50 essentiële freebies voor webontwerpers, maart 2014
Er worden voortdurend nieuwe projecten uitgebracht die ons enthousiast, nieuwsgierig, geïnspireerd en soms een beetje jaloers maken. Vandaag gaan we door met onze maandelijkse reeks van de allerbeste gratis bronnen voor webontwerpers met een verzameling coole scripts, geweldige lettertypen, geweldige ideeën en onmisbare experimenten.
Als deze collectie iets voor de hand is, wordt maart een fantastische maand. Of u nu ontwerper, ontwikkelaar of liefhebber bent, we weten zeker dat u hier iets vindt dat u kunt gebruiken voor uw volgende project.
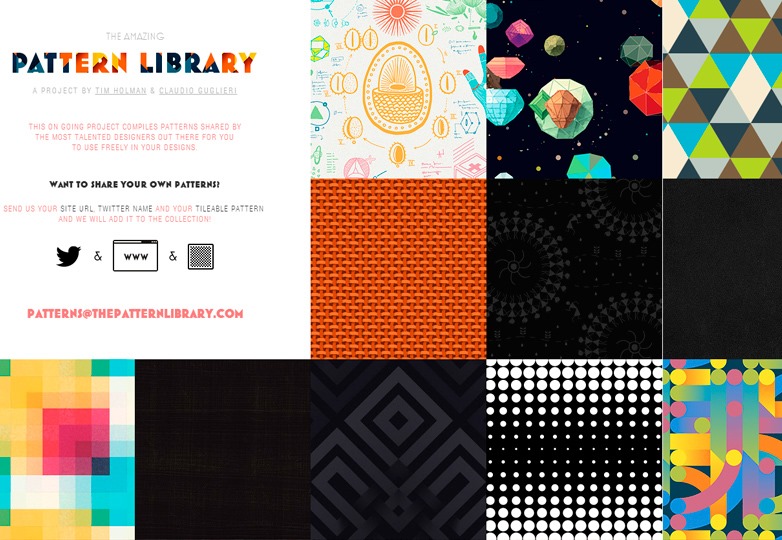
The Amazing Pattern Library
Bibliotheek met prachtige patronen.
Bebas Neue
Zeer populaire schreefloze lettertypefamilie.
CSS laad animatie
Kleurrijke stippenanimatie.
Verticaal roterende tekst
Pure CSS-experiment voor het roteren van tekst.
Paard pictogrammen
100 pictogrammen in SVG- en JPG-indeling.
Uijunction
420 pictogrammen voor iOS- en Android-omgevingen.
Geassorteerde texturen
10 abstracte texturen in hoge resolutie.
Adam
All-caps serif-lettertype voor krantenkoppen en posters
Rambla alt
Humanistisch lettertype het best geschikt voor middellange tot lange tekst.
Vector linten
Set van platte linten in verschillende stijlen.
Typebase.css
Minimaal aanpasbare typografie stylesheet.
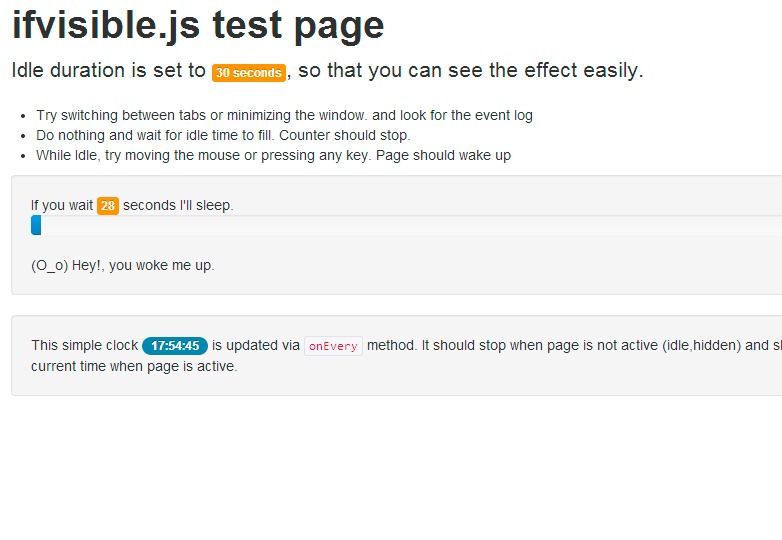
Ifvisible.js
Leuke manier om te bepalen of een gebruiker inactief of actief op een pagina is.
