5 Regels voor het kiezen van het perfecte weblettertype
Het selecteren van een lettertype voor een project is een bepalend moment. Af en toe zul je persoonlijkheid willen toevoegen aan een ontwerp, hoewel je dat meestal het beste kunt laten om het type weer te geven. Voor de hoofdtekst, mikt u meestal op leesbaarheid.
De leesbaarheid en leesbaarheid worden vaak verward; leesbaarheid verwijst naar het gemak waarmee letters worden herkend, leesbaarheid verwijst naar het gemak waarmee woorden, zinnen en alinea's worden gelezen. De eerste levert vaak de laatste.
Elk project heeft zijn eigen vereisten, en geen enkel lettertype zal ooit in elke situatie passen. In het geval van hoofdtekst voor het web zijn er echter belangrijke kenmerken waarnaar u moet zoeken.
1. Grote, open tellers
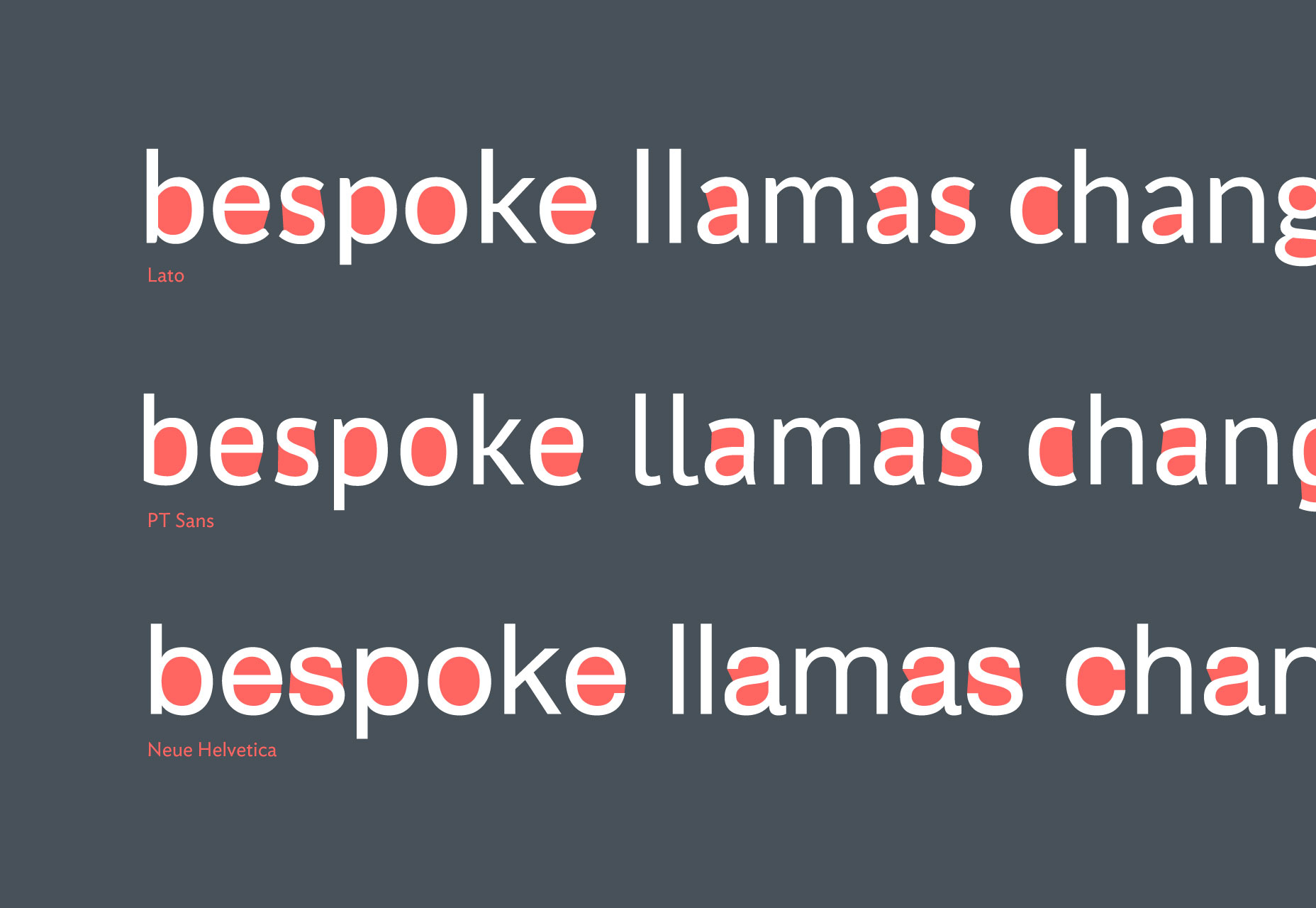
Tellers zijn de witte ruimte in het midden van letters zoals 'o' en 'c'. Grote tellers vergroten de leesbaarheid omdat ze onderscheidende vormen vormen binnen de vele verticale lijnen die de Latijnse kleine letters vormen.
