25 Voorbeelden van Symmetrie in Web Design
Symmetrie is een eeuwenoud apparaat van de beeldend kunstenaar. Het woord verwijst naar twee helften die perfect op elkaar lijken. In ontwerp is symmetrie nauw verbonden met het evenwicht. Een perfect symmetrisch ontwerp zorgt voor balans en stabiliteit.
Er is ook een asymmetrisch ontwerp waarbij de twee helften in evenwicht zijn maar elkaar niet perfect spiegelen. De meeste websites hebben een asymmetrische lay-out.
Meestal vinden we het logo in de linkerbovenhoek, gecompenseerd door enkele navigatie-elementen aan de rechterkant. In het lichaam worden de zijkolommen meestal gebalanceerd door de hoofdinhoud of door andere kolommen.
Hoewel perfecte symmetrie zeker niet nieuw is voor het web, wint het momentum. Uitbreidende schermformaten en de verspreiding van platforms en weergaveopties maken het een aantrekkelijkere optie. Door de helften van een ontwerp te spiegelen, krijgt u niet alleen een groter gevoel van balans, maar verbetert u ook de stroom van boven naar beneden.
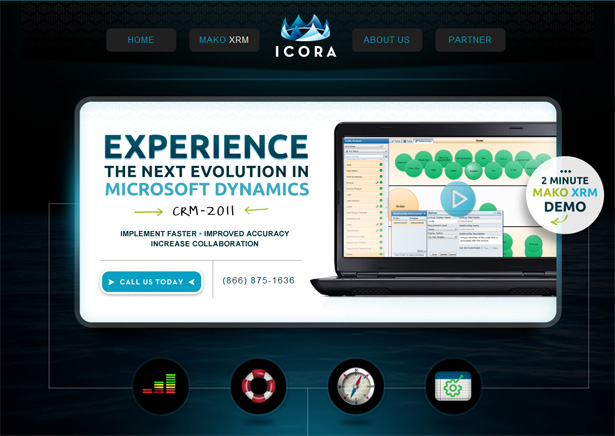
Icora
Icora is een perfect voorbeeld van hoe symmetrie bijdraagt aan de verticale stroom van een website. Ik hou ervan hoe hier een verhaal verteld wordt. In plaats van een hoop dingen op de pagina te gooien en de gebruiker te laten kiezen waar naartoe te gaan, moedigt de ontwerper de gebruiker aan om door de inhoud te bladeren. De ontwerper neemt je mee op een vaste reis in een in essentie zorgvuldig gepland verkooppraatje.
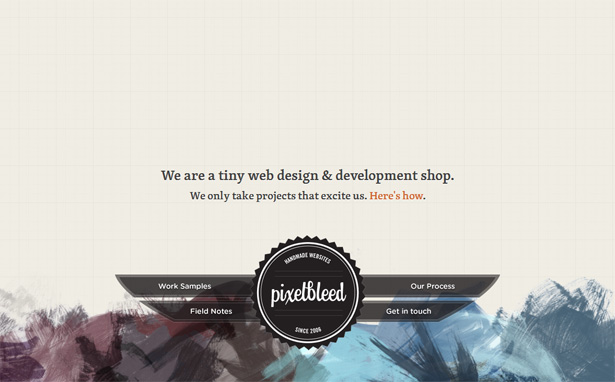
Pixel Bleed

Pixel Bleed is het type website dat me vaak totaal verbluft. Niets daarover past de norm. Het logo en de navigatie bevinden zich onderaan en dat voelt gewoon verkeerd ... en toch werkt het! De symmetrie geeft een interessante balans aan het ontwerp. En met de visueel zwaarste elementen onderaan de pagina voelt de lay-out aan de grond.
