30 handige cheat sheets en referentiehandleidingen voor webprofessionals
Cheat sheets en referentiehandleidingen zijn handig voor zowel beginners als gevorderde webprofessionals.
Ze kunnen worden gebruikt om u te helpen de syntaxis te onthouden of als hulpmiddel bij het onthouden.
In deze post willen we de referentiehandleidingen behandelen voor alle meest gebruikte platforms, software en codetalen.
Hieronder vindt u een verzameling van de 30 handigste en overzichtelijkste spiekbriefjes, checklists en referentiehandleidingen.
Als u een nuttig spiekbriefje kent dat we hier niet behandeld hebben, deel dan de link in de sectie opmerkingen aan het einde van het artikel.
1. 25-Point Website Usability Checklist
Usability is een centraal aandachtspunt voor elke webontwikkelaar. De 25-Point Website Usability Checklist is een eenvoudige stap-voor-stap lijst die u kan helpen uw website maximaal bruikbaar te maken.
Vier belangrijke componenten worden behandeld in deze checklist: toegankelijkheid, identiteit, navigatie en inhoud . De lijst is een afdrukbare PDF en bevat een beoordelingssysteem en ruimte voor opmerkingen.
Download de 25-Point Website Usability Checklist
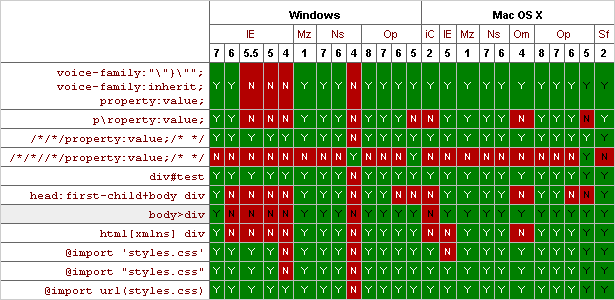
2. Browsercompatibiliteitstabel
Dit is een geweldige naslaggids om de compatibiliteit van de browser te waarborgen.
Hieronder vindt u een uittreksel uit een tabel met een lijst met verschillende CSS-regels en hun compatibiliteit met veelgebruikte browsers en besturingssystemen. Met een snelle blik kan de ontwerper of ontwikkelaar vaststellen welke CSS-eigenschappen moeten worden gebruikt of vermeden.
De tabel biedt ook een interactieve functie die de rij waarop uw cursor staat markeert. Dit maakt het identificeren van de compatibiliteit van een specifieke CSS-eigenschap veel eenvoudiger.
Ga naar de browsercompatibiliteitstabel
3. Webstandaardenchecklist
Een website die voldoet aan de normen van W3C zal meer bruikbaar en zoekmachine vriendelijk zijn dan een die dat niet is.
Er zijn een aantal manieren om ervoor te zorgen dat een website voldoet aan de standaarden; een manier is om een checklist te gebruiken.
Deze checklist bevat een chronologische lijst van factoren waarmee u rekening moet houden bij het bouwen van een website.
Download de Web Standards Checklist
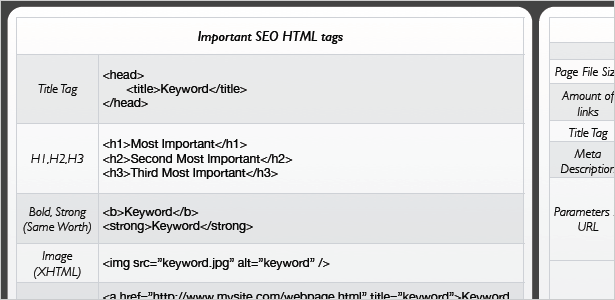
4. Cheat Sheet voor zoekmachineoptimalisatie
Zoekmachineoptimalisatie (SEO) is erg belangrijk als een website succesvol moet zijn. Deze spiekbrief lijkt misschien voor beginners, maar het bevat waardevolle informatie voor naslag en educatie. De tien categorieën zijn SEO-regels op coderingsniveau.
De tien essentiële categorieën voor een goede optimalisatie zijn: belangrijke HTML-tags, limieten voor het indexeren van zoekmachines, syntaxis voor titellabels, algemene canonieke problemen, 301-omleidingen op Apache, user agents voor zoekmachines, veel voorkomende robotvallen om te voorkomen, robotmetatags-syntaxis, robots. txt-syntaxis en sitemapsyntaxis.
In elke categorie is verdere uitleg en een voorbeeld opgenomen.
De spiekbrief kan worden gedownload als een twee-pagina's printervriendelijke PDF.
