Wat is nieuw voor ontwerpers, oktober 2017
De collectie van deze maand zit vol met tools die de reikwijdte van projecten voor website-ontwerp beslaan. Van pictogrampakketten tot seizoensvectoren tot een paar coole lettertypen en enkele codefragmenten om uw leven gemakkelijker te maken, we denken dat u ten minste één element in deze verzameling zult vinden dat u meteen gebruikt.
Als we iets gemist hebben waarvan je denkt dat het op de lijst had moeten staan, laat het ons weten in de comments. En als je een nieuwe app of bron weet die de volgende maand moet worden vermeld, tweet je hem naar @carriecousins te worden overwogen!
Dropbox Design
Dropbox heeft deze maand een nieuw ontwerpoverzicht en nieuwe branding uitgebracht en het is gedurfd, kleurrijk en boordevol trendy concepten. Wat betekent dit voor jou? Wanneer grote merken nieuwe ontwerppatronen lanceren, eindigen ze vaak als trends. Het zal interessant zijn om te zien of het gedurfde, mod-stijl ontwerpconcept populairder wordt onder meer websites.
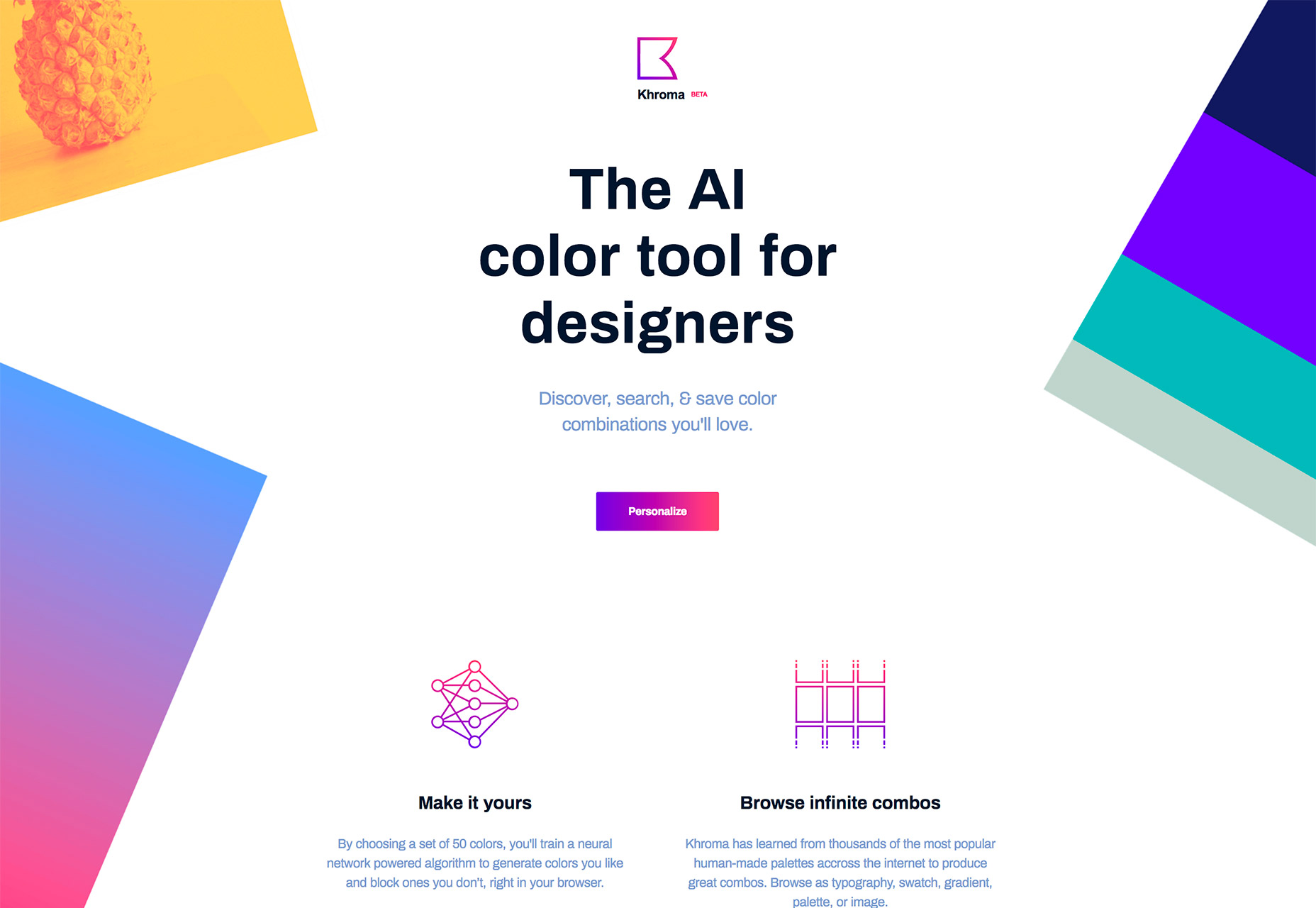
Khroma
Khroma , dat nog steeds in bèta is, noemt zichzelf een 'AI-kleurentool voor ontwerpers'. Je begint met een set van 50 kleuren waarmee je een algoritme kiest en traint om kleuren te maken die je mooi vindt en die je blokkeert die je niet gebruikt. Het algoritme heeft van enkele van de populairste kleurenpaletten op het internet geleerd om geweldige combinaties te produceren; u kunt door uw kleuren bladeren op staal, verloop, als een palet of in afbeeldingen of type.
