3 Post Alternatieven bewerken om uw WordPress-workflow te perfectioneren
De belangrijkste onderdelen van WordPress zijn de bewerkingsschermen voor berichten en pagina's. Ik bedoel, dat is waar de magie gebeurt, toch? Veel mensen schrijven daar. Het is waar het formatteren gebeurt. Het is waar de inhoud wordt geproduceerd, geknepen, bewerkt en zo nu en dan ontregeld.
Ondanks dat het het belangrijkste onderdeel van de admin-interface is, lijkt het scherm voor het bewerken van de pagina heel veel op dat van lang geleden en werkt het vrijwel hetzelfde. Dit maakt me niet gelukkig.
Oh, ik ga de jongens niet verdrijven die TinyMCE hebben gemaakt. Het is goed in wat het doet en het voelt vertrouwd, zoals Microsoft Word. Het probleem is dat klassieke tekstverwerkers zijn ontworpen voor gedrukte documenten, niet voor het web. We kunnen en zouden het beter moeten doen.
Een bijkomend probleem is dat de interface voor het bewerken van berichten je niet veel gevoel geeft over wat je eigenlijk doet, visueel gesproken. Dit geldt vooral als je meer dan alleen tekst in je berichten opneemt. Om een duidelijk beeld te krijgen van de resultaten, moet u uw postvoorbeeld op een nieuw tabblad openen en het voortdurend vernieuwen.
Sommige getalenteerde ontwerpers en ontwikkelaars hebben hun best gedaan om de situatie te verbeteren en hebben interessante oplossingen bedacht. Geen van hen is perfect, en bijna allemaal zijn ze nog in ontwikkeling (dus zeg niet dat ik je niet heb gewaarschuwd). Disclaimers terzijde, ik ben enthousiast over deze projecten en de toekomst van schrijven op het web in het algemeen, dus laten we er maar eens naar toe gaan!
PrettyPress
PrettyPress is naar mijn mening de meest volwassen en stabiele van de nieuwe opties voor het bewerken van berichten. Tot nu toe is het ook mijn favoriet.
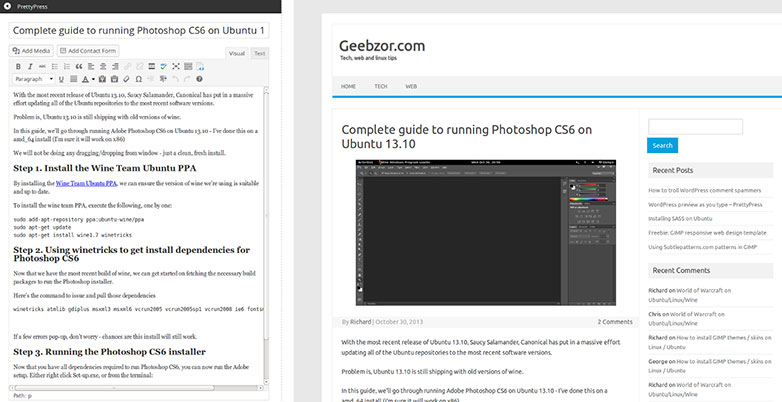
Na de installatie ziet de interface voor het bewerken van de post er ongeveer hetzelfde uit, met uitzondering van een knop met de tekst "PrettyPress starten". Je wilt die knop raken.
Zodra deze actief is, ziet u twee vensters: een voor het bewerken van uw bericht en de andere voor live-weergave. Het is ook geen algemeen opmaakvoorbeeld. Hiermee wordt je bericht weergegeven zoals het er aan de voorkant uitziet. Dat klopt, je krijgt een live, front-end preview. (Dit is nog een voorbeeld waar responsief ontwerpen echt van pas komt.)
Het bewerkingsgedeelte van de interface heeft drie modi: TinyMCE (ik weet het, ik weet het), onbewerkte HTML en mijn absolute favoriet: Markdown.
Helaas werkt de functie "Media toevoegen" alleen in de modi TinyMCE en HTML, maar toch. Ik hou van Markdown. Ik vind het heel leuk. Ik ben blij dat ze het helemaal hebben opgenomen.
Algemene vertoningen:
PrettyPress is een solide aanbod dat me op serieuze manieren nog moet teleurstellen. Er is een visueel probleem met de knoppen Opslaan en publiceren in het vervolgkeuzemenu (althans, het staat daar in Chrome). Ik zou ook graag foto's kunnen toevoegen in de Markdown-modus.
Toch ben ik er in het algemeen gelukkig mee. Als ik een van deze alternatieve bewerkingsinterfaces voor een productieomgeving zou moeten aanbevelen, dan is dit degene waarmee ik zou meegaan.