Margot
Lettertype geoptimaliseerd voor grote formaten, geschikt voor een grote verscheidenheid aan projecten.
Infinity Wall
Code voor een betegelde achtergrond die oneindig lust.
3D geometrische achtergrond
Glanzende, geometrische achtergrond in hoge resolutie.
Garantie etiketten
Leuke set bewerkbare vintage labels.
Aurora lettertype
Lettertype geïnspireerd door sci-fi films en games.
E-mailsjabloon PSD ingesteld
Set van 3 duidelijke, goed ontworpen sjablonen voor e-mailcampagnes
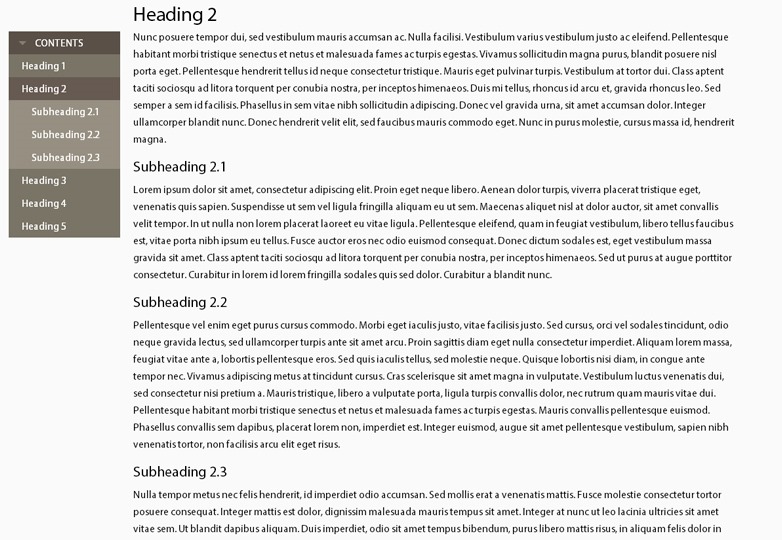
jQuery Tocible
Lichtgewicht inhoudsopgave.
Rasteranimaties
2 Uitstekende animatie-effecten voor rasterelementen.
Blenda Script
Experimenteel lettertype geïnspireerd door kreeft.
iPhone-kleurkiezer
Code-experiment voor het selecteren van kleuren voor projecten.
vallend
Geometrisch, futuristisch lettertype voor krantenkoppen en posters.
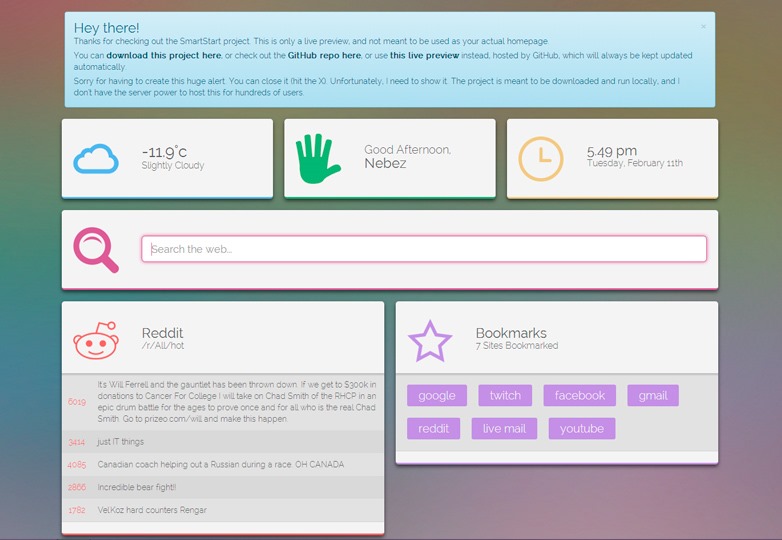
Smartstart
Mooi webproject met alle informatie die u nodig hebt op één pagina.
