20+ nieuwe apps en websites voor ontwerpers
Sep. 2010
Nieuwe apps en websites lijken bijna dagelijks te verschijnen.
Elke week of maand proberen de beste te vinden, kan moeilijk zijn, vooral als je bedenkt hoeveel er eruit komen die niet zo goed zijn.
In deze post hebben we enkele van de beste apps en websites samengesteld die recentelijk zijn uitgebracht.
Sommige zijn apps die nauw verbonden zijn met het dagelijkse werk van een webontwerper, terwijl andere waarschijnlijk niet zo vaak worden gebruikt, maar nog steeds nuttig zijn.
Zoals altijd, laat het ons weten in de comments als we iets gemist hebben.
En als je een app kent die je in de volgende roundup zou willen opnemen, stuur deze dan een tweet naar @cameron_chapman .
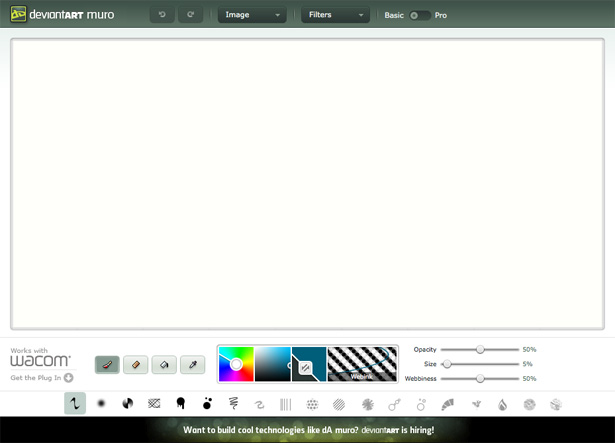
Muro
DeviantART is al lang een uitstekende plek voor kunstenaars en ontwerpers om hun werk te laten zien. Nu hebben ze een browsergebaseerde tekenapp vrijgegeven, gemaakt in HTML5. Eerste beoordelingen lijken positief en het is gratis te gebruiken.
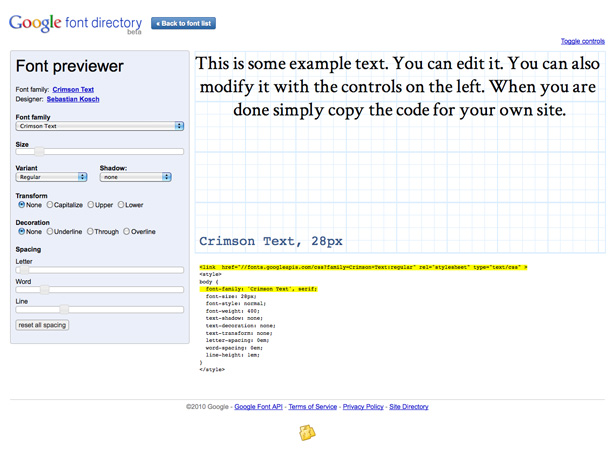
Google Font Preview
Als u de lettertype-API van Google gebruikt, kan het handig zijn om lettertypen uit te proberen voordat u deze insluit in uw website. Google lanceerde onlangs haar Font Preview waarmee je precies dat kunt doen. U kunt binnen de Preview-app van lettertype wisselen en deze op verschillende manieren aanpassen aan aangepaste tekst.
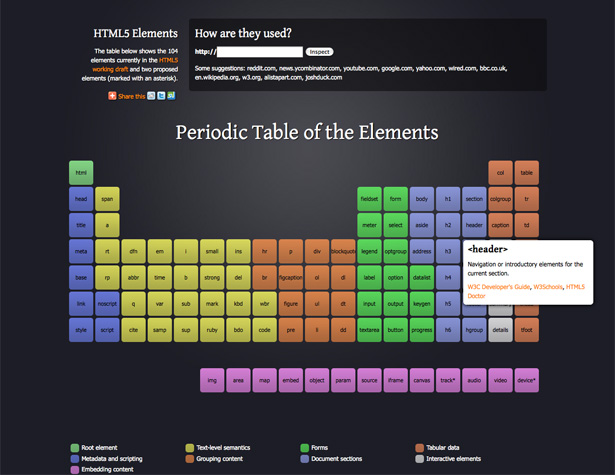
Periodiek systeem der elementen
Deze grafiek, gemaakt door Josh Duck, toont de 104 elementen die momenteel in de werkversie van HTML5 staan en twee voorgestelde elementen (gemarkeerd met een asterisk). Het bevat ook een tool om te kijken hoe de elementen worden gebruikt op bestaande websites. Klik op een element in de tabel voor een korte definitie en links naar verdere informatie.
