40+ Fantastische en gratis gebruikersinterfaces
UI-kits zijn een fantastisch startpunt voor veel projecten. U kunt snel een professionele oplossing uitproberen en de bestanden vervolgens in een handomdraai aanpassen tot een oplossing op maat.
In deze samenvatting hebben we een verzameling verse gebruikersinterfacekits en Photoshop-bestanden verzameld; ideaal voor snelle ontwikkeling.
Deze bestanden zijn handig als u hard aan het werk bent en weinig tijd hebt. Ze helpen u snel en efficiënt uw volgende mockup te maken.
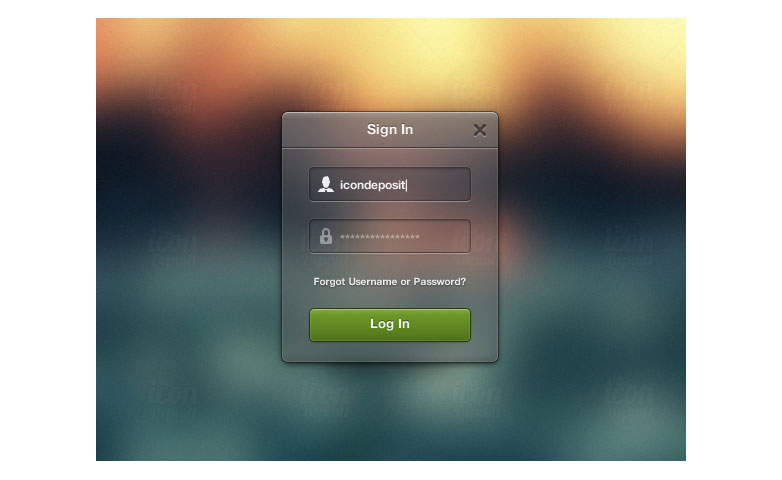
Log in venster sjabloon wissen
Deze duidelijke sjabloon voor het inlogvenster is gratis te downloaden en, omdat het is gecodeerd en ontworpen om te werken als een kameleon, veelzijdig genoeg om het uiterlijk aan te passen aan achtergrondafbeeldingen. Vijf verschillende wazige achtergronden zijn ook inbegrepen.
Transparante gebruikersinterface
Deze UI-kit bevat visueel aantrekkelijke en transparante UI-elementen voor uw websiteontwerpen.
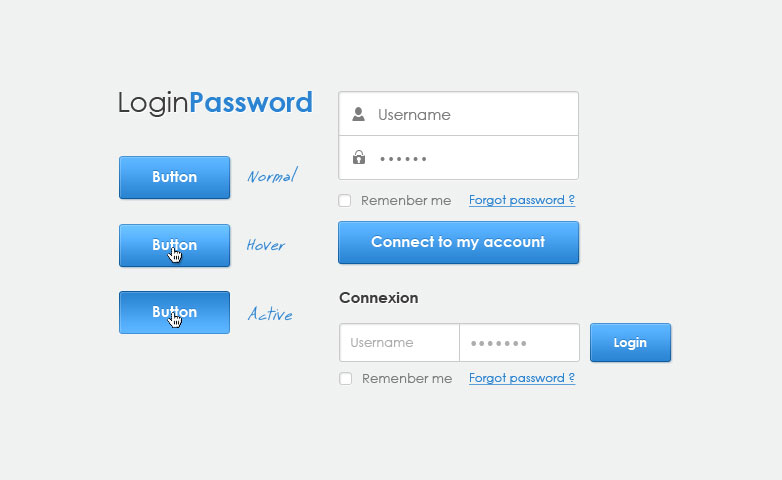
Eenvoudig log-in formulier
Maak gelikte en eenvoudige aanmeldingsformulieren in wit en blauw.
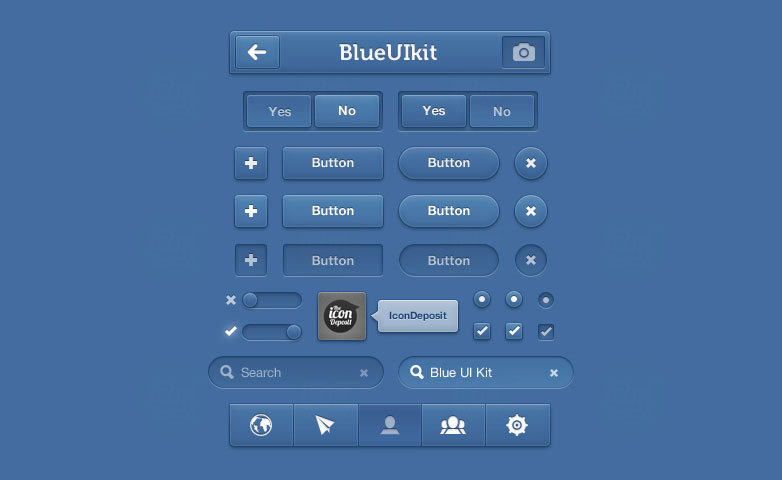
Blauwe UI-kit
Deze gebruikersinterface bevat selectievakjes, keuzerondjes, werkbalken, zoekvakken, tooltips, allerlei dingen voor het ontwerpen van websites. Bovendien is alles in deze kit een vectorafbeelding die eenvoudig kan worden verkleind. Om een Retina-versie te krijgen, verdubbelt u de grootte en schaalt u de stijlen.
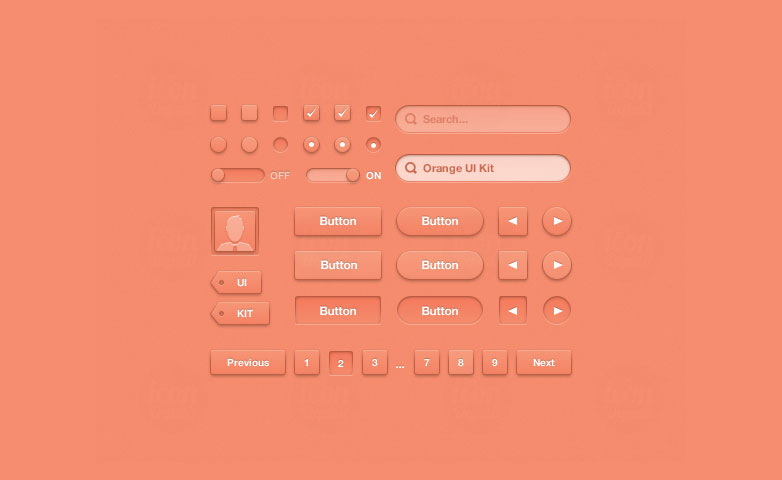
Oranje UI-kit
Hierin is alles inbegrepen, van keuzerondjes tot selectievakjes tot aan / uit GUI-switches tot zoekvakken. PSD's zijn inbegrepen en alle bestanden zijn vectorbestanden.