Blauwe cirkels achtergrond
Achtergrondontwerp in EPS-formaat voor elk soort project.
iOS 7-pictogrammen
Meer dan honderd iOS 7-pictogrammen.
CSS parallax
Parallax scrollen effect gemaakt in pure CSS.
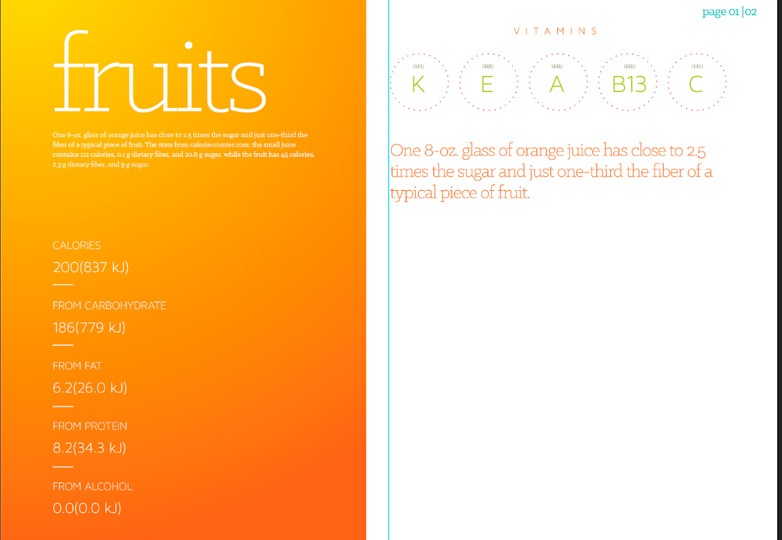
Brochure sjabloon
Sjabloon voor gezondheids- en voedingsbedrijven.
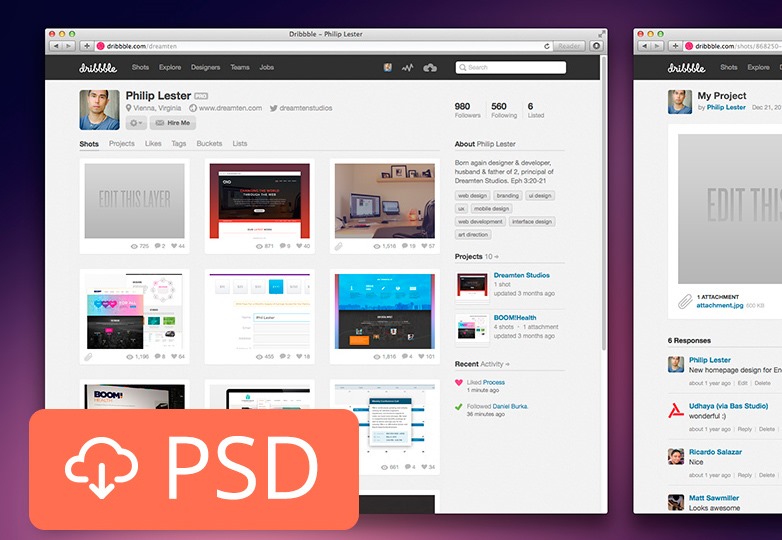
Dribbble shot previewer
Handige mockup waarmee je een dribbelvoorbeeld van je ontwerpen kunt bekijken.