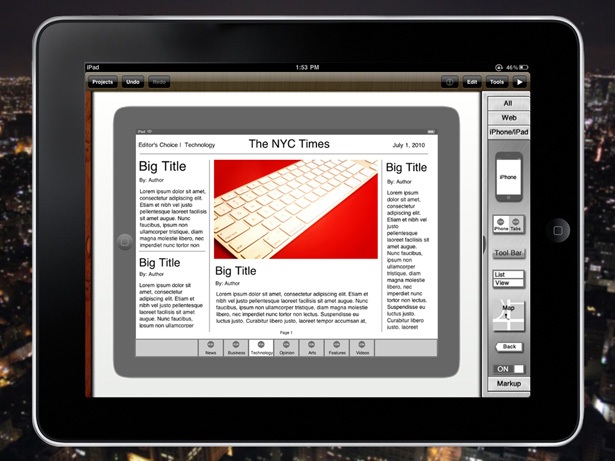
iMockups voor iPad
Met deze iPad-app kun je ruwe schetsen maken die perfect zijn voor snelle wireframing en brainstormen. De mockups zijn low-fidelity, zodat ontwerpers zich meer kunnen concentreren op functionaliteit en flow, dan dat ze er "mooi" uitzien. Het nadeel is dat het geen gratis app is (het is $ 9,99).
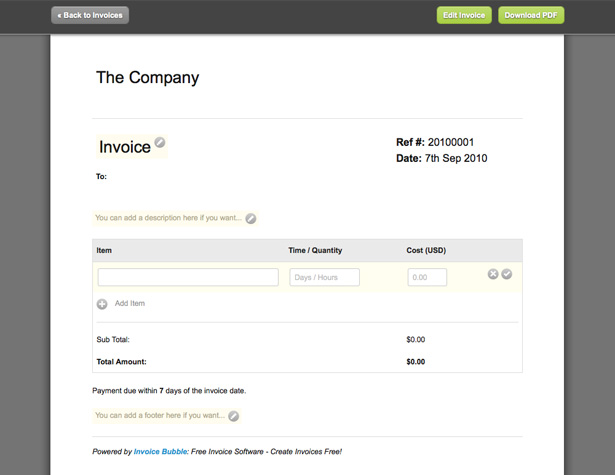
Factuurbel
Invoice Bubble is een gratis, professionele facturatie-app waarmee u eenmalige of terugkerende facturen kunt maken, compleet met PayPal-betalingsintegratie. De gratis versie bevat advertenties en een link terug naar Invoice Bubble, maar voor $ 5 / maand kun je beide dingen laten verwijderen. Het houdt ook uw facturen bij, laat u schattingen maken en toont u hoeveel u hebt betaald en hoeveel nog openstaat.
TinyBounce
Met TinyBounce kun je een screenshot van een afbeelding opslaan, opmerkingen maken voor feedback en de link naar anderen verzenden. Het is een kleine app, gemaakt als onderdeel van 10K Apart.
