3 Essential Design Trends, oktober 2017
Elke ontwerper vindt het leuk om zo nu en dan de regels te overtreden. De trends in webdesign van deze maand benadrukken een deel van de opstandige geest op een manier die er geweldig uitziet.
De sleutel tot al deze regelbrekende ontwerpen is dat de rest van de interface eenvoudig is en de regels daadwerkelijk volgt. Van tekst die niet in zijn "container" blijft tot grote designelementen tot vreemde bal geometrische vormen, laten we lopen op de wilde kant ...
Dit is de trend in het ontwerp van deze maand:
1. Tekst zonder grenzen
Er was een tijd dat elk element in een website-ontwerp zijn eigen plek had. Dat is niet altijd meer het geval.
Meer ontwerpen laten elementen toe om vlakken over te steken en in de ruimte van andere elementen te gaan. Het klinkt als een van die ideeën die vreselijk fout kunnen gaan (en dat zou kunnen), maar deze websites laten zien dat er iets moois is aan tekst die tegelijkertijd in twee ruimtes leeft.
er is iets moois aan tekst dat tegelijkertijd in twee ruimtes leeft
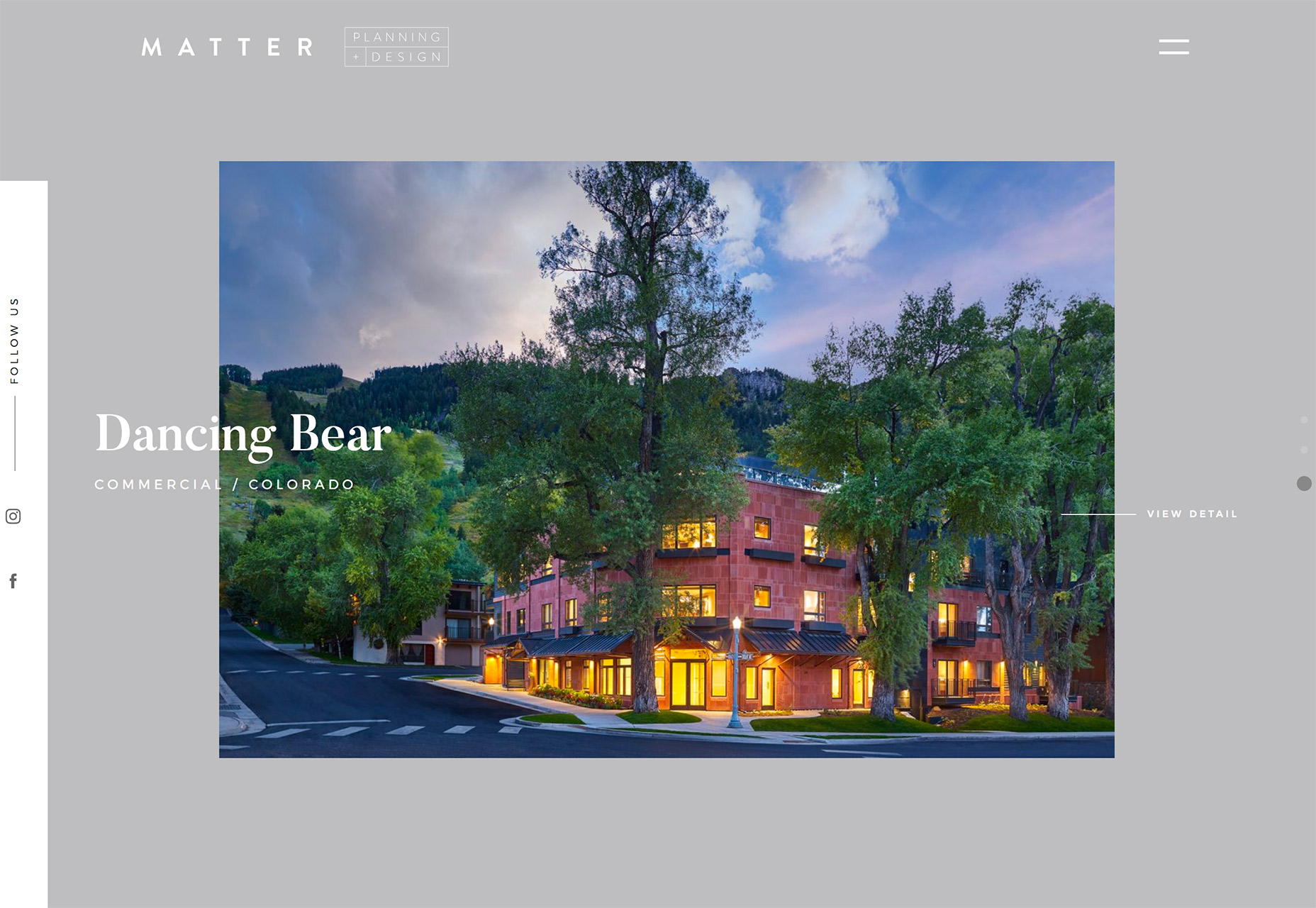
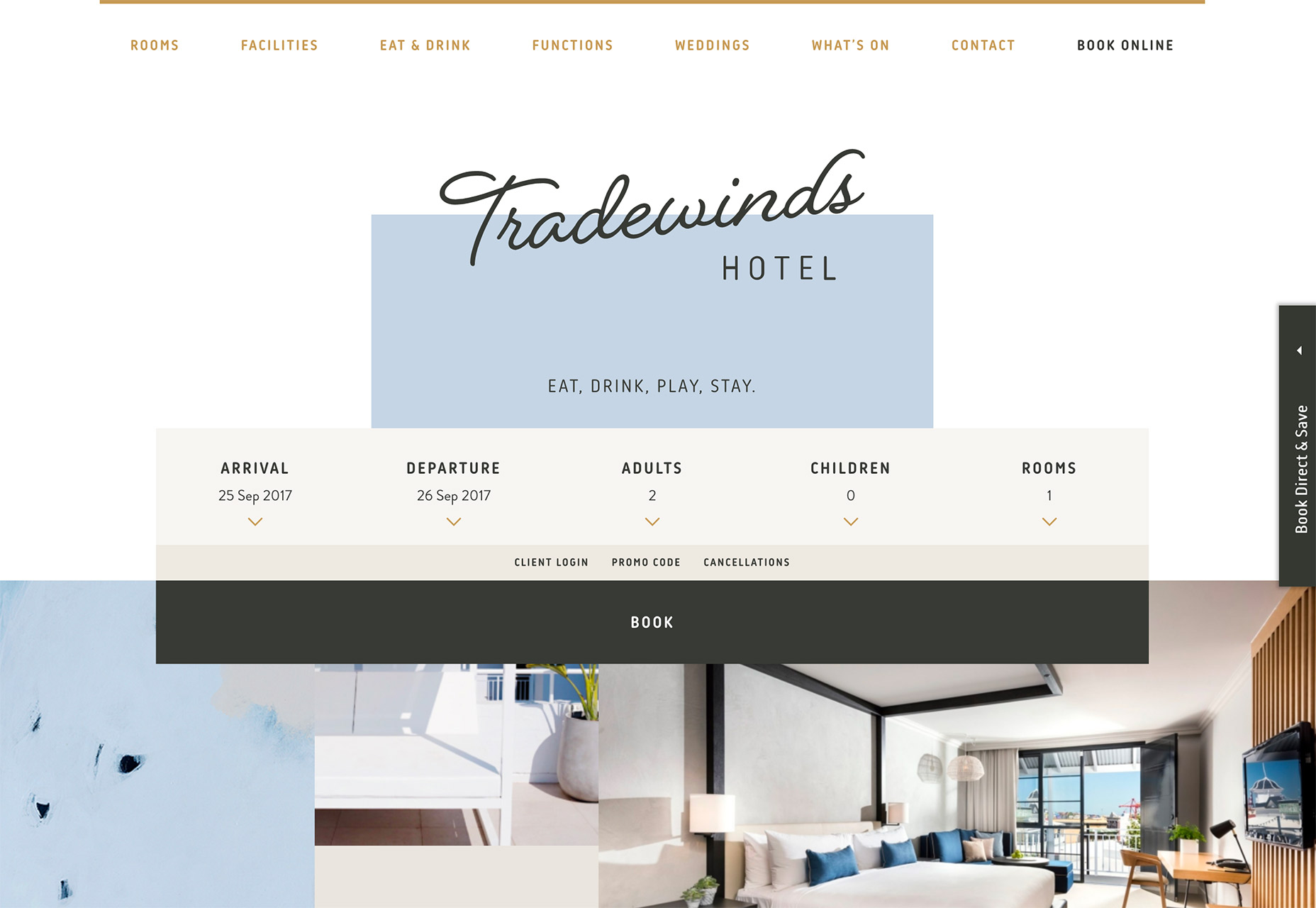
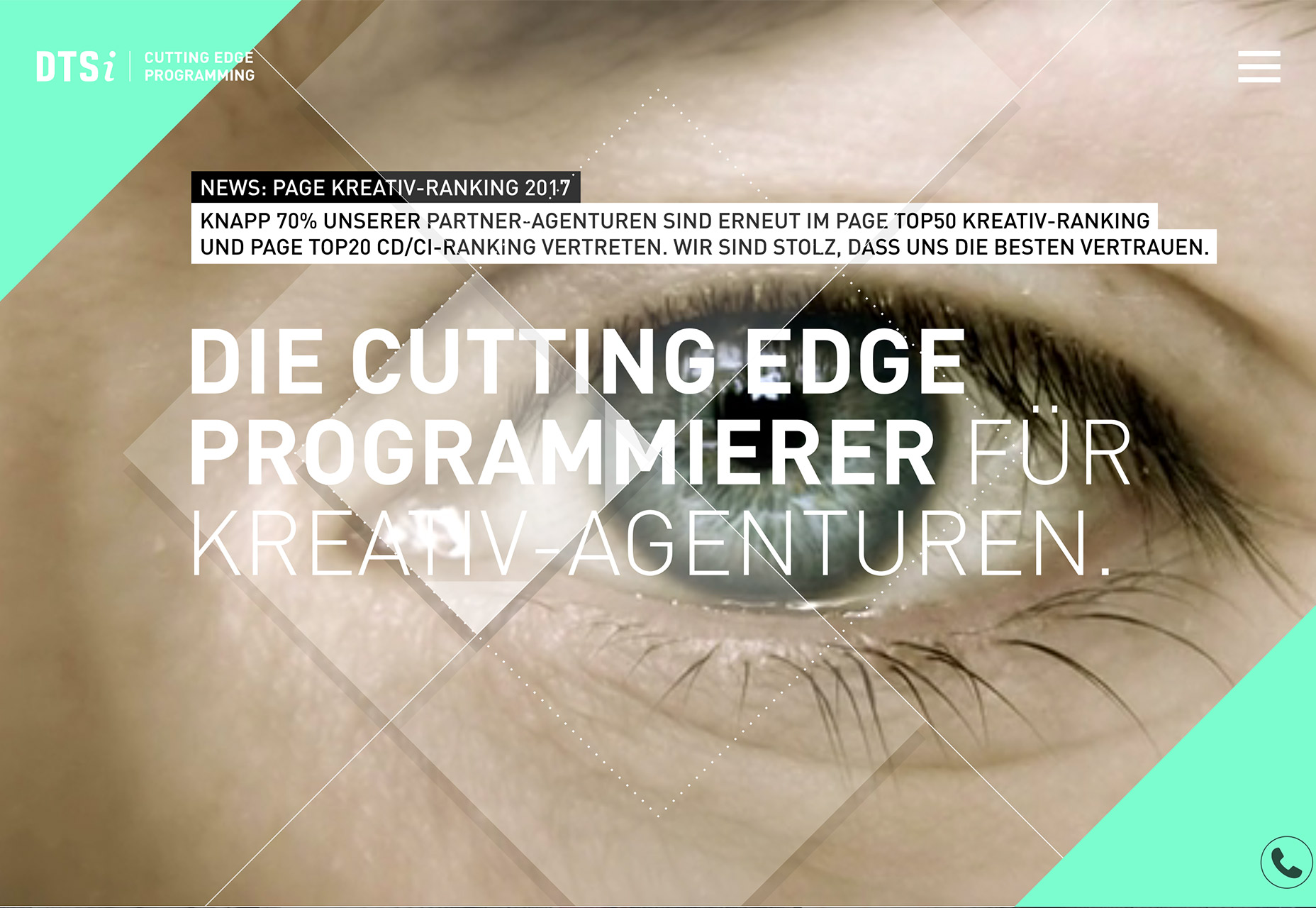
De trend wordt geïllustreerd door tekstelementen die overgaan in meerdere containers, zoals tekst die over de achtergrond en een afbeelding heen lagen. Het kan ook van toepassing zijn op het belettering van lagen die gedeeltelijk over twee verschillende vakken lopen, zoals Passaatwinden .