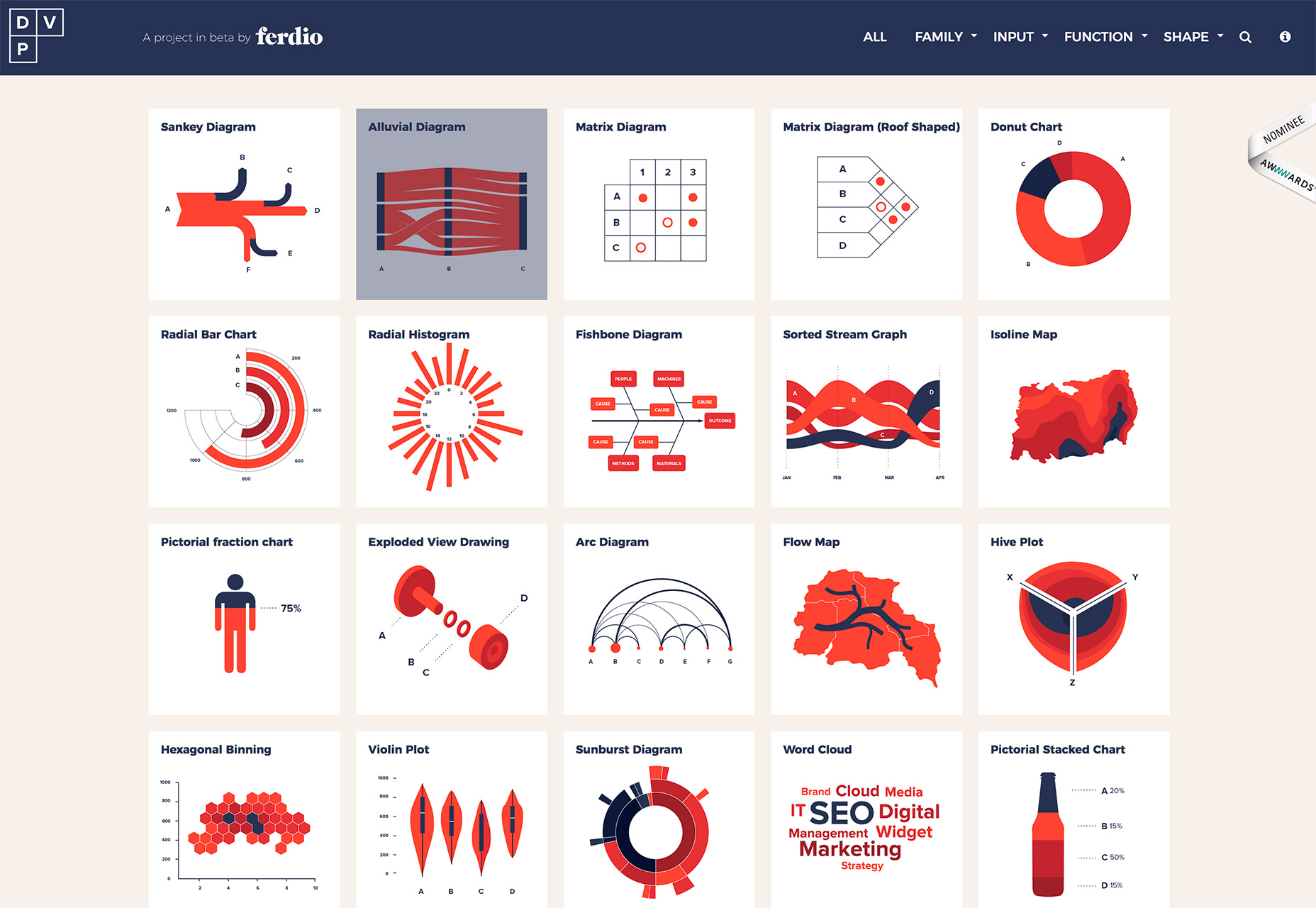
Data Viz Project
Hoe visualiseer je het best data? Dat is een grote ontwerpvraag. Dit project toont volop manieren om grafieken en grafieken te maken met informatie voor een eenvoudig te begrijpen scherm. Klik op een visualisatietype voor informatie over hoe het werkt, functie, vorm en voorbeelden van live gegevens.
Devices.css
Op zoek naar pure CSS-versies van de nieuwste apparaten? Grijp ze van Devices.css , inclusief de iPhone X en 8, Google Pixel, Galaxy S8, tablets en meer.
URL naar PDF
URL naar PDF is een microservice voor het weergeven van bonnen, facturen of andere webinhoud in een PDF. De API converteert HTML + CSS-inhoud naar een PDF met Chrome zonder kop met Puppeteer.
Bruisende achtergronden
Creëer een coole geanimeerde achtergrondafbeelding met bewegende bubbels. Het kleine stukje code is minder dan 1 kB en vult altijd de breedte en hoogte van de viewport, dus het is een plug and play-oplossing voor een aantal projecten. Het gereedschap kunt u ook een "bubbel" op uw canvas maken voor een aangepaste look.
Sleepbaar
Shopify heeft een cool, klein hulpmiddel, Sleepbaar , dat is een modulaire bibliotheek met slepen en neerzetten. Je kunt elementen verplaatsen, sorteren en kijken hoe alles op zijn plaats klikt met snelle en responsieve sortering. Het werkt met klikken, aanraken en direct uit de doos drukken. Bovendien is het uitbreidbaar - schrijf een aangepaste module voor extra functionaliteit en stuur deze ter beoordeling naar de Github-repo.