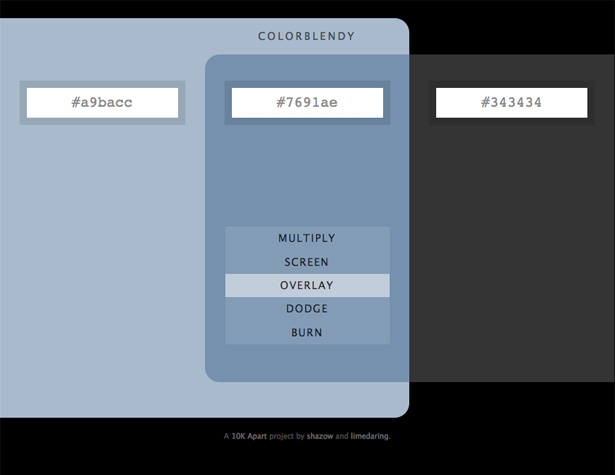
ColorBlendy 2
Hier is nog een app gemaakt als onderdeel van 10K Apart, dit keer voor het maken en vinden van de resultaten van het mengen van kleuren. Kies gewoon twee kleuren en vervolgens het effect dat u wilt simuleren om de resulterende hexadecimale code te krijgen.
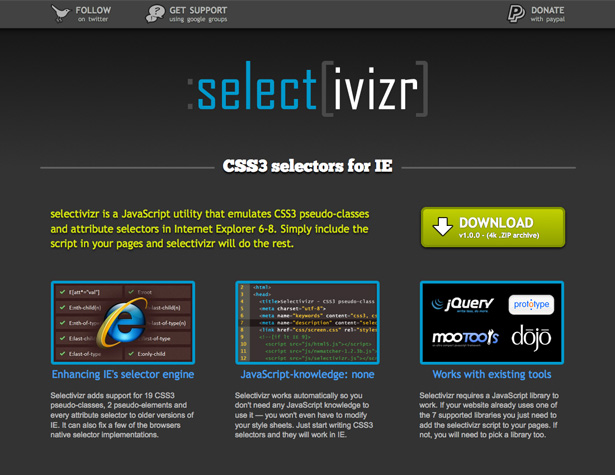
Selectivizer
Het gebruik van CSS3 pseudo-klassen is geweldig als u er niet om geeft dat uw pagina's worden weergegeven zoals u dat wilt in Internet Explorer 6-8. Selectivizer is een JavaScript-hulpprogramma dat automatisch de pseudo-klassen emuleert die u wilt gebruiken. Voeg gewoon het script toe aan uw pagina's en het doet de rest.
UNICOD Sans Font Family
UNicod Sans is een nieuwe lettertypefamilie van Mostardesign. Het is een modern, licht afgeronde schreefloze letter met vijf gewichten. Er zijn versies voor zowel tekst als koppen.
Gridulator
Met Gridulator kunt u pixelgidsen maken voor het ontwerp van het raster, in elke gewenste configuratie. U hoeft alleen de totale breedte en het aantal kolommen in te voeren en er worden verschillende rastersjablonen met verschillende gootbreedtes uitgespuugd.
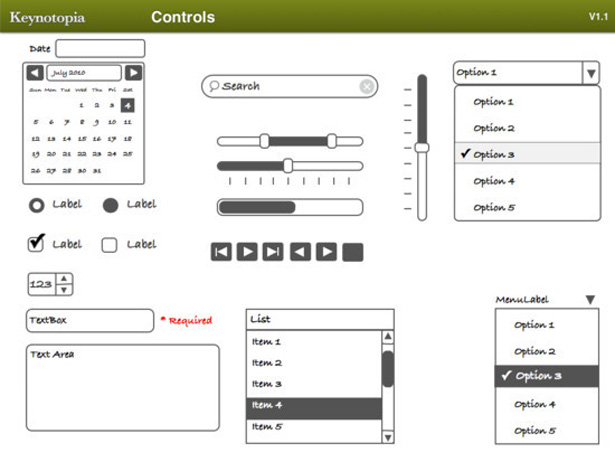
Keynotopia Wireframing Set
Als je hebt overwogen om wireframes en prototypes te maken, dan zal deze wireframing-template van Smashing Magazine jouw leven een stuk eenvoudiger maken. Het bevat verschillende webapplicatie-elementen en een zelfstudie voor het gebruik van Keynote voor prototyping.
