6 Essentiële open source-tools voor webontwerpers
Het web draait op open source software. Het meeste is aan de achterkant, en de meeste servers van de wereld draaien op een of andere vorm van Unix of Linux. Die servers draaien honderden, zo niet duizenden, open source hulpprogramma's, script-tolken, enzovoort. Af en toe komt het open source-materiaal helemaal in de browser terecht, waar de gebruiker het kan zien.
Oké, dat gebeurt veel. Voorbeeld: WordPress; je ziet het nu. Maar het gesprek, als het gaat om de tools voor webdesign, wordt vaak gedomineerd door software waarvoor je moet betalen: Photoshop, Adobe XD, Sketch, de Affinity-suite, Sublime Text en ongeveer tweeduizend webgebaseerde prototyping-apps. Als we het hebben over open source webdesign-software, praten we over WordPress en af en toe over de GIMP ... of zoiets.
In dit artikel wilde ik enkele andere open-sourceprojecten benadrukken die actief, minder bekend en veelbelovend zijn. Ik verwacht grote dingen van al deze projecten, als we mensen er maar naar kunnen laten kijken:
1. Krita
Krita is een krachtige grafische editor met een sterke focus op illustratie en digitaal schilderen. Het internet is overspoeld met illustratie. Meer en meer ontwerpers kiezen ervoor om illustraties en zelfs digitale schilderijen te gebruiken om hun webontwerpen tot leven te brengen. Natuurlijk, het meeste is in vectorformaat omwille van SVG, maar als je een traditionelere uitstraling wilt hebben met je afbeeldingen, heeft Krita je rug.
Het heeft ook de meeste functies die u zou verwachten te vinden in een traditionele grafische editor. Ik zou het niet gebruiken voor het ontwerpen van mockups (hoewel dat zou kunnen) simpelweg omdat er eenvoudiger manieren zijn.
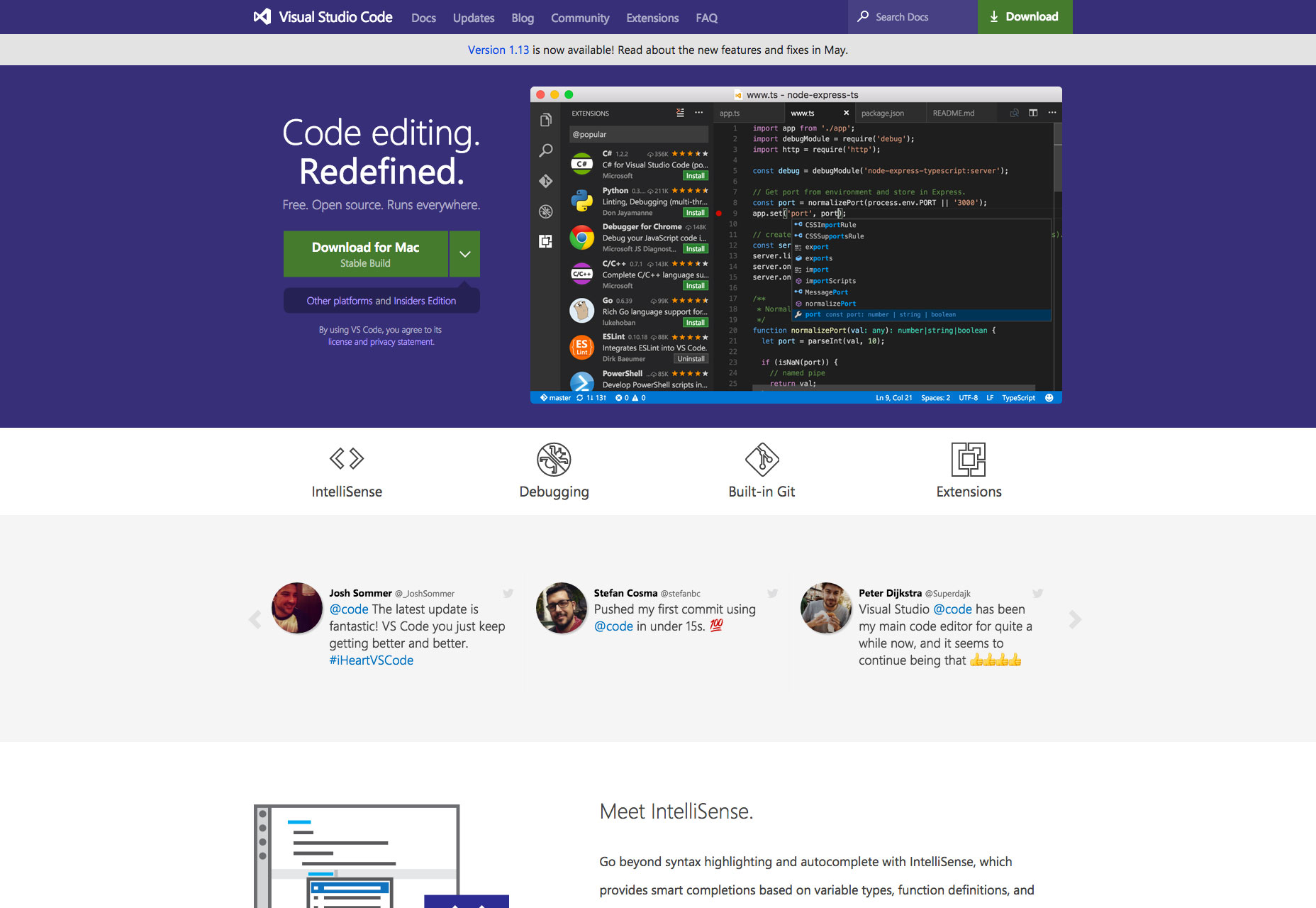
2. Visual Studio Code
Once upon a time, was het raar om te denken dat Microsoft iets te maken heeft met open source software. Nu hebben ze Ubuntu in CLI-modus in Windows, en ze geven a gratis teksteditor . Sinds Visual Studio Code is gelanceerd, heeft het behoorlijk wat fans ontwikkeld. En waarom niet? Het is snel, het is uitbreidbaar, het werkt.
Als je nu al bent verschanst met Sublime Text, Atom of een van de andere beroemde teksteditors, is er niet veel reden om over te schakelen. Dit geldt vooral als je een Mac gebruikt of Linux gebruikt. De grote aantrekkingskracht is de integratie van de VS-code met andere Microsoft-ontwikkeltools. Als u bijvoorbeeld Windows en code in ASP.Net uitvoert, kunt u zien wat deze teksteditor u te bieden heeft.
