3 Responsive Design Rampen - en hoe ze te vermijden
Responsieve ontwerpmethoden zijn zeer nuttig voor ontwikkelaars omdat ze ons in staat stellen content te leveren aan een breed scala aan apparaten zonder afzonderlijke versies van de site te hoeven onderhouden en zonder een aantal negatieve nadelen voor andere methoden, zoals schaal en vloeiende lay-outs.
Dit artikel belicht de drie grootste fouten die ontwerpers tegenkomen bij responsieve ontwerpen en biedt een aantal strategieën om deze fouten te voorkomen.
Schalen versus vloeistof versus responsief
Er is veel verwarring over deze voorwaarden en ontwerpers gebruiken ze vaak verkeerd door elkaar. In werkelijkheid zijn dit allemaal aparte evolutionaire stappen in de lay-outtechniek die in de loop van de tijd zijn ontstaan in lijn met de technologische vooruitgang.
Schaalindelingen zijn ontworpen om elk element te schalen ten opzichte van elk ander element . Ze zijn responsief in de zin dat ze de inhoud dynamisch schalen in reactie op wijzigingen in de grootte van de viewport. De lay-out zelf blijft statisch, waardoor de grootte van elk element verandert om een consistent uiterlijk te behouden.

Boven: voorbeeld van een schaalindeling met verschillende resoluties: het ontwerp levert de leesbaarheid op voor consistentie.
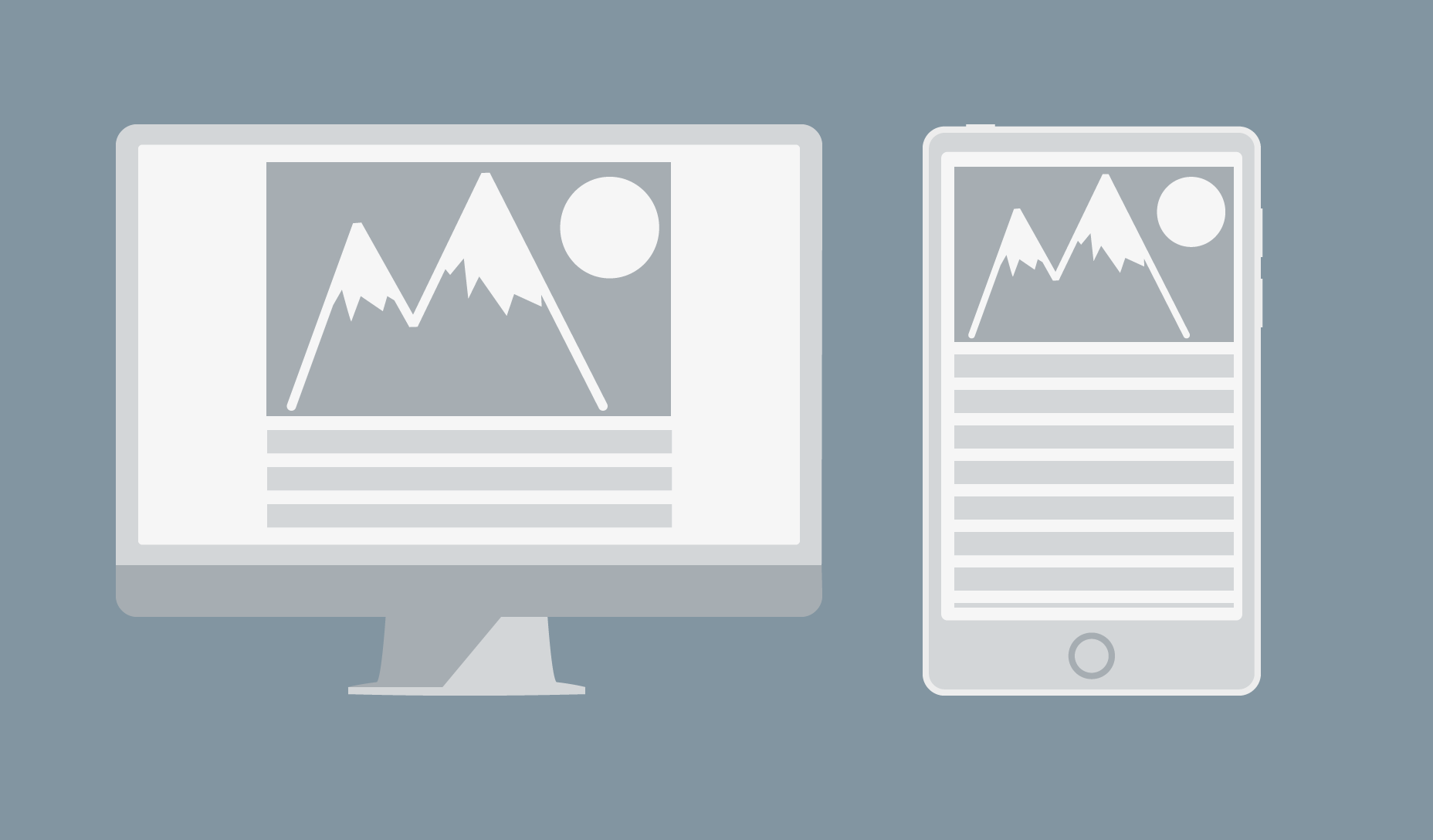
Vloeistoflay-outs verschillen omdat ze containerelementen schalen ten opzichte van de grootte van het kijkvenster . Dit wordt bereikt door relatieve eenheden zoals ems te gebruiken om het probleem van krimpende tekst op te lossen. Het ontwerp kan worden verbroken door de gebruiker deze te schalen.