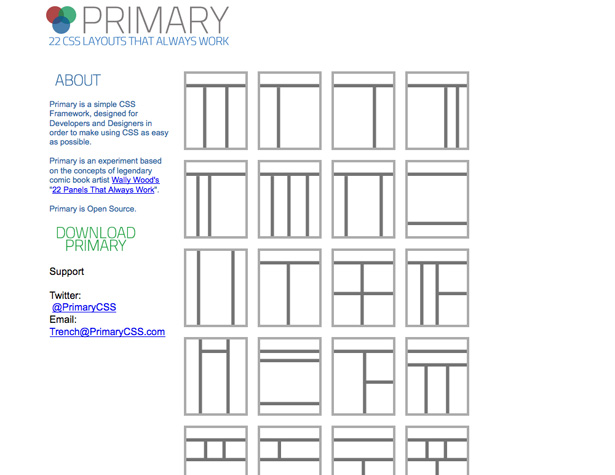
primair
Primary is een CSS Framework dat bestaat uit 22 lay-outs en is gebaseerd op de concepten in "22 Panels That Always Work" van stripboekkunstenaar Wally Wood.
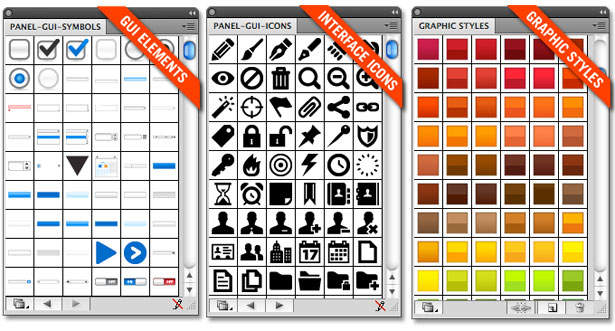
Ontwerpkader voor gebruikersinterfaces
Deze GUI-ontwerpset bevat honderden vectorelementen voor interfaceontwerp in Adobe Illustrator. Er is een bibliotheek met 200 stijlen, 260 vectorpictogrammen en meer.
Fan Script
Hier is een nieuw scriptlettertype van Umbrella Type, verkrijgbaar bij Veer. Het bevat meer dan 1000 hiërogliefen en is geïnspireerd op de lettertypen die worden gebruikt in klassieke sporthulpartikelen.
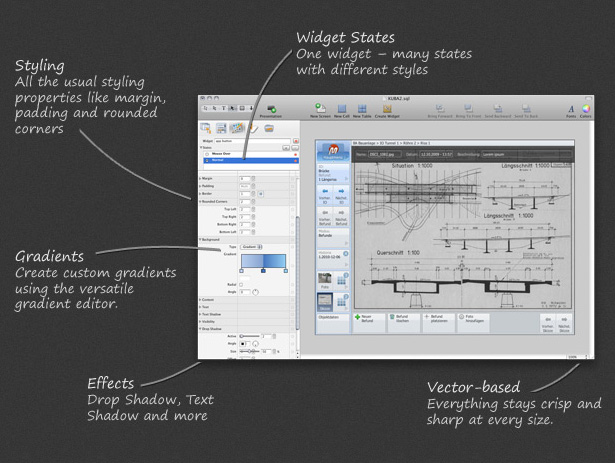
tegenbeeld
Antetype is een nieuwe prototyping-applicatie die zich momenteel in de private beta bevindt. Het bevat een aantal tools die niet vaak worden aangetroffen in de meeste wireframing- en prototyping-apps, waaronder de mogelijkheid om stijlen toe te passen op uw prototypen met een enkele klik.
Anchor Font Family
Anchor is een nieuw, afgerond, schreefloos lettertype van Process Type Foundry. Het is speciaal ontworpen om in krappe ruimtes te werken en bevat vier verschillende gewichten.
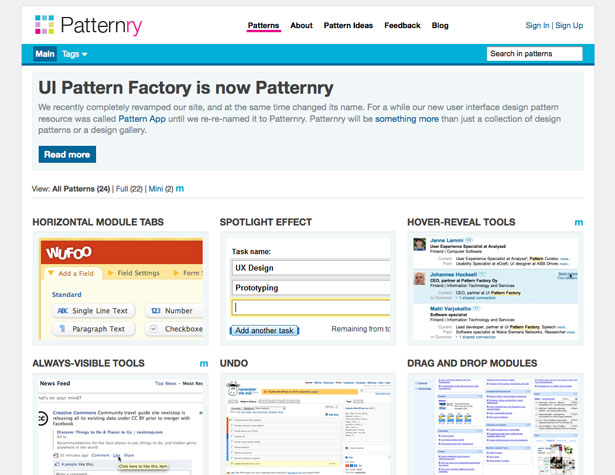
Patternry
Patternry, voorheen bekend als UI Pattern Factory (het is volledig vernieuwd) is een uitstekende bron om specifieke voorbeelden van gebruikersinterfacepatronen te vinden. Het is een goede plaats om inspiratie op te doen of om voorbeelden van bestaande patronen te vinden.
