3 Essentiële ontwerptrends, januari 2018
Als je je verveelt met alles waar je mee bezig bent in ontwerpprojecten, is het begin van een nieuw jaar een goed moment om iets nieuws te proberen. Hoewel het einde van het jaar een traag seizoen kan zijn als het gaat om webdesignprojecten, is het begin van het jaar vaak dat nieuw werk en concepten tot leven komen.
Het kan ook het begin zijn van een paar nieuwe designtrends, zoals eenvoudige hoekbranding, magere verticale zijbalken en perzikkleurige kleurkeuzes, die allemaal opduiken in tal van projecten.
Dit is de trend in het ontwerp van deze maand:
1. Simple Corner Branding
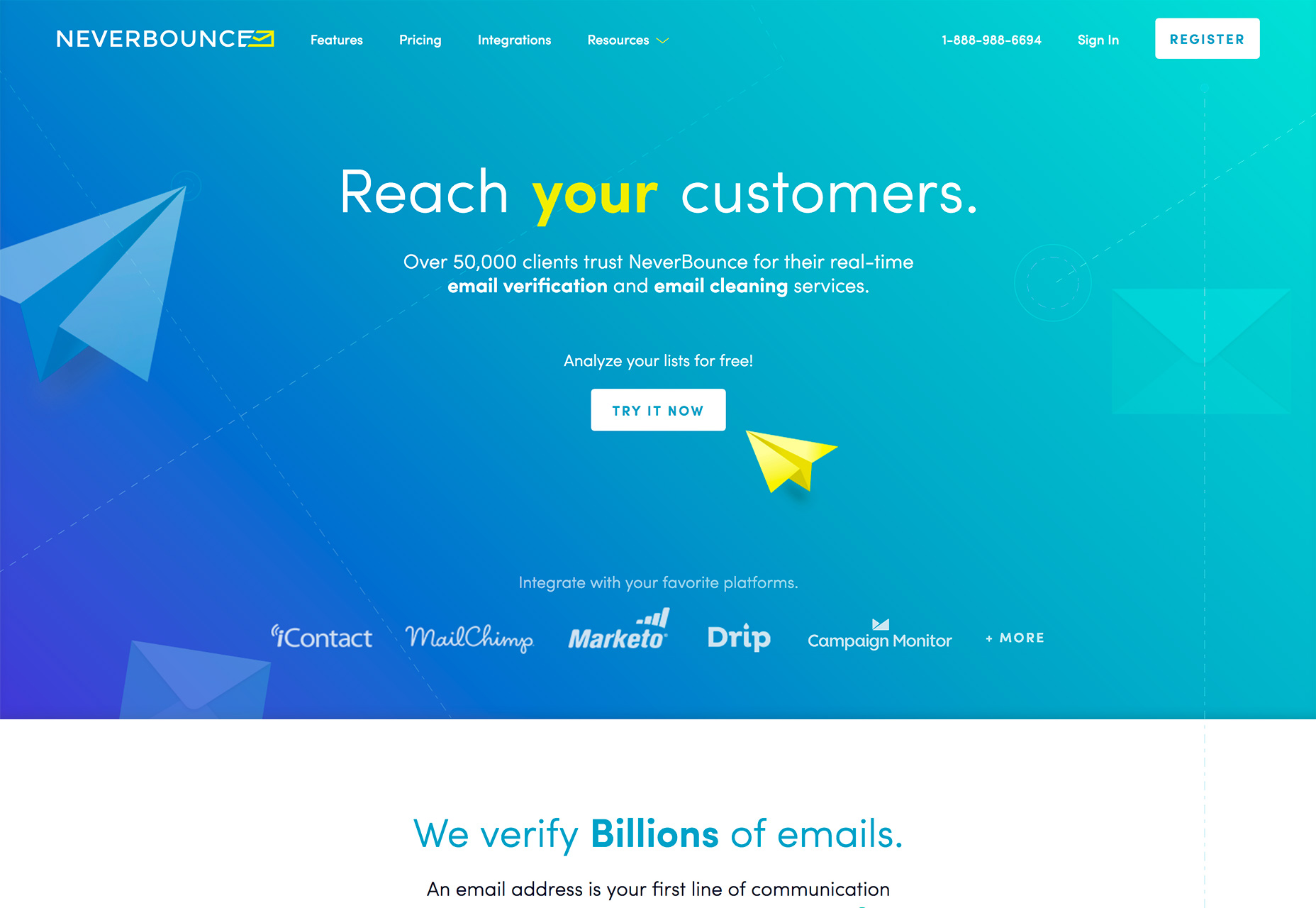
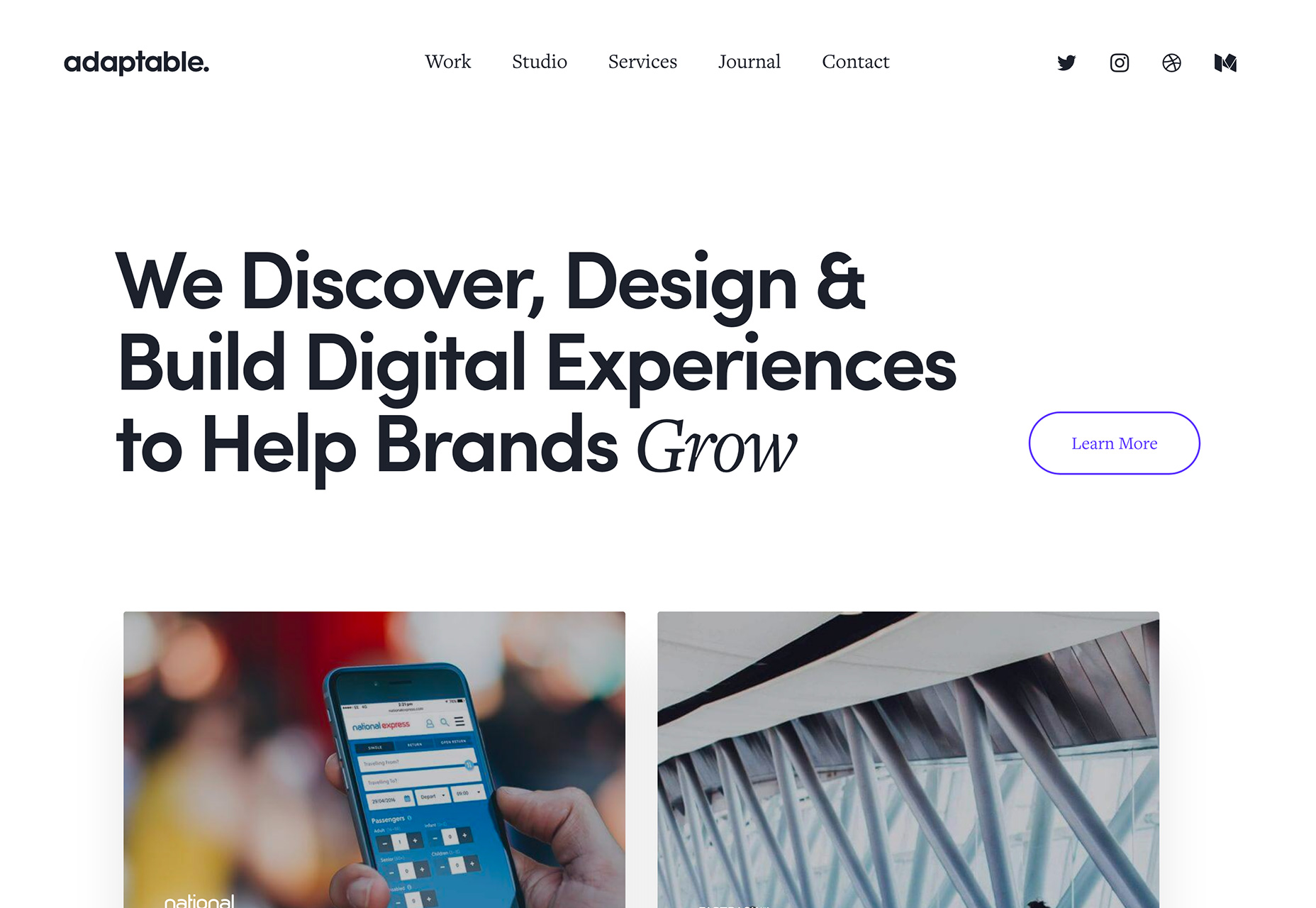
Misschien lijkt het veel te simpel, maar een tekstmerk in de linkerbovenhoek van websites is teruggekomen. Hoewel sommige van deze eenvoudige stijlen voor hoekstijlen een op tekst gebaseerd teken of tekst en een pictogram bevatten, wordt de trend bepaald door gestroomlijnde elementen die op de achtergrond vallen.