Download de SEO Cheat Sheet van de Web Developer
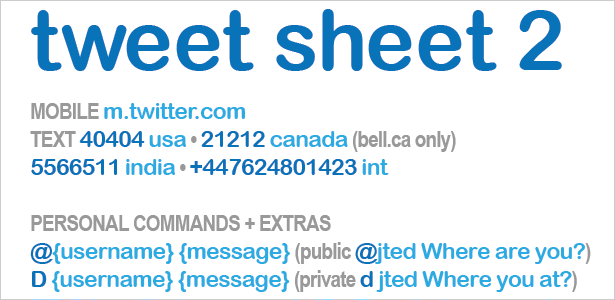
5. Tweetblad 2
Omdat Twitter hard op weg is om een mainstream nieuwsfeed te worden, is het belangrijk om het te gebruiken voor het voordeel van uw website.
Tweet-blad is een vrij eenvoudig spiekbriefje over Twitter-gebruik en syntaxis, gemaakt door Jason Theodor . Tweet Blad omvat de mobiele URL en tekstnummers van Twitter, persoonlijke commando's, mobiele commando's, gebruikersnaamopdrachten, volgopdrachten en informatie over Twitter-applicaties en -hulpmiddelen.
Versie 2 wordt aangeboden in PDF-vorm, een verandering van de eenvoudige afbeelding in Versie 1. De tweede versie is een raster van kleinere spiekbriefjes, met een uitgesneden lijn zodat deze eenvoudig met vrienden kan worden gedeeld of op andere locaties kan worden geplaatst.
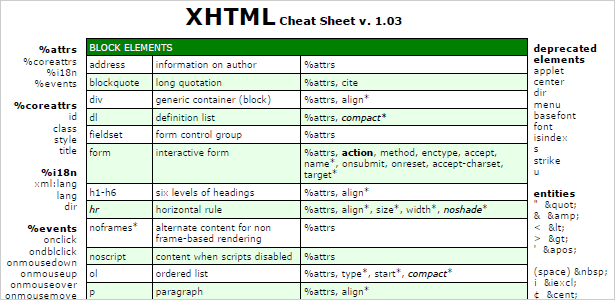
6. Cheatsheet XHTML v1.03
Deze XHTML-spiekpagina is uitstekend voor XHTML-coders. Samen met vele basiskenmerken bevat dit raster van twee pagina's referenties die zelfs ervaren webprofessionals nuttig zouden kunnen vinden.
Drie soorten elementen worden gedefinieerd in deze spiekbrief: blokken, inline en tabelelementen . Het overige gedeelte bevat 22 extra elementen . Elke rij bevat de naam, beschrijving en kenmerken van elk van de elementen die voor gebruik beschikbaar zijn.
Er zijn meer referenties aan de kant, inclusief% attrs,% focus, invoertypen, koppelingstypen, verouderde elementen, HTML ASCII-entiteiten en meer. Omdat het zo gedetailleerd is, is dit een geweldig hulpmiddel voor iedereen die XHTML vaak gebruikt.
Download de XHTML Cheat Sheet v1.03
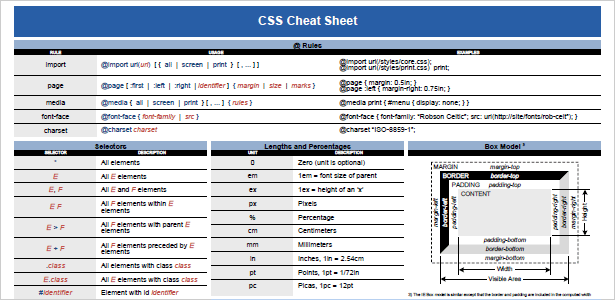
7. CSS Cheat Sheet
De CSS Cheat Sheet is een PDF met twee pagina's en is de meest gedetailleerde CSS-naslaggids die beschikbaar is . Het bevat veel informatie en is geweldig als gedrukte referentie.
Secties die u mogelijk handig vindt, zijn die in het CSS-doostermodel, selectors, pseudo-elementen en pseudo-klassen, kleuren, teksteigenschappen en lay-outeigenschappen.
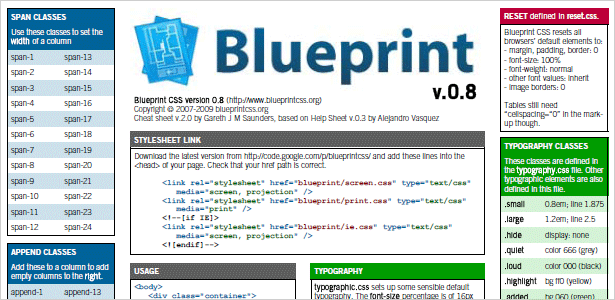
8. Blueprint Framework en Blueprint CSS Cheat Sheet
Het Blueprint CSS-framework is een geweldige snelkoppeling voor ontwerpers. De ontwikkelaars van deze tool leggen uit:
"Blueprint is een CSS-framework dat gericht is op het verkorten van uw ontwikkelingstijd. Het geeft je een solide basis om je project bovenop te bouwen, met een eenvoudig te gebruiken raster, een goede typografie, handige plug-ins en zelfs een stylesheet om te printen. "
Ga naar om het blauwdrukkader te downloaden BlueprintCSS.org
In combinatie met het framework is het Blueprint CSS-spiekbriefje om de ontwikkeltijd te verkorten. De spiekbrief is goed ingedeeld, keurig van kleur en gedetailleerd. Het werkt synchroon met het framework en is gemaakt met ontwerpers in het achterhoofd, met een visuele weergave van een 950 pixelbreed rastersysteem, een gedetailleerde lijst met Blueprint-functies en voorbeelden van aanroep en syntaxis.