Letterbeelden met grote aanslag hebben de neiging naar een grote x-hoogte (de hoogte van de kleine letter 'x') in vergelijking met de opklimmende en afstervende letters van het lettertype (de verlengde streken op letters zoals 'b' en 'p'). De verhoogde x-hoogte zorgt voor voldoende witruimte in letters zoals de 'e'.
Naast grote tellers hebben leesbare lettertypen ook de neiging open tellers te hebben met brede openingen, in letters zoals de 'c' en 's'.

Een lettertype dat dit buitengewoon goed doet is Łukasz Dziedzic's Lato . Lato heeft een royale x-hoogte, ondersteund door grote, open tellers.
Let naast grote aansprekingen op scherpe hoeken bij de voegen van letters als 'd', 'p' en 'n': door de aard van pixels neemt de hoek toe waardoor de aanhalingstekens groter lijken. Dit effect is ook te zien in semi-counters, zoals de witruimte onder de schouder van de letter 'r'.
2. Zelfs slagen
Een veel voorkomend argument onder ontwerpers is of lettersoort of schreefloze lettertypen leesbaarder zijn. Sommigen beweren dat serifs de eenheid van een woordvorm vergroten, anderen beweren dat serifs vormen in kleine maten verwarren, anderen beweren dat het eenvoudig een kwestie van bekendheid is. Wat je overtuiging ook is, je zult uitgebreide onderzoeken tegenkomen die je standpunt zowel bewijzen als weerleggen.
De waarheid is dat schreefschotes marginaal leesbaarder zijn, niet vanwege de schreven, maar vanwege andere kenmerken die de stijl gemeen hebben. Meer in het bijzonder strekken serifs zich uit van een kalligrafische traditie en hebben daarom de neiging om een groter slagcontrast te vertonen. Dunnere lijnen hebben de neiging om te verdwijnen in kleinere maten, dus elk lettertype met dunne lijnen ingebouwde neigt de leesbaarheid op het scherm te verliezen.
De meeste lettertypen hebben wat streepcontrasten om optisch uitgebalanceerd te zijn (horizontale lijnen lijken optisch dikker dan verticale lijnen met dezelfde dikte), maar minder contrast zorgt voor meer leesbaarheid.
Er zijn echter veel moderne serifs die uitzonderlijk goed presteren op het scherm.

FF Tisa is een goed leesbaar lettertype. Naast de grote tellers is het slagcontrast minimaal. FF Tisa heeft een metgezel schreefloos lettertype: FF Tisa Sans . Vergelijk de twee en het is duidelijk dat het de grote x-hoogte, substantiële tellers en minimaal slagcontrast zijn die de leesbaarheid, niet de aanwezigheid of afwezigheid van schreven produceren.
Als je goed kijkt, zie je dat FF Tisa iets meer slagcontrast heeft dan FF Tisa Sans. Je zult ook zien dat in sommige karakters, de 's' bijvoorbeeld, de schreven de openingen een beetje sluiten. Dat zou erop moeten wijzen dat Tisa Sans iets beter leesbaar is dan Tisa, maar serifs leveren een extra voordeel op ...
3. Verschillende lettervormen
Wanneer u een lettertype test dat bedoeld is voor gebruik op het scherm, voordat u uw naam, uw domeinnaam of iets anders probeert te proberen, probeer dan de tekst '1llinois' uit.
Uiteindelijk wil je verschillende combinaties uitproberen, maar '1Illinois' is de enige zin die je nodig hebt om een lettertype te verkorten. Het bevat niet alleen open en gesloten loketten, en een boog om het slagcontrast te beoordelen, het bevat ook enkele van de meest problematische karakters in een lettertype: het getal 1, de hoofdletter I, de kleine letter l, en in mindere mate de kleine letters ik.