Deze tekens gebruiken over het algemeen eenvoudige schreefloze lettertypen en zijn wit op een gekleurde achtergrond of bevatten een eenvoudig kleurelement bij gebruik op lichte achtergronden. Zwarte branding op een witte achtergrond is even populair. Er is een algeheel gebrek aan verfraaiing of wens om het logotype een centraal punt te maken.
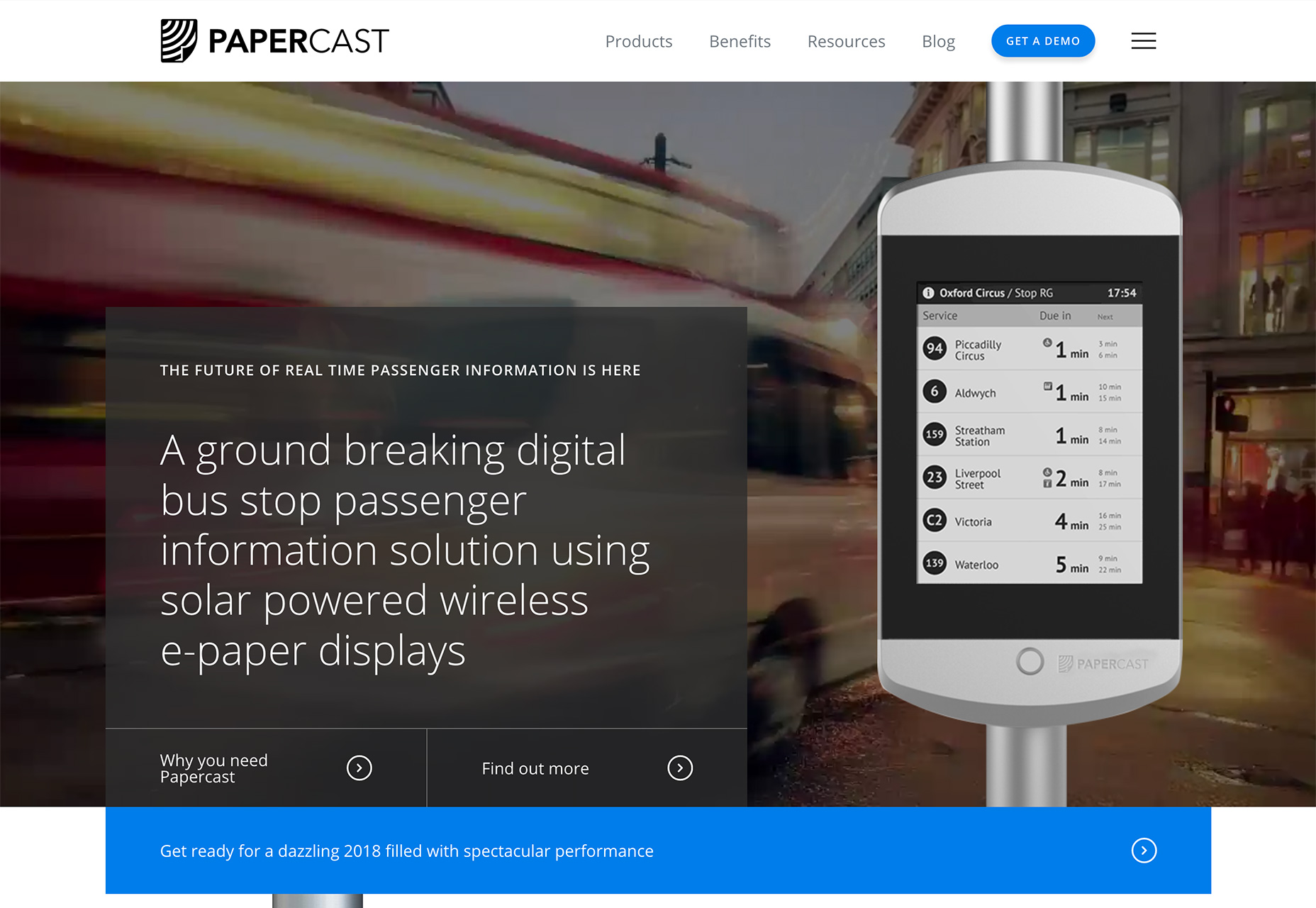
Deze trend lijkt populair te zijn bij merken die nog geen gevestigde namen hebben - denk aan startups of kleine bedrijven - of met website-ontwerpen die tamelijk uitgebreid zijn. Voor de meer betrokken ontwerpen, zoals Papercast , de berichtgeving en beschrijving van waar de website over gaat is eigenlijk belangrijker dan het logo of de branding zelf, waardoor deze merkkeuze een goede is.
