25+ platte UI-kits voor webontwerpers
Als je een levend, bewegend, ademend persoon bent, dan is de kans heel groot dat je hebt gehoord van de nieuwste verliefdheid in de designwereld, een plat ontwerp. Als u niet zeker weet, volgt hier een snelle spoedcursus: de platte kleur. Dit betekent dat er geen (of heel subtiele) verlopen zijn en dat knoppen en andere delen van gebruikersinterfaces er niet driedimensionaal uitzien.
De plotselinge rush naar dit type ontwerp maakt een platte vormgeving echt een rage. Iedereen heeft het erover en iedereen doet het. Of dit zal blijven of dat we in 2014 iets nieuws zullen doen, valt nog te bezien. Wat de uitkomst ook is, het platte ontwerp is er nu. Het is het laatste duwtje weg van wat Web 2.0 was en wat de toekomst brengt.
Als u geen plat ontwerp gebruikt, hebben we vandaag een hele reeks gratis en premium platte gebruikersinterfacekits verzameld. Laten we gewoon doorgaan en naar binnen springen.
Flat UI Kit van Riki Tanone (gratis)
Hier is een leuke gratis PSD-set van enkele widgets die populair zijn om te gebruiken in webdesign. Deze heeft ook een prachtig kleurenpalet.
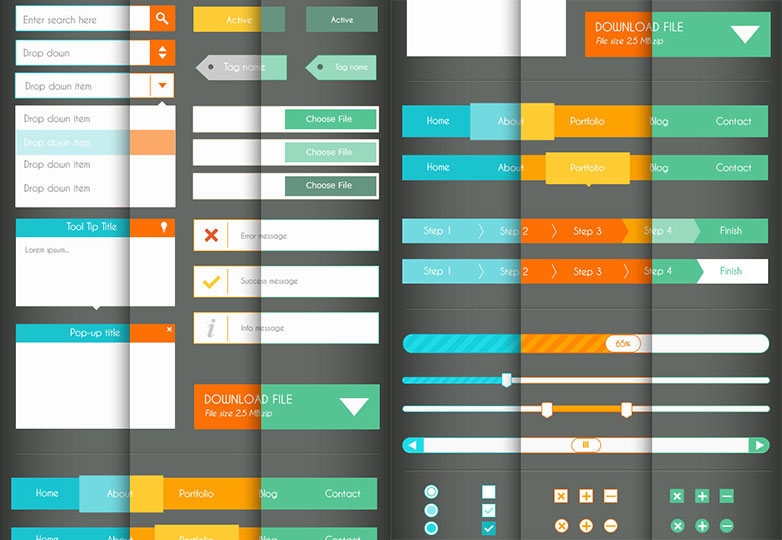
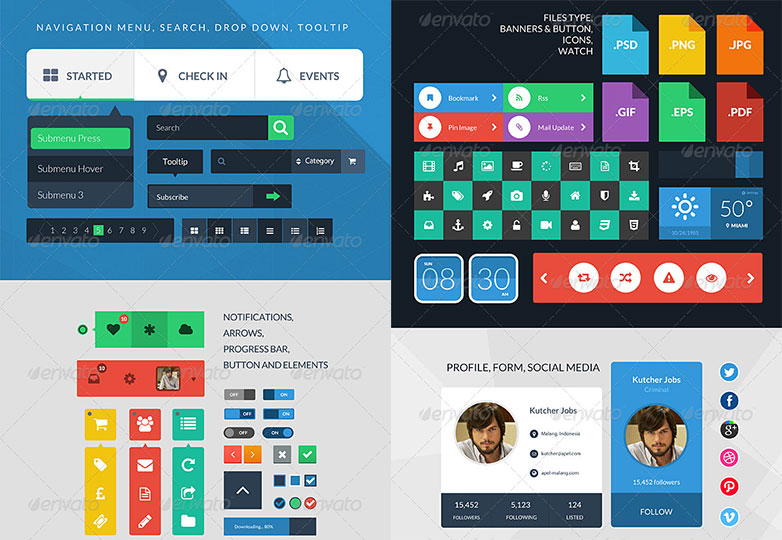
Flat UI Kit (PSD) van Devin Schulz (gratis)
Dit is een uitgebreidere PSD voor platte kleuren met een heel eenvoudig kleurenpalet. Het bevat alles van navigatieknoppen tot tagstijlen.
Eerste UI Kit (gratis)
Eerste was duidelijk gemaakt met het idee om alles zo eenvoudig mogelijk te houden. Er zijn zoveel elementen om uit te kiezen in deze PSD om een prachtige website te maken.
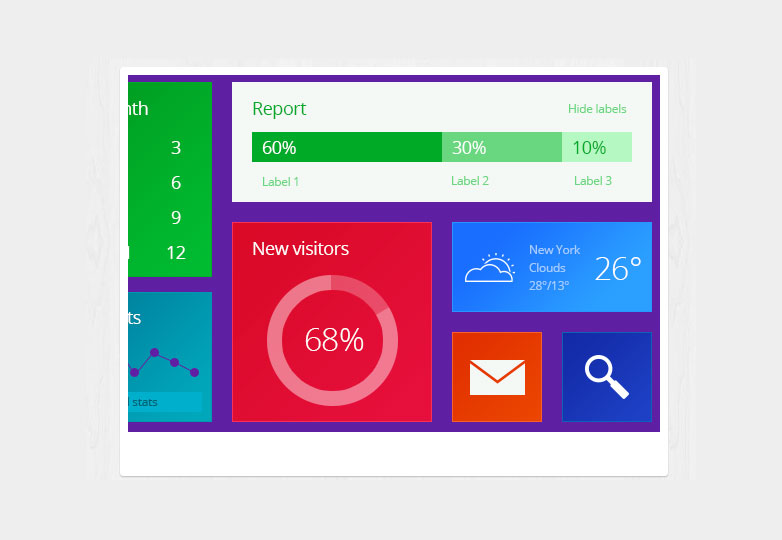
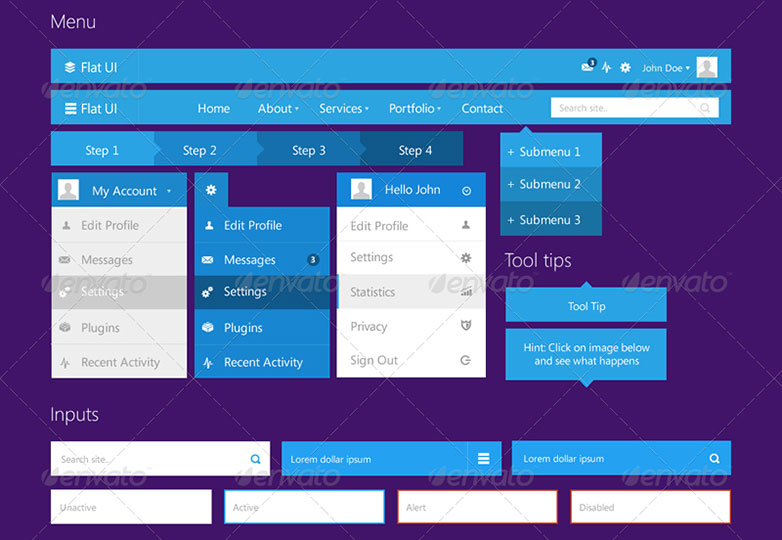
Metro UI-kit (gratis)
Deze Metro-kit herinnert me veel aan wat Windows doet met hun Windows 8-gebruikersinterfaces. Als je op zoek bent naar iets dat vet is, probeer deze PSD-kit dan uit.