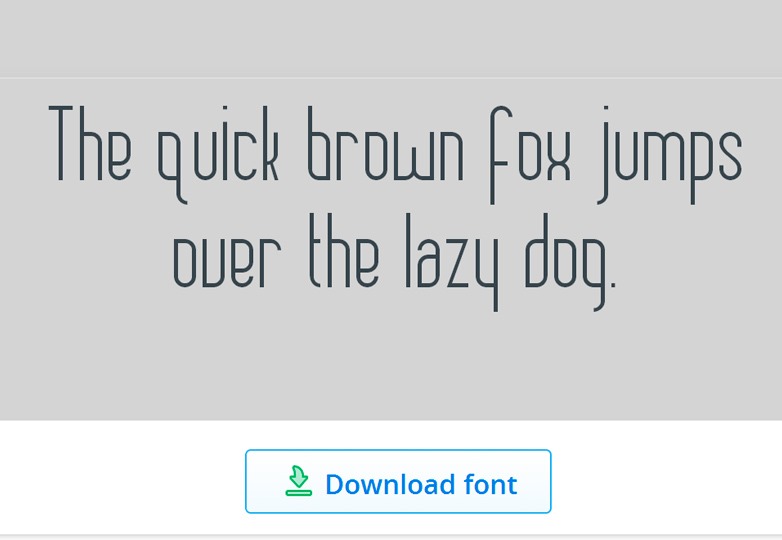
Jacht
Slank en chic lettertype met veel stijl.
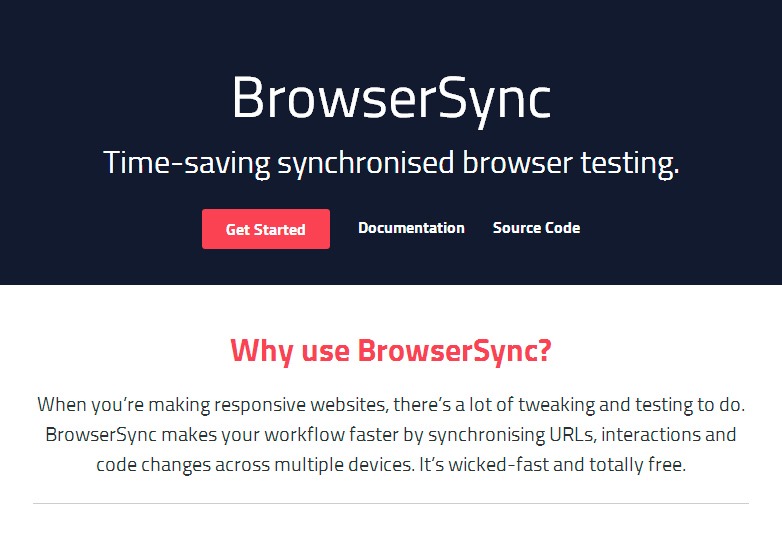
Browsersync
Houd meerdere browsers en apparaten gesynchroniseerd bij het bouwen van websites.
Fit.js
Pas dingen in andere dingen.
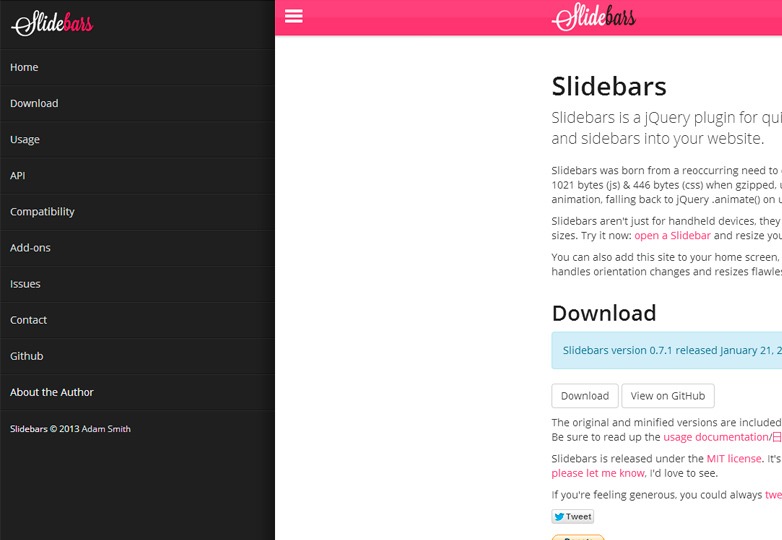
schuifjes
jQuery-plug-in om onthullende menu's te implementeren.