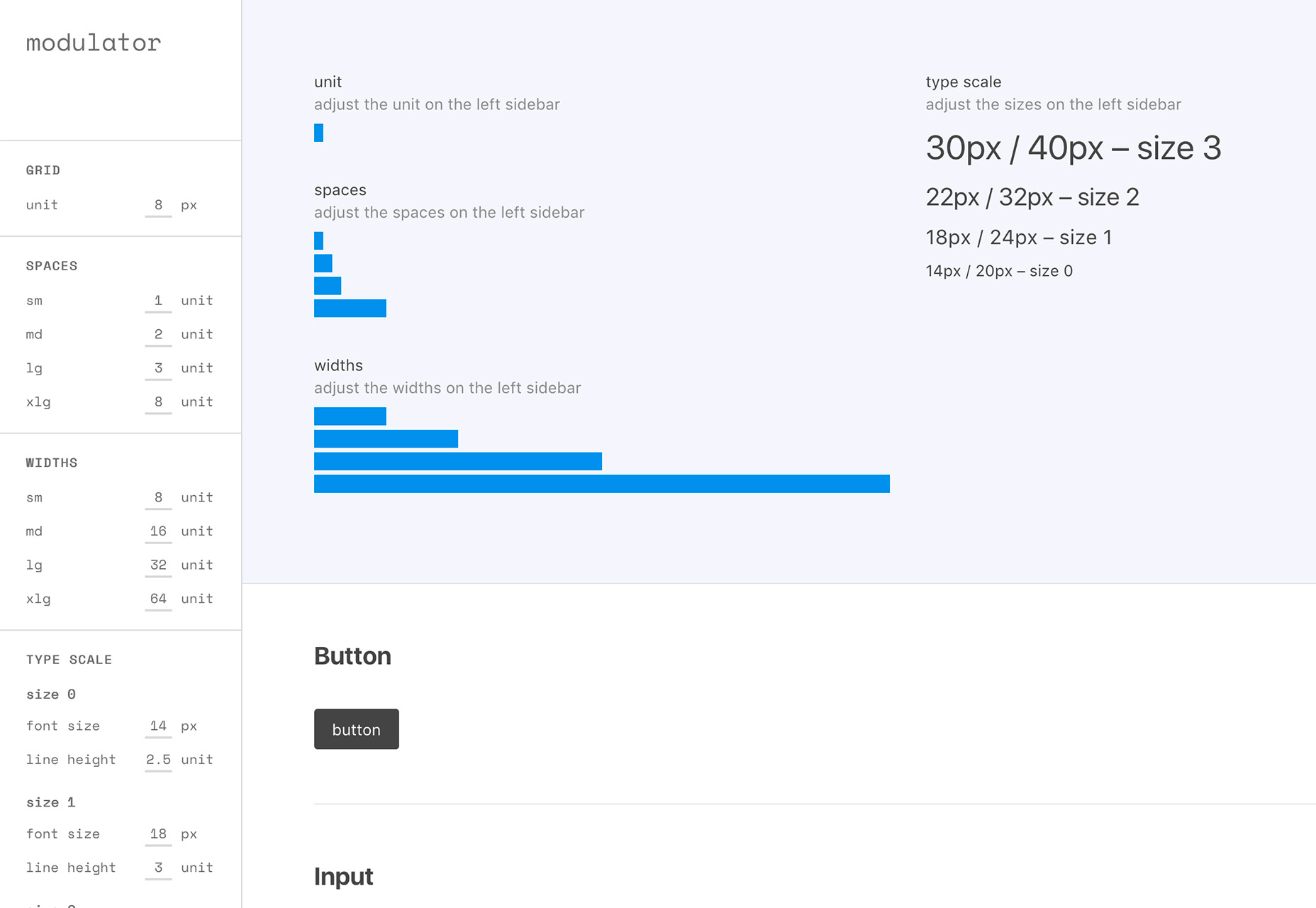
modulator
De spatiëring gereedschap kan u helpen om uw raster- en ontwerpsysteem te begrijpen. Er zijn verschillende ingangen voor eenheden, spaties en breedten plus een typeschaal.
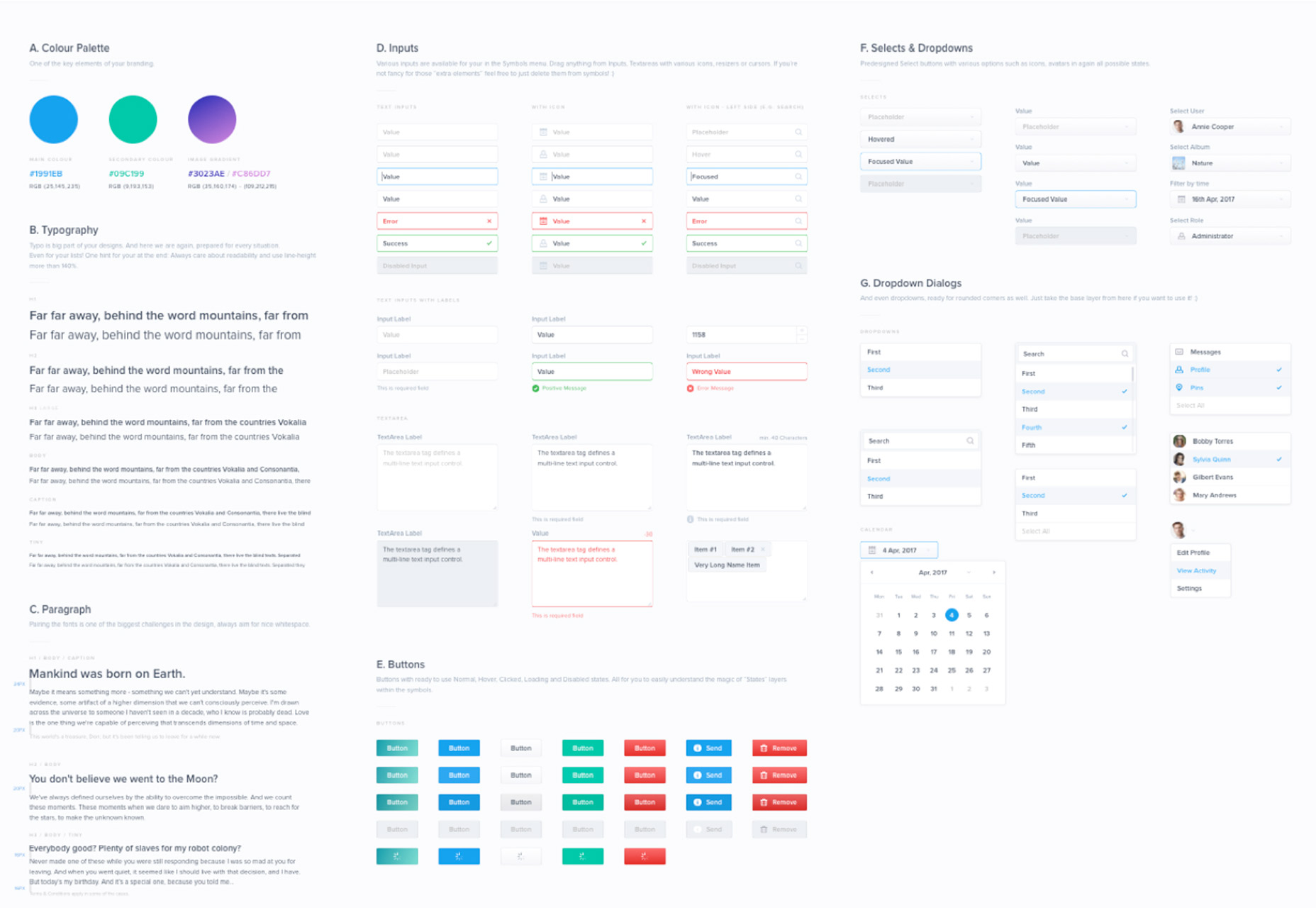
Geneste symbolen en automatisch bijwerken Styleguides voor schets
Schets waar gebruikers dol op zullen zijn deze "slimme" sjabloon die geneste symbolen gebruikt. De sjabloon is een startpunt, dus je repliceert sommige initiële ontwerpfasen niet bij elk nieuw project en duikt direct in wireframing. Het pakket bevat knoppen, ingangen, vervolgkeuzemenu's, meldingen, pagineringen, tooltips, kalender, etc. allemaal als een schets-sjabloon. Gewoon laden en beginnen met slepen en neerzetten van elementen.