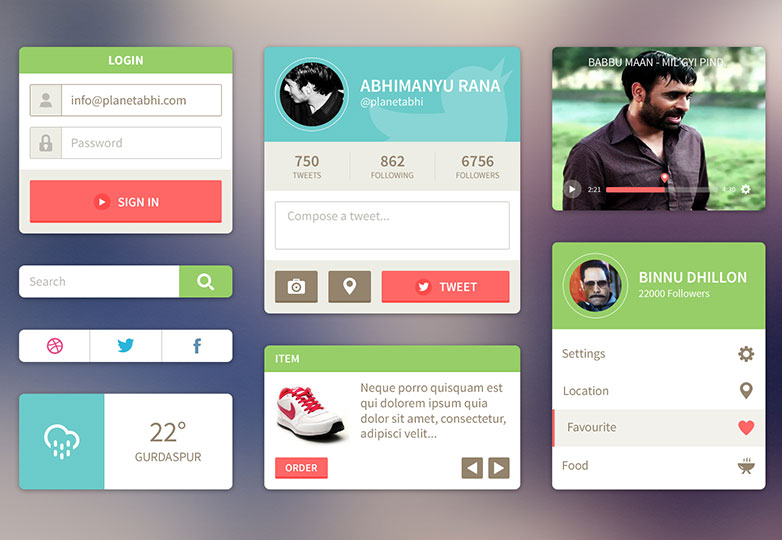
Ui Kit van Abhimanyu Rana (gratis)
Hier is nog een vrij simpele UI-kit met enkele interessante stukken. Het belangrijkste is dat die knoppen heel mooi zijn en dat de vormen heel goed in elkaar zitten.
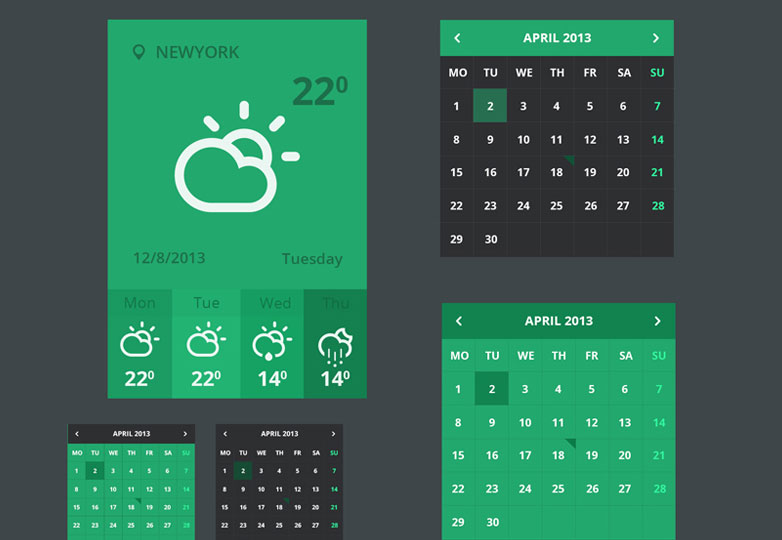
Flat Ui Kit van Zachary VanDeHey (gratis)
De meeste flatkits zijn erg afhankelijk van een geweldig kleurenpalet. Zachary deed hier iets heel anders door met een heel licht palet van pastelkleuren te werken. Het werkt!
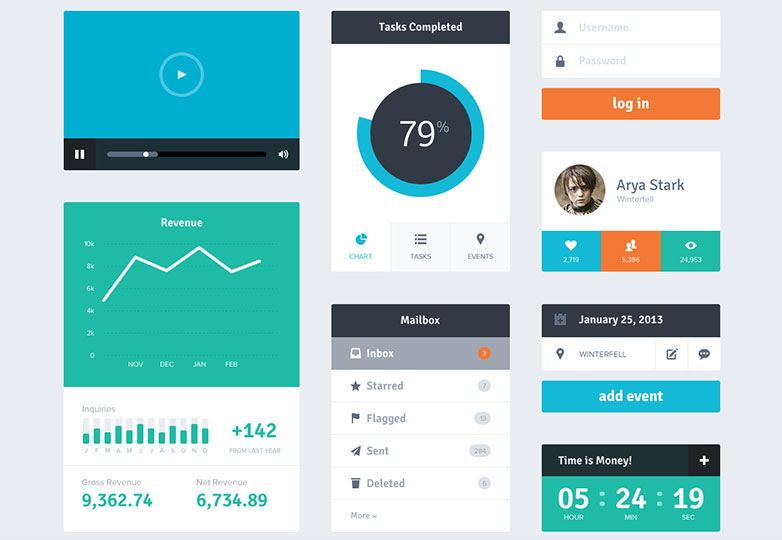
GRATIS platte UI-kit van Visualcreative.cz (gratis)
Deze kit zal waarschijnlijk wat moeten worden bewerkt als je hem in je project hebt, maar er zijn enkele leuke stukjes om mee te beginnen dankzij deze kit. De mediaspeler is beslist de moeite van het bekijken waard.
