5 Onbreekbare regels voor UI-animatie op internet
Overgangen zijn een krachtige manier om een verandering in een gebruikersinterface te communiceren. Ze kunnen in apps worden gebruikt om veel van het cognitieve werk in de visuele cortex te helpen: ze helpen gebruikers te navigeren tussen navigatiekaders, verklaren veranderingen in de rangschikking van elementen op een scherm en versterken de elementhiërarchie. Daarom zijn ze een essentieel element van interactieontwerp.
Succesvolle geanimeerde overgang heeft de volgende vijf kenmerken:
1. Goede UI-animatie is natuurlijk
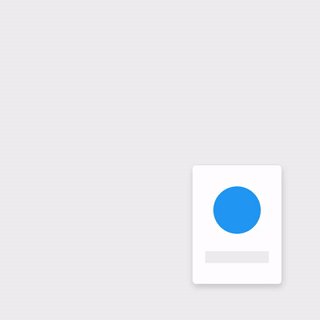
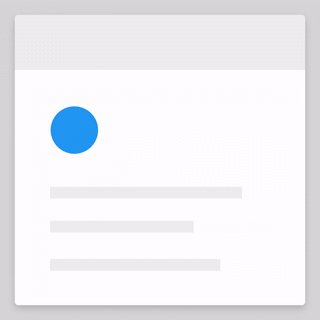
Wijzigingen in de gebruikersinterface hebben vaak standaard betrekking op harde sneden, waardoor ze moeilijk te volgen zijn. In de echte wereld verschijnen en verdwijnen de meeste dingen niet meteen. Wanneer iets twee of meer toestanden heeft, zullen veranderingen tussen toestanden veel gemakkelijker voor gebruikers zijn om te begrijpen of de overgangen geanimeerd zijn in plaats van ogenblikkelijk. Laten we een voorbeeld hieronder bekijken waarin de gebruiker een item in een lijst selecteert om in te zoomen op de gedetailleerde weergave. Tijdens het uitzetten, beweegt de kleine kaart in een boog naar zijn bestemming, omdat deze zich uitbreidt naar een grotere kaart. Deze beweging is geïnspireerd door de echte wereldmacht.

