4 trucs voor het ontwerpen van data-zware applicaties
Hoewel big data voor nuttige toepassingen zorgt, kan het ook schone, bruikbare interfaceontwerpen in de weg staan. Nu steeds meer webtoepassingen zijn gebouwd op bergen gegevens die in de cloud zijn verzameld, hoe kunt u al die gegevens leveren zonder de resulterende toepassing in een visueel treinwrak te veranderen?
Het in balans brengen van complexe gegevensbehoeften met een eenvoudige gebruikersinterface is een uitdaging voor elke ontwerper van webtoepassingen vandaag. Het weghalen van informatie zal de gebruikersinterface vereenvoudigen, maar minder gegevens betekenen vaak een minder functionele en nuttige toepassing. Toch kan het houden van al die contextuele gegevens een onbruikbaar monster van een app creëren.
Door het proces van het opnieuw ontwerpen van onze klantenservice-applicatie leerden we verschillende belangrijke lessen voor het ontwerpen van eenvoudige interfaces die waren gebouwd op complexe gegevens. We delen hier een paar tips:
1. Ken uw use case
Het centrale principe van een goede UI-ontwerp is om te beginnen met het probleem dat u probeert op te lossen, niet de gegevens die u hebt of het ontwerp dat u wilt. Als uw belangrijkste doel is 'we willen dat het er glad uitziet', baseert u ontwerpbeslissingen op de verkeerde criteria.
Definieer een use-case die uw ontwerpproces zal begeleiden. Hoe gebruiken de meeste mensen uw tool? Begrijp dat u elke individuele gebruiker niet kunt behagen. Als ontwerper zou het uw doel moeten zijn om de meeste van uw gebruikers de beste tool te bieden voor de meeste van uw gebruikers.
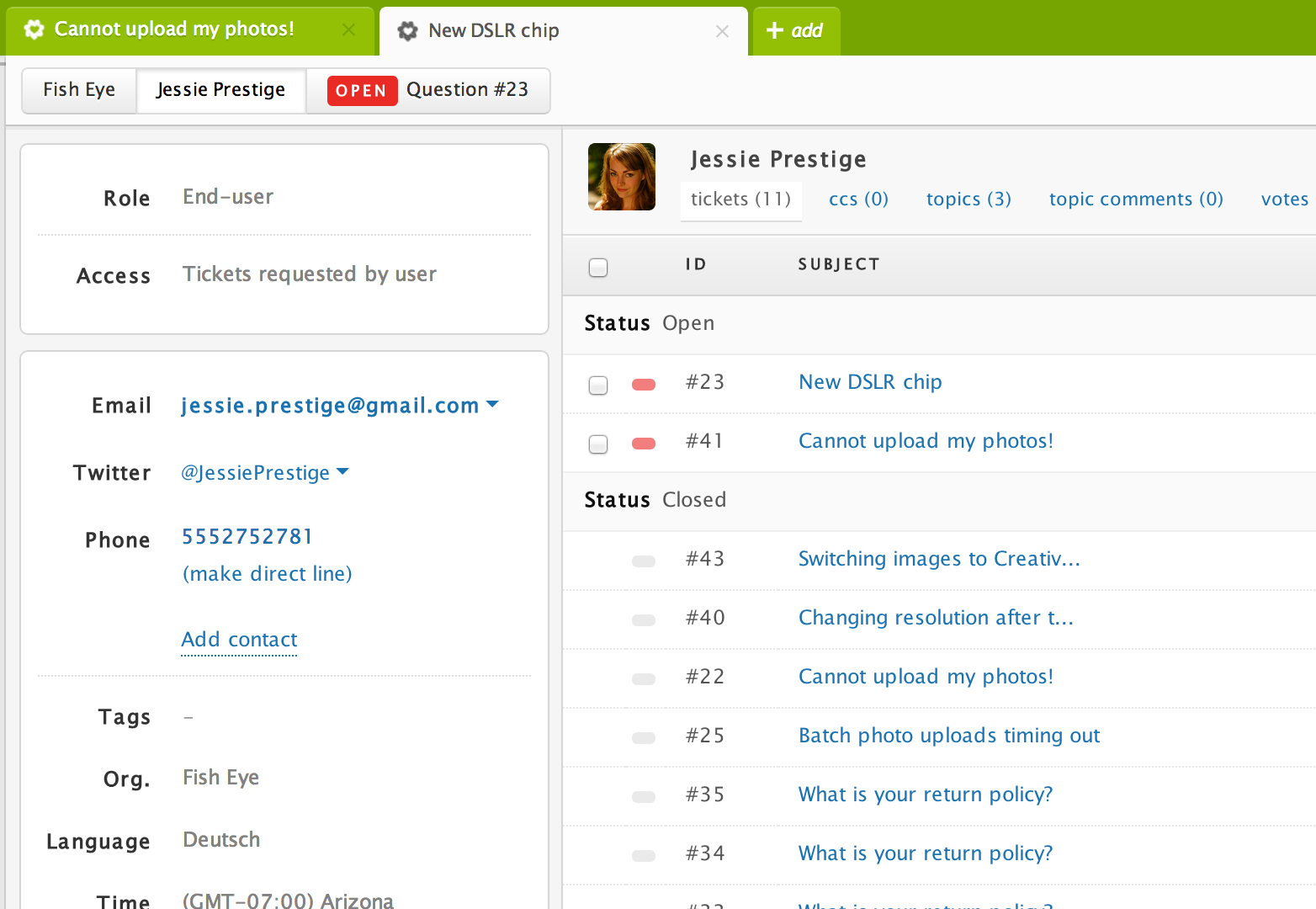
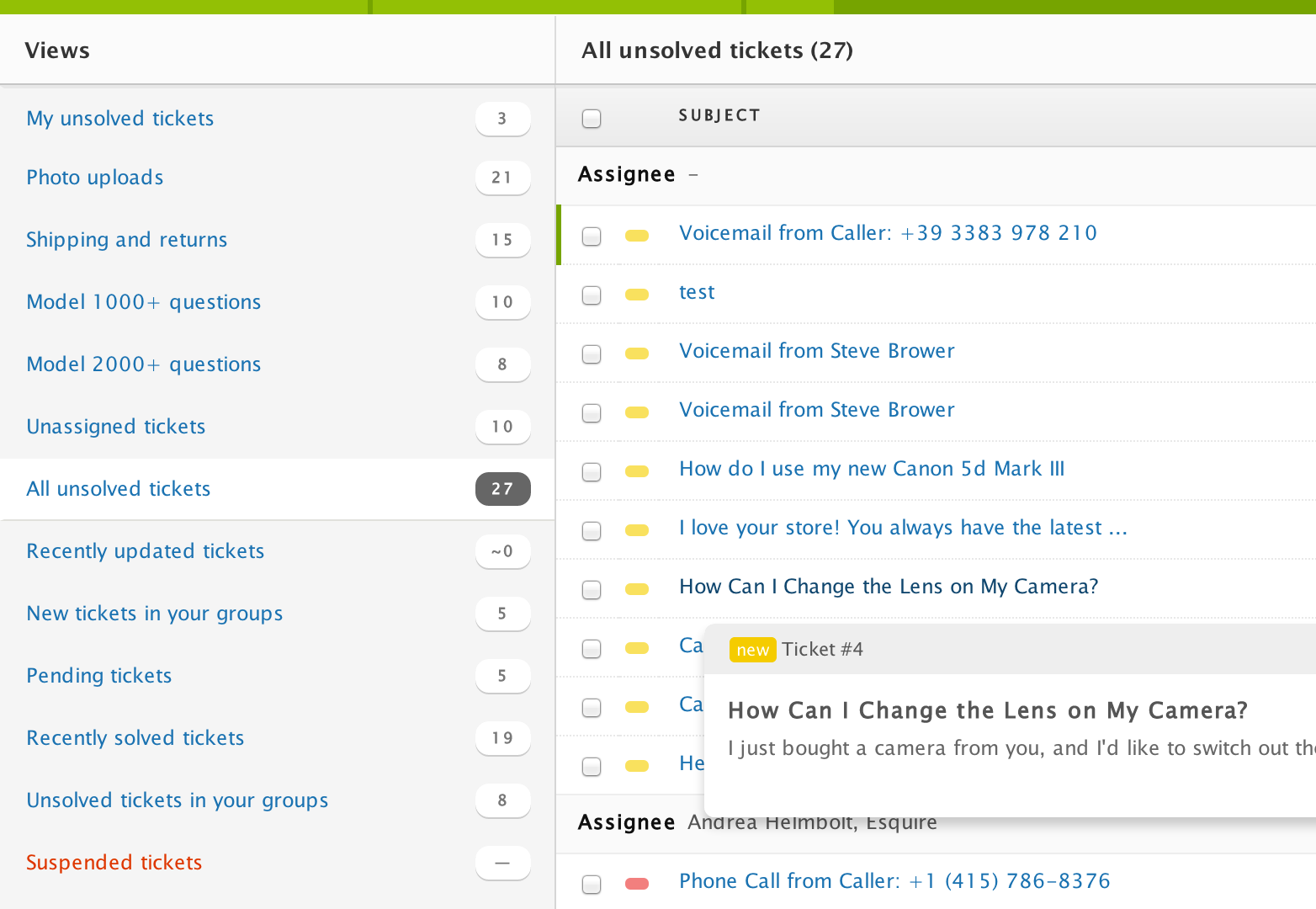
In het geval van Zendesk wilden we het proces van het sneller en persoonlijker oplossen van klantaangelegenheden mogelijk maken, wat betekent dat de ondersteuningspersoon de klant zo goed mogelijk moet kennen. Dit criterium vormde elke ontwerpbeslissing en gaf ons een raamwerk om prioriteiten te stellen voor alle gegevens die we hadden.

