50 freebies die je moet proberen
We zijn er allemaal geweest: het moment waarop we ons realiseren dat ons project iets mist. Met deadlines opdoemen en klanten op je rug, wat je echt nodig hebt is een geweldige bron of twee om je uit het gat te graven.
Vandaag hebben we 50 freebies die misschien net je huid redden. We hebben veel verschillende soorten hulpbronnen. U vindt prachtige pictogrammensets, perfect voor internet, toepassingen en sociaal delen. Er zijn JavaScript- en jQuery-plug-ins, inclusief schuifregelaars. Sommige UI-kits, frameworks en code-experimenten. Enkele nuttige gratis lettertypen en tonnen meer bronnen.
Laten we gelijk naar binnen springen ...
AC lijn
Een licht lettertype in hoofdletters, geschikt voor koppen.
Social media iconen
Een eenvoudige platte ontwerpset van pictogrammen, die betrekking hebben op de meeste sociale netwerken.
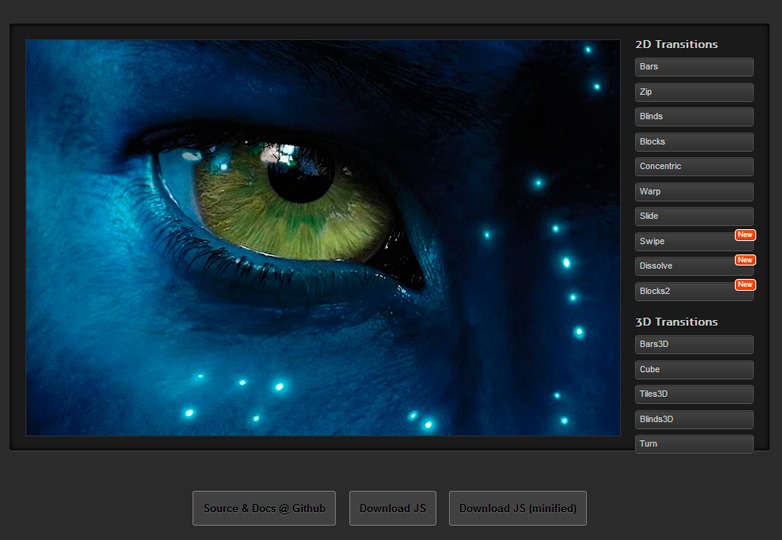
Flux schuifregelaar
Hardware versnelde overgangen met behulp van CSS3.
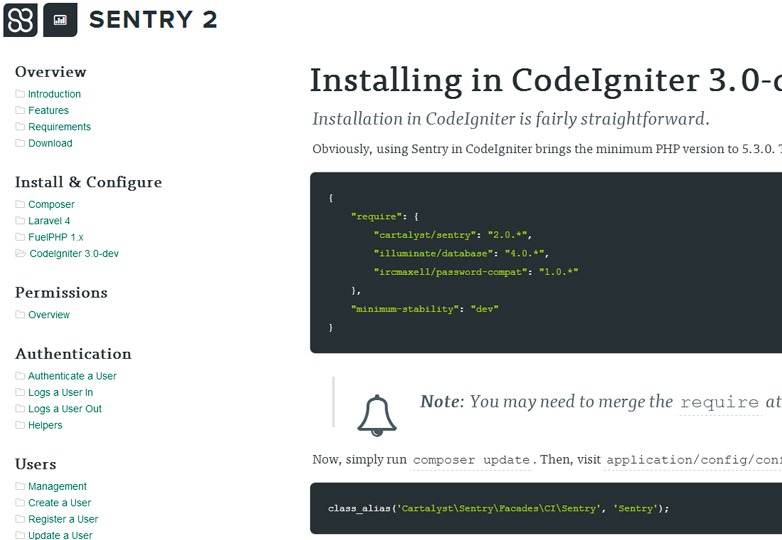
Schildwacht
Sentry is een eenvoudig, krachtig en eenvoudig te gebruiken autorisatie- en authenticatiepakket.
iOS7-pictogrammen
Een enorm pakket van retina-ready app-stijliconen.
Imager.js
Een plug-in voor lui laden.
Nog een ander raamwerk
Yaf beweert het snelste en laagste resource-verbruikende PHP-framework te zijn dat beschikbaar is.
Gratis geweldige platte UI-kit
Een verbluffende interface voor gebruik in mobiele apps.
Mega-menu CSS
Een eenvoudig drop-menu ingebouwd in CSS.
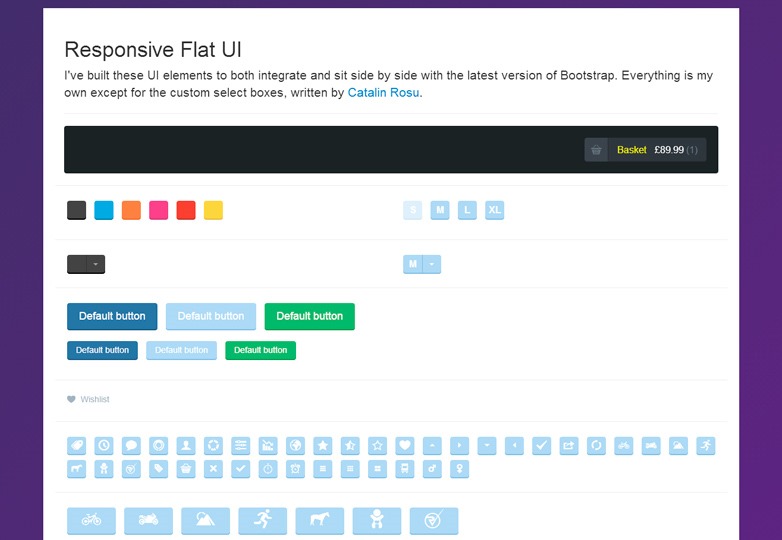
Responsive Flat UI:
Een responsieve en platte gebruikersinterface voor websites.
