50 Creatieve kaart UI-ontwerpen
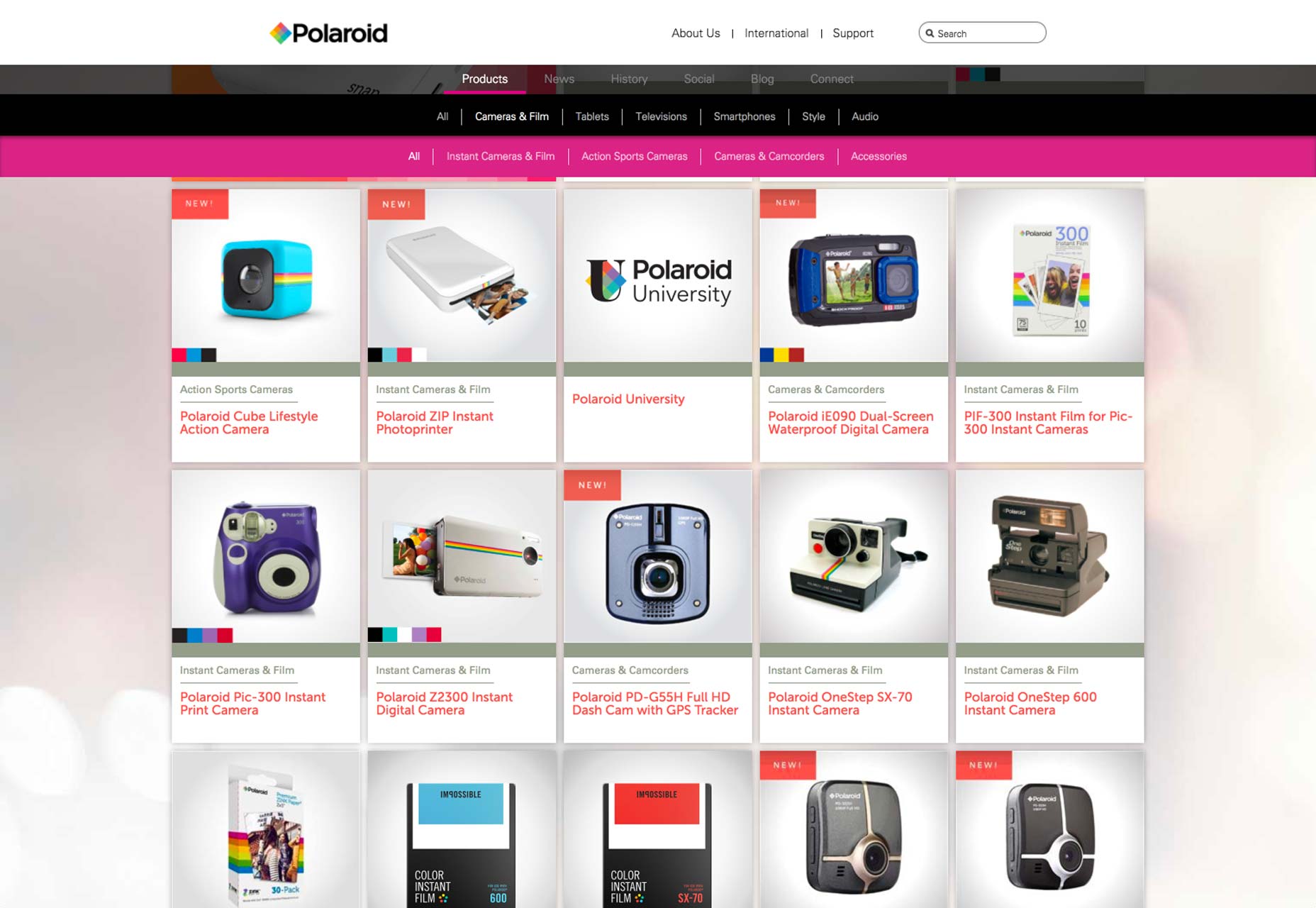
Toen ik klein was, was ik wanhopig op zoek naar een Polaroid-camera: om een foto te kunnen maken en deze te kunnen zien - bijna-meteen was fantastisch voor mij. Bij 'normale' camera's moest je wachten tot je de hele film had voltooid, dan moest je hem meenemen om je te ontwikkelen, en dat kan een week duren. Dus, heel vaak, tegen de tijd dat je je foto's te zien kreeg, was de verbinding met hen iets meer afstandelijk. Met polaroids was het er en toen. Niet alleen dat, het formaat van de klassieke polaroid omvatte