2. Begin met alles en vereenvoudig daarna
Het ontwerpen van data-zware applicaties is meer zoals beeldhouwen dan schilderen. In plaats van met een leeg canvas te beginnen, begin je met iets massiefs en begin je weg te beitelen. Als het aankomt op het ontwerpen van een gedeelte van uw app, begint u met alle gegevens die mogelijk in de sectie passen en begint u met het organiseren en prioriteren van de gegevens op basis van uw hoofdgebruikscasus.
Toen het bijvoorbeeld tijd was om de support-ticketpagina in de nieuwe Zendesk te ontwerpen, hebben we alles wat mogelijk verband hield met een echt supportticket opgenomen in hetzelfde nieuwe lettertype, dezelfde grootte en dezelfde kleur. Het resultaat was een gruwelijke en ondoordringbare puinhoop. Vervolgens gaan we de informatie verkleinen, prioriteren en ordenen. We hebben items verborgen, het lettertype aangepast en interactiviteit toegevoegd waar nodig. Elke beslissing was gebaseerd op onze hierboven gedefinieerde use case-prioriteiten.

3. Gebruik de inhoud zelf als uw ontwerpelementen
Met data-zware applicaties is het niet nodig om extra chroom toe te voegen. Slagschaduwen, ingrijpende hellingen, meerdere texturen en andere extra ontwerpelementen voegen visuele complexiteit toe aan een toch al complexe applicatie.
Dit betekent niet dat uw ontwerp zwarte tekst op een witte achtergrond moet zijn. Vertrouw in plaats daarvan op de inhoud en gegevens zelf om visueel aantrekkelijke ervaringen te creëren.
Investeer je tijd in typografie; verminder woorden waar je kunt met degelijke en betekenisvolle iconografie en gebruik kleur om gegevens en inhoud op consistente manieren te groeperen.

4. Houd alles behendig
Elk ontwerp kan opnieuw worden ontworpen en elk herontwerp kan opnieuw worden ontworpen.
Naarmate meer en meer mensen uw applicatie gebruiken, ontdekt u gebieden die verder kunnen worden verbeterd en vereenvoudigd. Om te werken aan een beter en schoner ontwerp, helpt het om alle elementen van de toepassing (gegevens, functionaliteit, ontwerp) op te splitsen in de kleinst mogelijke componenten op de backend.
Door uw machine zo te bouwen dat deze gemakkelijk uit elkaar kan worden gehaald en opnieuw kan worden gerangschikt, kunt u tijdens het werk verbeteringen aanbrengen en aan veranderende behoeften voldoen.

Conclusie
Samengevat hoeven de dubbele doelen eenvoud en gegevensrijkheid elkaar niet exclusief te zijn. Big data kunnen zelfs leiden tot grote innovatie in het ontwerpen van gebruikersinterfaces.
Ongeacht de toepassing, de lessen van beginnen met een use-case, beeldhouwen in plaats van schilderen, ontwerpen met uw inhoud en wendbaar blijven, helpen eenvoud te bouwen bovenop de complexiteit.
Heeft u een mooie gebruikersinterface ontworpen voor een grote hoeveelheid gegevens? Welke tips en trucs kun je delen? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, data afbeelding via Shutterstock.