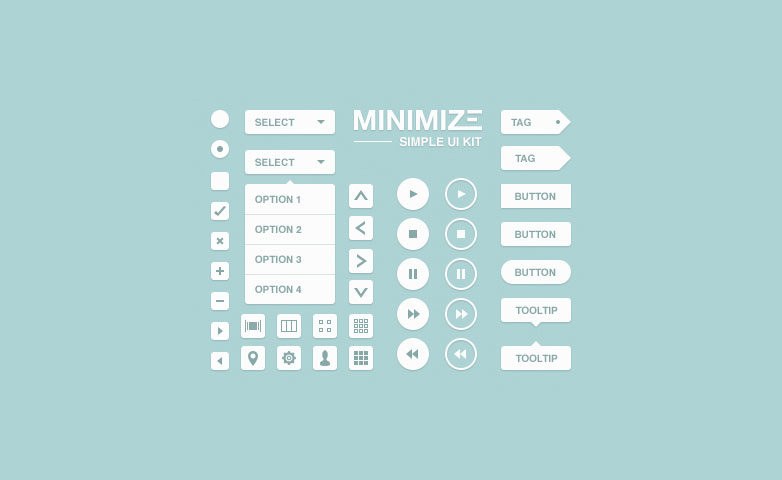
UI-kit minimaliseren
Deze gebruikersinterface bevat een standaard PSD-bestand om u op weg te helpen. Alle elementen in deze kit zijn in vectorformaat.
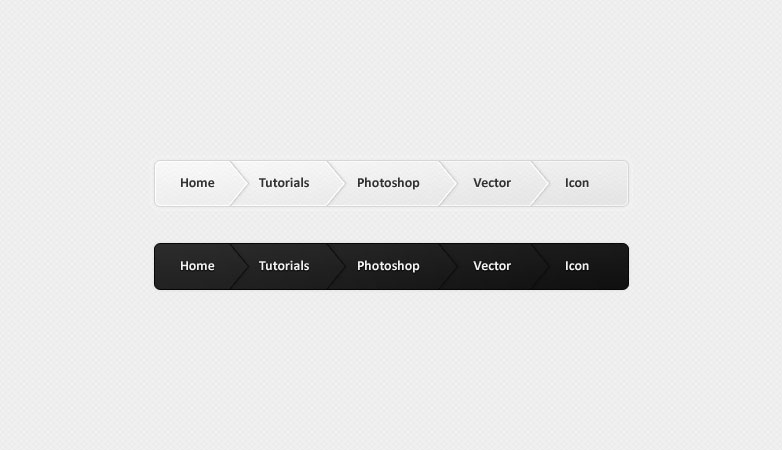
Broodkruimelnavigatie PSD en CSS
Deze slanke en visueel aantrekkelijke navigatie-interface in de vorm van een breadcrumb-stijl is verkrijgbaar in lichte en donkere versies. U kunt de PSD- en CSS-bestanden eenvoudig aanpassen.
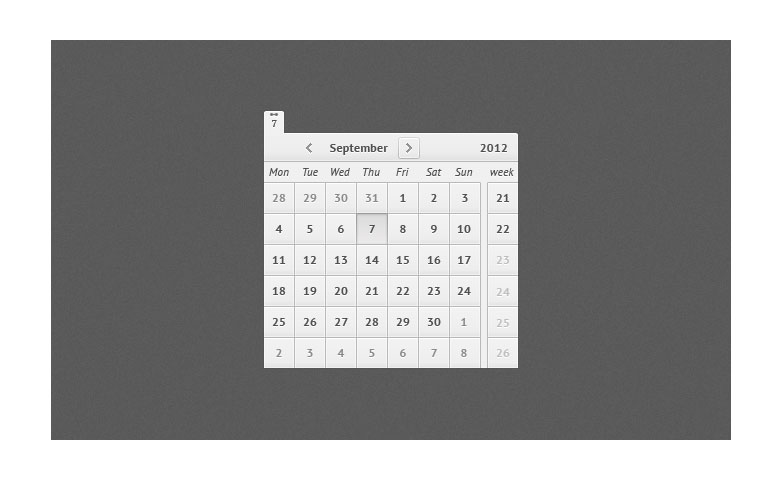
Kalender
Hier is een minimale kalender, in grijs, geschikt voor professioneel ogende website-ontwerpen.
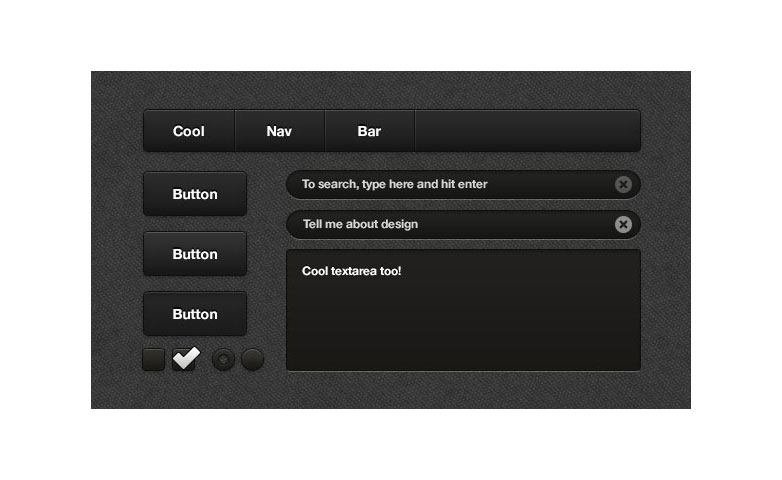
Zwarte UI-kit PSD
U kunt deze zwarte UI-kit PSD gebruiken voor web- en toepassingsontwerp. Deze set bevat een navigatiebalk, knoppen, formulierinvoerelementen, keuzerondjes en selectievakjes.
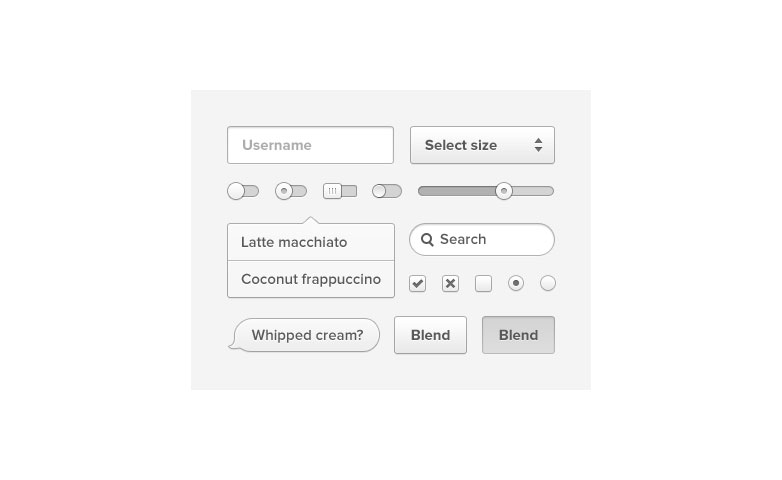
Coconut UI
Deze set bevat minimale, duidelijke knoppen: zoekknop, keuzerondjes, schuifregelaar, vervolgkeuzemenu en andere elementen.