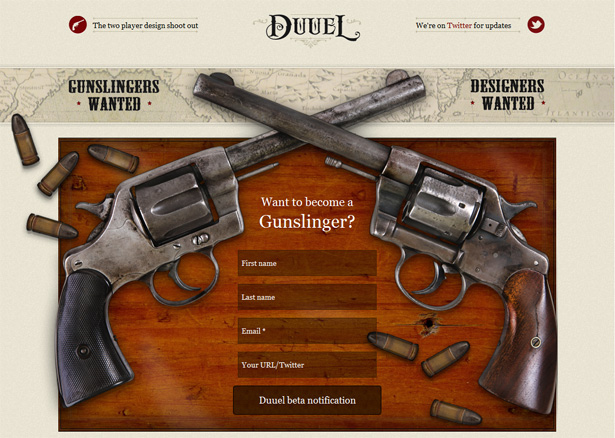
Duuel
Symmetrie kan af en toe spelen in het onderwerp van de website. In het geval van Duuel , het idee van duelleren met twee ontwerpers is logisch. De ontwerpers zijn gelijk geschoold en gelijkmatig uitgerust, en de symmetrie versterkt dit idee op subtiele wijze.
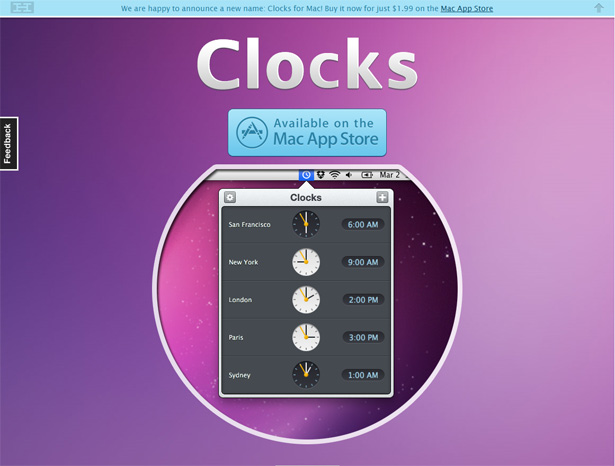
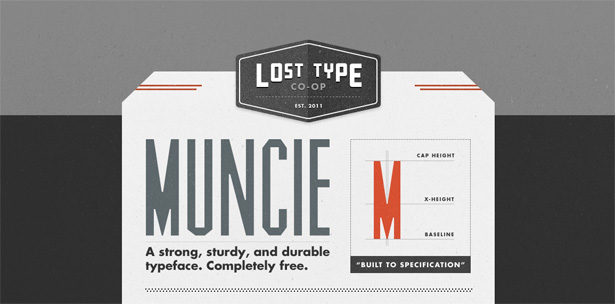
Klokken
Symmetrie is ook geweldig als je simpelweg niet veel te zeggen hebt. De makers van Klokken hebben niet veel nodig om hun product uit te leggen. Eén woord doet het werk. Meer zeggen zou bijna het punt verslaan. Natuurlijk is een klok sowieso symmetrisch en dus ideaal voor een dergelijke opmaak.