het witte kader met de ruimte aan de onderkant waar je iets kon schrijven: de datum, waar het was, met wie je was, wat je aan het doen was - wat je ook wilde zeggen over de foto of het moment.
de klassieke polaroid bevatte het witte kader met de ruimte onderaan waar je iets kon schrijven ... Klinkt dat bekend voor?
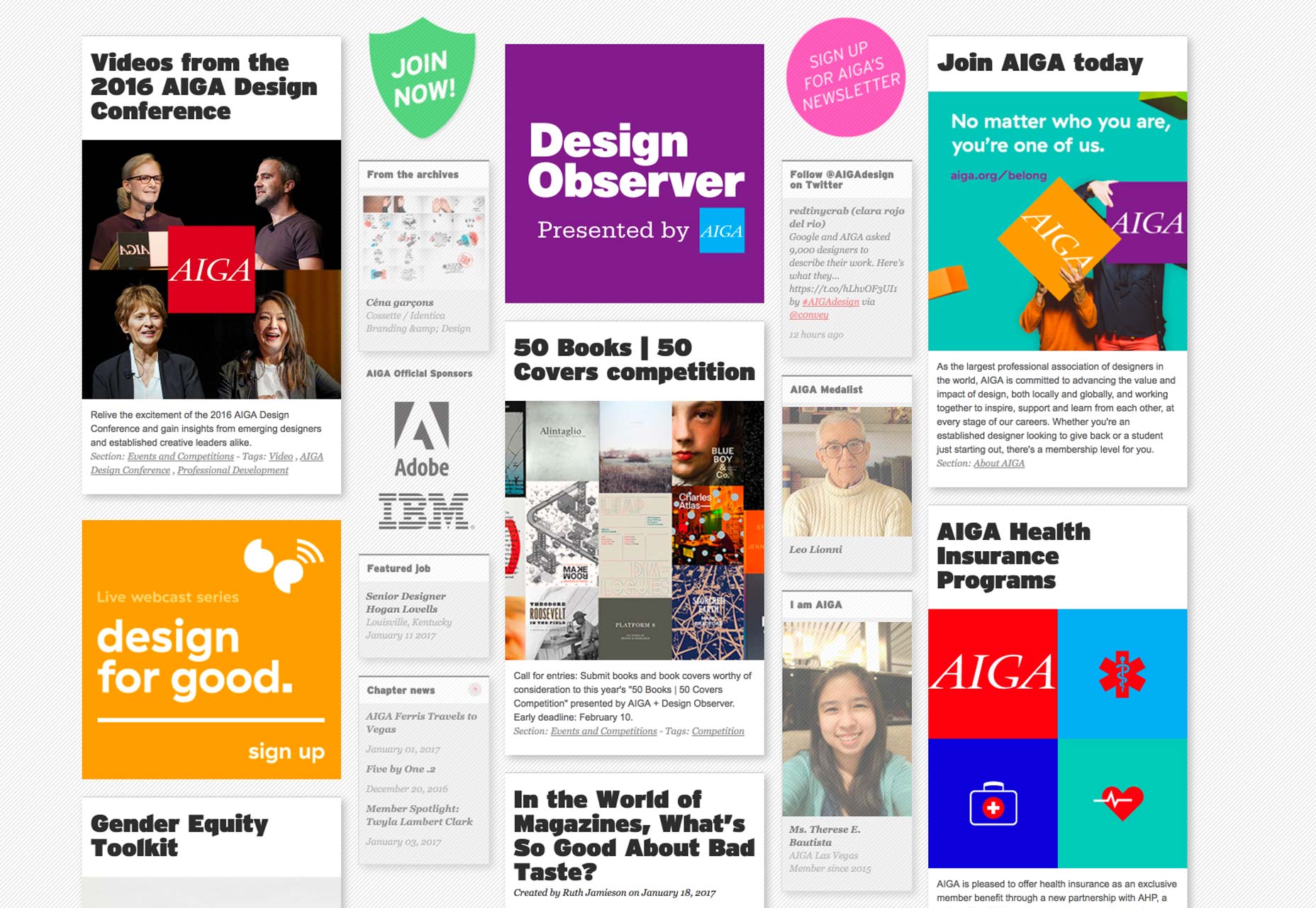
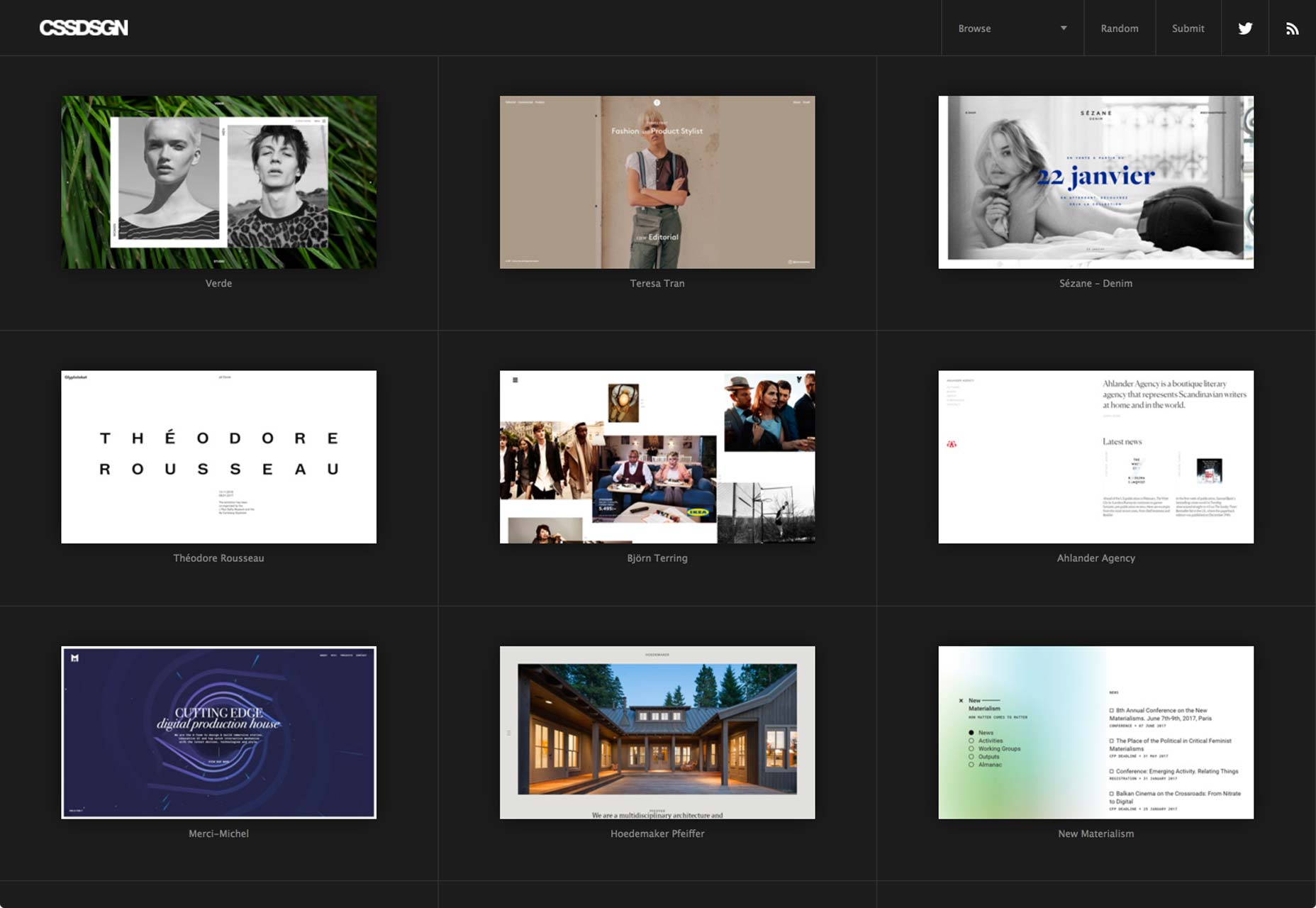
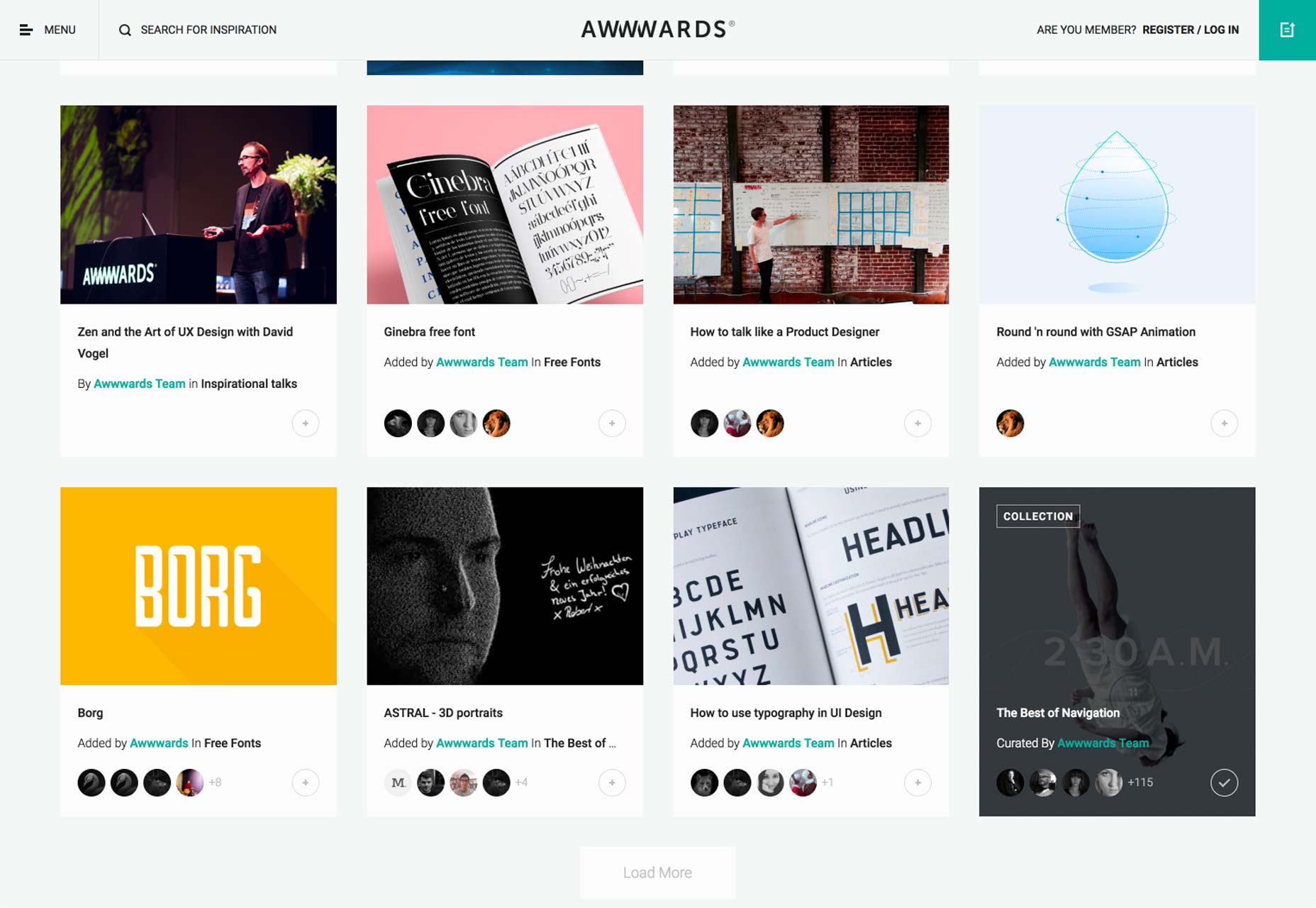
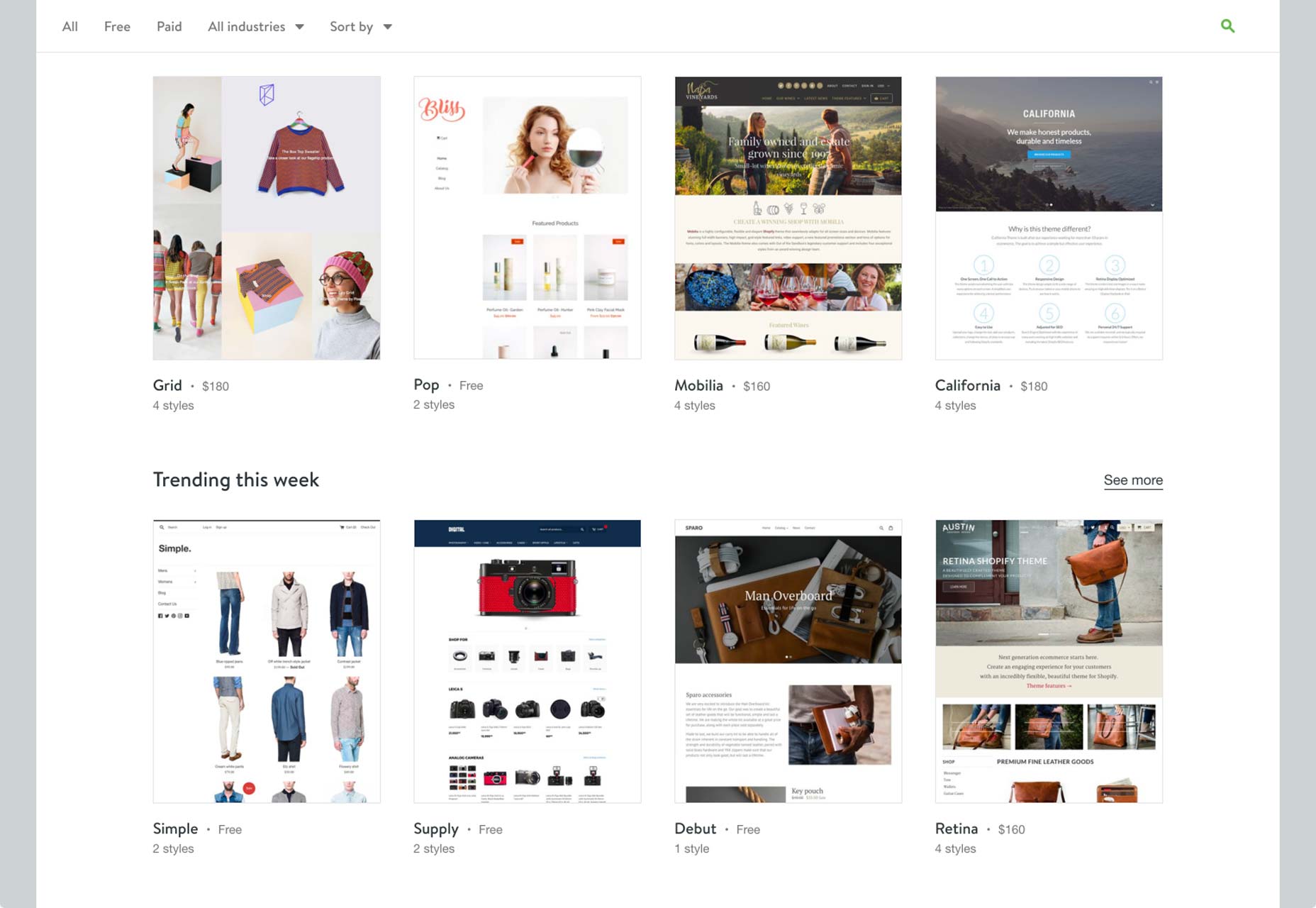
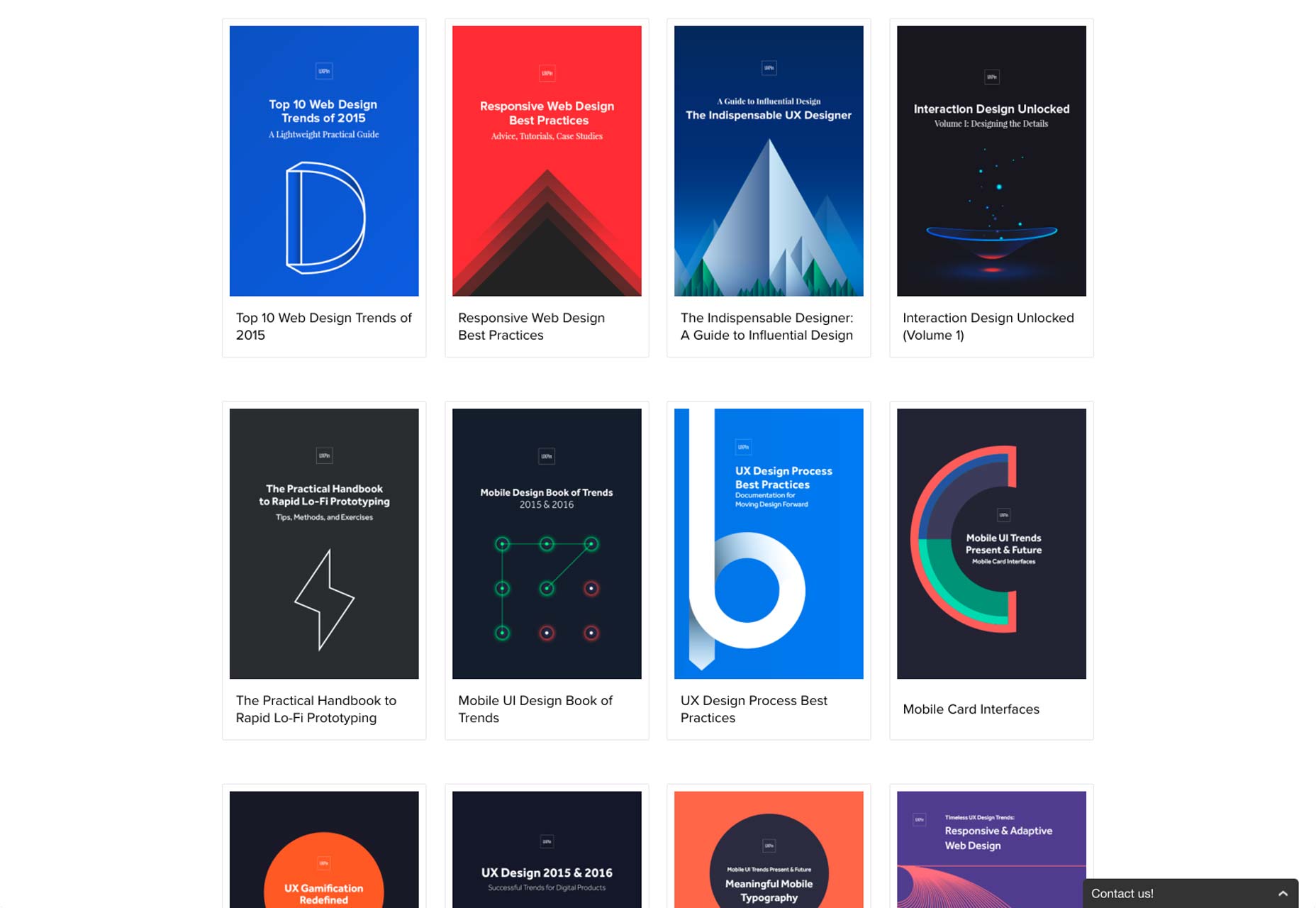
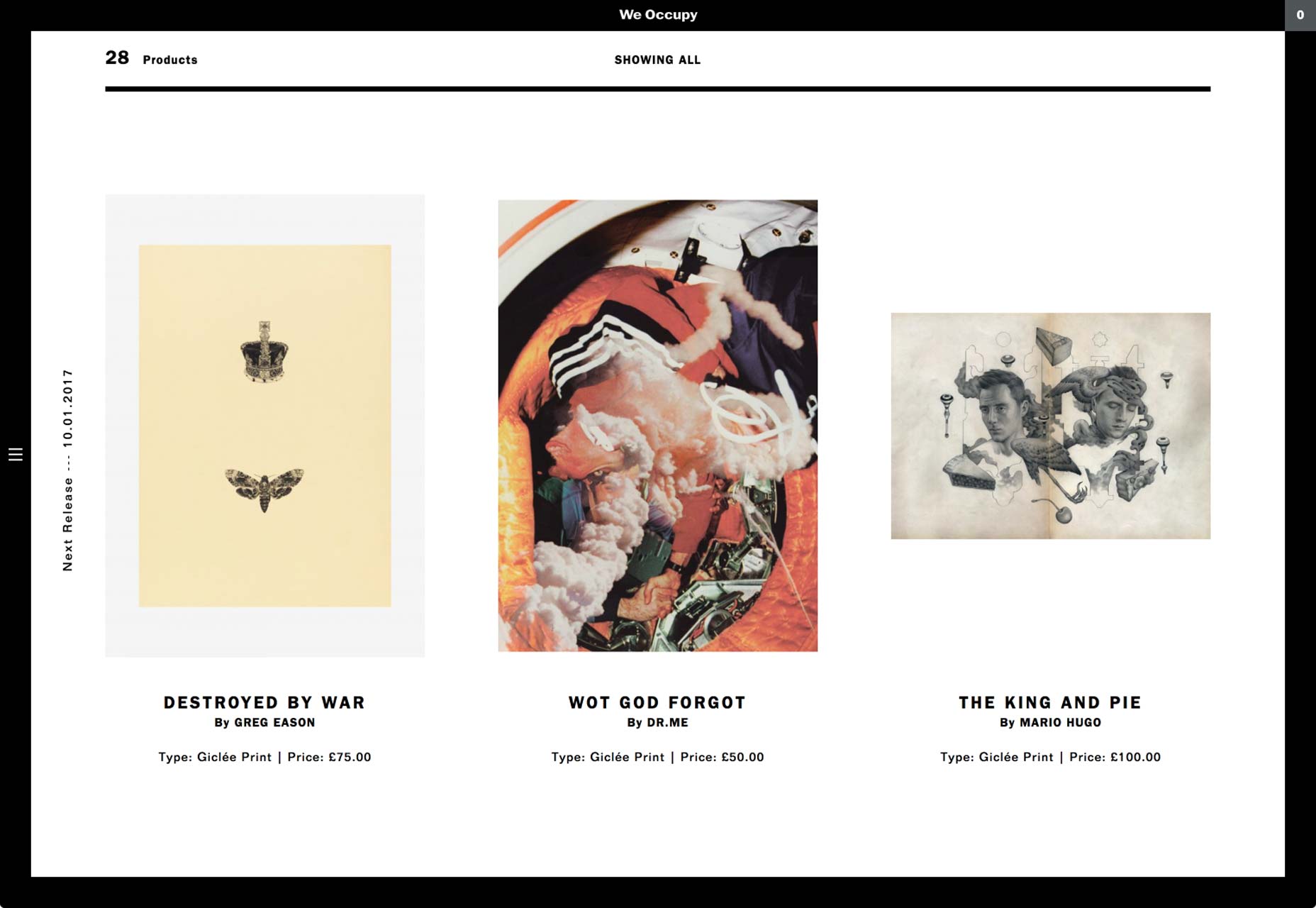
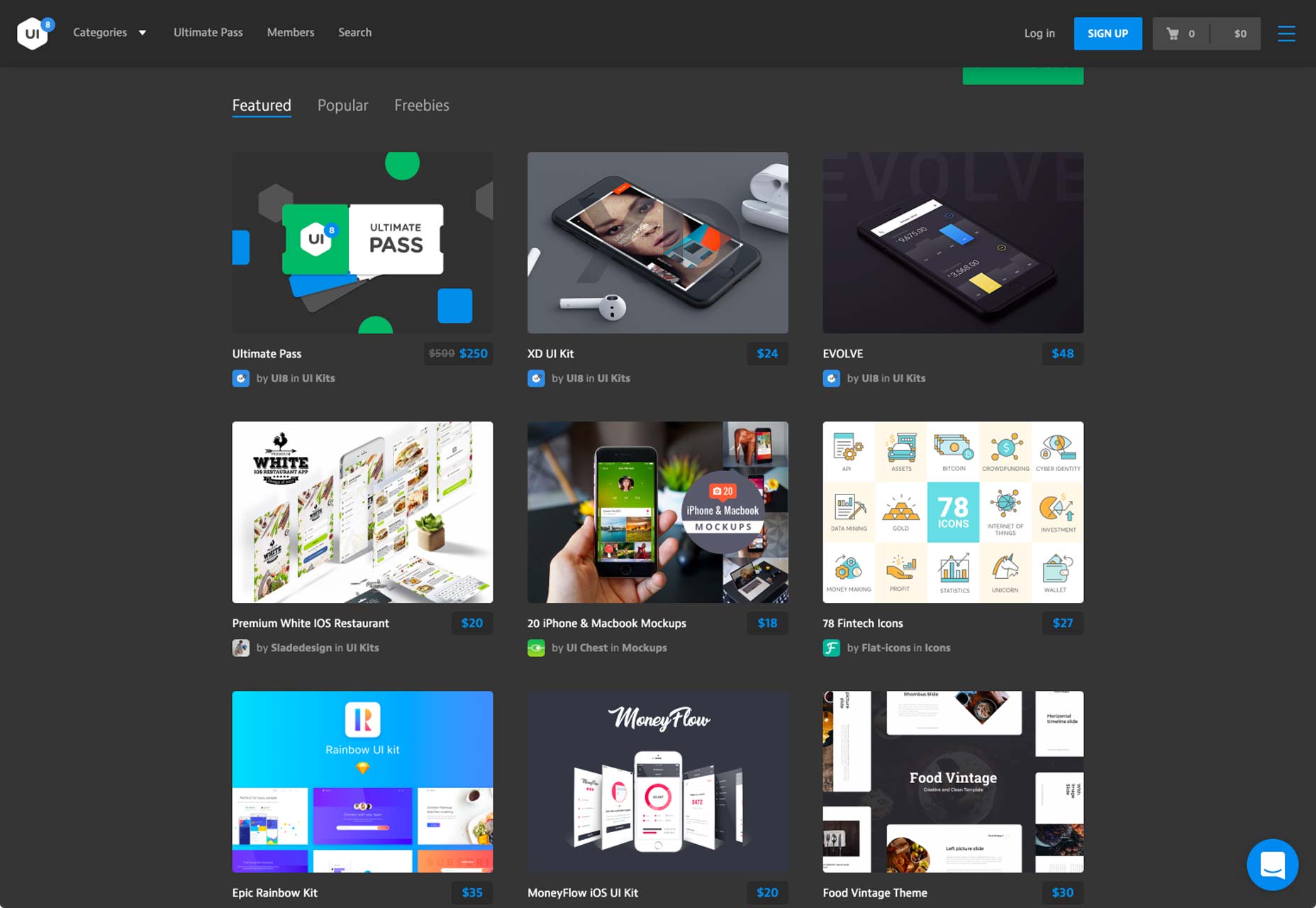
