5 Pet Peeves-ontwikkelaars hebben ontwerpers (en hoe ze te vermijden)
Katten en honden. Kaïn en Abel. Ontwerpers en ontwikkelaars. Dit zijn slechts enkele van de grote historische face-offs.
Ontwerpers en ontwikkelaars lijken vaak van verschillende planeten te komen en hebben een heel ander brein.
Ontwikkelaars willen dat een website goed werkt , ontwerpers willen dat het er goed uitziet .
Een paar weken geleden hebben we het hoofdonderzoek onderzocht pet peeves die webdesigners hebben met webontwikkelaars , en stelde een aantal oplossingen voor hen voor.
Vandaag bespreken we de andere kant van de medaille: de vijf meest voorkomende grepen die ontwikkelaars hebben met ontwerpers .
PEEVE # 1: "Waarom willen ontwerpers alles in Flash maken?"

De website is slechts een knop en wat tekst, maar de ontwerper staat erop om Flash te gebruiken, zelfs als het de downloadtijd verdrievoudigt.
Kwestie
Voor sommige ontwerpers kan het gebruik van kernwebtechnologieën (HTML, CSS en JavaScript) om een webpagina te maken, de doodsteek van innovatie zijn. Ze beperken hun creativiteit en dwingen hen om afhankelijk te zijn van de ontwikkelaar om hun visie te realiseren.
Flash biedt ontwerpers potentieel onbeperkte ontwerpmogelijkheden en ze kunnen veel meer controle behouden over het eindproduct, vooral als ze ActionScript kennen. Met Flash kunnen ontwerpers kiezen uit alle typografie-, kantel- en scheefselelementen, animaties toevoegen en speciale effecten creëren die gewoon onmogelijk zijn in het vervelen van oude HTML.
Oplossing
De eerste vraag die je jezelf moet stellen als de ontwikkelaar is: "Wat is de beste technische oplossing voor het probleem?" Het kunnen kernwebtechnologieën zijn, of het kan Flash zijn. Een open geest hebben is belangrijk. Om te bepalen wat het beste werkt, gaat u met de ontwerper zitten en komt u een lijst overeen met de technische en ontwerpvereisten voor het project.
Onderzoek bijvoorbeeld of de pagina snel moet worden geladen, gebruik een bepaald lettertype voor marketingdoeleinden, bereik toegankelijkheidsrichtlijnen of gebruik animatie. Zodra u dit soort vragen hebt beantwoord, kunt u de voor- en nadelen van het gebruik van Flash beter afwegen.
Je ontwerper informeren over JavaScript-frameworks zoals Dojo en jQuery is een goed idee. Ze realiseren zich mogelijk niet de interactieve functionaliteit en speciale effecten die kunnen worden bereikt met AJAX en DHTML.
PEEVE # 2: "Heeft de ontwerper zelfs gehoord van HTML CSS?"

De ontwerper heeft een geweldig ontwerp gemaakt met Photoshop, maar het web werkt gewoon niet zo.
Kwestie
Sommige ontwerpers lijken opzettelijk onwetend te zijn over zelfs de meest fundamentele aspecten van webtechnologie. Dit kan resulteren in ontwerpen die onrealistisch of extreem moeilijk opnieuw te maken zijn op het web, die te veel op afbeeldingen vertrouwen voor eenvoudige typografie of die leiden tot een ondergeschikte gebruikerservaring.
Oplossing
CSS is de taal van webdesign en ontwerpers die in het medium werken, hebben echt geen excuus om de basisprincipes niet te begrijpen. Ik vergelijk dit met mijn eerdere werk in printontwerp. Ik hoefde niet te weten hoe ik een van die gigantische industriële drukpersen moest runnen, maar ik moest wel weten over trapping, halftinten en CMYK.
Ik moest de grondbeginselen van het drukproces begrijpen als ik met mijn ontwerpen de beste resultaten wilde bereiken. Hetzelfde geldt voor webdesign. Ontwerpers hoeven niet te weten hoe een server werkt, maar ze moeten basiskennis hebben van regelhoogte, opvulling, achtergrondafbeeldingen en andere factoren die deel uitmaken van het webontwikkelingsproces.
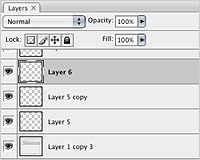
PEEVE # 3: "De ontwerper gaf me een PSD met 50.000 naamloze lagen en geen mappen!"

U downloadt het 50 MB Photoshop-document, wacht vijf minuten om het eindelijk te openen, begin met het knippen van een eenvoudige knopachtergrond en wordt geconfronteerd met een muur van niet-geïdentificeerde lagen in schijnbaar willekeurige volgorde en de helft daarvan zijn uitgeschakeld.
Kwestie
Ontwikkelaars moeten hun documenten goed georganiseerd houden, anders zijn ze niet effectief. Als iets er echter goed uitziet in de weergavepoort van Photoshop, dan is dat vaak goed genoeg voor de ontwerper. Voor een ontwikkelaar die gewend is aan object-oriented programming (OOP) en een logische volgorde voor code, kan dit een nachtmerrie zijn!
Oplossing
Ontwikkelaars zijn niet de enigen die gefrustreerd raken door ongeordende en rommelige PSD-bestanden. Als creatief directeur heb ik meer dan één PSD teruggestuurd met een verzoek dat de ontwerper alle lagen organiseert en benoemt. Bespreek dit probleem zo snel mogelijk met de ontwerper. Maak duidelijk dat je een schoon en georganiseerd bestand nodig hebt.
Als dat niet mogelijk is (of de ontwerper is gewoon koppig), is een truc om de laag van een object te vinden, rechts / Ctrl + klik erop in de view-poort met het gereedschap Verplaatsen (de sneltoets is "v").
Een contextueel menu van alle lagen en laaggroepen onder de cursor zal verschijnen. Selecteer de gewenste laag en als het lagenpalet open is, wordt de juiste laag gemarkeerd.
Ik raad ook ten zeerste aan ontwerpers te vragen om te leren hoe ze Smart Objects van Photoshop kunnen gebruiken. Met Slimme objecten kunt u de verschillende lagen waaruit een object bestaat (bijvoorbeeld de lagen die een knop bevatten) verzamelen in een afzonderlijk bestand dat is ingesloten in het hoofdbestand van Photoshop.
Slimme objecten zijn gemakkelijk te gebruiken en bieden verschillende voordelen:
- Ze maken een "objectgericht" Photoshop-bestand, waarbij herhaalde elementen een enkel "symbool" hebben.
- Ze kunnen worden uitgevoerd als webklare elementen zonder de noodzaak van rommelige technieken voor het snijden van lagen.
- Ze maken het organiseren van de PSD eenvoudiger door het aantal lagen in het hoofdbestand te verminderen.
PEEVE # 4: "De ontwerper heeft niet geschikt gemaakt voor real-world content."

