20 typografische websites
Het is de trend die mensen dit jaar oproepen. Maar het is echt een trend die hier de afgelopen jaren is geweest. Typografie is een concept dat al vele eeuwen wordt toegepast. En het is er één die nog vele jaren zal blijven hangen.
Wat is er met typografie waardoor iedereen gek wordt? Het heeft deze artistieke component, waar het de esthetiek van een pagina kan vergroten. Het heeft ook dat onderdeel voor grafisch ontwerp waarmee lezen gemakkelijk en logisch wordt. Immers, als ik het niet kan lezen en het slaat nergens op, is het dan niet zijn doel kwijt?
Typografie is van belang, of het nu wordt gebruikt om lezen gemakkelijk te maken, of dat het wordt gebruikt om wat decoratie toe te voegen. Het wordt steeds eenvoudiger en gemakkelijker, met betere technologieën, voor ontwerpers om geweldige typografie te gebruiken in hun website-ontwerpen. Vandaag gaan we naar u toe met een aantal geweldige sites die typografie gebruiken ...
Een lijst uit elkaar
Laten we beginnen met een website die velen van ons kennen - wacht ... heb je dit prachtige nieuwe herontwerp gezien? A List Apart verspilt niet veel ruimte met afbeeldingen en ze zijn erg geïnteresseerd in het verlichten van de gemeenschap. Gelukkig doen ze geweldig werk om ervoor te zorgen dat de tekst niet te overweldigend is.
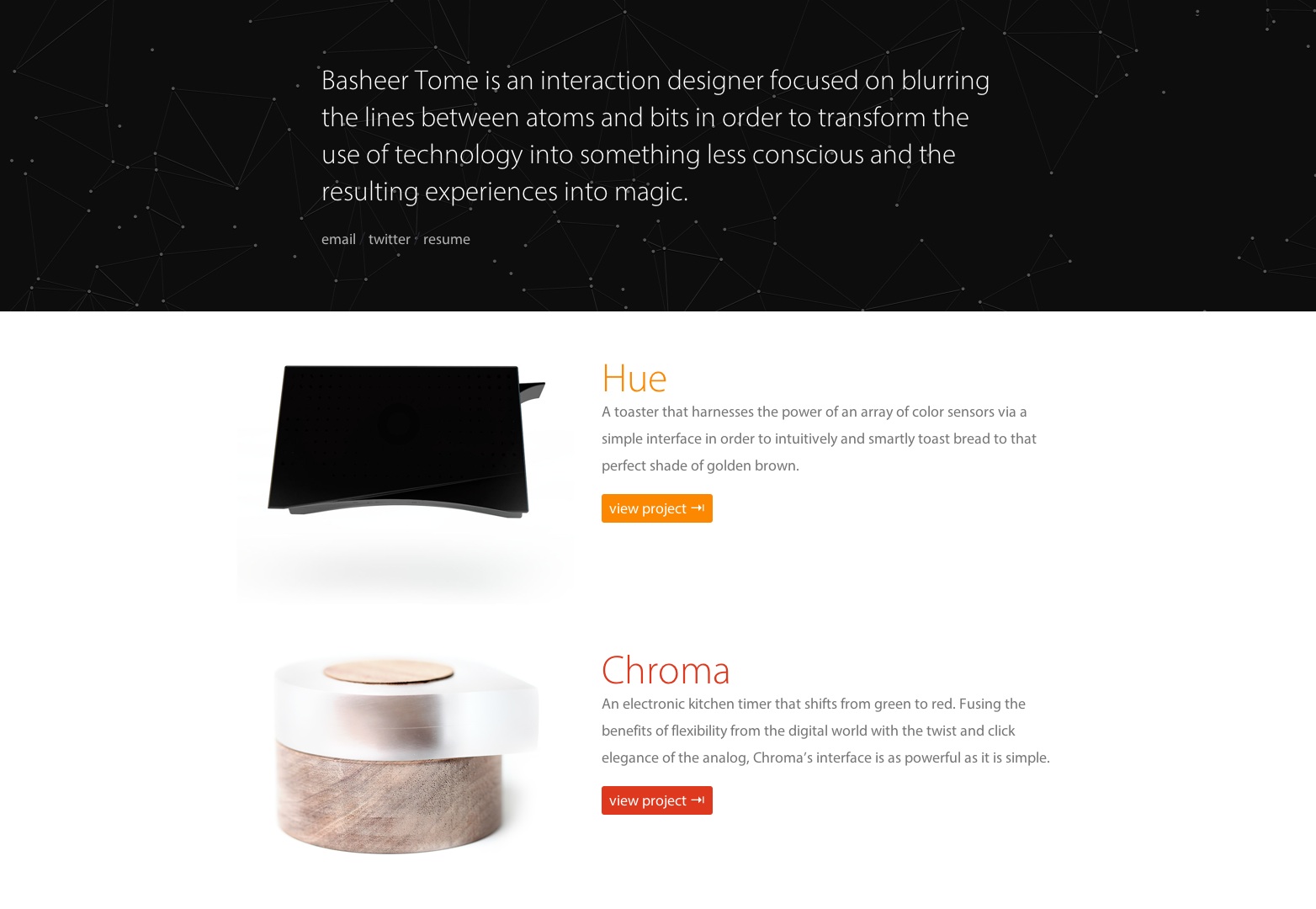
Basheer Tome
Basheer Tome houdt het vrij schoon en eenvoudig op zijn hele website. Deze dunnere, afgeronde lettertypen hebben de neiging om alles glad en modern te laten aanvoelen. Hij heeft het vrij standaard gehouden door Myriad Pro te gebruiken.
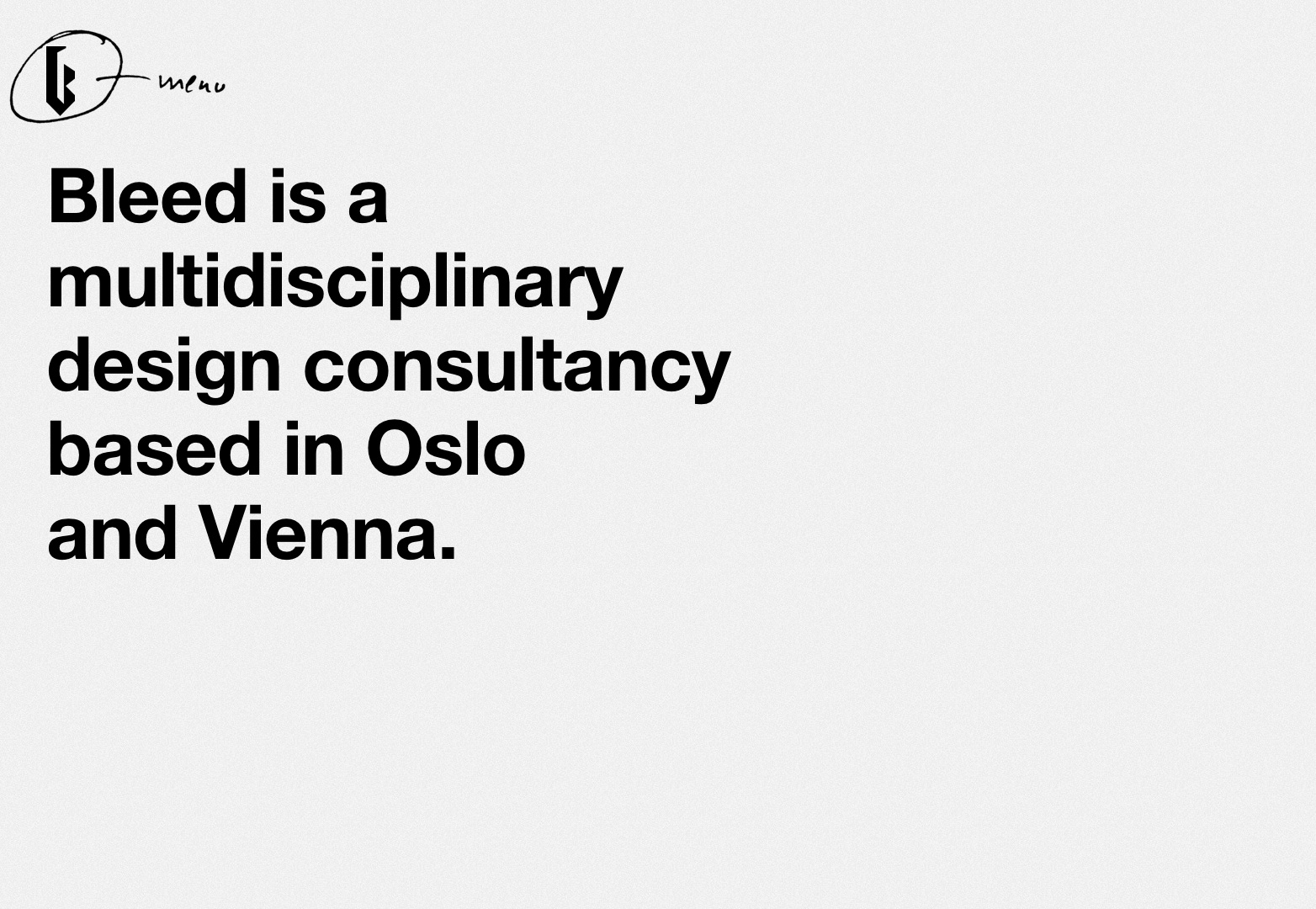
Ontluchtingsontwerp
Enorme koppen zijn populair omdat het de leesbaarheid een fluitje van een cent maakt. Natuurlijk wil je dat koppelen met een mooi, schoon lettertype. Ik weet zeker dat we je niet eens hoeven te vertellen welk populair lettertype dit is, maar Bleed Design zijn natuurlijk grote fans van Helvetica Neue.