3. UIkit
Als je graag voor de lol kijkt naar voorste raamwerken of als de "Big Two" het niet voor je knippen, probeer het dan UIKit . Het is byte-bewust, en het is modulair, dus je hoeft alleen de bits te gebruiken die je wilt. Hun Github repo toont een behoorlijk beetje actie. Het belangrijkste is dat het standaard goed uitziet, wat de meeste mensen willen van deze frameworks.
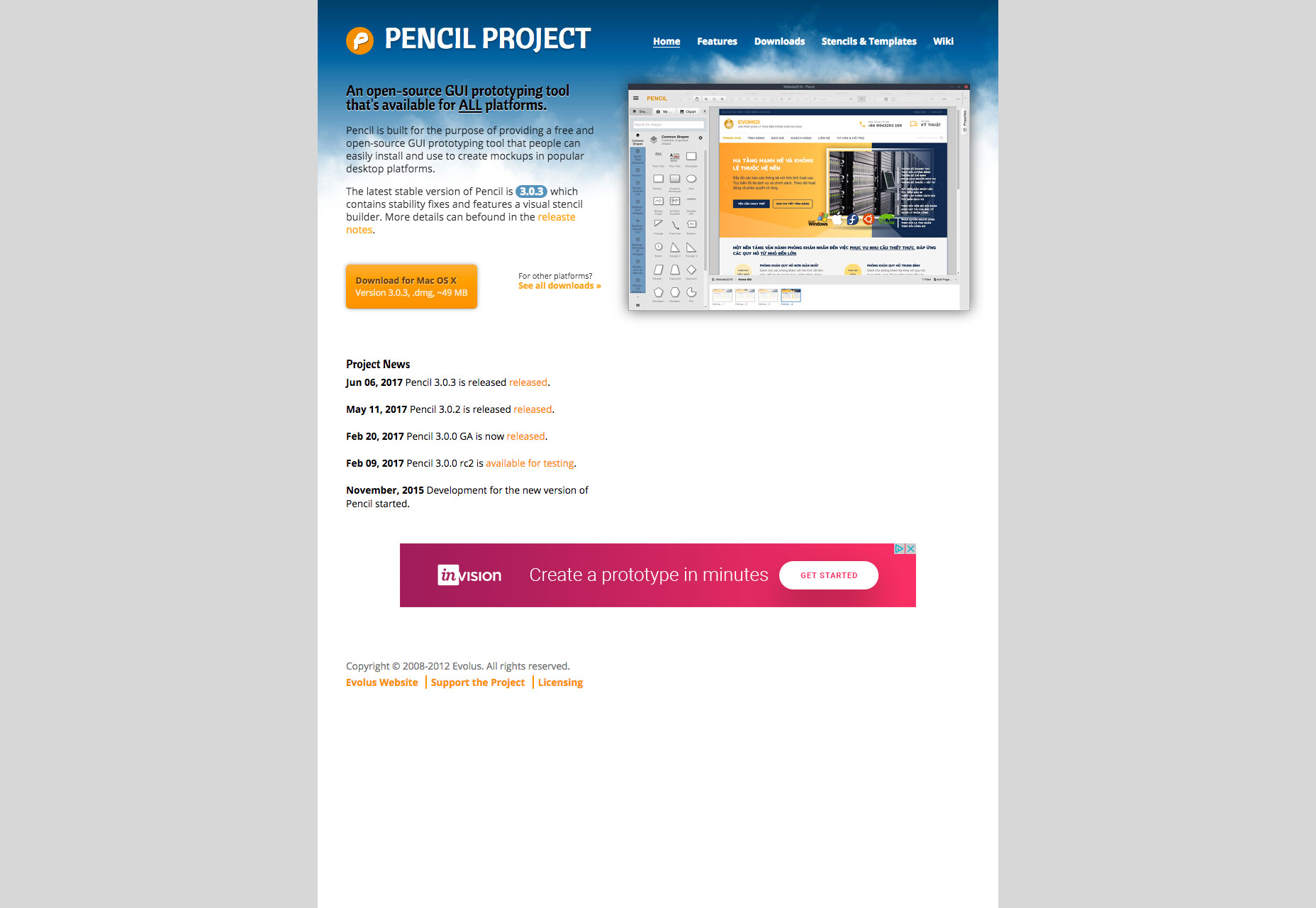
4. Potloodproject
Misschien herinner je je dat nog Potlood van de dagen dat het gewoon een Firefox-extensie was. Nou, Pencil is sindsdien een volwassen, stabiele wireframing / prototyping-app op zich geworden. Het ontbreekt aan enkele van de uitgebreide samenwerkingsfuncties van online apps in zijn categorie, maar het is geweldig voor iedereen die offline werkt of wil werken.
Met een grote bibliotheek met elementen en stencils beschikbaar, zou je het in staat moeten zijn om het op te pakken en snel een prototype te maken. Het is nog in ontwikkeling, met de lancering van versie 3.0 in februari en de nieuwste versie van de bugfix op 11 mei.
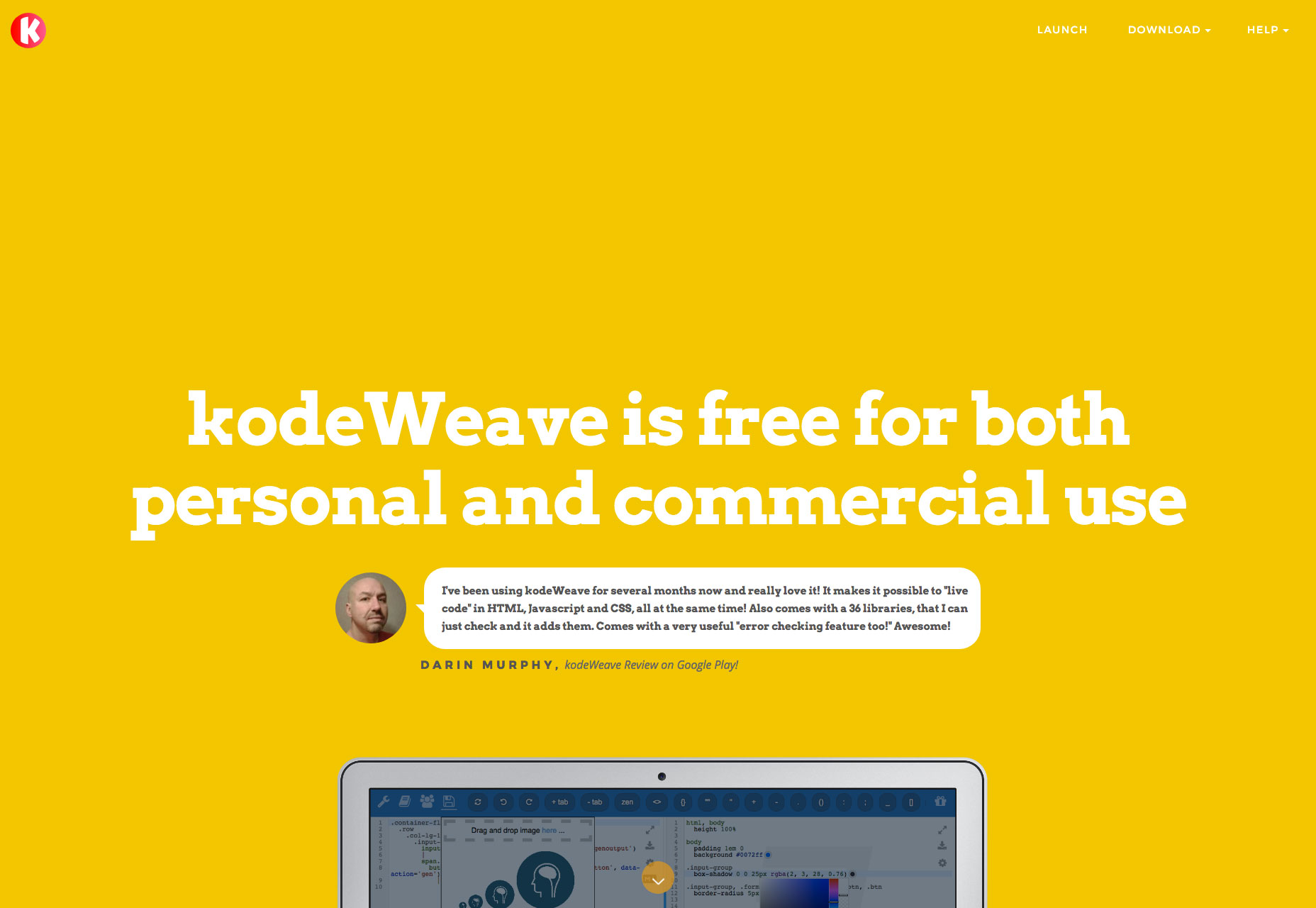
5. kodeWeave