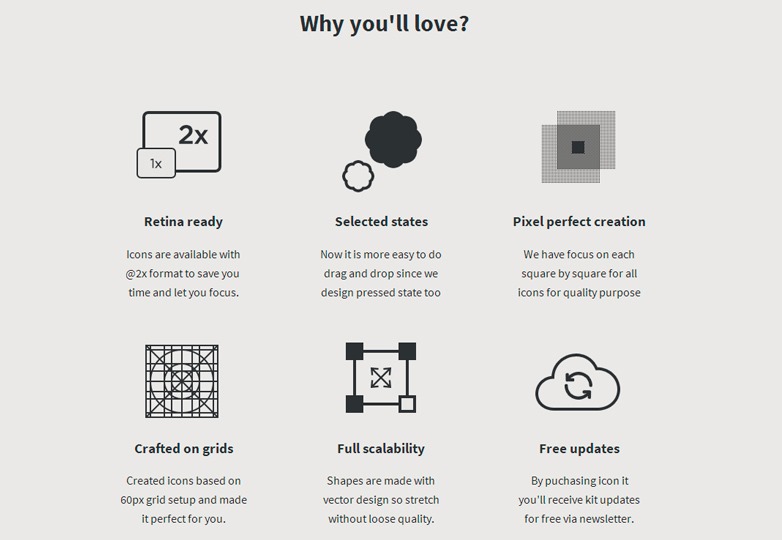
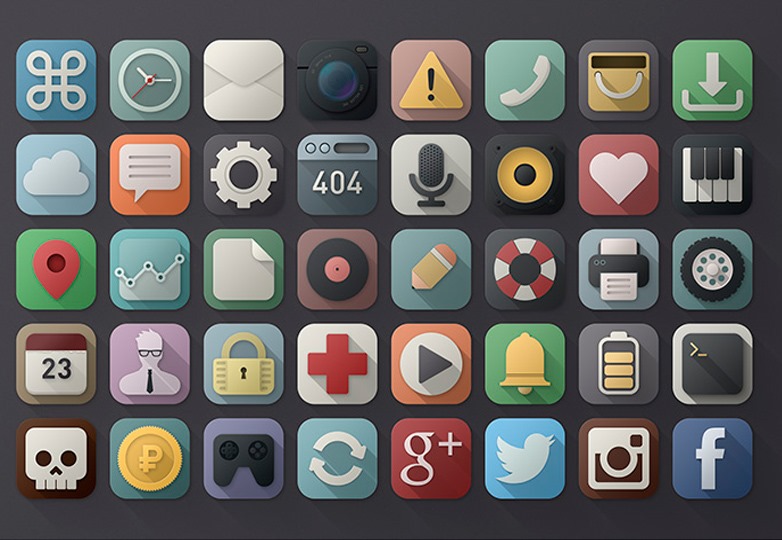
Lange schaduw pictogrammen
Set van 40 goed bewerkte egale kleurenpictogrammen met een lang schaduweffect.
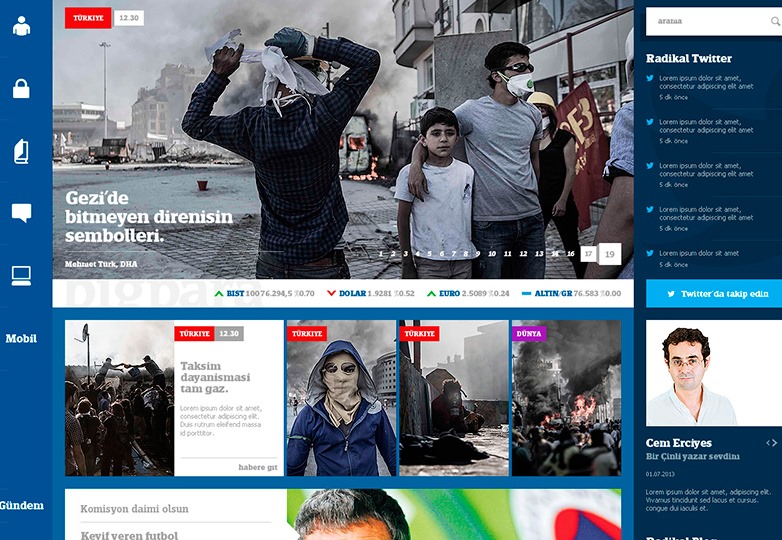
Radikal
Platte en kleurrijke krantensjabloon.
