50+ Incredible Freebies voor webontwerpers, april 2015
Fantastische ontwerpers en ontwikkelaars brengen elke dag nieuwe projecten uit, die ons enthousiast, geïnspireerd en vaak meer dan een beetje onder de indruk maken.
Vandaag gaan we door met onze maandelijkse verzameling van de beste gratis hulpmiddelen voor webontwerpers, en er is voor elk wat wils, of je nu een ontwerper, een ontwikkelaar of een beetje van allebei bent. We hebben UI-kits, pictogrampakketten, mockups, thema's, sjablonen en meer tools dan u in een maand kunt gebruiken. Dus maak wat ruimte op de harde schijf vrij en blader door deze downloads, geniet ervan!
1450 gratis vector iconen
SmartIcons is een project dat duizenden nuttige pictogrammen samenbrengt tot een slim pictogramsysteem en ze gratis weggeeft.
Flatflow-pictogrammen voor schets
Een vrij koele reeks pictogrammen in een vlakke stijl, editable met Sketch. Gratis voor persoonlijk en commercieel gebruik.
Platte web ontwerp pictogrammen
Een geweldig pakket iconen met een frisse platte ontwerpstijl, met elementen die te maken hebben met web- en grafisch ontwerp.
A3 Poster Frame-modellen
Een schone set mockups waarmee u uw nieuwste posterontwerp kunt testen. Maak gebruik van coole lichteffecten en meerdere perspectieven.
Creatieve poster sjabloon
Een goed uitziend posterontwerp voor creatieve mensen die zichzelf of hun evenementen willen promoten. Het wordt geleverd met veel pictogrammen en kan worden bewerkt in Illustrator, Photoshop en InDesign.
A4 Landscape Brochure Mockup
Een nette brochure-mockup met meerdere lichteffecten, slimme objecten en transparante achtergronden.
Pebble Time Design Kit
De nieuwe Pebble Time heeft behoorlijk wat opschudding veroorzaakt en de ontwerpgemeenschap is niet anders. Hier is een aantal mockups voor de aankomende gadget.
Adorable Flat Workspaces
Maak coole bureaus door de elementen op de tafel uit te wisselen, met behulp van een van de drie beschikbare kleurencombinaties.
Mooi vintage teksteffect
Dit Photoshop-effect brengt uw teksten naar voren door ze een indrukwekkend 3D-uiterlijk te geven, zodat ze echt het belang ervan kunnen benadrukken.
500 Hipster vectorontwerpen
Een nogal fors pakket volledig vectorontwerpen, allemaal bewerkbaar in Adobe Illustrator. Hiermee kunt u posters, insignes en vele andere elementen maken.
Apple Watch UI Kit voor Sketch
Een geweldige set zorgvuldig ontworpen ontwerpelementen voor de Apple Watch, alleen bewerkbaar via Sketch 3.
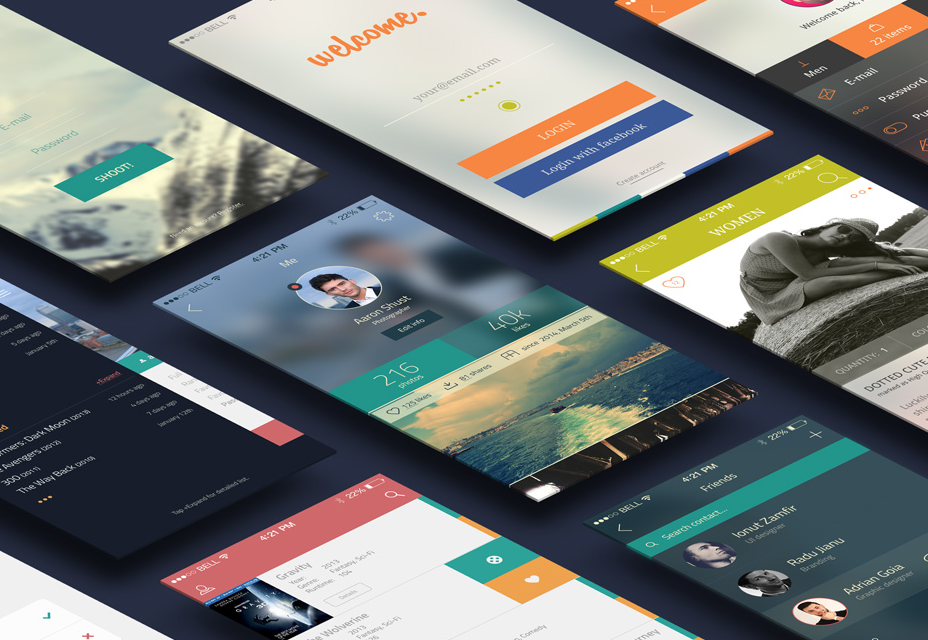
iCollection-gebruikersinterface
Drie app-ontwerpen samengevoegd zodat u ze uit elkaar kunt halen en uw eigen creaties kunt maken op basis van hen.
