25+ bronnen om te slagen met HTML5 Canvas
Als je de afgelopen jaren onder een steen hebt geleefd, is het canvaselement in de HTML5-specificatie vrij eenvoudig te begrijpen. Kortom, het is een rechthoekig gebied op uw pagina waar u JavaScript kunt gebruiken voor het tekenen van alles wat u kiest.
Het is, letterlijk, een digitaal "canvas" dat je kunt gebruiken om game graphics, grafieken, animaties en andere visuele beelden on-the-fly te renderen. Dit elimineert in feite de behoefte aan andere vormen van online animatie en grafische weergave (zoals Flash) en is veel beter compatibel op verschillende platforms en apparaten.
Hopelijk wist je dat allemaal al. Hoewel het basisidee achter Canvas eenvoudig is, kan echt werken met het iets complexer zijn. Dus hier zijn enkele geweldige bronnen om je op weg te helpen!
Leren canvas
Als u helemaal nieuw bent op canvas, wilt u misschien beginnen met een van deze handige handleidingen. Er zijn honderden tutorials en gidsen die er zijn, maar deze drie bieden vrijwel alles wat een beginner zou willen weten over canvas voordat hij kan beginnen.
Duik in HTML5
Duik in HTML5 heeft een fantastisch hoofdstuk over het werken met canvas met een basisdefinitie en informatie over het bouwen van eenvoudige vormen, canvascoördinaten, paden, tekst en meer.
Mozilla Developer Network
De Mozilla Developer Network heeft een zeer grondige gids voor canvas met de basisbeginselen, vormen tekenen, afbeeldingen gebruiken, stijlen en kleuren toepassen, transformaties, compositing en meer.
HTML5 Canvas-zelfstudies
HTML5 Canvas-zelfstudies heeft precies wat de titel suggereert: heel veel tutorials voor het gebruik van canvas die alles omvatten, van paden en bochten tot afbeeldingen, tekst en meer.
Tools, frameworks en bibliotheken
Canvas kan voor een hele reeks verschillende doeleinden worden gebruikt, maar apps en games zijn de meest voorkomende. Met name games zijn een enorm populair gebruik van canvas, met veel game engines beschikbaar.
Ongeacht wat u met canvas wilt doen, de hulpprogramma's en andere bronnen hieronder helpen u op weg.
Animatron
Animatron is een premium-tool voor het maken van HTML5-animaties zonder codering vereist. Het heeft een gestroomlijnde gebruikersinterface, ondersteunt door uzelf gehoste projecten (zodat u HTML5-, JavaScript- en bronbestanden kunt downloaden voor volledige controle), realtime samenwerkingshulpmiddelen hebt en zowel openbare als particuliere projecten ondersteunt.
Het gratis plan ondersteunt maximaal 20 openbare projecten, terwijl betaalde plannen u meer projecten en andere functies bieden, vanaf slechts $ 6 per maand.
Mixeek
Mixeek is een animatietool die uitsluitend is gebaseerd op CSS3, HTML5 en JavaScript. Het heeft een online ontwerptool die gemakkelijk te gebruiken en zeer intuïtief is. En de animaties die het maakt, worden ondersteund in IE, Firefox, Chrome, Opera en Safari, maar ook in mobiele browsers.
Mixeek is volledig gratis te gebruiken.