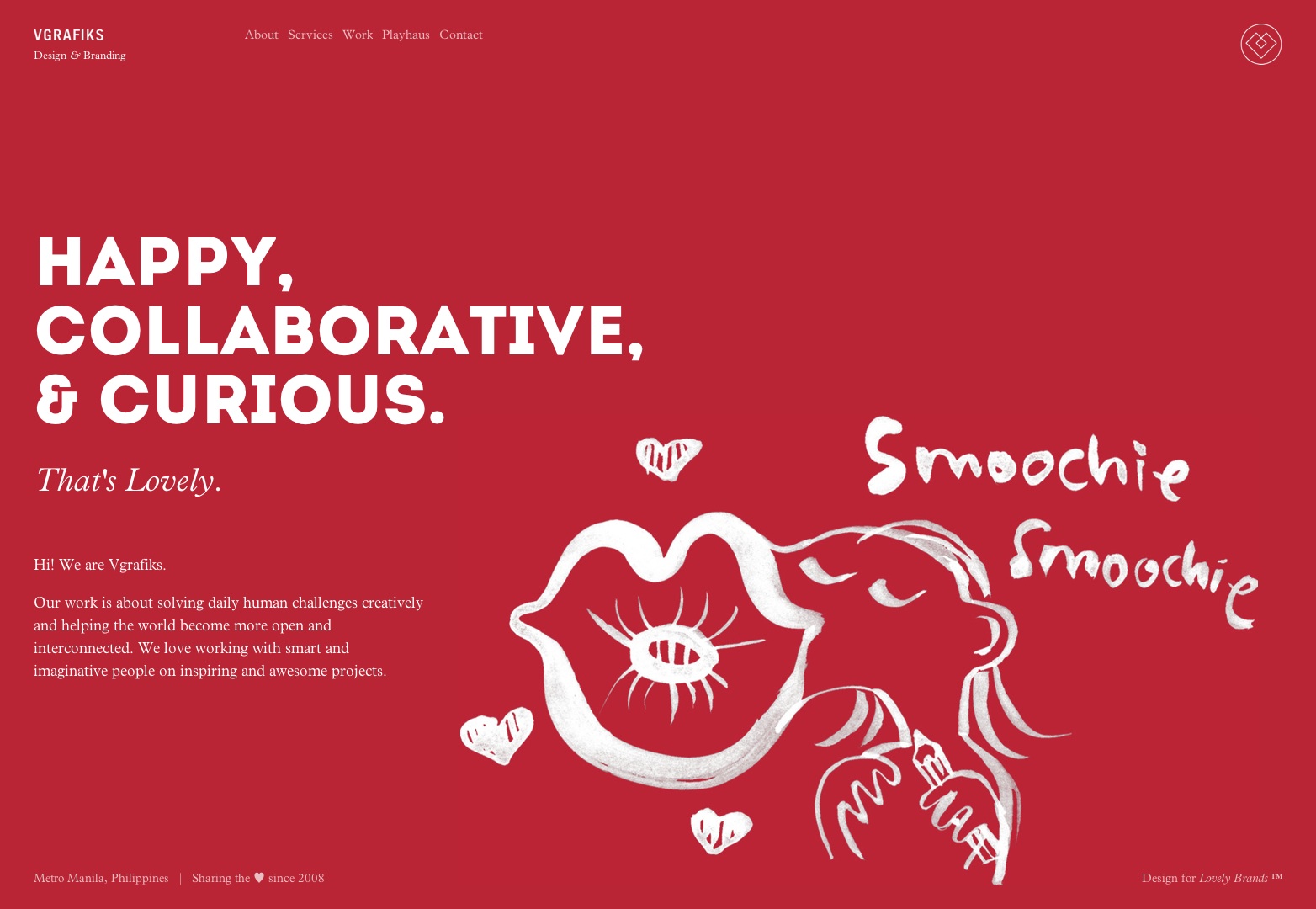
VGrafiks
Deze site gebruikt tussen drie en vijf verschillende lettertypen per pagina, inclusief Intro voor hun enorme headers. Ze hebben niet veel geschreven inhoud, maar hun typografische lay-out maakt het lezen gemakkelijk en snel.
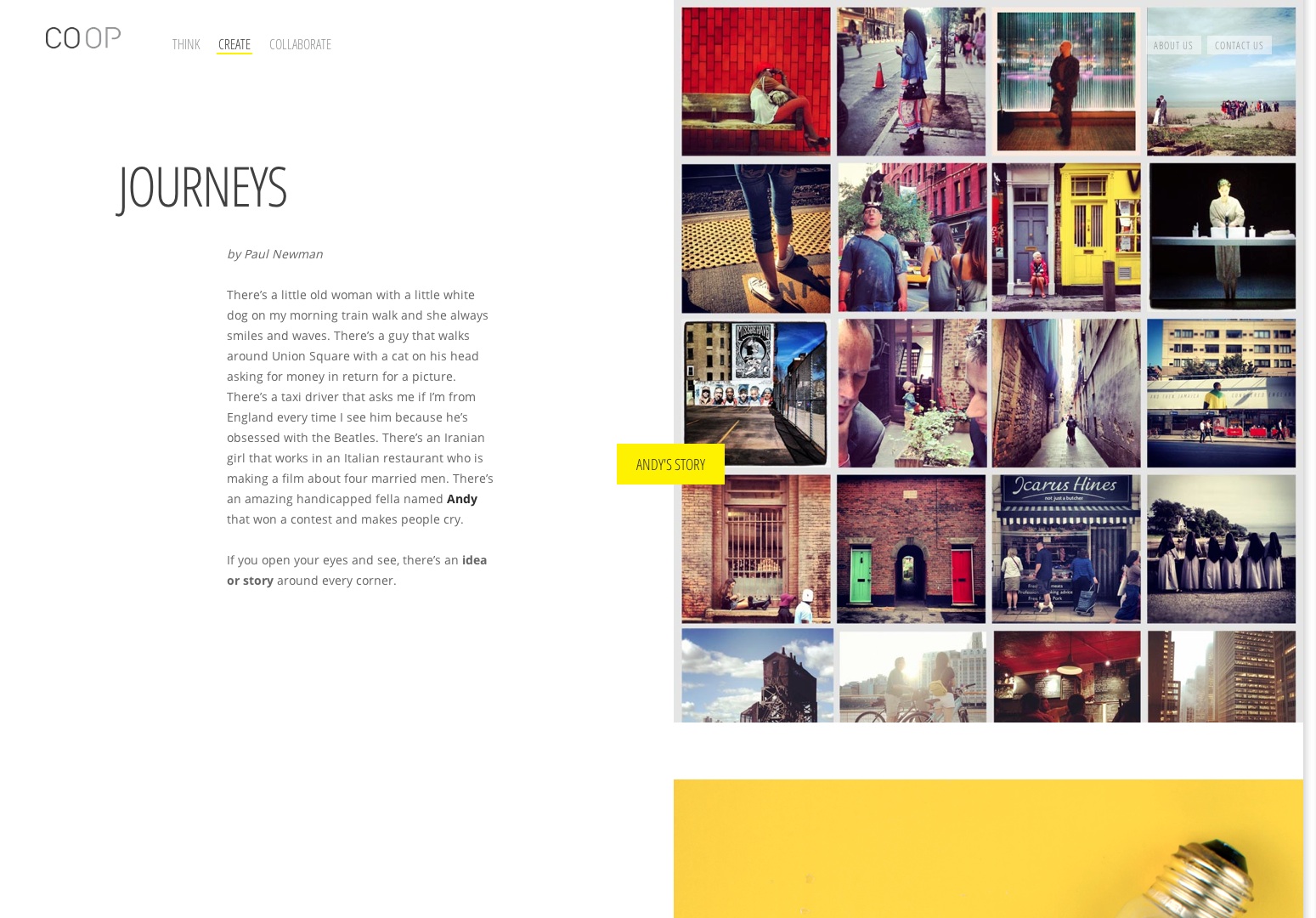
Co Op
In de meeste webontwerpen voor creatieve bureaus, is er een focus op de afbeeldingen en het werk in plaats van de kopie en tekst. Dat is meestal goed en komt goed uit. Co Op heeft een andere benadering gekozen en maakte hun ontwerp in gelijke mate afhankelijk van beide. Eigenlijk zou je met het gebruik van Open Sans zelfs kunnen betogen dat de typografie meer in het oog springt.