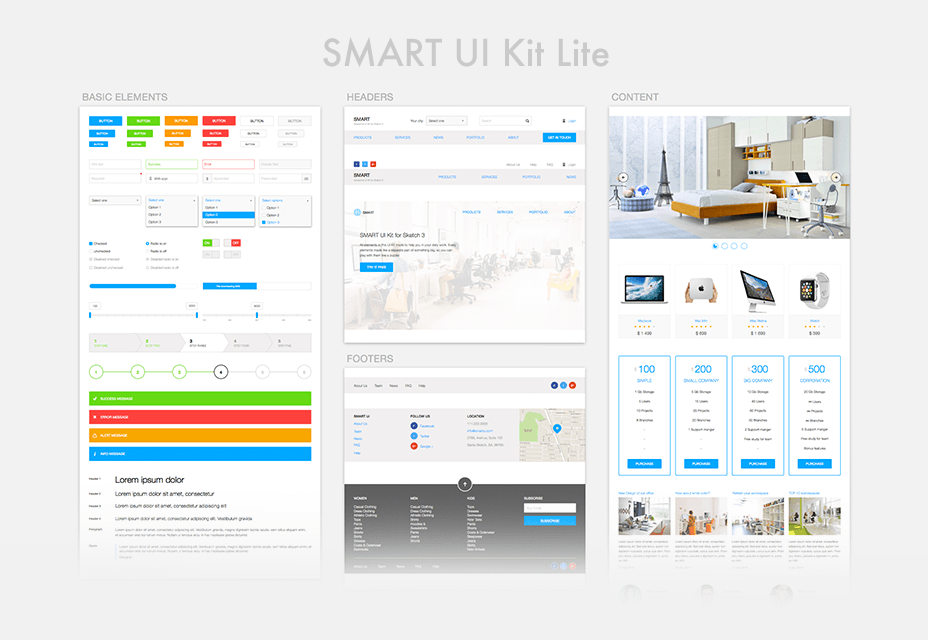
Smart UI Kit Lite
Een complete set schone interface-elementen voor Sketch die u kunt gebruiken om uw eigen websites en applicaties in te stellen.