Het kan werken met typografie van elke grootte en vorm en afbeeldingen of video. Het enige consistente thema is dat tekstelementen veel contrast hebben met achtergrondelementen, zodat elke letter leesbaar blijft. U kunt aan de hand van de onderstaande voorbeelden zien dat belettering niet tussen woorden hoeft te stoppen; het kan verticaal of horizontaal worden verbroken.
Het grote idee achter deze behandeling is om de gebruiker naar de pagina te halen met iets totaal onverwachts. Deze stijl van letters doet dat.
Om het te laten werken, behandel het tekstelement als een afzonderlijke laag over achtergrond- en afbeeldingslagen. Tekst moet altijd het bovenste item zijn om de leesbaarheid te garanderen. Blijf bij lettertypen die scherp en gemakkelijk te lezen zijn. Eenvoud in de rest van het ontwerp is de sleutel om deze techniek te laten werken.
2. Groter dan levensobjecten
Overmaatse ontwerpelementen zijn niets nieuws. Maar meer ontwerpen nemen alledaagse elementen en tonen ze in een grotere dan levensstijl om de aandacht van gebruikers te trekken.
Het is een leuke techniek die veel detail vereist voor de betrokken afbeeldingen.
Het heeft ook het juiste soort beeld en een uitstekend oog voor bijsnijden nodig om dit te laten werken.
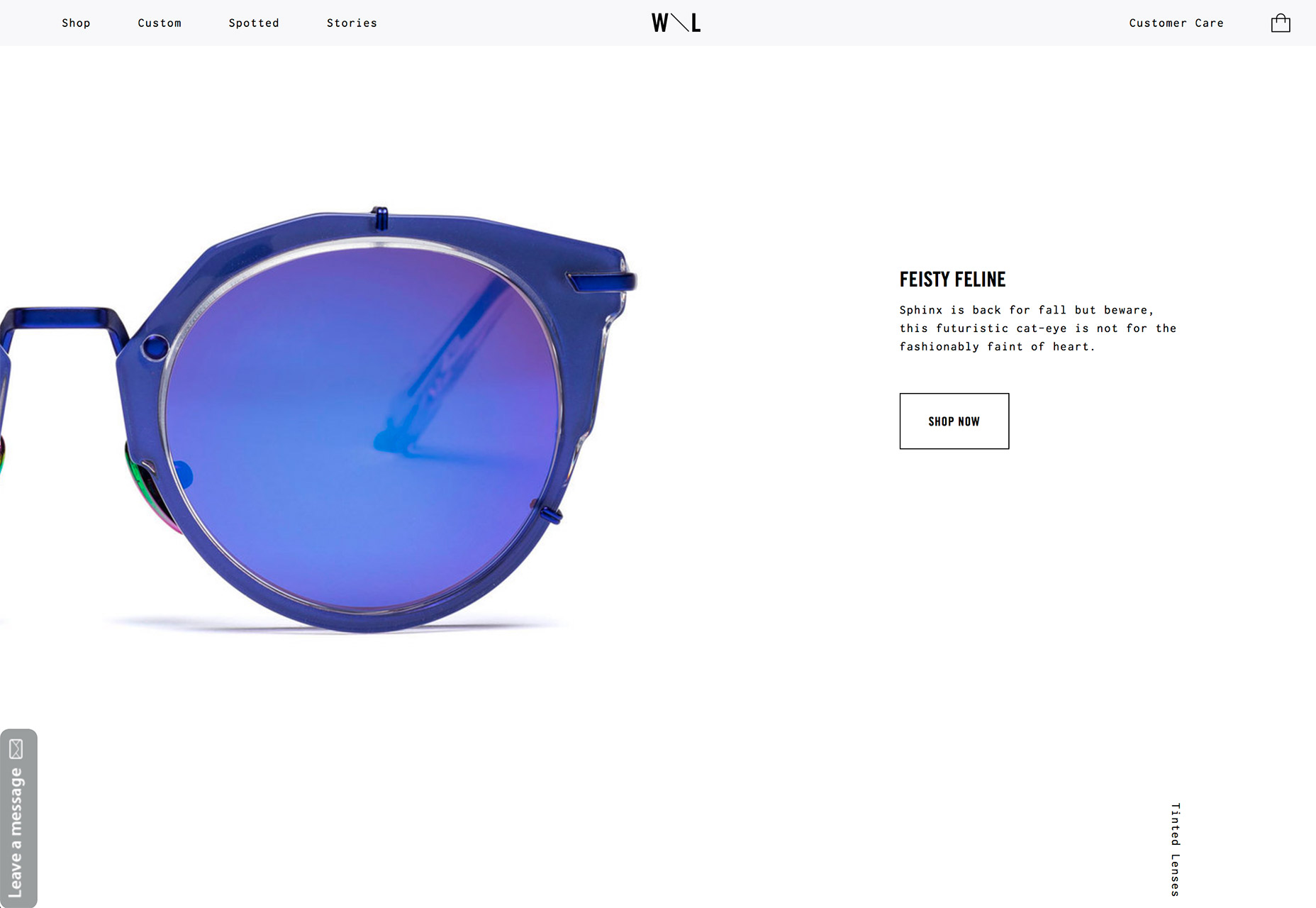
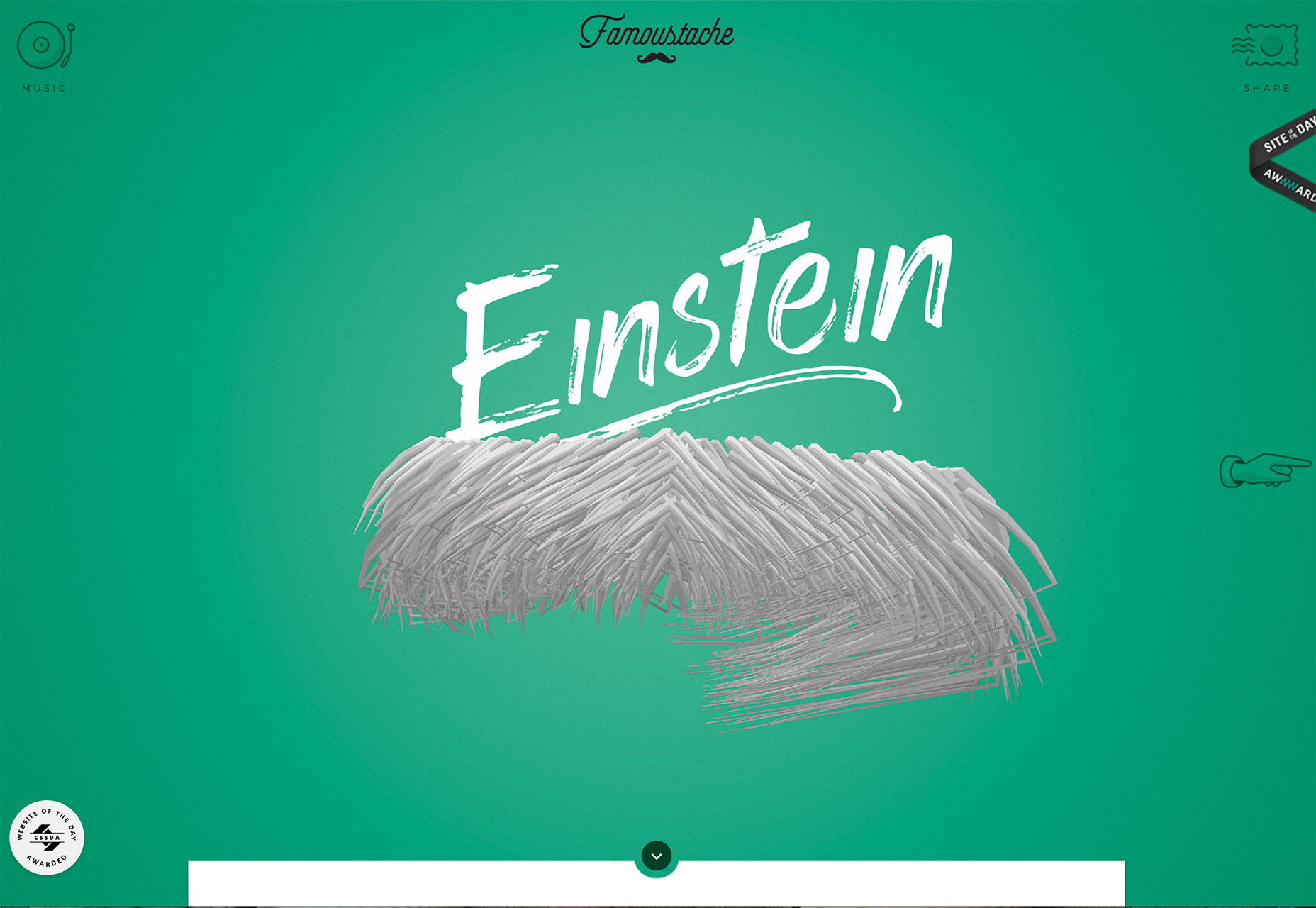
Kijk naar de onderstaande voorbeelden. Als iemand je had verteld dat het scherm zou worden gevuld met een half paar glazen, een gezichtsloze snor of een enkele video van een oog, zou je je het opvallende succes van deze concepten hebben voorgesteld? Elk is een geweldig voorbeeld van regelbreuk op een manier die totaal onverwacht en origineel is en bijdraagt aan de berichtgeving van het merk en het algehele ontwerp.