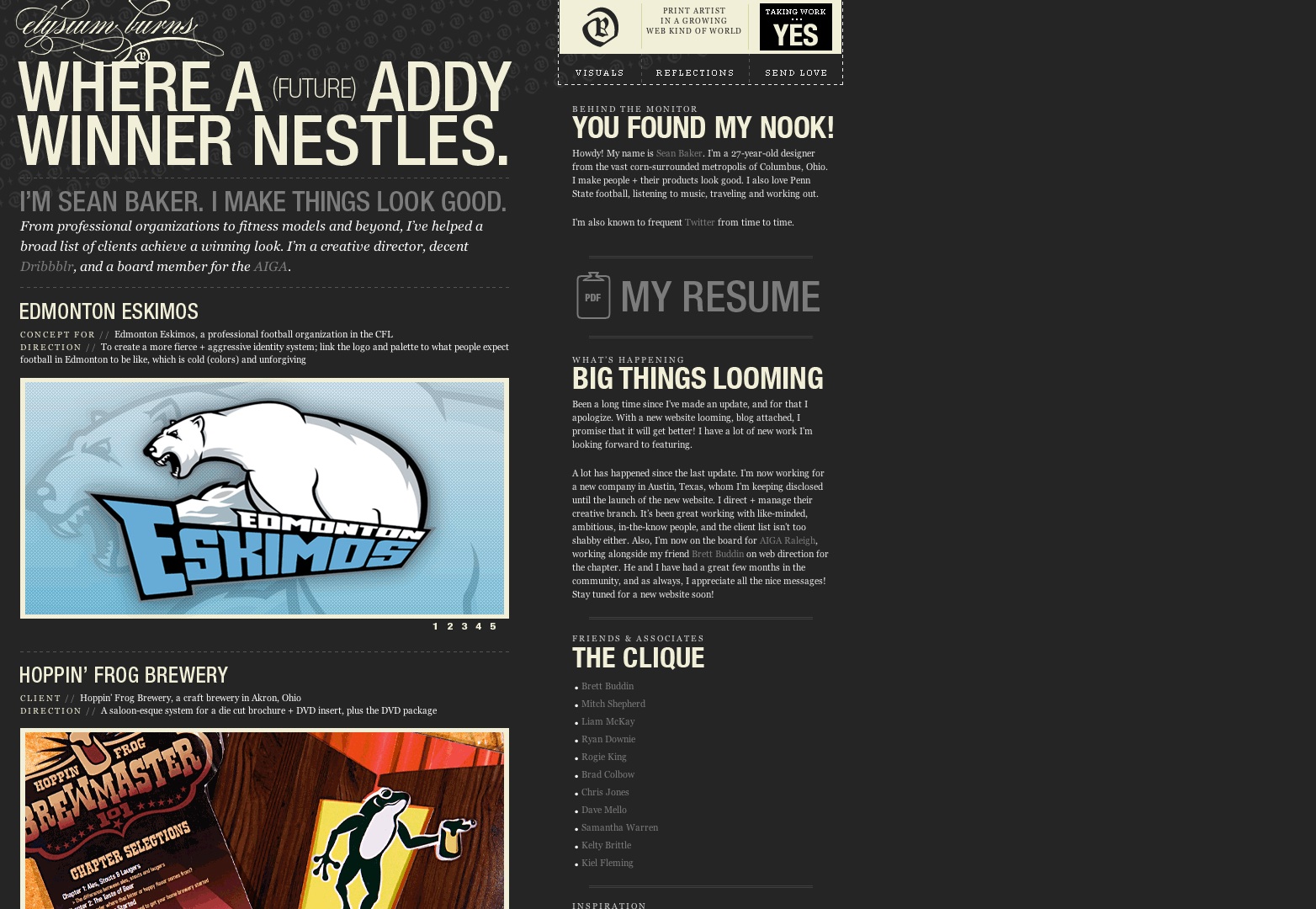
Elysium Burns
Met een bloglayout weet je dat er veel wordt gekopieerd. Het idee is echter om ervoor te zorgen dat er leesbaarheid is en dat alles niet alleen maar saai is. Elysium heeft geweldig werk verricht door een vrij normale blog-layout erg spannend te maken met het gebruik van typografie. De verschillende lettertypen helpen verschillende dingen te onderscheiden en Georgië doet geweldig werk voor de hoofdtekst van deze site.
Integrale Jean Beaudoin
Dit is een zeer interessante lay-out. Er is dit altijd aanwezige en uiterst prominente stuk tekst op de achtergrond met een overlay van meer tekst en afbeeldingen. Het verbuigen van regels en wat normaal 'juist' is, is hier extreem creatief en het helpt hier met het typemachine-achtige lettertype. Ze krijgen ook een beetje hulp van Benton Sans voor hun headers.
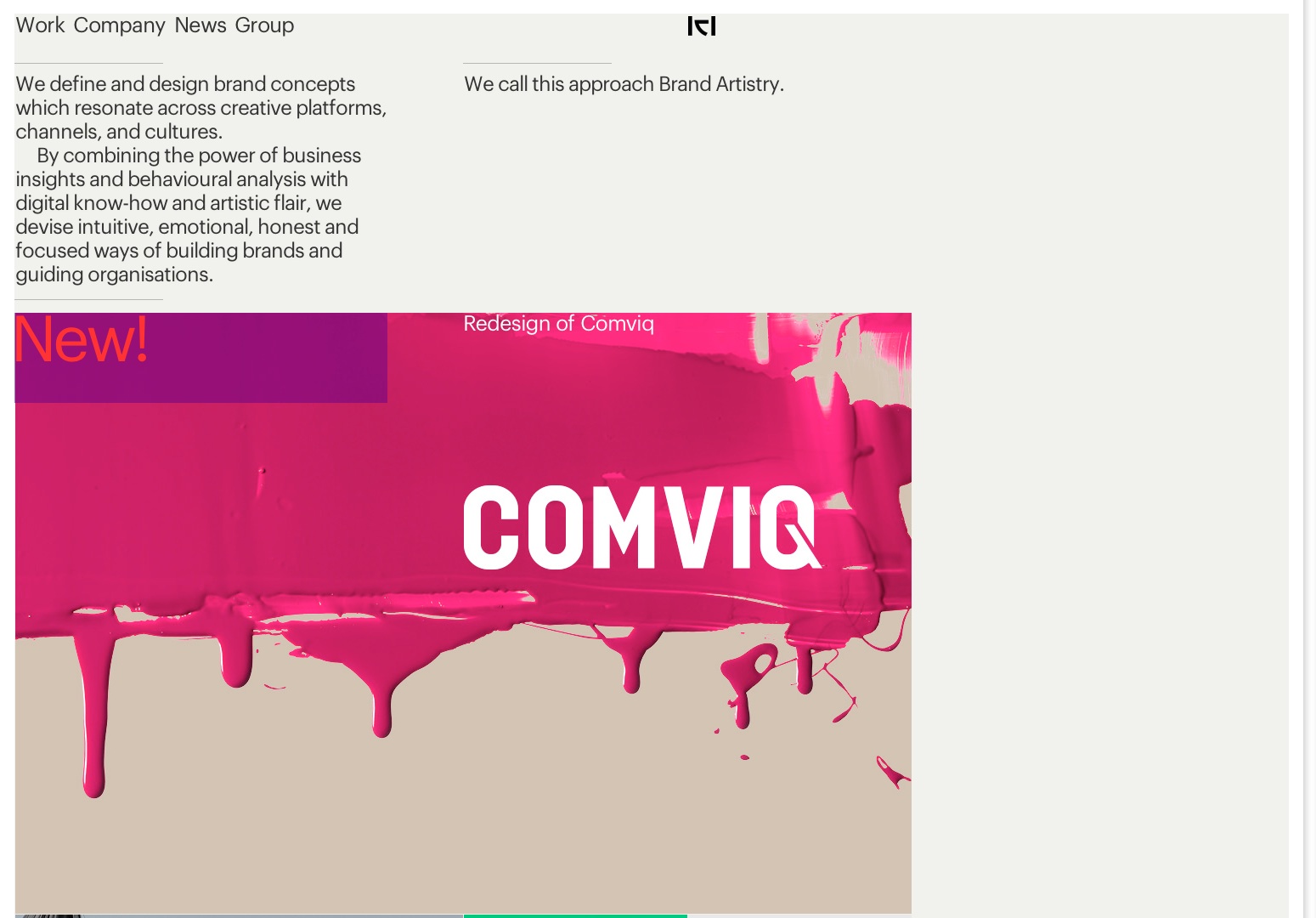
Kurppa Hosk
De schoonheid van hun typografie is de lay-out evenals enkele van de flagrante veronachtzaming van sommige regels. Immers, is dat niet creativiteit? Kruppa Hosk lijkt één dominant lettertype, Graphik Web, te gebruiken om hun inhoud te presenteren.