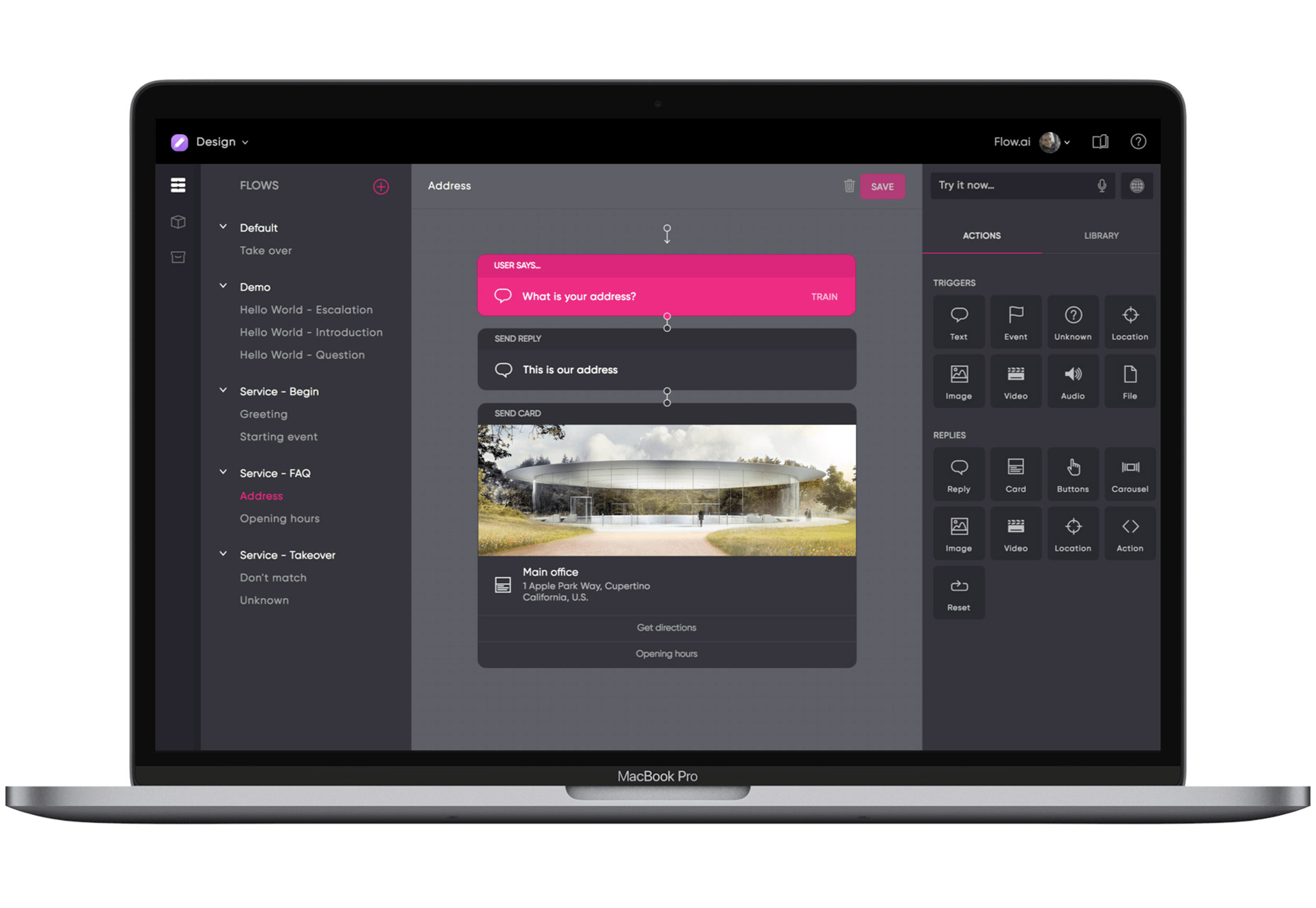
Flow.ai
Flow.ai is een hulpmiddel om gesprekken te creëren met chatbots met behulp van kunstmatige intelligentie. De drag-and-drop-interface biedt een eenvoudige manier om chatbots te maken met geavanceerde functionaliteit.
Naamloos Slider
Nathan Taylor's Naamloos Slider geeft een leuke nieuwe draai aan dezelfde oude schuifregelaaranimatie. De roterende schuifregelaar die van kleur verandert, is dramatisch, interessant en trekt veel bekijks.
Sticky Sidebar
Sticky Sidebar is een pure JavaScript-plug-in voor het maken van slimme en krachtige zijbalken die zijn geïntegreerd in een resize-sensor om automatisch de afmetingen te bepalen wanneer de grootte van de container wordt gewijzigd.
