Wat is nieuw voor ontwerpers, januari 2017
Nieuwe ontwerphulpmiddelen zijn als nieuw speelgoed. U bent waarschijnlijk altijd op zoek naar elementen om uw leven gemakkelijker te maken. Hier hebben we ze. Van nieuwe releases tot bijgewerkte documentatie tot open source-code van Kickstarter tot een paar funky lettertypen, deze verzameling zit boordevol design-goodies.
Bijna alles op de lijst is deze maand gratis, met een paar hoogwaardige betaalde apps en tools. Ze zijn zeker nuttig voor ontwerpers en ontwikkelaars, van beginners tot experts.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @carriecousins te worden overwogen!
Bulma
Bulma is een modern CSS-framework gebaseerd op Flexbox. Hiermee kunt u alle snelheden van een framework gebruiken, terwijl u nog steeds gebruik maakt van de meest recente lay-outtool die beschikbaar is in CSS. Responsief, modulair en gratis, het is krachtig en lichtgewicht.
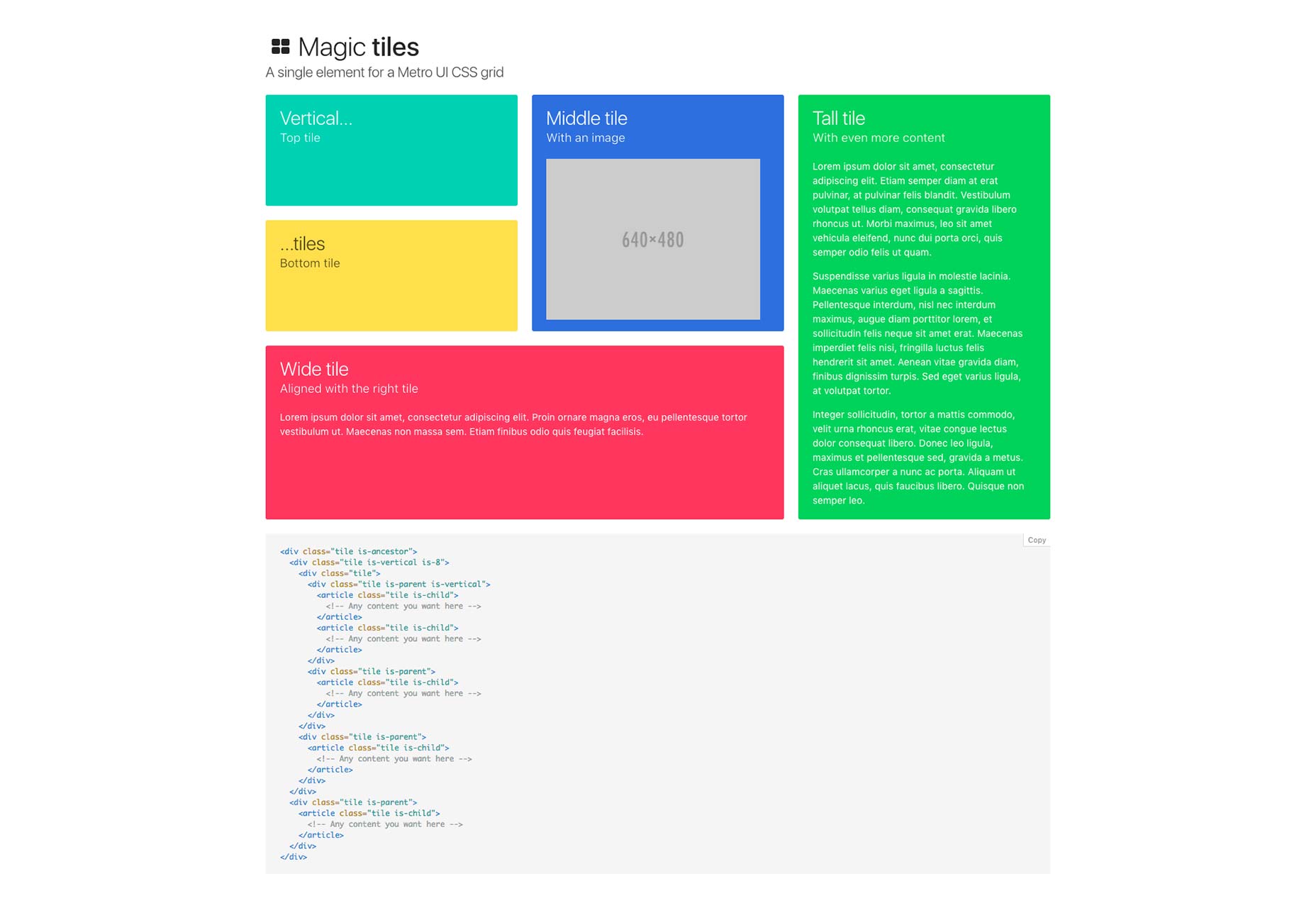
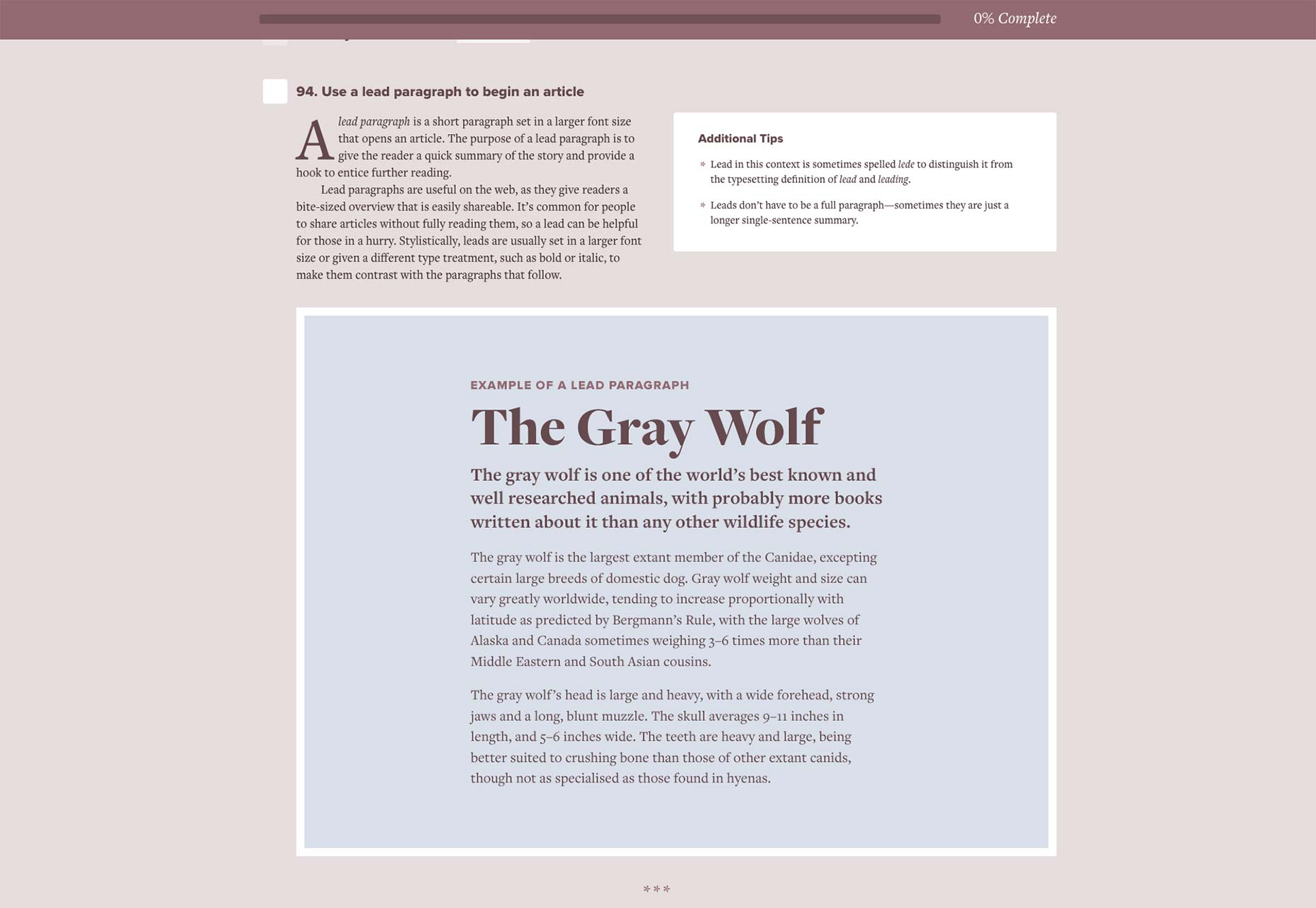
Flawless Typography Checklist
Typewolf's Flawless Typography Checklist is een uitgebreide set regels voor webtypografie. 100 items op de premiumlijst bevatten allemaal een gedetailleerde uitleg en een handige visuele gids, zodat u precies weet hoe u geweldige typografie kunt ontwerpen.
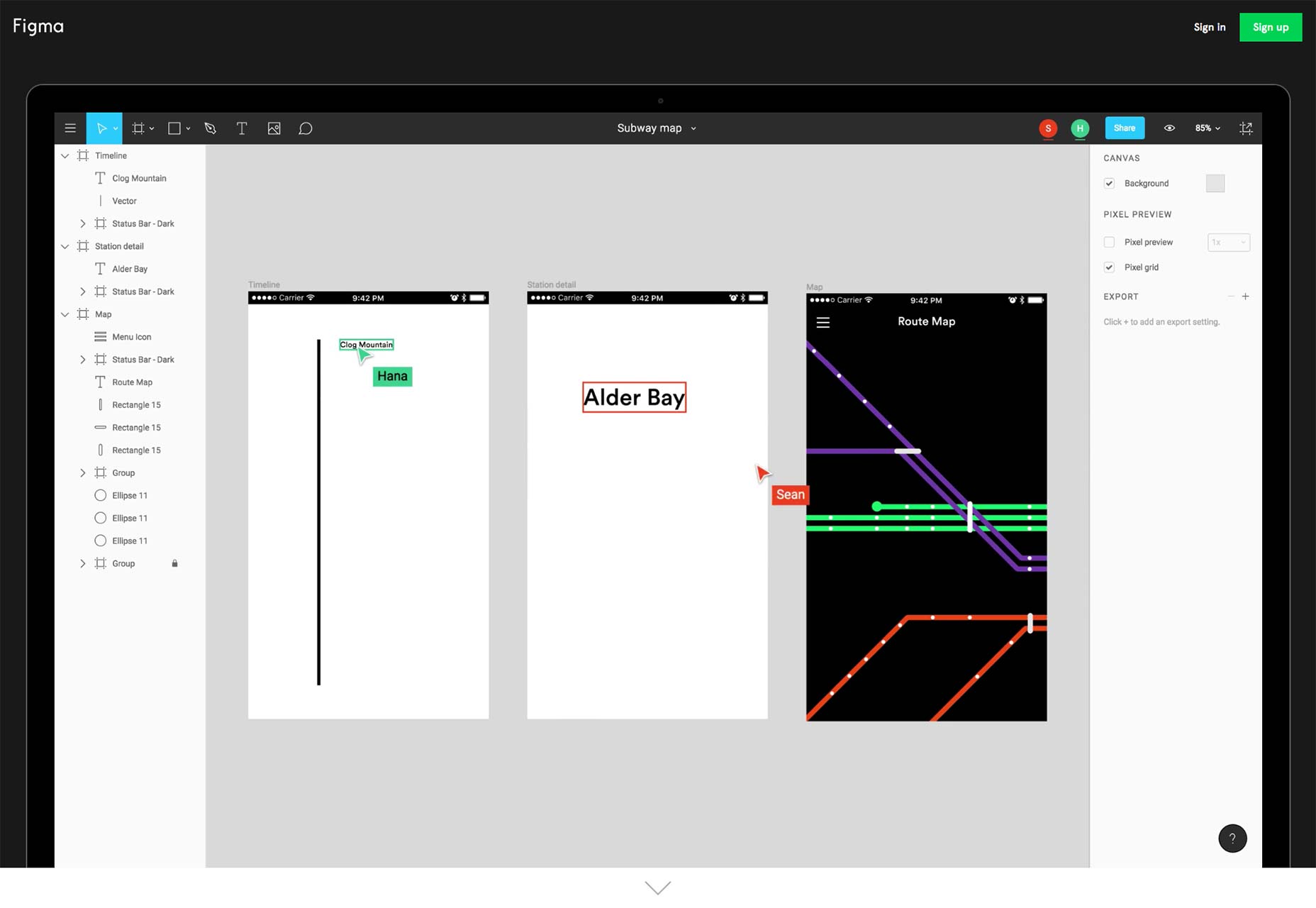
Figma
Figma beweert de eerste UI-ontwerptool te zijn met realtime samenwerking. Je hele team kan tegelijkertijd aan hetzelfde projectbestand werken. Het klinkt misschien verwarrend, maar het is een geweldige tijdsbesparing, het importeert vanuit Sketch en werkt op Mac en Windows.