Download het Blueprint CSS Cheat Sheet.
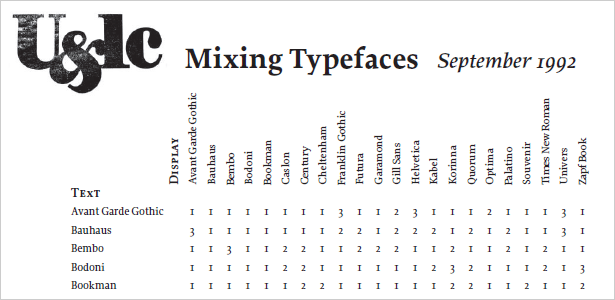
9. Letterbeelden mengen
Deze PDF is een uitstekende referentie voor ontwerpers die niet veel tijd willen besteden aan het uitzoeken of twee of meer lettertypen goed samen kunnen werken. Met deze tool kunnen ontwerpers de perfecte typografiecombinatie kiezen.
Hoewel de spiekbrief in 1992 is gemaakt, zijn de meeste veelgebruikte weblettertypen aanwezig. Zoals de afbeelding hierboven laat zien, wordt een lijst met lettertypen langs de boven- en linkerkant herhaald.
Een nummer van 1 tot 3 verschijnt waar elk paar elkaar kruist. 1 betekent dat de twee lettertypen compatibel zijn, 2 betekent dat met de juiste implementatie de twee lettertypen goed kunnen samenwerken en 3 betekent dat ze zullen botsen.
Download de PDF's voor het mixen van lettertypen
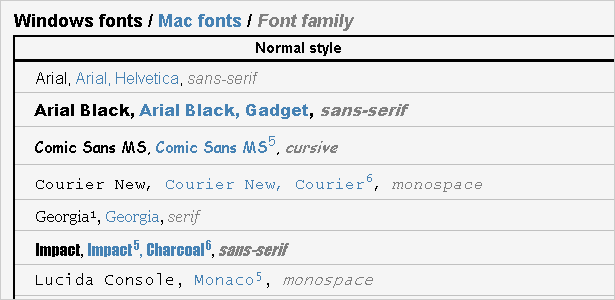
10. Algemene lettertypen voor alle versies van Windows en Mac-equivalenten
Hoewel deze gids niet uitputtend is, is het een perfecte snelle referentietool voor het kiezen van de typografie voor een nieuwe website. Alle 18 genoemde lettertypegroepen zijn compatibel met internet en compatibel met meerdere browsers .
Alle lettertypen zijn gegroepeerd met syntaxis: Windows-versie, Mac-versie, lettertypefamilie. De onderkant van de pagina bevat zeer specifieke informatie over het gebruik van lettertypen op verschillende besturingssystemen en browsers en heeft zelfs een screenshot van elk scenario.
Hoewel deze webpagina al bekend is in de gemeenschap van webontwerpers, vonden we het belangrijk om deze op te nemen in deze lijst.
Gemeenschappelijke lettertypen downloaden voor alle versies van Windows en Mac-equivalenten
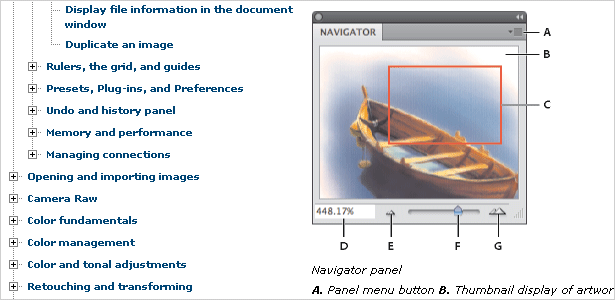
11. Officiële referentie van Adobe Photoshop CS4
De officiële Adobe Reference-gids is online en in PDF-vorm beschikbaar. Hoewel het niet echt een 'snelle' naslaghandleiding is, is het essentieel voor iedereen die Photoshop op professionele wijze gebruikt.
Online Help van Adobe Photoshop CS4 downloaden
Download de Adobe Photoshop CS4 Help-gids PDF
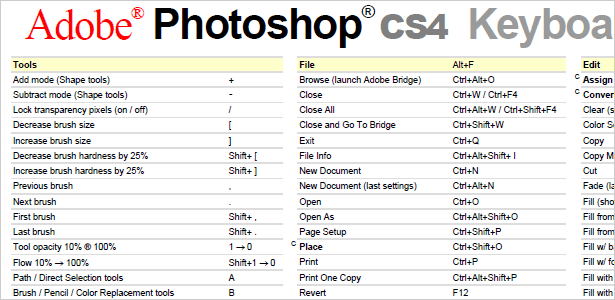
12. Sneltoetsen voor Adobe Photoshop CS4 -toetsenborden
Dit is de sneltoets voor cheats voor de nieuwste versie van Photoshop . Deze gids met vier pagina's kan ontwerpers helpen hun productietijd met maar de helft in te korten.