Headroom.js
Verberg je header tot het nodig is.
Voix.js
Een JavaScript-bibliotheek die gesproken opdrachten toevoegt aan uw sites en apps.
Perspectiefzijbalk:
Een geanimeerd CSS3-menu dat uw site perspectief geeft.
Dynatable
Een grappige, semantische, interactieve tabelplug-in die jQuery, HTML5 en JSON gebruikt.
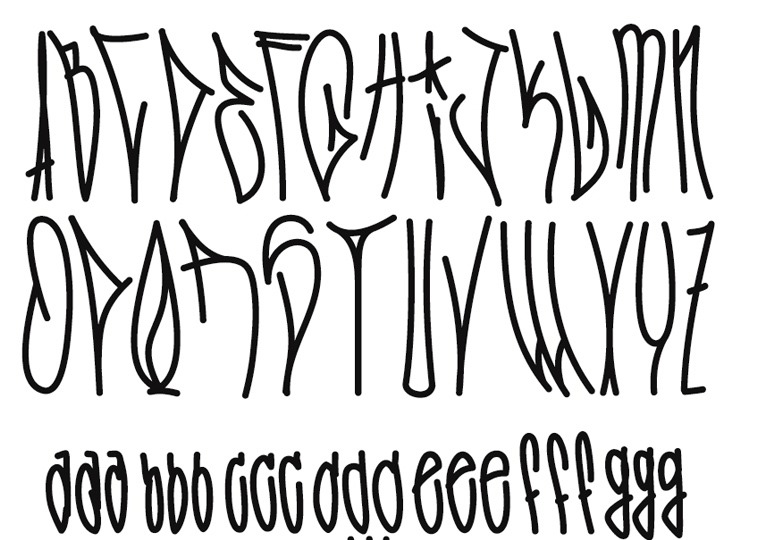
Fozzie heeft een troep
Een organisch lettertype met veel kleine letters, gebaseerd op graffiti.
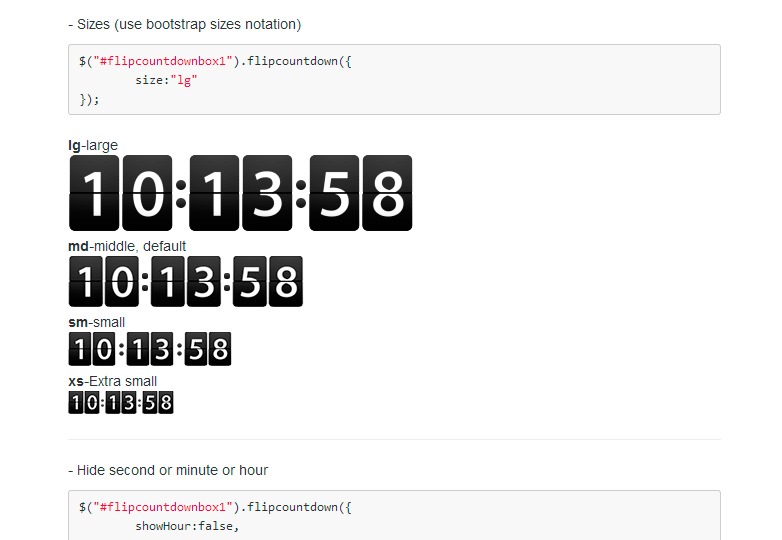
Flipcountdown
jQuery clock / timer / countdown, plug-in in een skeuomorfe aftelstijl.
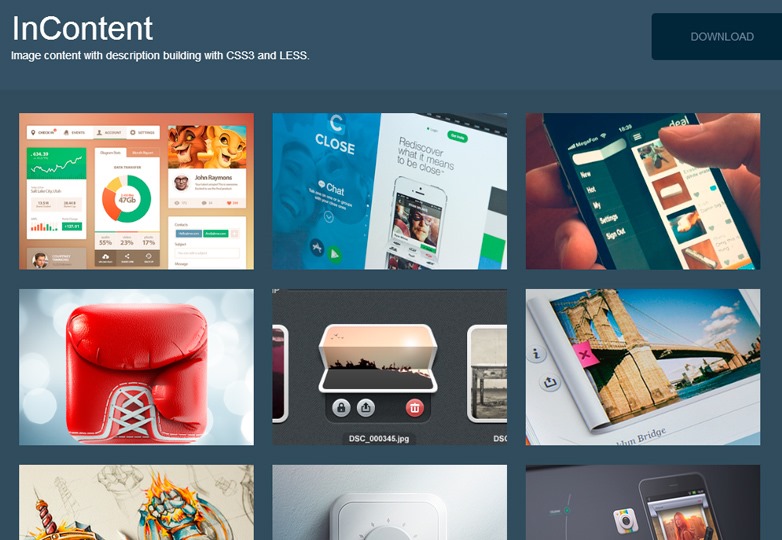
InContent
Beeldinhoud met beschrijving bouwen met CSS3 en minder.