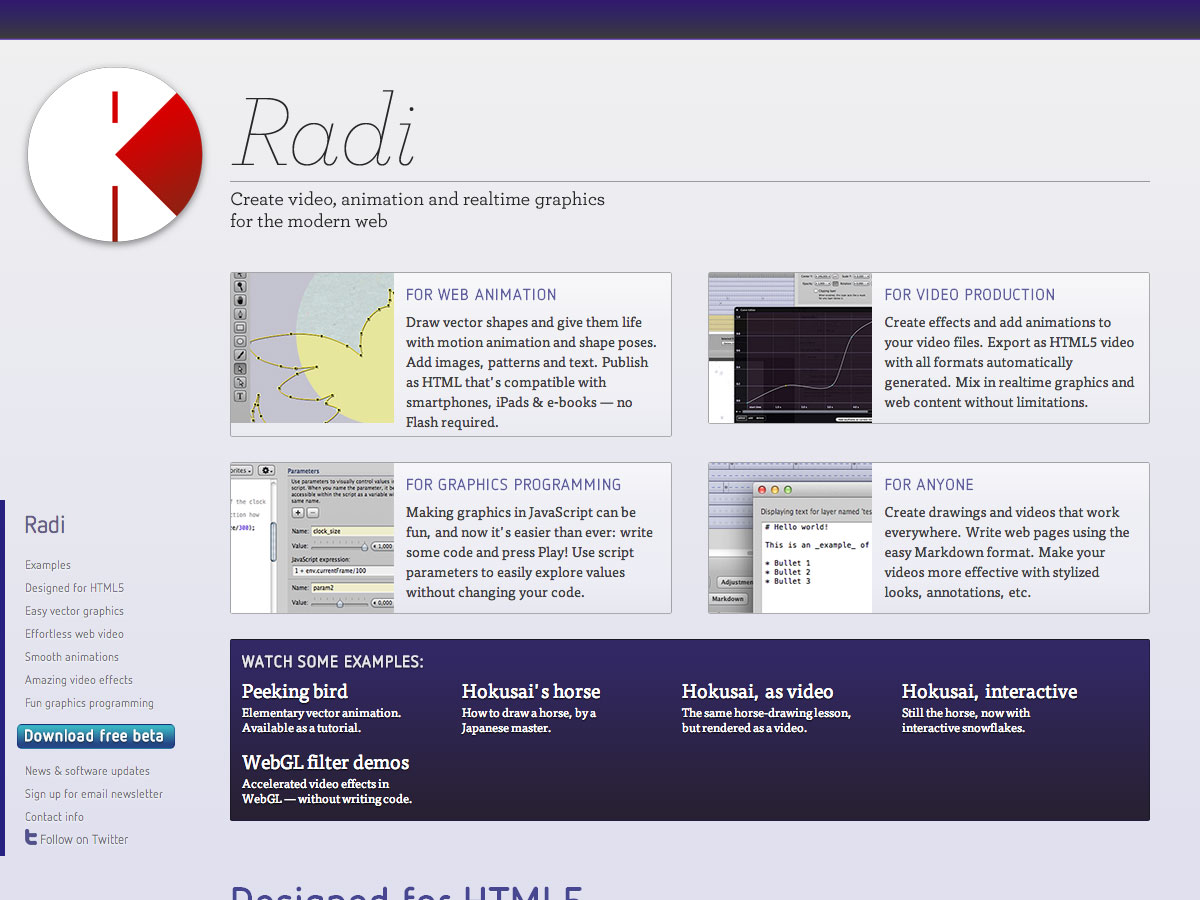
Radi
Radi kunt u video-, animatie- en realtime-afbeeldingen maken zonder te leren coderen. Het werkt met zowel canvas- als videotags en ondersteunt vele soorten inhoudlagen, waaronder afbeeldingen, films, vormen, tekst en meer. En natuurlijk ondersteunt het interactieve elementen. U kunt de Radi-bèta gratis downloaden.
PlayCanvas
PlayCanvas is een eenvoudig te gebruiken WebGL-game-engine die gratis en open source is. Het bevat een physics-engine (met ondersteuning voor starre body's, triggers, voertuigen en verbindingen), grafische engine (met ondersteuning voor per-pixelverlichting, schaduwen en posteffecten) en meer. PlayCanvas bevat ook tools voor gezamenlijke ontwikkeling en omvat zelfs gratis hosting voor uw games.
Construeer 2
Construeer 2 is een gaming-engine die speciaal is ontworpen voor 2D-games. Het is geweldig voor iedereen, van de casual hobbyist tot de professionele ontwikkelaar die snellere prototypes en mockups wil maken, of zelfs tijd wil besparen op codering voor productie. Het bevat ondersteuning voor flexibel gedrag, directe voorbeelden, een krachtig gebeurtenissysteem en eenvoudige uitbreidbaarheid. En natuurlijk kunnen uw games worden geëxporteerd naar verschillende platforms. Je kunt een gratis versie downloaden met beperkte functionaliteit (perfect om uit te proberen), of een licentie aanschaffen vanaf minder dan $ 130.