Voor eenvoudige navigatie is de PDF gerangschikt volgens het hoofdmenu in Photoshop en geeft vervolgens onder elk menu-item de snelkoppelingen weer in alfabetische volgorde. Omdat pc en Mac verschillende snelkoppelingen hebben, zijn er twee verschillende referentiehandleidingen.
Download de pc-versie | Download de Mac-versie
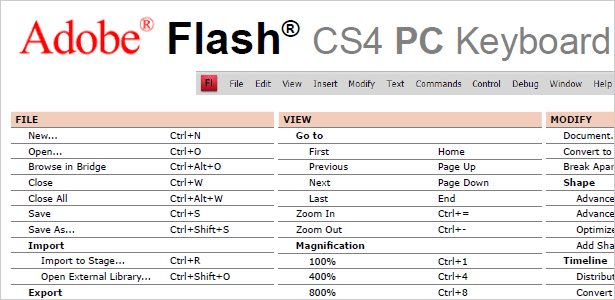
13. Sneltoetsen voor Adobe Flash CS4 -toetsenbord
Dit is een handleiding voor sneltoetsen voor Adobe Flash CS4 . Deze PDF is ook zo gerangschikt dat deze het Flash CS4-menu weerspiegelt, maar de lijst met snelkoppelingen is, in plaats van in alfabetische volgorde te zijn, ook gerangschikt volgens de menulijst van de toepassing. Deze spiekbrief heeft zelfs een vriendelijke afbeelding bovenaan met de menuopdracht in Flash.
Net als bij de meeste sneltoetsen voor Adobe-sneltoetsen, zijn zowel pc- als Mac-versies beschikbaar.
Download de pc-versie | Download de Mac-versie
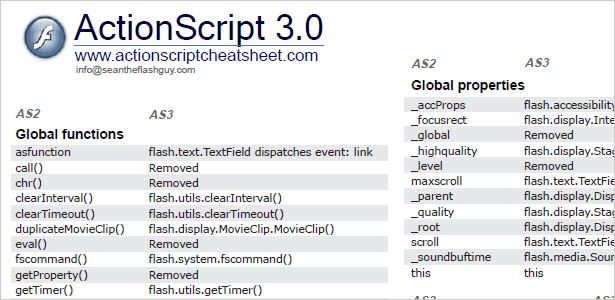
14. ActionScript 2.0 to 3.0 Migration Cheat Sheet
Deze spiekbrief bevat zowel ActionScript 2.0 als ActionScript 3.0 en is georganiseerd om diegenen te helpen die naar 3.0 moeten overschakelen. Hieronder vindt u een kort fragment van de PDF met zes pagina's.
De functies en klassen van ActionScript 2.0 bevinden zich links van elke sectie, gevolgd door hun equivalenten in ActionScript 3.0. Deze spiekbrief is geweldig voor iedereen die overgaat naar 3.0 of ActionScript leert.
Download de ActionScript 2.0 to 3.0 Migration Cheat Sheet
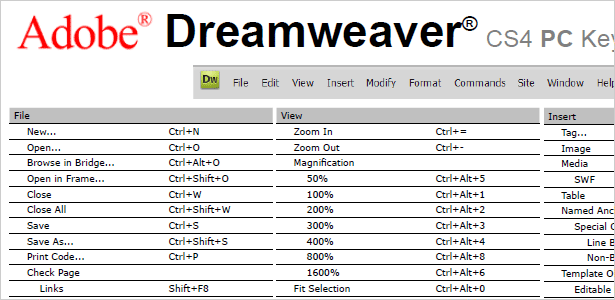
15. Adobe Dreamweaver CS4-sneltoetsen
Dit is een andere handleiding in de familie van spiekbriefjes voor Adobe, deze voor Dreamweaver CS4-sneltoetsen . Het is gemaakt door de maker van het Flash CS4-blad en heeft dus veel van dezelfde functies.
De spiekpagina volgt ook de exacte menustructuur van Dreamweaver CS4 en heeft dezelfde afbeelding bovenaan die de menuvolgorde toont.
Helaas is een Mac-versie van deze spiekbrief nog steeds in de maak; alleen de pc-versie is op dit moment beschikbaar.
Hoe dan ook, het is een geweldige spiekbrief en kan gemakkelijk worden aangepast in een Mac-versie. Voor de meeste sneltoetsen hoeft u Control alleen te vervangen door de Command-toets. Blijf de cheat sheet's pagina voor de release van de Mac-versie.