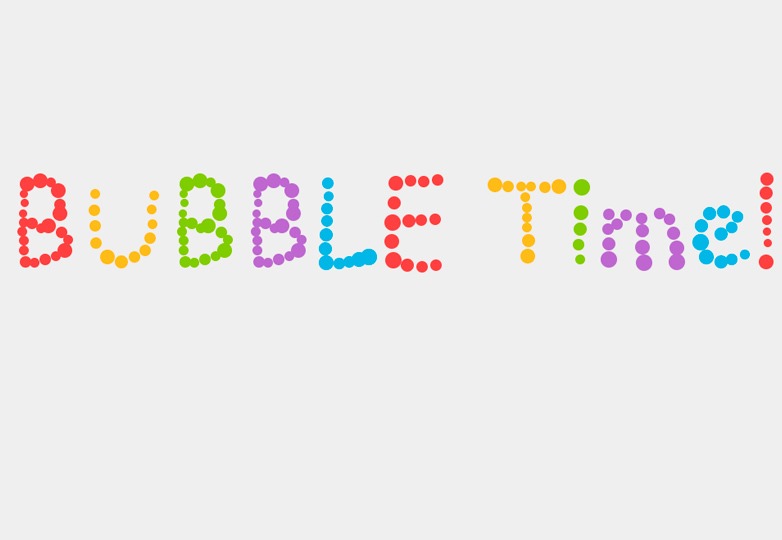
Bubble Time
Een leuk en luxe bubbeleffect.
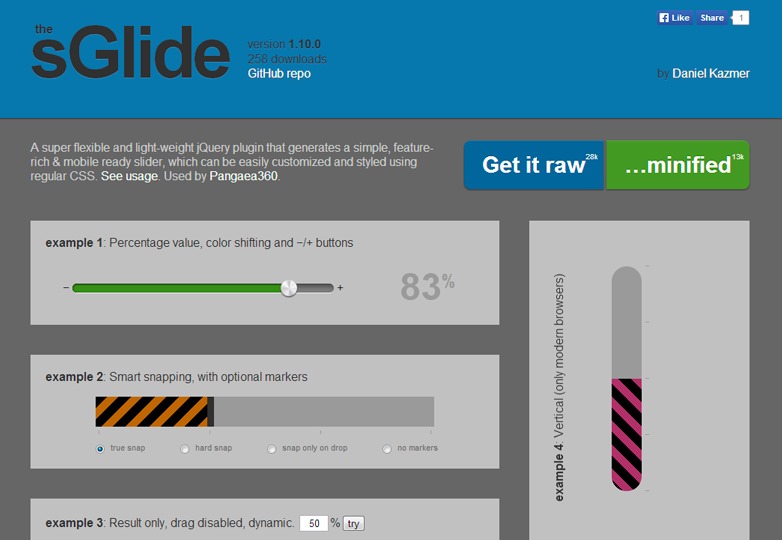
sGlide
Super flexibele en lichte jQuery-plug-in die een aimple, feature-rijke en mobiele ready-schuif genereert
New York
Een abstract all-caps lettertype.
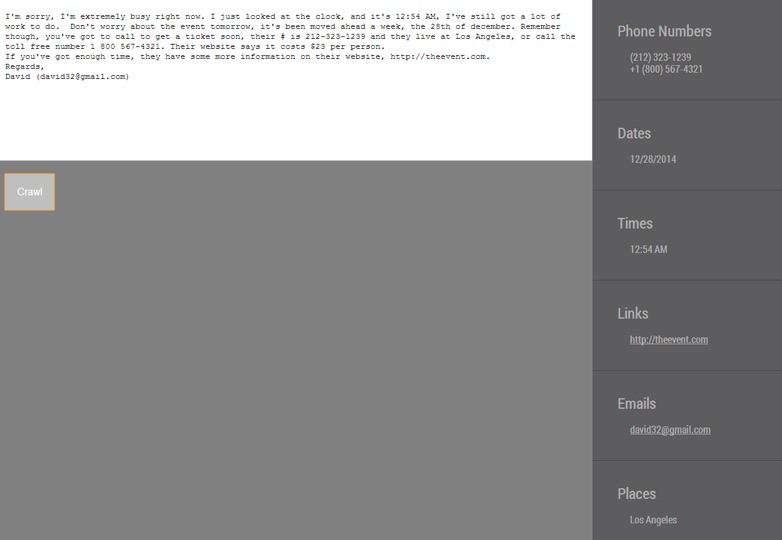
Knwl.js
Natuurlijke taalprocessor gebouwd met JavaScript.
Responsieve Photoset
Een vloeiende en flexibele fotosettechniek.
Kari Font:
Een mooi, schoon lettertype voor retro-projecten.
Homizio Nova
Een eenvoudig lettertype met lichte, normale en cursieve gewichten.
