Waarom Mood Boards belangrijk zijn
Het is iedereen overkomen. Je besteedt ontelbare uren aan het produceren van een mooie, pixel-perfecte comp alleen om het door de klant te laten afwijzen, omdat het niet is wat ze voor ogen hadden. Het is de gevreesde "Ik zal het weten wanneer ik het zie".
Je wordt teruggestuurd naar de tekentafel, je ego en het budget worden geraakt en iedereen is gefrustreerd door het proces. Nadat dit een paar keer is gebeurd, realiseer je je dat het betrokken maken van de cliënt eerder in het proces een enorm verschil kan maken in de uitkomst van je ontwerppresentaties.
Als ontwerpers denken we vaak dat we alle antwoorden hebben. Het is onze taak om te weten wat er goed uitziet en we nemen die verantwoordelijkheid serieus! Maar zelfs als u getalenteerd bent en uw werk van topklasse is, zijn de verwachtingen van klanten gemakkelijk te lezen. Woorden falen jammerlijk bij het vertalen van ontwerpconcepten. Wat de een 'slim' noemt, kan de ander als chaotisch beschouwen.
En als uw klant niet erg enthousiast is over wat hij of zij wil, ziet zijn nieuwe site eruit alsof het nog moeilijker is om in één keer het doel te bereiken. Visuals communiceren dingen die woorden niet kunnen. Een foto zegt meer dan duizend woorden, en moodboards zijn een geweldig hulpmiddel om die foto voor uw klant te maken.
Wat is een moodboard precies?
Stemmingsborden (soms inspiratieborden genoemd) worden in verschillende disciplines gebruikt. Je hebt ze ongetwijfeld gebruikt voor Interieur ontwerp , waar stofstalen en verfspaanmonsters zijn gegroepeerd op een poster om een huiseigenaar te laten zien wat voor soort sfeer het nieuwe decor zal creëren. Ze worden ook vaak gebruikt in Mode om trends en stijlen te markeren. In essentie vormen ze een verzameling inspirerende elementen die door ontwerpers worden gebruikt om ideeën uit te werken aan het begin van een ontwerpproject.
Een moodboard is uitermate geschikt om het esthetische gevoel van een website te bepalen. Het past meestal ergens in het proces na wireframes en vóór ontwerpmodellen. Dingen die in het moodboard kunnen worden verkend, zijn onder meer de fotografiestijl, kleurenpaletten, typografie, patronen en het algemene uiterlijk van de site. Zacht of hard? Grungy of schoon? Donker of licht? Een ruwe collage van kleuren, texturen en foto's is voldoende om een specifieke stijl of gevoel op te roepen.
Het moodboard is opzettelijk casual; het laat de ontwerper met brede slagen beginnen en krijgt feedback voordat te veel tijd in de verkeerde richting wordt geïnvesteerd. Zie het als snelle visuele prototyping.
Hoe maak ik er een aan?
Het eerste dat u moet doen is het project evalueren en de moodboard-stijl kiezen die het beste werkt. Er zijn veel verschillende manieren om een moodboard te presenteren. De richting die u kiest, is gebaseerd op de toegewezen tijd, persoonlijke werkgewoonten en vooral de persoonlijkheid van uw cliënt.
Stijl 1: Losse collage
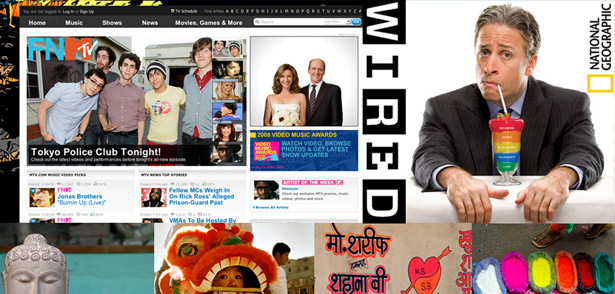
Als ze grote denkers zijn die niet geobsedeerd zijn door de details, is de kans groot dat ze van dit deel van het proces zullen houden en geen verfijnde moodboards nodig hebben. Een losse collage zal prima werken om het soort uiterlijk en gevoel te geven waar je voor gaat. Een voorbeeld van deze stijl is hieronder:
Dit is de gemakkelijkste manier om een moodboard te maken, omdat het snel kan worden samengegooid en niet wordt gedwongen om beslissingen te nemen over kleinere details zoals lettertypen of specifieke kleuren. Haal stukjes inspiratie van waar je maar wilt. Scan dingen in die u om u heen vindt of zoek online naar geschikte afbeeldingen en texturen. Soms is het handig om schermafbeeldingen van andere sites met een vergelijkbare look en feel op te nemen.