UI Kit (PSD) door Piotr Kwiatkowski (gratis)
Bij plat ontwerp gaat het allemaal om platte kleuren, maar zo nu en dan vind je een set als deze. Hoewel deze kleuren erg subtiel verlopen, kun je niet ontkennen waar de basisprincipes van deze kit vandaan komen.
Vertical Infinity (gratis)
Dit is een platte UI mega-kit die je zeker wilt downloaden. Het heeft de verschillende toestanden van je knoppen en navigatie en het heeft zo veel stukken die je waarschijnlijk zou vergeten. Dit is een geweldige gratis PSD.
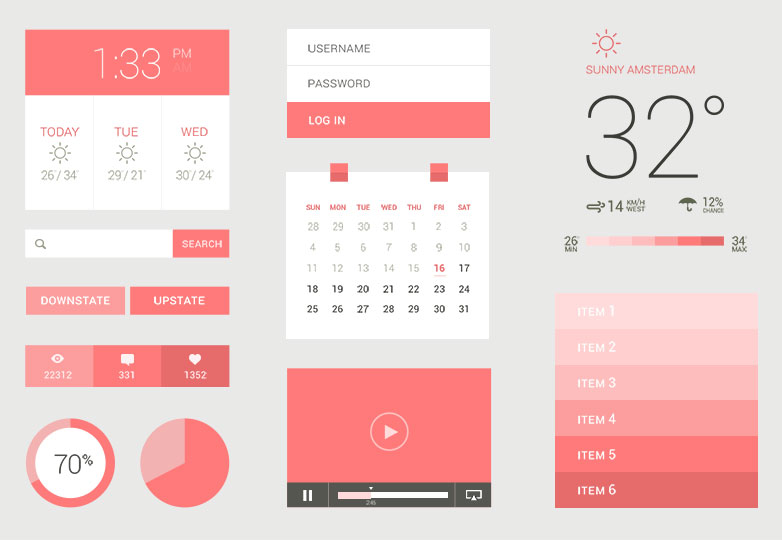
Flat / UI Kit van Sebastiaan Scheer (gratis)
Ik vind deze set leuk omdat deze een zeer populaire kleur heeft en een monochroom kleurenpalet is. De typografie is ook heerlijk.
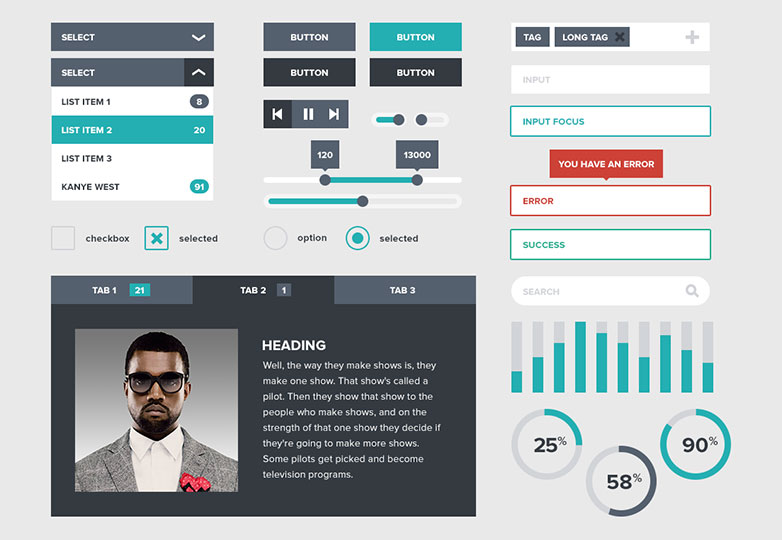
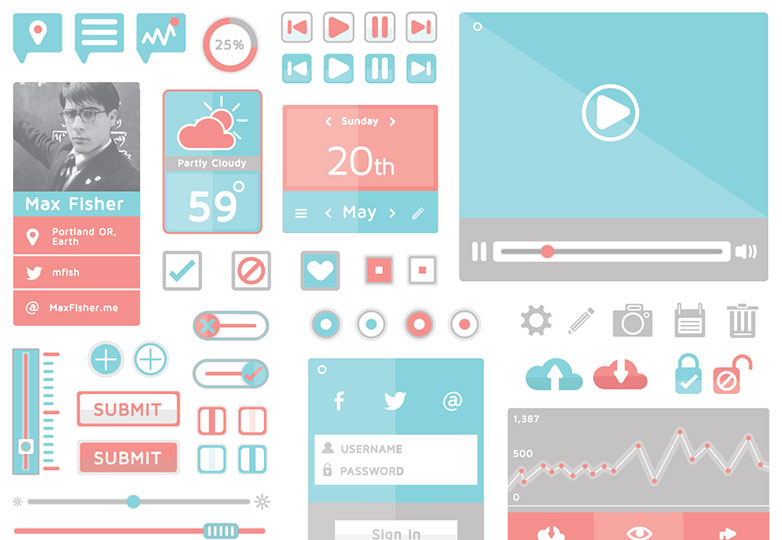
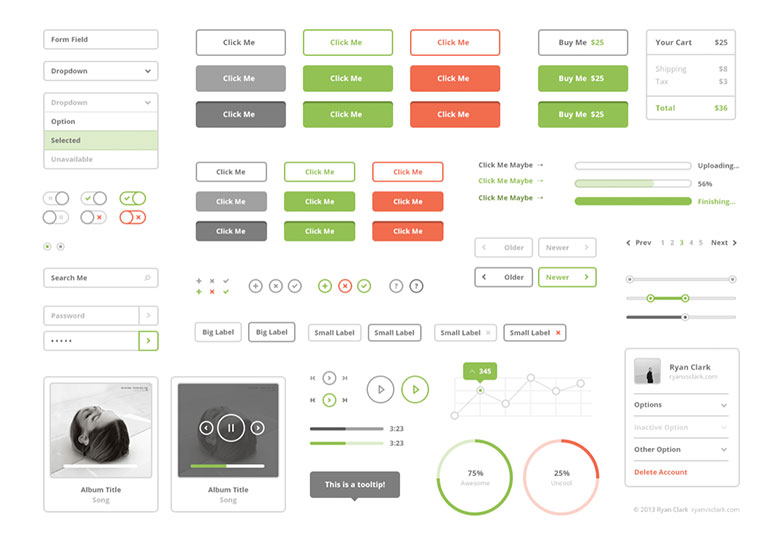
Flat UI Kit van Jan Dvorak (gratis)
Dit is gewoon een prachtige set met overal kleine stukjes karakter. Ik geniet echt van de pictogrammen, navigatie, mediaspeler en de grafiek. Zeer bruikbare spullen in deze kit.