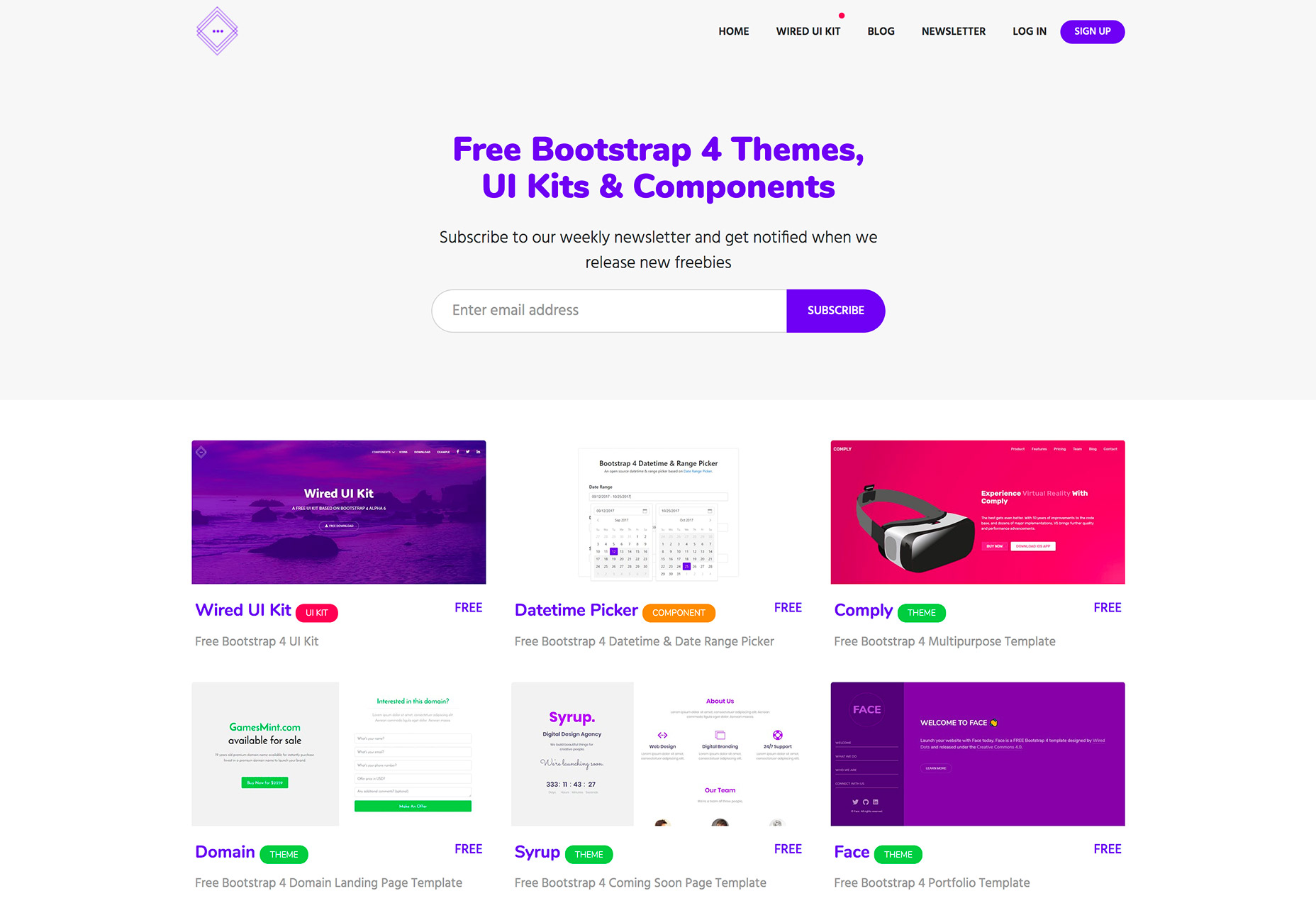
Bedrade punten
Bedrade punten is een verzameling gratis Bootstrap-thema's, -elementen en -componenten. De nieuwe site blijft freebies toevoegen.
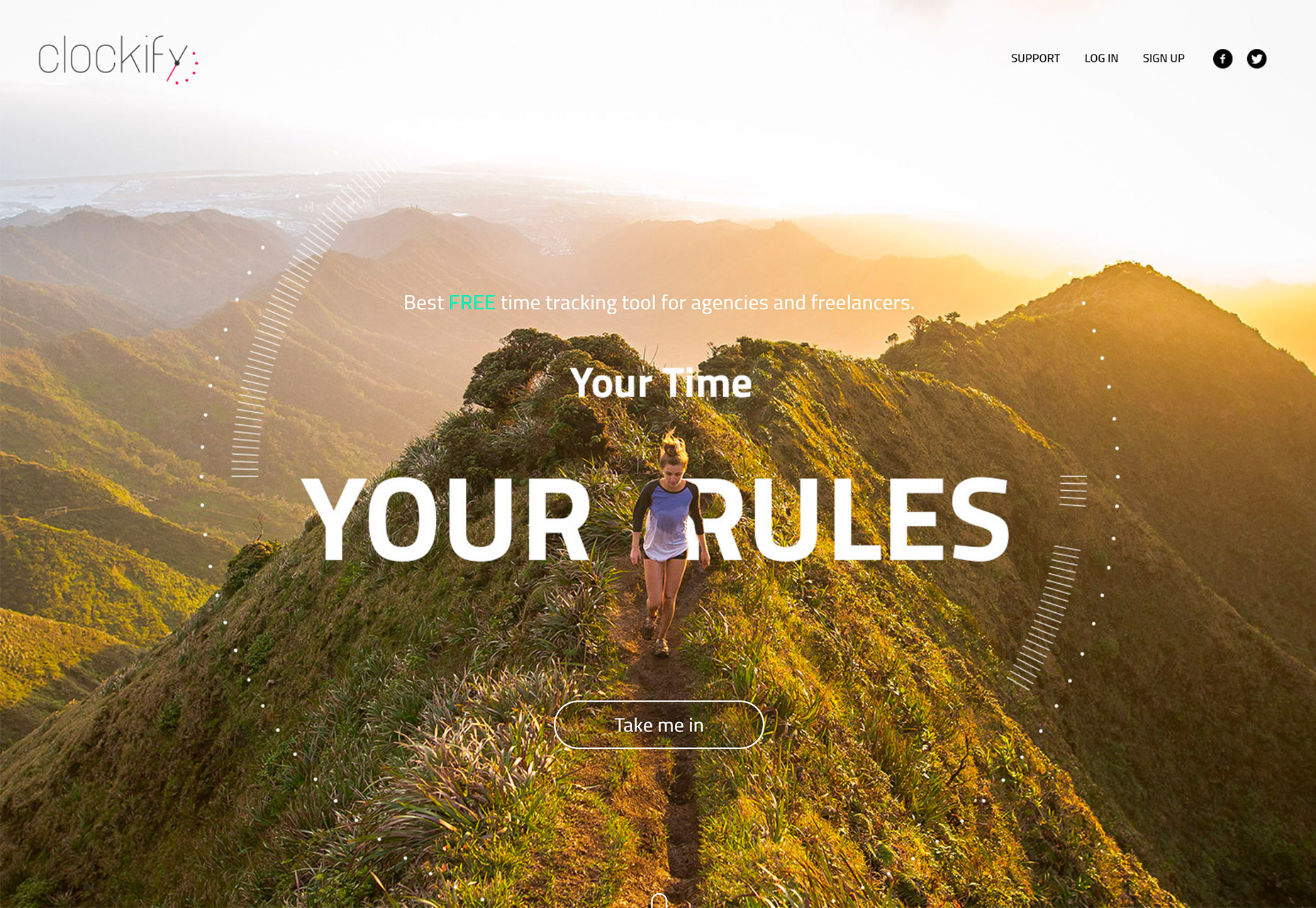
Clockify
Clockify is een nieuwe (en gratis) tijdregistratietool voor bureaus en freelancers. Je kunt projecten en uren voor jezelf of een team bijhouden. Volg per project of zie hoe productief je bent. Handmatige en automatische tijdregistratie-opties zijn inbegrepen.