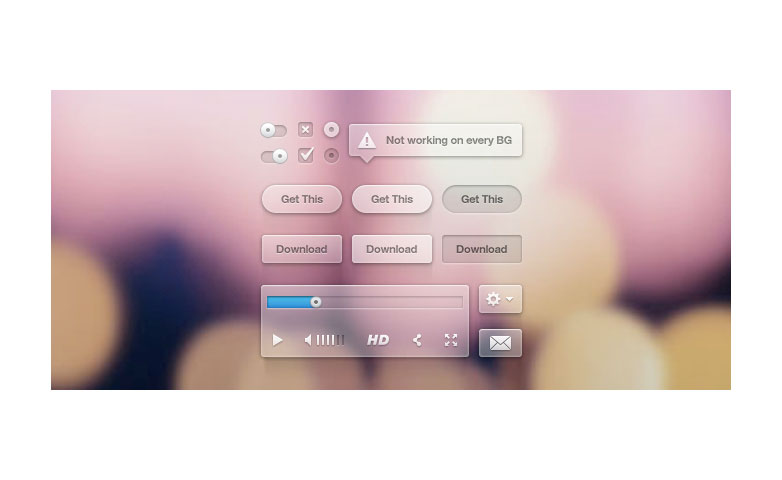
Paarse gebruikersinterface
Deze bevat enkele uitstekende webelementen, waaronder keuzerondjes, schuiven, zoekknop, aan / uit GUI-schakelaar, knoppen voor sociale media, videospeler en meer.
Futurico
Dit pakket bevat alle benodigdheden - inderdaad een uitstekende reeks componenten.
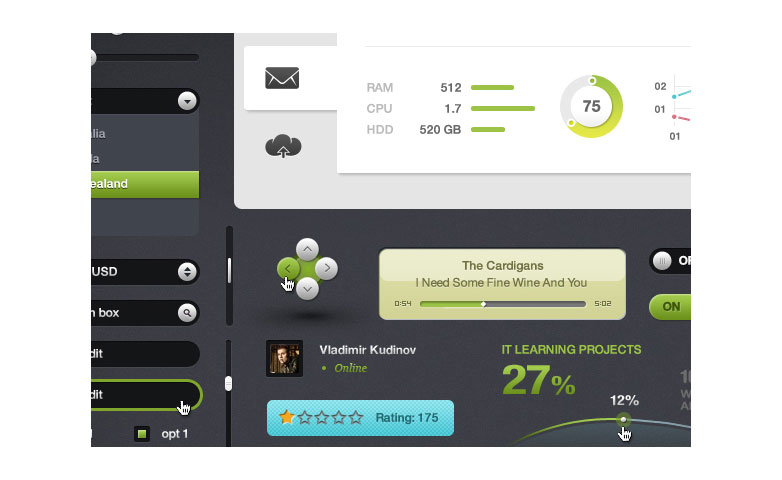
Gladde web-app UI-kit
Dit is een soepele en gratis web-app-gebruikersinterface die alle noodzakelijke elementen bevat voor de ontwikkeling van webapps en gebruikersinterfaces van het dashboard. De PSD-bestanden in deze kit zijn alle gelaagde vectorafbeeldingen.
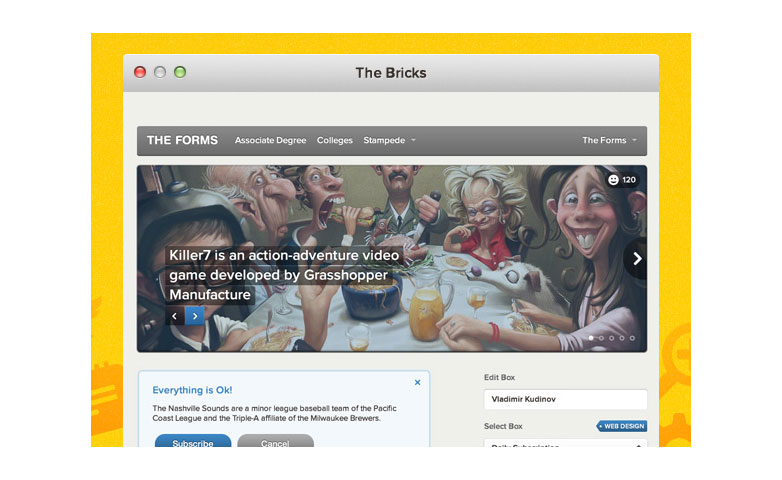
The Bricks
Als u een prototype voor uw toekomstige website wilt maken of het ontwerpproces wilt vereenvoudigen, is dit iets voor u. The Bricks is een gratis te downloaden set UI-componenten die u tijd besparen en u helpen bij het ontwikkelen van componenten.
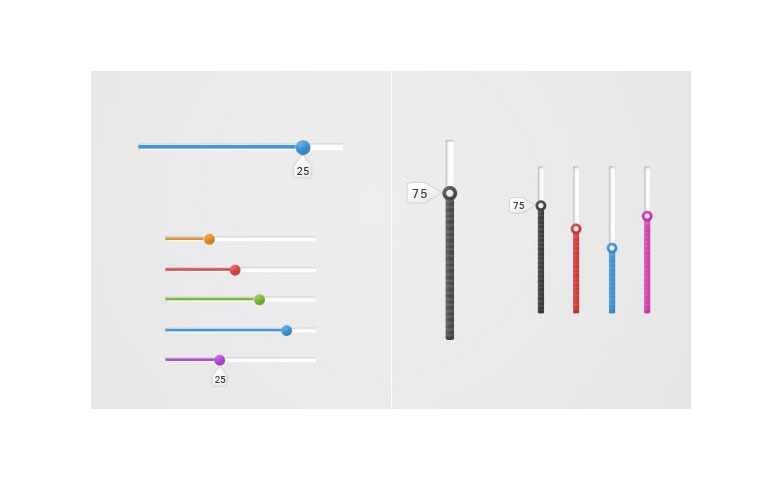
Verschillende PSD-schuifregelaars
In deze verzameling zijn alle PSD-schuiven beschikbaar in verschillende stijlen, maten en kleuren. Elk van hen zou een geweldig startpunt zijn.
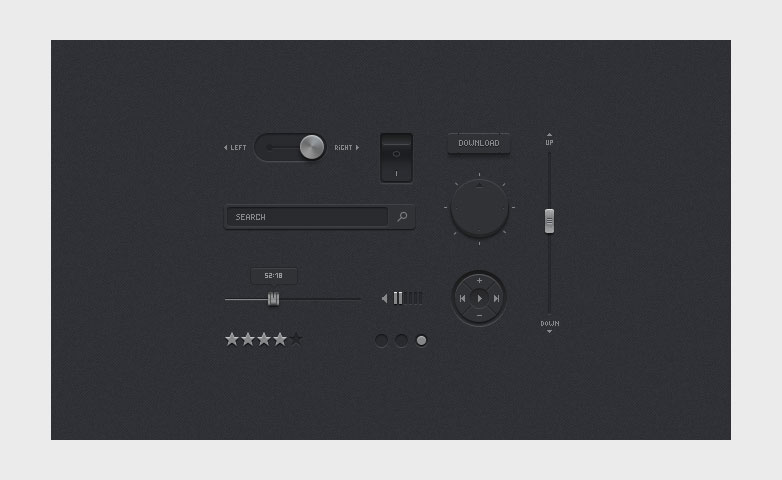
Dark UI-kit
Deze set UI-elementen helpt je bij het ontwerpen van een aantal ontzagwekkende schuifregelaars, aan / uit GUI-schakelaars, volumeregelaars, beoordelingsknoppen en andere dingen, in donkergrijs.