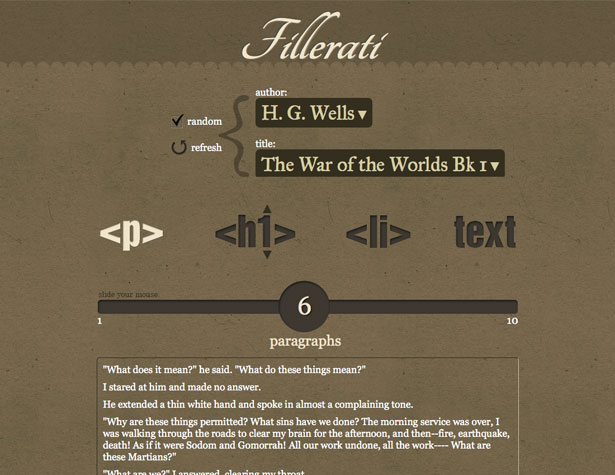
Fillerati
Fillerati is een opvullende tekstgenerator die tekst uit boeken in het publieke domein gebruikt (van Project Gutenberg). U kunt kop, alinea's, lijstitems en platte tekst gebruiken. De interface is vooral leuk voor zo'n utilitaire app.
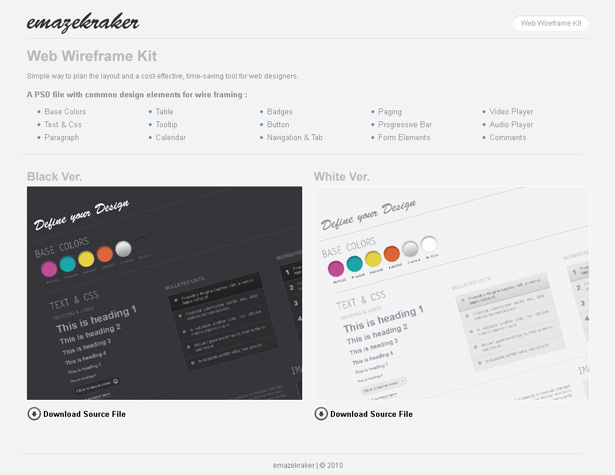
Web Wireframe Kit
Hier is een stijlvolle draadframe-set van Emazekraker, die zowel lichte als donkere versies van elk element bevat. Het bevat basiskleuren, tabellen, tooltips, knoppen, formulierelementen en meer.
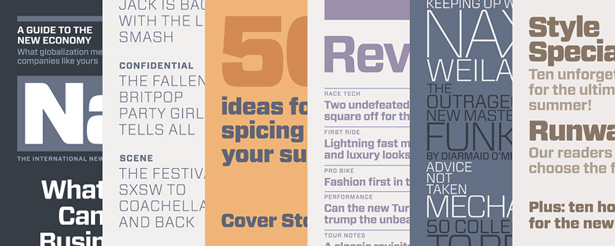
Forza
Forza is een mooi, modern, vierkant schreefloos lettertype van Hoefler & Frere-Jones. Het is ontworpen voor Wired . Het wordt geleverd in verschillende gewichten en stijlen.