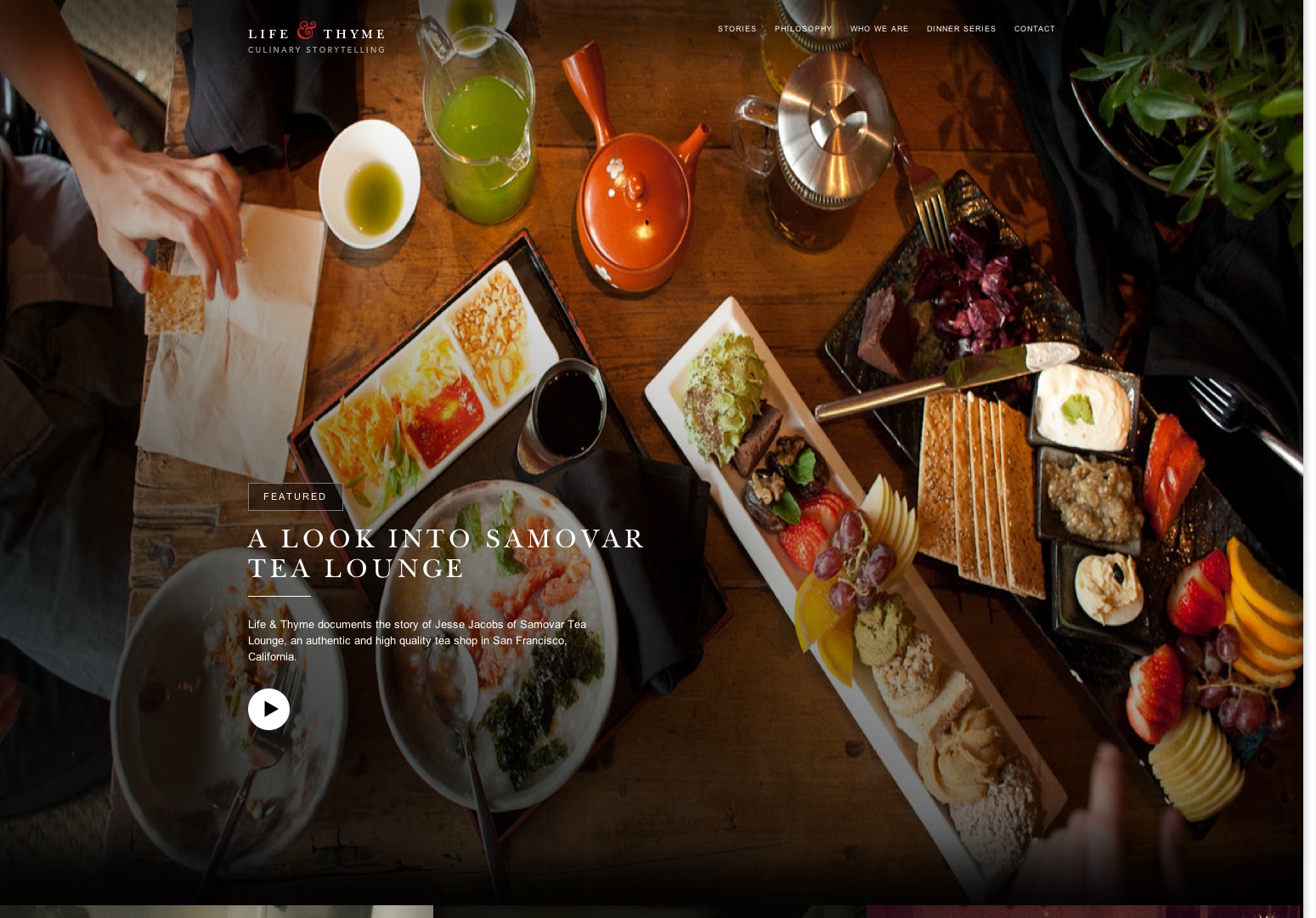
Leven en tijm
In tegenstelling tot andere websites die we hier behandelen, zijn Life en Thyme bijna visueel afhankelijk van afbeeldingen en video. Gelukkig lieten ze de consistentie in hun merk niet verloren gaan, omdat ze typografie gebruikten om een zeer grondig 'in elkaar gezet' beeld te creëren. Met de hulp van New Baskerville laten Life en Thyme ons zien hoe je typografie kunt maken die bijdraagt aan afbeeldingen.
MailChimp Jaarverslag 2012
Infographics zijn een geweldige 'go-to' geworden in de manier waarop we informatie weergeven. MailChimp heeft verschillende infographics gemaakt om hun jaarverslag 2012 te visualiseren. Met behulp van een aantal fantastische typografische schema's en Proxima Nova-koppen is dit jaarverslag een gecertificeerde hit.