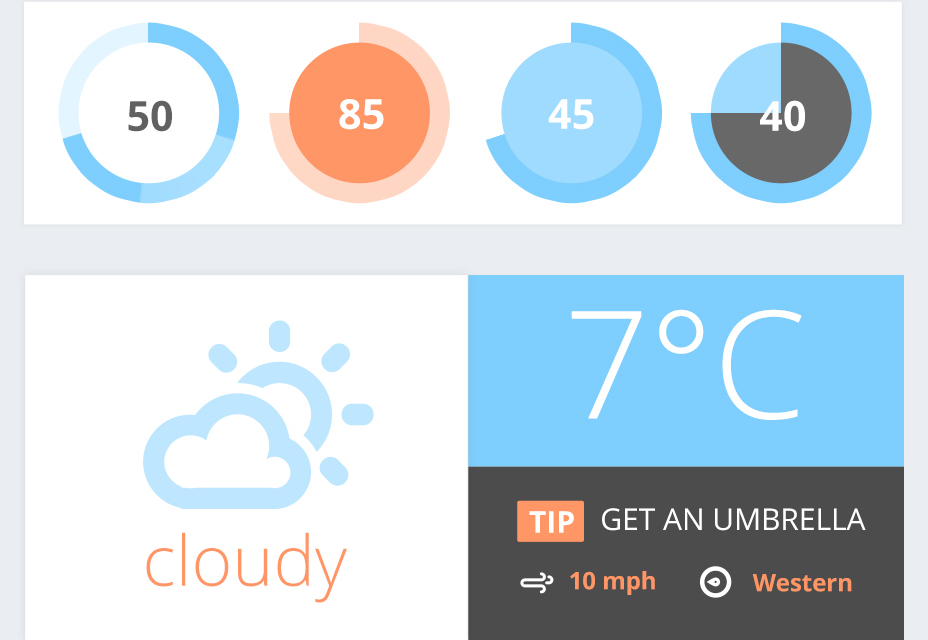
Vector UI-componenten
Een verzameling vectorcomponenten samengesteld uit voornamelijk grafieken en diagrammen, maar ook andere elementen voor mediaweergave, weer en algemeen gebruik.
iOS 8 GUI Kit
Een complete set ontwerpelementen voor de nieuwste iOS-versie van Apple. Het bestaat allemaal uit vectorvormen, bewerkbaar met Illustrator.
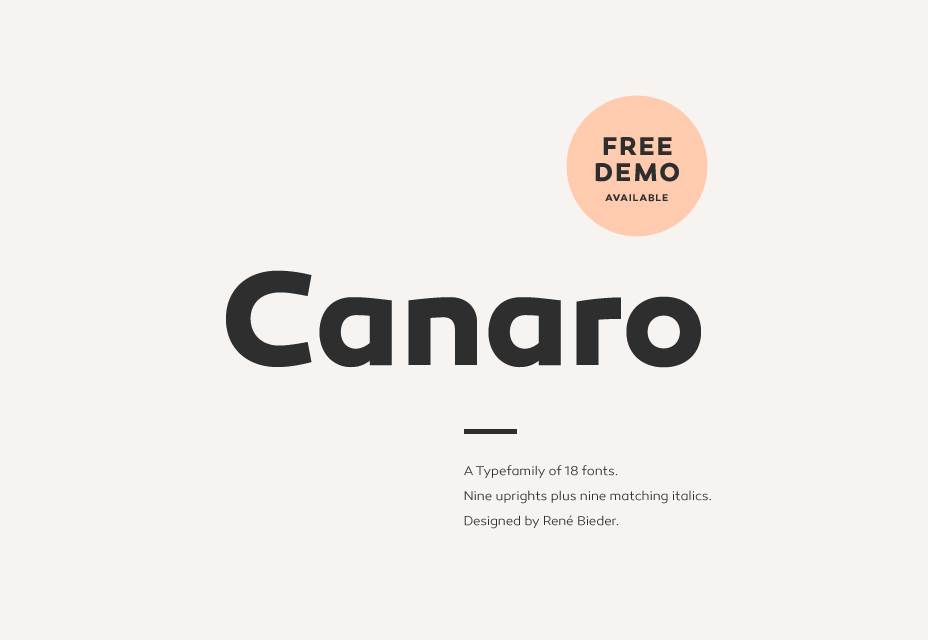
Canaro Font
Een modern ogend lettertype dat het resultaat was van de verkenning van geometrische typeontwerpen uit het begin van de 20e eeuw.
Tak: handgetekend letterbeeld
Een cool, handgemaakt lettertype met een oud schoolgevoel. Het wordt geleverd met alternatieve glyphs om elke keer dat je het gebruikt een ander uiterlijk te krijgen.
Streetwear gratis lettertype
Een fancy lettertype met een handgeschreven en vintage gevoel dat je kunt gebruiken voor grote ontwerpen zoals posters, t-shirts of branding.
Moscú Gratis lettertype
Een indrukwekkend lettertype geïnspireerd op Russisch constructivisme met opvallende vormen en onverwachte hiërogliefen.