EaselJS
EaselJS is een JavaScript-bibliotheek die het gemakkelijker maakt om met het canvaselement te werken. De API is bekend bij Flash-ontwikkelaars, maar met JavaScript-gevoeligheden. Het omvat object-nesten, een interactiemodel voor muizen en meer. Er zijn demo's waarmee je van alles kunt beginnen, van slepen-en-neerzetten naar Sprite-sheets tot filters en vectormaskers.
Phaser
Phaser is een snel en gratis open source framework dat JavaScript en TypeScript ondersteunt. Het maakt gebruik van WebGL en canvas en heeft ondersteuning voor animatie, deeltjes, camera's, apparaatschalen, tilemaps en meer.
Three.js
Three.js is een JavaScript-bibliotheek waarmee u gemakkelijk met WebGL kunt werken. Het vereenvoudigt uw code aanzienlijk en is zeer grondig gedocumenteerd. Er zijn heel veel goede voorbeelden van hoe het in de praktijk wordt gebruikt, ook op sites zoals die voor The Hobbit-films en meer.
Turbulenz
Turbulenz is een HTML5-game-engine die je kunt gebruiken om games te maken, testen en zelfs te gelde te maken. Turbulenz bestaat uit twee delen: de motor en de SDK. De engine ondersteunt renderingeffecten en deeltjes, een physics engine (inclusief botsing en ondersteuning van animaties), scène- en resourcebeheer en meer. De SDK bevat voorbeelden, documentatie, een viewer, hulpprogramma's voor het verwerken van activa en middelen voor verpakking en distributie.
MelonJS
MelonJS integreert het Tiled-kaartformaat om ontwerpniveaus sneller en meer gestroomlijnd te maken. Het is ontworpen als een eenvoudige, gratis, stand-alone bibliotheek voor het ontwikkelen van 2D-games die compatibel zijn met alle belangrijke browsers. Het maakt gebruik van een op polygonen gebaseerd botsingsalgoritme en breed-fase botsingsdetectie met behulp van ruimtelijke partitionering. Het bevat ook tween- en overgangseffecten en elementaire deeltjes- en animatiesystemen.
Quintus
Quintus is een eenvoudig te gebruiken cross-platform game-engine waarmee je games kunt maken met veel minder code. Het voorbeeldspel op hun site maakt gebruik van ongeveer 80 regels code om een game in platformer-stijl te creëren die behoorlijk verbluffend is. Quintus is volledig gedocumenteerd en heeft een community om u te helpen als u ondersteuning nodig heeft.
sluw
sluw laat je renderen met canvas of DOM. Het maakt gebruik van een entiteitscomponentensysteem voor game-ontwikkeling, waarbij lange ketens van overerving worden vermeden. Het bevat ook tonnen native componenten voor animatie, effecten, geluid, inputs en meer. Het heeft geavanceerde SAT botsingsdetectie, het is compatibel met andere browsers en het ondersteunt sprite-kaarten voor het gemakkelijker tekenen van spelentiteiten.
LimeJS
LimeJS is een HTML5-gameframework voor het bouwen van native-achtige games voor moderne apparaten. Het is goed gedocumenteerd, met een community voor verdere ondersteuning. Het bevat functies voor lay-outs, knooppunten, vormen en vullingen, evenementen, animaties en meer.
KineticJS
KineticJS is een krachtig framework voor het bouwen van animaties, overgangen, node nesten, gelaagdheid, filteren, gebeurtenisafhandeling en meer met HTML5 canvas en JavaScript voor mobiele en desktop apps. Het is goed gedocumenteerd en er zijn al heel veel voorbeelden beschikbaar.
bHive
bHive is een canvas-framework dat het gemakkelijk maakt om rijke animaties, games, applicaties en gebruikerservaringen te creëren. Het bevat ondersteuning voor tekenen, animaties en interactie, met demo's en voorbeelden en documentatie.