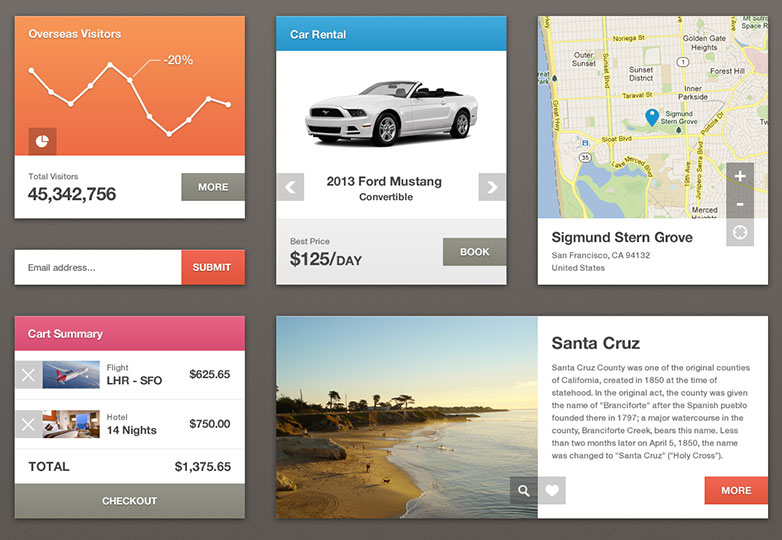
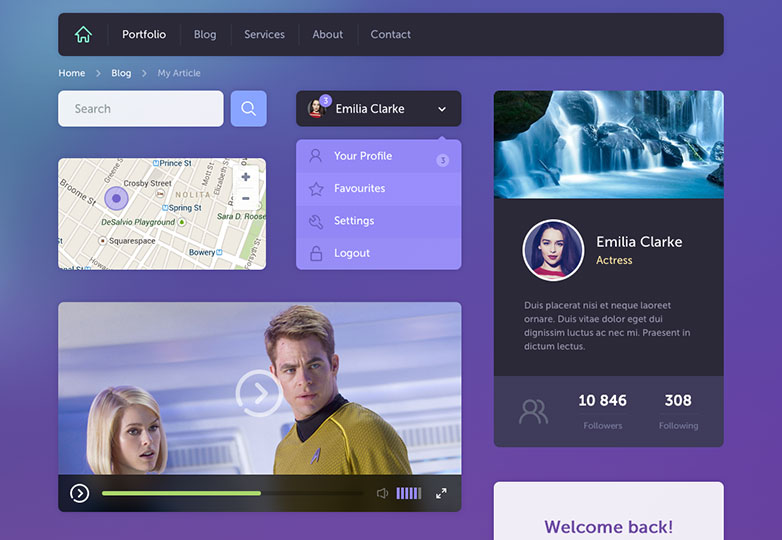
Flat Design UI-concepten (gratis)
Deze doet ook denken aan de gebruikersinterface van Windows 8, maar deze kit lijkt de consistentie in hun palet iets meer te verzieken. Dit is weer een behoorlijk grote kit met veel elementen, vooral voor een blog.
UI / UX-set (gratis)
Deze kit wordt geleverd met een verscheidenheid aan kleuren waaruit u kunt kiezen. Het is niet zo voorspelbaar als de meeste kits in het ontwerp en de stylistiek, maar het is zeker iets voor diegenen die iets anders willen doen.
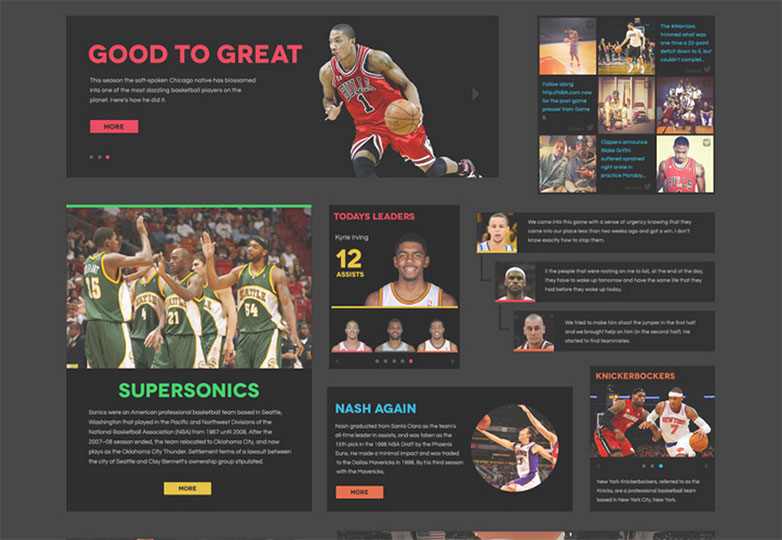
Flat Bold UI Kit van Simon Eramo (gratis)
Ik hou van alles wat met basketbal te maken heeft, dus toen ik dit zag, wist ik dat ik het moest opnemen. Anders is deze kit mooi, eenvoudig en biedt vele variaties van knoppen. Geweldig voor nieuws- en statistiekensites.