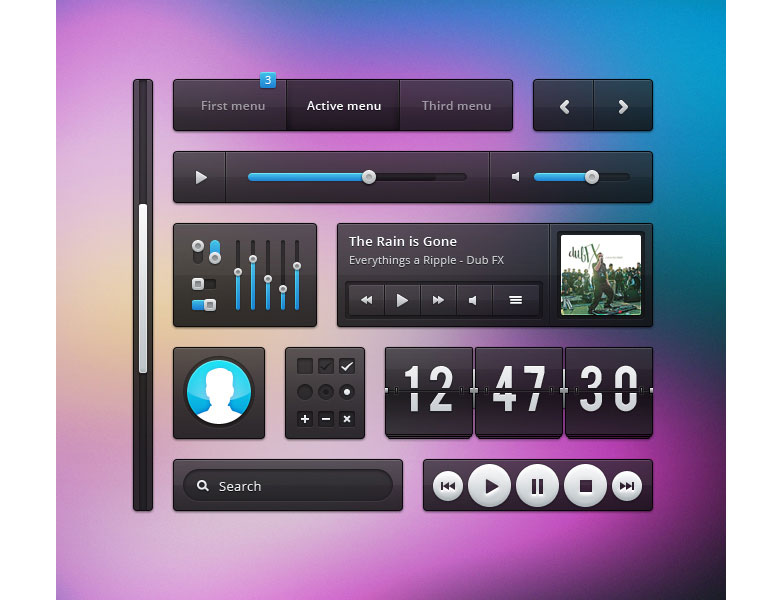
Simple Music UI
Dit bevat prachtige UI-elementen voor het maken van aantrekkelijke en stijlvolle videospelers.
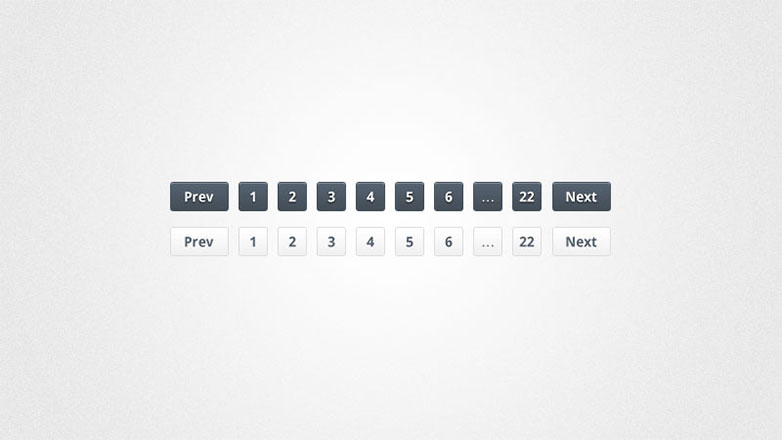
Gladde paginering koppelt PSD en CSS
Probeer deze Slick Pagination Links PSD met CSS om een saaie paginatielink te verfraaien. Gebruik deze knopstijlen om paginakoppelingen visueel aantrekkelijk te maken.
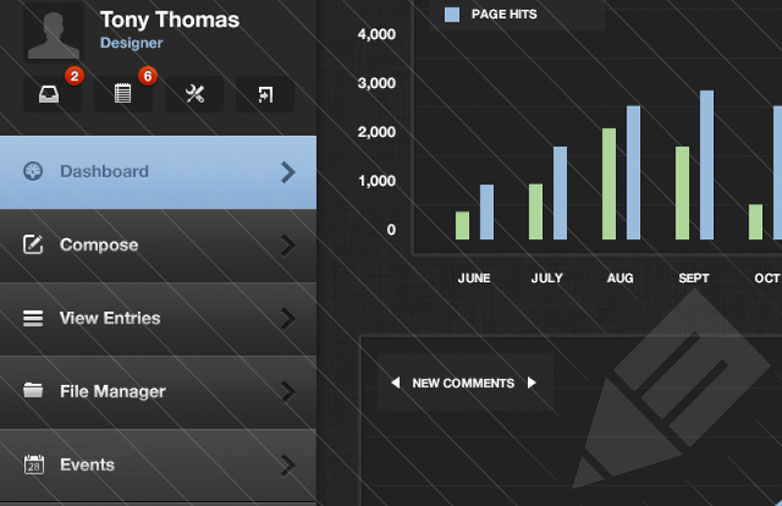
Donkere admin-paneel UI-kit
In deze gebruikersinterface van het gebruikerspaneel krijg je heel veel donkere vectorelementen, zoals verschillende grafiekstijlen, een verticaal menu, een inhoudeditor, formulierelementen en nog veel meer.
Calendar UI
Deze kit biedt gratis gebruikersinterface-elementen voor het maken van handige kalenders. Het bevat vectorbestanden, die gemakkelijk kunnen worden vergroot of verkleind.
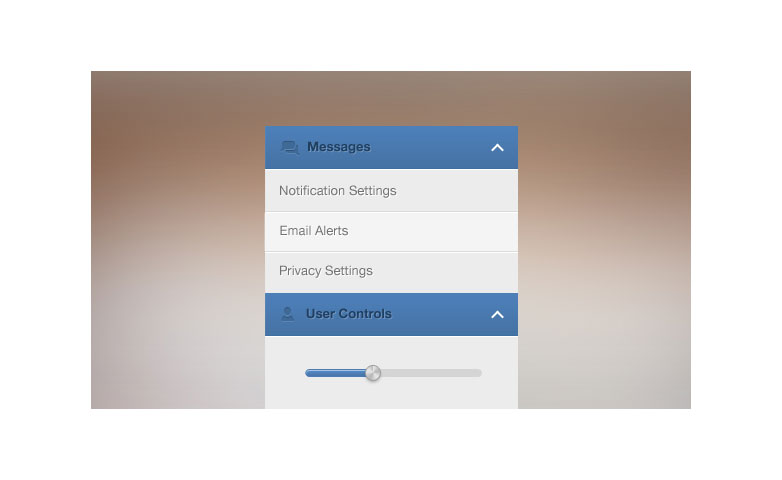
Uitbreidbaar CSS- en jQuery-menu met schuifregelaar
Met deze ontwerpresource kan eenvoudig een uitbreidbaar op CSS en jQuery gebaseerd menu met aansprekende schuifregelaars worden gemaakt. Het is beschikbaar in PSD- en HTML / CSS-indelingen en de gecodeerde versie werkt perfect.