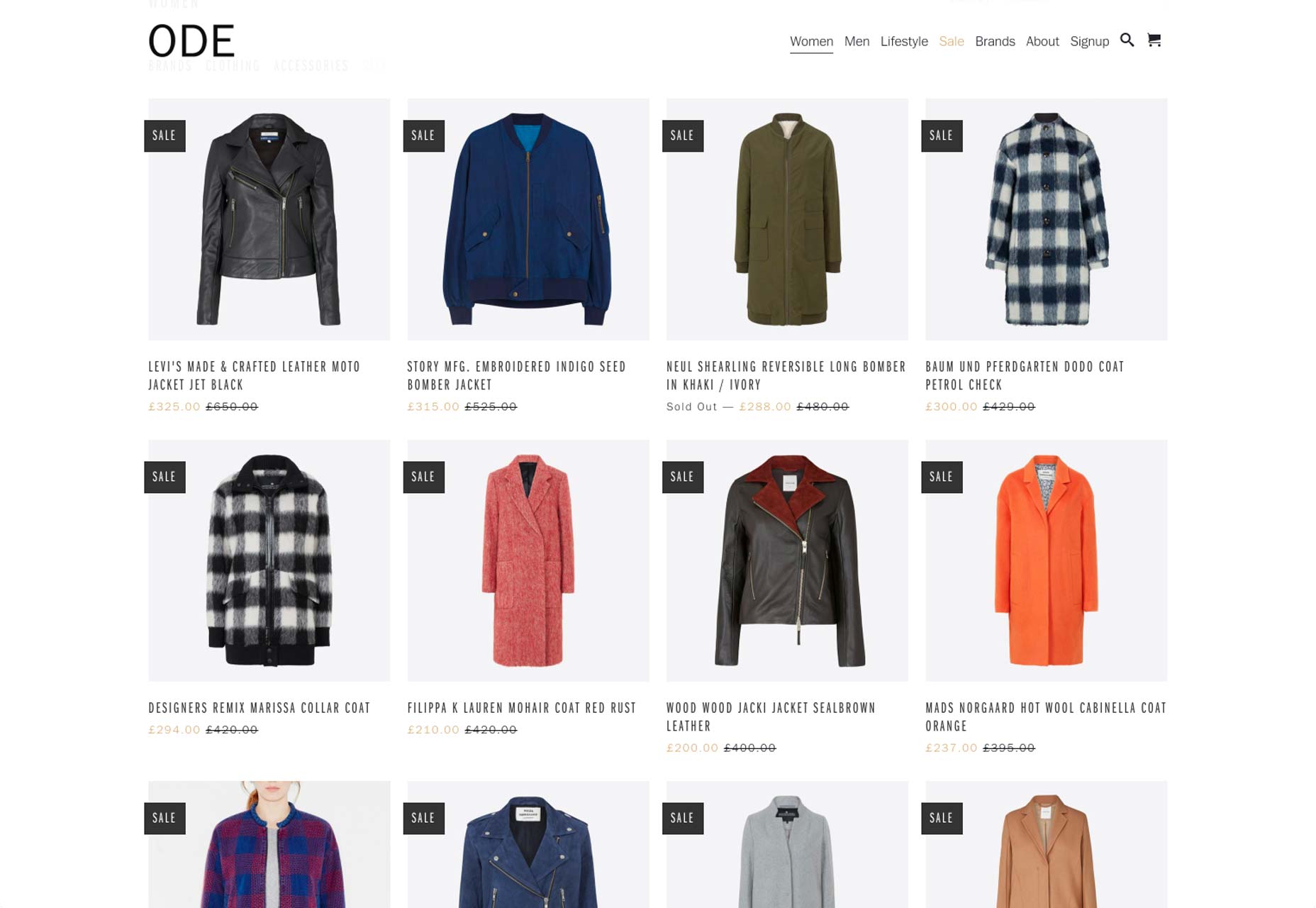
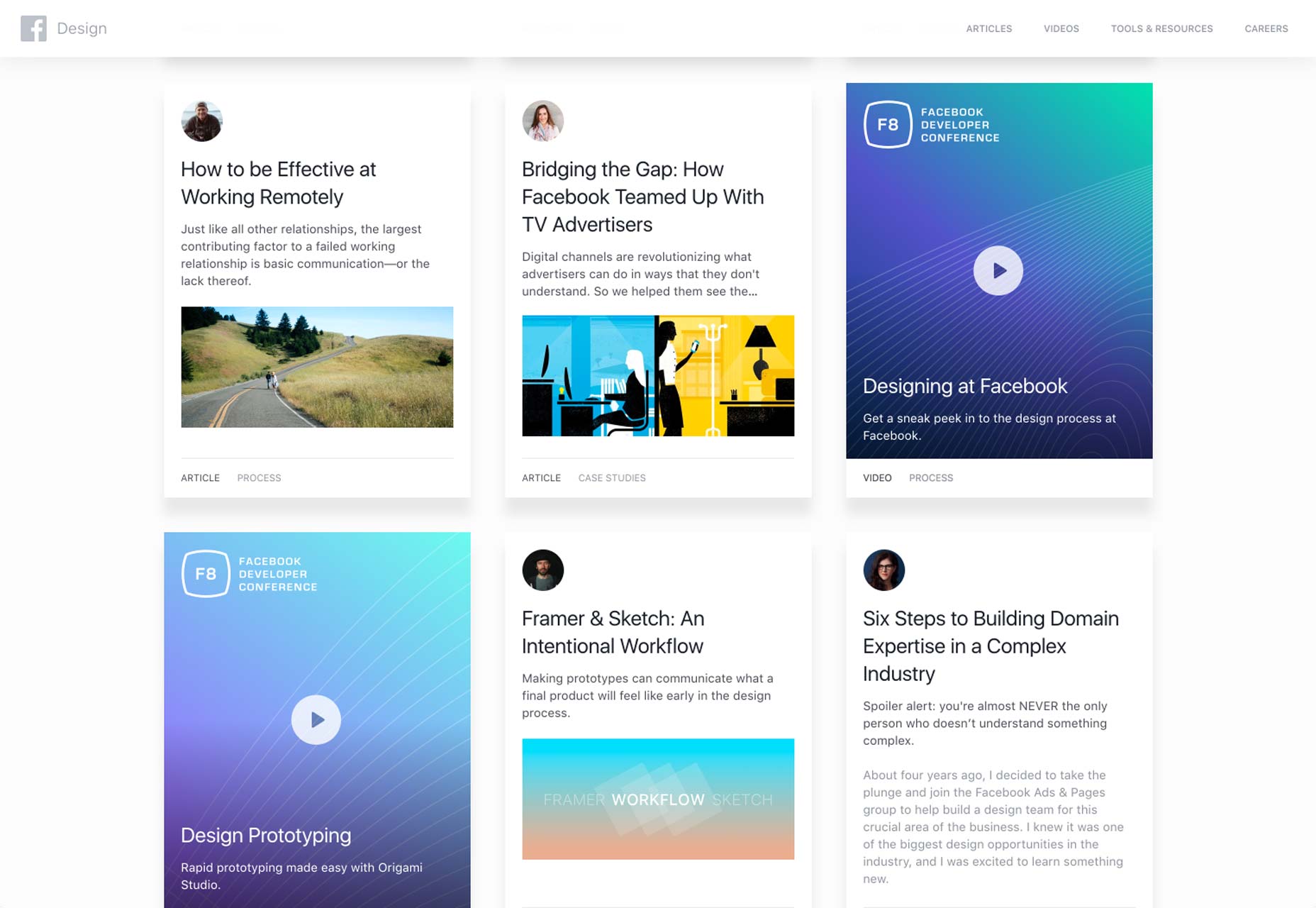
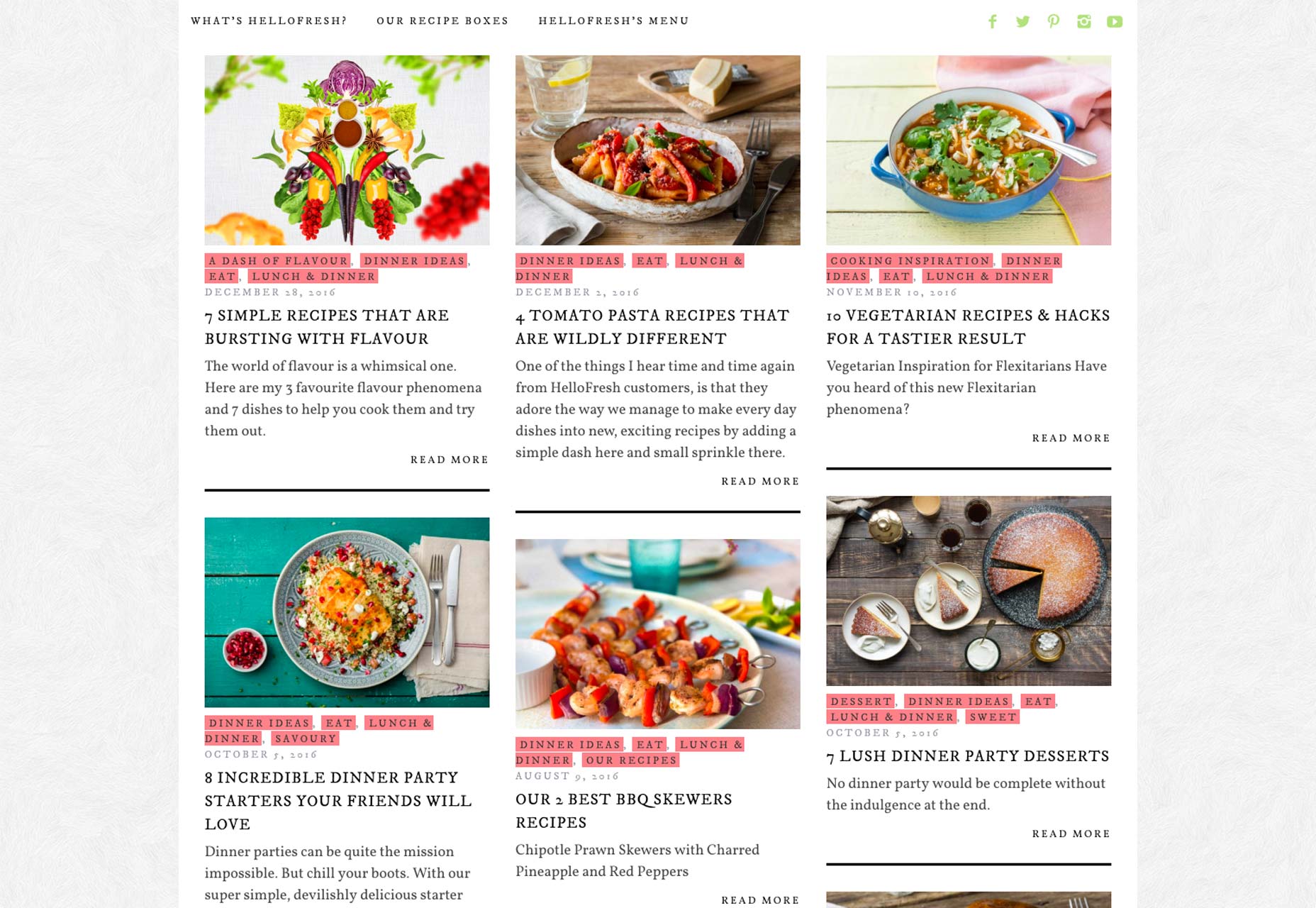
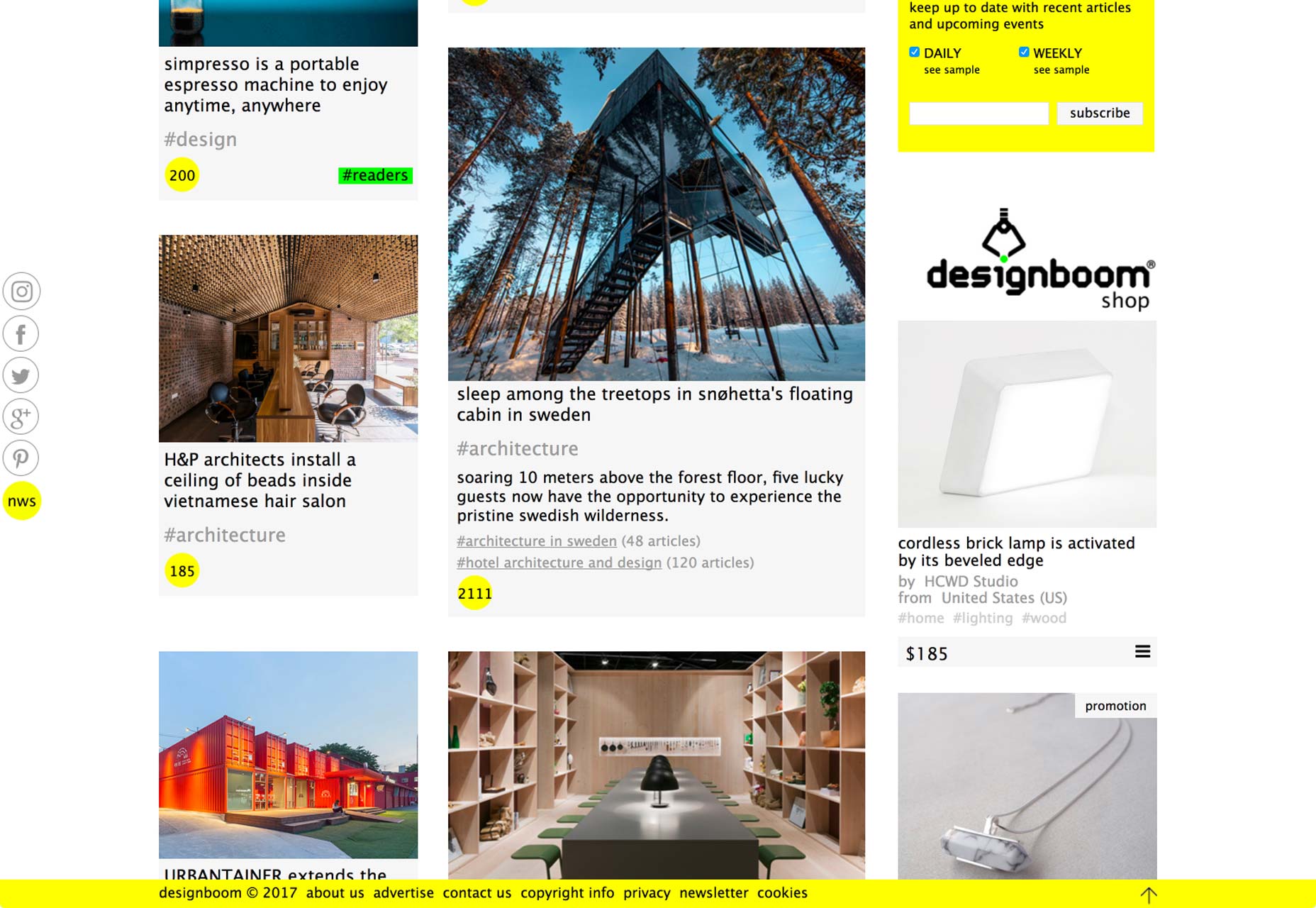
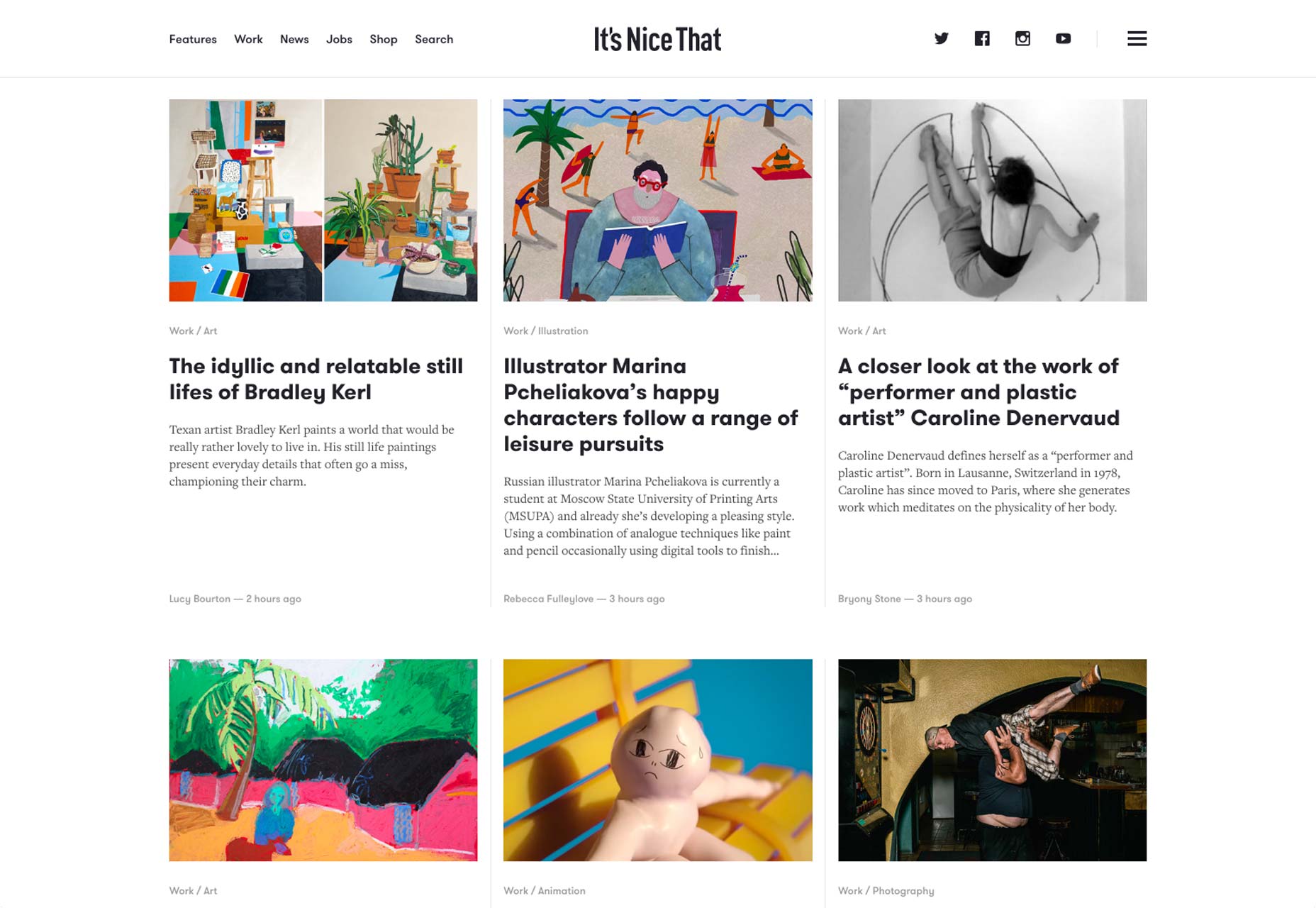
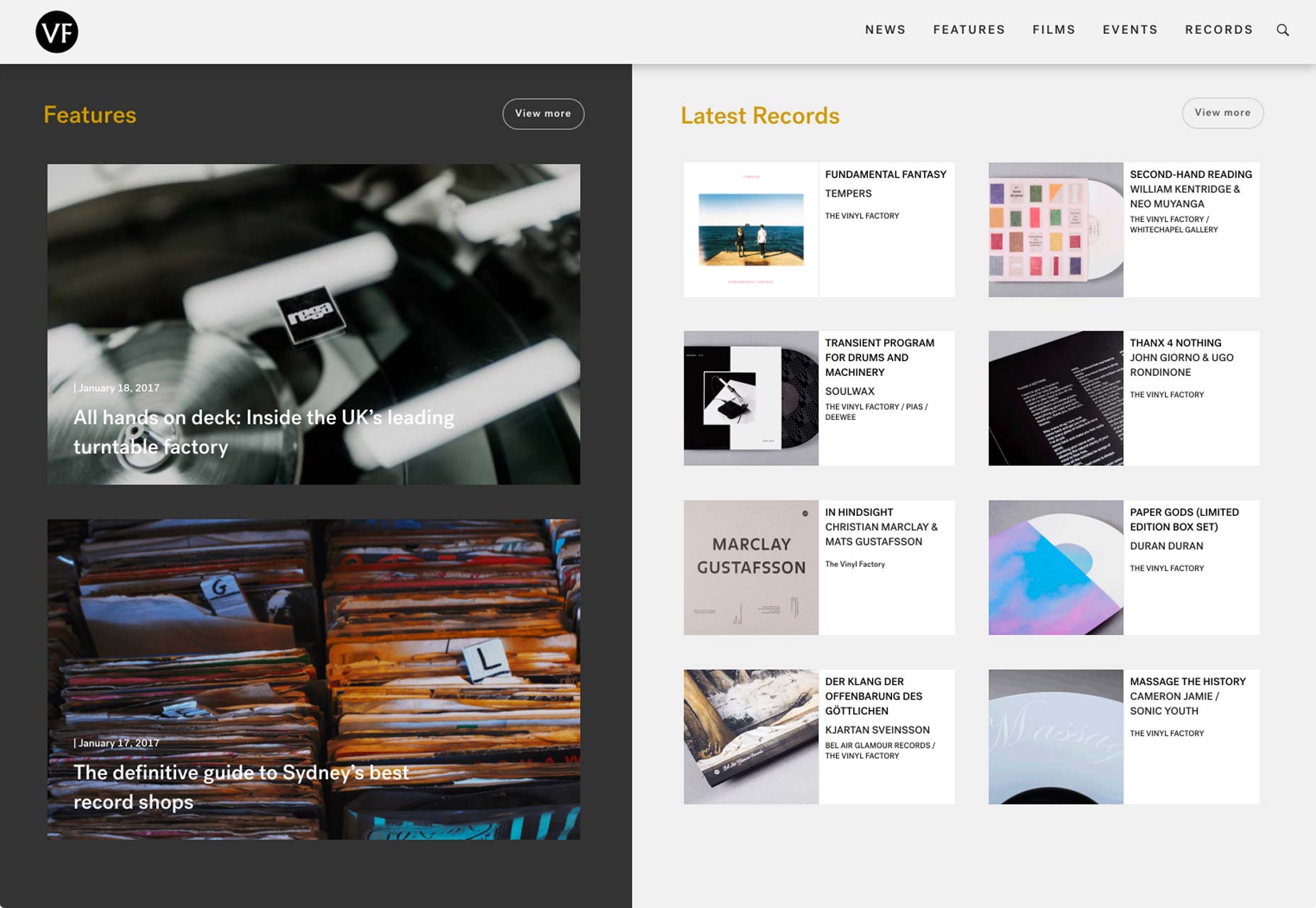
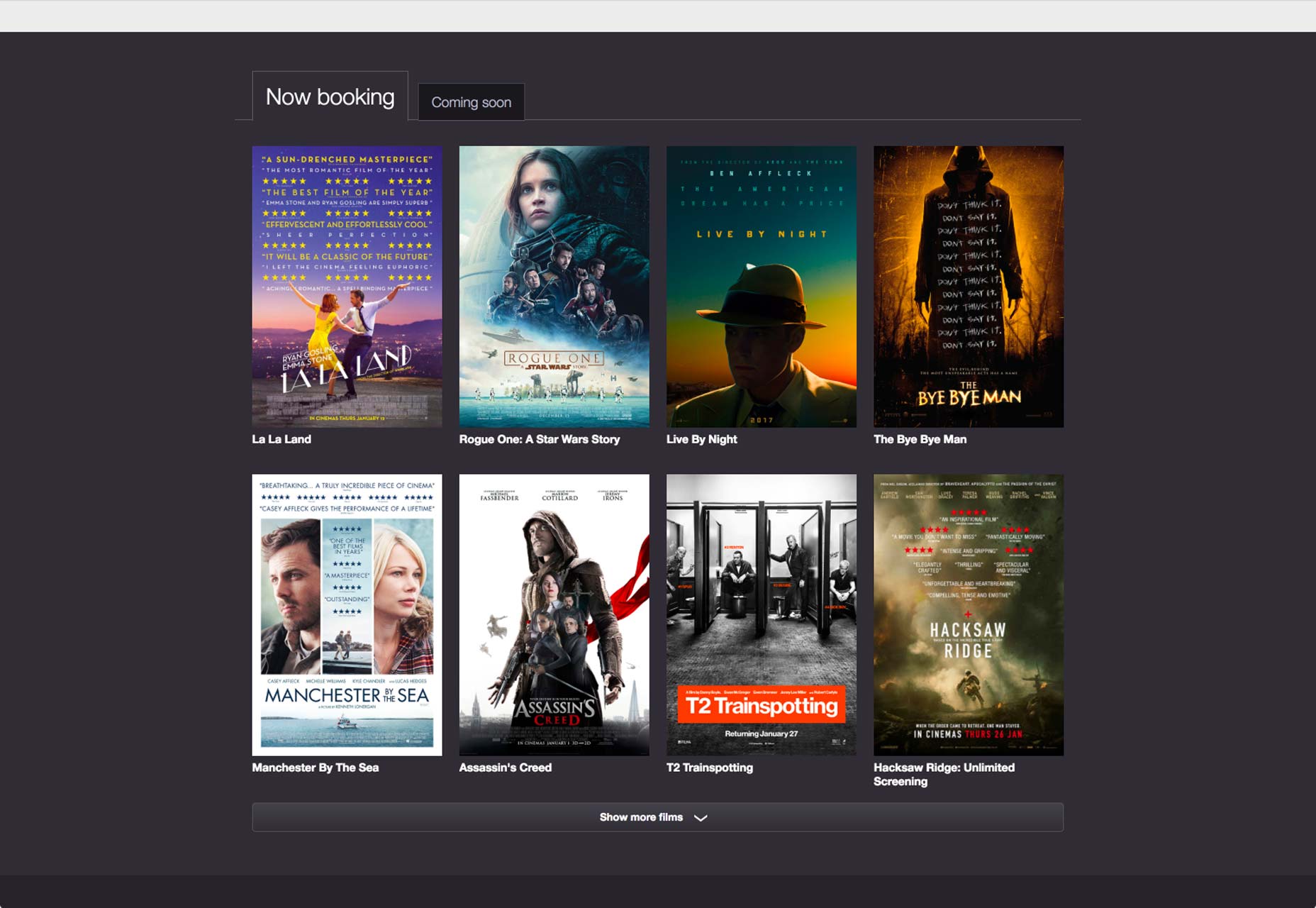
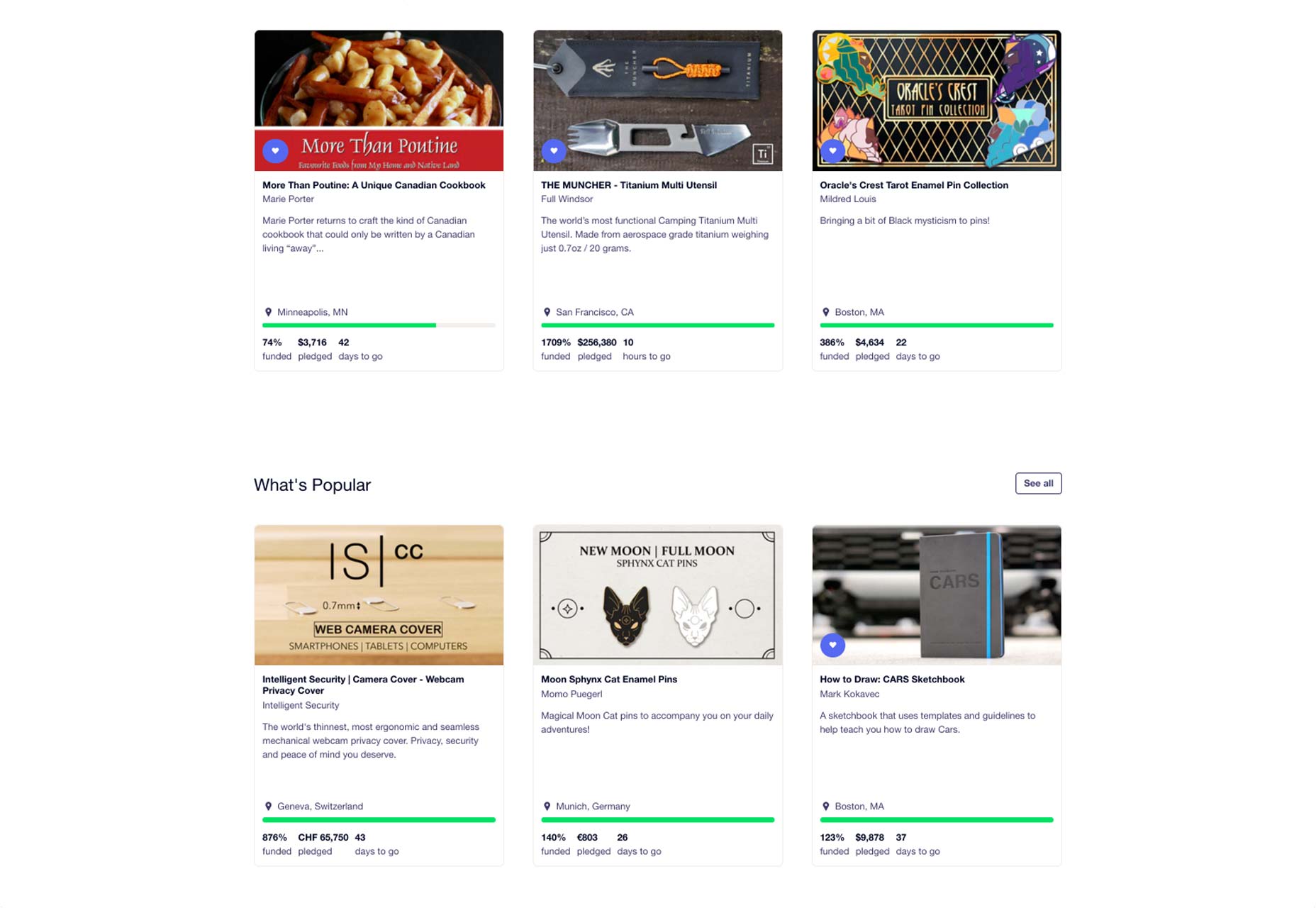
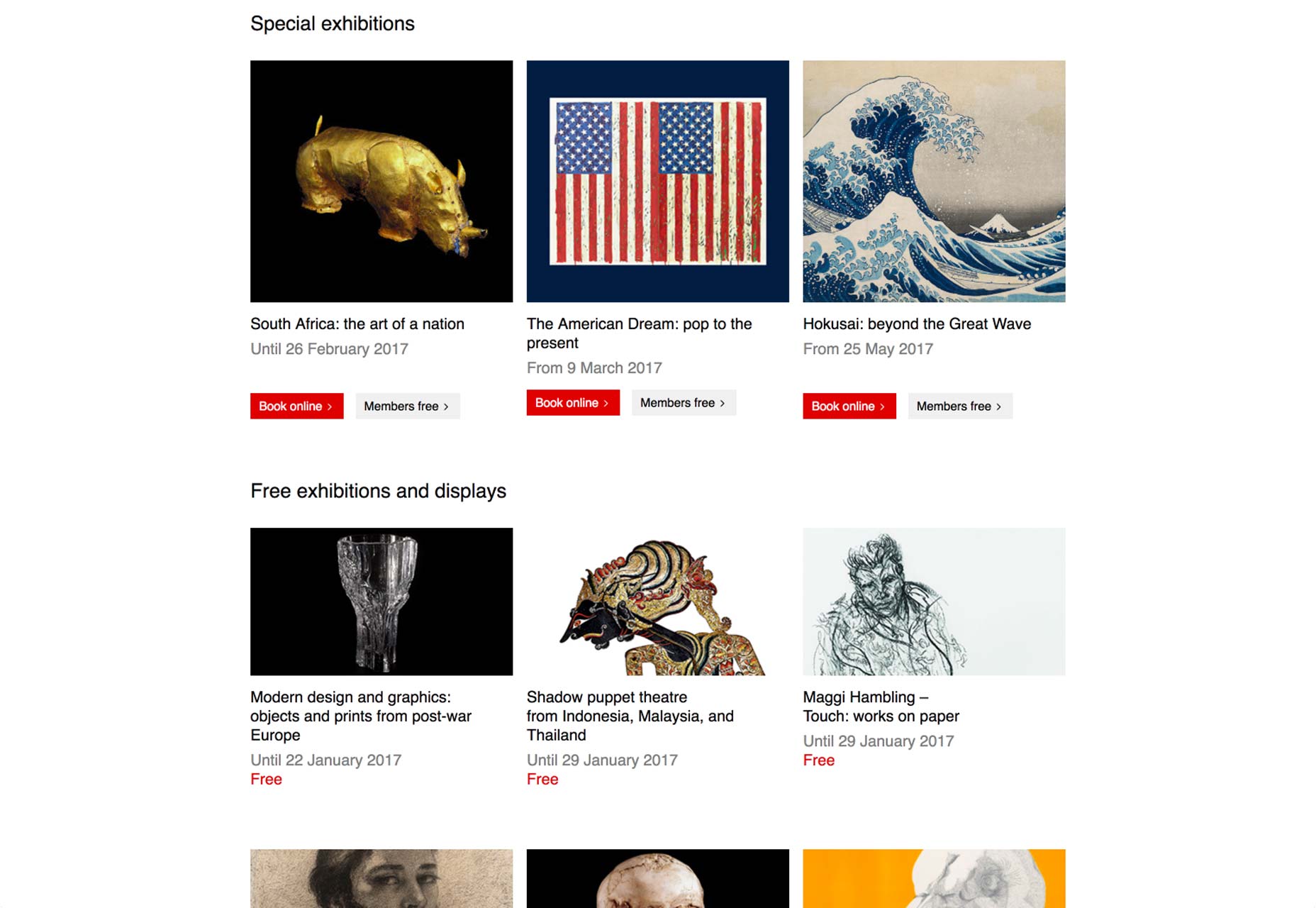
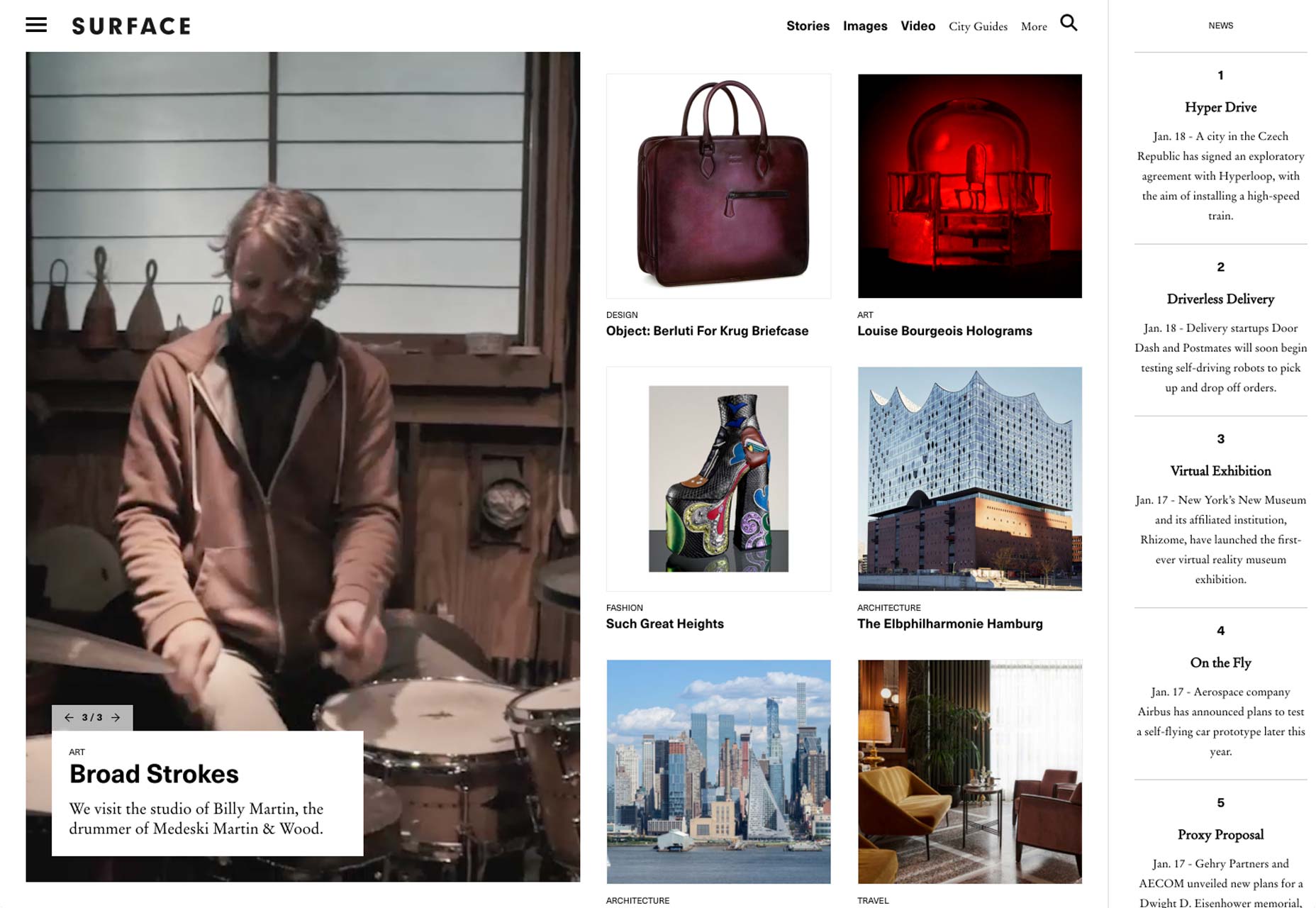
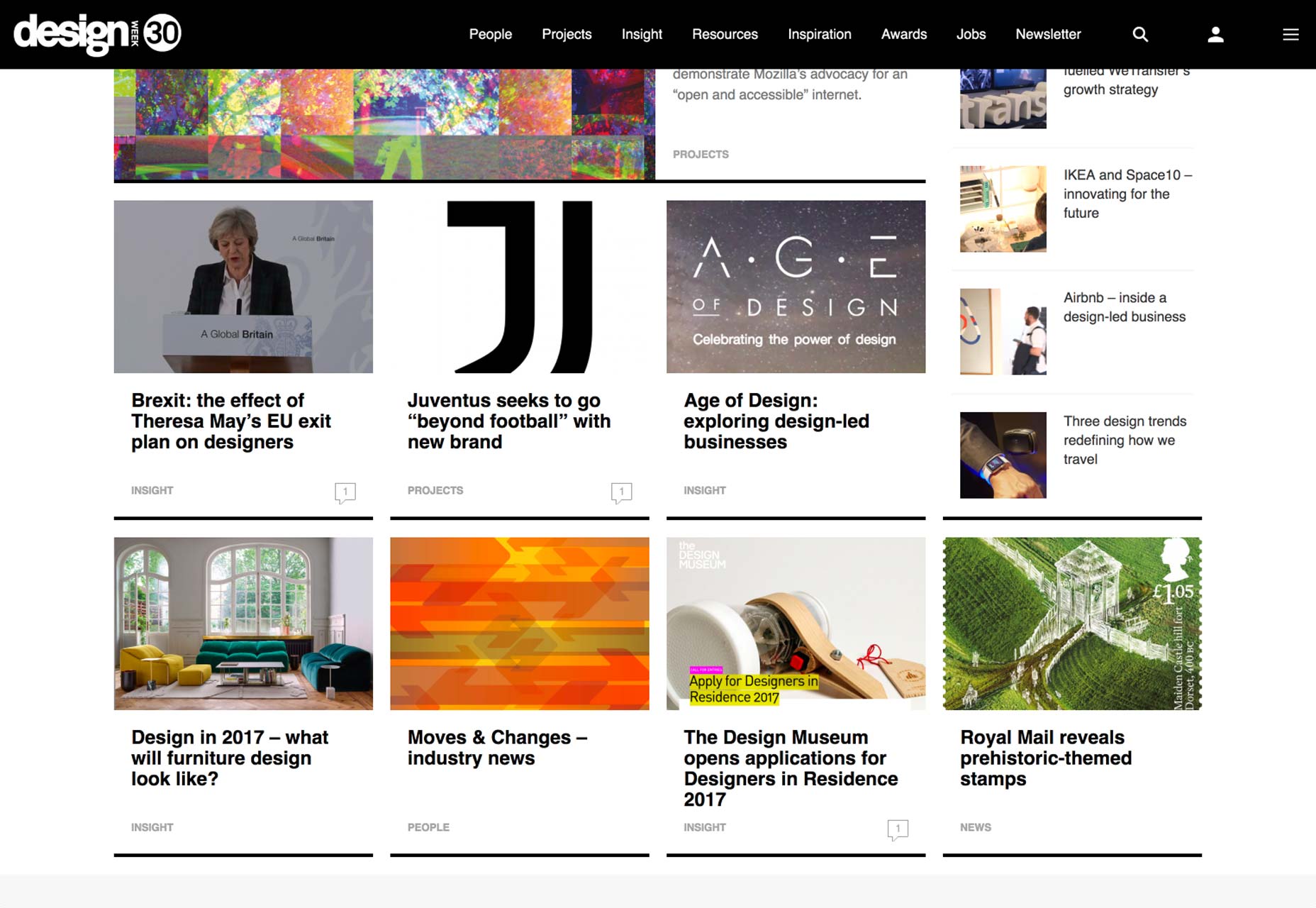
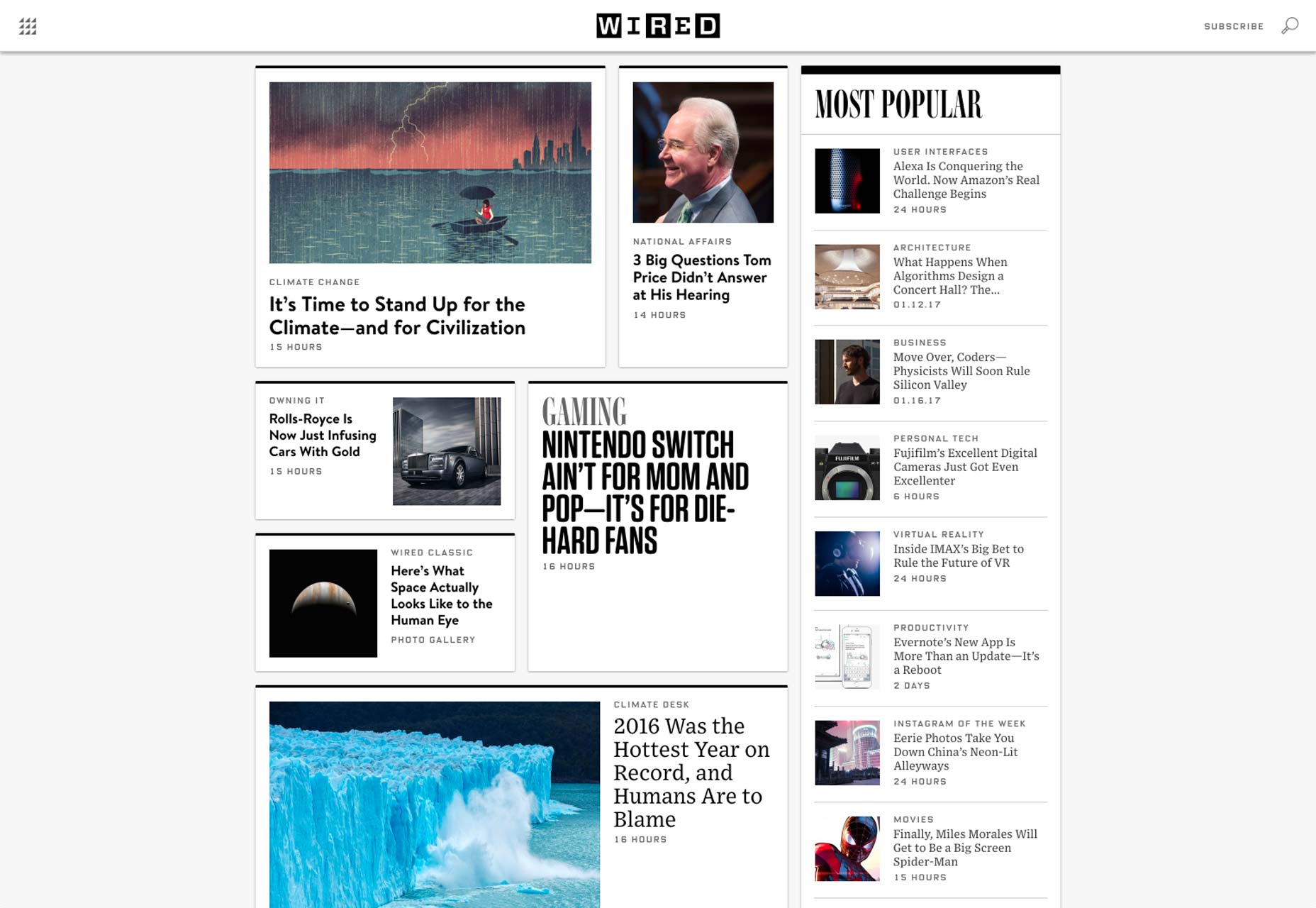
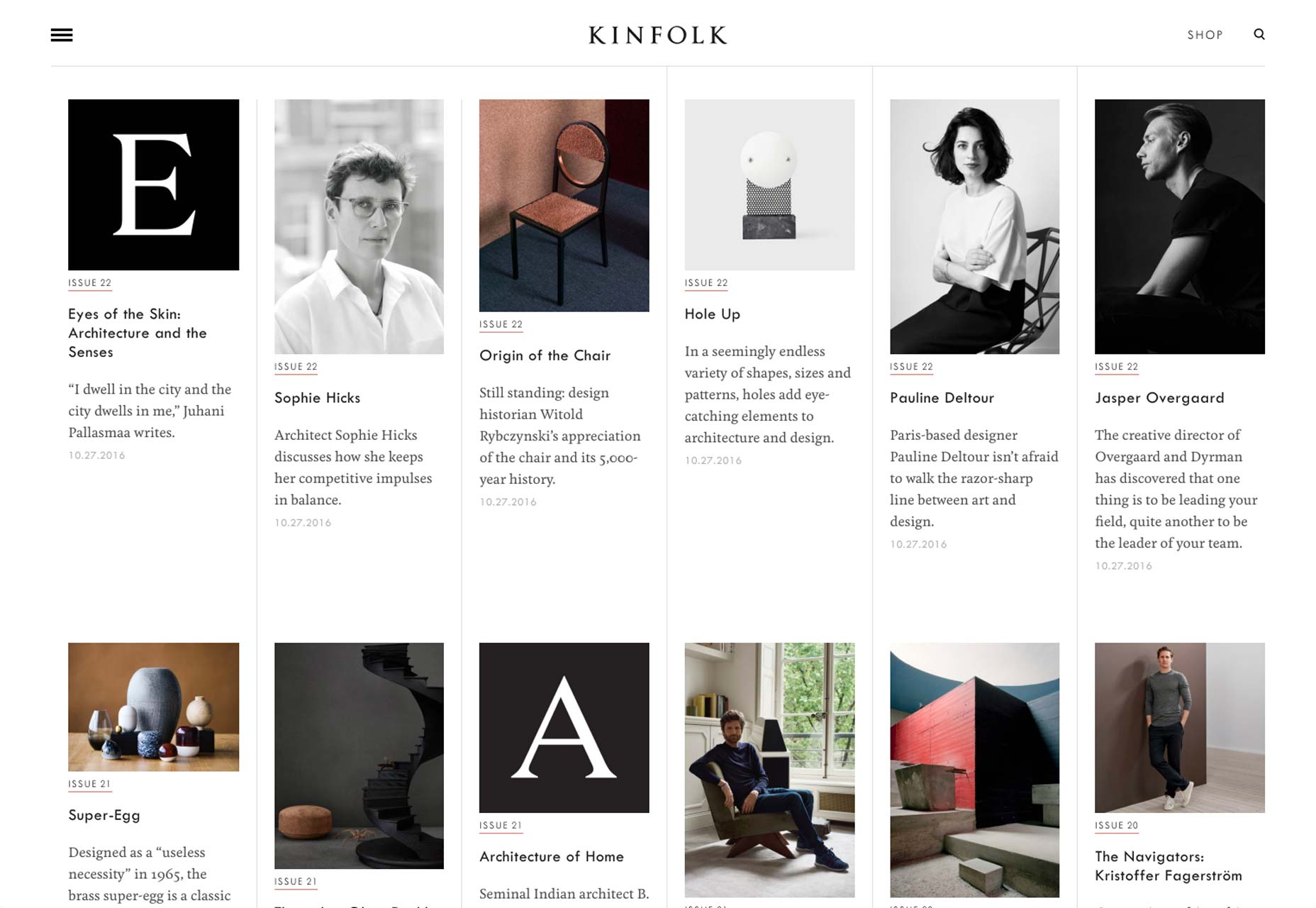