Muller Font
Bedoeld om het ultieme universele lettertype te zijn, werkt Muller perfect in alle maten en doelen.
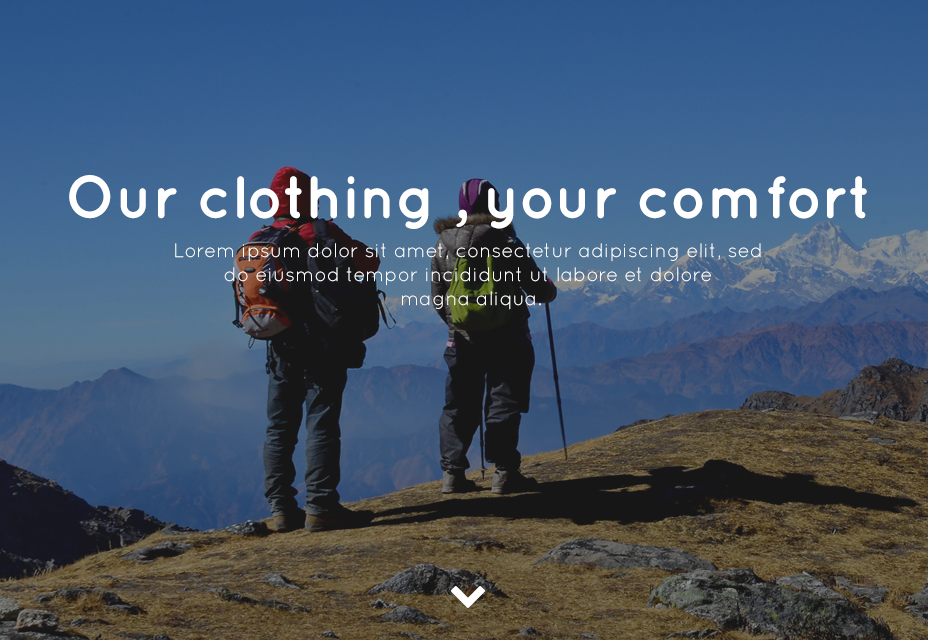
Trekking winkel PSD-sjabloon
Een fantastische websitesjabloon, vooral geschikt voor e-commerce websites die een vertrouwde, moderne uitstraling willen hebben. Bewerkbaar met Adobe Photoshop.
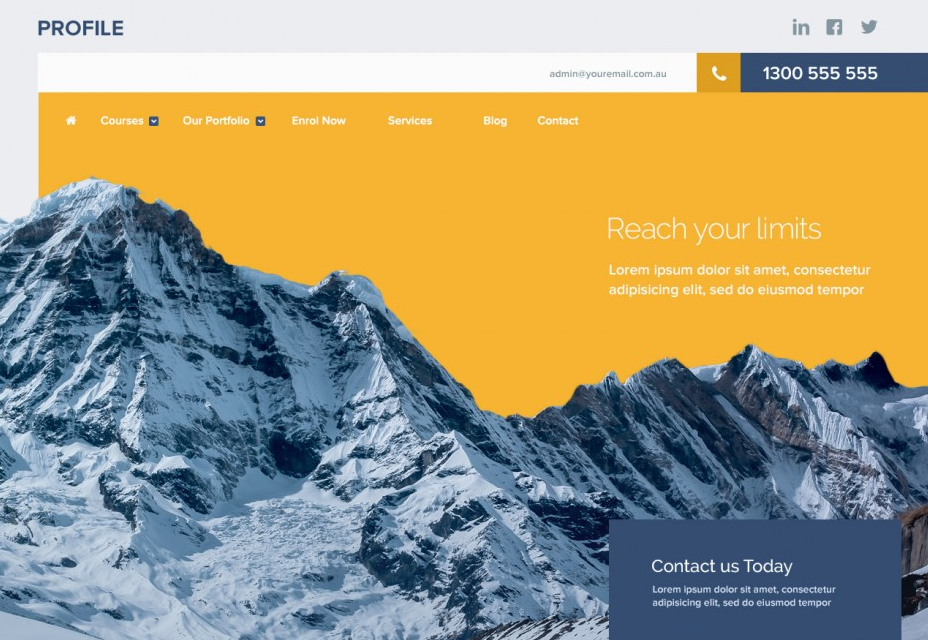
Profiel: Website PSD-bestand
Profiel begon met een fantastisch bergbeeld en ontwikkelde zich tot een topthema voor elke zakelijke website.