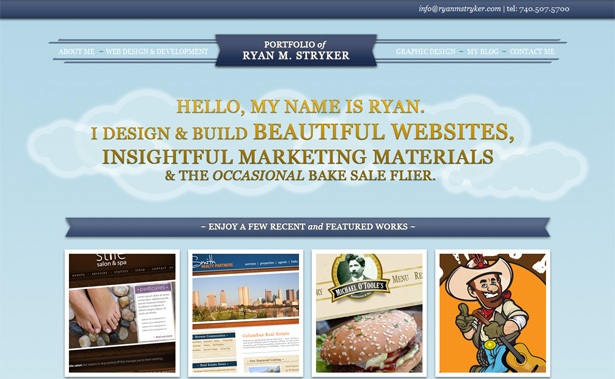
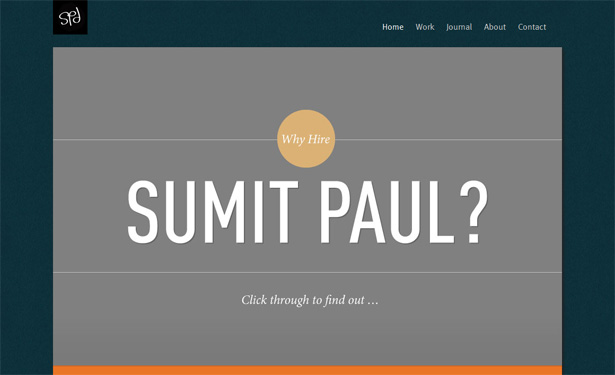
Ryan M. Stryker
Een krachtig aspect van symmetrie is het vermogen om de focus van de gebruiker te richten. Met alles op de verticale as in balans, gaat de aandacht er natuurlijk naar toe. Ryan M. Stryker De naam hier is op deze cruciale locatie, zodat u deze niet mist. De website functioneert bijna als een elevator pitch, beginnend met de naam en loopt over in een samenvatting van het werk van de ontwerper. Kritieke informatie wordt zorgvuldig gecontroleerd en krachtig overgebracht. Het ontwerp hoeft ook niet aanmatigend te zijn; de symmetrie doet het grootste deel van het werk.
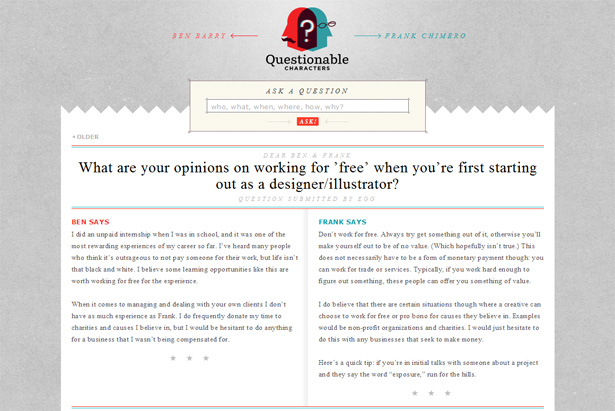
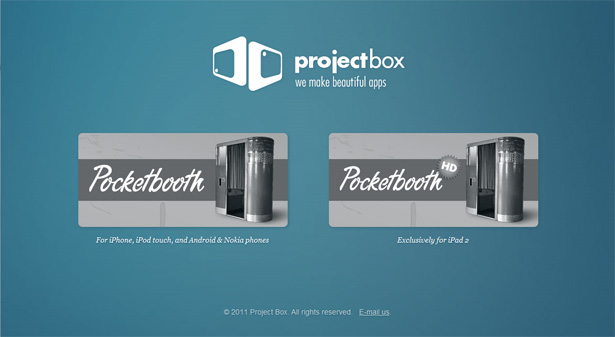
Twijfelachtige personages
Met Symmetry kunt u ook twee even belangrijke reeksen informatie communiceren. Misschien heeft uw product twee doelgroepen. Of misschien zijn twee producten het levensbloed van uw bedrijf. Zoals we zien met Twijfelachtige personages , symmetrie kan zorgen voor gelijke luchttijd voor twee helften van een geheel.
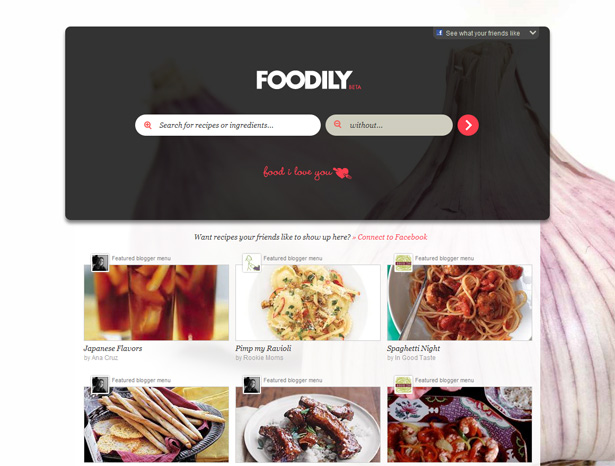
Foodily
Symmetrie is ook handig om een overzicht te houden van een ontwerp. Hoewel dit niet de enige reden is om het te gebruiken, Foodily maakt er een sterk argument voor, met zijn schone en elegante lay-out. Hoewel de meeste receptenwebsites overlopen met inhoud, is deze opvallend eenvoudig. Overweeg uw eigen inhoud en wat u zou verwijderen als u de lay-out symmetrisch zou moeten maken.