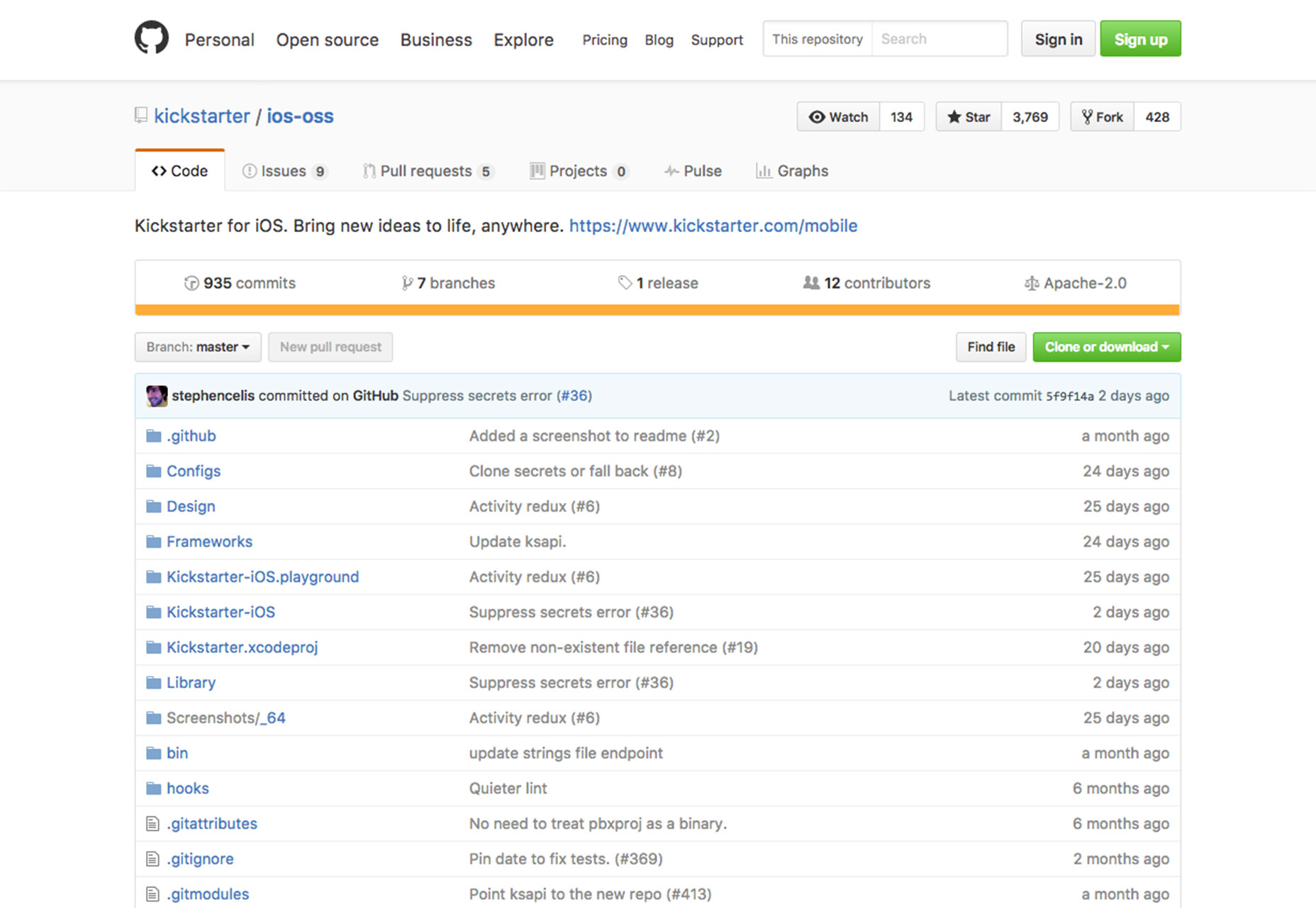
Kickstarter-app-code
Wil je een iOS- of Android-app zoals Kickstarter bouwen? Het is nu mogelijk omdat de code voor het veelgebruikte platform is open source . Je kunt schermafbeeldingen, speeltuinen en veel andere goodies vinden op GitHub. Er is heel veel code om u te helpen aan de slag te gaan met een app of na te denken over ontwikkeling. Gebruik het als basis om aan de slag te gaan of voorbeelden te leren om beter te begrijpen hoe dit type app samenkomt.
Rellax
Rellax is een lichtgewicht, vanille JavaScript-bibliotheek voor parallax-scrollen. Implementeer parallax-scrollen met een enkele regel en pas de snelheid aan met één attribuut. De zichzelf wegcijferende beschrijving van deze "eigenzinnige" JS-code logenstraft hoe nuttig het eigenlijk is.