Klinkt bekend? Zoveel van de sociale media neemt dit jaar het visuele signaal over van de klassieke polaroid-80-jarige. De invloed is te zien in Facebook-berichten, Instagram, Twitter en, natuurlijk, Pinterest. Dit heeft op zijn beurt invloed gehad op het ontwerp van websites in het algemeen. Het is een interface-stijl waarmee gebruikers vertrouwd zijn gemaakt via sociale media. Het is gebaseerd op een raster, maar de items, of kaarten, zijn zodanig in compartimenten verdeeld dat ze aanvoelen als afzonderlijke entiteiten. (Lijkt veel op een stel polaroids die aan een muur zijn vastgemaakt.)
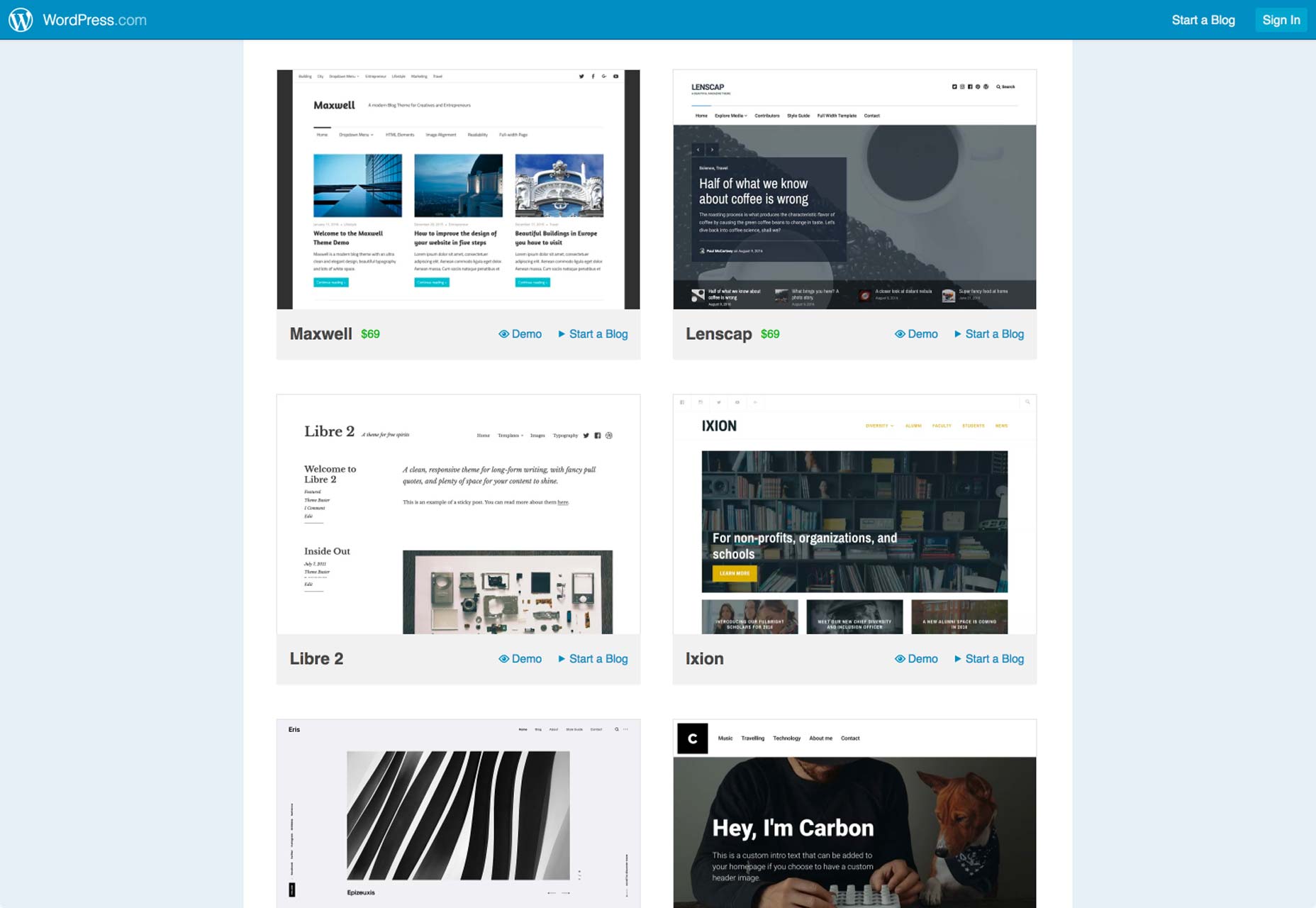