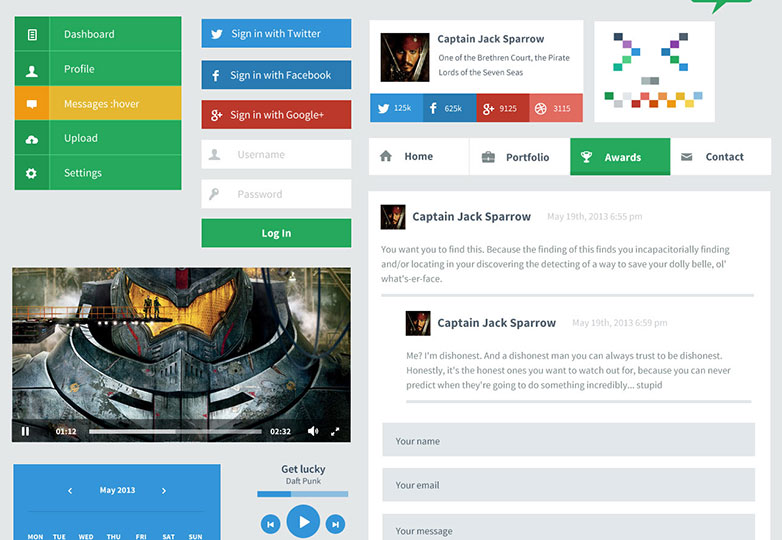
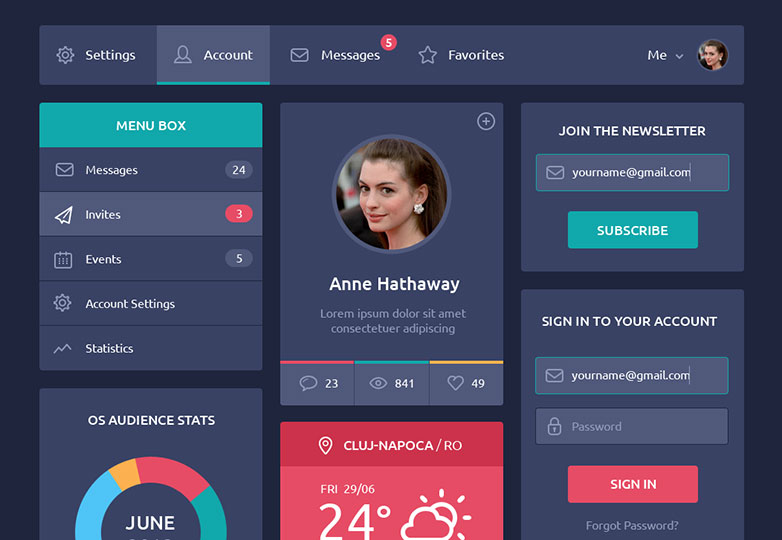
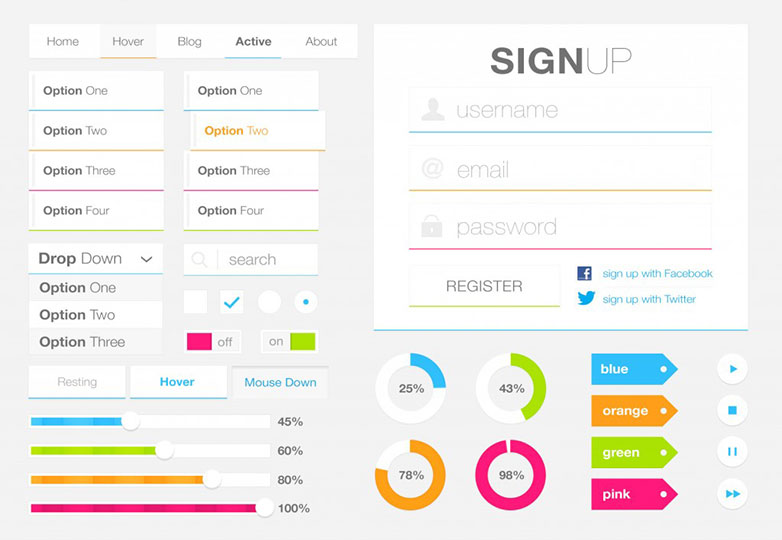
UI Kit van Huseyin Yilmaz (gratis)
Deze UI-kit is een vrij standaard en zeer solide iteratie van wat we leuk vinden aan platte ontwerpen. Je hebt een aanmeldingsformulier, profielvenster en nog veel meer om te beginnen met het ontwerpen van sites met.
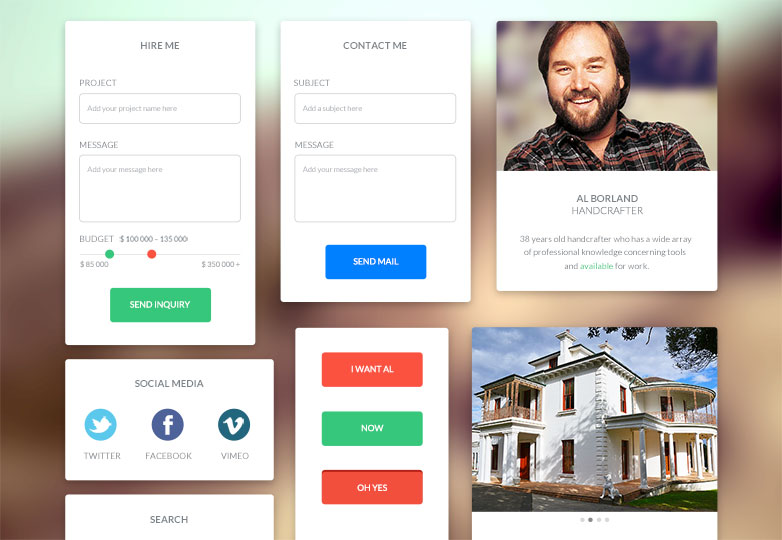
Splash of Color Premium Kit (gratis)
De mensen bij Ice Flow Studios creëerden een GRATIS premiumkit die zich richt op minimalisme. Ze omarmden de witte ruimte en de kleinste details terwijl ze ook een sprankelende gedurfde kleur toevoegden
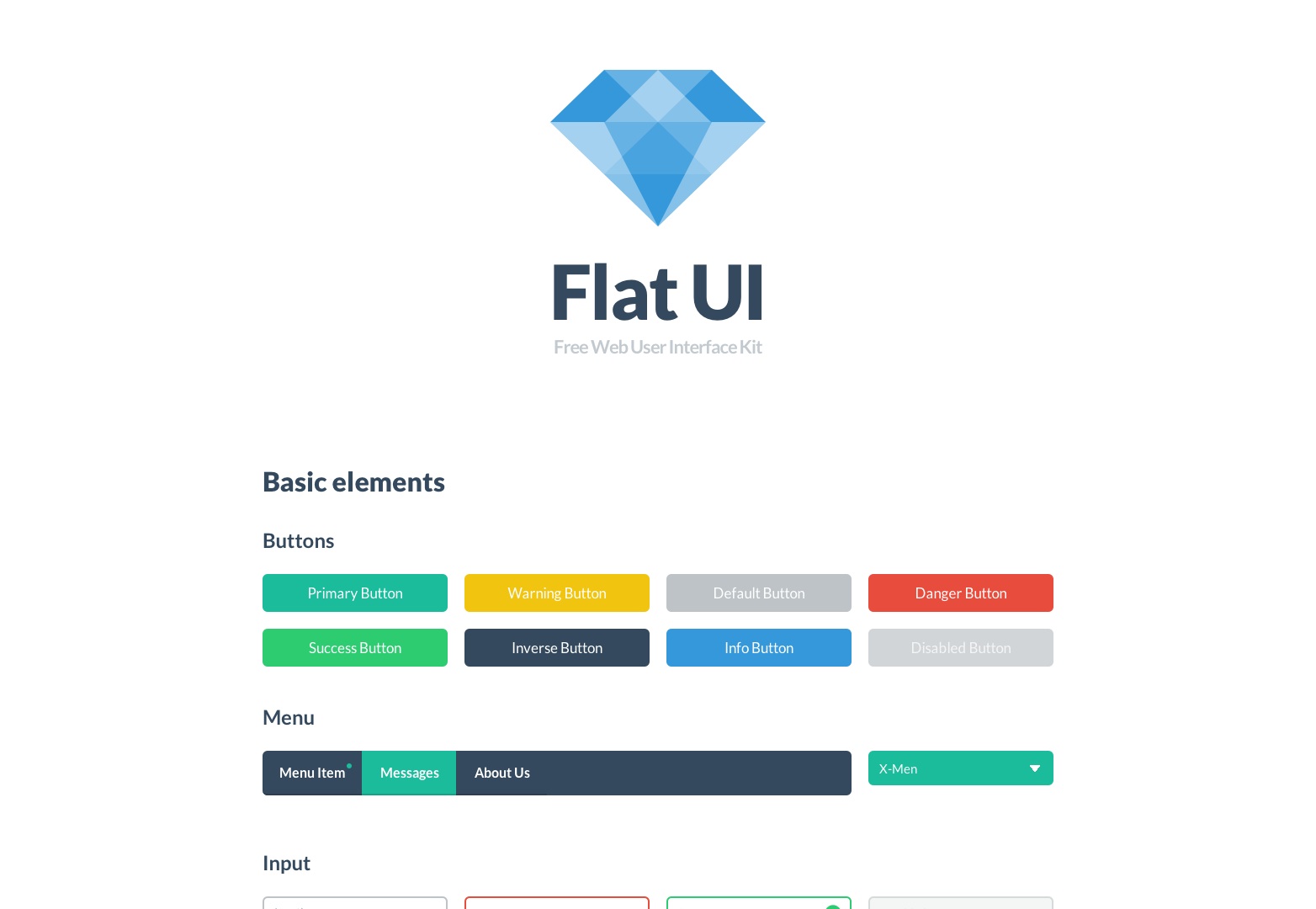
Platte UI Kit van Design Modo (gratis)
Last but not least, bekijk de kit die DesignModo.com heeft gemaakt. Er is ook een PSD beschikbaar voor de PRO-versie. Download het nu als je dat nog niet hebt gedaan!