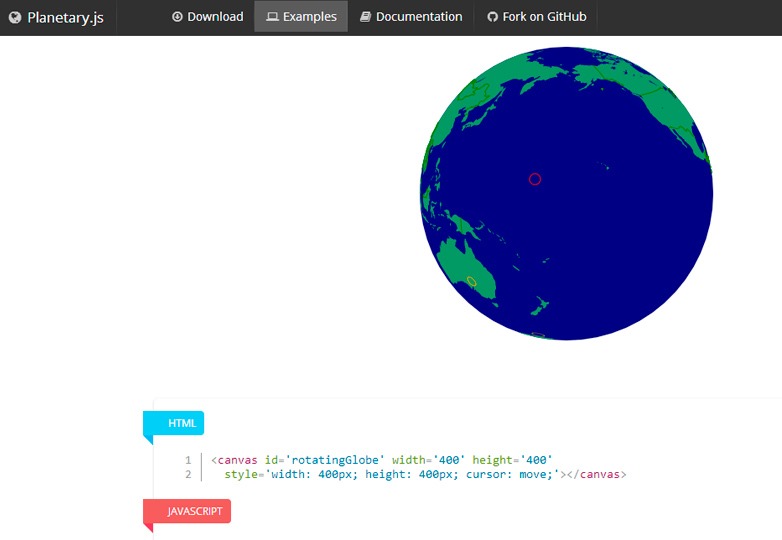
Planetary.js
Interactieve bollen voor het web.
Hallo
Hallo Sans-lettertype, beschikbaar in lichte, normale en zwarte gewichten.
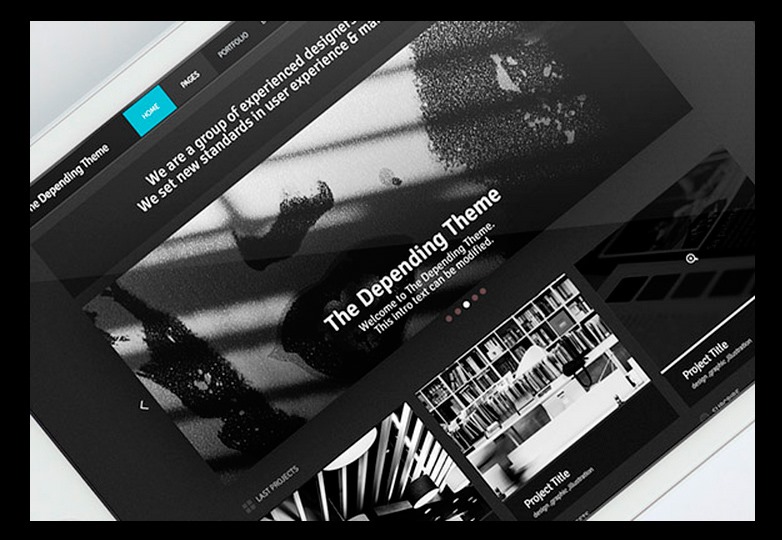
Het afhankelijke thema
Een op rasters gebaseerd portfoliothema.
Spinkit:
CSS3 laden van animaties.
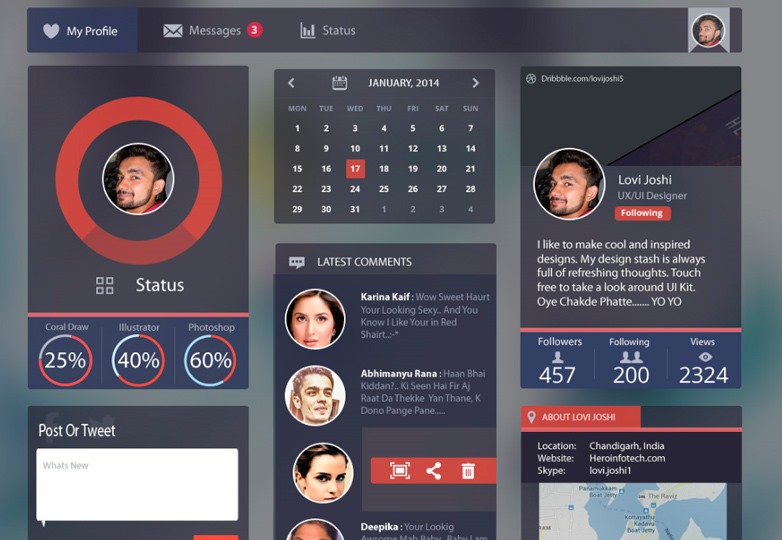
Donkere transparante gebruikersinterface
Een donkere, modern ogende interface met elementen van het gebruikersprofiel.
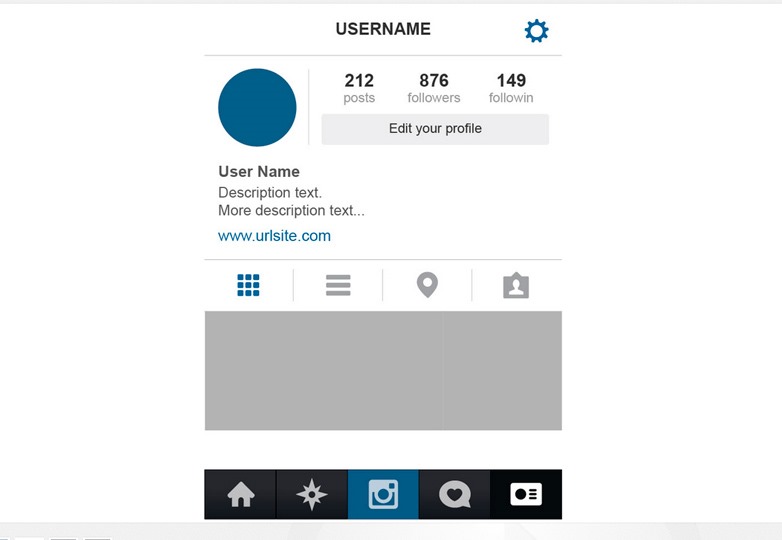
Instagram UI
Handige vector Instagram-interface.