Download de Dreamweaver CS4-sneltoetscombinatie PDF
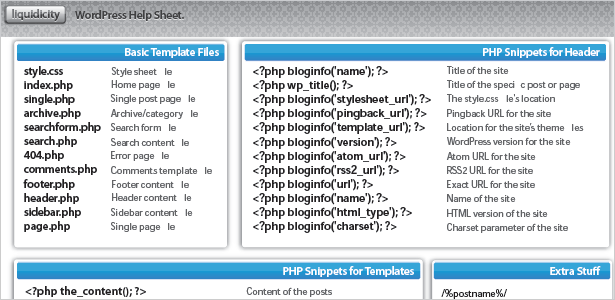
16. WordPress Help-blad
Het Help-blad van WordPress is het nuttigste spiekbriefje als u een WordPress-thema-ontwikkelaar bent. Het is een korte naslaggids voor de meest gebruikte WordPress-fragmenten.
Slechts vier categorieën worden behandeld in deze gids, maar de eenvoud van dit blad maakt het zo aantrekkelijk.
Alleen de meest benodigde en veelgebruikte fragmenten zijn inbegrepen, waardoor ze allemaal gemakkelijk te vinden zijn. De vier secties omvatten: bestandsnamen van een eenvoudig WordPress-thema, headerfragmenten, alle andere sjabloonfragmenten en veelgebruikte extra's.
Download het Help-bestand van WordPress
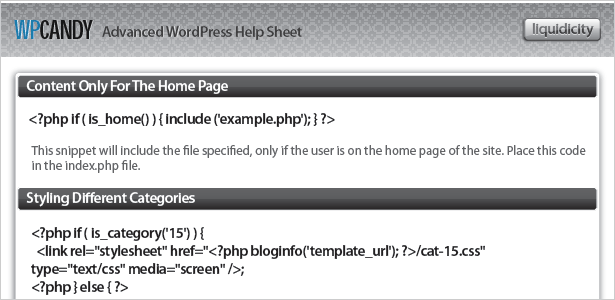
17. Geavanceerd Help-blad voor WordPress
Voor degenen die WordPress-thema's regelmatig maken, heeft WPCandy een geavanceerd help-blad gemaakt. Het bevat veelgebruikte fragmenten voor thema's die extra functionaliteit vereisen.
De PDF met drie pagina's omvat een breed scala aan fragmenten, zoals voor inhoud die alleen op de voorpagina wordt weergegeven, vormgeving voor bepaalde categorieën, unieke afbeeldingen voor elke categorie, dynamische paginatitels, queryberichten en meer.
Elke ontwerper die professionele WordPress-thema's maakt, moet dit hulpblad bij de hand hebben. De meeste fragmenten zijn vereist in professionele thema's.
Download het geavanceerde Help-blad van WordPress
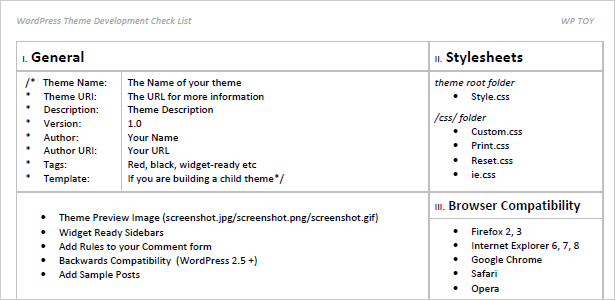
18. WordPress Themaconcepten Checklist
De WordPress Themaconcepten Checklist is een uitgebreide checklist in negen delen. De checklist omvat algemene onderwerpen (zoals thema-informatie en schermafbeeldingen), blogcomponenten (zoals RSS-feeds), tijdstempels, evenals categorie- en pagina-navigatie. Hieronder is een voorbeeld van de eerste helft.
Deze checklist kan worden gebruikt tijdens het maken van een WordPress-thema of om een definitief te maken. Hoe omvangrijk het ook is, het is maar één pagina en kan gemakkelijk worden afgedrukt als het tijd is om een nieuw thema te ontwikkelen.
Download de WordPress-thema-ontwikkelingschecklist
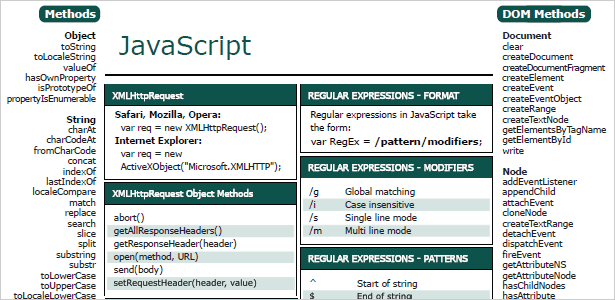
19. JavaScript-spiekbriefje
Verschillende van de spiekbriefjes hier zijn van AddedBytes.com , vanwege de gedetailleerde en uitzonderlijk hoge kwaliteit van de bronnen daar. De eerste op de AddedBytes-lijst is de JavaScript-spiekbrief.