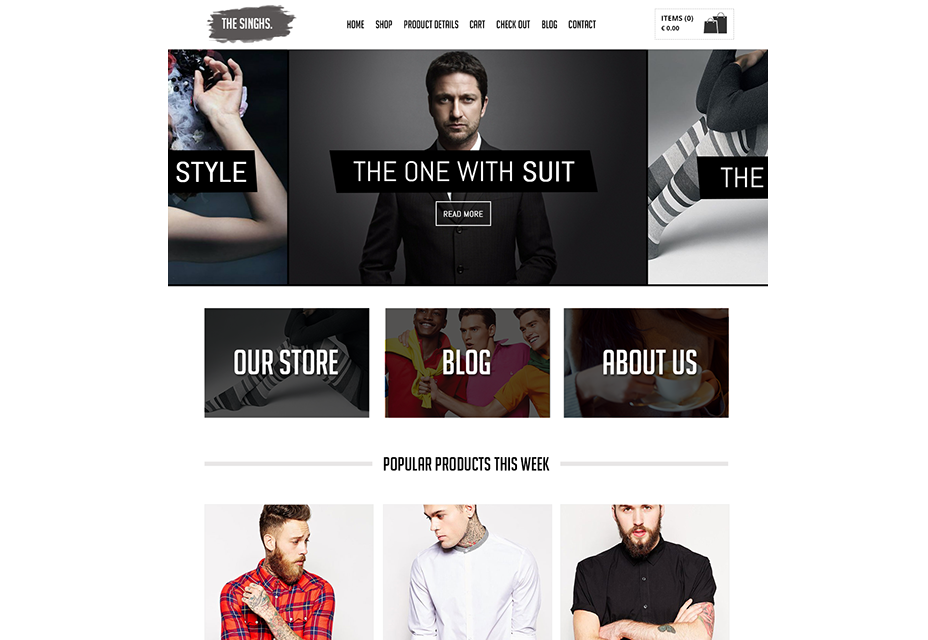
De Singhs: e-commerce PSD-sjabloon
Een zeer elegante en complete sjabloon voor uw volgende online winkel, met meer dan 20 PSD-bestanden voor alle verschillende pagina's die u nodig zou kunnen hebben.
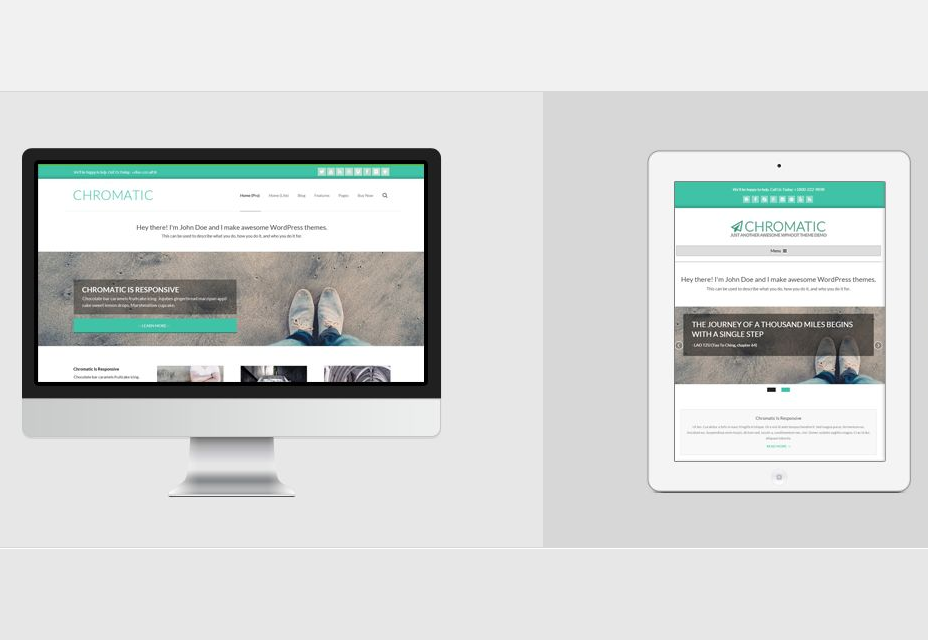
Chromatisch WordPress-thema
Een mooi WordPress-thema, het meest geschikt voor zakelijke of persoonlijke websites. Werkt prima op elk apparaat dankzij het responsieve ontwerp.