Neem het klassieke voorbeeld van Gill Sans . Het is een prachtig getekend lettertype, maar het werkt niet op het scherm. Typ '1Illinois' in Gill Sans en je zult zien dat de letters op elke maat niet van elkaar te onderscheiden zijn. Dit is waar serif-lettertypen - die een kleine hoeveelheid leesbaarheid verliezen met een groter opstookcontrast en strakkere openingen - weer op gelijke voet komen met schreefloze reeksen. Vergelijken Merriweather met Gill Sans en je kunt zien dat, ondanks de aanzienlijk eenvoudigere lettervormen van Gill Sans, Merriweather veel beter leesbaar is door de verschillende karakters die gemakkelijker te verkrijgen zijn door de toevoeging van schreven.
Verschillende lettervormen zijn niet het exclusieve domein van serifs. Fira doet uitstekend werk door onderscheid te maken tussen karakters met een variatie in hoogte en staarten op de kleine letter 'l'.
In het ideale geval vind je een lettertype met veel variatie in de tekenset. Letterbeelden met een traditioneel dubbel verhaal 'a' en 'g' zijn over het algemeen leesbaarder dan een geometrische sans zoals Futura.
Een van mijn persoonlijke favorieten is Ideal Sans . Het beheert slechts een klein onderscheid tussen hoofdletter 'I' en kleine letter 'l', maar kijk goed en je zult zien dat vrijwel elke streek verschillend is. De asymmetrie en variatie tussen tekens die normaal gesproken spiegelen, levert een goed leesbaar lettertype op bij normale tekstformaten.
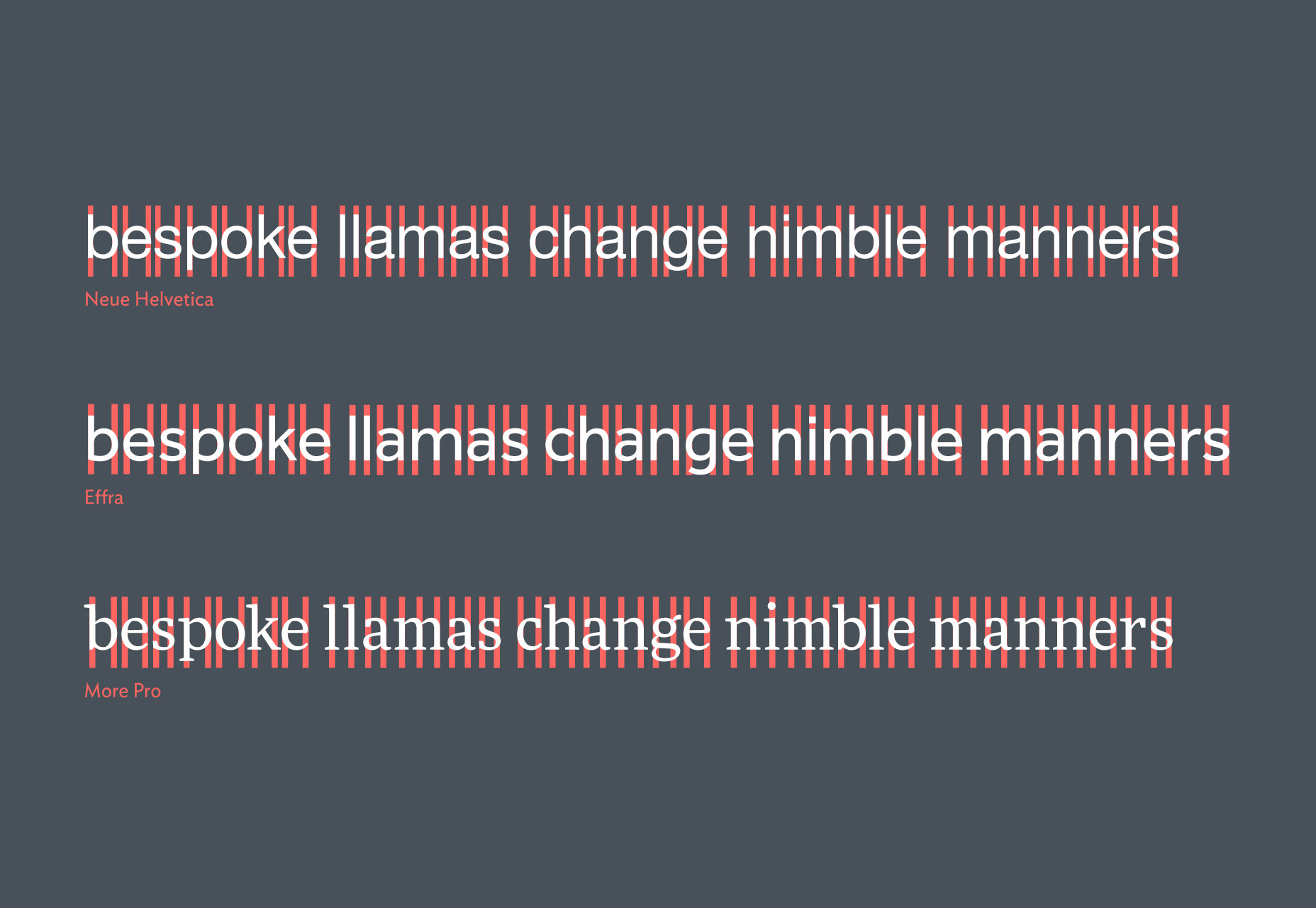
4. Consistent ritme
Ritme is een van de belangrijkste factoren in een lettertype, omdat we tekst verwerken in saccades - kleine sprongen langs de lijn - die gemakkelijker te verwerken zijn als de afstand consistent is.
Een lettertype kan de interliniëringafstand van tekst niet regelen, maar wel de verticale spatiëring; het is mogelijk om het volgen aan te passen voor tekst, het aan te scherpen voor weergavetekst en het los te maken voor hoofdtekst, maar dat past niet het ritme van de streken aan die in het lettertype zijn ingebouwd.