Deze spiekbrief is logisch georganiseerd in DOM-methoden, -functies, reguliere expressies, etc. Het is gemakkelijk te gebruiken en een goede referentie voor alle gangbare JavaScript-toepassingen.
De gids is niet alleen uitstekend voor JavaScript-beginners (waarbij items even eenvoudig zijn als de syntaxis voor het invoegen van JavaScript in HTML), maar is ook geschikt voor programmeurs op een geavanceerd niveau (verwijzend naar meer geavanceerde JavaScript-functionaliteit).
Download de JavaScript Cheat Sheet
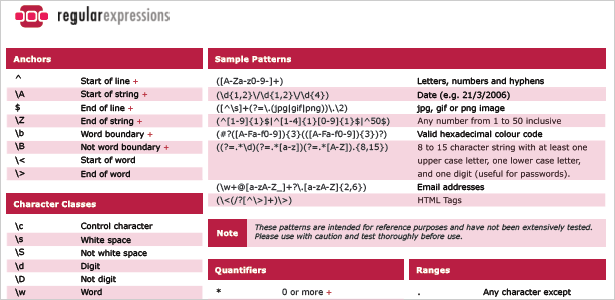
20. Cheatsheet reguliere expressies (v2)
Hoewel sommige verwijzingen naar reguliere expressies in de bovenstaande JavaScript-spiekbrief staan, is deze gedetailleerder. Nu, in versie 2, heeft deze spiekbrief aanvullend materiaal, inclusief informatie voor degenen die misschien niet bekend zijn met reguliere expressies.
Hoewel we dit bericht net onder het JavaScript-spiekbriefje hebben gepositioneerd, is deze PDF geen handleiding voor een specifieke taal, en dus geweldig voor ontwikkelaars die niet in een specifieke taal coderen (of die in meer dan één taal coderen) .
Download de cheat sheet reguliere expressies
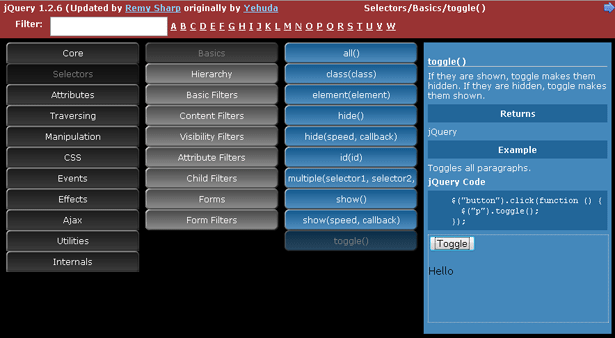
21. jQuery Visual Map
Hoewel de jQuery Visual Map geen afdrukbare referentie is zoals de meeste andere spiekbriefjes in deze lijst, is het nog steeds een geweldig hulpmiddel om te verwijzen, jQuery te leren en fragmenten te pakken.
Het interactieve karakter van het hulpmiddel maakt het vinden van wat u gemakkelijk nodig hebt en code is opgenomen in alle voorbeelden voor eenvoudig kopiëren en plakken. Deze handleiding is uiteindelijk een interactieve jQuery-handleiding.
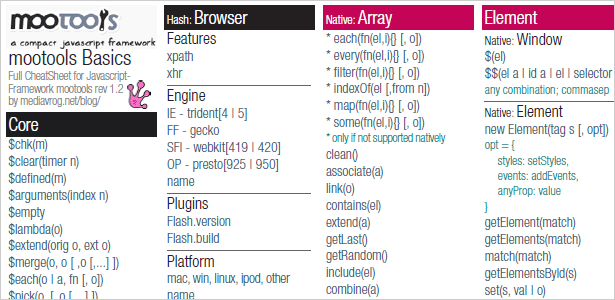
22. MooTools Cheatsheet
Degenen die de voorkeur geven aan het MooTools JavaScript-framework voor jQuery kunnen deze spiekplaat handig vinden. Deze kleurrijke en gedetailleerde naslaggids bevat elke veelgebruikte functie van MooTools 1.2.
De referenties zijn compact, maar de "pseudo-code" dient perfect als illustratie. Binnen de PDF met één pagina zijn 22 secties referentiemateriaal.
Naast de oudere versie bevat de bijgewerkte cheat sheet nu documentatie voor Core, Native, Class, Element, Utilities en Request.