Paper.js
Paper.js is een framework voor scripting van vectorafbeeldingen dat boven het canvas wordt uitgevoerd. Het heeft krachtige functies voor het werken met vectorafbeeldingen en bezier-curven, alles verpakt in een consistente, schone programmeerinterface. Het is grotendeels compatibel met en is gebaseerd op Scriptographer (een scriptingomgeving voor Adobe Illustrator). Het is gemakkelijk te leren als je een beginner bent en tegelijkertijd beschikt over veel functies voor meer gevorderde gebruikers.
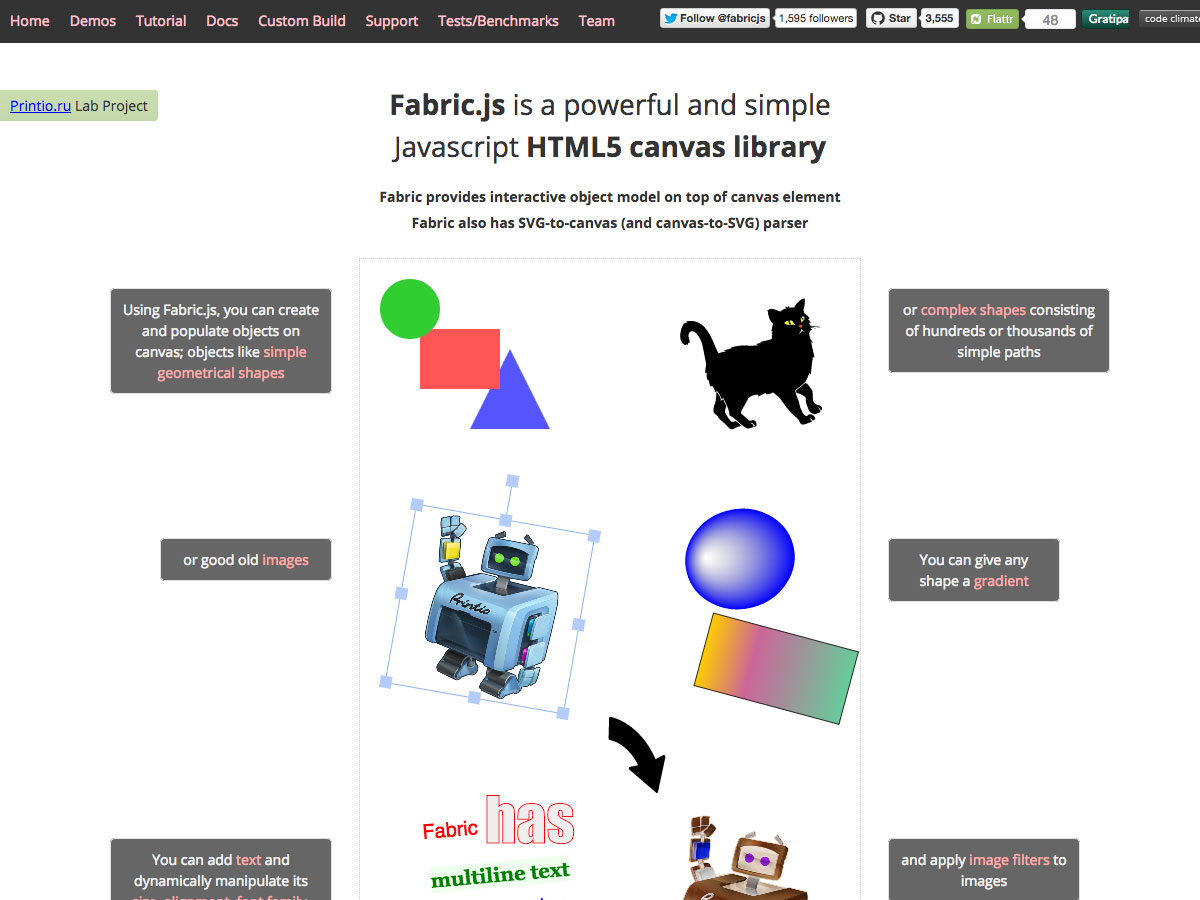
Fabric.js
Fabric.js is een eenvoudige maar krachtige JavaScript HTML5-canvasbibliotheek met een interactief objectmodel bovenop het canvaselement. Het bevat zelfs een parser van SVG naar canvas (en omgekeerd). U kunt objecten op canvas maken en vullen, inclusief afbeeldingen, complexe vormen, tekst en meer.