kodeWeave is een nieuwer project dat veel op CodePen lijkt, omdat het in feite hetzelfde doel dient: experimenteer met stukjes front-end code. Het grote verschil is dat je het niet alleen als een web-app kunt gebruiken, maar ook als een zelfstandige app voor Windows, Mac, Linux, ChromeOS en Android kunt downloaden.
Dit is natuurlijk geweldig voor offline ontwikkeling, maar het is ook geweldig voor die projecten waarbij uw klant misschien liever geen projectgegevens en code-experimenten in de cloud heeft. Het komt ook met komt met CSS preprocessors, en zowat elk kader dat je kunt noemen van de top van je hoofd.
Bonus: het kan integreren met een app genaamd WebDGap om uw code te exporteren als een native desktop of mobiele app, dus het is best goed voor prototyping.
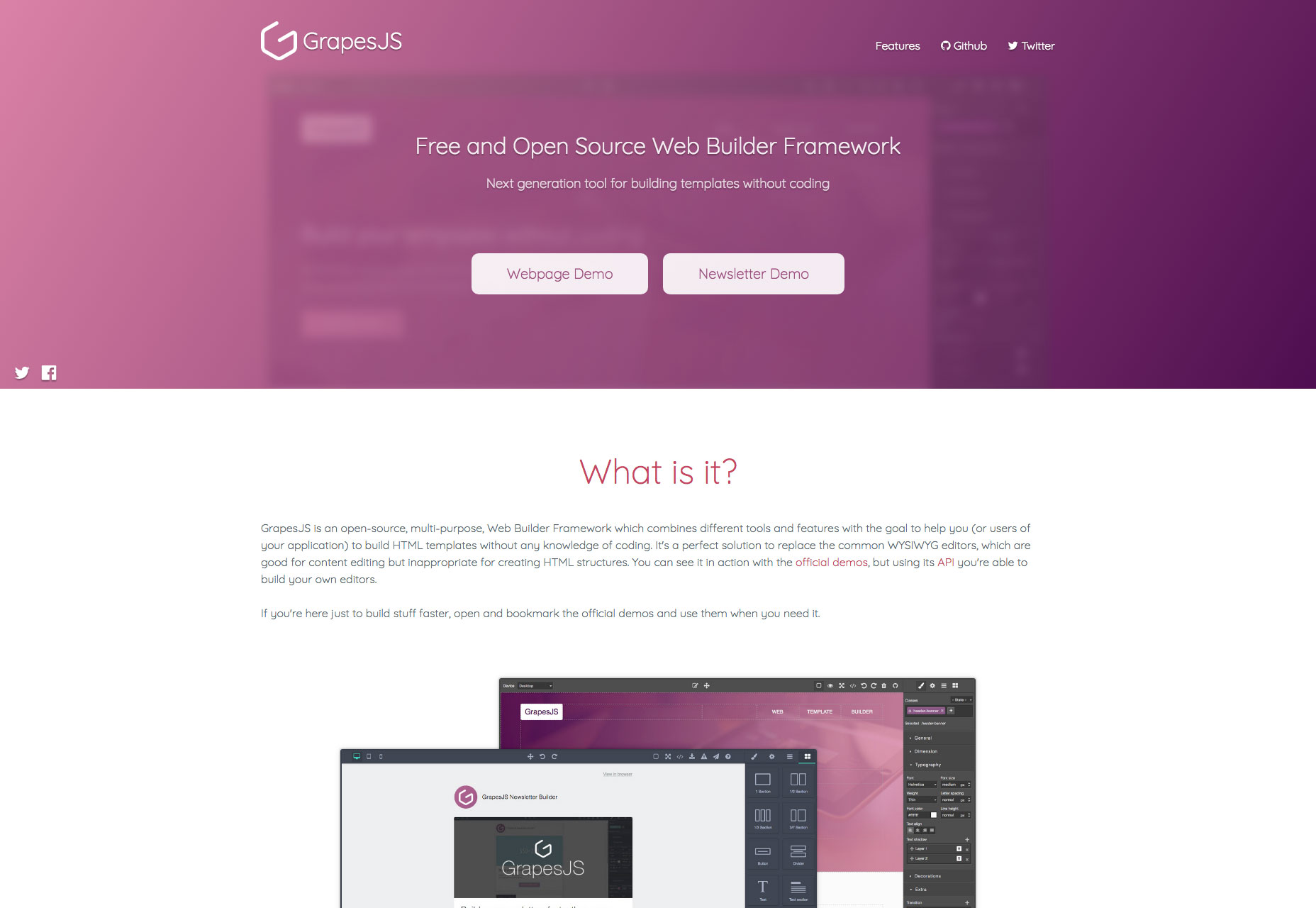
6. GrapesJS
GrapesJS is een site builder. Het is meer een framework voor sitebouwers. U kunt het openen en uw siteontwerpen online bewerken. Het ondersteunt een responsief ontwerp (natuurlijk), het zelf bewerken van de code (als je dat echt wilt), verschillende voorbeeldmodi, ongedaan maken / opnieuw uitvoeren en meer. Het bevat ook een aantal voorgedefinieerde pagina-elementen die u kunt slepen en neerzetten.