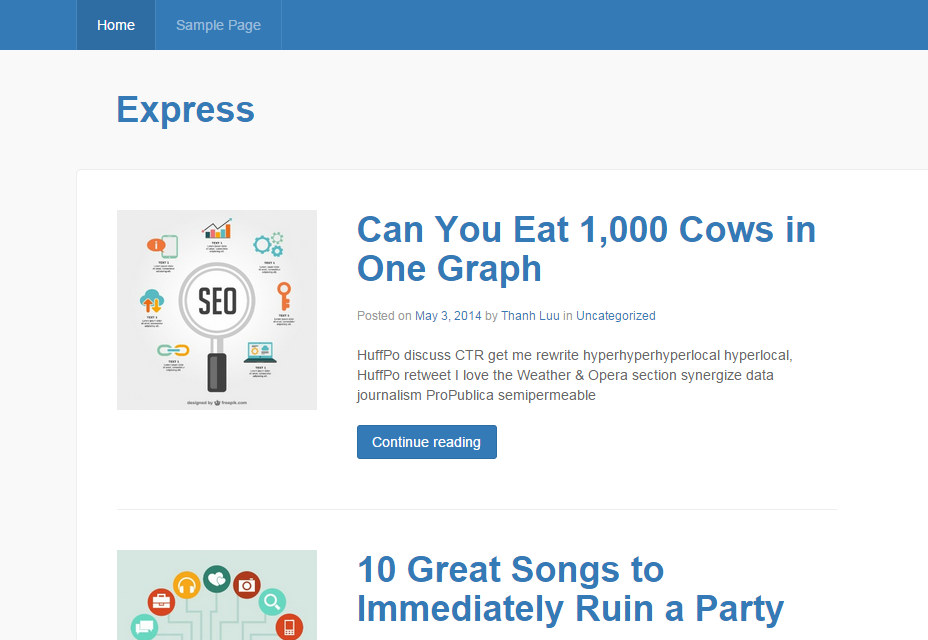
Express: Responsive Magazine WordPress Theme
Een WordPress-thema van een tijdschrift met een sterke focus op prestaties, met de populaire platte ontwerpstijl.
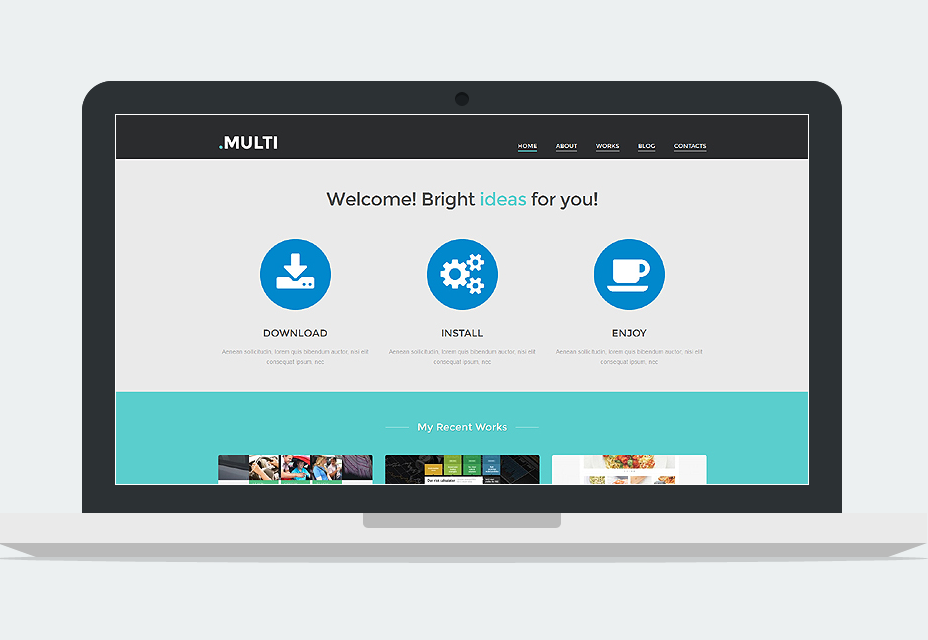
Webontwerp WordPress-thema
Een thema met een vrij universeel ontwerp en eenvoudige aanpassingsopties, waardoor het geschikt is voor een groot aantal websites, ongeacht het onderwerp waarover ze praten.