Afgezien van zijn nauwe openingen, is slecht ritme er een van Helvetica De zwakste punten. Vergelijk het met Dalton Maag's Effra of Łukasz Dziedzic's Meer Pro welke een prachtig ritme heeft.

Zoek niet naar een lettertype met wiskundig exact verticaal ritme; om dat te bereiken, zou een letterontwerper meestal letters moeten vervormen zodat ze op een andere manier de leesbaarheid verliezen. Zoek in plaats daarvan naar een lettertype dat neigt naar een voorspelbaar ritme.
5. Geheime wapen
Er is een geheim wapen dat je kunt gebruiken bij het selecteren van type voor het web dat voor de hand ligt, maar dat vaak over het hoofd wordt gezien.
Alle meest leesbare lettertypen die ik tot nu toe in dit artikel heb aanbevolen, zijn de afgelopen zes jaar ontworpen - Lato (2010), FF Tisa (2008-10), FF Tisa Sans (2011), Merriweather (2013), Fira Sans ( 2013), Effra (2008), More Pro (2010) - door letterontwerpers die specifiek ontwerpen voor schermgebruik.
Helvetica is een vreselijke keuze voor het web, maar hoe kan het anders zijn als het zijn leven niet zes, maar bijna zestig jaar geleden is begonnen?
Controleer bij twijfel of een lettertype is ontworpen. Als het in de laatste paar jaar is uitgebracht (met een paar opzettelijke uitzonderingen), verwacht het waarschijnlijk het gebruik op het web.
Conclusie
Elk project heeft specifieke vereisten die van invloed zijn op uw keuzes. Ik heb me geconcentreerd op kleine voorbeelden, omdat de meeste hoofdtekst kleine letters zijn, maar als je een dashboard ontwerpt, moet je waarschijnlijk extra aandacht besteden aan cijfers; als je ontwerpt voor een internationaal merk, heb je waarschijnlijk een uitgebreide tekenset nodig.
Het plezier van typografie is dat elk project gebruiksgevallen heeft die betekenen dat geen enkel lettertype altijd de beste optie is.
Kijk voor gulle tellers, zelfs stokes, verschillende lettervormen en consistent verticaal ritme. Richt je zoektocht op lettertypen die zijn ontworpen in het webtijdperk.
Sinds de komst van het webtype zijn we begonnen met het ontwikkelen van een aparte typografische stijl die de beperkingen van de media aanpakt, en de lettertypen die de meeste online welvarend zijn, zijn die waarvoor ze zijn ontworpen.