Sir Trevor WP
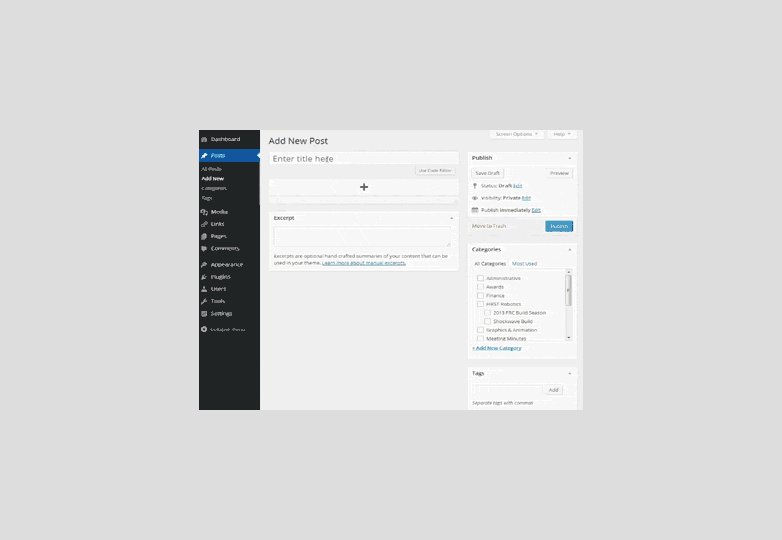
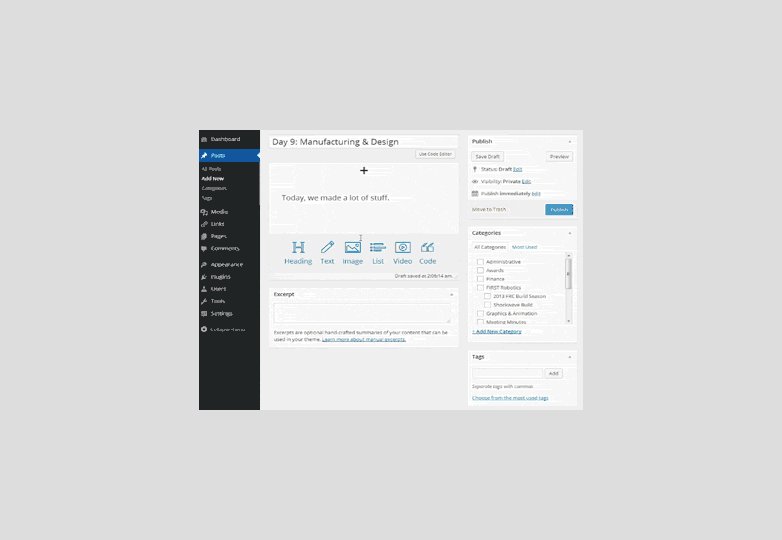
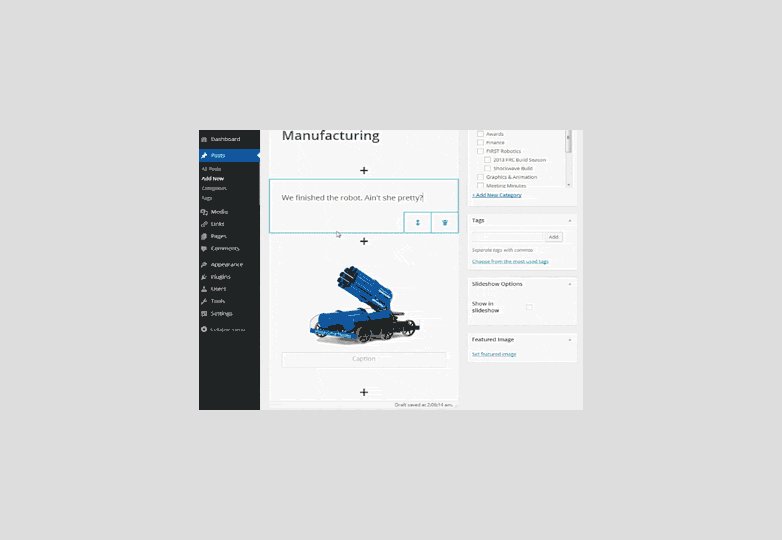
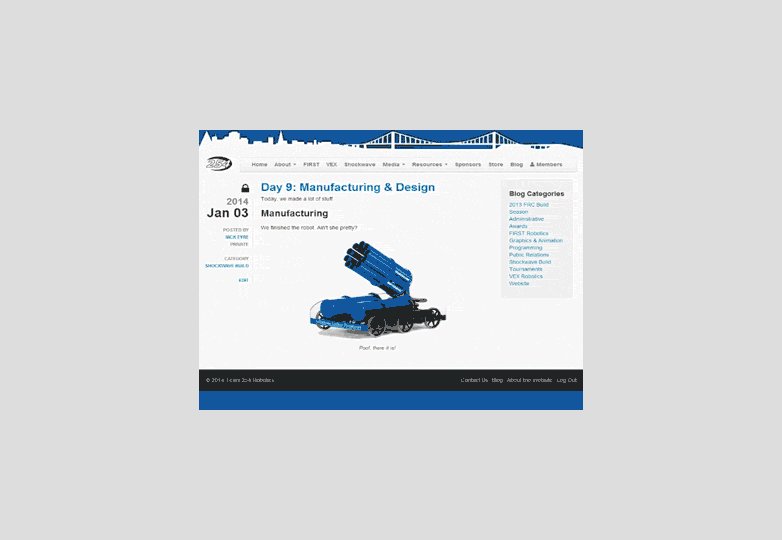
Deze plugin heeft de laatste tijd een beetje aandacht gekregen, omdat het een bijna modulaire aanpak implementeert voor het maken van posts. In plaats van slechts één groot tekstveld te hebben waarin u niet-tekstelementen tussen alinea's schuift, voegt u inhoud één "blok" tegelijk aan het bericht toe.