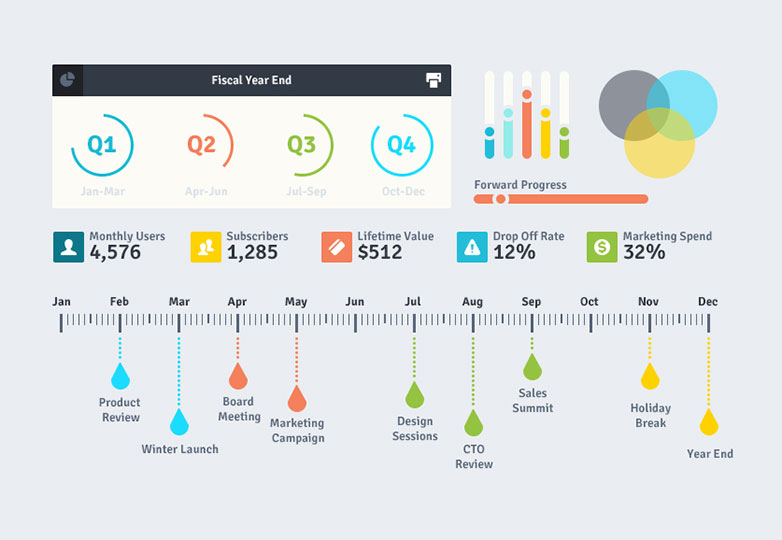
Drops Flat UI Kit ($ 5)
Als u in uw webontwerp met grafieken en infographics werkt, wilt u waarschijnlijk in deze kit investeren. Deze wordt geleverd met een prijskaartje van $ 5, maar bevat een aantal zeer bruikbare grafische elementen.
Pixel Flat UI Kit ($ 9)
Deze $ 9-kit bevat niet alleen talloze knoppen en vormen en dergelijke, maar bevat ook skins voor dingen zoals een YouTube-speler en een Behance-profiel. Ik zie deze kit feitelijk enorm worden gebruikt voor muzikanten en supercreatives.
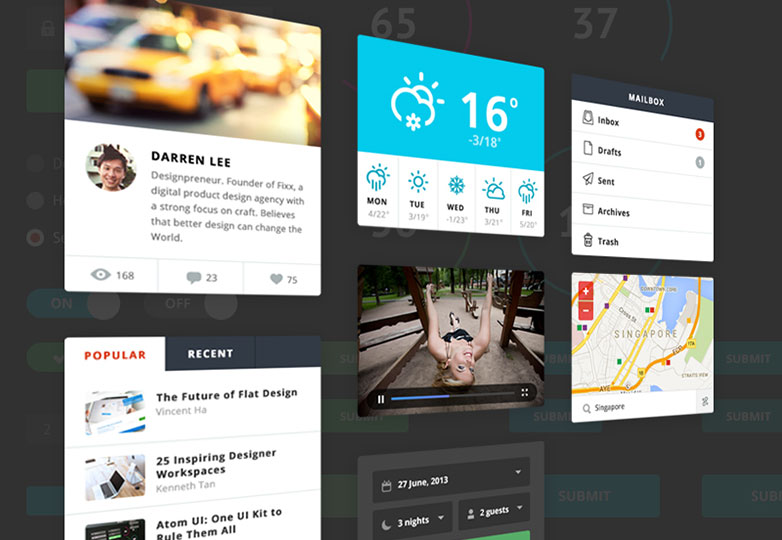
Atom UI ($ 10)
Deze flat colour kit heeft een zeer gladde, maar gedetailleerde look, perfect voor back-end en front-end design. En het is betaalbaar en het uitgegeven geld zeker waard.