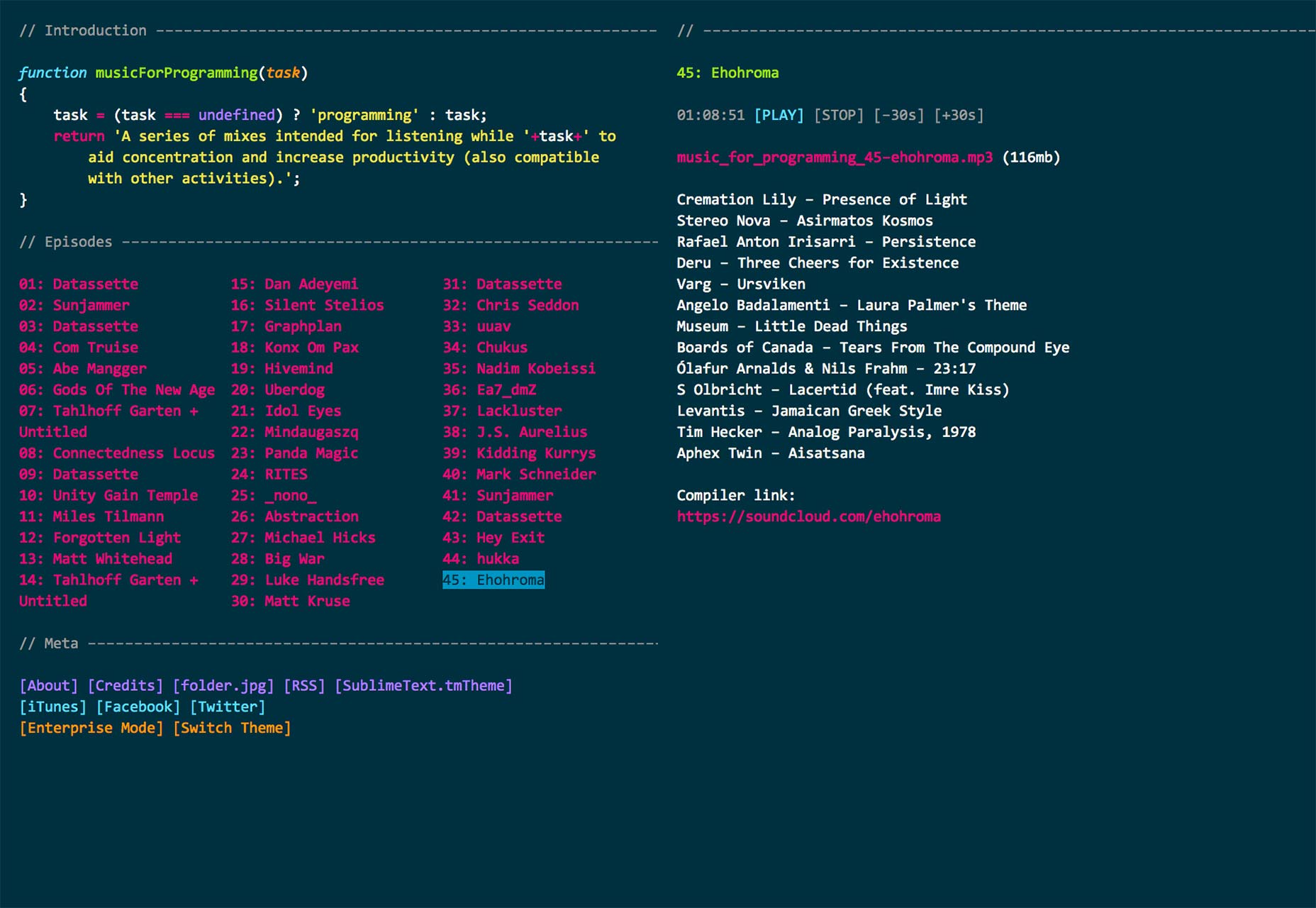
MusicForProgramming
Heb je hulp nodig om de grauwheid van januari te verwerken? musicForProgramming's heb je rug. Het is een verzameling mixen om de productiviteit te bevorderen en u te helpen zich te concentreren op codering. Bovendien heeft het een sympathiek brutalistische website.
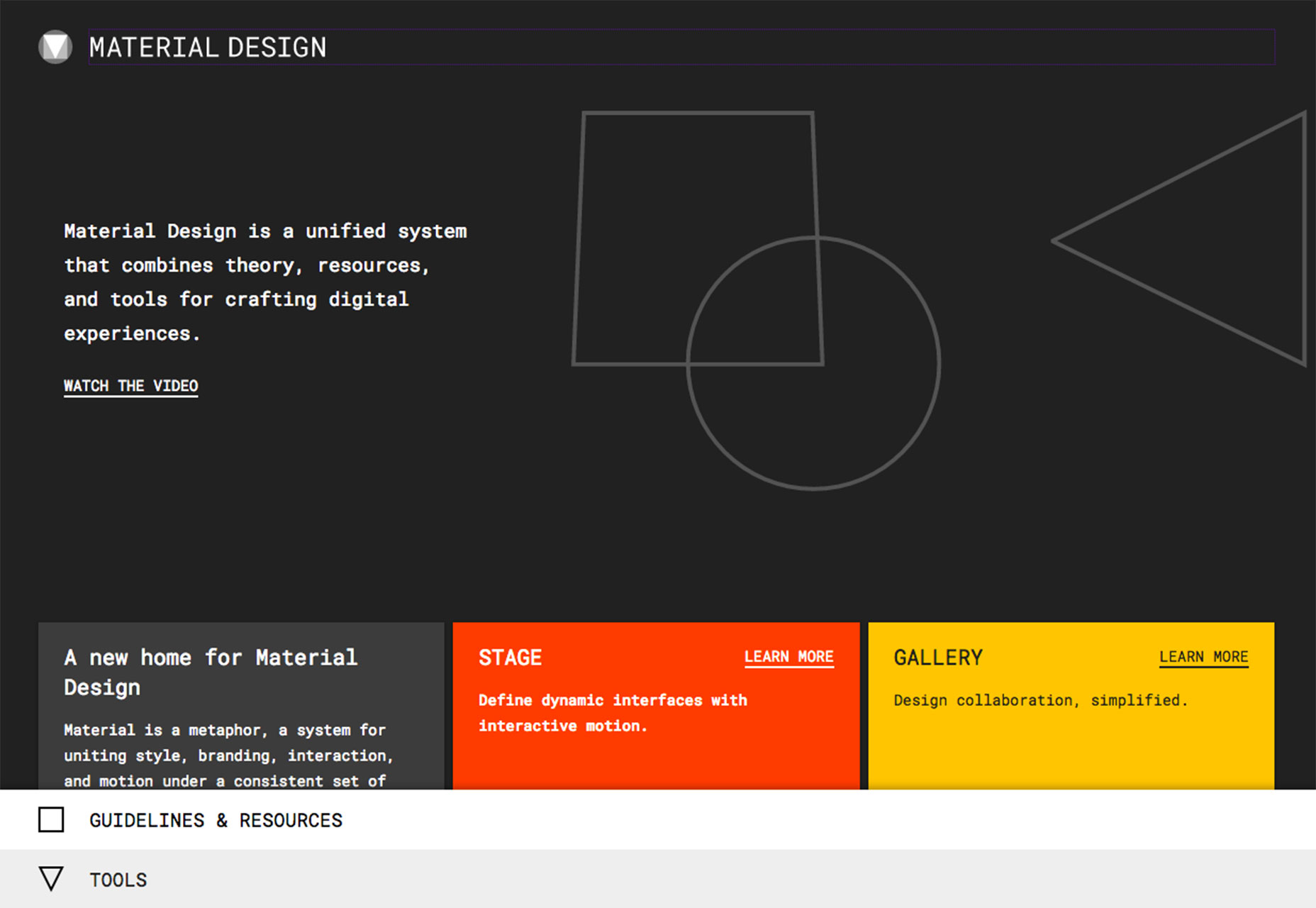
Material.io
Google heeft een geheel gemaakt nieuwe website met alle middelen die u nodig hebt voor een Material Design-project. Het nieuwe huis voor alle dingen Material Design omvat het systeem in één oogopslag, stijlregels, merk-, interactie- en bewegingsprincipes. Er is ook een galerij met voorbeelden en een staging-omgeving die binnenkort wordt geopend.