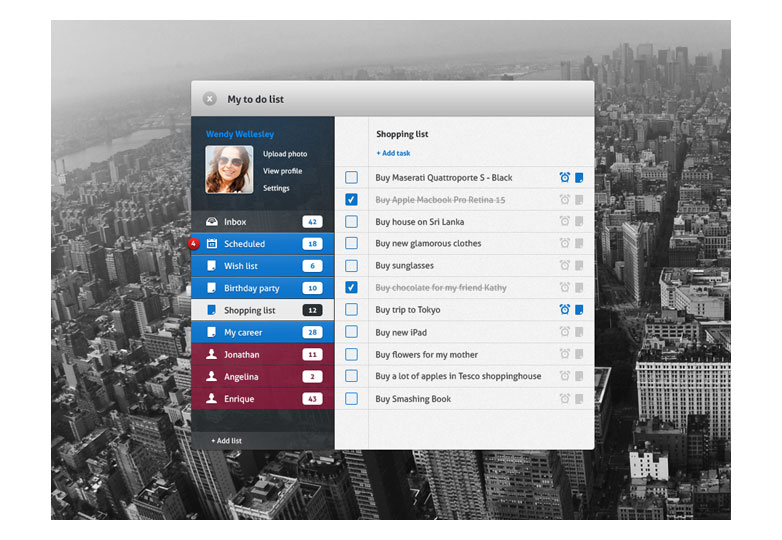
Mijn takenlijst
Deze gratis gebruikersinterface bevat een professioneel ontworpen lijst met takenlijsten.
Inlogwidget
Ontwerp sign-in widgets en bewerk gemakkelijk met deze widget. PSD- en vectorbestanden zijn inbegrepen.
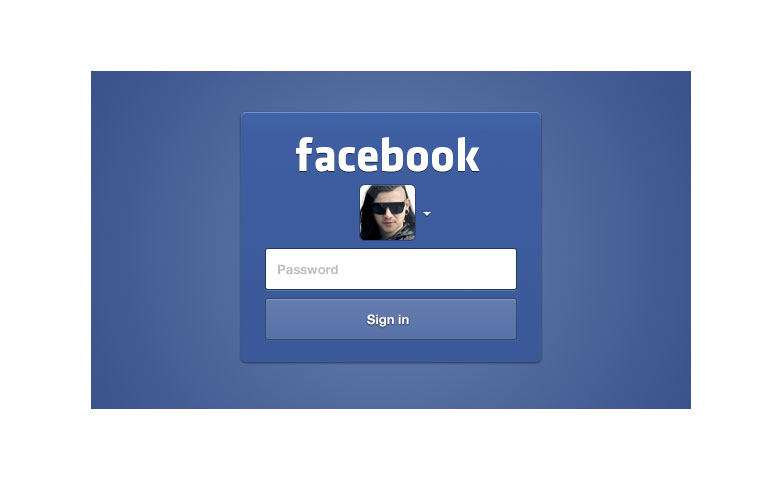
Facebook login UI
Dit is een visueel aantrekkelijk Facebook-inlogelement, met een basisweergave en vele andere weergaven om verschillende stadia van het inlogproces te demonstreren.
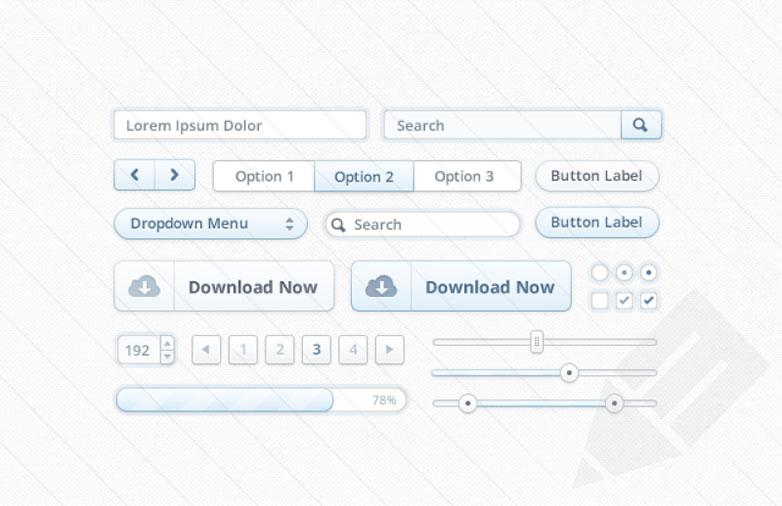
Sky UI-kit
Met deze pixel-perfecte licht UI-kit, krijgt u een werkelijk verbluffende set elementen om een website te ontwerpen, ongeacht het type.
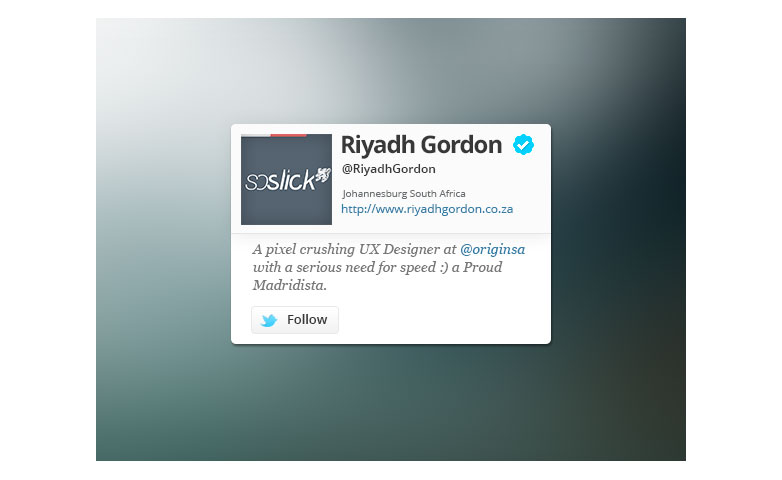
Twitter-widget
Hier is een visueel aantrekkelijke set van Twitter-widgets, en PSD-bestanden zijn opgenomen voor eenvoudige bewerkingen.