Download de CheT Sheet van MooTools 1.2
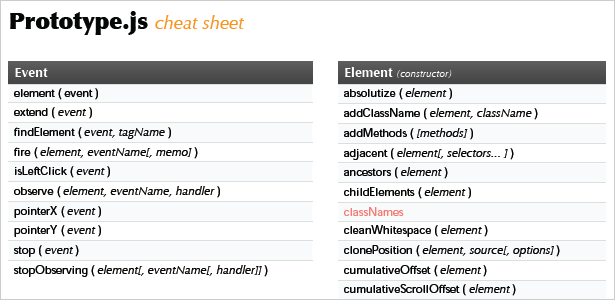
23. Prototype 1.6.0.2 Cheatsheet
Deze informatieve PDF van één pagina is een geweldige bron voor mensen die Prototype.js gebruiken en bevat een visuele referentie voor verschuivingen en dimensies.
De modules bevinden zich in een logische volgorde, met de meest gebruikte linksboven en minder vaak rechtsonder. De pagina is afdrukbaar en gemakkelijk te gebruiken als naslaggids voor het bureau.
Download het cheat-blad met prototypen 1.6.0.2
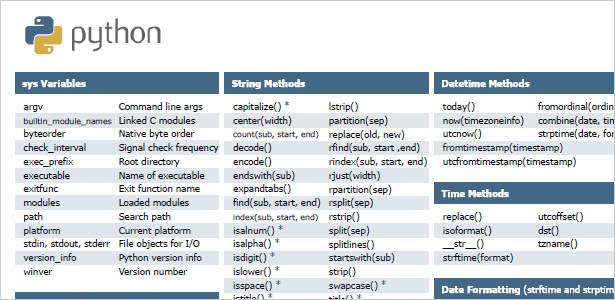
24. Python
Dit spiekbriefje van één pagina is een geweldig naslagwerk als je voornamelijk in Python codeert.
De 11 secties waaruit het spiekbriefje bestaat, zijn systeemvariabelen, tekenreeksen, datetime-methoden, tijdsmethoden, datumopmaak, sys.argv, OS-variabelen, lijstmethoden, bestandsmethoden, speciale class methods, indexen en slices .
Dit is een handige alles-in-een algemene referentie voor iedereen die codeert in Python of probeert Python te leren. Er zijn ook enkele kanttekeningen en algemene pseudo-code.
Download de Cheat Sheet van Python
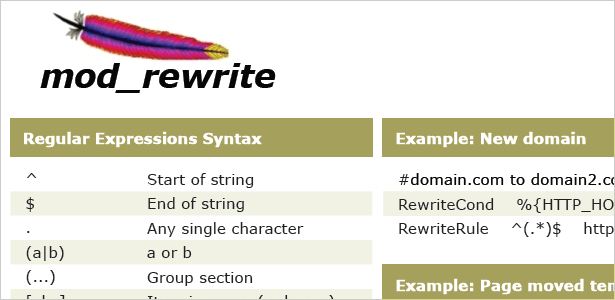
25. mod_rewrite Cheatsheet (v2)
URL-herschrijving kan de bruikbaarheid van uw website, zoekfunctionaliteit en schone navigatie verbeteren.
Het spellingsvel van mod_rewrite heeft alles van de standaardsyntaxis van de reguliere expressie tot lijstvlaggen voor de RewriteRule- en RewriteCond-richtlijnen. Het biedt ook voorbeelden en algemene syntaxis, zodat u geen mod_rewrite-expert hoeft te zijn om de PDF te gebruiken.
Download het mod_rewrite-spiekbriefje
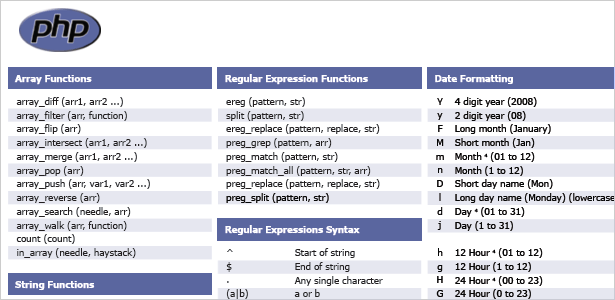
26. PHP Cheat Sheet (V2)
Dit spiekbriefje van één pagina is een volledige referentie voor de PHP-programmeertaal . Het is beter geschikt voor diegenen die al weten hoe te coderen in PHP en dient als een herinnering aan bepaalde syntaxis en namen van functies en variabelen.
Nu in zijn tweede editie, is deze spiekbrief beter georganiseerd en heeft deze nieuwe componenten, waardoor deze een totaal van negen secties heeft: array-functies, reguliere expressiefuncties, datumopmaak, syntaxis van reguliere expressies, tekenreeksfuncties, bestandssysteemfuncties, PCRE-modifiers, datum en tijdfuncties en fopen () modi.
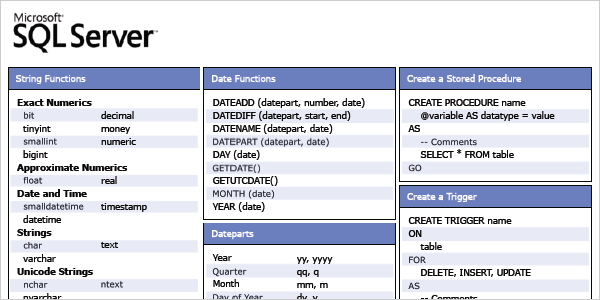
27. Cheatsheet voor SQL Server
Deze handige spiekpagina van één pagina biedt een snelle referentie voor de SQL-server .