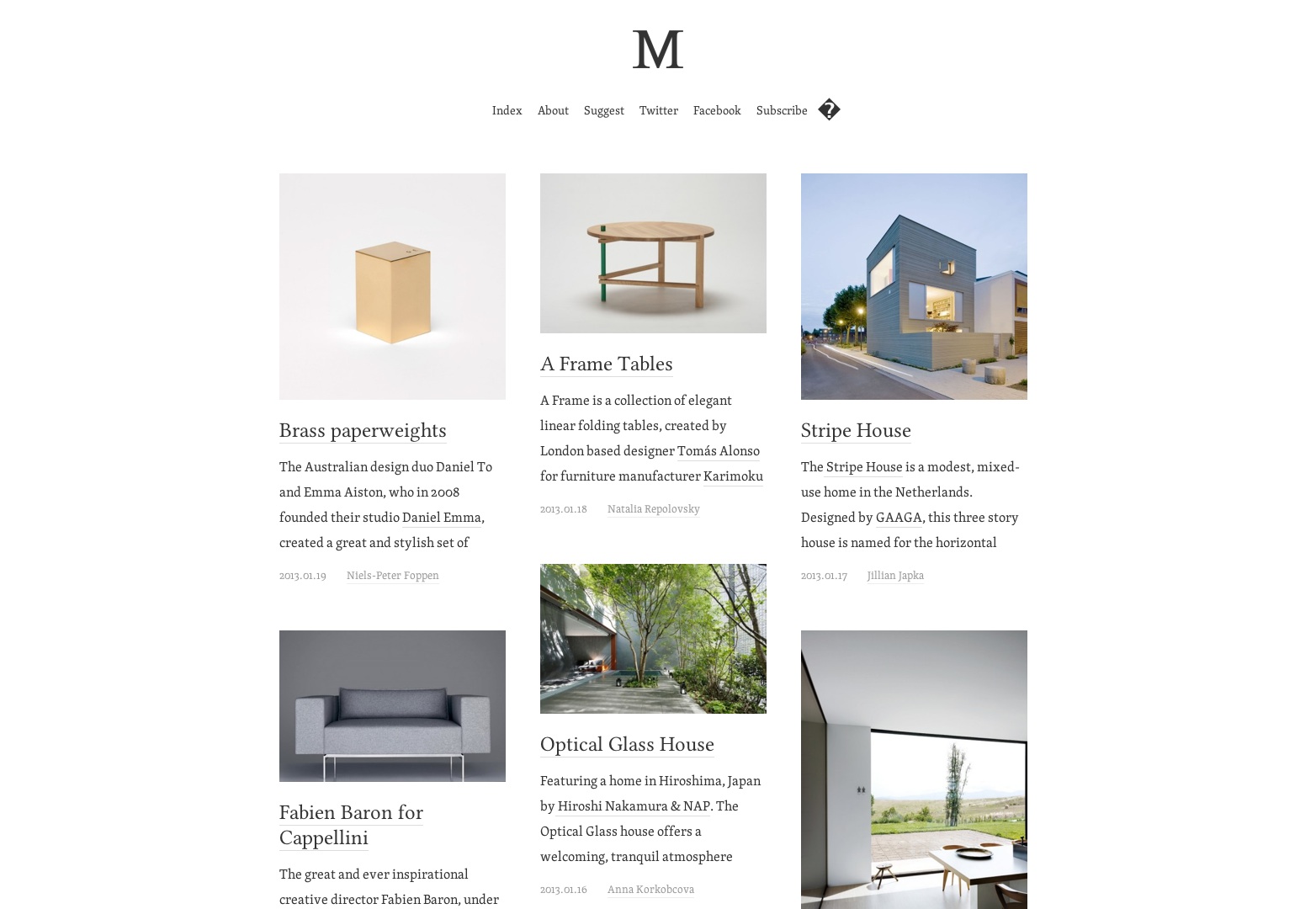
Minimalissimo
De minimalistische manier van ontwerpen zal bijna zeker nog vele jaren voortleven. Deze website maakt gebruik van minimalisme met een beetje een oude boekstijl, waarbij Skolar wordt gebruikt voor de hoofdtekst.
monobrow
Bladeren door de startpagina van Monobrow doet geen recht aan de manier waarop het kopiëren op deze site wordt georganiseerd en gevisualiseerd. Je moet diep graven om enkele van de beste lay-outs te zien. Verschillende lettertype families, samen met Brawler en Open Sans, passen goed samen om informatie te presenteren.
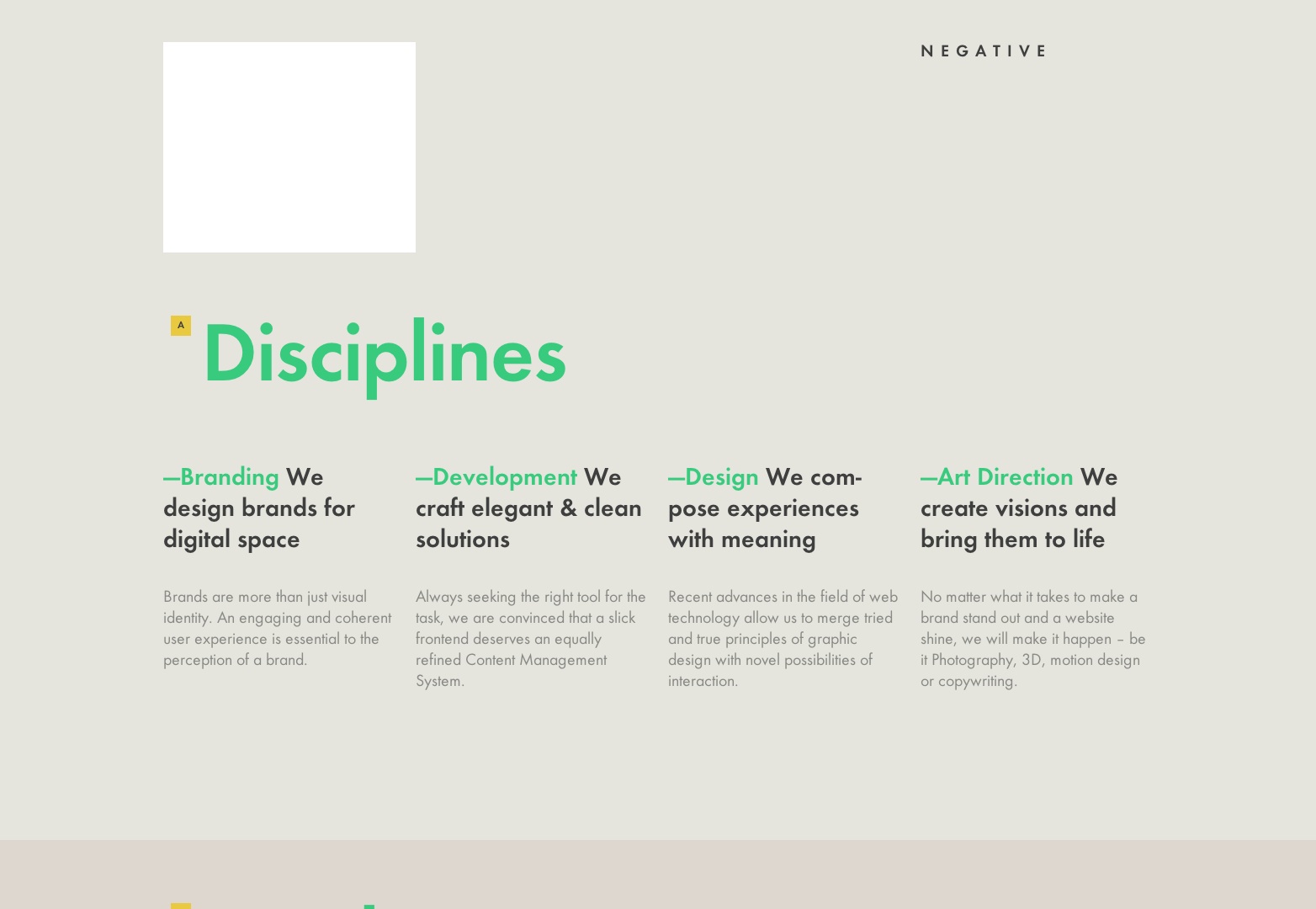
Negatieve Labs
Futura is een favoriete lettertype van mij, dus toen ik deze website tegenkwam, wist ik dat het moest worden toegevoegd aan de lijst. Van groot belang hierbij is niet alleen het lettertype, maar ook de manier waarop de tekst in kolommen is opgesteld en ook hoe het is ingesteld om naast de afbeeldingen te werken. Als u naar beneden scrolt, ziet u meer typografische lay-outs die ook absoluut mooi zijn.