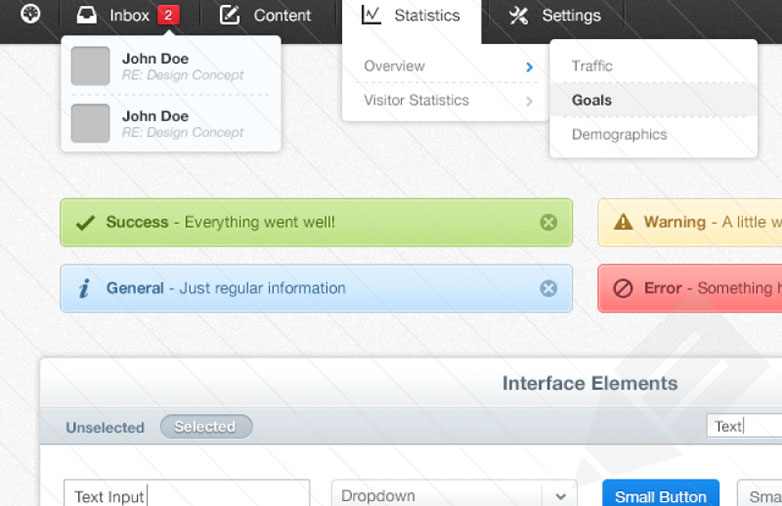
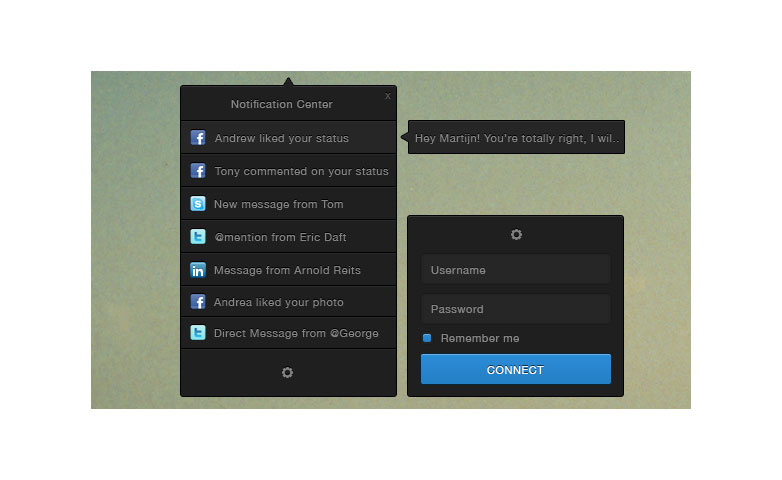
Meldingscentrum UI PSD
Met deze veelzijdige PSD van een interface met een meldingsstijl krijgt u een vervolgkeuzelijst met recente meldingen en berichten, een inlog- / verbindingsvenster en pop-outberichten, met ook meer informatie.
Toolbar
Werkbalk biedt verschillende werkbalkontwerpen in grijs.
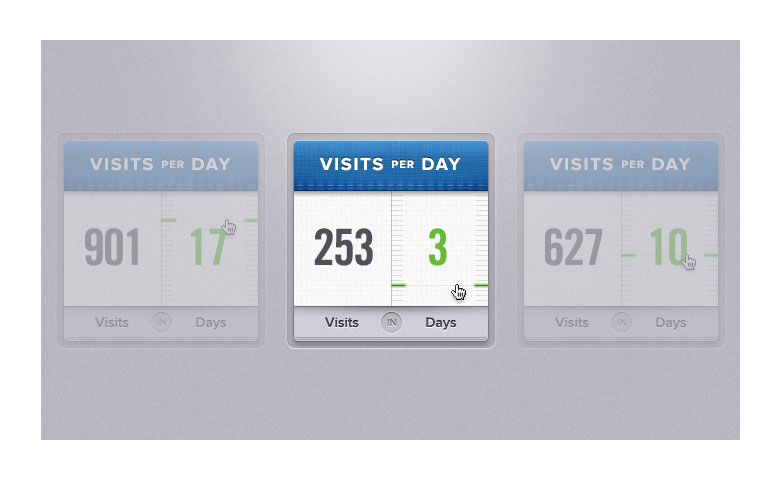
Visits-per-dag widget
Dit goed ontworpen PSD-bestand laat zien hoe mooi webstatistieken kunnen zijn. Met deze widget kunt u eenvoudig zien hoeveel bezoeken een bepaalde website per dag krijgt.
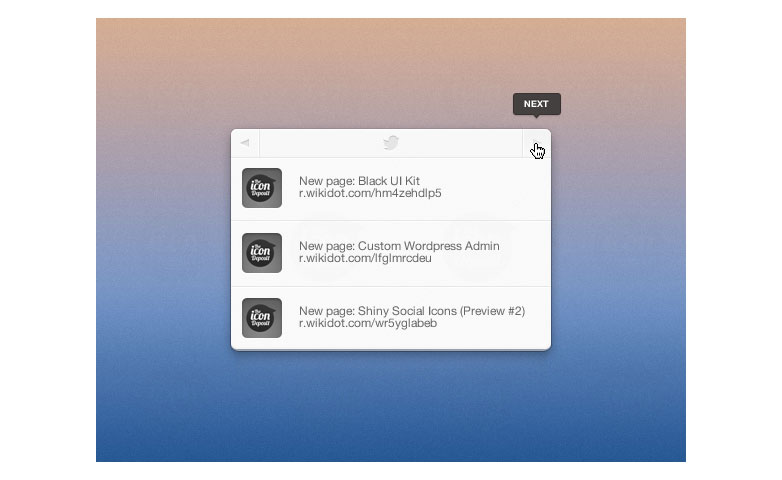
Twitter-widget
Toon uw laatste tweets effectief met deze eenvoudige gebruikersinterface. Deze widget codeert je tweets met jQuery om er drie tegelijk te tonen. Gebruik de knoppen "Vorige" en "Volgende" om door uw tweets te bladeren.
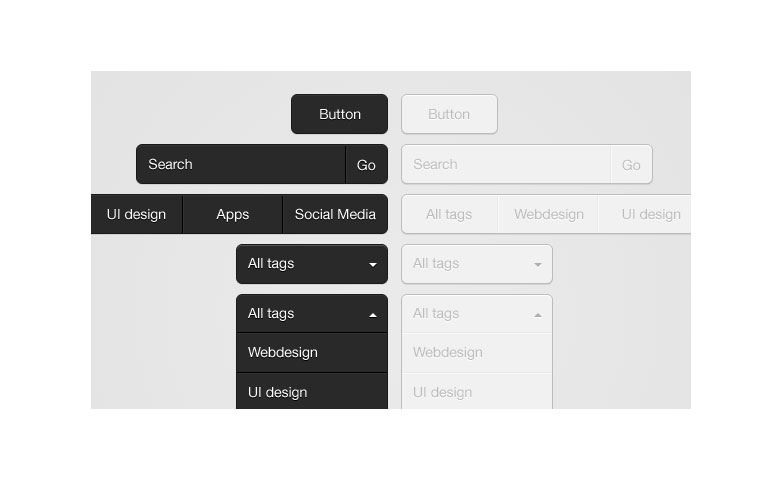
Schone drop-down gebruikersinterface
Maak heldere en professioneel ogende vervolgkeuzemenu's met deze set, die een navigatiebalk, knoppen en zoek- en invoervelden biedt. Het is verkrijgbaar in twee kleuren (wit en zwart).