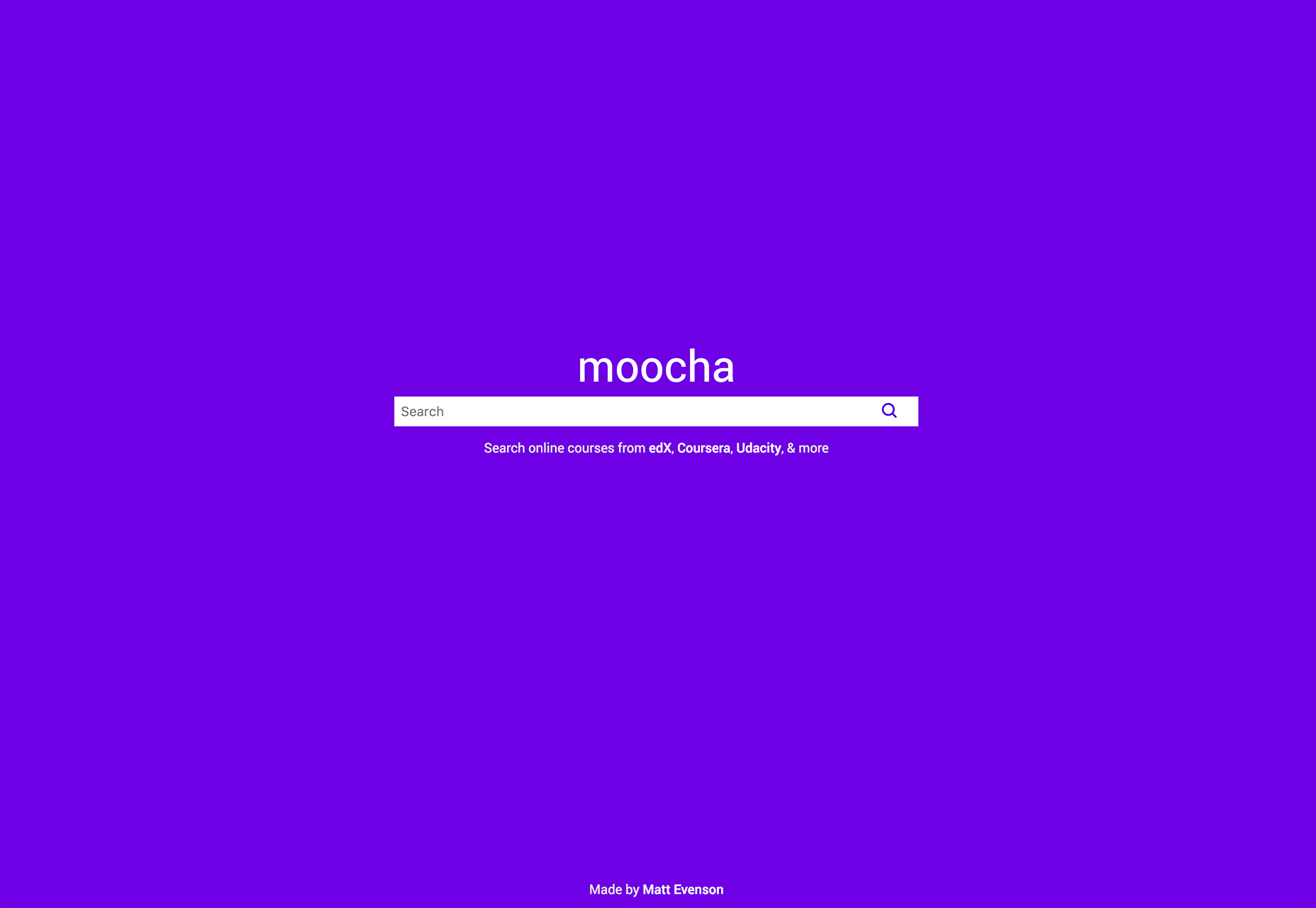
Moocha
Heb je het gevoel dat het te lang duurt om de juiste online cursus te vinden? Moocha doorzoekt alle online cursus sites, dus alles wat je hoeft te doen is een onderwerp in te voeren - UX ontwerp, bijvoorbeeld - en je kunt alles zien van plaatsen zoals edX, Coursera, Udacity en meer.