Het ding dat een uitdaging is voor te grote en grotere ontwerpelementen dan het leven, is het creëren van balans. Grote objecten hebben veel ruimte en in evenwicht brengende elementen nodig, zodat het ontwerp niet vreemd of schokkend aanvoelt. Westward Leaning doet dit met veel witruimte rond het beeld van brillen; Famoustache gebruikt felle kleuren en leuke typografie om een "zwevende" geanimeerde snor te compenseren; DTSi maakt gebruik van grote tekst en geometrische vormlagen om de oogvideo te verzachten.
De sleutel tot het maken van een groter dan levenselement werk is kwaliteit. Afbeeldingen en video moeten een topresolutie hebben. Overmaatse elementen zijn niet vergevingsgezind als ze niet scherp en perfect in focus zijn. Voor deze techniek hebt u een video in hoge resolutie of foto's en vectorelementen nodig. Zelfs de belichting en compositie van zoiets eenvoudigs als een bril moet perfect doordacht zijn, zodat het de gebruiker niet op het scherm voelt.
Zeer gedetailleerde afbeeldingen zoals deze zijn leuk voor het verstrekken van informatie aan gebruikers, vooral voor e-commerce waar gebruikers het object bijna kunnen "aanraken", maar het kan lastig zijn om het goed te doen.
3. Holle vormen