Hoewel dit de meest tijdbesparende en leukste stijl is om te maken, kan het helaas verwarrend en afleidend zijn voor klanten die het idee niet volledig begrijpen.
Stijl 2: verfijnde sjabloon
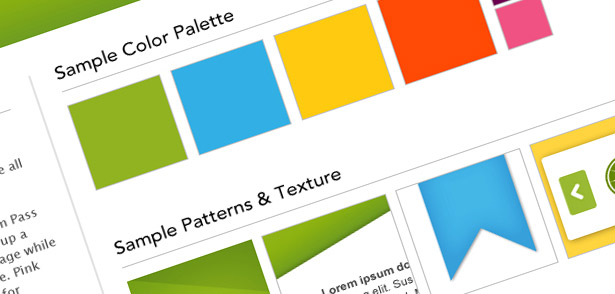
Als uw klant niet met veel ontwerpers of marketingmensen heeft gewerkt of als deze zeer gedetailleerd zijn, wilt u misschien een meer formele aanpak volgen. In deze stijl wordt een sjabloon gemaakt om de verschillende elementen te tonen. Een voorbeeld van deze stijl is hieronder:
Een kleurenpalet is gedefinieerd, lettertype-behandelingen zoals een kop en een subkop worden gekozen, en items zoals knopstijlen en fotografie kunnen ook worden verwerkt. Een gestandaardiseerde sjabloon helpt uw klant om zich op de gekenmerkte elementen te concentreren.
Ik maak meestal 3 moodboards voor elk ontwerpproject. Afhankelijk van de stijl, besteed ik 1 tot 3 uur aan elke stijl. Voordat ik begin, bedenk ik voor elk bord een lijst met bijvoeglijke naamwoorden. Een voorbeeld kan zijn:
- Donker, glanzend, glad, modern, edgy, hard, agressief
- Zacht, gedempt, rond, gelaagd, elegant, realistisch
- Kleurrijk, ruw, schetsmatig, helder, illustratie
Deze bijvoeglijke naamwoorden dienen als leidraad bij het samenstellen van de elementen. De woorden (en kaarten) zouden sterke verschillen moeten hebben. Het opnemen van een breed scala aan stijlen is belangrijk om het maximale uit dit proces te halen.
Hoe presenteer ik het?
Bereid je cliënt voor door uit te leggen hoe het moodboard in jouw proces past. Vertel hen wat u hoopt te krijgen van de beoordeling en laat hen weten dat alle feedback op dit punt welkom is.
Wanneer je presenteert, breng je je klant op de hoogte van de inspiratie achter elk van je boards . Uw startlijst met bijvoeglijke naamwoorden is hier handig. Herinner hen eraan dat niets op de planken in steen gebeiteld is en dat ze gewoon een hulpmiddel zijn om het ontwerpproces te focussen.
U zult merken dat in de meeste gevallen een klant binnen enkele seconden weet welk moodboard voor hen goed aanvoelt. Als ze een paar extra opties moeten zien, is het maken van revisies in dit stadium snel en pijnloos.
Wat zijn de voordelen?
Snellere mockup-productie
Sommige klanten zullen beweren dat ze niet willen betalen voor moodboards en liever direct naar mockups gaan, maar een paar korte uren aan de voorkant kunnen talloze uren langs de lijn besparen . Met een visuele gids gemaakt en een duidelijk beeld van waar je naartoe gaat, is het veel gemakkelijker om direct in het visuele prototypingproces te springen. Er is geen wit canvas-syndroom om mee om te gaan en geen knagend gevoel dat je je tijd verspilt aan een concept dat ze misschien niet leuk vinden. Het beste van alles is dat er geen grote verrassingen zijn . Sinds ik moodboards gebruik, moet ik nog een project tegenkomen dat een complete overstap was.