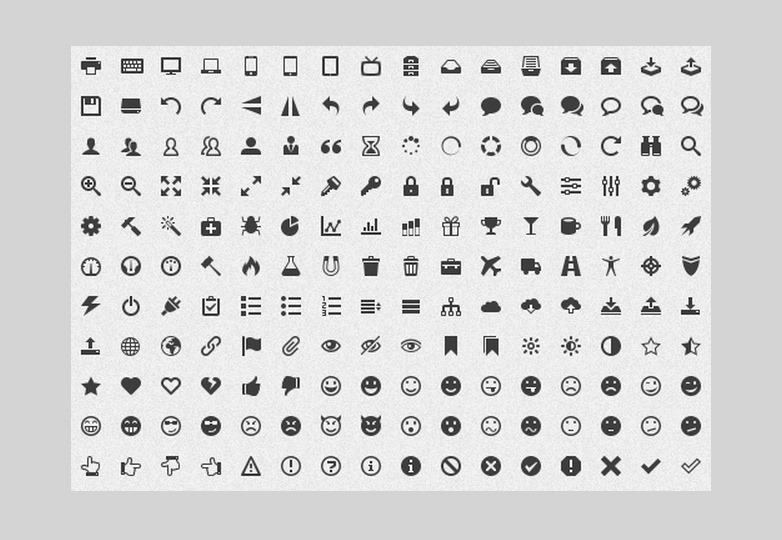
Vriendelijke web pictogrammen
490 pictogrammen voor internet.
Kaiju
Een eenvoudig lettertype in meerdere gewichten, ideaal voor hoofdartikelen.
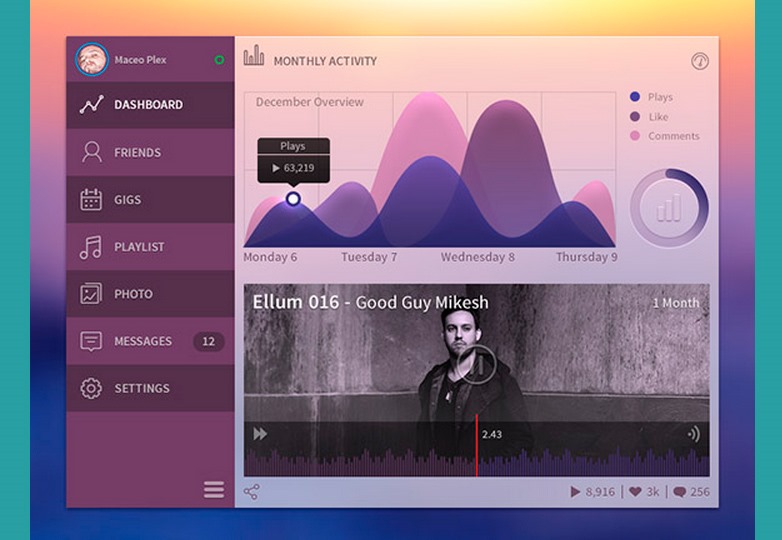
Muziek dashboard
PSD-concept voor een moderne muziek-app.
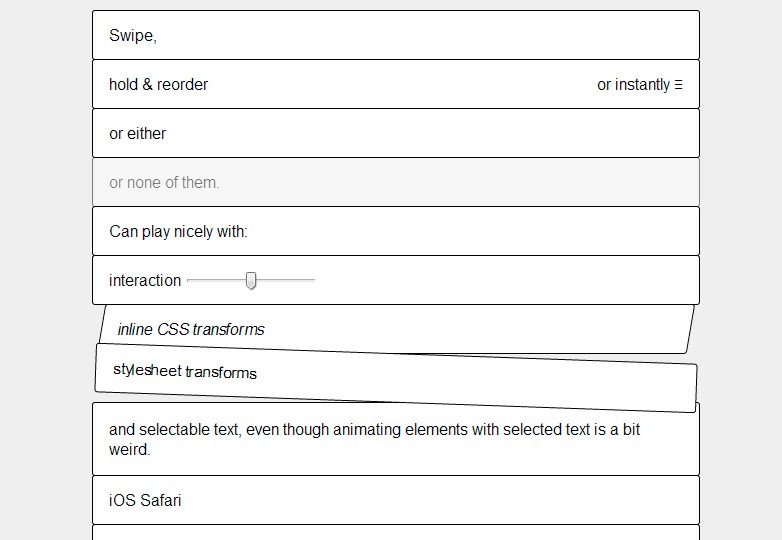
Slip.js
Een bibliotheek met veegelementen met leuke animaties.
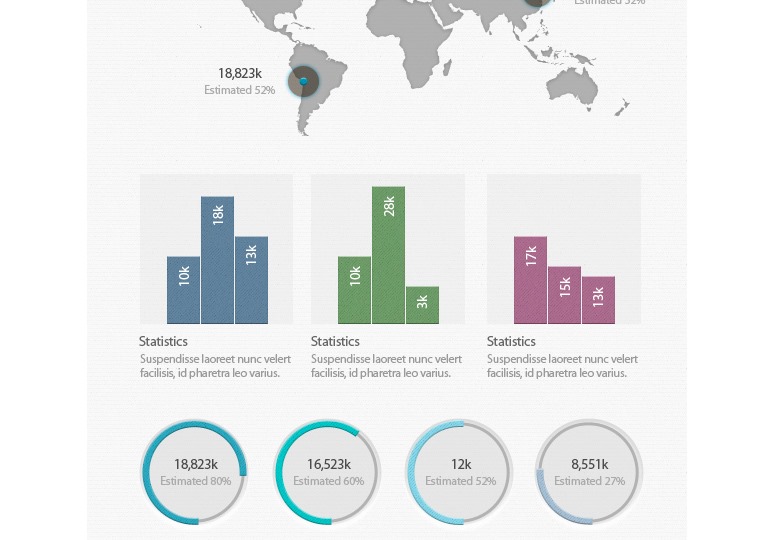
infographics
Een eenvoudige set infographic UI-elementen met een schone stijl.