Deze stijl van vereenvoudigde branding is gebaseerd op responsieve website-practices. Veel responsieve ontwerpen verminderen logo-behandelingen (evenals navigatie) voor kleinere schermen. Dit concept heeft ertoe geleid dat meer merken een tweede, eenvoudig logo voor dergelijke toepassingen hebben gemaakt, en nu komen die logo's in alle schermformaten.
Hoewel het eenvoudig uitlijnen van een hoekje glad kan zijn en gebruikers helpen zich te concentreren op andere delen van het ontwerp, helpt dit niet om een klein bedrijf of merk te helpen visuele herkenning van het merk, logo of symbool te bewerkstelligen. Overweeg dit bij het bespreken of u deze website-ontwerptrend wilt gebruiken of niet.
2. Skinny Vertical Homepage Sidebars
Hoewel sidebars op interieurpagina's of blogs nooit echt van trend zijn afgevallen, zijn ze geen steunpilaar geweest op homepages. Dat begint te veranderen.
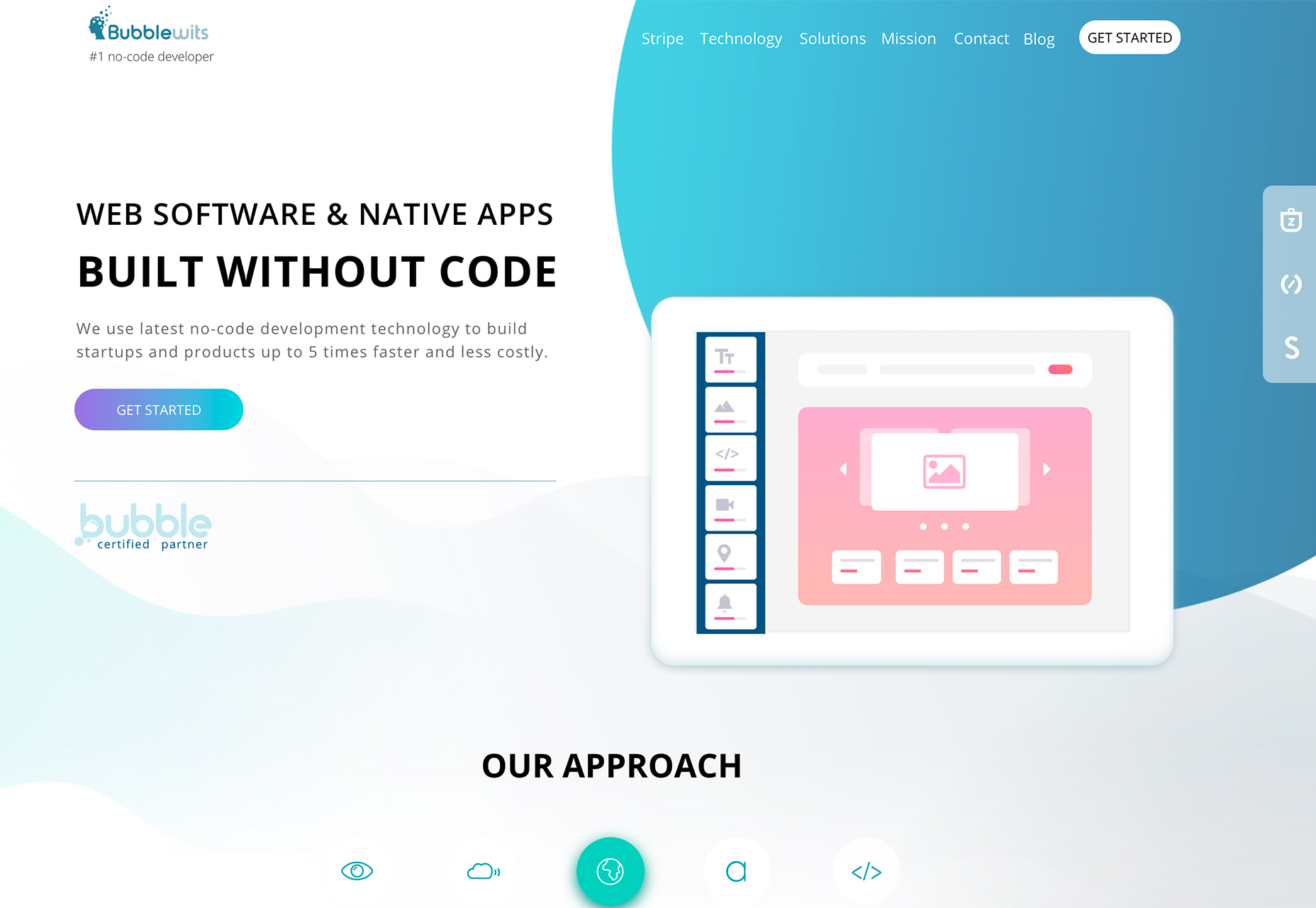
Vanuit een plaats om social media-pictogrammen (zoals Bubblewits ) tot een plaats voor navigatie of branding, supersterke verticale sidebars voor startpagina's worden een groot probleem.
Een deel van het krediet gaat naar het gebruik van mobiele apparaten - het is een verticale indeling - en het idee dat meer gebruikers in orde zijn met scrollen en schermbreedten die niet behoorlijk breed zijn. Er is veel oogvermoeidheid die optreedt bij gebruikers die schakelen tussen smalle en brede leesbreedten (telefoon- en bureaubladschermen).
Om dit te bestrijden, integreren meer ontwerpers meer verticale elementen in de desktop, breedbeeldversies van ontwerpen. In wezen verlagen meer verticale elementen de totale breedte van grotere schermen, waardoor de ervaring een beetje meer op de mobiele versies lijkt.