Ontwerpers zijn dit jaar verliefd geworden op geometrische vormen. Van vormoverlays tot polygoonpatronen, deze maandelijkse functie heeft zich een paar keer gericht op vormen. En nu proberen ontwerpers iets anders nieuws met ze uit, uitgeholde vormen.
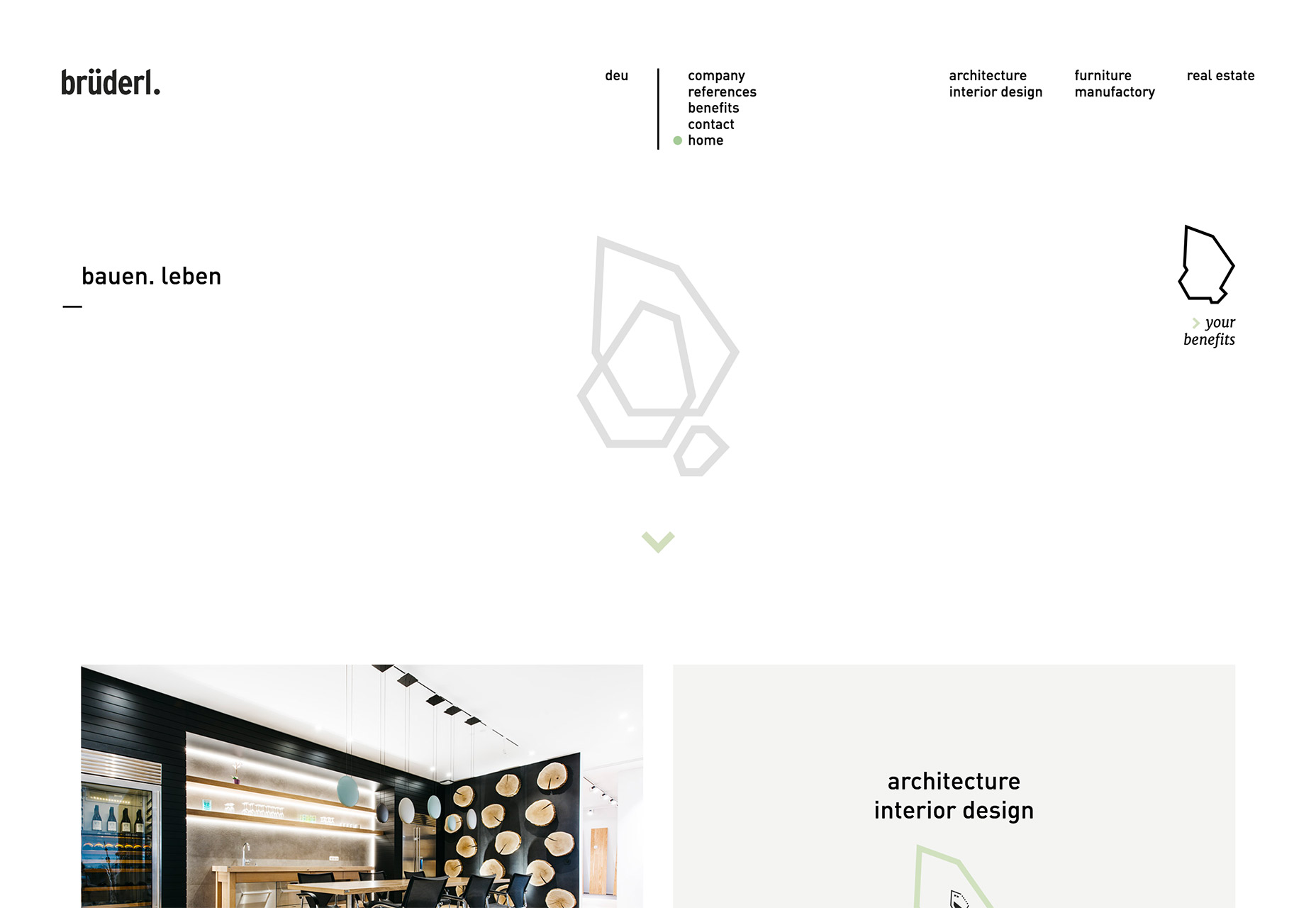
Voor logo's, pictogrammen en geometrische weergaven vormen holle vormen een interessant ontwerpelement. Over het algemeen zijn ze vrij eenvoudig van aard, zoals de holle geometrie die wordt gebruikt door Brüderl , maar kan ook complexere rollen aannemen, zoals de pictogrammen voor BorderFree , die meer details bevatten.
holle vormen zijn leuk omdat ze in de ruimte kunnen worden gebruikt om een brandpunt te creëren
Hoe dan ook, holle vormen zijn leuk omdat ze in de ruimte kunnen worden gebruikt om een brandpunt te creëren, als overlay op een afbeelding of als onderdeel van een bedrijfslogo of huisstijl, of twee om een set visuals te creëren die een consistent gevoel hebben in een ontwerp project.
Om het beste uit holle vormen te halen, maakt u iets dat zo dik is dat het tegen verschillende achtergronden en verschillende kleurtypen kan staan. Hoewel u uw eigen funky vorm kunt maken, zoals enkele hieronder, kunt u ook gemeenschappelijke elementen gebruiken om te schetsen.