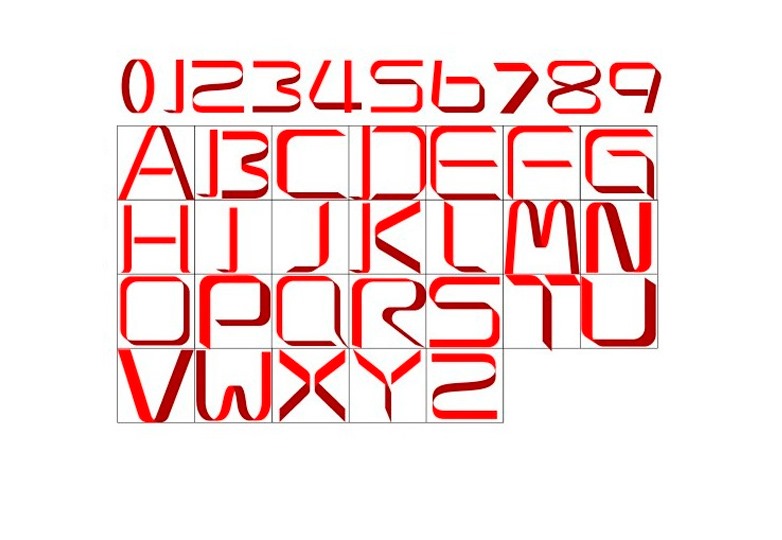
Lint alfabet
CDR-vectorenset van letters en getallen.
PSD-logopakket
Pakket met 9 logo-ontwerpen om te gebruiken in uw volgende project.
Scrollreveal.js
Animaties onthuld tijdens scrollen.
Simplecart.js
Lichtgewicht, snel en gemakkelijk te gebruiken winkelwagentje.
Threedify
Code-experiment waarmee 3D-weergaven van webpagina's worden gemaakt.
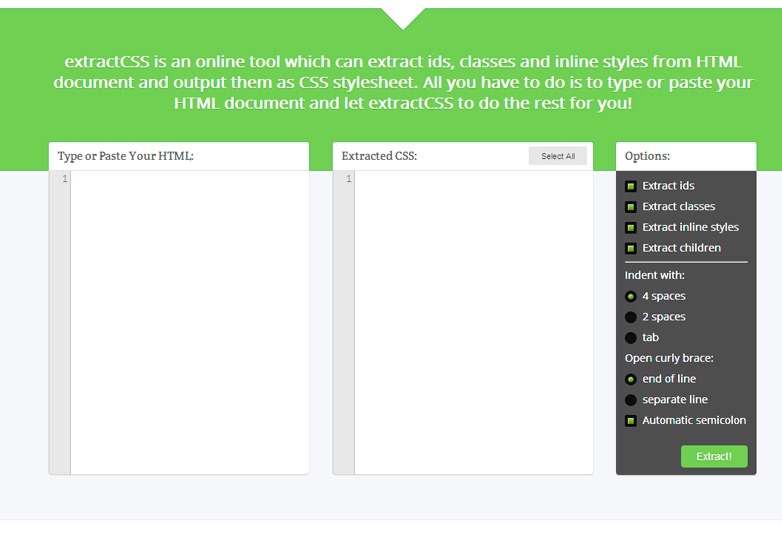
ExtractCSS
Haalt de CSS-klassen en -stijlen uit HTML-documenten op en geeft deze als een stylesheet weer.