2. Effectieve gebruikersinterface-animatie wordt in fasen vastgelegd
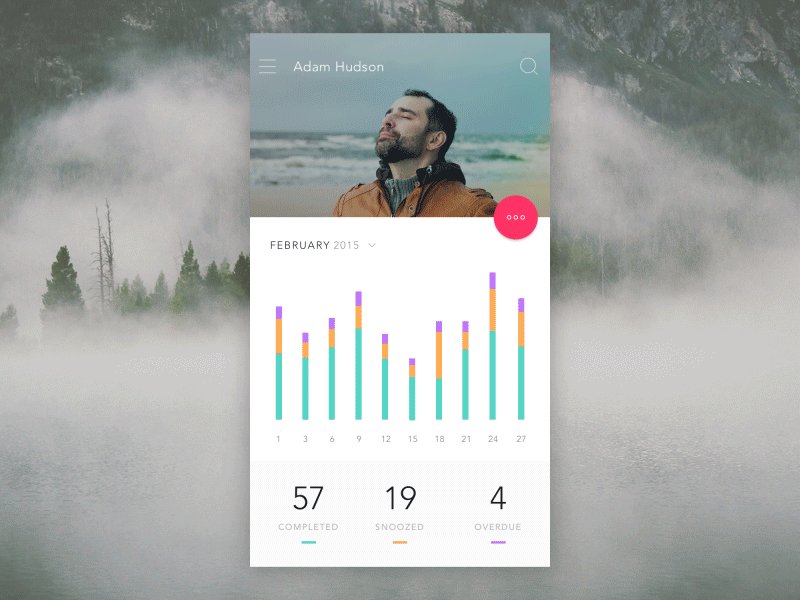
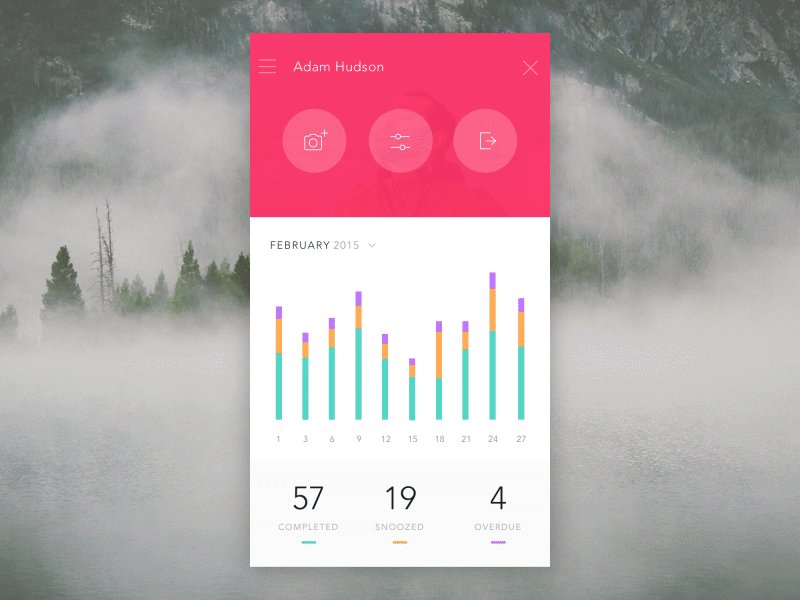
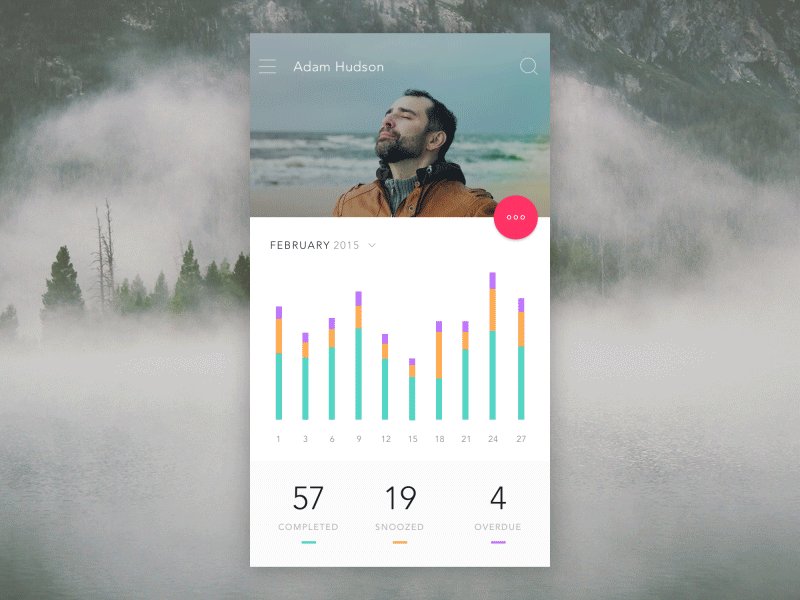
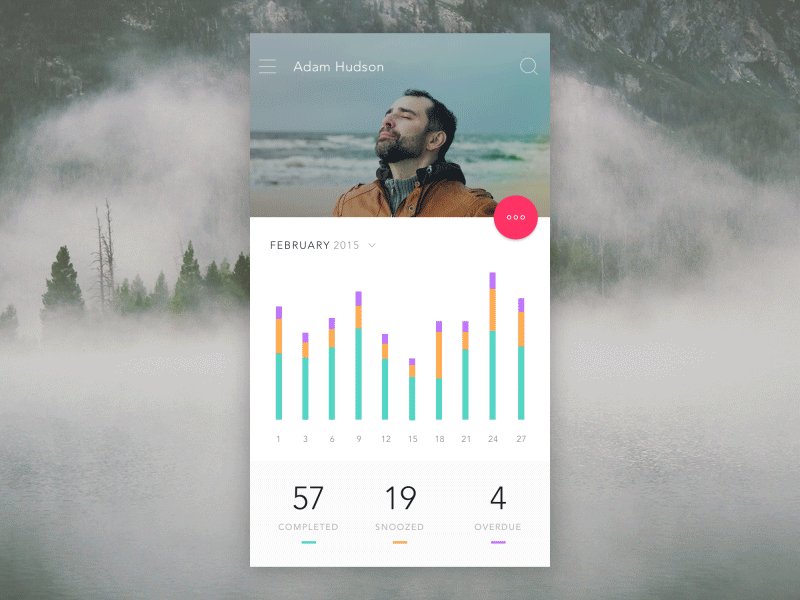
Een goed geënsceneerde geanimeerde overgang leidt de aandacht van uw gebruiker en verduidelijkt de verandering van toestanden. Deze eigenschap houdt rechtstreeks verband met de gebruikersfocus en continuïteit. Een goede overgang helpt de aandacht van de gebruiker op het juiste moment op de juiste plek te richten, en legt de nadruk op de juiste elementen, afhankelijk van wat het doel is. In het onderstaande voorbeeld transformeert de floating-action-knop (FAB) in header-navigatie-elementen bestaande uit drie knoppen. De eerste gebruiker kan niet echt een interactie voorspellen die op het punt staat te gebeuren, maar een goed geanimeerde overgang helpt de gebruiker om georiënteerd te blijven en niet het gevoel te hebben dat de inhoud plotseling is veranderd. Deze overgang helpt de gebruiker naar de volgende stap van een interactie.