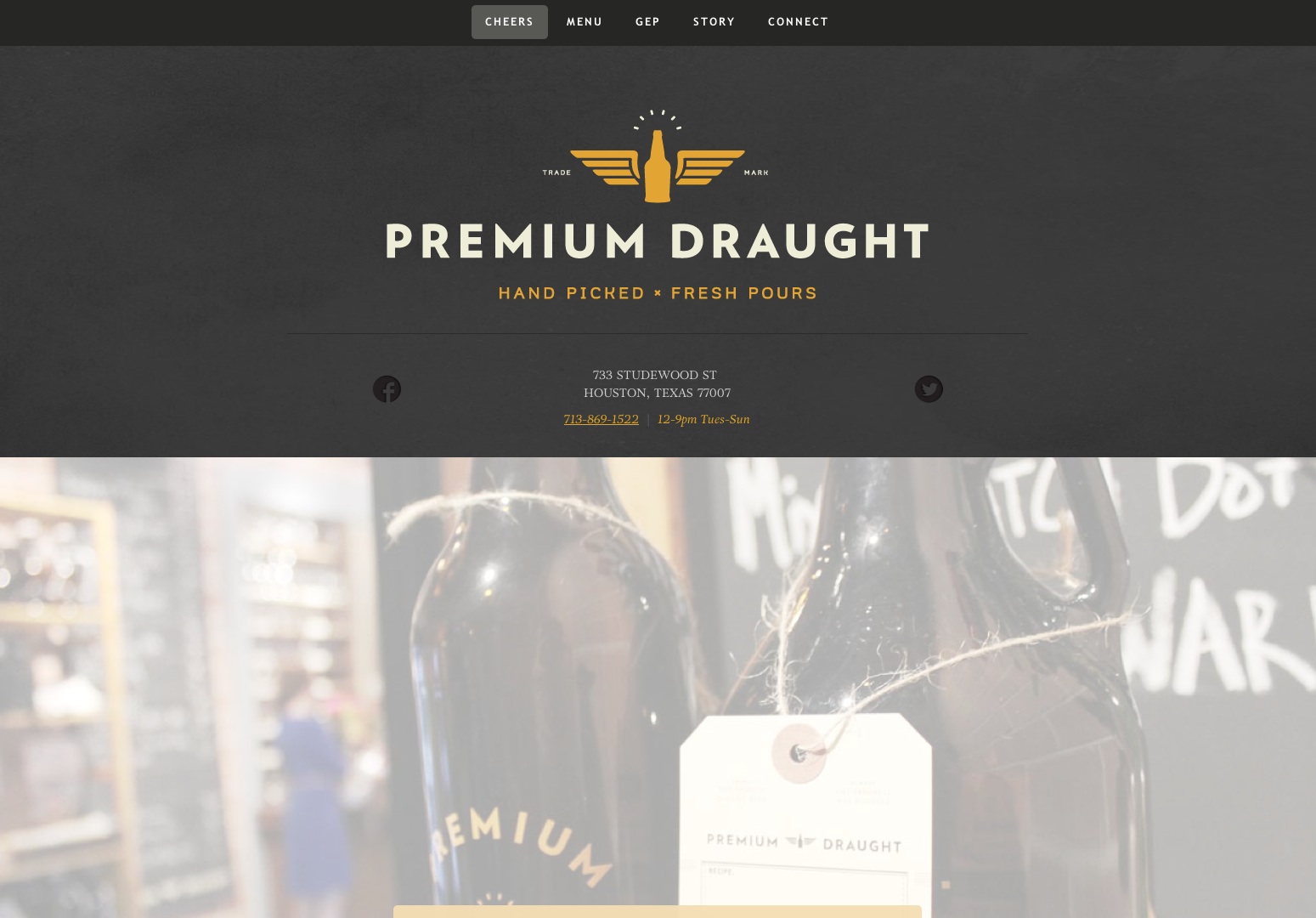
Premium concept
Premium Draft biedt met de hand geplukt, verse bieren voor de consument. Onder de prachtige lay-out, zouden we niet nalaten om het menu-idee te prijzen. Het mooie van dit alles is dat de ontwerper zijn uiterste best deed om te proberen een chique, online menu te maken. Ze hielden het simpel en gebruikten een standaard afdrukontwerp om een prachtig, gemakkelijk te begrijpen menu te maken.
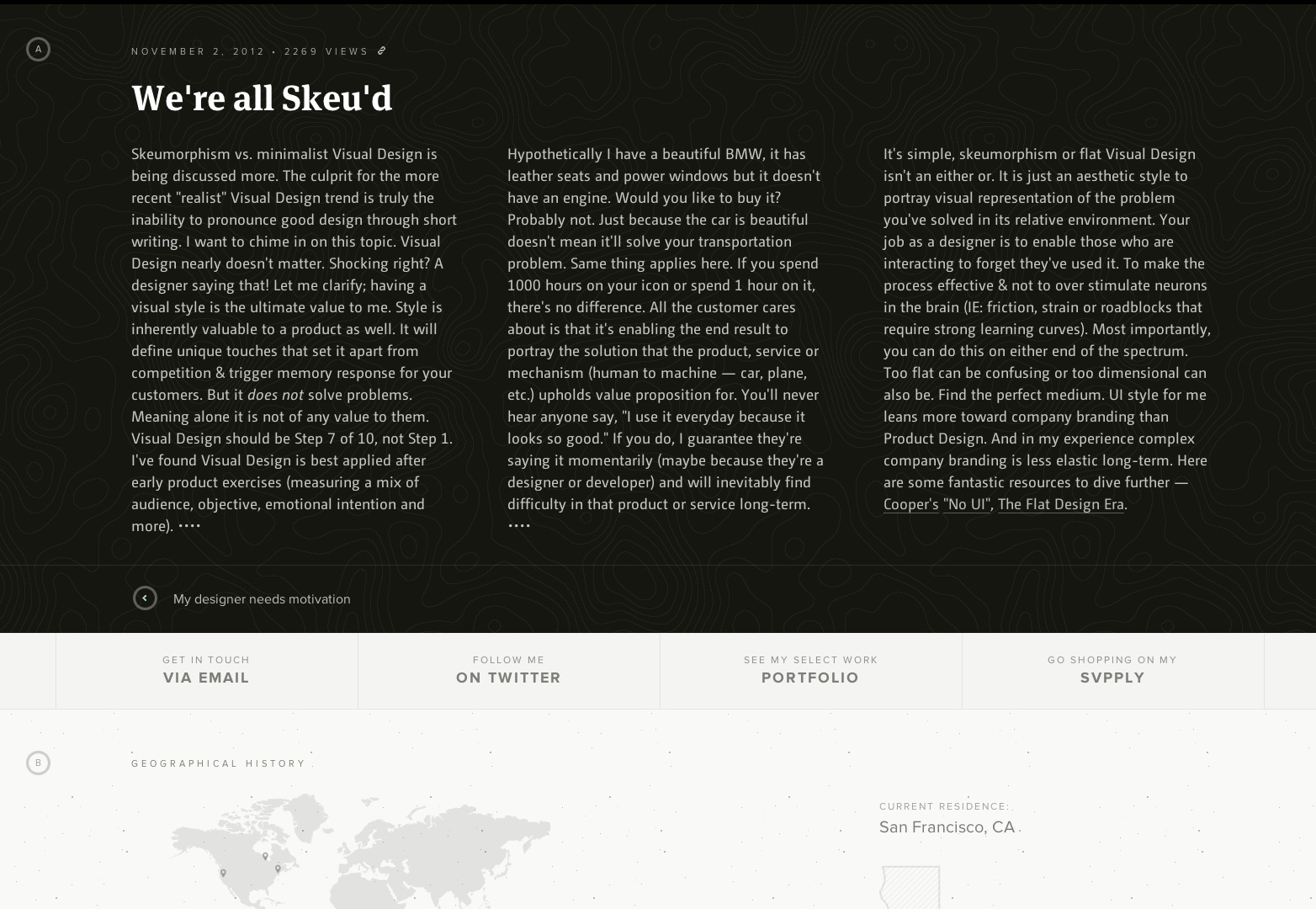
Patrick Algrim
Een ding dat is geweldig om te doen in de typografie is om het te verwarren. Niet alleen wil je een gewoonte maken om verschillende lettertypen met elkaar te vermengen, je wilt ook de stijlen door elkaar halen. Patrick doet zijn werk met het mengen van zijn scheldwoorden en zijn schreefloze reeksen. Camingo Dos wordt veel gebruikt op zijn website als zijn meest gebruikte schreefloze.