Magic Dust
Mooie hoge resolutie abstracte achtergrond met vervaging en sparkles effect.
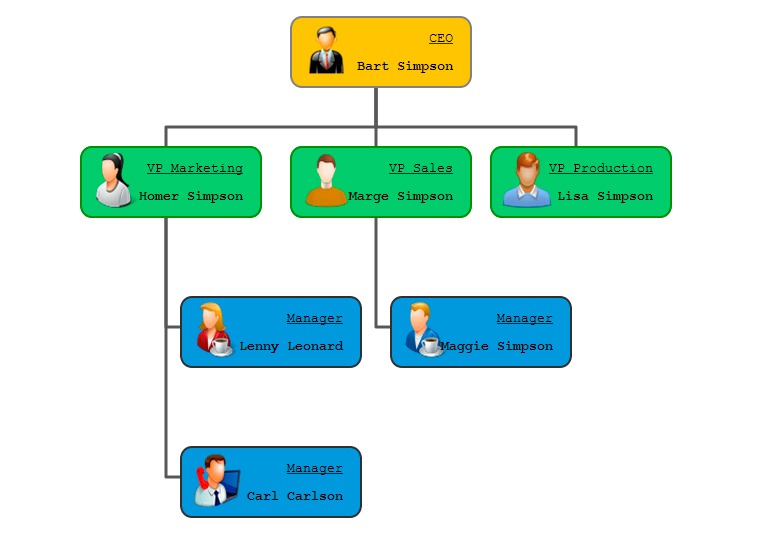
Joint.js
Moderne bibliotheek voor interactie met diagrammen.
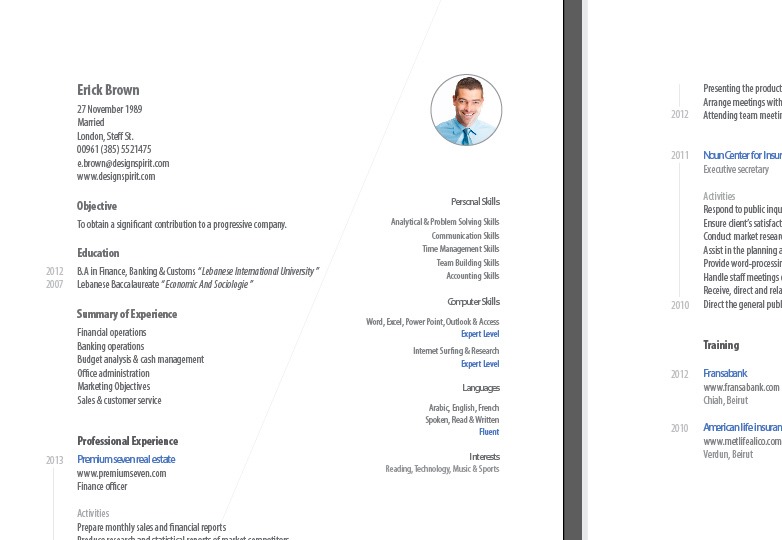
CV-sjabloon
Minimaal ontwerp-CV op basis van 2 roosters.
3D hover effect
Effect dat een eenvoudig beeld verandert in een 3D-structuur wanneer u erboven zweeft.