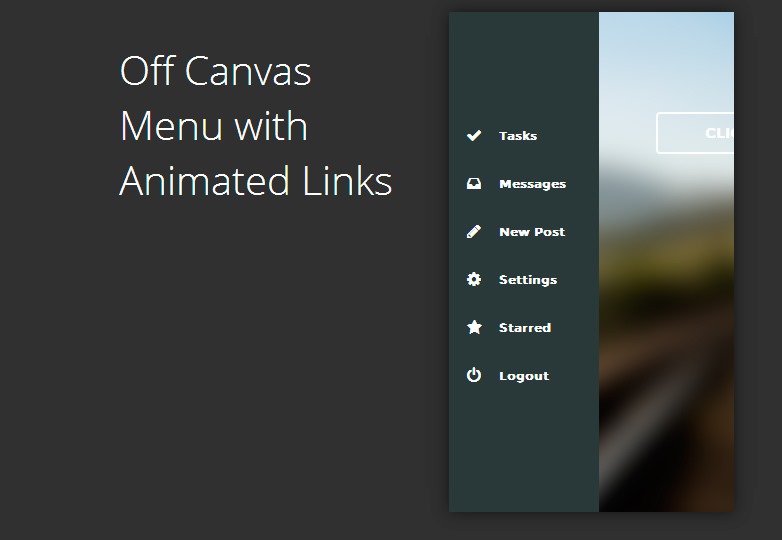
Uit canvasmenu
Een eenvoudig menu met animatie-opties.
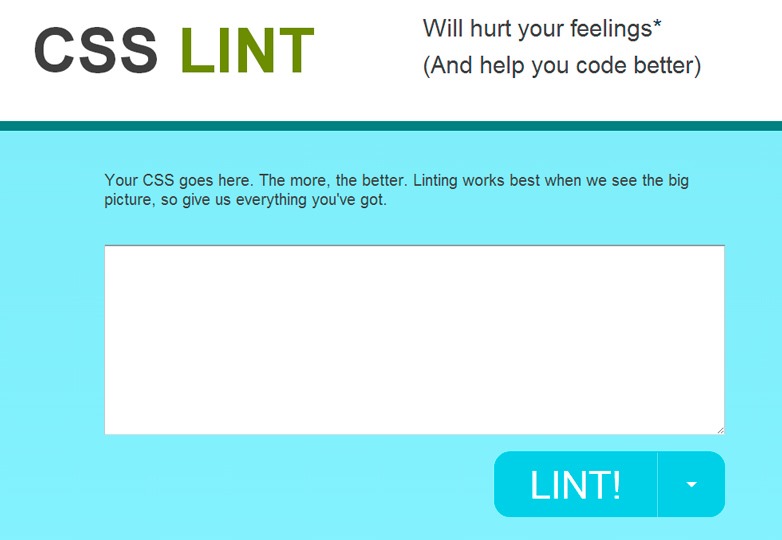
CSS Lint
Een webtool om uw CSS-codeervaardigheden te verbeteren.
Barokah
Een handgeschreven lettertype geïnspireerd door Comic Sans.
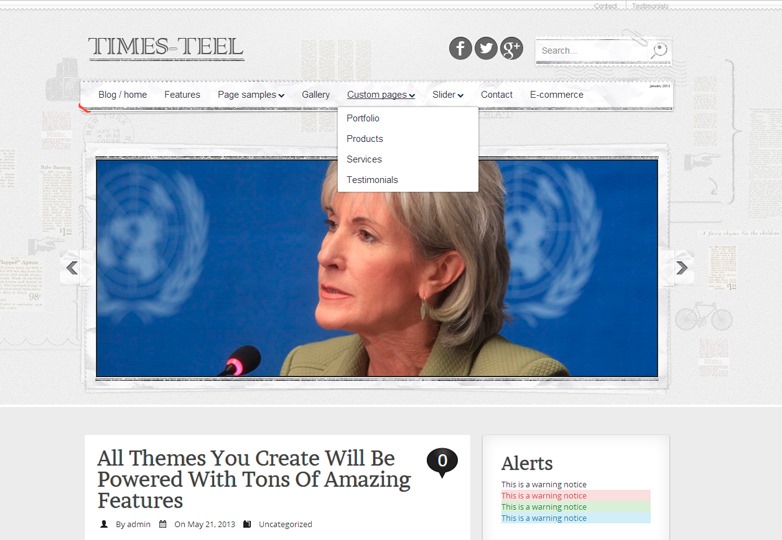
Times-teel
Een krachtig WordPress-thema dat het meest geschikt is voor nieuwssites.
TosRUs
Responsieve lightbox voor scrollen en vegen van elementen.