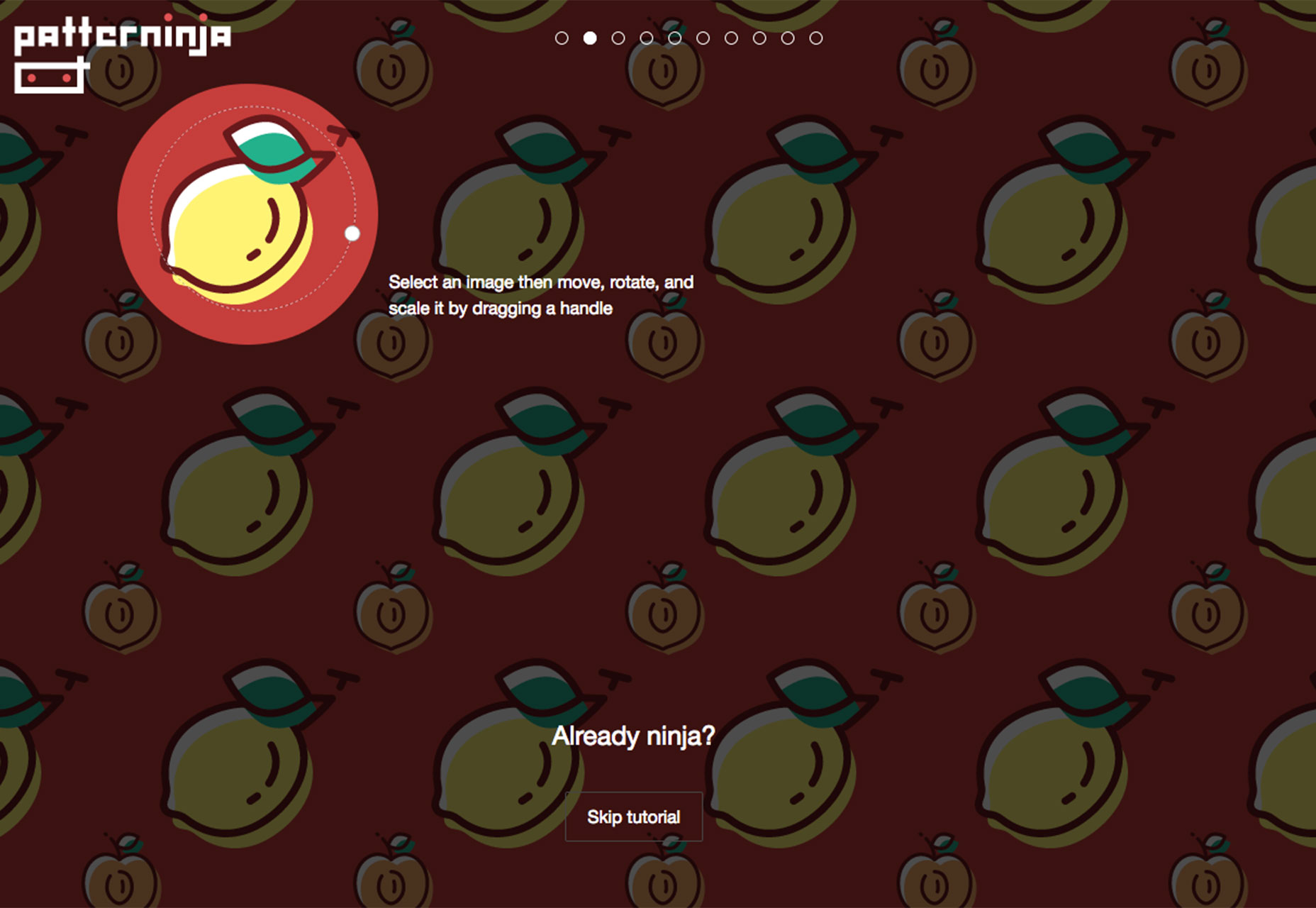
Patterninja
Patterninja is een tool die afbeeldingen combineert om patronen te creëren. Gebruik uw afbeelding of de opgenomen bibliotheek om verschillende patroontypen te maken die kunnen worden gebruikt voor webprojecten of die als hoge resolutie kunnen worden gedownload voor offline werk. De tool is supergemakkelijk te gebruiken en leuk om mee te spelen.
Atomic Design
Het boek van Brad Frost Atomic Design is nu beschikbaar als gedrukt boek en online. It's details is Frost's theorieën over het ontwerpen van interfacesystemen en biedt alles wat je moet weten om in 2017 een effectieve UI-ontwerper te worden.