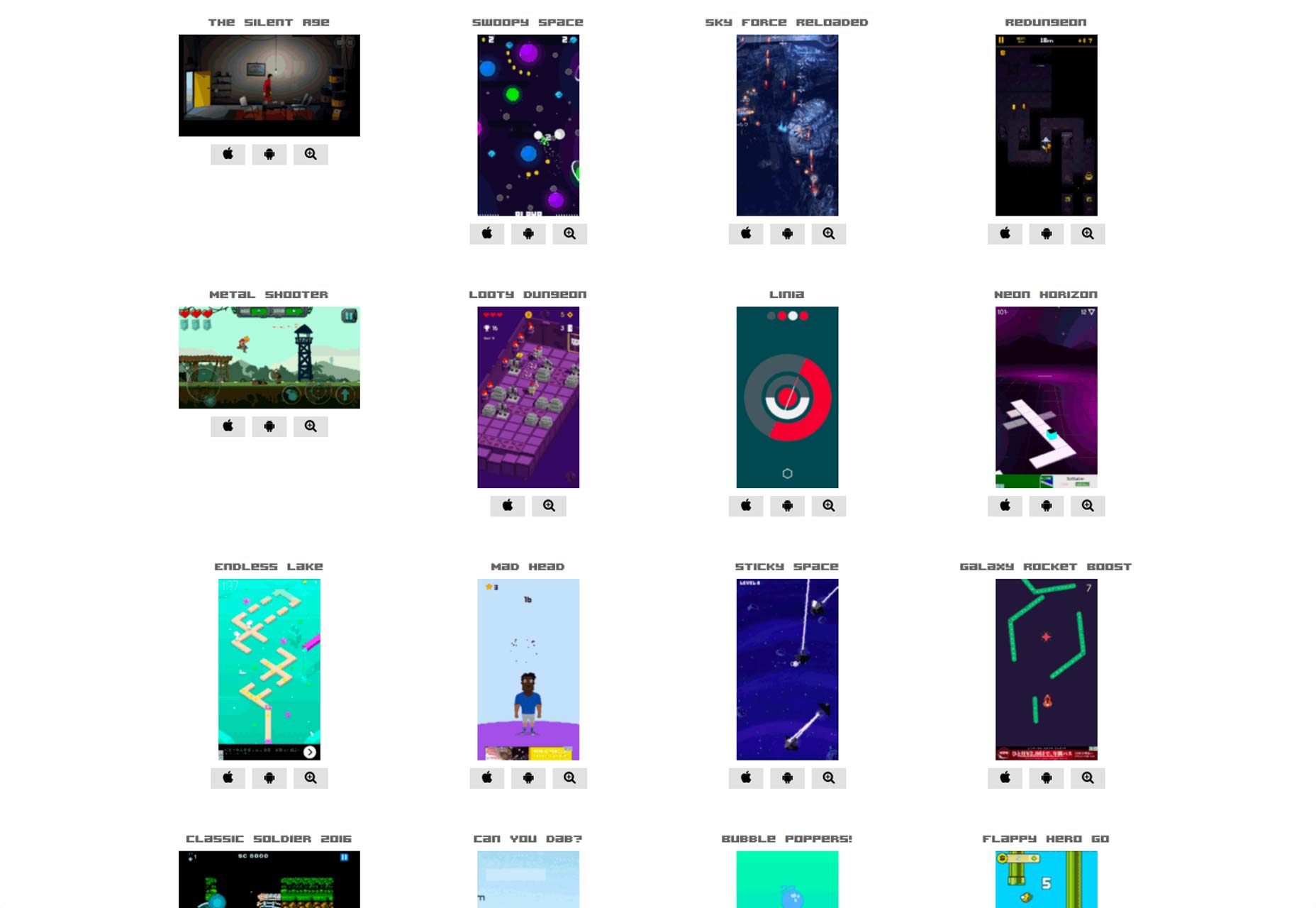
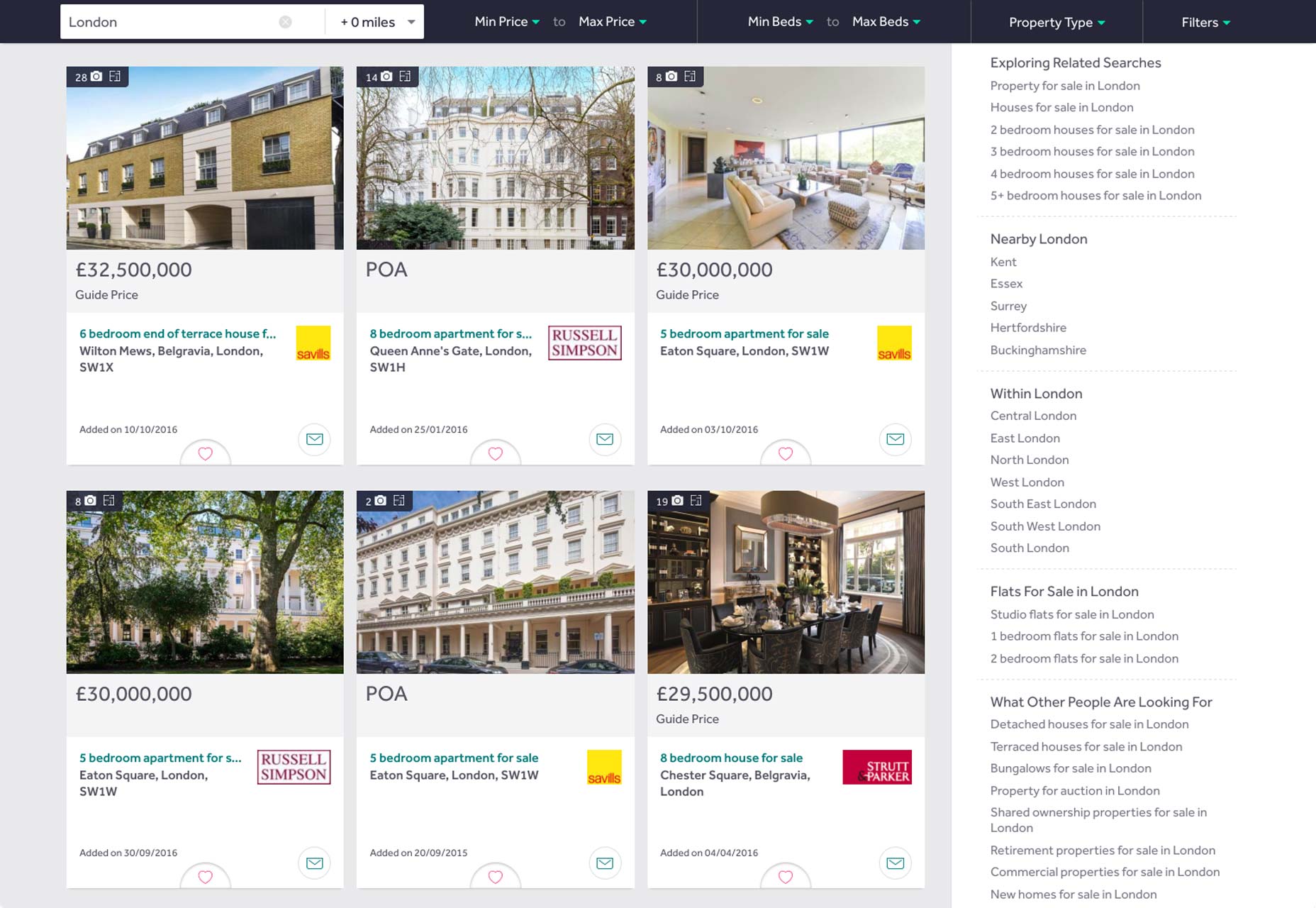
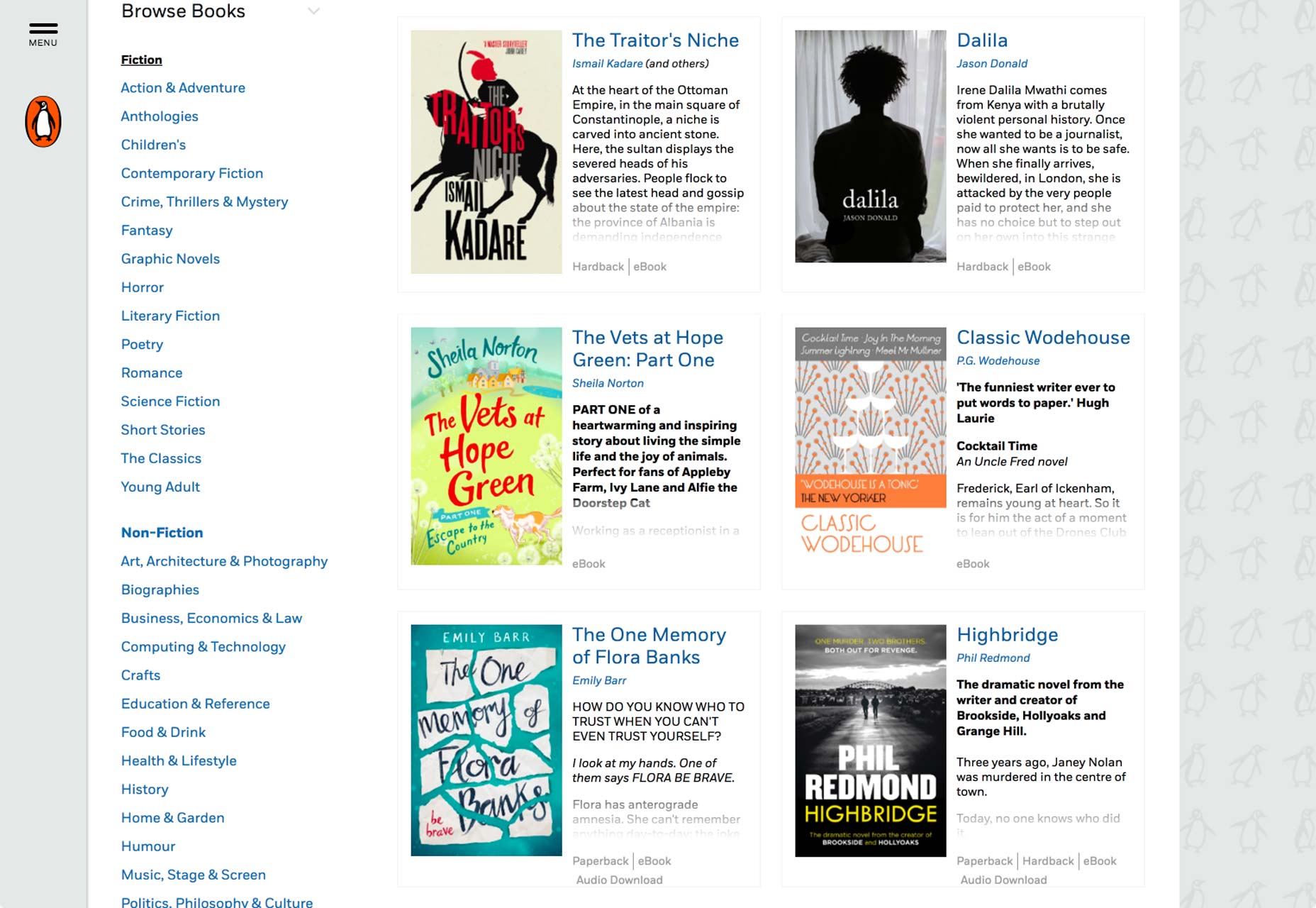
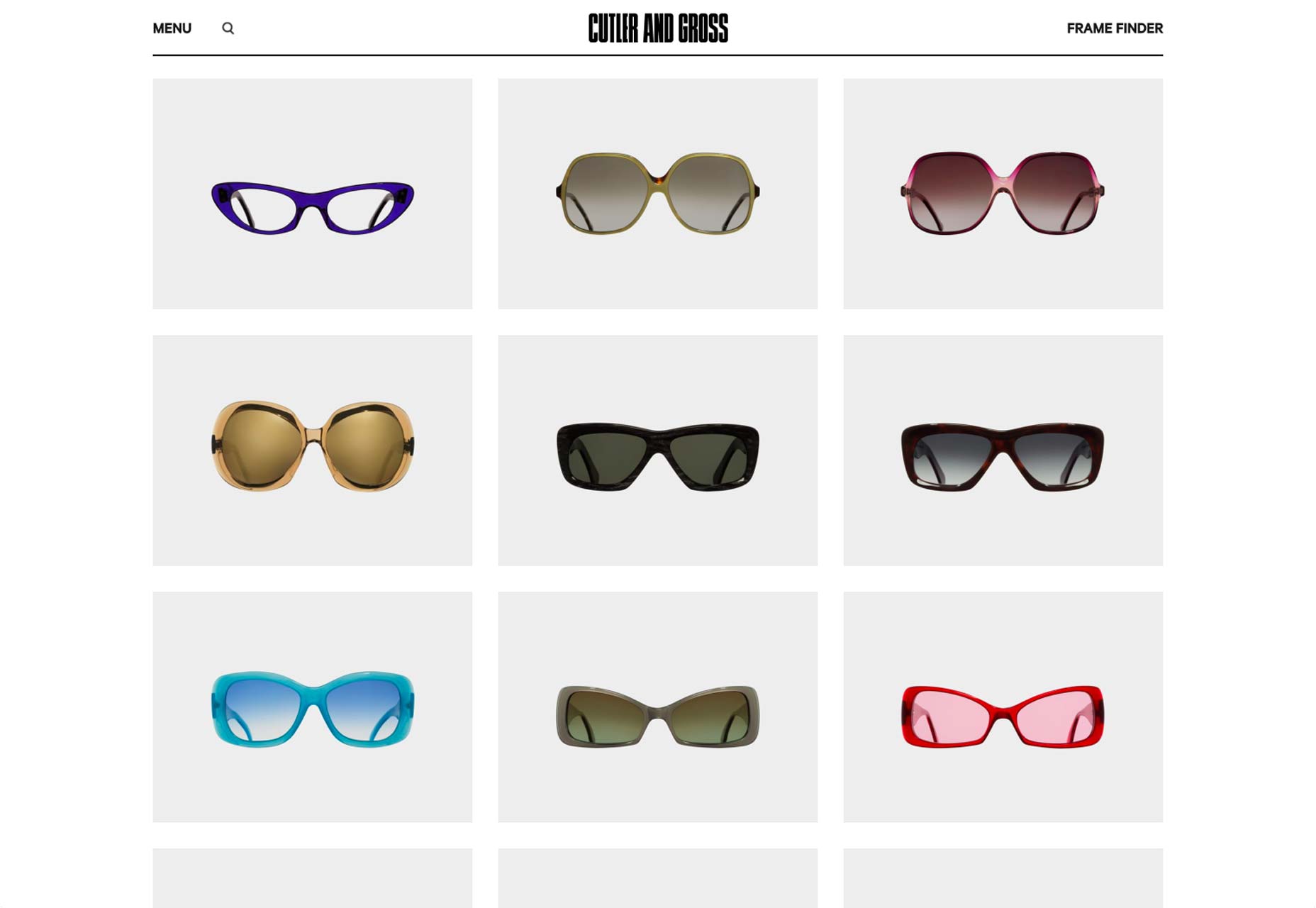
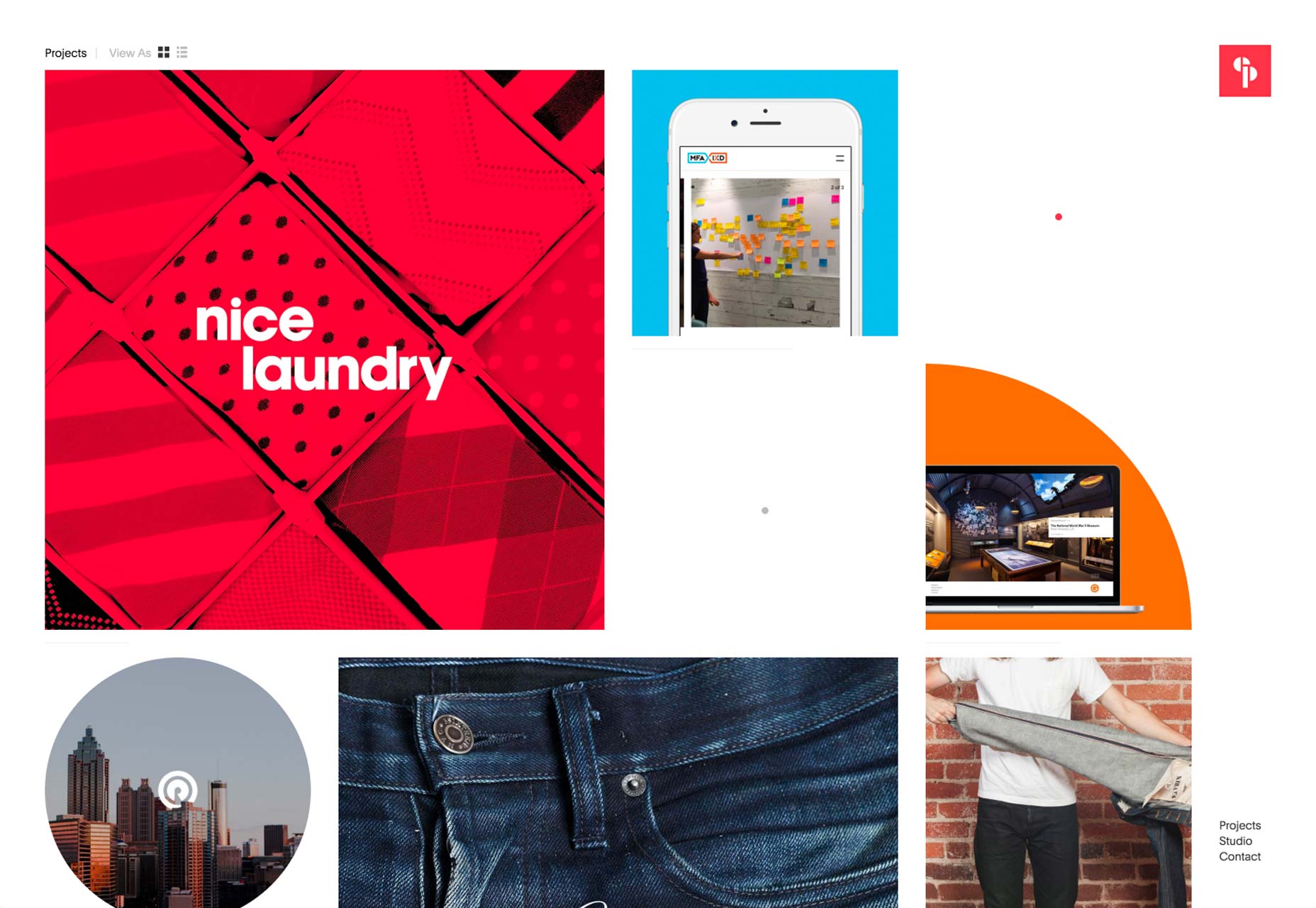
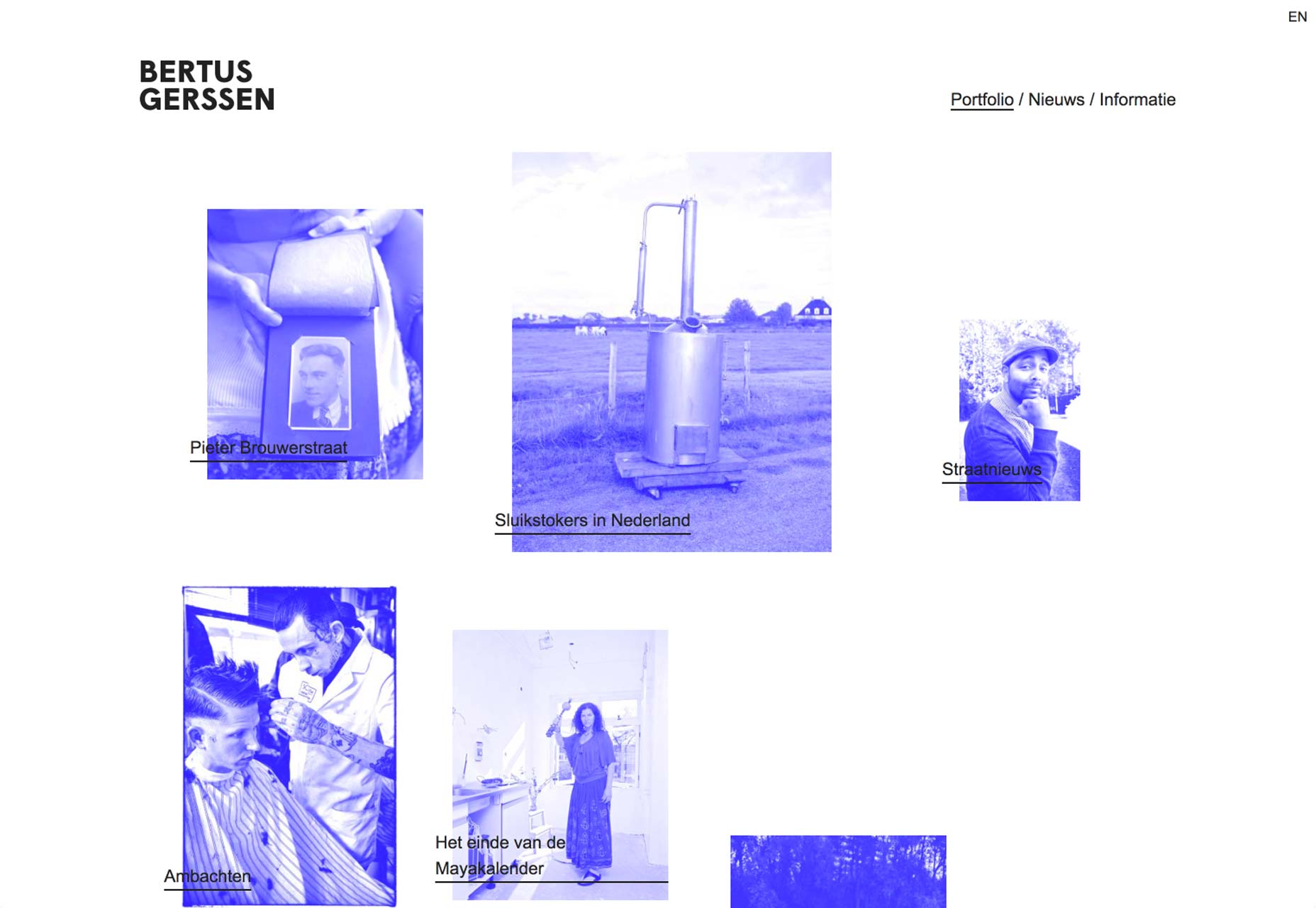
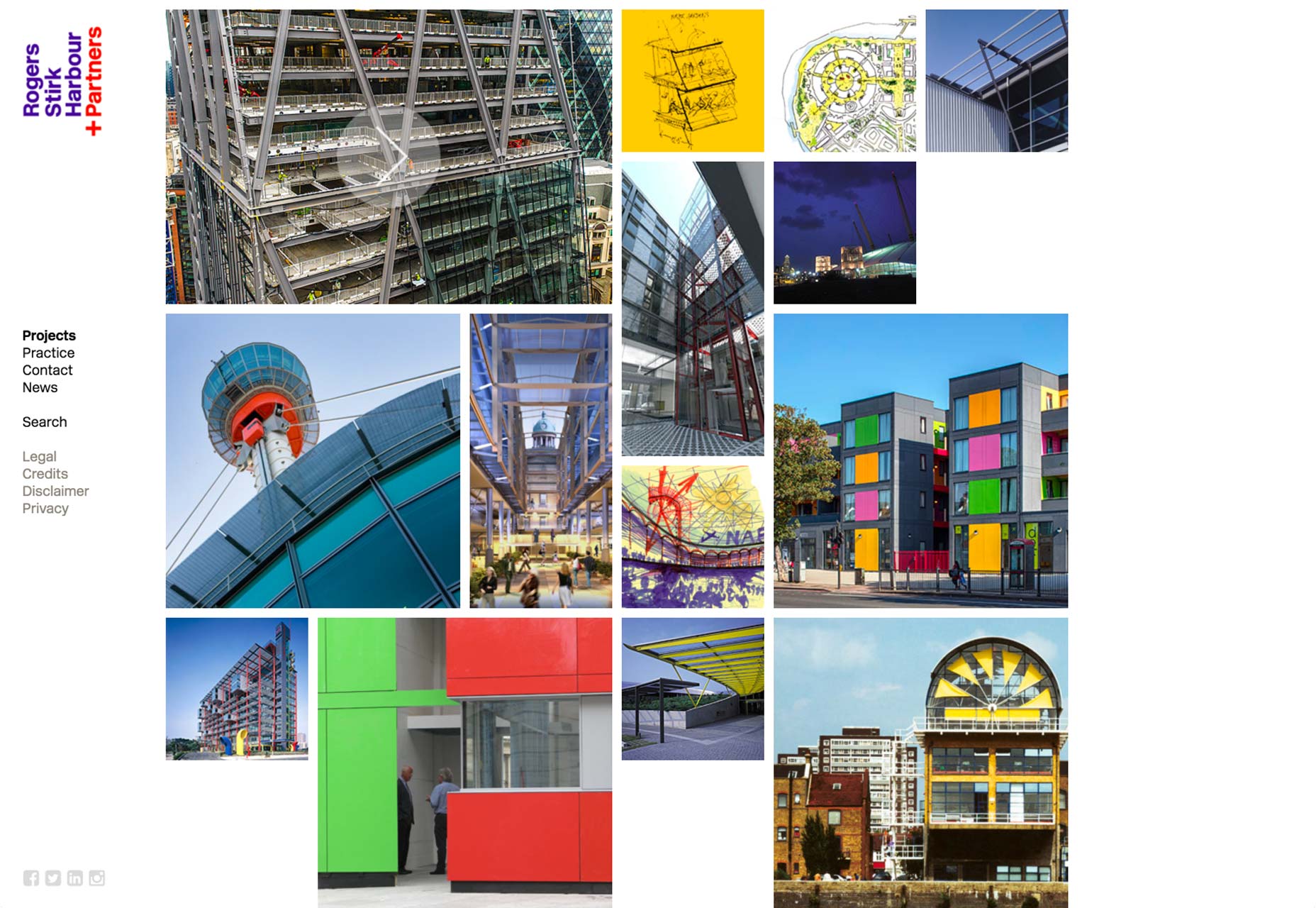
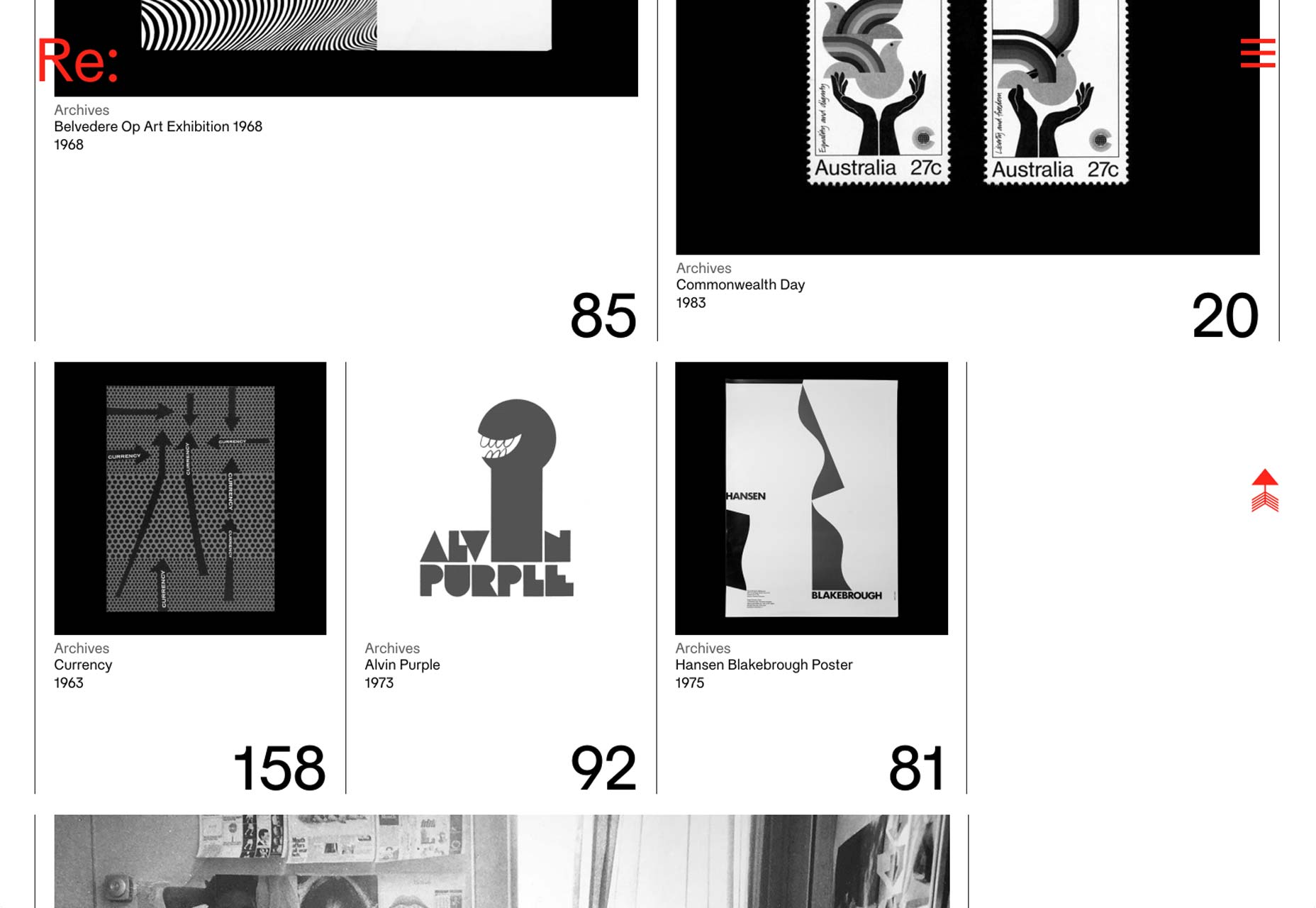
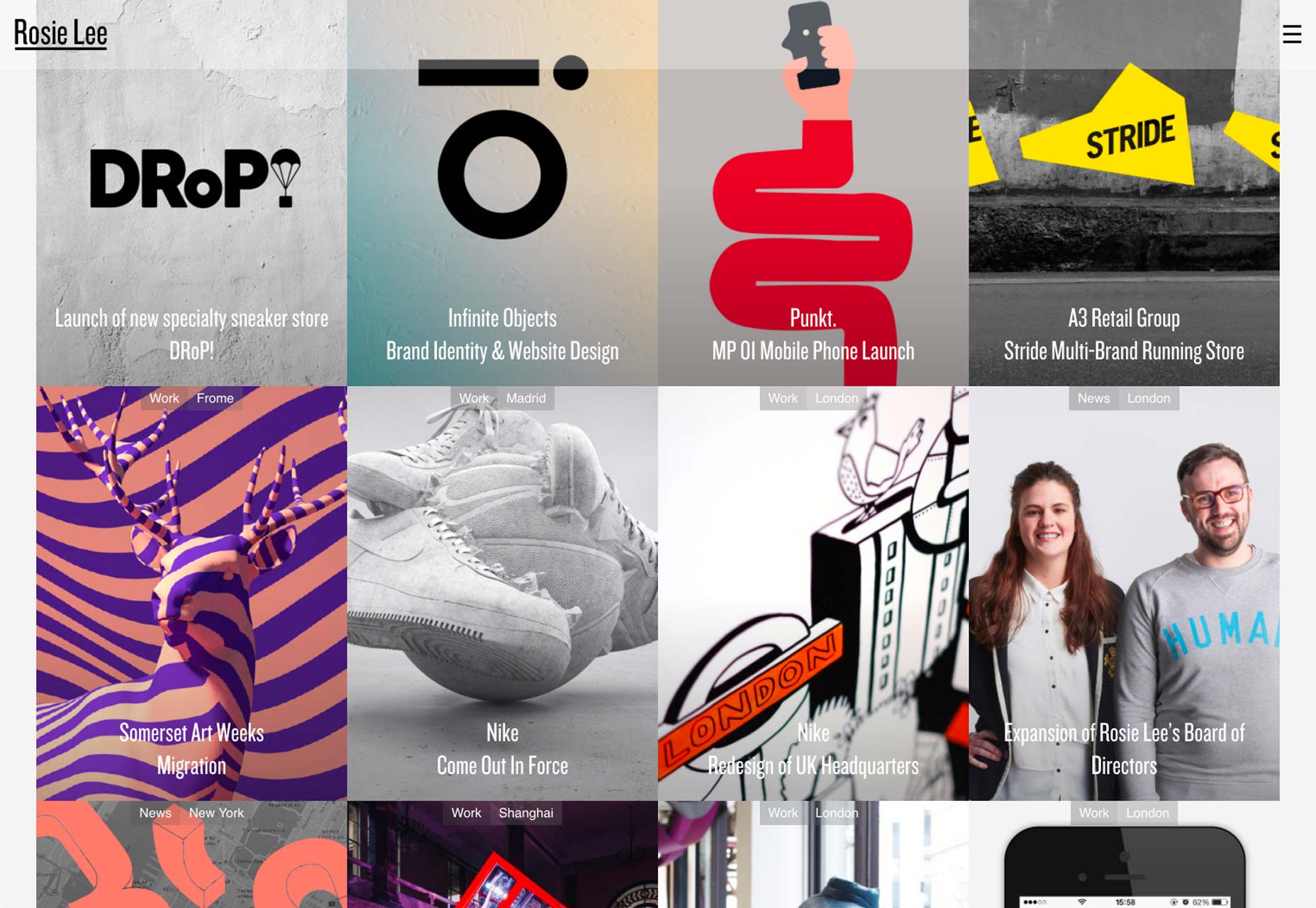
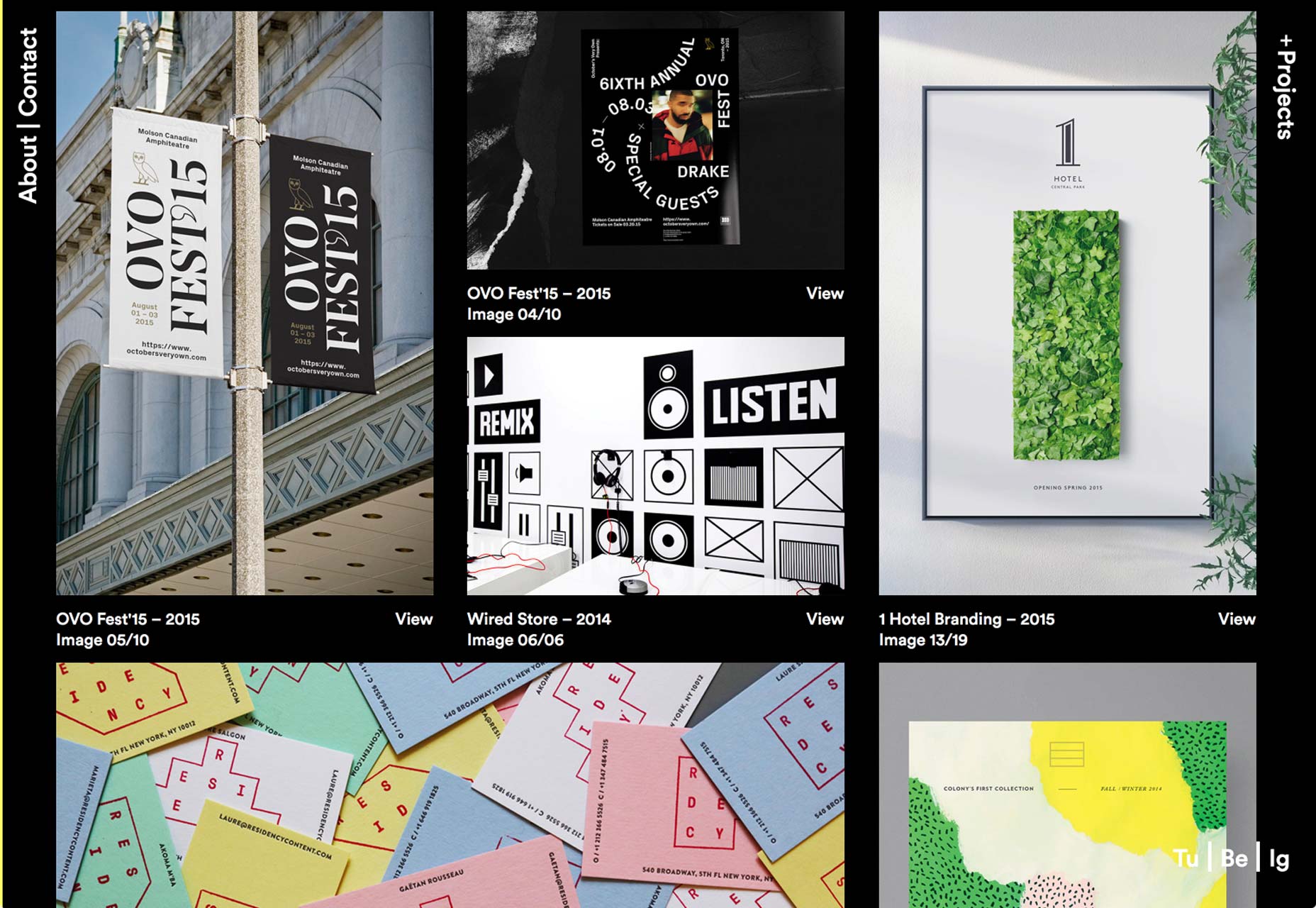
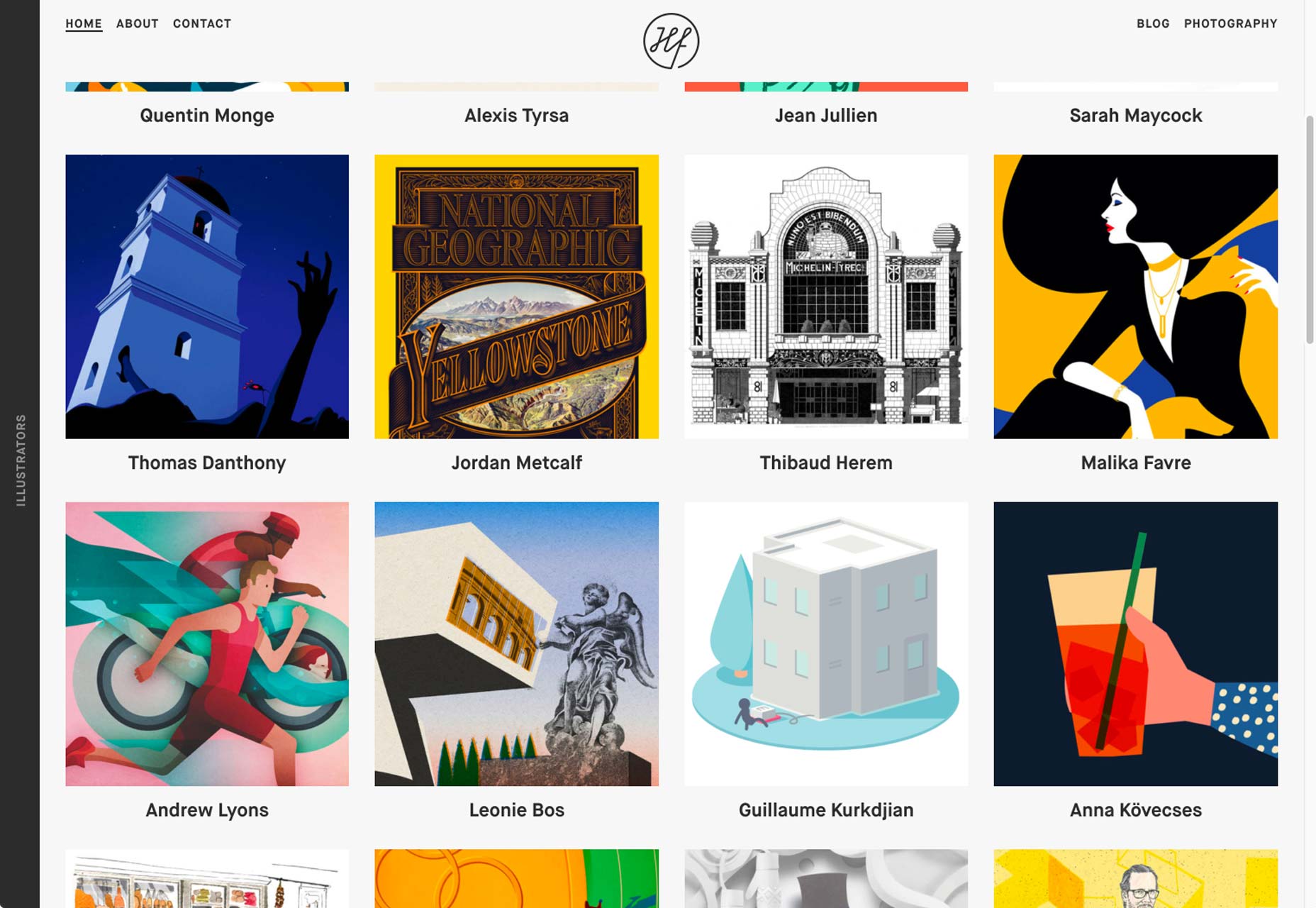
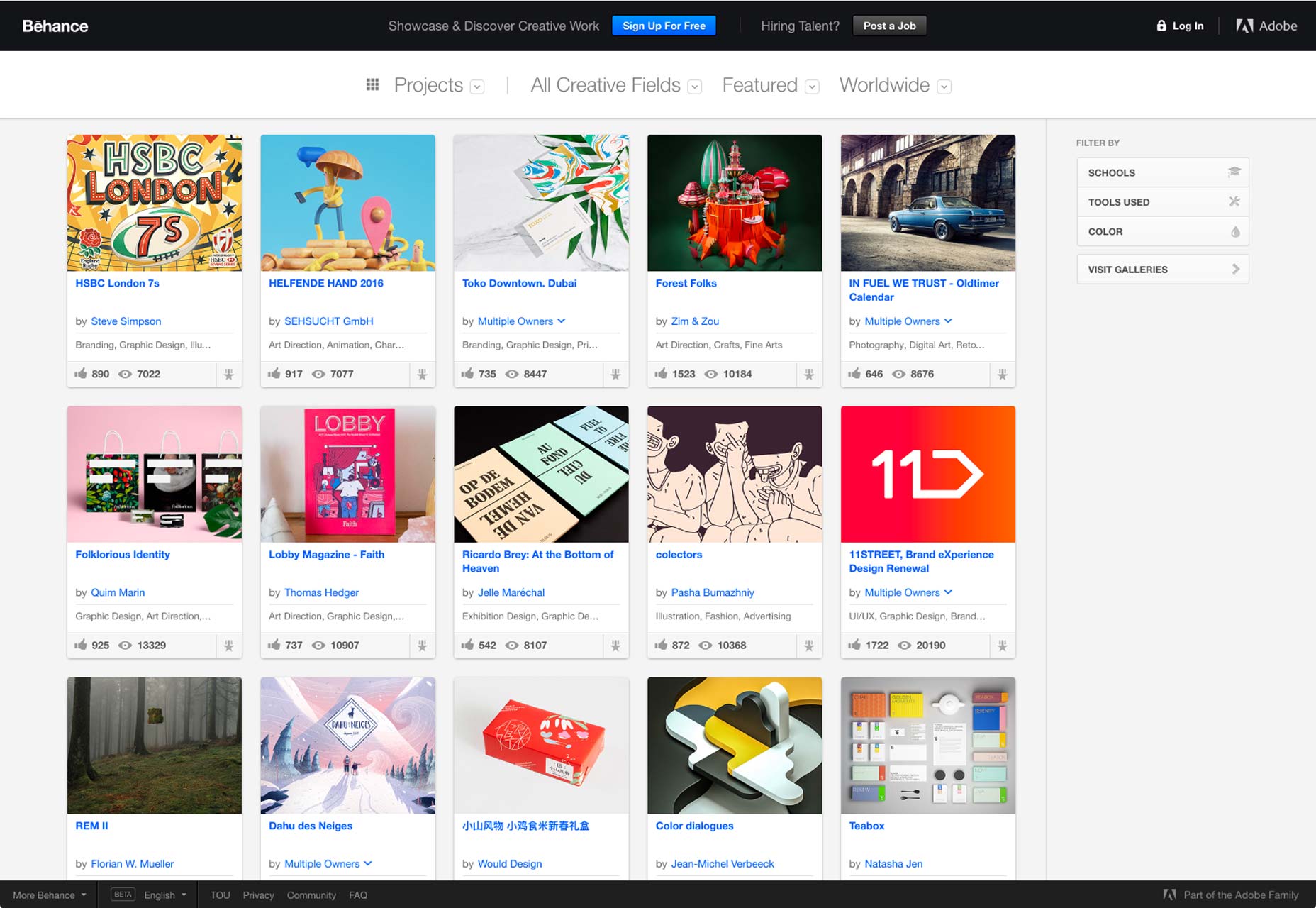
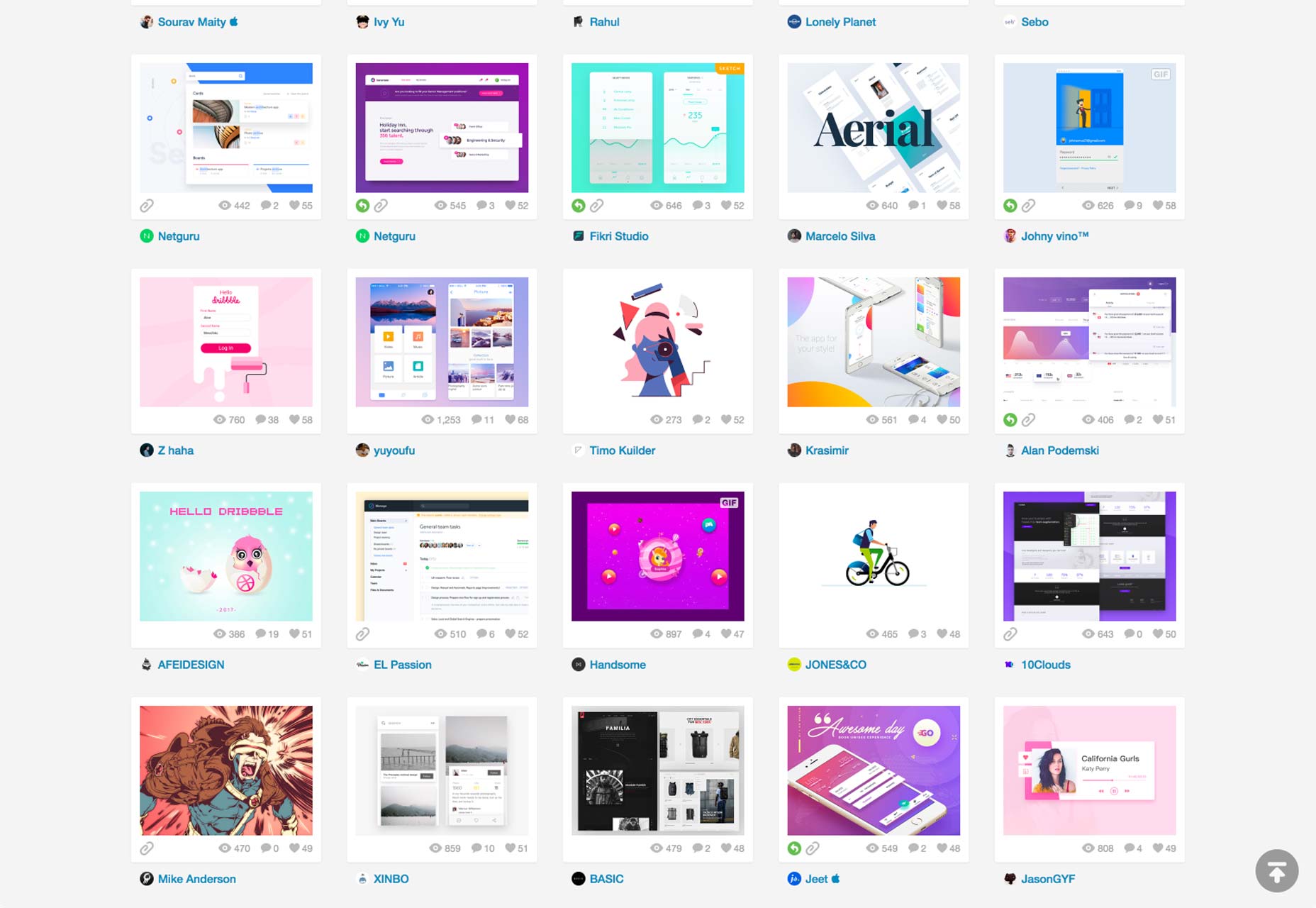
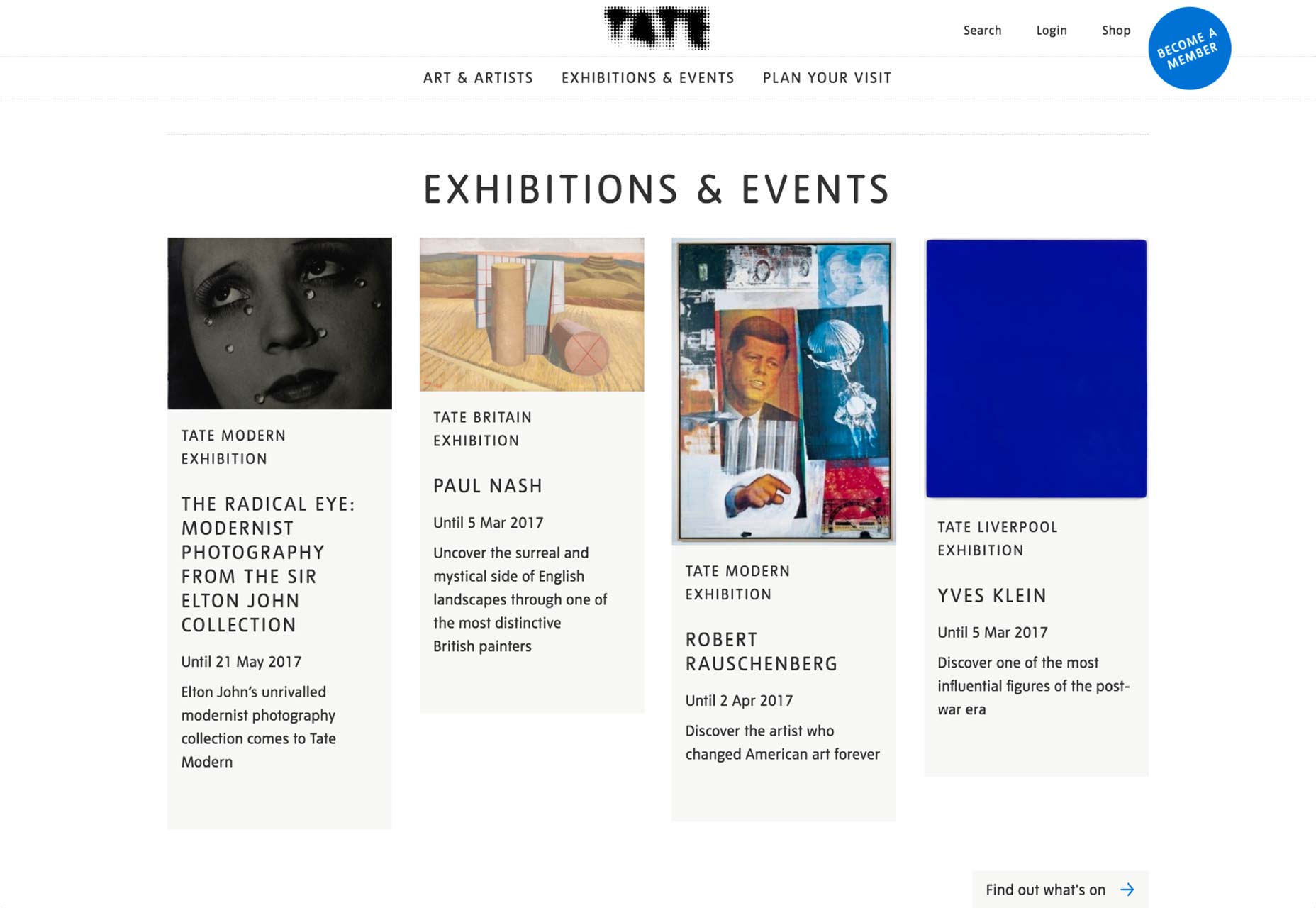
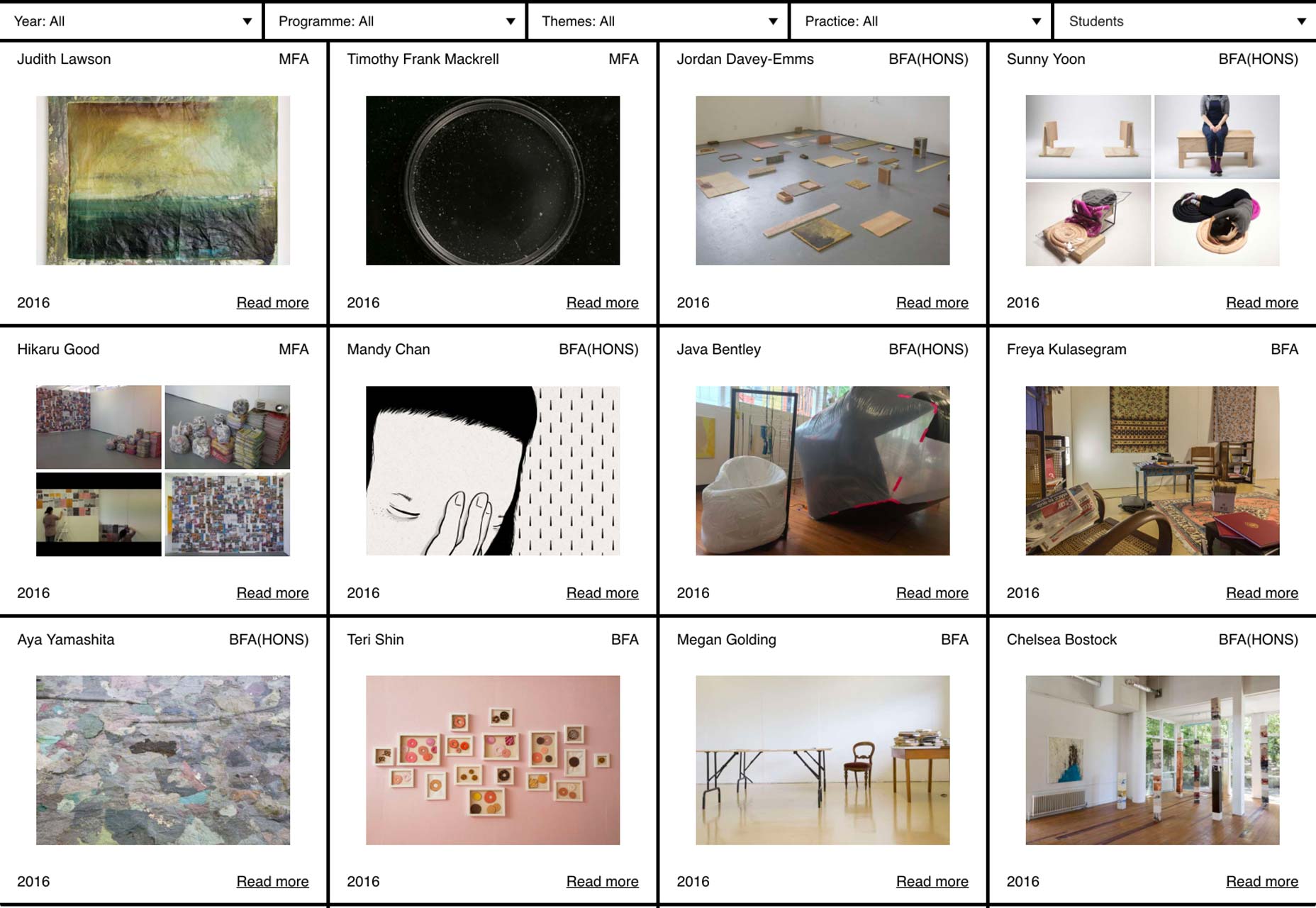