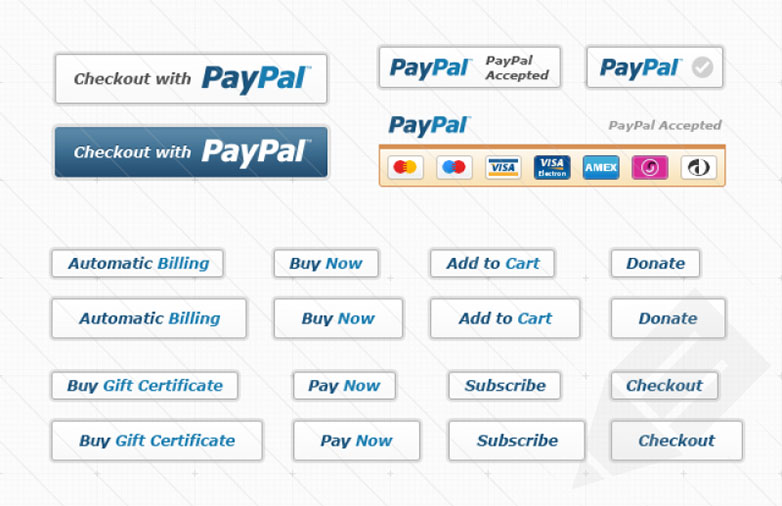
PayPal-knop instellen
Deze gratis set bevat een complete set aangepaste PayPal-knoppen om uw websiteontwerp een nette, professionele uitstraling te geven.
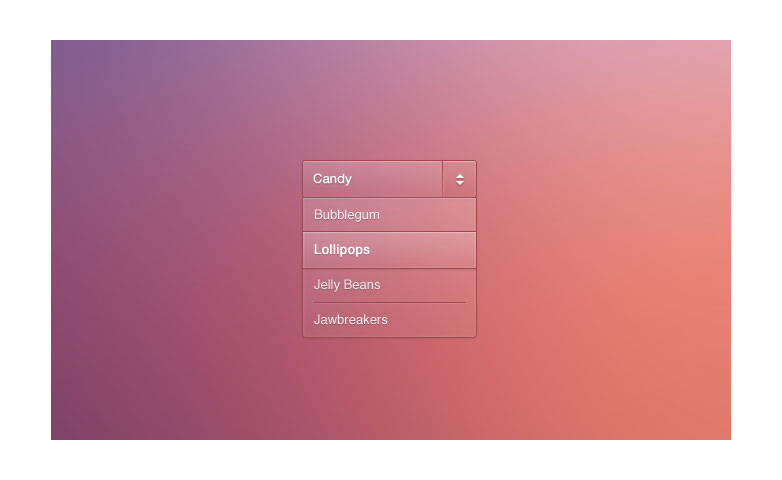
Laten vallen
Hier is een geavanceerde vervolgkeuzelijst.
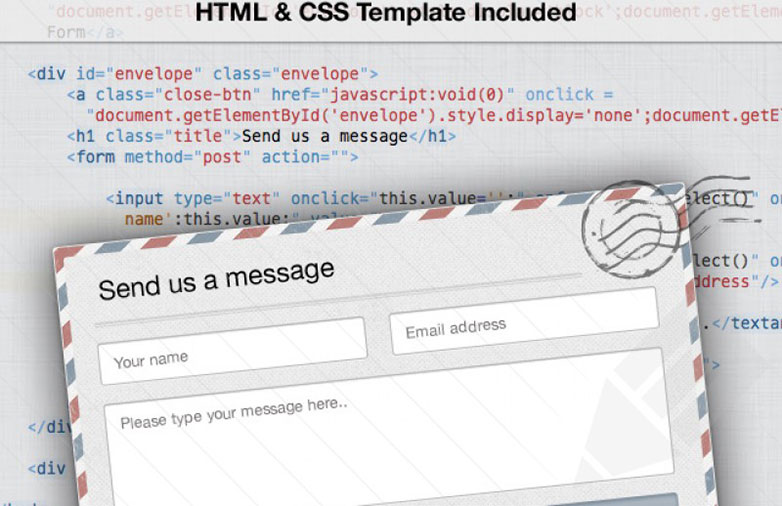
Modale contactvormsjabloon
Als u op zoek bent naar een stijlvol, onopvallend contactformulier, dan is het hier. In deze modale sjabloon vindt u alle benodigde HTML-, CSS-, JavaScript- en bron-PSD-bestanden, waardoor u gemakkelijk kunt bewerken.
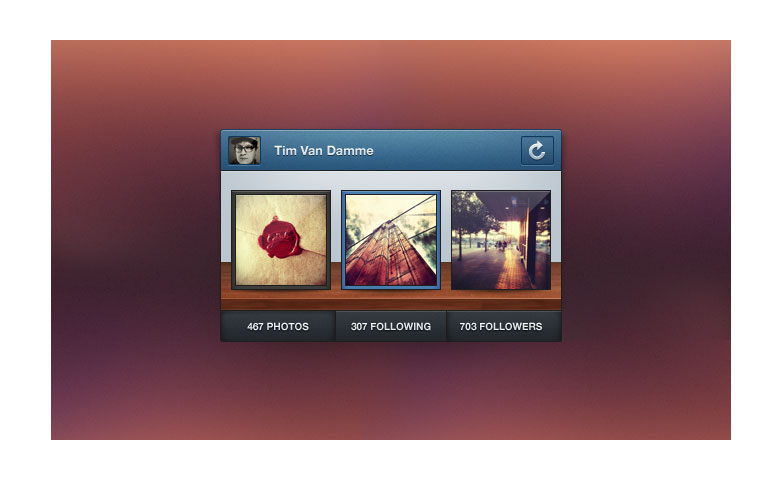
Instagram mini-profiel
Instagram Mini Profile is precies wat het beweert te zijn.
Transparante gebruikersinterface
Hier is nog een transparante UI-kit die een schone en overzichtelijke PSD biedt. Gebruik het om een modern app-achtig gevoel te creëren.
Voortgangsbalk
Deze biedt een gladde en schone voortgangsbalk, met een PSD-bestand.
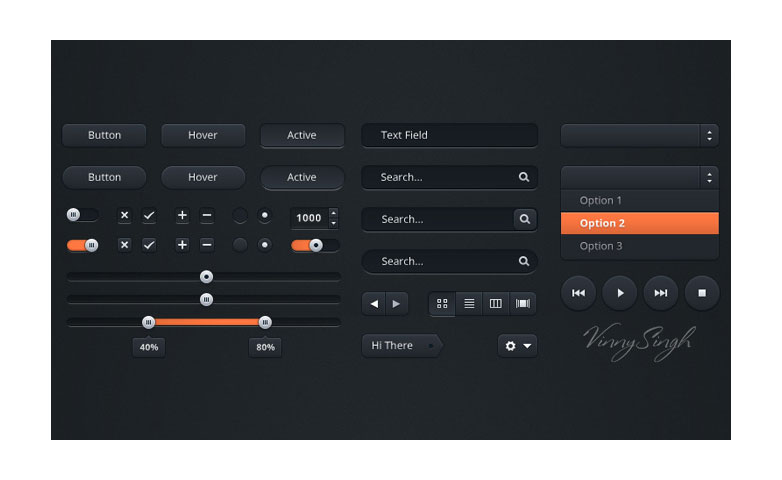
Vinny Singh
Deze kit bevat een enorme verzameling nuttige webelementen.