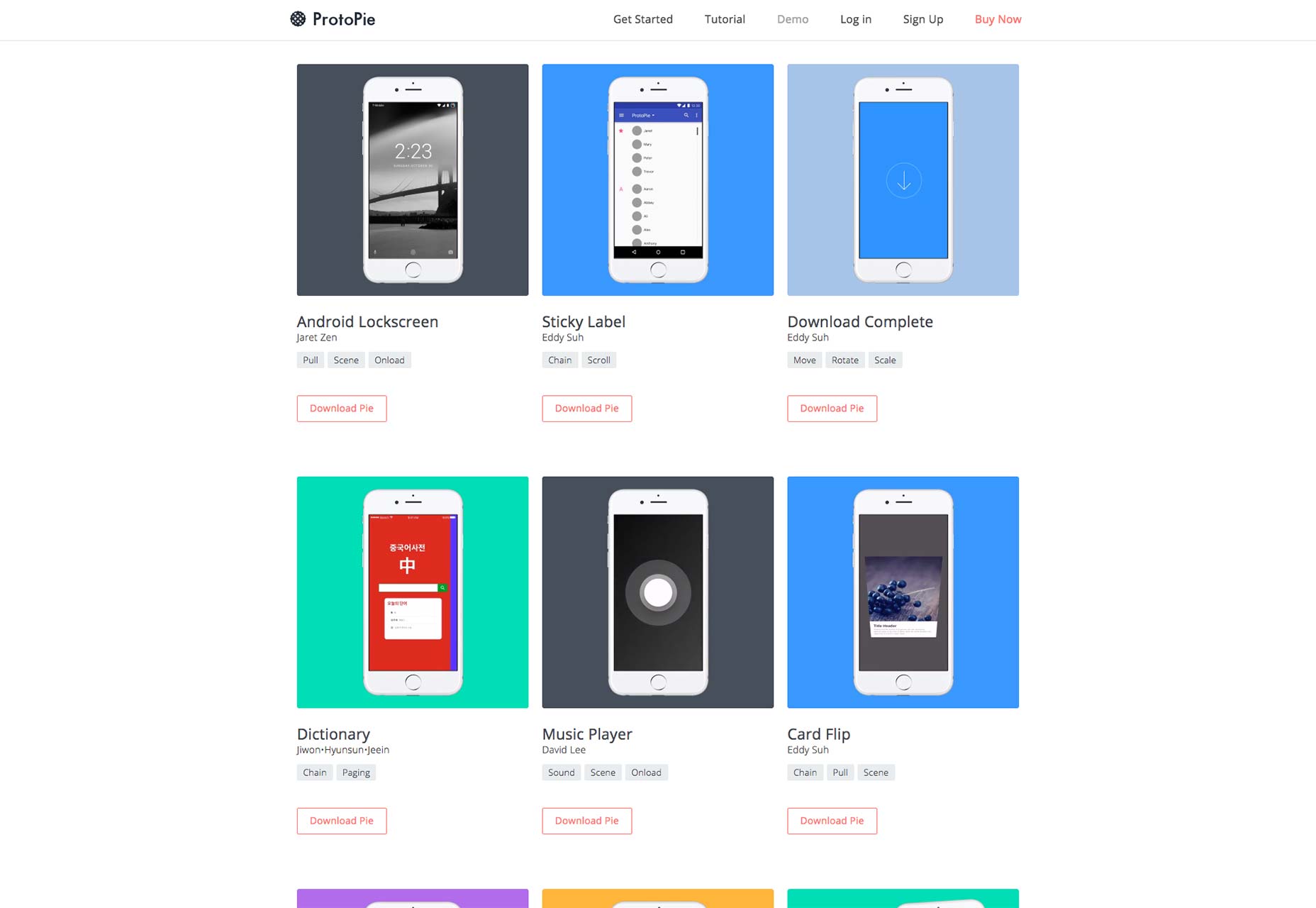
Protopie
Protopie is een nieuwe tool voor het ontwerpen van mobiele interacties zonder enige code. Meerdere gebaren worden ondersteund, evenals versnellingsmeters en microfoons. Een tijdlijn is opgenomen voor het afstemmen van interacties en scènes kunnen worden toegepast om uw ontwerpen te ordenen.
intrappen
intrappen is een tool waarmee je foto's en afbeeldingen, video's en documenten kunt bekijken vanaf elk apparaat zonder iets te hoeven downloaden. Het beste ding over de service is dat het niet met dezelfde bestandsgrootte beperkingen van e-mail of andere bezorgdiensten komt.
Type Nugget
Type Nugget is een geweldig project waarmee je een typografisch schema visueel kunt ontwerpen en het vervolgens kunt exporteren voor CSS. Het genereert nette, bruikbare CSS van een voorbeeld van een live browser, maar houd er rekening mee dat het nog steeds in bèta is, dus sommige functies, zoals breekpunten en door gebruikers gemaakte galerijen, moeten nog worden toegevoegd.
Prospero
Prospero is een eenvoudige tool om ontwerpers te helpen bij het maken van projectvoorstellen. De tool, die nog steeds in bèta is, is gemaakt om u te helpen voorstellen gemakkelijk bij te houden. Ze rekenen ook op uw winnende biedingen; u hoeft alleen voor de service te betalen als een voorstel wordt geaccepteerd en geretourneerd.
Anime.js
anime.js is een lichtgewicht JavaScript-bibliotheek voor moderne webanimatie. Het werkt met CSS, transformaties, SVG-objecten en DOM-kenmerken. Eenvoudig te leren en eenvoudig te gebruiken, het is een veel betere optie dan CSS- of JavaScript-standaardwaarden.
Yoga
Yoga is een platformonafhankelijke layout-engine die samenwerking tussen teamleden mogelijk maakt. De tool wordt intern gebruikt op Facebook, die de CSS-lay-out openbaar heeft gemaakt voor het grote publiek. De lay-outbibliotheek is ontworpen om te werken als een zelfstandige motor. Het beste gedeelte? Als je al een goed begrip hebt van Flexbox, zal Yoga een fluitje van een cent zijn. Je schrijft code in Java, C #, Objective-C en C.
Coggle
Coggle stelt ontwerpers en teams in staat om notities snel en eenvoudig op een visuele manier te delen. De "mindmap" -tool leeft in de cloud, zodat u real-time ideeën vanuit elke locatie in de browser kunt visualiseren.
@colorschemez
ColorSchemer is een heerlijke twitterbot die schijnbaar willekeurige kleurenpaletcombinaties uitzendt, zoals onbevlekte diepe lila, vaagste ultramarijnblauwe en pyrheliometrische maagdenpalm. De feed bestaat al een tijdje, maar met alle aandacht voor bots op dit moment is deze een geweldig voorbeeld van praktische tips. Bovendien zou u een verbazingwekkend onverwachte kleurgroep kunnen vinden.
Uitdaging tekenen
Ga een tekenwedstrijd aan. Smashing magazine heeft een geweldige tutorial voor het nieuwe jaar om u te helpen aan de slag met schetsen. De uitdaging helpt u om vanuit ontwerpstandpunt beter na te denken over problemen en oplossingen. Verder is de oefening ontworpen om u te helpen uw vaardigheden in Adobe Photoshop, Illustrator en After Effects te verbeteren. Het is altijd goed om je vaardigheden in deze software te vernieuwen of bij te werken.