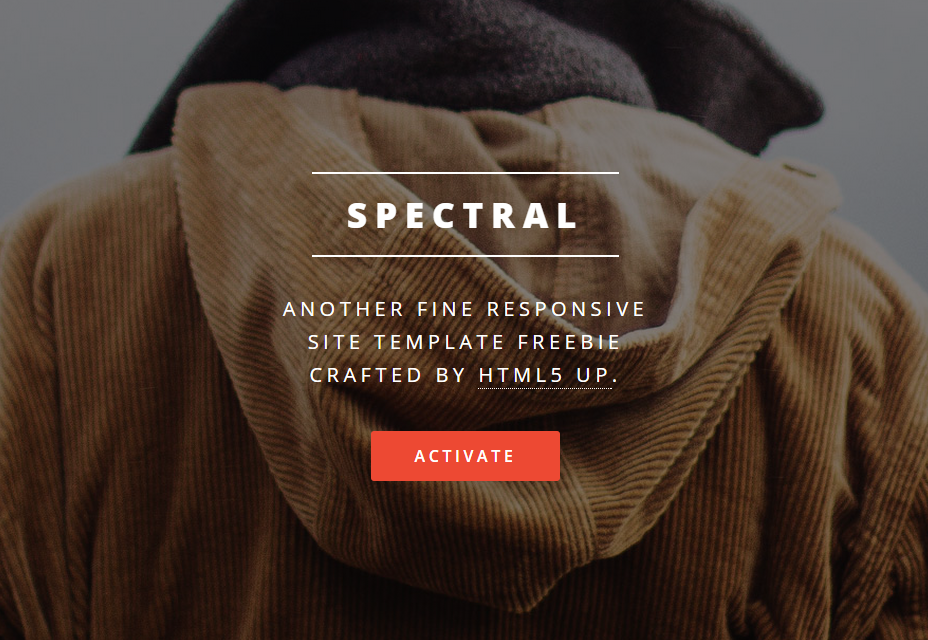
Spectraal
Deze moderne HTML-sjabloon wordt geleverd met mooie animaties en een volledig responsief ontwerp. Simpel en effectief, Spectral lijkt een goede match voor het moderne web.