Boven: voorbeeld van een vloeiende lay-out met verschillende resoluties: het ontwerp levert consistentie op voor leesbaarheid.
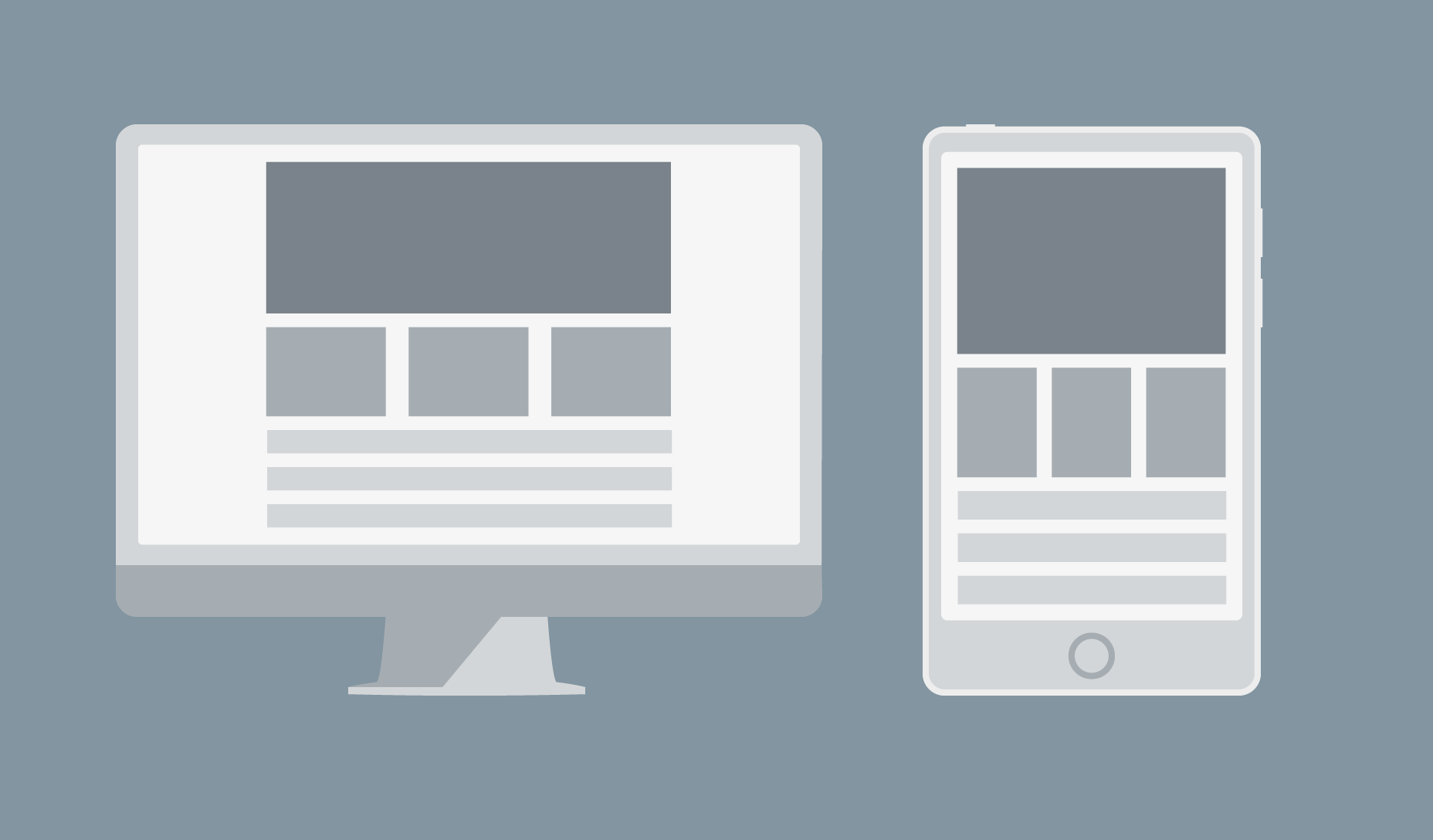
Responsieve lay-outs schalen niets. In plaats daarvan veranderen ze wat wordt weergegeven, afhankelijk van de grootte van de viewport.