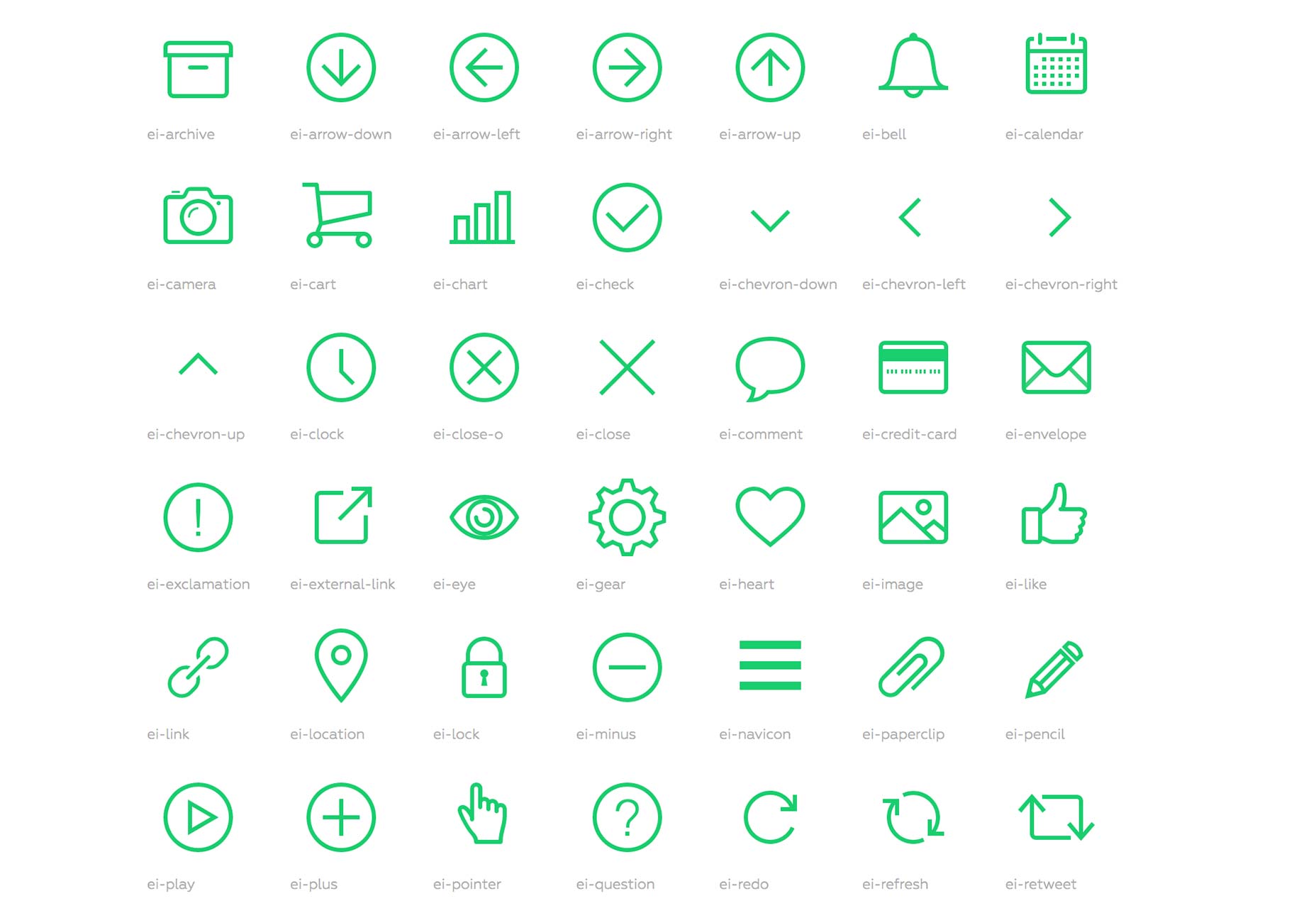
Kwade iconen
Kwade iconen zijn een gratis set SVG-pictogrammen in een eenvoudige lijnstijl. Code-ondersteuning voor Rails, Sprockets, Node.js, Gulp, Grunt en CDN is inbegrepen. Uitgegeven onder de MIT-licentie, weten we niet zeker wat er zo slecht aan is.
Barking Cat
Barking Cat is een leuk nieuw lettertype dat de ontwerper '3D crunchy' noemt. De kleine letters hebben vijf verschillende versies die tijdens het typen rondjes lopen, zodat het ontwerp er meer handgetekend uitziet.
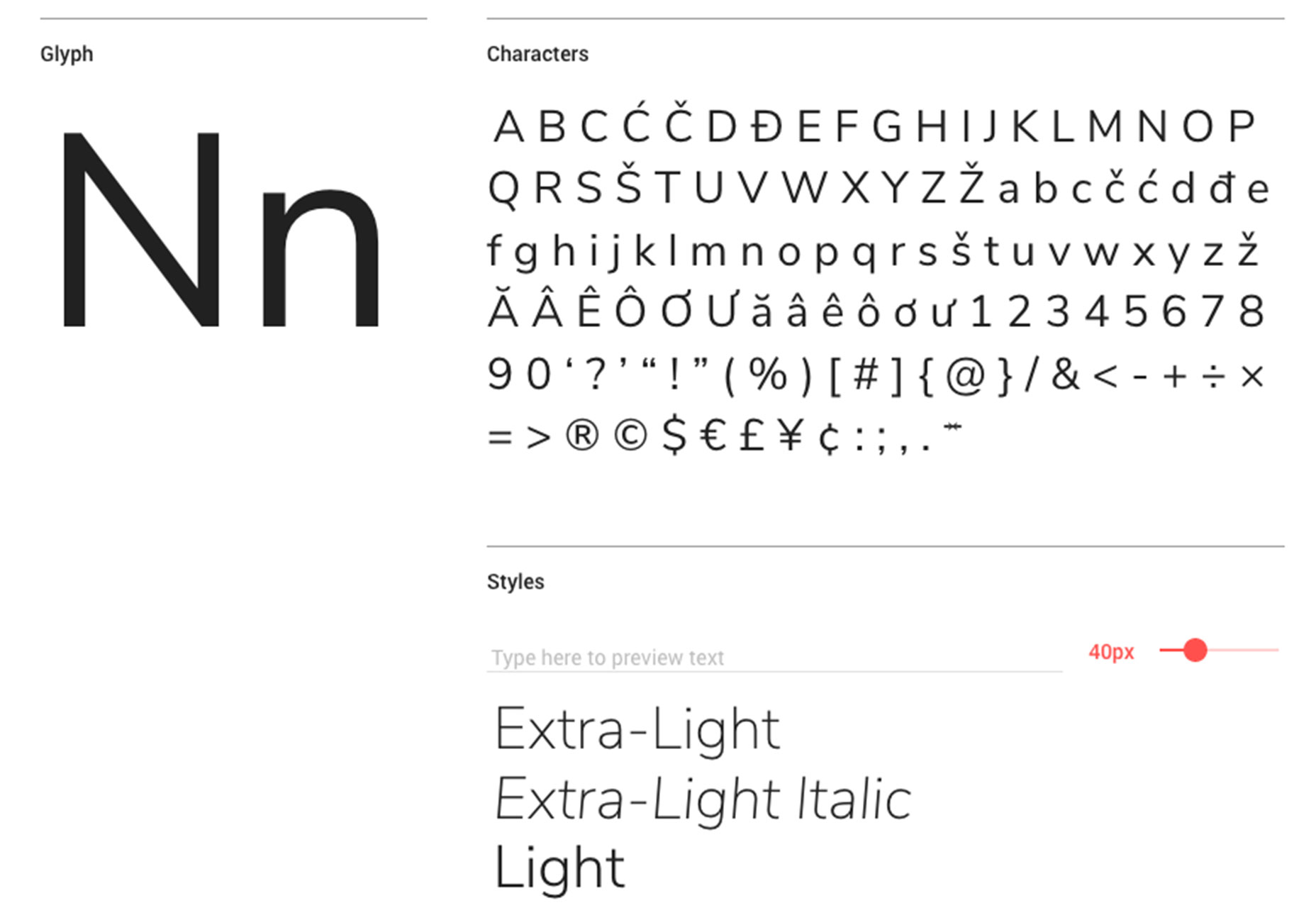
Nunito Sans
Nunito Sans is een zeer leesbare, gebalanceerde schreefloze tekst die beschikbaar is via Google Fonts. De karakters hebben dunne, uniforme lijnbreedten die kunnen werken voor body- of display-kopieën.