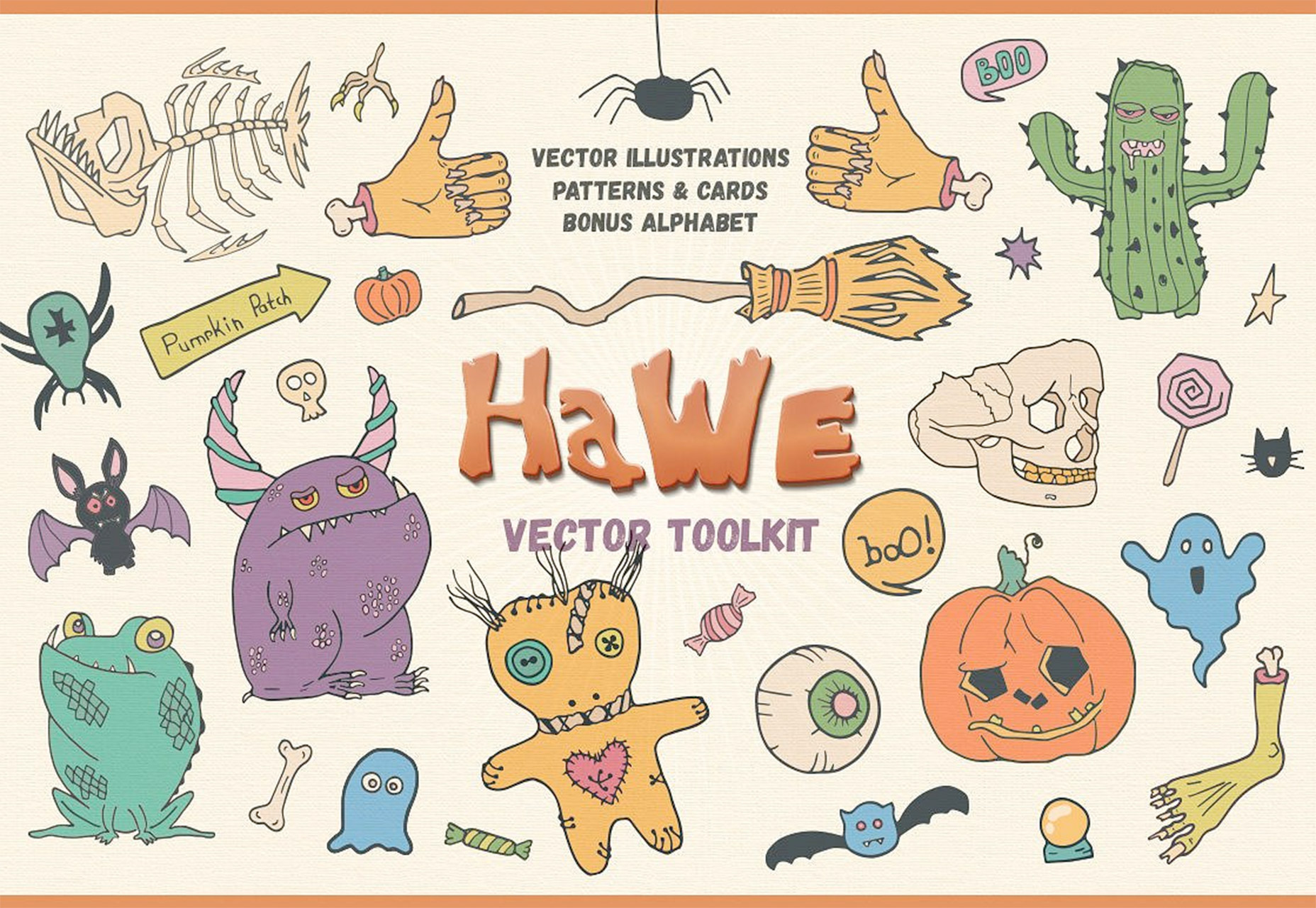
Halloween Vector Toolkit
Het is een maand van alle dingen spookachtig en deze kleine vectorkit zit boordevol met Halloween-thema's voor websites en printontwerpen. (Ze zijn misschien iets grilliger dan griezelig.)
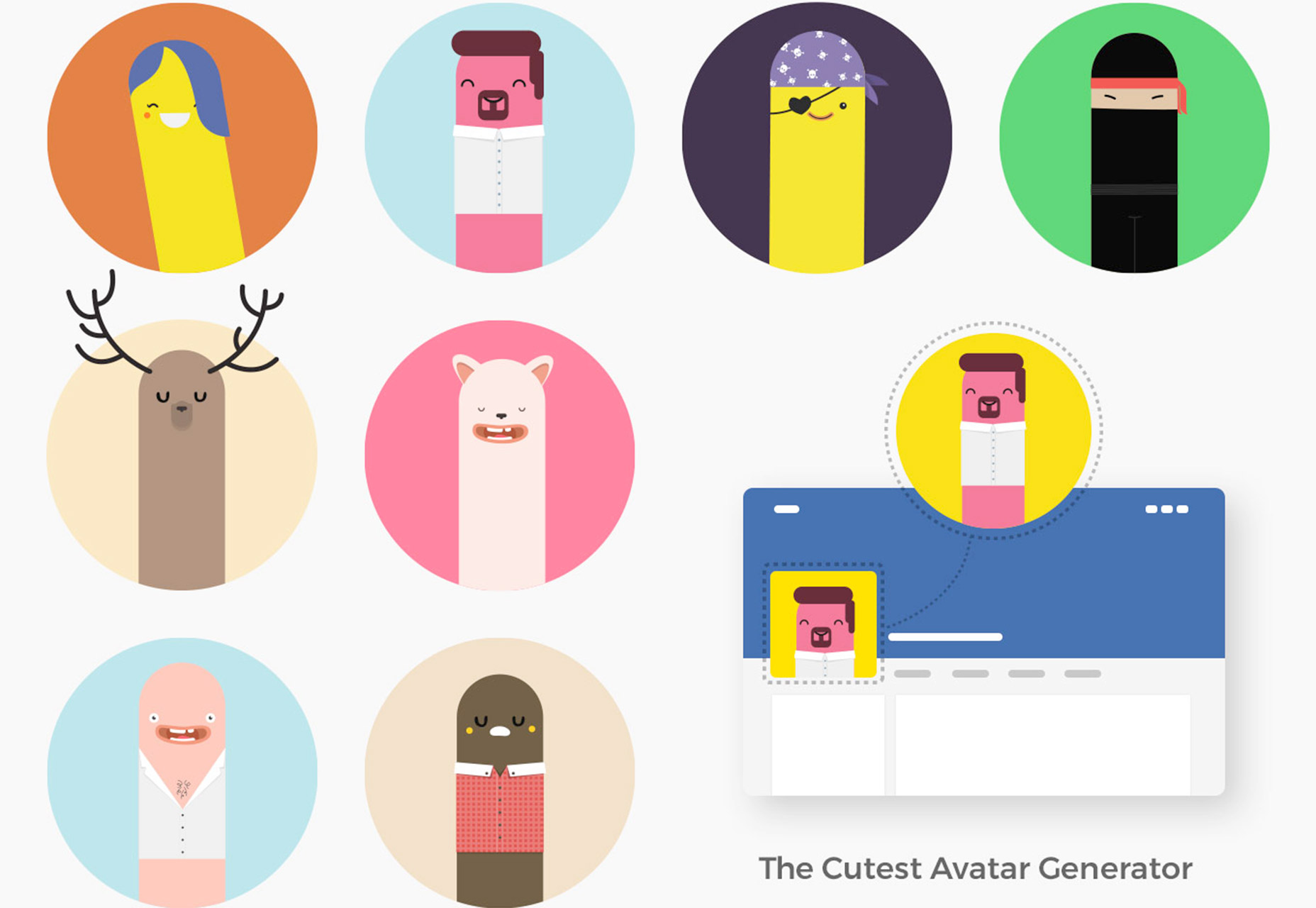
Happtizens Character Creator Set
Deze leuke set van schattige personages biedt een startpunt voor het maken van vector wezens en persona's. Elk personage lijkt in minimalistische stijl bijna op een handpop.
iOS 11 Glyphs
Deze grote set van open source glyphs is in de nieuwe iOS 11-stijl met het nieuwe gevulde pictogramontwerp. (Die oude overzichtspictogrammen worden niet meer in de tabbalk gebruikt.) Het pakket bevat 200 pictogrammen die consistent zijn met de Apple-richtlijnen.