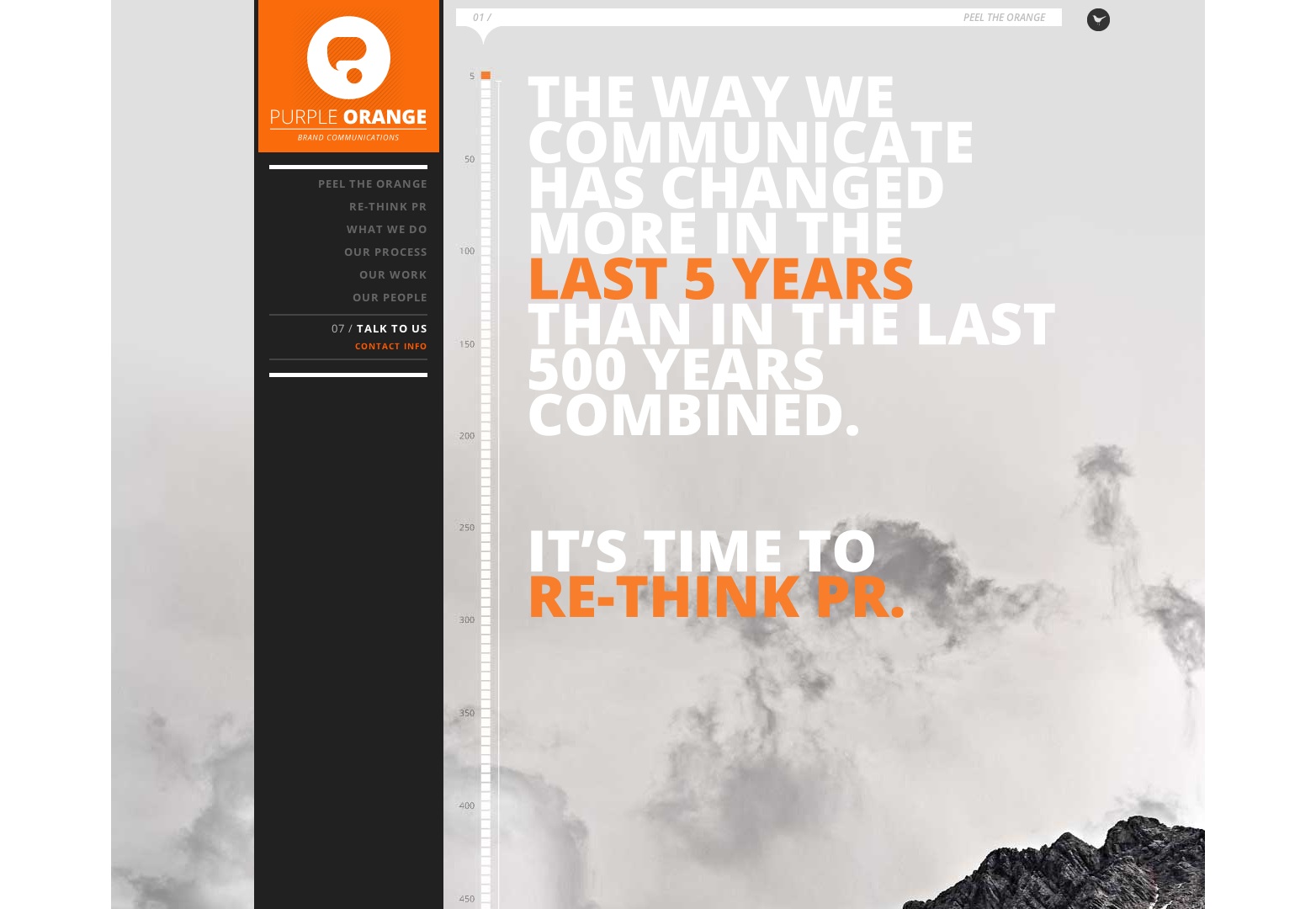
Purple Orange
Soms gaat het niet alleen om uw diensten en hoe goed u bent. Soms moet u een beetje overtuigend doen zodat uw klant de behoefte aan uw aanbod begrijpt of vindt. Purple Orange weet dat en presenteert hun informatie op die manier. Met hulp van Open Sans hebben ze een redelijk goede grip op waarom we PR opnieuw zouden moeten denken.
ros
Als u weet dat u een siteontwerp gaat maken dat op prominente wijze kopieert, is het echt moeilijk om met Helvetica iets mis te gaan. Ros heeft het woord 'advertainment' bedacht en lijkt belangstelling te wekken voor dit idee. Met roosters en verschillende lettergroottes en kleuren, deze website is zeker een blikvanger.
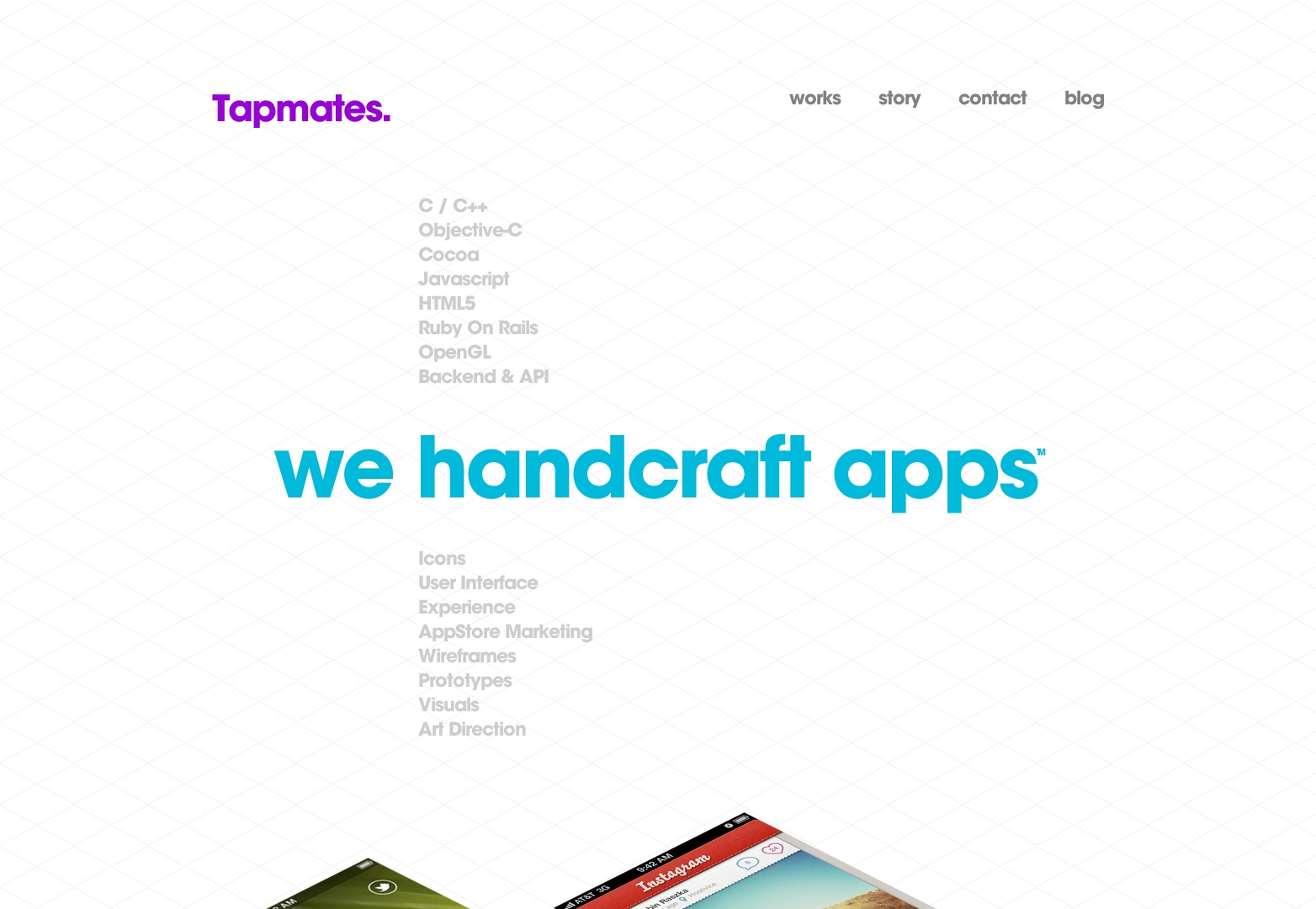
Tapmates
Tapmates heeft een website ontworpen waar hun typografie zeker wordt getoond. Op de hele site gebruiken ze tamelijk grote lettergrootten en ik denk dat dit helpt om een gemakkelijker en sneller lezen te maken. Denk aan 'grote tekst'-boeken en dergelijke. Tapmates gebruiken Freight Text Book in hun kopieerstekst om te helpen met eenvoudig lezen.