Het doet in feite enigszins denken aan de manier waarop Medium het doet, maar met een meer voor de hand liggende scheiding tussen elementen.
Dit brengt een aantal voordelen met zich mee. Ten eerste behandelt het blokken met inhoud zoals de digitale elementen die het is, in plaats van vasthouden aan de gedrukte paginametafoor. Dat geeft een gevoel van structuur aan het proces.
Ten tweede krijg je, hoewel er geen live voorvertoning is, een vrij goed idee van hoe je inhoud er aan de voorkant uit zal zien.
De typen contentblokken die momenteel beschikbaar zijn, zijn: Kop, Tekst, Afbeelding, Lijst, Code en Video.
Er is echter een groot nadeel: deze plug-in kan geen berichten bewerken die met de standaardeditor zijn gemaakt. Het schakelt TinyMCE ook volledig uit. Dus als u bestaande berichten op uw site heeft, moet u deze als onbewerkte HTML bewerken. Als u Sir Trevor deactiveert, raakt TinyMCE verloren, omdat de onbewerkte gegevens er als volgt uitzien:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Algemene vertoningen:
Het is nog in ontwikkeling, maar het is veelbelovend. Over het algemeen vind ik het idee leuk. Dat gezegd hebbende, als u het wilt gebruiken, wilt u het waarschijnlijk alleen gebruiken voor sites zonder veel bestaande inhoud.
Ik zou het aanraden voor bloggers die graag veel afbeeldingen, video's en andere elementen in hun tekst opnemen.

Goliath
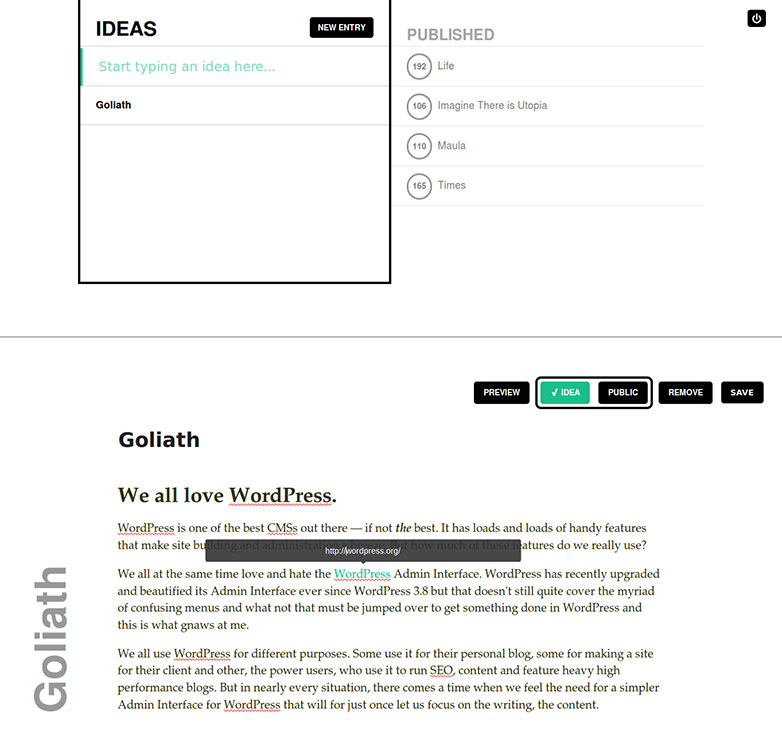
Nu dit is een rare. Ten eerste is het geen plug-in. Het is een alternatief dashboard voor afleidingvrij schrijven in WordPress. Je moet het uploaden naar zijn eigen aparte map in je WordPress-installatie en je kunt het niet beheren alsof het een plug-in is.
Het is extreem minimaal, veel ideeën lenen van de Svbtle platform. Er is geen fancy media-invoeging, geen opmaakknoppen van welke aard dan ook. Er is wel ondersteuning voor Markdown en basisondersteuning voor het selecteren van uw taxonomieën.
Algemene vertoningen:
Goliath is voor diegenen die van schrijven houden in een afleidingsvrije omgeving, en die die omgeving nodig hebben om webgebaseerd / geïntegreerd te zijn met WordPress. Dat lijkt misschien nogal specifiek, maar ik weet zeker dat het eigenlijk een behoorlijk grote menigte is.
Overigens werkt het perfect op mijn tablet. Als u veel schrijft op mobiele apparaten, is dit misschien perfect voor u.