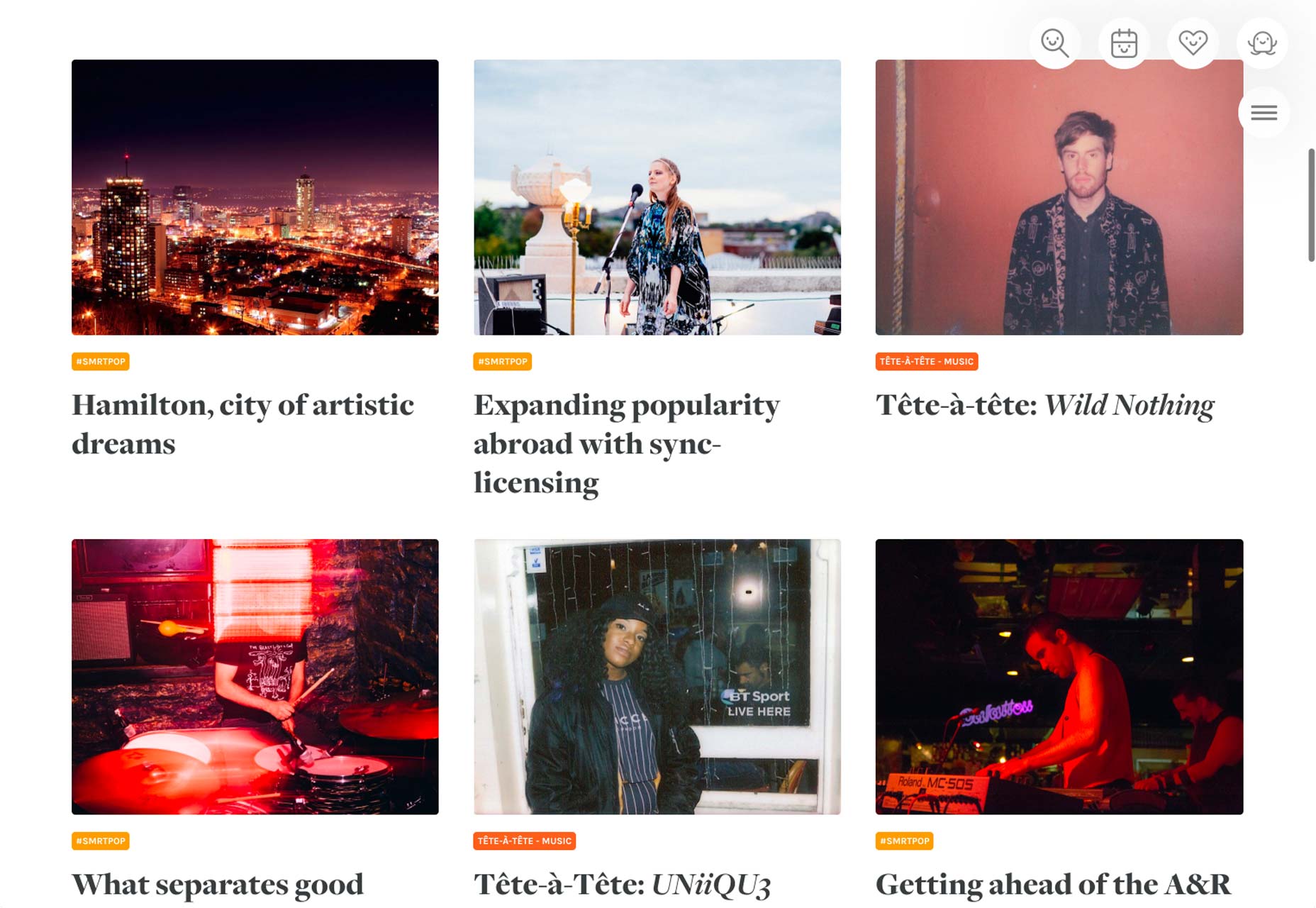
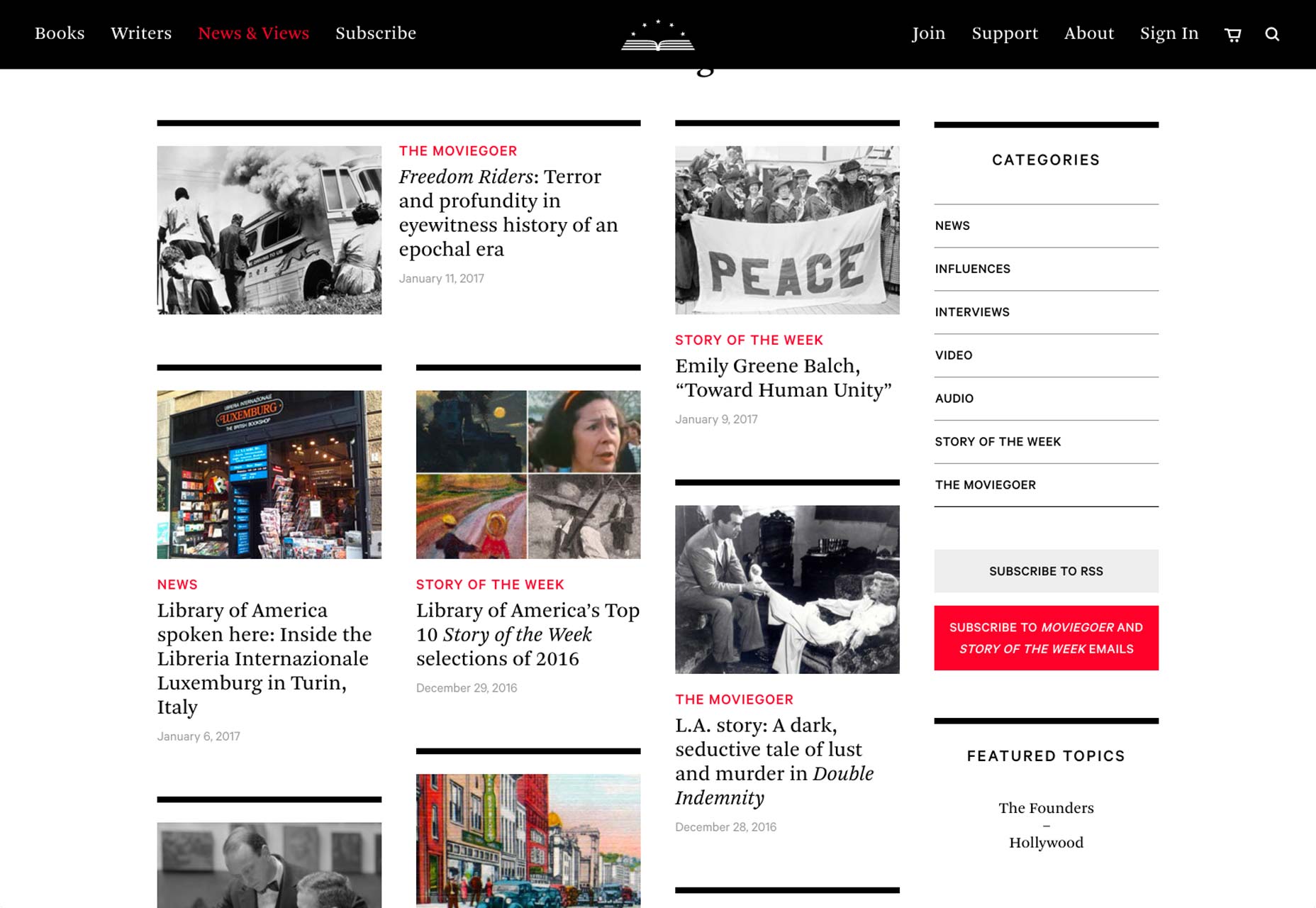
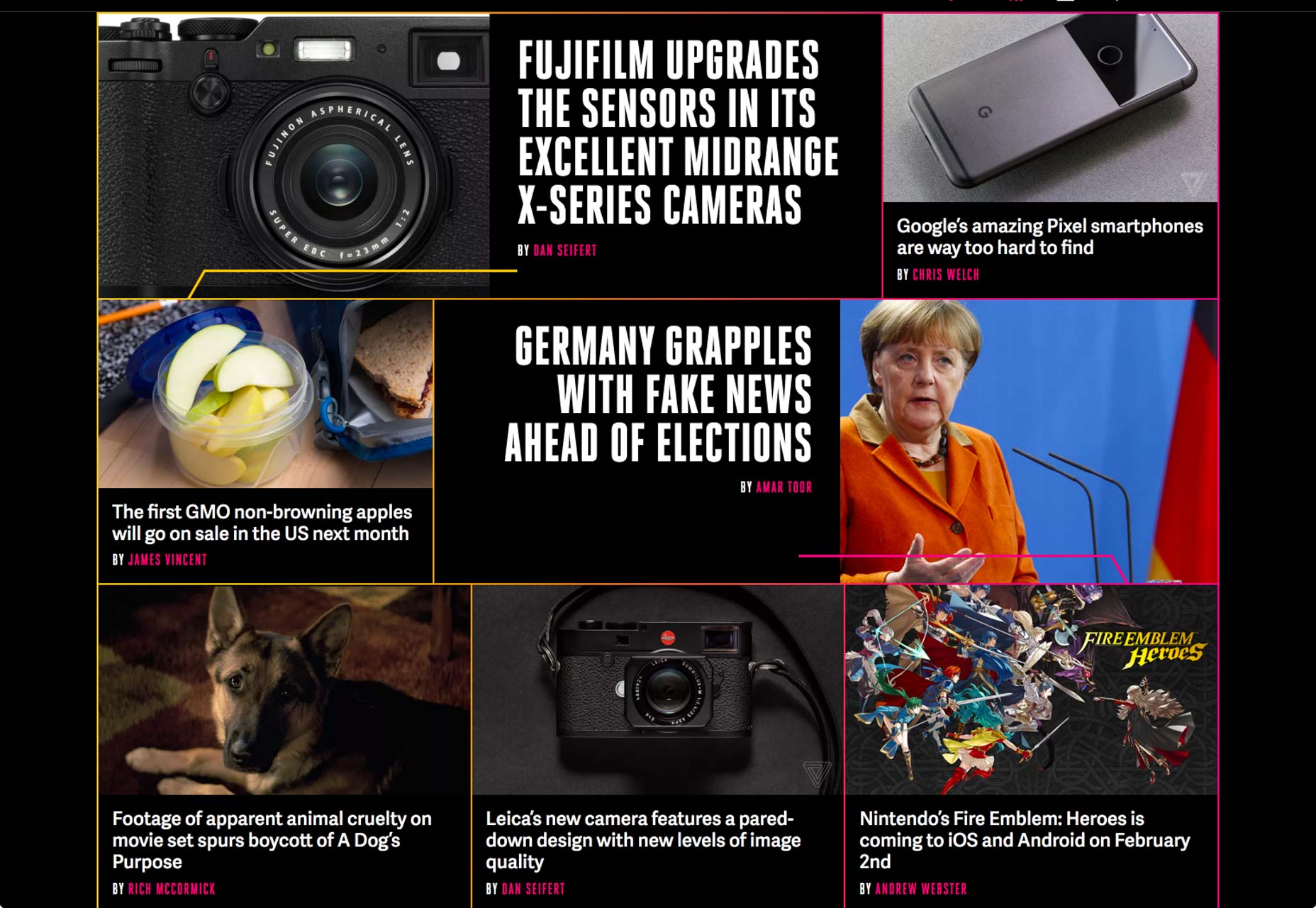
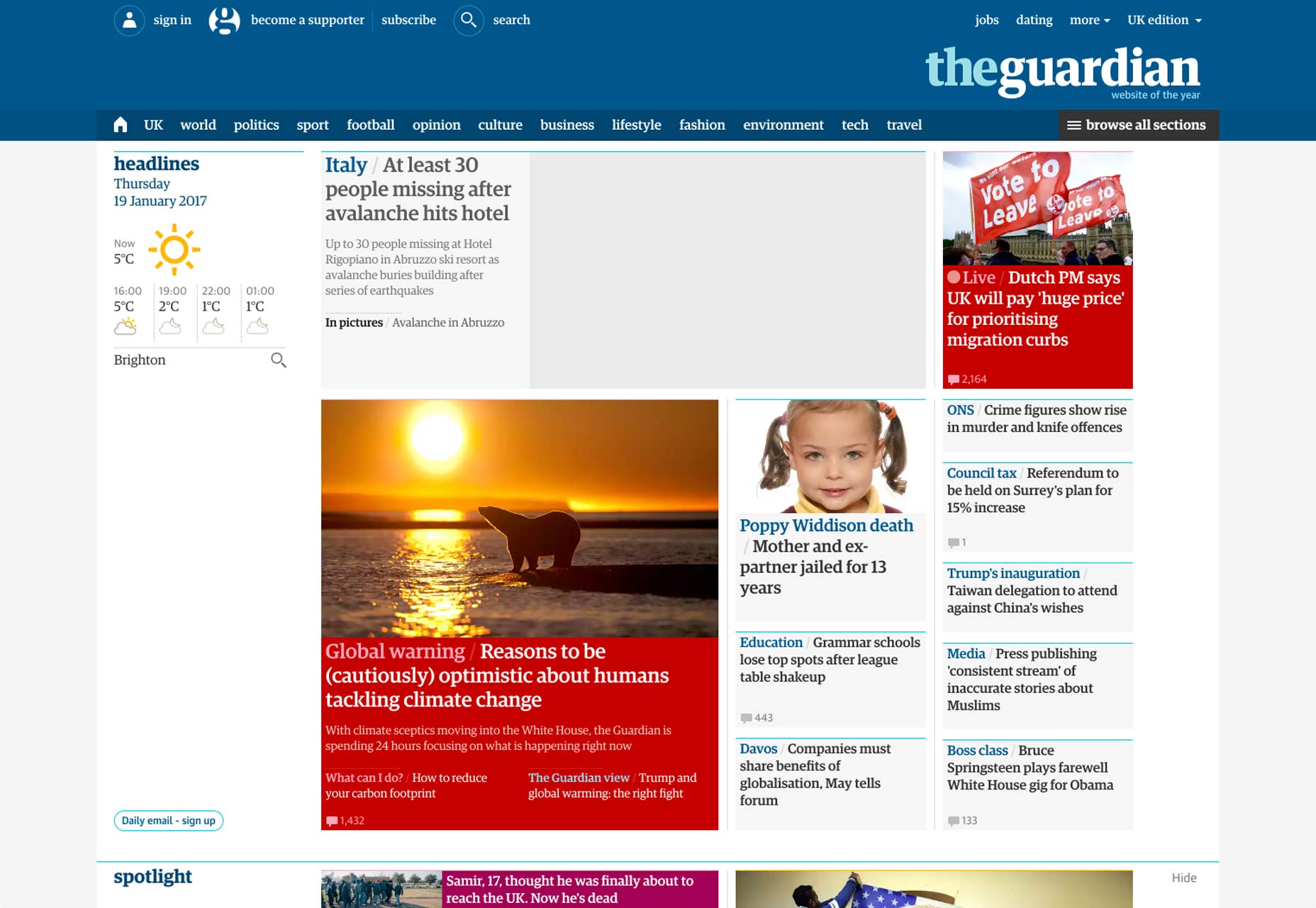
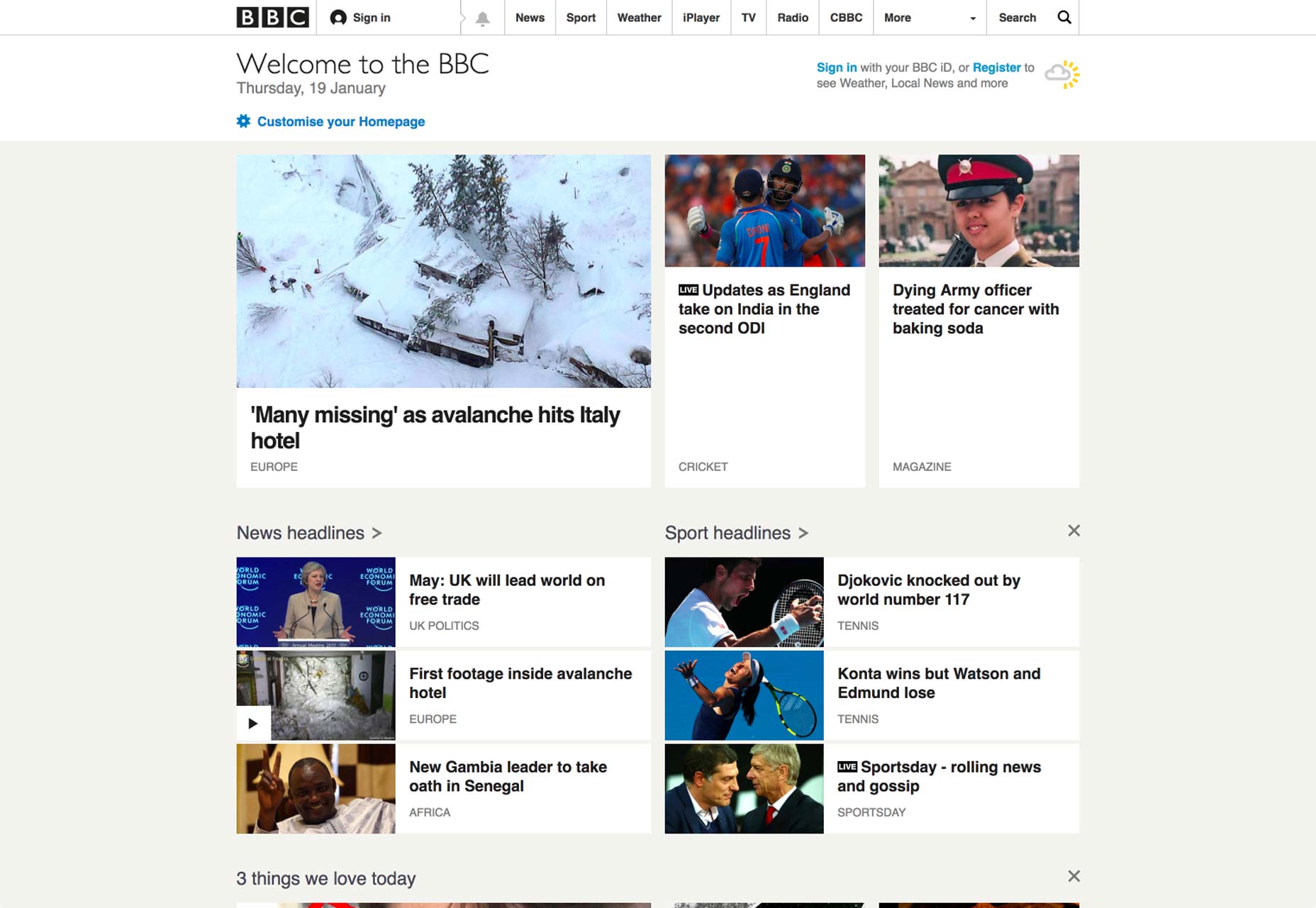
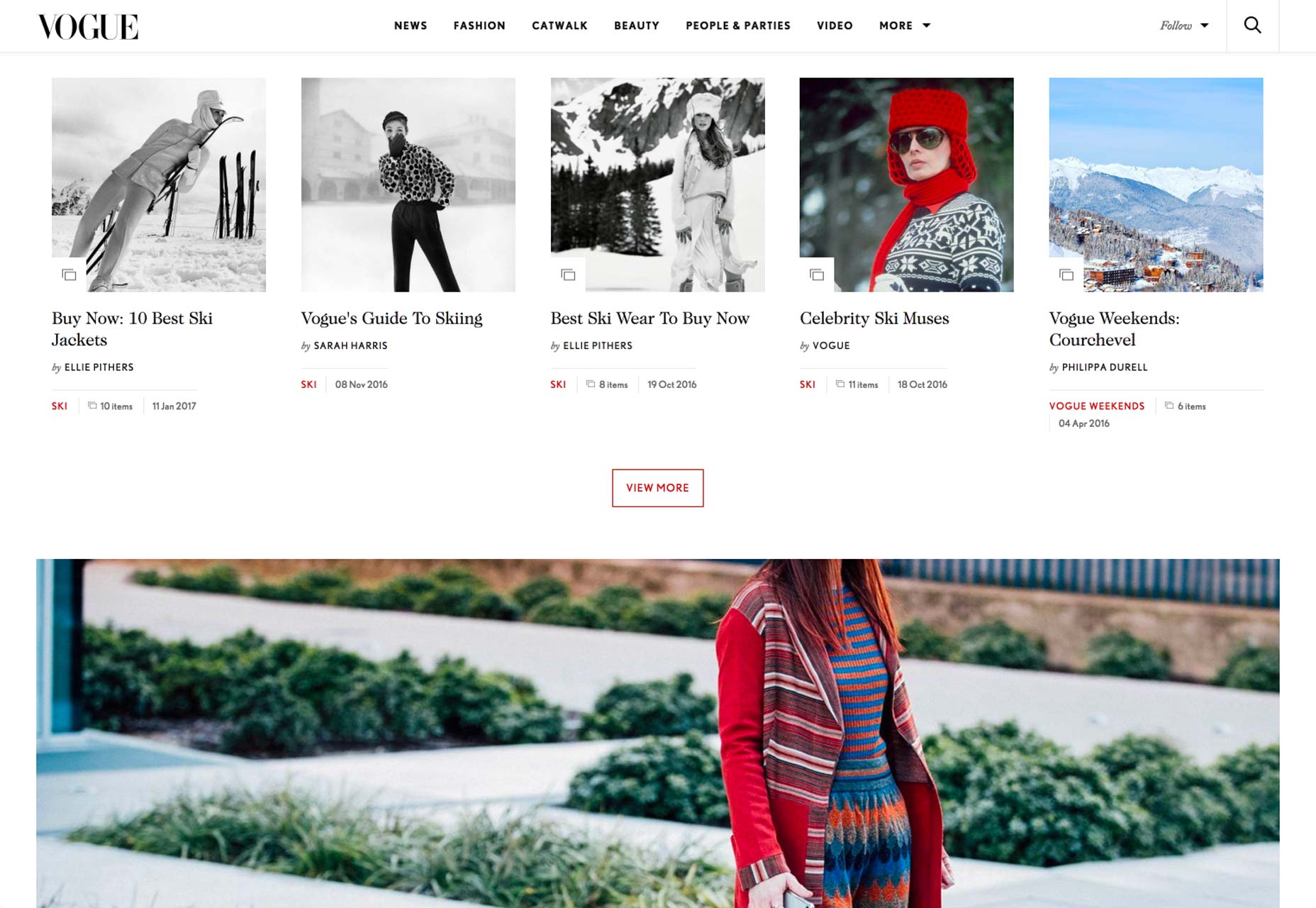
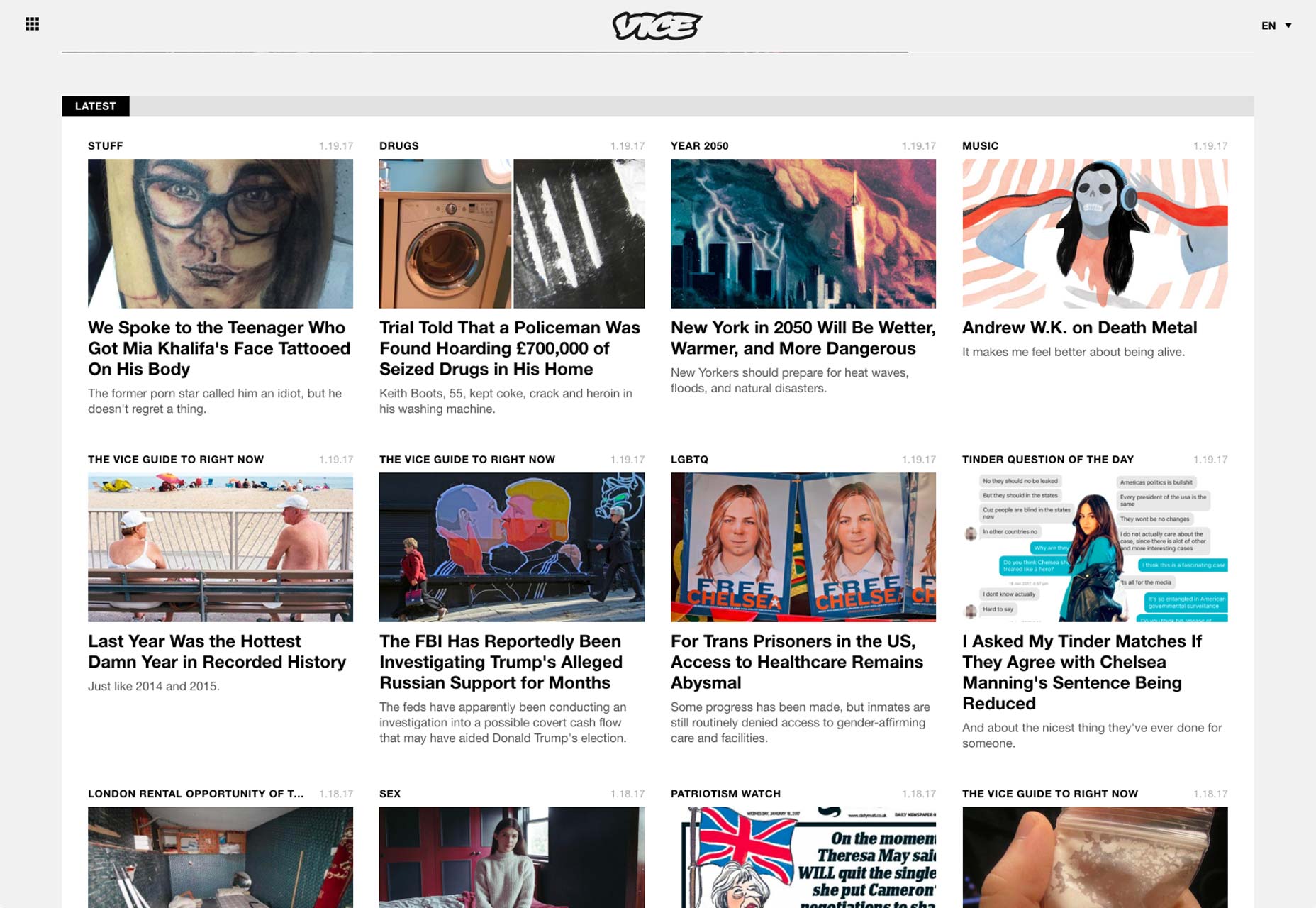
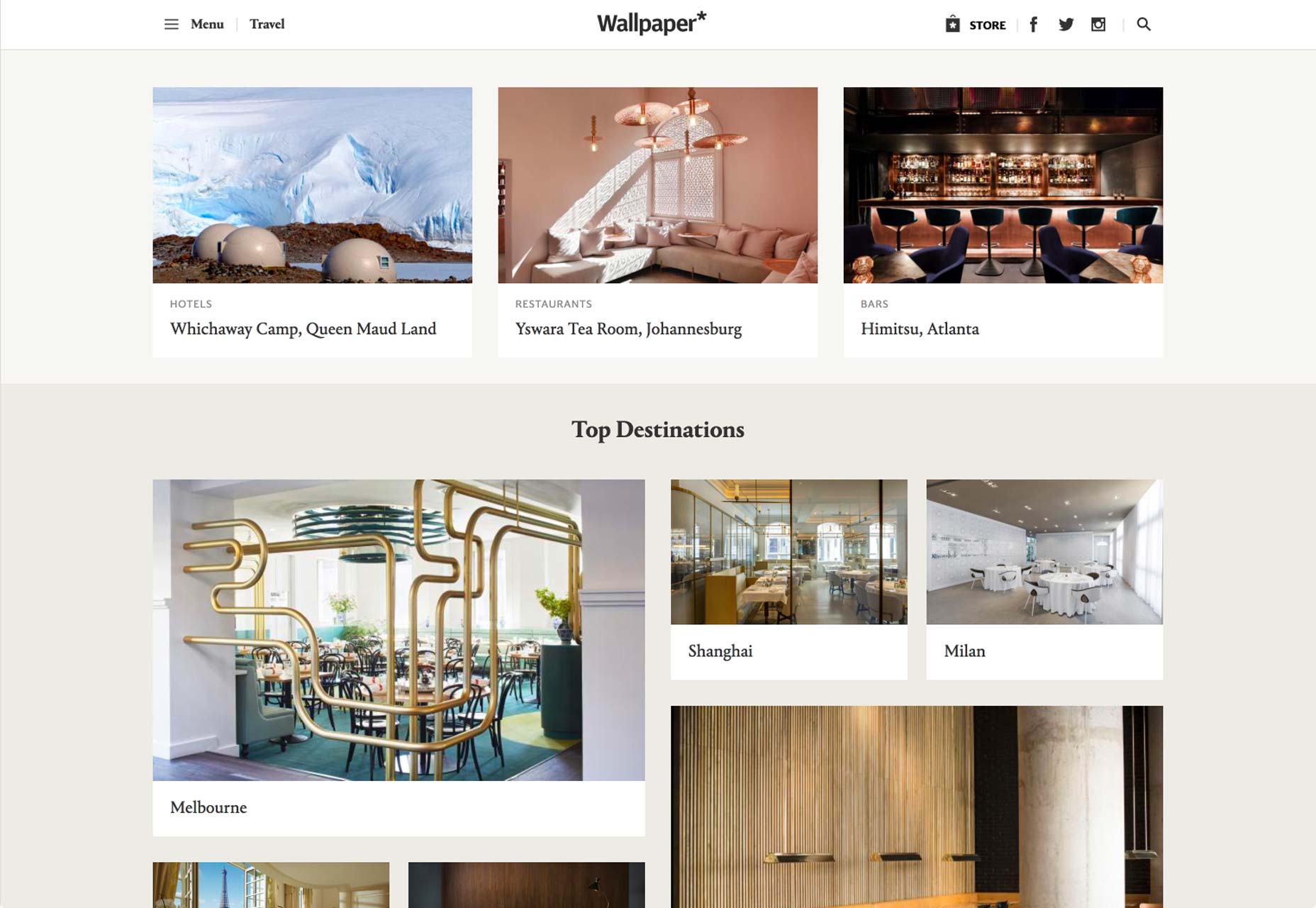
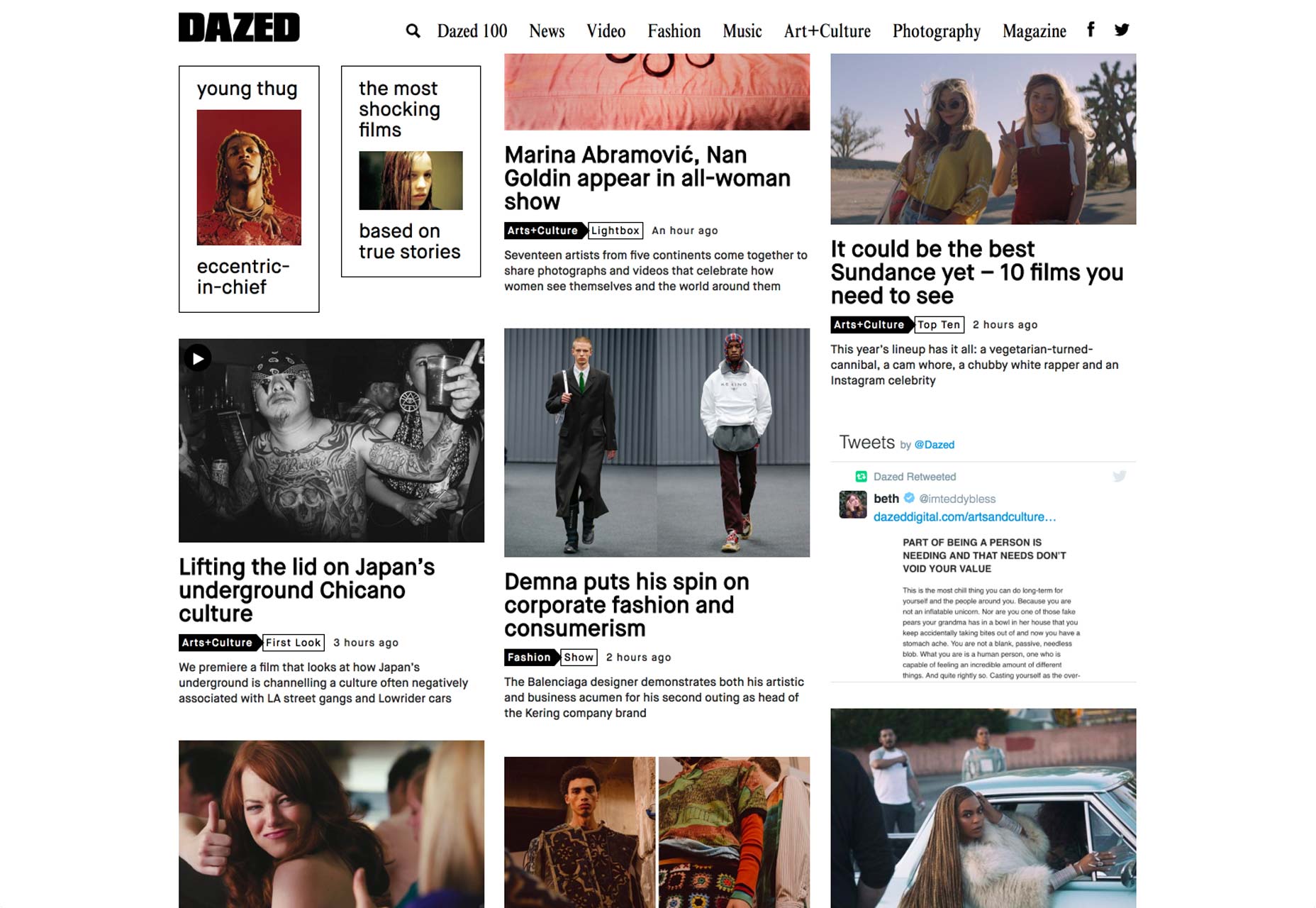
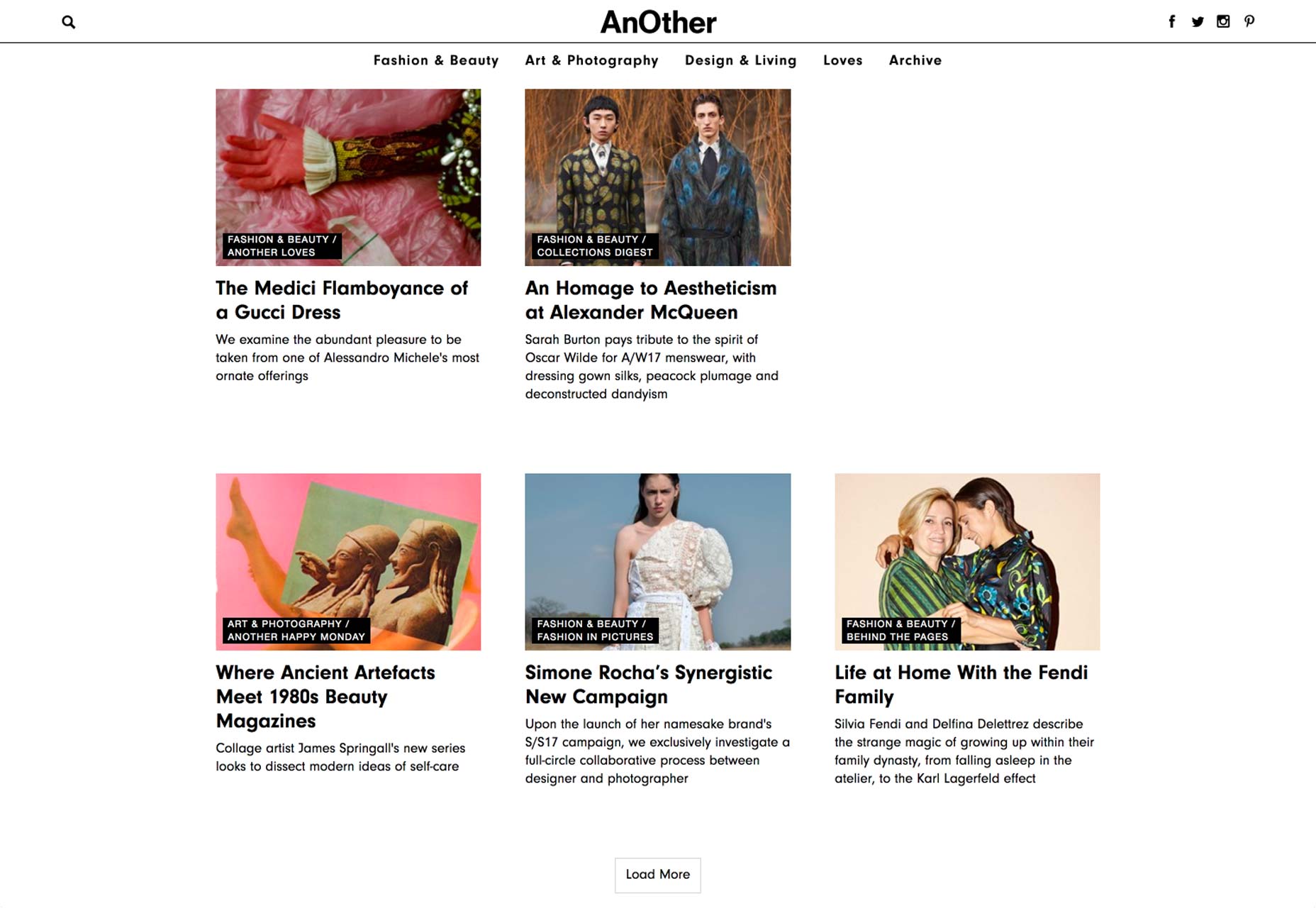
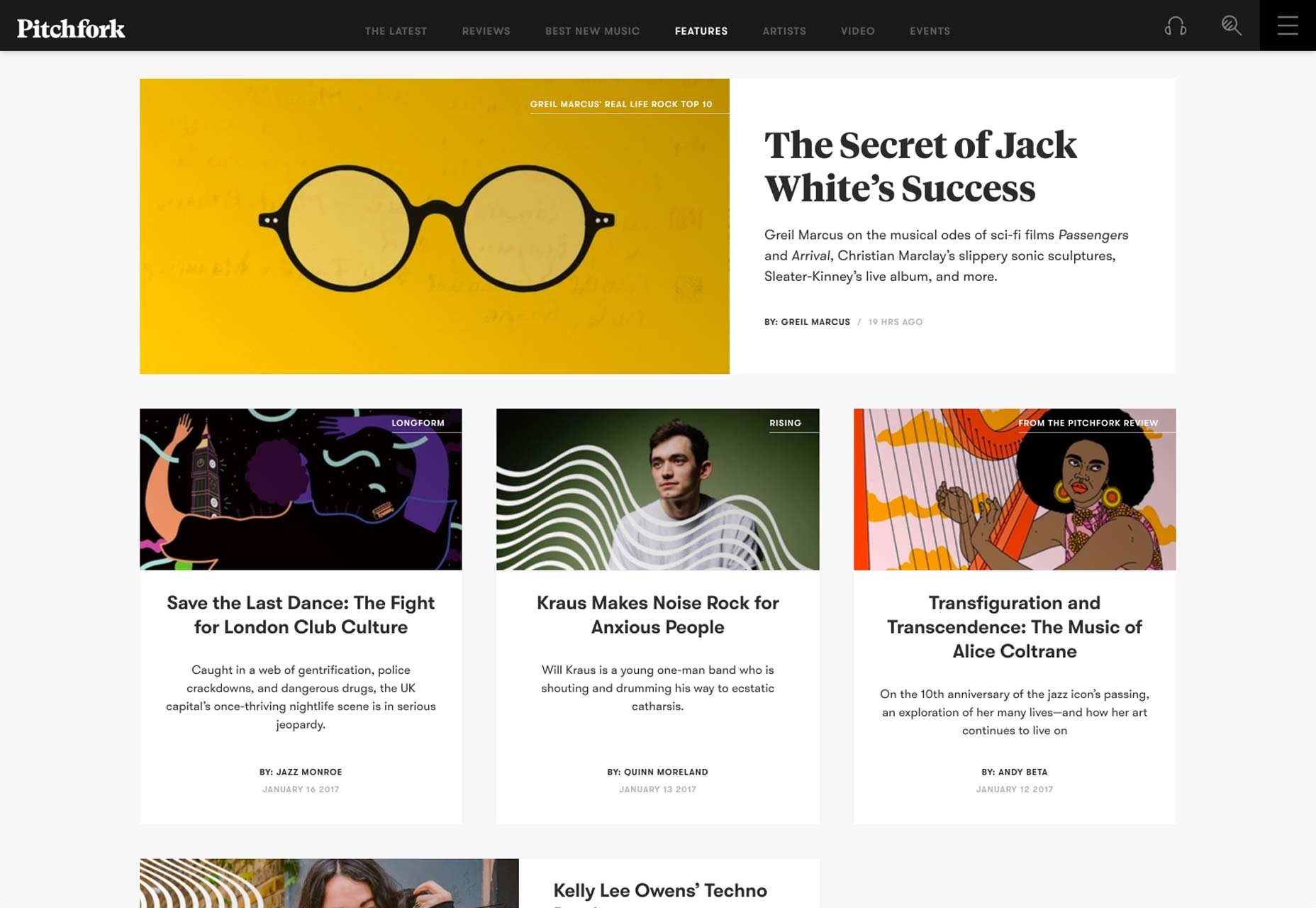
Kaartlay-out is een integraal onderdeel van het materiaalontwerp. De scheiding wordt vaak bereikt door schaduwen te gebruiken, wat