3. De beste UI-animaties zijn associatief
Overgangen moeten illustreren hoe elementen verbonden zijn. Goede overgangen koppelen nieuw gemaakte oppervlakken aan het element of de actie waarmee ze worden gemaakt. De logica achter een associatieve verbinding is om de gebruiker te helpen de verandering te begrijpen die net is gebeurd in de lay-out van de weergave en wat de wijziging heeft veroorzaakt.
Hieronder ziet u twee voorbeelden van een laagovergang. In het eerste voorbeeld verschijnt de nieuwe laag ver weg van het aanraakpunt dat de laag heeft geactiveerd, waardoor de relatie met de invoermethode wordt verbroken.

In het tweede voorbeeld verschijnt de nieuwe laag direct vanaf het aanraakpunt. Zo wordt het element aan het aanraakpunt gebonden.

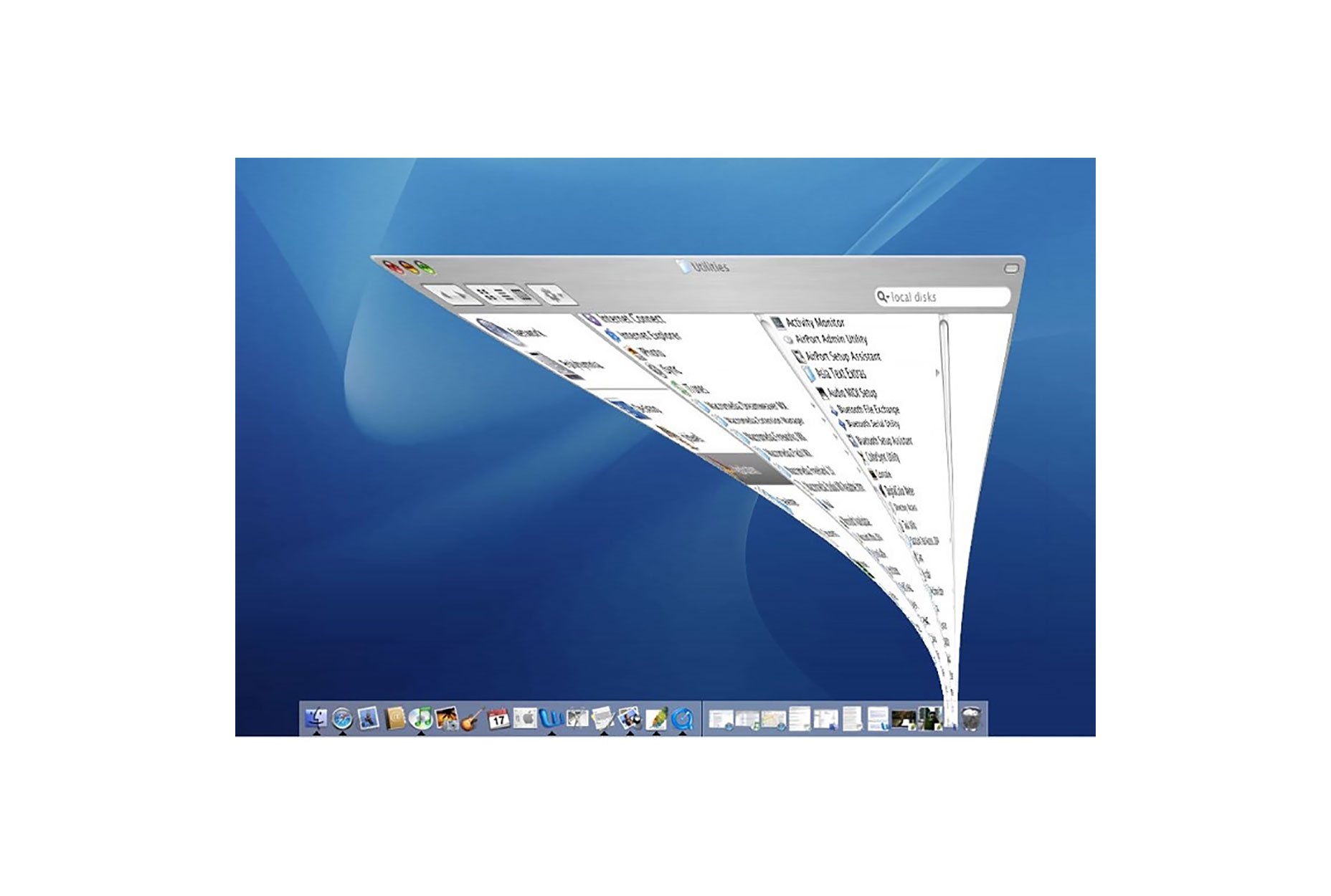
Een ander voorbeeld is te vinden in Mac OS dat een geanimeerde overgang gebruikt bij het minimaliseren van een venster. Deze animatie verbindt de eerste status met de tweede status.

4. Populaire UI-animatie is snel
Als er maar één principe van animatie is waar je om geeft, moet het zeker timing zijn. Timing is misschien wel een van de belangrijkste overwegingen bij het ontwerpen van overgangen. De animatie moet snel en precies zijn, met weinig of geen vertraging tussen de actie van de gebruiker en het begin van de animatie. Ook hoeft een gebruiker niet te wachten tot de animatie is voltooid. In het onderstaande voorbeeld creëert langzame animatie onnodige vertraging en verlengt de duur.


Wanneer elementen tussen staten bewegen, moet de beweging snel genoeg zijn zodat er niet wordt gewacht, maar langzaam genoeg om de overgang te begrijpen. Voor een animatie om effectief een oorzaak-gevolg-relatie tussen UI-elementen over te brengen, moet het effect binnen 0,1 seconden na de eerste actie van de gebruiker beginnen om het gevoel van directe manipulatie te behouden. Probeer de animatieduur op of onder de 300 ms te houden, omdat snelle overgangen minder tijd van de gebruikers verspillen. Test het met uw gebruikers om te zien wat aanvaardbaar is.