Boven: een voorbeeld van een responsieve lay-out met verschillende resoluties.
Ramp 1) Wikkelen van menu's
Als u een navigatiebalk boven aan uw pagina gebruikt, moet een responsief ontwerp het naar een compacter formaat "breken" wanneer de pagina op een klein scherm wordt weergegeven. Maar dit werkt niet altijd perfect als het weergavegebied breder is dan het breekpunt, maar te klein om alle menu-items op één regel weer te geven. Het resultaat is een menu dat wordt ingepakt.

Er zijn verschillende manieren om dit probleem op te lossen. De eerste is om het aantal items dat horizontaal op de navigatiebalk wordt weergegeven te verminderen door ze in categorieën en subcategorieën te sorteren. U kunt vervolgens vervolgkeuzemenu's gebruiken om de subcategorieën weer te geven wanneer een categorie is geselecteerd.
De tweede manier is om het breekpunt in een lagere waarde te veranderen. Het daadwerkelijke aantal dat u wilt gebruiken, is de breedte waarmee uw navigatiebalk begint te falen, niet een specifieke apparaatgrootte.
De derde manier is om een ander menu te gebruiken voor apparaten, zoals een schuiflade.
Ramp 2) Beelden met een vaste breedte gebruiken
Inhoudsgebieden zijn meestal ingesteld op een grootte ten opzichte van het kijkvenster. Dus wanneer een afbeelding met vaste breedte breder is dan de grootte van het gebied, vindt bijsnijden van afbeeldingen plaats.

Boven: voorbeeld van een slechte afbeelding met een vaste breedte die te groot is: deze heeft nu schuifbalken en de inhoud wordt van het scherm gepusht.
U kunt dit probleem voorkomen door relatieve eenheden te gebruiken om de breedte van de afbeelding in te stellen of, als u een framework gebruikt dat dit ondersteunt (zoals Bootstrap), kunt u een responsieve afbeeldingsklasse gebruiken (bijvoorbeeld: class = "img-responsive" ).