de illusie van diepte of een licht kleurverschil oplevert. Het is een populaire keuze voor nieuwswebsites, tijdschriftenites en blogs, die allemaal de gebruiker 'snapshots' van verhalen bieden waarop ze vervolgens kunnen klikken om door te lezen. Het is ook populair voor portefeuilles, omdat het veel verschillende inhoud tegelijkertijd, maar duidelijk kan presenteren.
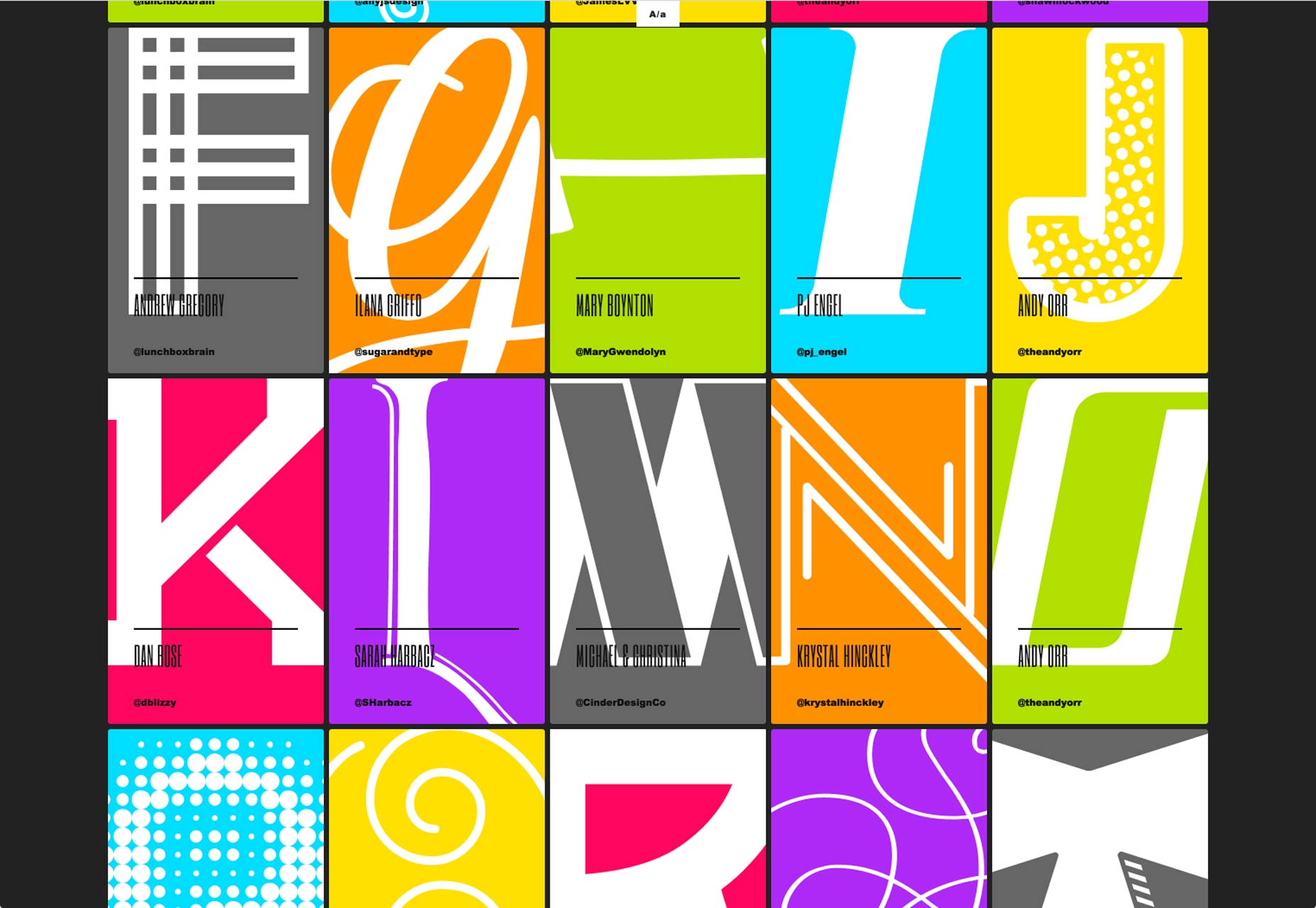
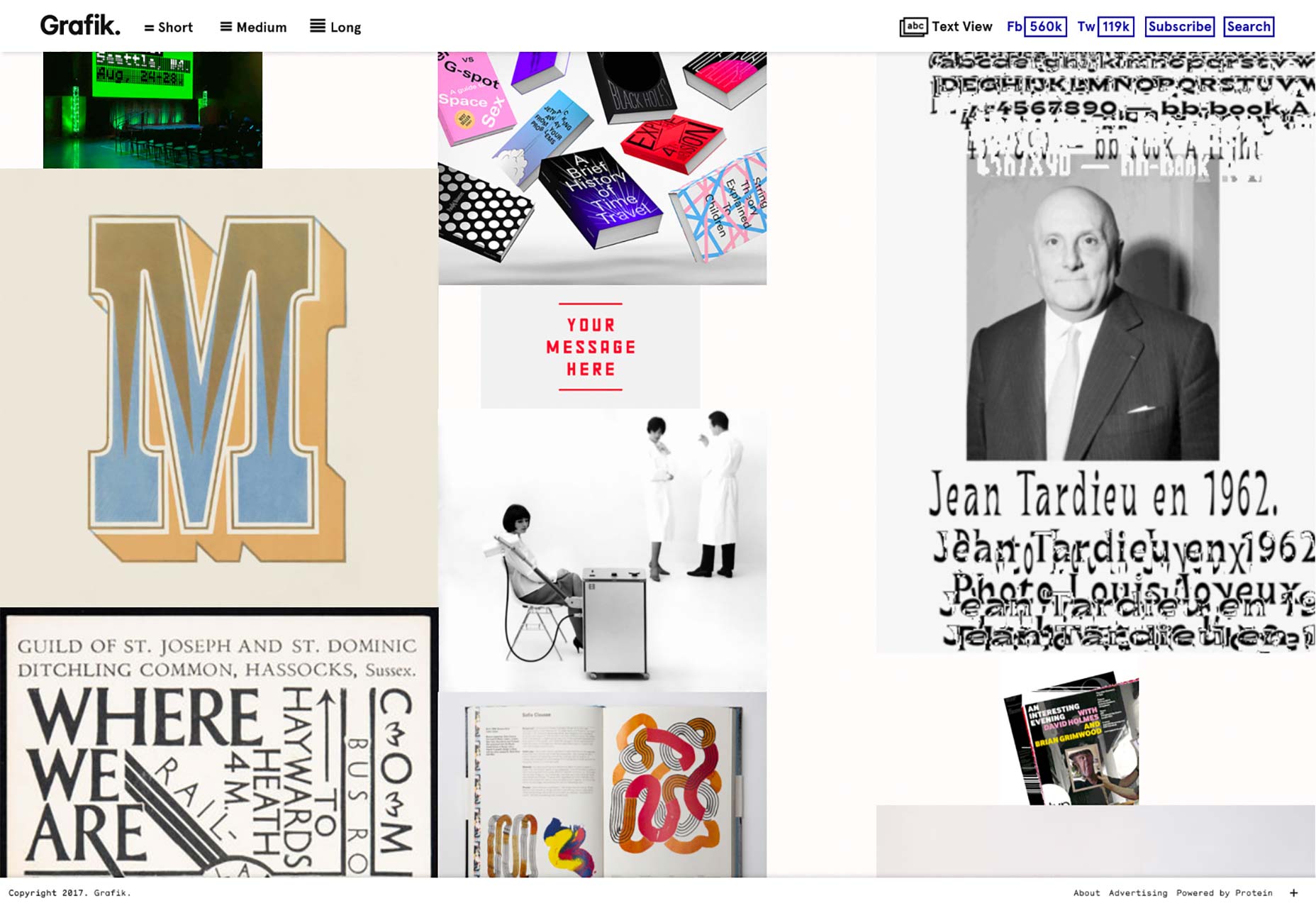
Omdat deze stijl van kaartstijlen steeds populairder is geworden, is deze geëvolueerd terwijl ontwerpers ermee spelen en manieren vinden om kaartlay-outs te maken die fris en interessant aanvoelen. Sommigen gebruiken asymmetrie met groot effect, sommigen leggen veel ruimte tussen kaarten, anderen stoppen er geen. De meeste kaartlay-outs gebruiken afbeeldingen, maar er zijn er een paar die alleen tekst gebruiken, tenminste op sommige 'kaarten'. Sommigen hebben de afbeelding en tekst zichtbaar op de 'voorkant', anderen tonen hun tekst alleen op interactie.
Wat geweldig is om te zien is dat deze functionele, praktische lay-outstijl wordt aangepast en gevormd door verschillende creatieve benaderingen, zodat deze niet muf wordt.