We gebruiken een CMS-systeem dat de klant de volledige controle over de inhoud geeft. Het ontwerpmodel toont echter slechts één regel tekst voor koppen en één alinea tekst voor teasers.
De ontwerper verwacht gebalanceerde moduleniveaus en kolommen, maar we kunnen niet anticiperen op de hoeveelheid kopie die daar moet passen.
Kwestie
Het genereren van Griekse (of "Lorem Ipsum") tekst is een aloude methode om realistisch ogende inhoud toe te voegen, in afwezigheid van de uiteindelijke kopie van de website. Omdat het echter geen echte inhoud is, kan het ertoe leiden dat ontwerpers onjuiste conclusies trekken over het uiteindelijke ontwerp van de pagina.
Oplossing
Ontwerp-comps zijn statisch, maar echte webpagina's moeten vloeiend en dynamisch zijn. Ontwerpers moeten dit herkennen en alle mogelijke scenario's bespreken. Dit is een van de belangrijkste beperkingen bij het maken van statische composities: ze zijn niet het echte werk.
Ik vind het nuttig om de hoogte te definiëren van gebieden die worden gebruikt om elementen zoals koppen en teasers weer te geven, in plaats van ze open te laten. Dit zal u helpen na te gaan hoeveel ruimte zij innemen in het definitieve ontwerp.
PEEVE # 5: "De ontwerper verwacht dat ik raad welke stijlen hij / zij heeft gebruikt."

De ontwerper geeft je een comp zonder uitleg en verwacht dat je de lettertypefamilie, lijnhoogten, kleuren, breedten, opvulling, randen en marges zult vinden.
Kwestie
In tegenstelling tot het maken van een mockup in Photoshop, wordt webontwikkeling over het algemeen niet gedaan in een WYSIWYG-omgeving (wat je ziet is wat je krijgt). In plaats daarvan kent de ontwikkelaar specifieke waarden toe voor metingen, kleuren en typografie.
Oplossing
Ik zie deze uitsplitsing in communicatie in veel projecten; het benadrukt een van de grootste verschillen tussen 'ontwerp' en 'ontwikkeling'. Zelfs als de ontwerper een sjabloon gebruikte met een vooraf gedefinieerd raster, moet de ontwikkelaar vaak andere stijlen bekijken.
Het is belangrijk om de ontwerper een stijlgids als een deliverable te laten maken. De stijlgids dient als een afgesproken blauwdruk voor het ontwerp en vermindert verwarring.
Speciale bonus Peeve: "Ik heb geen ontwerper nodig die me vertelt hoe ik moet programmeren!"

De ontwerper wil dat iets op een bepaalde manier wordt gedaan, ongeacht of u, de ontwikkelaar, op die manier raadzaam vindt.
Kwestie
Ontwerpers die ontwikkelaars vertellen hoe ze moeten coderen, zijn net zo frustrerend als ontwikkelaars ontwerpers vertellen hoe ze hun werk moeten doen. Maar de scheidslijn tussen ontwerper en ontwikkelaar is vaak dun en soms zijn beide rollen bij dezelfde persoon berustend.
Als u duidelijk omschreven verantwoordelijkheden voor een project hebt, hoort u iemand die niet bij het besluitvormingsproces betrokken was, vermoed dat uw conclusies irritant zijn.
Technieken die anderen op het eerste gezicht goed lijken, passen niet altijd in de programmeeromgeving waarin je werkt. Het uitleggen van de details van je technische beslissingen kost kostbare tijd, wanneer je alleen maar wilt dat de ontwerper erop vertrouwt dat je verstandige beslissingen hebt genomen .
Oplossing
Luister naar wat de ontwerper te zeggen heeft over technische alternatieven; je hebt misschien niet aan al deze dingen gedacht. Meer dan eens ben ik in gesprek geweest met ontwerpers die oplossingen aan de tafel brachten waarvan ik me niet bewust was, zoals de eerste keer dat ik jQuery in actie zag.
Vergeet niet dat jij en de ontwerper (hopelijk) hetzelfde doel hebben als het creëren van het best mogelijke product. Als je een open geest en een evenwichtige aanpak hebt, kun je niet fout gaan.
Exclusief geschreven voor WDD door Jason Cranford Teague . Hij biedt gespecialiseerde webadviesdiensten en trainingssessies. Je kunt zijn nieuwe boek voorbestellen, Spreken in stijlen: de basisprincipes van CSS voor webontwerpers bij Amazon.com.
Welke huisdiereters heb je bij ontwerpers? We willen hier graag meer over weten, deel uw opmerkingen hieronder.