Het mooie van deze verticale elementen is dat ze op zoveel verschillende manieren kunnen werken, inclusief navigatie en als branding / home-knop.
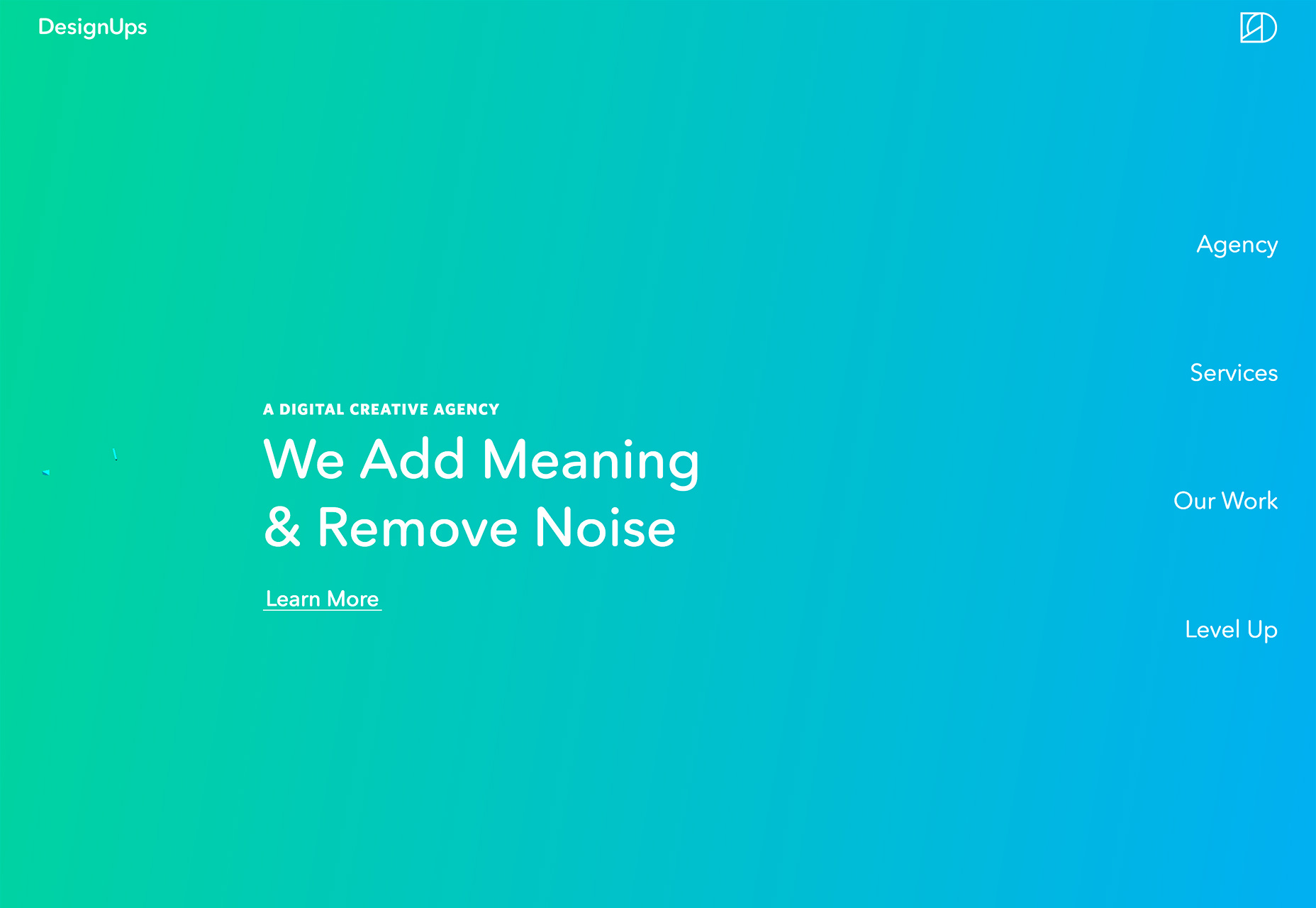
DesignUps , gebruikt een ongedefinieerde verticale zijbalk voor navigatie-elementen aan de rechterkant van de startpagina. De zijbalk springt visueel in de achtergrond zonder te boksen, maar "krimpt" de totale breedte van het hoofdberichtgebied.
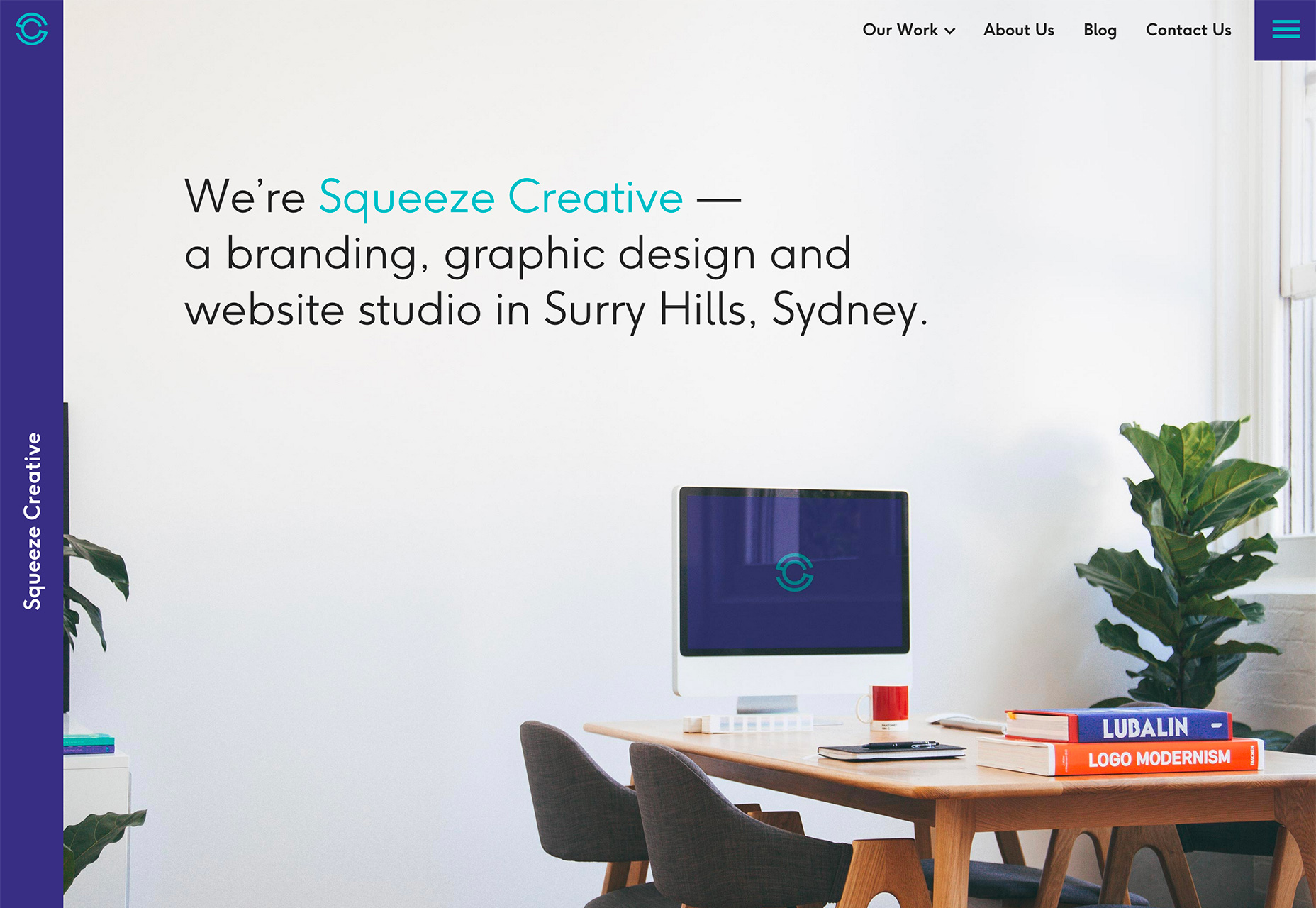
Knijp Creatief wordt geleverd met een superdunne zijbalk aan de linkerkant die de branding van het bedrijf omvat. Als een toegevoegde bonus is de hele zijbalk een klikbare "thuisknop" die gebruikers helpt hun weg te vinden als ze in het ontwerp verdwalen.
3. Peachy kleur
Ultra Violet kan zijn De kleur van het jaar van Pantone voor 2018 , maar recente websiteontwerpen barsten van de paletten en de accenten van de perzikkleur. (Gelukkig gaat de lichtere, oranje-achtige optie prima samen met Ultra Violet als u beide trendy tinten in projecten wilt gebruiken.)
Peach-variaties omvatten alles van kleuren met een meer oranje uiterlijk tot roze ondertonen tot vleeskleuring. De kleur is warm en uitnodigend, hoewel sommigen het een beetje te vrouwelijk of pastel vinden voor algemeen gebruik.
Betekenissen en emoties in verband met de kleur omvatten creativiteit, levendigheid, socialisatie, honger, geluk of vertrouwen en trots.
De meest bekende perzikkleur is die van het Crayola-krijt met dezelfde naam. U kunt uw eigen peachy-palet starten met HEX-waarde # FFCBA4 of RGB 255, 203, 164.