Soepele klant-buy-in
Bovendien maakt vroege klantparticipatie hen tot een groter deel van het project. Wanneer cliënten zich betrokken voelen, zullen ze eerder geneigd zijn om u te vertrouwen. Stemmingsborden maken duidelijk dat u naar hen luistert en hun inbreng in overweging neemt . Ze krijgen ook inzicht in het denken achter uw beslissingen en verdrijven het al te algemene begrip dat ontwerpers alles in een opwelling kiezen. Als je weet waarom je iets hebt gekozen, blijven vaak persoonlijke voorkeuren behouden (dat wil zeggen / de favoriete kleur van de klant is paars, zodat ze dat als achtergrond zou willen zien).
Minder frustratie, meer plezier
Stemmingsborden zijn zo leuk, ze voelen nauwelijks als werk. Door braak te ontwerpen kun je brainstormen, ontdekken en spelen met verschillende stijlen, zonder alle beperkingen die een lay-out (en codeerrealiteiten) later zullen opleggen. Ze houden ook revisieronden tot een minimum beperkt, iets dat elke ontwerper kan waarderen.
Voorbeelden
Nu je weet waarom ze nuttig zijn, is het tijd om ze deel van je proces te maken. Nog niet helemaal klaar om erin te springen? Bekijk enkele voorbeelden om uw creatieve sappen te laten vloeien.
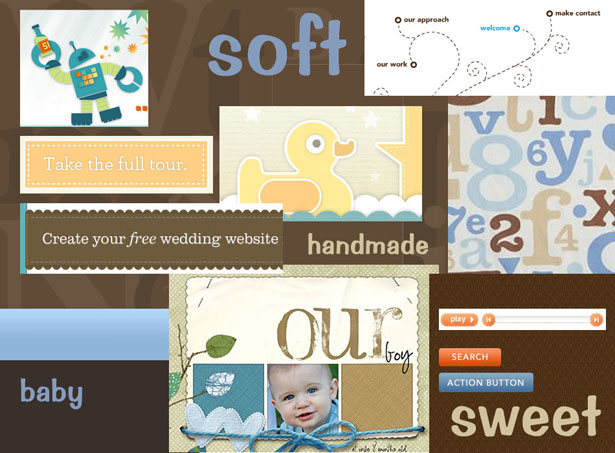
Hieronder een collage moodboard gemaakt voor een online winkel die babykleding en accessoires verkoopt.
Bijvoeglijke naamwoorden die zij hebben gekozen om hun merk te beschrijven, zijn stijlvol, vriendelijk en modern. De collage suggereert een blauw en bruin kleurenschema, een mix van handgeschreven en serif-lettertypen, afgeronde knoppen en een paar handgemaakte elementen.
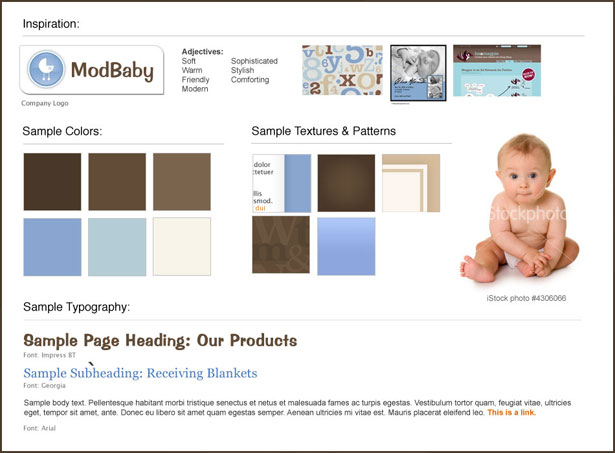
Ter vergelijking, hier is een voorbeeld van een template moodboard voor hetzelfde project:
De sjabloon neemt een meer gestroomlijnde benadering aan, waarbij de handgemaakte elementen worden gelaten, maar waarbij het blauwe en bruine kleurenschema behouden blijft. Het kleurenpalet, patronen, type behandelingen en fotogebruik zijn allemaal explicieter.
Als u meer ideeën nodig heeft, de Flickr Inspiration Boards groep heeft een geweldige collectie van allerlei soorten ontwerpers.
Probeer moodboards in uw volgende project te gebruiken. Ze zijn een leuke, efficiënte en effectieve manier om grote ontwerpideeën te communiceren.
Exclusief geschreven voor WDD door Mindy Wagner. Ze is een webdesigner bij Viget Labs en werkt al meer dan 8 jaar in print- en webdesign. Ze heeft een diploma in elektronische mediakunst en communicatie van het Rensselaer Polytechnic Institute.
Heb je moodboards gebruikt of overweeg je ze? Deel alstublieft uw opmerkingen hieronder.