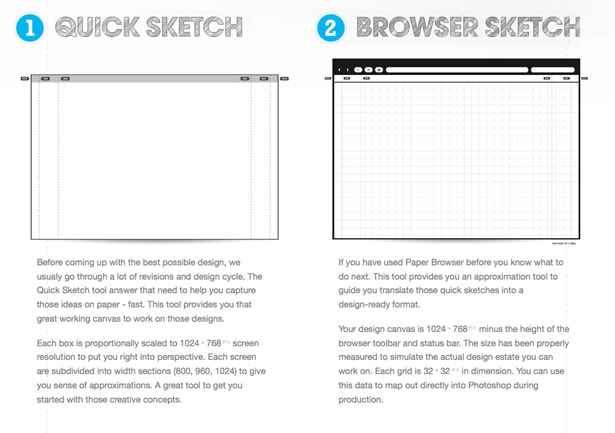
Papierbrowser
Paper Browser is een papieren wireframe-sjabloon die u kunt downloaden en afdrukken. De sjablonen hebben een formaat van 1024 x 768 pixels en zijn er in twee versies: Quick Sketch en Browser Sketch. Ze brengen ook gedrukte, notebookversies uit van beide die momenteel beschikbaar zijn voor pre-order.
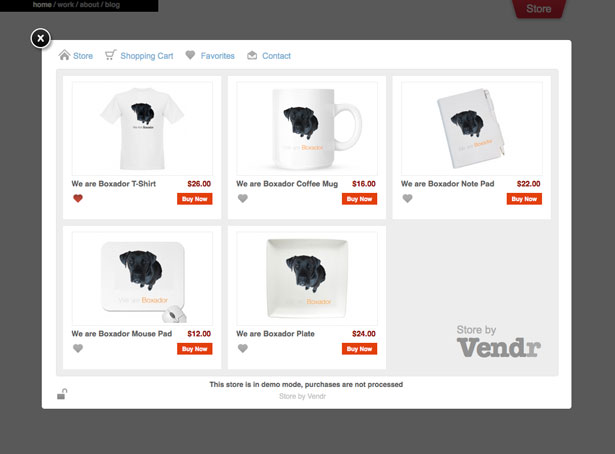
Wazala
Wazala is een nieuw e-commerceplatform dat kan worden gebruikt met elke website of blog. Het is geweldig voor niet-programmeurs en kan gratis met maximaal vijf producten worden gebruikt. Betaalde plannen beginnen bij $ 9,95 / maand.
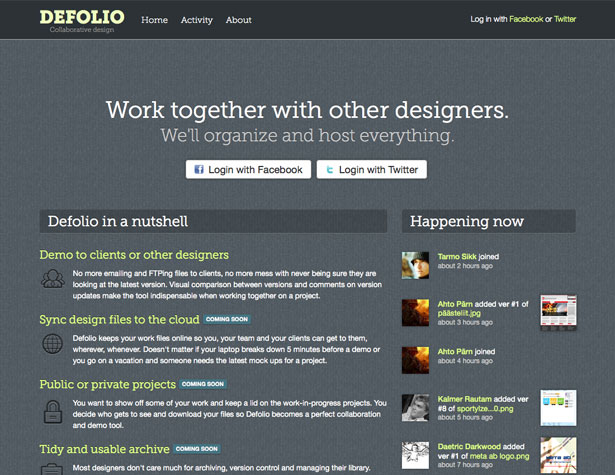
Defolio
Defolio is een samenwerkingshulpmiddel voor het delen van websitedesigns met collega's en klanten. Het behandelt versiebeheer en maakt een visuele vergelijking tussen versies mogelijk, evenals opmerkingen over versie-updates. Het is nog in ontwikkeling, maar zal binnenkort bestandssynchronisatie toevoegen, de mogelijkheid om projecten openbaar of privé te maken en betere archivering.
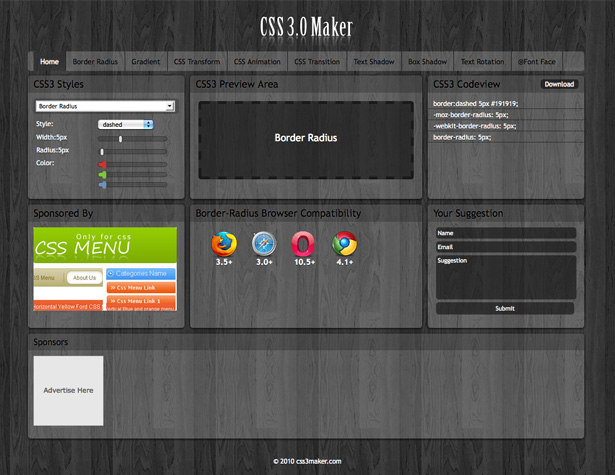
CSS3.0 Maker
Met deze handige app kun je verschillende CSS3-elementen maken, inclusief afgeronde hoeken, verlopen en schaduwen. U wijzigt de eigenschappen met behulp van vervolgkeuzelijsten en schuifregelaars en toont een voorbeeld van wat u hebt gemaakt. Het bevat ook in welke browsers elk element werkt.