Jam pictogrammen
Jam pictogrammen is een pakket van 422 pixel-perfecte lijnpictogrammen. Er is alles, van webgebaseerde pictogrammen tot directionele pictogrammen van spelers, tekstpictogrammen en pictogrammen voor sociale media. U kunt de pictogrammenset gebruiken als een lettertype met een CSS-stylesheet of als onafhankelijke SVG-bestanden. (En ze zijn allemaal gratis.)
TypeStrap
TypeStrap is een CSS-gebaseerde typekit die een modulaire schaal gebruikt om gebruikers te helpen typografie te beheren. Het is gebouwd op Bootstrap 4.
Toekomstige lettertypen
Een groep typeontwerpers werkt aan een project dat zij een 'platform voor ontwerpers noemen die type gebruiken en degenen die het maken'. Toekomstige lettertypen zullen gebruikers toestaan om lettertypen te licentiëren terwijl ze nog in de voortgang zijn en input leveren om ze beter en nuttiger te maken. Het is net een bètasite voor type.
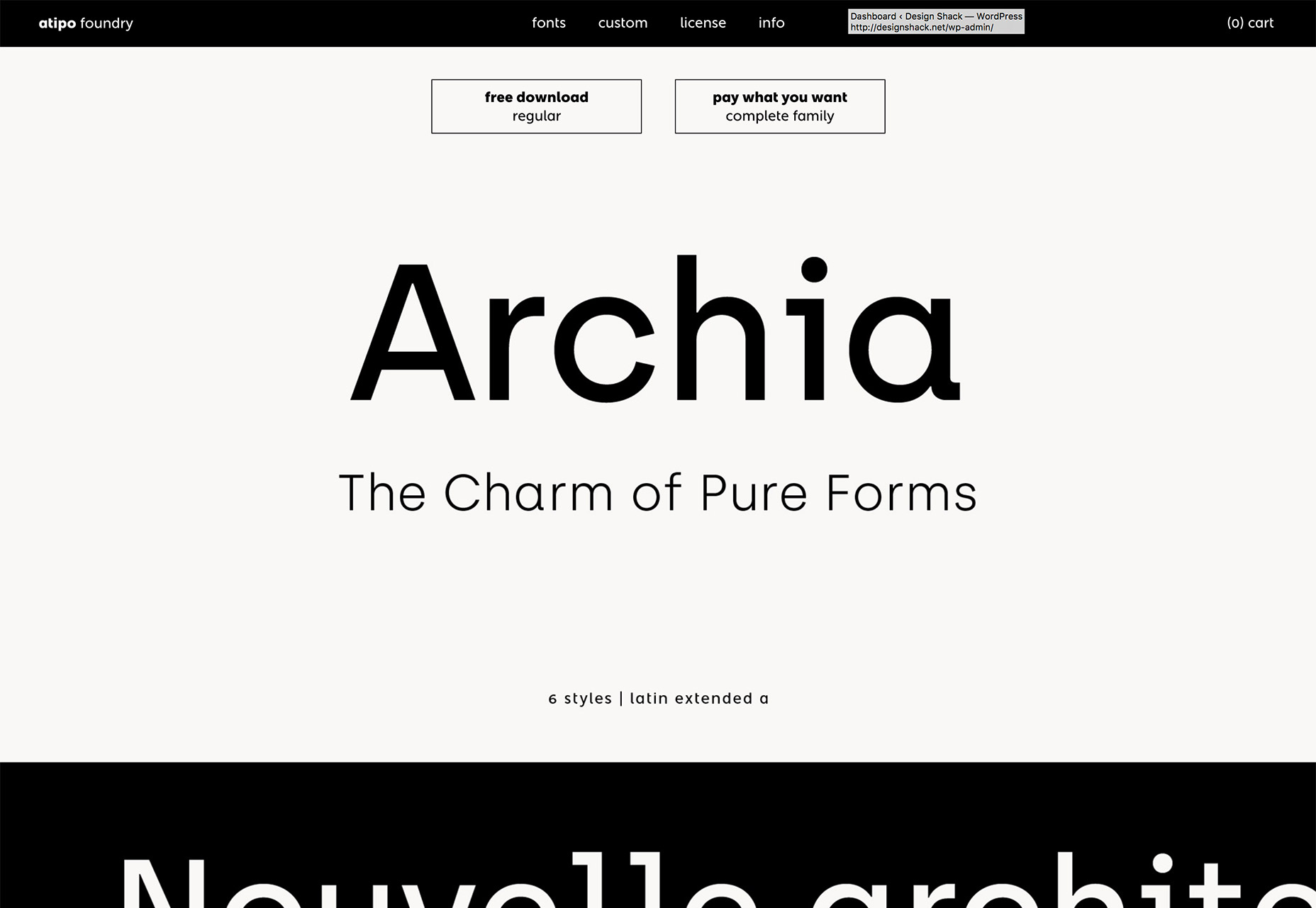
Archia
Archia is een eenvoudig lettertype met meestal uniforme lijnen en kleine schreven. Het bevat zes stijlen - alleen regulier maakt deel uit van de gratis download - en zou kunnen werken voor weergave of kleinere typetoepassingen. Het ondersteunt meerdere talen en wordt geleverd met tabellen (een belangrijke bonus als u tabellen, prijslijsten of financiële rapporten maakt).
Jullian Script
Jullian is een leuk script met een eigenzinnige en moderne flair. De lijnen hebben een aquarel gevoel en het lettertype wordt geleverd met een volledige tekenset, interpunctie en cijfers in hoofdletters en kleine letters.
Mouron
Mouron is een mooi, modern schreefloos lettertype in hoofdlettersstijl. Het zou een geweldig poster- of displaylettertype worden en bevat getallen en een reeks leuke alternatieve karakters.