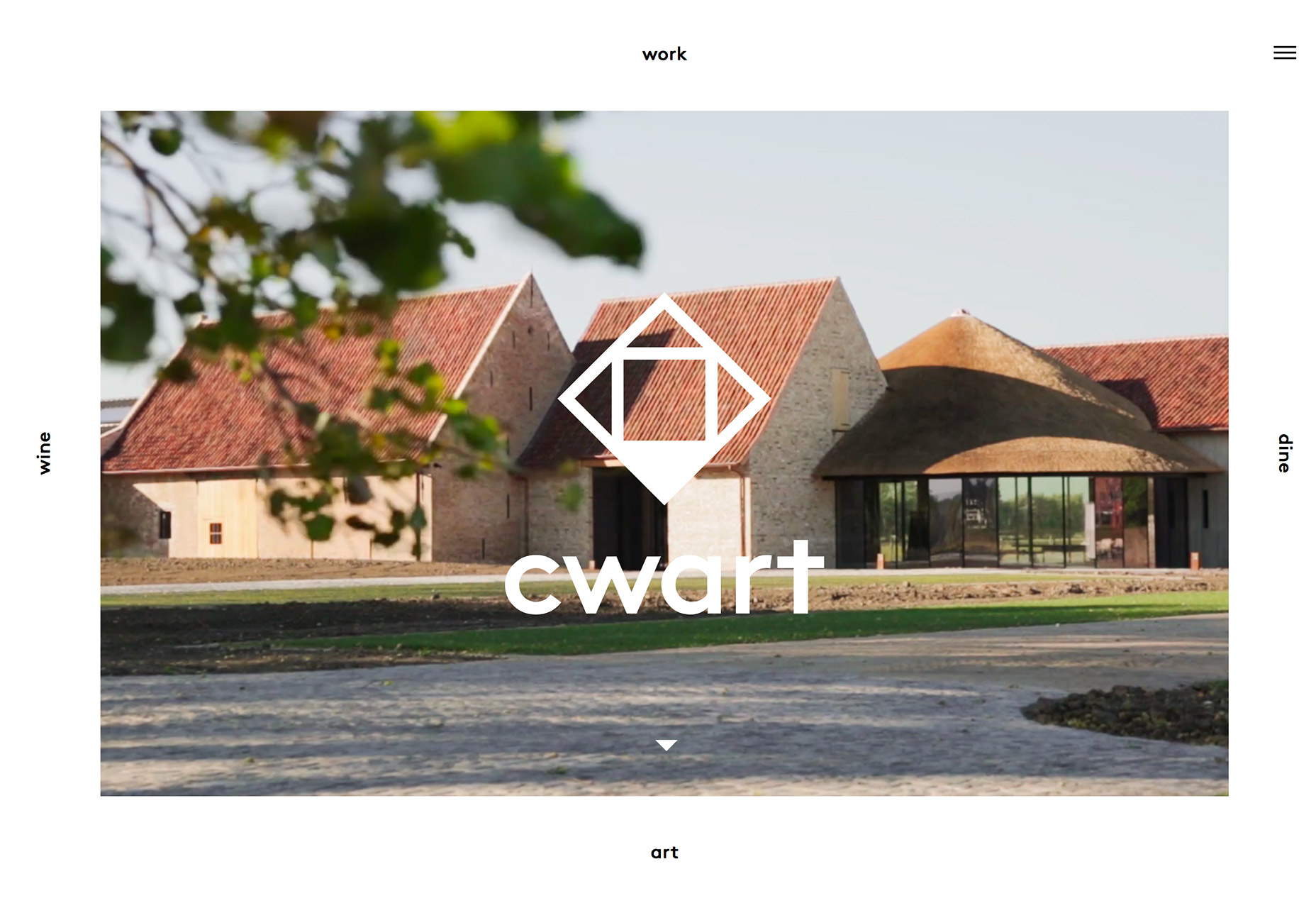
Wat holle vormen doet werken is visuele interesse of identificatie, wat betekent dat de vorm echt ongebruikelijk of helemaal duidelijk moet zijn om de aandacht van een gebruiker te trekken. Overweeg een combinatie van holle gebieden in evenwicht met wat vulling, zoals Cwart , om contrast en meer interesse te creëren.
Het moeilijkste deel van het gebruik van een hol vormig ontwerp is dat ze vaak te licht voelen en verloren gaan in de nabijheid van andere ontwerpelementen. De vorm moet duidelijk genoeg zijn, groter genoeg en voldoende dik zijn om betekenis te kunnen overbrengen op elke maat die gebruikers tegenkomen.
Conclusie
Ontwerpregels bestaan als een startpunt voor creatie. Hoewel je niet de gewoonte wilt hebben om deze richtlijnen te negeren, kun je eindigen met een ontwerpramp - het overtreden van een regel hier en daar kan je helpen iets bijzonders te maken.
Vergeet niet om dit idee spaarzaam te gebruiken en te begrijpen dat dit niet voor elk project zal werken. Wat denk je van deze regelgevende trends? Zou je ze proberen? Geef me iets op Twitter en laat me weten.