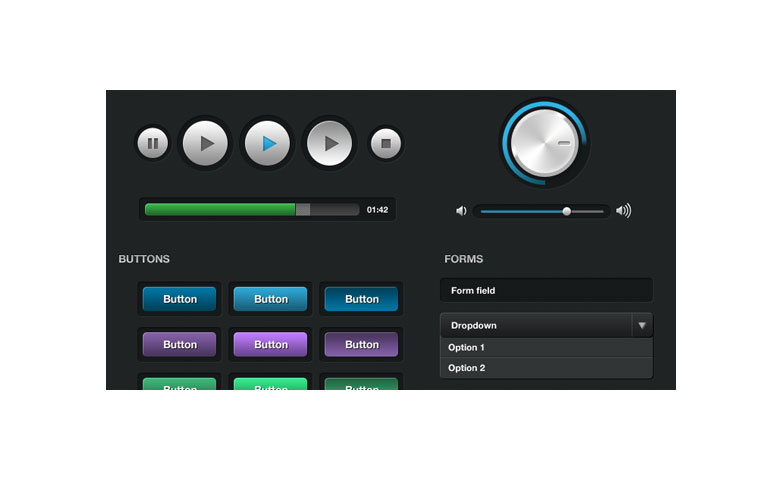
Exclusieve UI-kit PSD
Deze set bevat vervolgkeuzemenu's, schuifregelaars, knoppen en andere webelementen voor het afspelen van media, in donkergrijs.
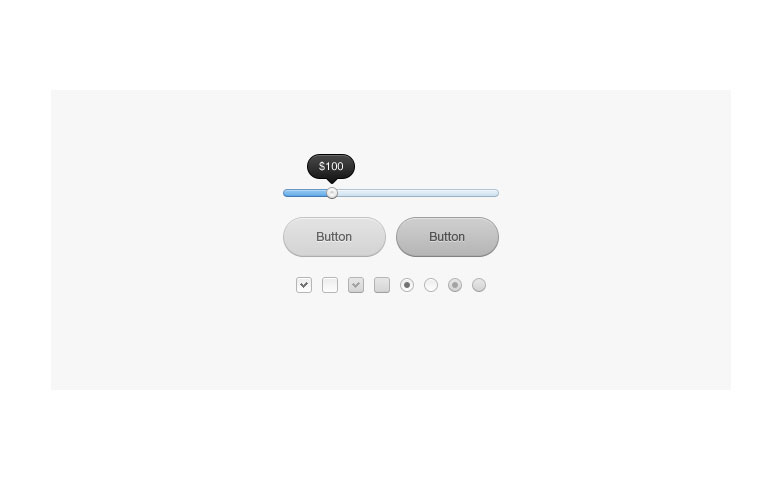
Mini UI-kit
Hier is een reeks minimale en gladde webelementen zoals keuzerondjes en andere knoppen en schuifregelaars.
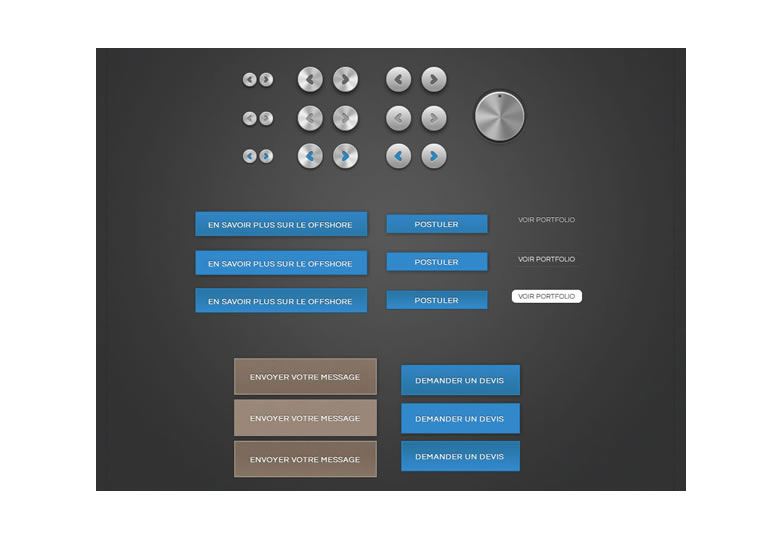
Noveo-knoppen
Elegante vierkante en ronde knoppen zijn van jou voor het oprapen.
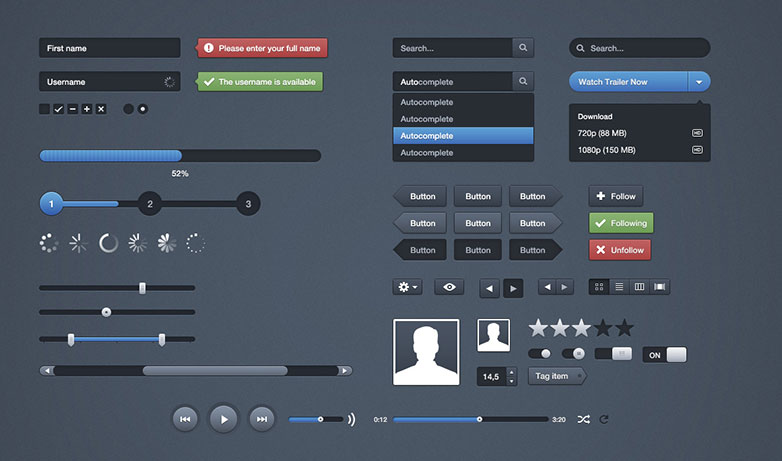
Moonify gebruikersinterface
Dit gedetailleerde PSD-bestand bevat meer dan 60 elementen, allemaal goed georganiseerd en ingesteld voor eenvoudige bewerking.
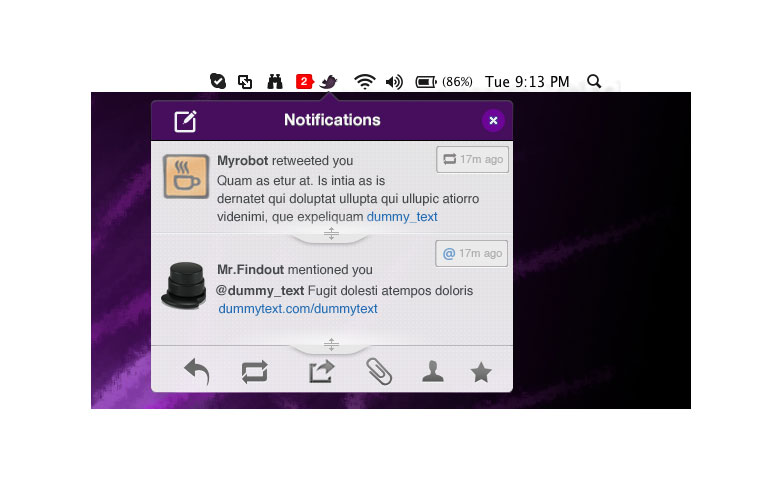
Menubalk Twitter-meldingen
Deze gratis menubalk-meldingsinterface toont knoppen voor sociale media en nieuwe berichten en stelt u in staat deze berichten op te slaan en te beantwoorden. Het toont ook meta-informatie, zoals tijdstempels, die u vertellen wanneer berichten zijn gepost.
Welke van deze bronnen is jouw favoriet? Is er een kit waar je regelmatig op vertrouwt? Laat het ons weten in de comments.