Merthy
Merthy is een uitgebreid scriptlettertype met veel florisses. Het lettertype heeft een vrouwelijk gevoel, maar kan een extra betekenis hebben op basis van de rest van je ontwerp. De demoset met personages is gratis, met een beschikbare download met meer opties.
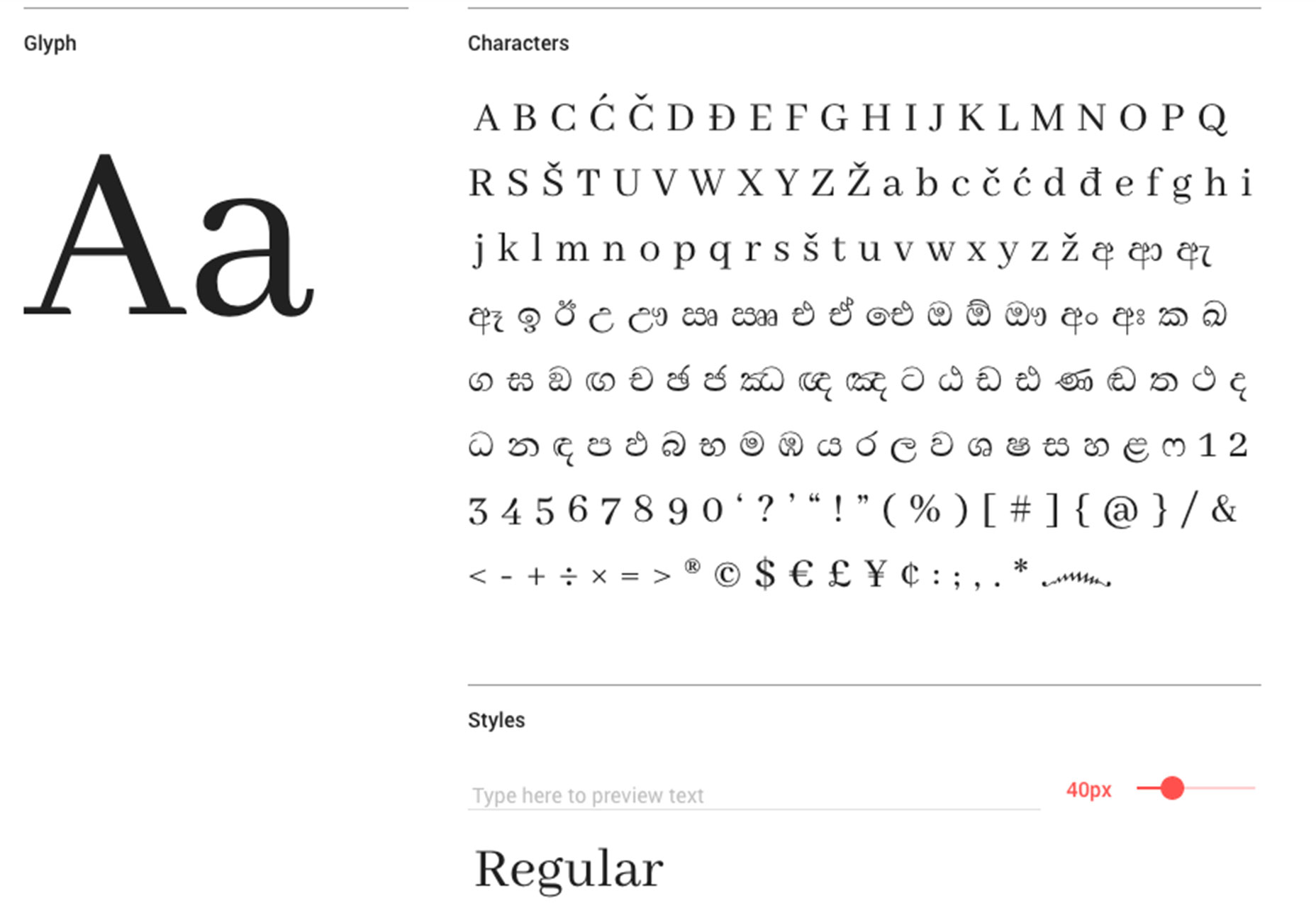
Abhaya Libre
Abhaya Libre is een eenvoudige set serif-tekens die voldoet aan Unicode. Het is beschikbaar via Google Fonts. Je zou de tekenset kunnen herkennen; het is afgeleid van FM Abhaya, dat al in 1996 werd ontworpen.
Schilder
Schilder kopieert het lettertype van de old-school baseball-jersey-stijl met swashy lettervormen en veel alternatieven. De dikke letters kunnen een mooie stijl van het weergavetype vormen die in een aantal projecttypen kan werken.
Culrs
Culrs is een samengestelde set kleuren voor gebruik op projecten die zijn samengesteld in specifieke categorieën. Je kunt kiezen uit hoopvolle kleuren, minimalistische kleuren, Japanse kleuren en meer. Meld u aan voor een account en u kunt de sets opslaan die u het leukst vindt.