5. De beste gebruikersinterface-animatie is Clear
Het is een veelgemaakte fout om UI's te overladen met animaties of om te complexe interacties te creëren. Te veel wijzigingen in een gebruikersinterface kunnen een gebruiker gedesoriënteerd laten en het kost tijd om te herstellen. Vergeet niet dat elke beweging op het scherm de aandacht trekt, dus teveel animaties creëren tegelijkertijd chaos.
Overgangen moeten voorkomen dat je te veel tegelijk doet, omdat ze verwarrend kunnen worden wanneer meerdere items in verschillende richtingen moeten bewegen. Vergeet niet, minder is meer met betrekking tot animatie en overgangen in het bijzonder. Alles dat, indien verwijderd, een schoner gebruikersinterface zou maken, is bijna zeker een goed idee. Wanneer een oppervlak van vorm en grootte verandert, moet u een duidelijk pad naar het volgende beeld behouden. Complexe overgangen moeten een enkel element zichtbaar houden. Dit helpt de gebruiker georiënteerd te houden.
Overgangen en toegankelijkheid
Omdat overgangen over visuele communicatie gaan, zijn ze standaard niet toegankelijk voor gebruikers met visuele beperkingen. U moet alternatieve inhoud bieden voor deze groep gebruikers. webacessibility.com 'S praktische tips voor animaties bieden suggesties voor het bieden van alternatieve inhoud voor hulptechnologie.
Conclusie
Let bij het ontwerpen van overgangen alleen op de praktische dingen die ze voor de gebruiker doen. Of je app of site nu leuk en speels is of serieus en duidelijk, met behulp van zinvolle overgangen kun je een duidelijke en snelle samenhang bieden.