Adaptatieve achtergronden
jQuery-plug-in voor het aanpassen van achtergrondkleuren aan de dominante kleur in een afbeelding.
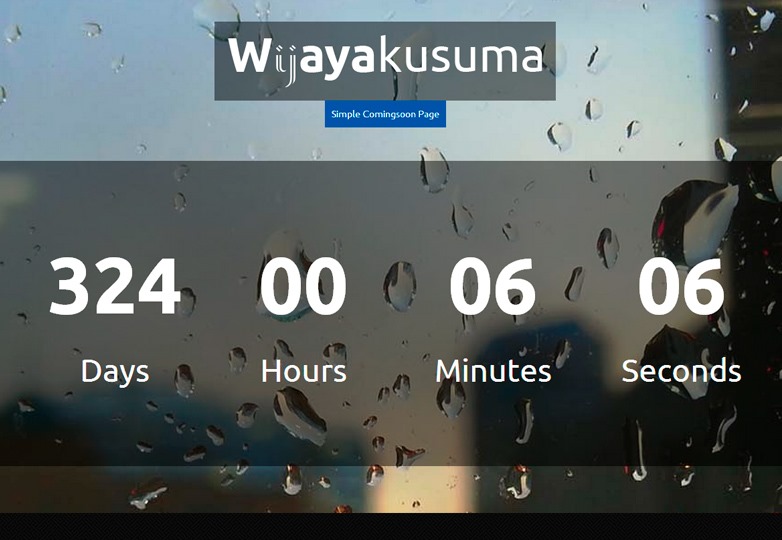
Wijayakusuma
Een moderne HTML-sjabloon met een aftellende klok.
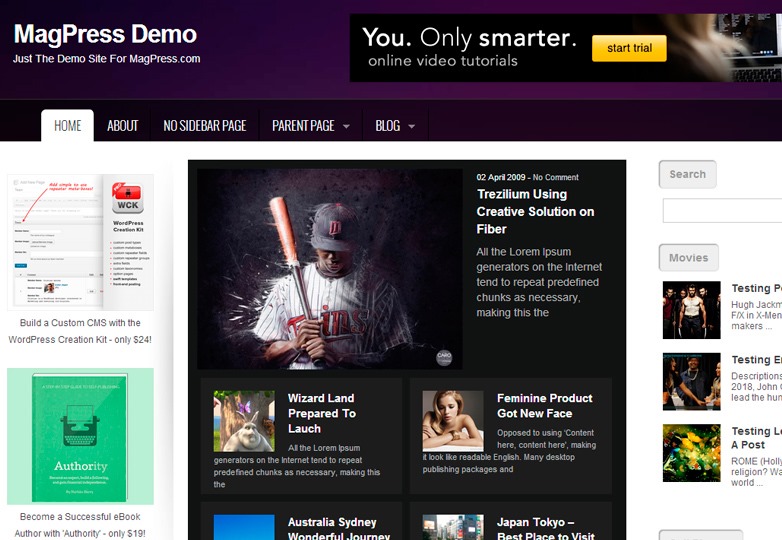
Maeja
Een flexibel WordPress-thema voor tijdschriften.
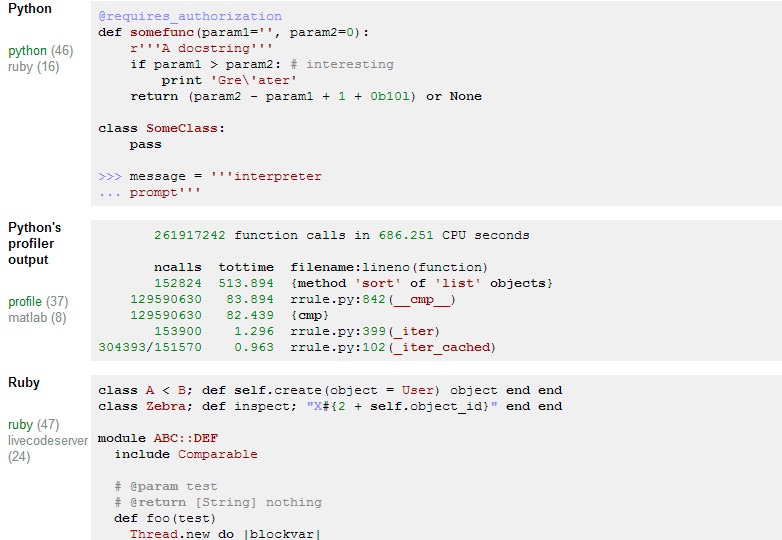
Highlight.js
Een jQuery-plug-in die strings van code automatisch detecteert en markeert.
Knarrstaver
Een edgy, geometrisch lettertype.
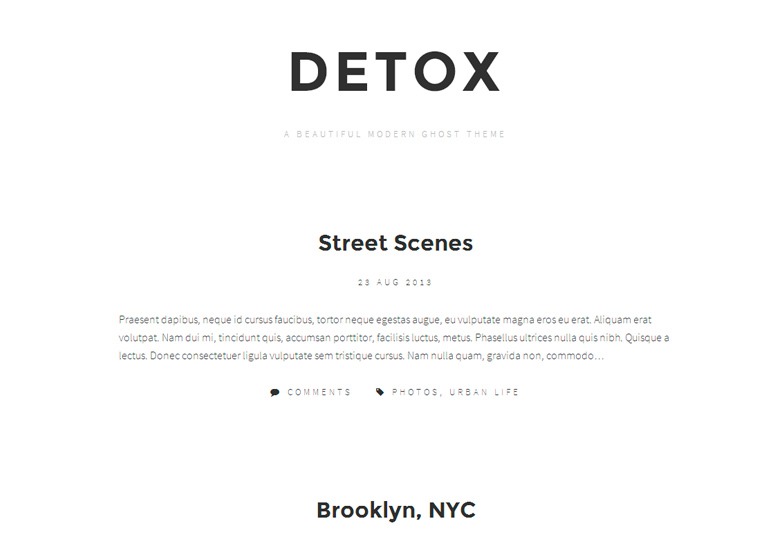
Detox
Een minimaal thema voor Ghost, het meest geschikt voor blogs.