Voxel.js
Voxel.js is een open source toolkit voor het bouwen van 3D-spellen. Het maakt het gemakkelijker om voxelspellen zoals Minecraft te maken in de browser. Het is opgesplitst in meerdere componenten, zodat je precies datgene kunt gebruiken wat je nodig hebt in plaats van een enorm, opgeblazen gamekader.
Game {Closure} DevKit
De Game {Closure} DevKit maakt het eenvoudiger en sneller om games te bouwen met native snelheid. Het is 100% JavaScript, met gevechten geteste code die wereldwijd is ingezet. Het kan worden gebruikt met uw huidige favoriete teksteditor en browser, zonder dat u andere gespecialiseerde hulpmiddelen of downloads nodig hebt. En aangezien het OpenGL voor mobiele games gebruikt, hebben ze native snelheid op Android en iOS.
Isogenic Game Engine
De Isogenic Game Engine is een geavanceerde HTML5 multiplayer game-engine die wordt gebruikt door een aantal grote namen, waaronder de BBC. Het omvat 2D- en isometrische ondersteuning, met deeltjesemitters, tweening en op cellen gebaseerde animatie. En in tegenstelling tot andere "multiplayer" -game-engines die gewoon in een netwerkbibliotheek werpen, heeft Isogenic een geavanceerdere en realtime multiplayer-functionaliteit dan in een andere HTML5-game-engine die er is.
Enchant.js
Enchant.js is een eenvoudig raamwerk voor het bouwen van games en apps met HTML5 en JavaScript. Het is al op meer dan 1.000 games en apps gebruikt en heeft uitgebreide ondersteunende documenten. Het is object georiënteerd, multi-platform en event-driven, compleet met een animatie-engine, WebGL-ondersteuning, een inhoudsbibliotheek en meer.
Wade Game Engine
De Wade Game Engine maakt het gemakkelijk om games voor desktop en mobiele apparaten te maken en is gebouwd om ook goed te presteren. Wade heeft een modulaire architectuur, zodat je snel elk type spel kunt maken dat je nodig hebt. Het heeft een basismodule voor flexibiliteit, een natuurkundemodule voor games die ze nodig hebben, een isometrisch model voor RPG- en strategiespellen en meer.
LycheeJS
LycheeJS is een HTML5 en native OpenGL-game-engine voor ingesloten, console-, mobiele, server- en desktopspellen. Het ondersteunt responsieve lay-outs en omvat een effect- en tween-engine, een physics-engine van Verlet, een deeltjesmotor, een sprite-animatiemachine, een bitmap-lettertype-engine en nog veel meer. Het bevat ook websockets-technologie voor multiplayer-spellen.
Heatmap.js
Heatmap.js is een eenvoudige bibliotheek voor het maken van JavaScript-heatmaps met HTML5 canvas. Het is de meest geavanceerde bibliotheek voor heatmap-visualisatie op het web, met een zeer lichte voetafdruk (minder dan 3 kB gzip) en heeft premium ondersteuning beschikbaar.
Chart.js
Chart.js kunt u eenvoudige, overzichtelijke, boeiende diagrammen maken met behulp van canvas en JavaScript. Er zijn zes grafiektypen beschikbaar, het is afhankelijkheidsloos, responsief, modulair en interactief.
Conclusie
Ongeacht wat je plannen met canvas zijn, de bronnen hier zouden je op je pad moeten zetten. Het bouwen van games, applicaties en het op andere manieren toevoegen van animaties of interactiviteit aan uw sites wordt een stuk eenvoudiger met canvasbibliotheken, frameworks en game engines.