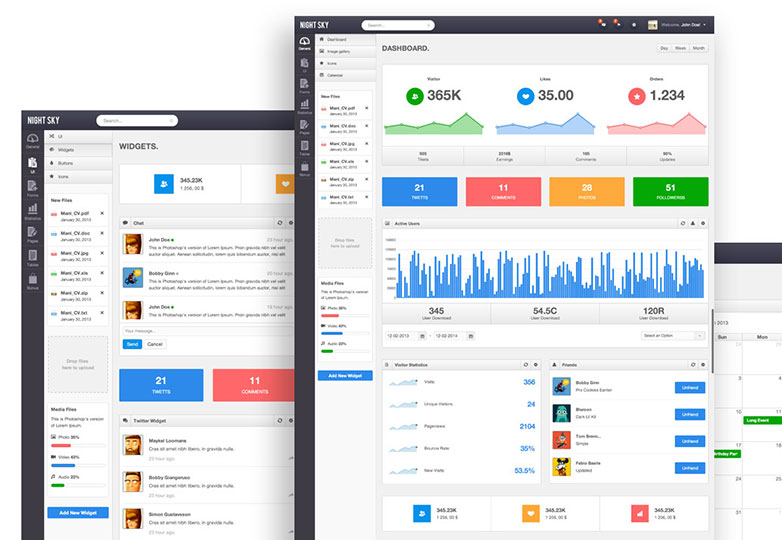
Night Sky Theme ($ 18)
Dit thema is gemaakt met de back-endgebruiker in gedachten. Het is een beheerdersthema, maar heeft een aantal geweldige platte kleurelementen van staafdiagrammen tot knoppen. Misschien kunt u stukjes van deze $ 18 HTML / CSS-sjabloon, die ook de PSD bevat, meenemen.
Flat Stroke UI Kit ($ 8)
Hoe schoner hoe beter een mantra is waarin veel ontwerpers leven. Een plat ontwerp is redelijk schoon, maar om het schoner te maken, beginnen veel ontwerpers alleen contouren te gebruiken om hun interfaces te maken. Hier is een voorbeeld en een pakket dat u voor $ 8 kunt kopen.
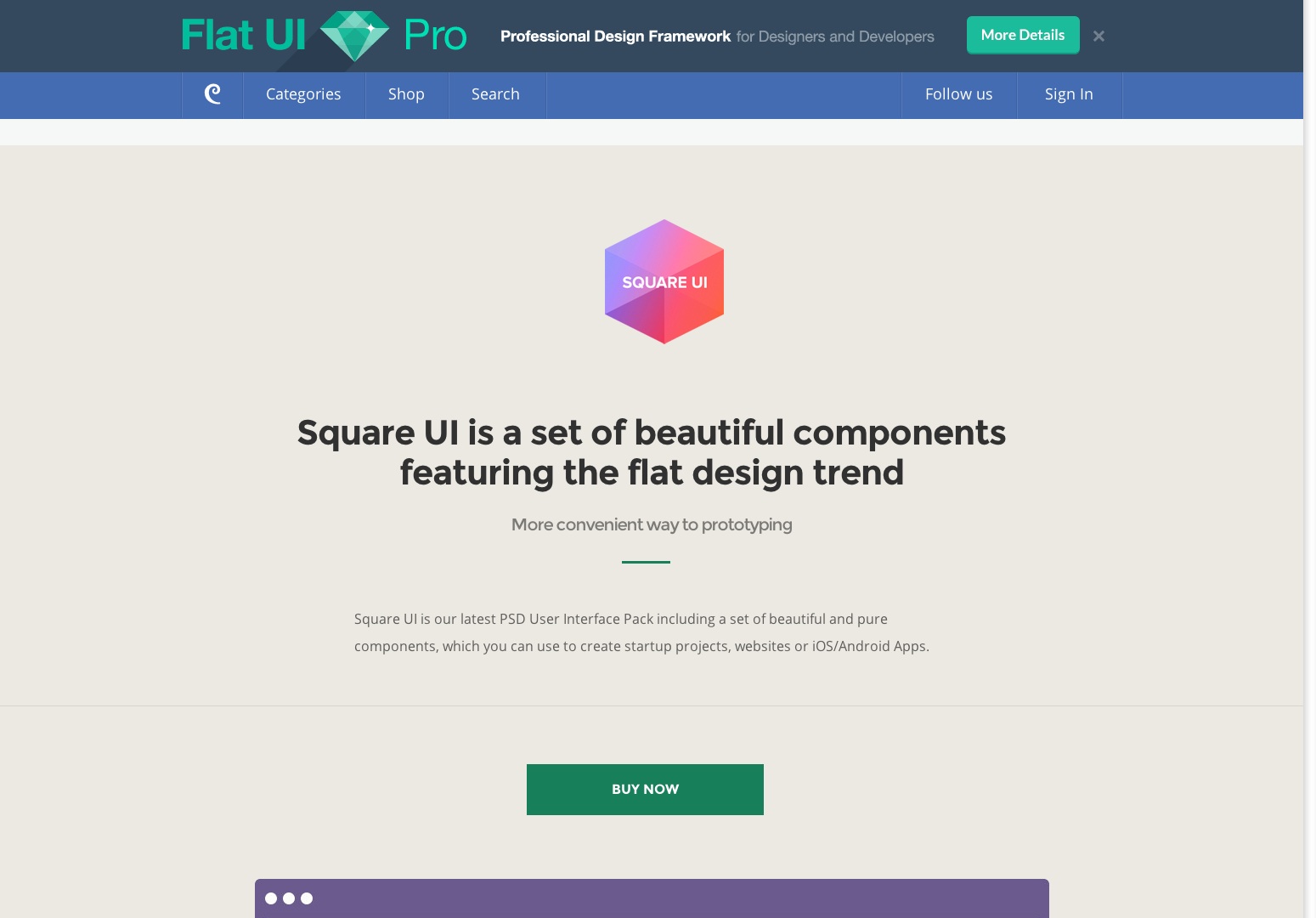
Vierkante gebruikersinterface ($ 39)
Square is oorspronkelijk gemaakt om ontwerpers te helpen bij het sneller maken van prototypen dan normaal. Kom erachter te komen, het is een vrij grote set van platte kleurelementen, evenals enkele andere noodzakelijke elementen voor webdesign. Voor $ 39 krijg je veel dingen die je helpen beter en sneller te ontwerpen.