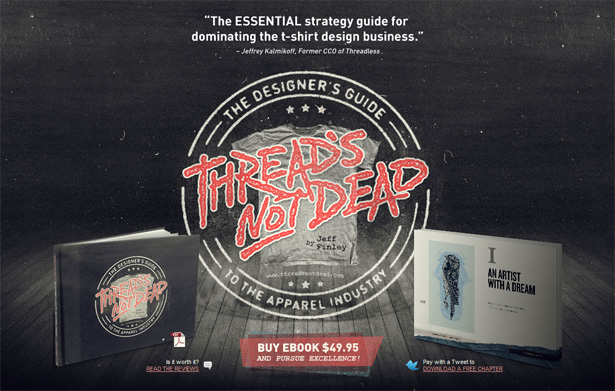
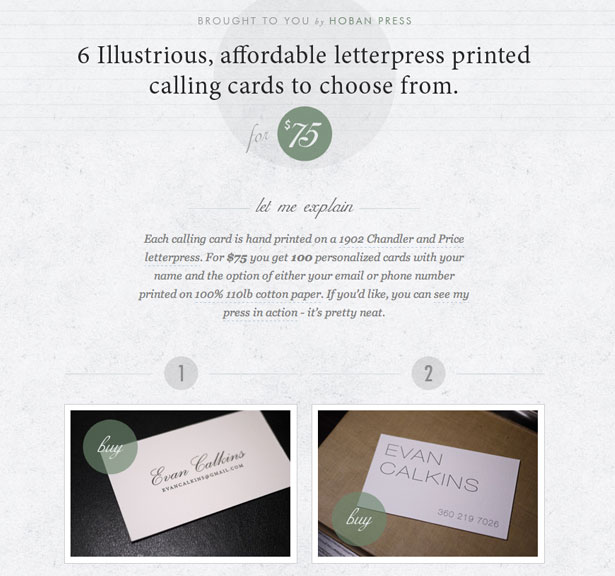
Thread's Not Dead
Thread's Not Dead combineert enkele van de principes die we hierboven hebben gezien, maar met enkele wendingen. Ik ben geïntrigeerd dat het belangrijkste item in deze symmetrische lay-out een productgetuigenis is. Ongetwijfeld zijn testimonials nuttig voor online marketing en hier neemt men het meest prominente deel van de pagina in beslag. Niettemin draagt het gebied eronder direct het meeste visuele gewicht bij en bevat alle kritieke informatie en oproepen tot actie. Het resultaat is een perfect uitgebalanceerde inhoud die recht doet aan de achtervolging. Soms is het de beste benadering om de zware extra's buiten beschouwing te laten en direct ter zake te komen.
13 meer symmetrische websites
De hierboven besproken principes zijn ook van toepassing op de onderstaande ontwerpen. Overweeg hoe symmetrie helpt om de gebruikerservaring op deze websites te regelen.
Conclusie
Symmetrie is een basiskenmerk van design en is toch gemakkelijk uit het oog te verliezen. Ik hou ervan om na te denken over hoe de basiselementen van design van toepassing zijn op de echte wereld. Het zijn vaak deze meest elementaire elementen die krachtige manieren onthullen om informatie te communiceren.
Heb je een blijvende liefde voor symmetrisch ontwerp? Denk je dat deze stijl zijn grenzen heeft?