Inbegrepen in de 14 secties zijn: functies, syntaxis voor het maken van een functie, datumdelen, syntaxis voor het maken van een trigger en syntaxis voor het maken van een opgeslagen procedure.
Het is beschikbaar om te downloaden als PDF- of PNG-bestand.
Download de cheat sheet van SQL Server
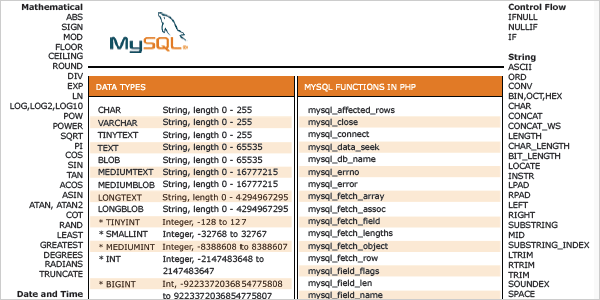
28. MySQL Cheat Sheet
Deze spiekbrief is een goede referentie voor iedereen die regelmatig gebruik maakt van MySQL of PHP met MySQL . Het bevat de meest gebruikte MySQL-functies in PHP, gegevenstypes en bereiken en steekproefselectiequery's.
Langs de kant van het hoofdspiekbriefje worden verschillende sleutelwoorden en functies gebruikt in MySQL: wiskundige trefwoorden, datum- en tijdzoekwoorden, groepswoorden, controlestroom, tekenreeks, vergelijking, cast en meer.
U hoeft de exacte namen van MySQL-functies of het volledige bereik van elk gegevenstype niet te onthouden; download gewoon de PDF- of PNG-versie van het MySQL-spiekbriefje om bij de hand te hebben.
Download het MySQL-spiekbriefje
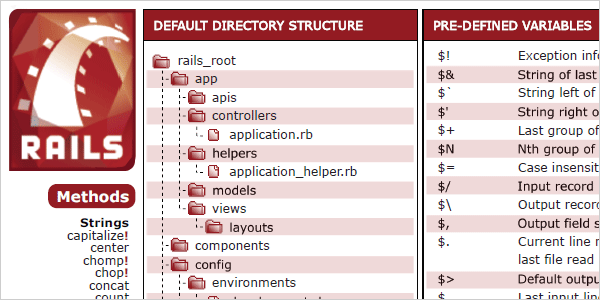
29. Spiekbriefje van Ruby on Rails
Deze Ruby on Rails één pagina printbare referentie is een nuttige handleiding voor iedereen die Ruby on Rails uitgebreid gebruikt.
In de spiekbrief zitten vijf hoofdsecties en enkele zijgedeelten met methoden. Het hoofdgedeelte bevat een directorystructuur, vooraf gedefinieerde variabelen in Ruby, gereserveerde trefwoorden, reguliere expressiesyntaxis en een herinnering aan de zijkanten van methoden.
Naast de middenblokken is er een lijst met methoden langs de zijkant, gerangschikt in de volgende categorieën: strings, regex, tijd, arrays, validatie en opsomming van mixin .
Download de spiekbrief van Ruby on Rails
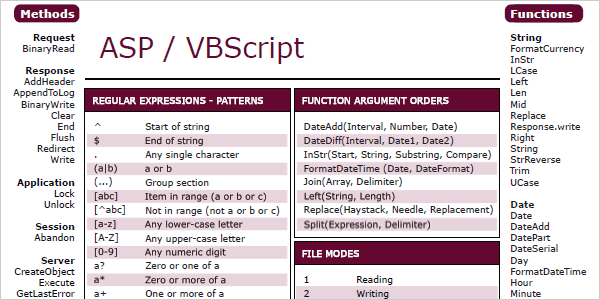
30. Cheatsheet ASP / VBScript
De laatste bron op onze lijst is het ASP / VBScript-spiekbriefje voor iedereen die een ASP-ontwikkelaar is.
Vergelijkbaar met de lay-out van veel van de andere spiekbriefjes op AddedBytes, deze is goed georganiseerd en bevat cruciale, vaak vergeten informatie voor de ASP-ontwikkelaar.
De spiekbrief bevat reguliere expressies, datumfunctieargumenten, omleiding met 301-header, bestandsopname, functieargumentorders, bestandsmodi, algemene LCID-modi, constanten, methoden, eigenschappen, functies en verzamelingen.
Download de cheat sheet ASP / VBScript
Gecompileerd exclusief voor WDD door Kayla Knight .
Welke spiekbladen gebruik je het meest? Deel alstublieft andere favoriete spiekbriefjes die we mogelijk hebben gemist in het opmerkingenveld hieronder ...