Retro vintage labels
48 labels met een vintage-stijl voor elk soort project.
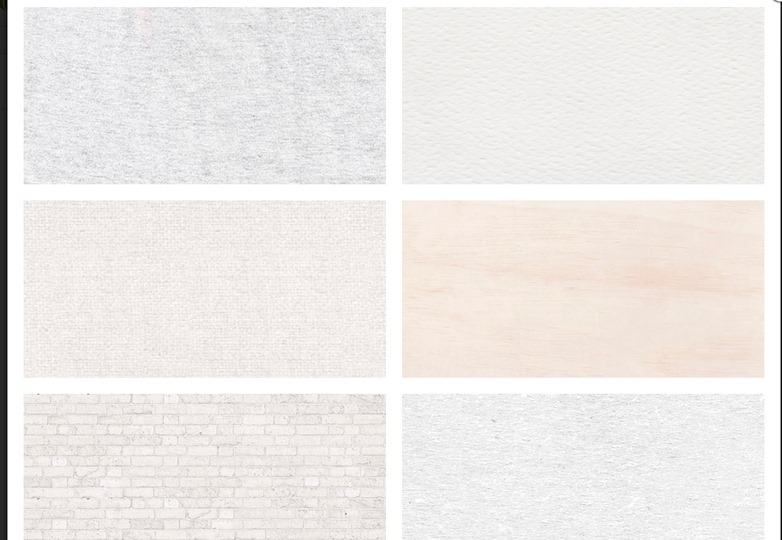
Lichtpatronen
Subtiele patronen met realistische lichte texturen.
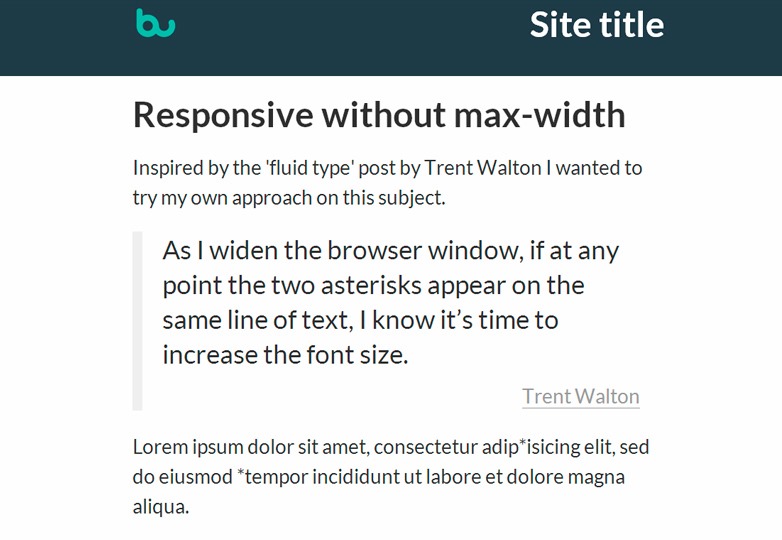
Responsief zonder maximale breedte
Nog een verbluffend experiment om het web te verbeteren.
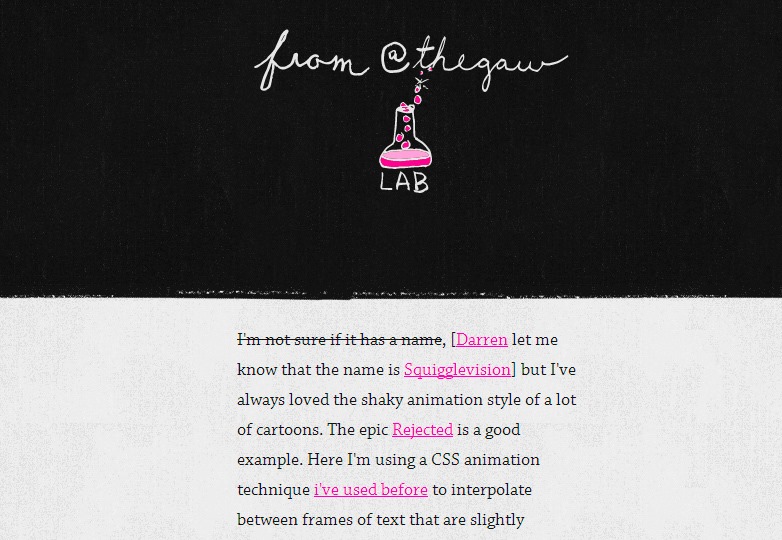
Beverige animatie
Een leuke bibliotheek voor het maken van cartoonachtige animaties.
Heeft u al deze bronnen in een project gebruikt? Hebben we iets gemist waar je op vertrouwt? Laat het ons weten in de comments.