Maar eigenlijk wilde GrapesJS in projecten van andere mensen terechtkomen. U kunt het opnemen in een grotere app, zoals een site builder-service, een installeerbare CMS, een app voor het beheren van nieuwsberichten, of eigenlijk alles dat mogelijk HTML / CSS-sjablonen nodig heeft die door de eindgebruiker kunnen worden aangepast. En het is vrij eenvoudig te gebruiken. Er is een leercurve voor iedereen die niet bekend is met webdesign, zoals er altijd zal zijn, maar het is een redelijk capabele pagina-editor.
Eervolle vermelding
Eervolle vermelding gaat naar Synfig Studio , een 2D-animatie-app. Het heeft niet veel te maken met webdesign, dus het is niet op de juiste lijst terechtgekomen. Het kan echter worden gebruikt om inhoud voor internet te maken en heeft het afgelopen jaar een lange weg afgelegd. Het team verdient een schreeuw.
Veel andere geweldige OSS-projecten zijn gekomen en gegaan. Sommigen worden zelfs nog steeds regelmatig ontwikkeld in relatieve onbekendheid, gebruikt door slechts een handvol loyale, liefhebbende fans. En misschien Richard Stallman. Ga eens rondkijken in Github, SourceForge en andere havens van OSS-software. Iets daarbuiten kan zijn weg vinden naar uw webontwerpproces en misschien zelfs naar uw ...
... oké, ik kan dat niet afmaken met een recht gezicht.