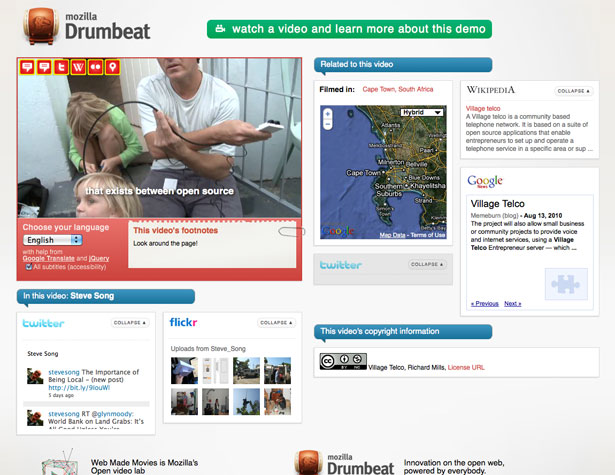
WebMadeMovies
Hoewel het WebMadeMovies-project al een tijdje bestaat, hebben ze eindelijk een voorbeeldvideo uitgebracht, waardoor het geheel een beetje dichter bij het klaar maken voor een brede release komt. Het is een project dat zich richt op het openen van video met standaarden zoals HTML5 die online meer interactieve en interessante video-ervaringen mogelijk zullen maken. Hun eerste grote project is popcorn.js, waarmee semantische informatie kan worden toegevoegd aan online video's.
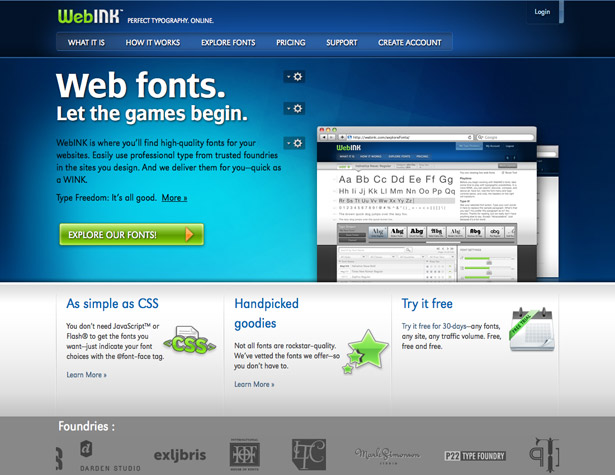
WebINK
WebINK is een nieuwe weblettertypeservice van Extensis. Ze bevatten lettertypen van een aantal lettergieterijen, waaronder exljbris, P22, Rimmer Type Foundy en ShinnType. Prijzenplannen zijn schaalbaar en beginnen bij slechts $ .99 / maand.
webhooks
Formstack heeft een nieuwe functie vrijgegeven voor ontwikkelaars, WebHooks genoemd, die het gemakkelijker maken voor hun formulieren om in realtime met web-apps te communiceren. Eerder was er een vertraging van 5-10 minuten voordat Formstack-formulieren bepaalde bewerkingen zouden voltooien omdat het vereiste dat de app de servers van Fromstack moest controleren. Nu worden nieuwe inzendingen doorgestuurd naar de app, wat resulteert in vrijwel geen vertraging.
Exclusief geschreven voor WDD door Cameron Chapman .
Wat vind je van deze nieuwe websites en apps? Als je een app / website kent die je graag in de volgende revisie wilt opnemen, stuur deze dan een tweet naar @cameron_chapman .