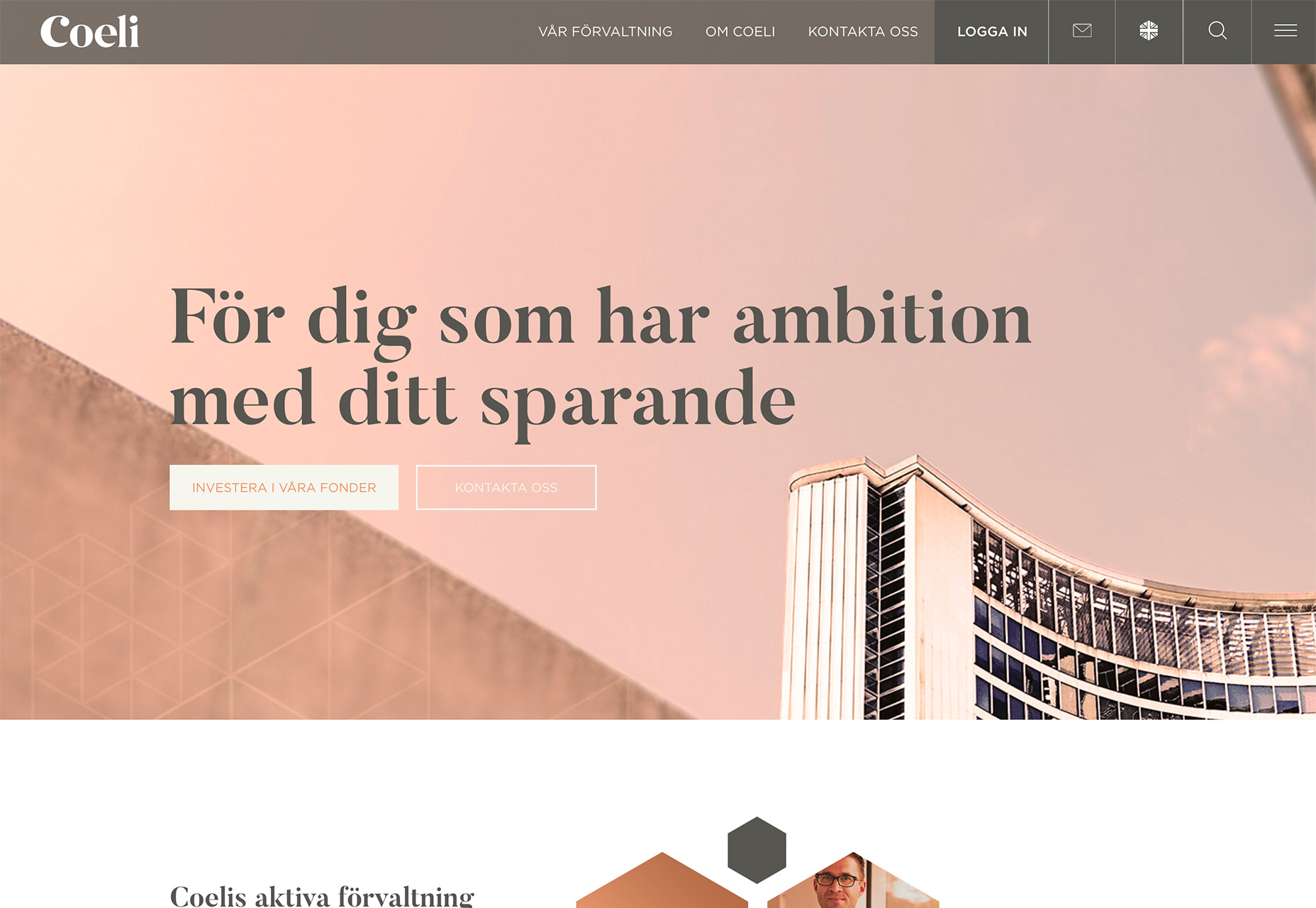
De trend gebruikt perzik voor zowel het hoofdkleurenpalet, zoals Volksstrategieën en coli , en als een accentkleur op de manier van de website voor de Luister festival .
Deze kleurentrend lijkt te zijn afgeleid van de dominante kleurentrend van het afgelopen jaar, waaronder kleuren uit het materialenpalet - neem een kijkje in de diep oranje variaties voor inspiratie. Hoewel perzik niet zo gewaagd of helder is als sommige van de blues, greens en roze die populair zijn, roept het nog steeds hetzelfde speelse idee op, terwijl er meer flexibiliteit is bij het creëren van kleurcontrast tussen elementen.
Conclusie
Een van de beste dingen aan het begin van het jaar is het idee dat het een tijd is voor een nieuw begin. Gebruik dit om je ontwerprepertoire van trends en technieken te wissen die mogelijk een beetje passé beginnen te voelen en een nieuwe trend in de mix opnemen.
Elk van de bovenstaande trends is tamelijk eenvoudig in gebruik en de optie Perzik kleurenpalet is mogelijk het meest haalbare en flexibele voor het grootste aantal ontwerpprojecten. Zoals met elke trend, gebruik het spaarzaam en met de intentie om het meeste uit uw nieuwjaarsprojecten te halen.