UI-kit - plat ontwerp ($ 8)
Deze platte ontwerpset van $ 8 bevat niet alleen geweldige elementen voor internet, maar ook voor app-ontwikkeling. De kwaliteit en details in deze set zijn verbluffend en voegen een beetje punch toe aan onze normale set platte elementen.
Platte UI-kit ($ 6)
Deze kit bevat een PSD- en PNG-versie voor onze ontwikkelaarsvrienden die niet al te gedreven zijn ingesteld op design. De elementen in deze set van $ 6 zijn geweldig voor web en apps, hebben knoppen, schuifregelaars en nog veel meer.
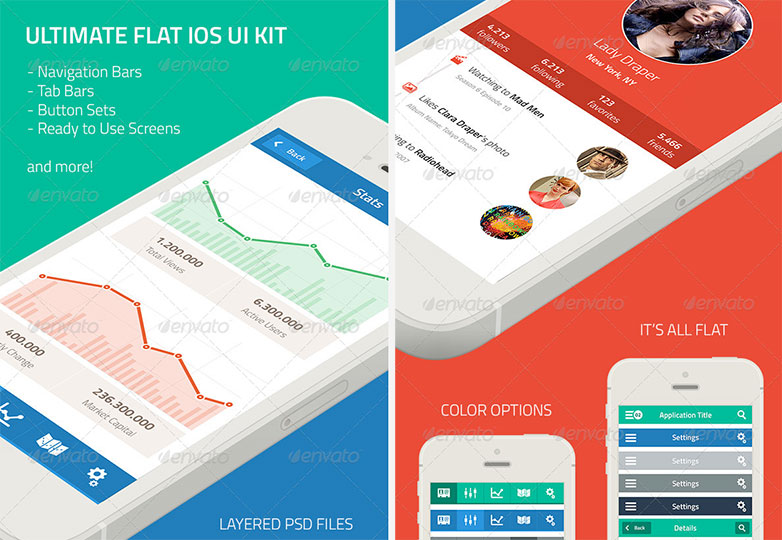
Ultieme platte UI-kit ($ 6)
De ontwerper van deze kit had zijn oog gevestigd op één ding: mobiel ontwerp en ontwikkeling. Als u op zoek bent naar een aantal elementen specifiek voor smartphones, dan is dit de kit voor u.
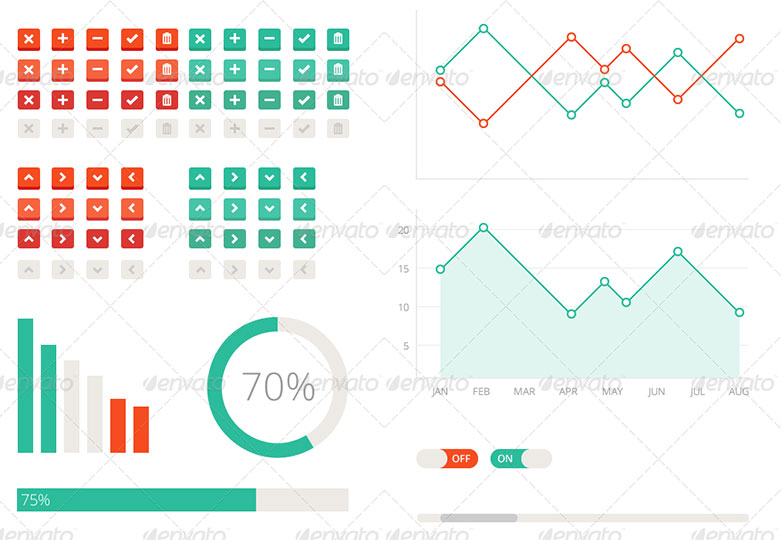
Platte UI-kit ($ 4)
Knoppen, pictogrammen en infographics vormen een groot deel van deze prachtige set. Het kleurenpalet is ook geweldig, maar gemakkelijk te veranderen. Voor $ 4 is dit een leuke kleine set om bij de hand te hebben.
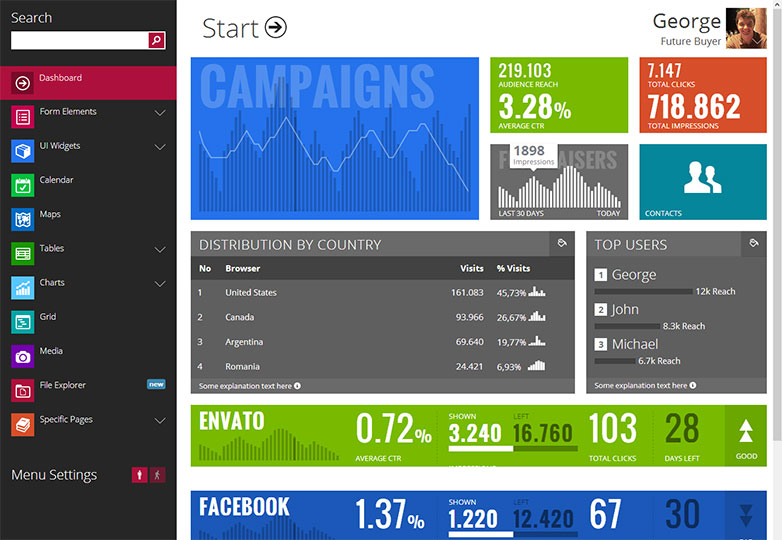
Metro UI responsieve beheerderssjabloon ($ 16)
Hier is nog een beheerderssjabloon voor degenen onder ons die willen ontwerpen voor de backend. Ze hebben weliswaar veel inspiratie opgedaan voor de platte kleurstijlen van Windows en een prachtige sjabloon gemaakt om te gebruiken.
Conclusie
Het platte ontwerp is functioneel en past in onze andere favoriete stijl, minimalisme. Naarmate het web verandert naar een plek waar minder pluisjes, minder verfraaiing en meer van wat belangrijk is, is het moeilijk om het platte ontwerp snel te verdampen. Mijn suggestie is om een van deze kits te kopen, de stijl te leren en deze zo snel mogelijk te implementeren. Een plat ontwerp is niet alleen het 'in'-ding, maar het is het slimme ding.
Heb je een van deze kits gebruikt? Hebben we je go-to UI-kit gemist? Laat het ons weten in de comments.