Boven: hetzelfde element met een responsieve beeldklasse-aanpak: nu is de schuifbalk verdwenen.
Ramp 3) Elementvervorming
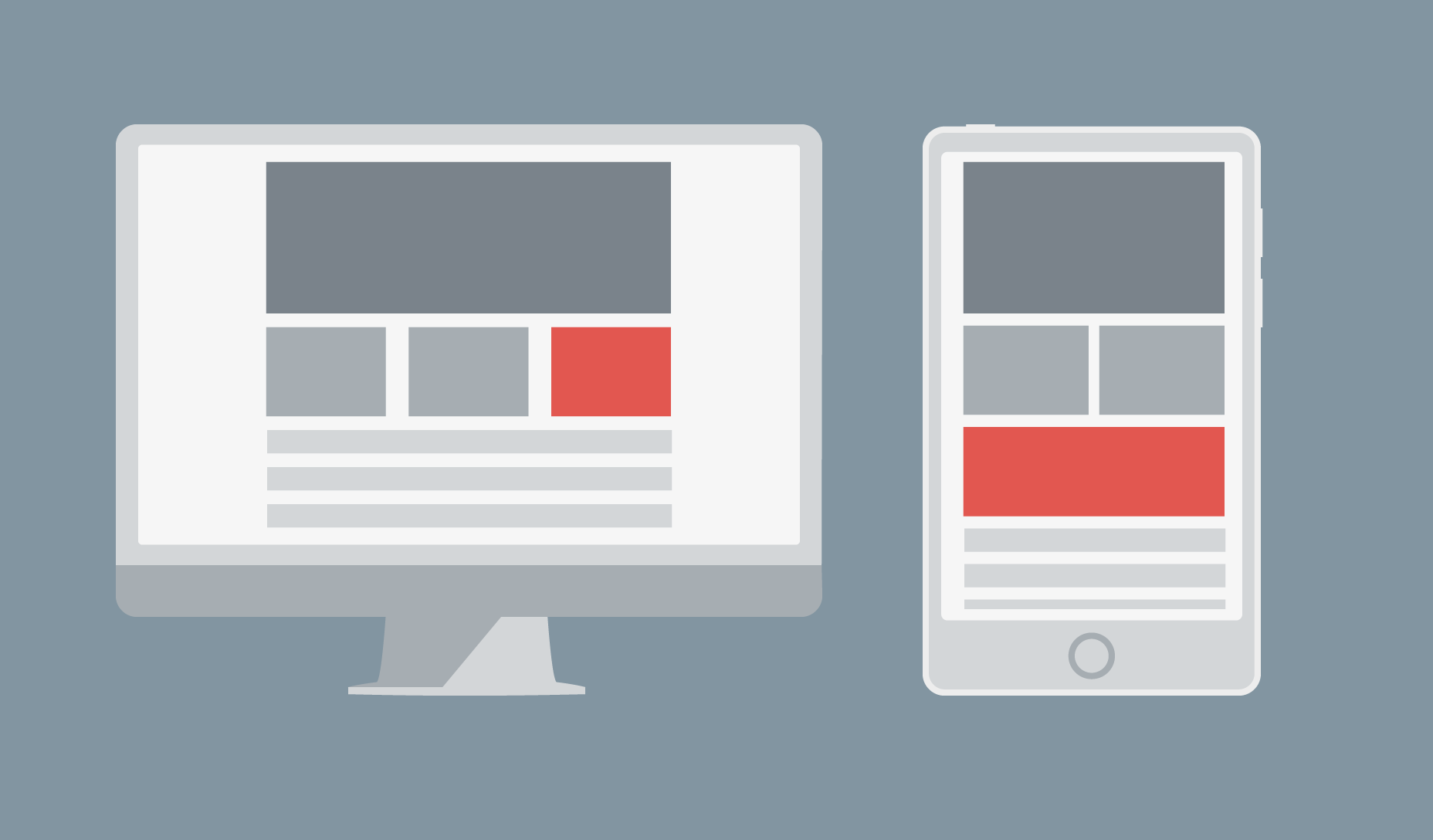
Deze is een beetje duisterder, maar wat er gebeurt als je lay-out in een klein venster wordt weergegeven, is dat alle onverwerkte kolommen zich als rijen gedragen. Dit is een probleem omdat de vervorming van de inhoud onbedoeld de hiërarchie van uw ontwerp verandert.

Boven: kolom wordt een rij, waardoor de inhoud wordt vervormd.
De oplossing ligt voor de hand, maar het is verrassend hoeveel mensen er moeite mee hebben: stel simpelweg de hoogte, breedte en opvulling van het element expliciet in. Als het uit positie beweegt en andere elementen bedekt, kunt u het dwingen om waar u maar wilt te zijn door het in een div te wikkelen en marges in te stellen.
Planning helpt fouten te voorkomen
Dit artikel heeft alleen de 3 meest voorkomende responsieve ontwerprampen besproken, maar er zijn nog veel andere manieren waarop een goed ontwerp fout kan gaan. Het voorkomen van fouten is niet zo moeilijk. Moderne browsers hebben ingebouwde, responsieve lay-outtests, dus plan uw ontwerp goed en test het vaak.