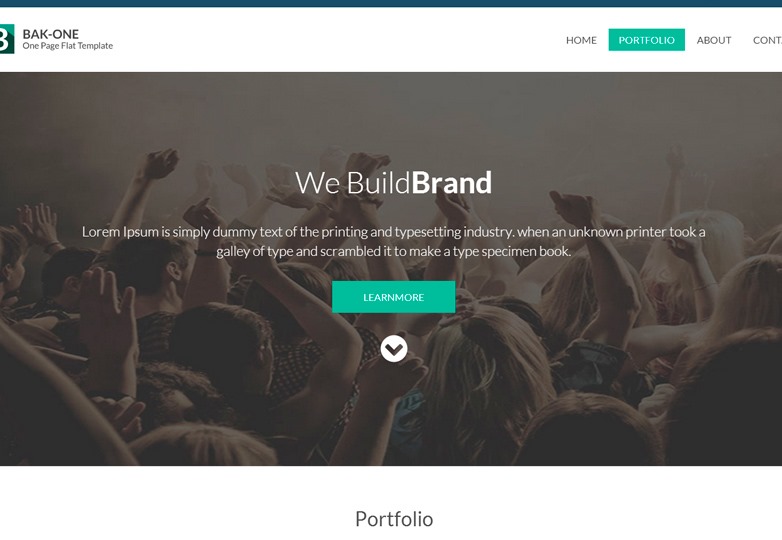
Bak
Bedrijfssjabloon met één pagina en platte lay-out.
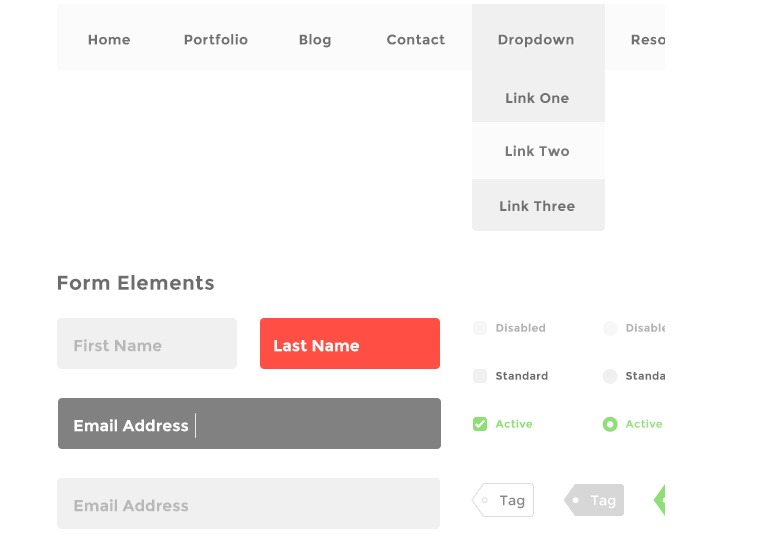
Platte UI-kit
Reinig en lichtgekleurde interface met meer dan 80 elementen.
Mondrian
Eenvoudige webapp voor vectorafbeeldingen.
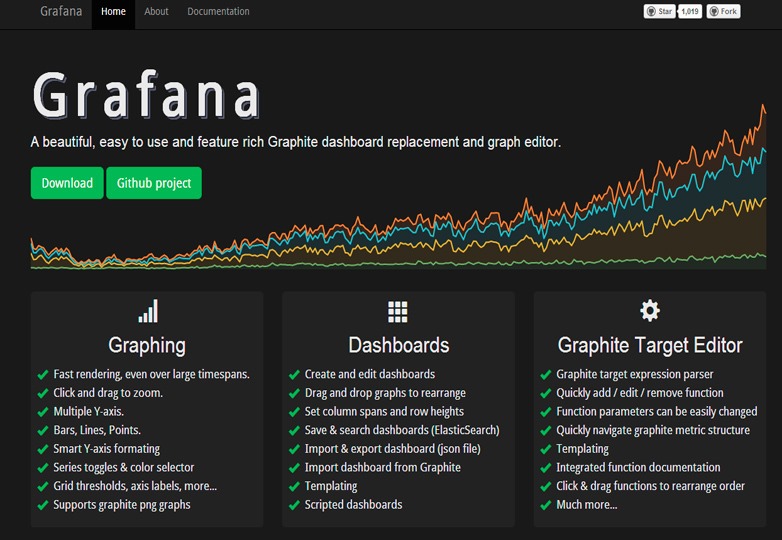
Grafana
Feature rich graph-editor.
Weefseltexturen
Meer dan honderd naadloze patronen voor achtergronden.
Heb je een van deze freebies in een project gebruikt? Hebben we een van je favorieten gemist? Laat het ons weten in de comments.