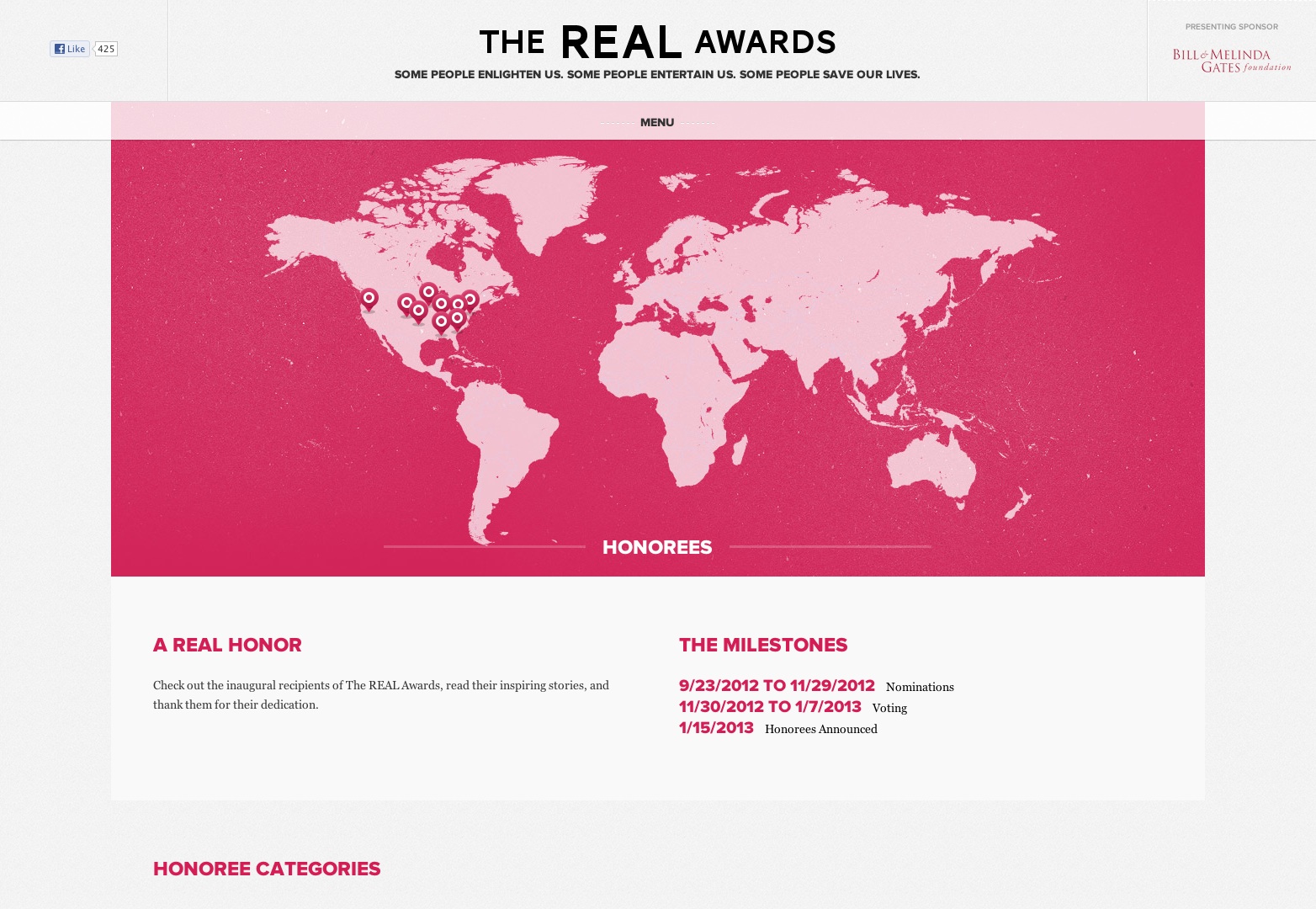
The Real Awards
Deze website maakt gebruik van veel kleuren en afbeeldingen. Maar zoals we eerder al zeiden, het gaat niet noodzakelijk over de beelden, maar ook over hoe je alles samenwerkt. Als je naar de binnenpagina's gaat, zie je dat er een vrij openlijke stijl is voor de typografie. Vetgedrukte lettertypen zoals Proxima Nova helpen bij het opdelen van trossen tekst om dingen gemakkelijker leesbaar te maken.
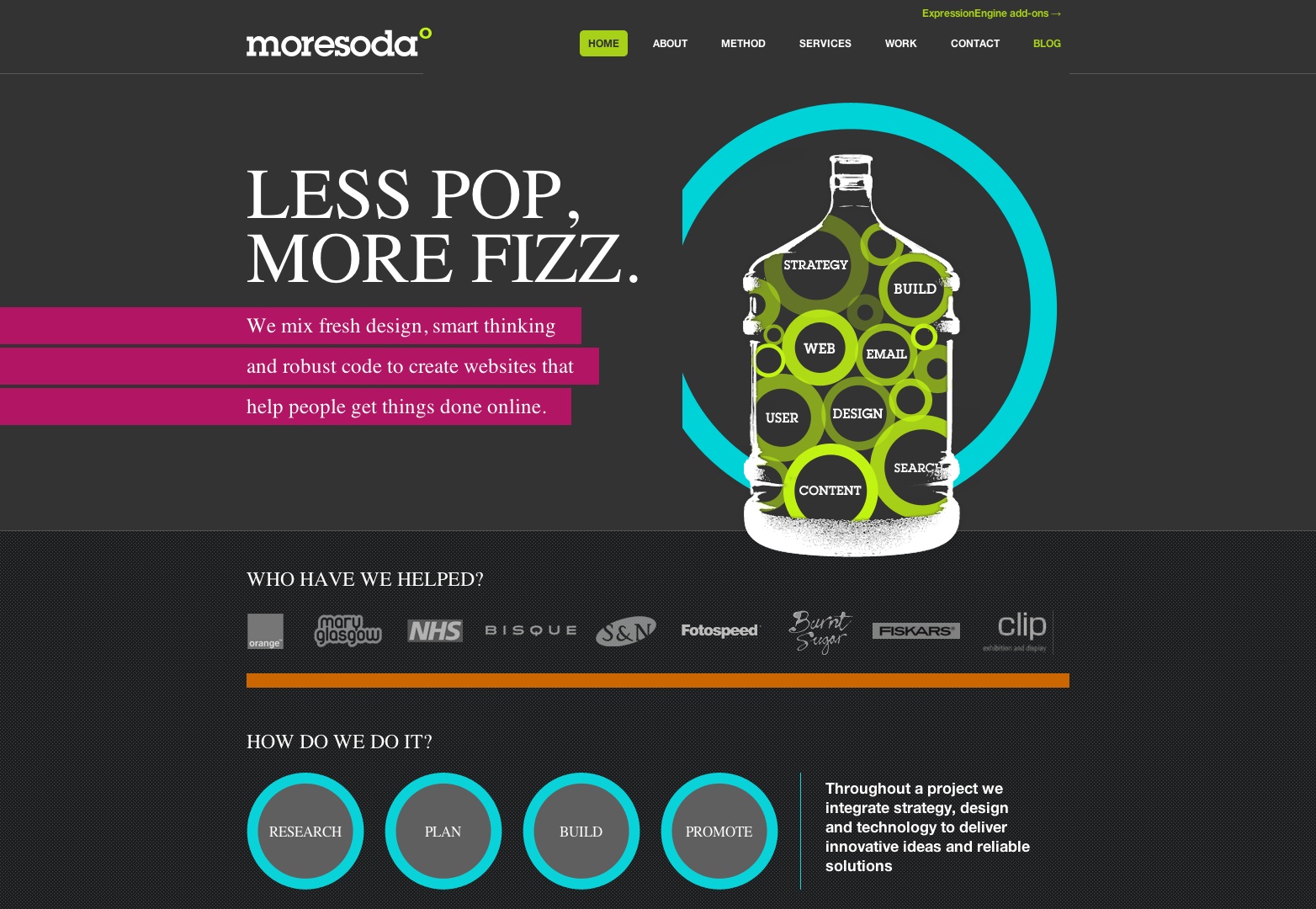
Moresoda
Wat ik leuk vind aan deze website is de afhankelijkheid van creatieve typografie om je interesse te maximaliseren. Deze website bestaat uit meerderheids-teksten en andere elementen die eigenlijk geen realistische foto's zijn. Het laat zien dat je met prachtige lettertypen, zoals Lubalin, een vermakelijk en sterk webontwerp kunt maken.
Typografie is uitermate belangrijk en sommige experts zullen u zelfs vertellen dat u geen geweldige website kunt hebben totdat u de typografie begrijpt.
Hoe denk je over de staat van typografie in webdesign? Hebben we een van uw favoriete sites gemist? Laat het ons weten in de comments.