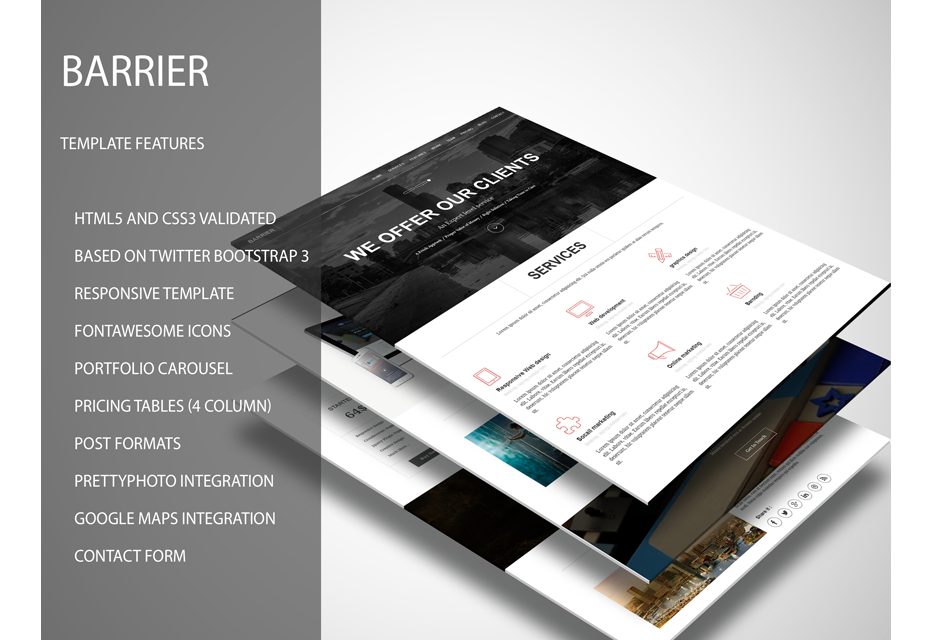
Barrière: zakelijke sjabloon
Barrière is een uitstekende sjabloon met een eenvoudige uitstraling met Font Awesome-pictogrammen, portfolio-carrousel, contactformulier en vele andere functies.
Motion Blur-experiment
Dit stuk animeert een modaal venster zodra u op een knop klikt, met een fraai bewegingsonscherpte-effect terwijl het dialoogvenster wordt verplaatst.
Motion Blur-effect
Een bewegingsonscherpte-effect gemaakt met CSS en JavaScript. U kunt ervoor kiezen om het in tekst- of afbeeldingsversie te controleren.
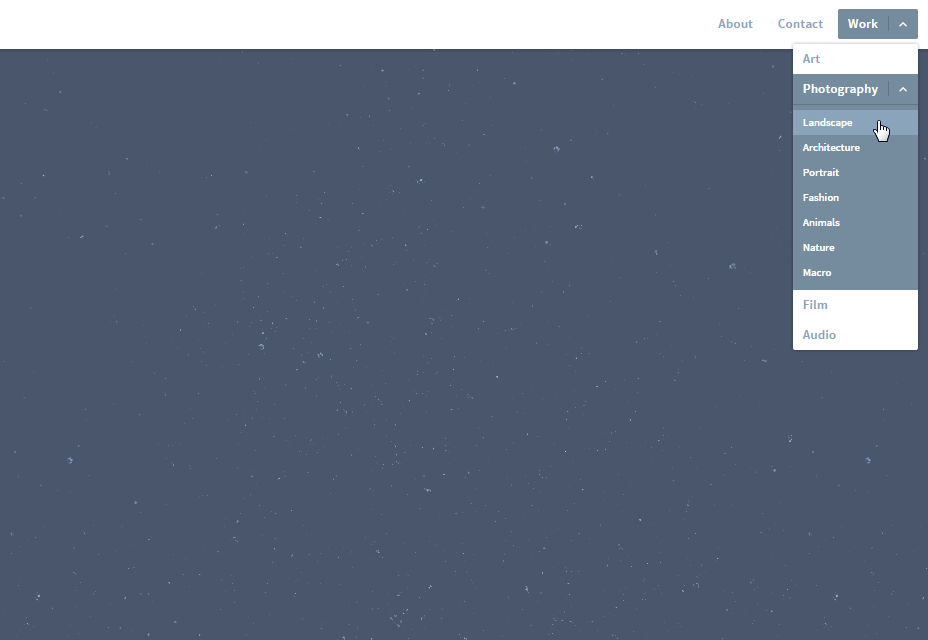
Dropdown Menu's Voorbeeld
Eenvoudige maar goed uitziende multi-level navigatie-oefening, ideaal voor uw volgende website-ontwikkeling.
Geanimeerde Twitter-knop
Een geweldig geanimeerd effect dat het zwarte scherm blauw maakt zodra je met de muis over de logoknop zweeft.
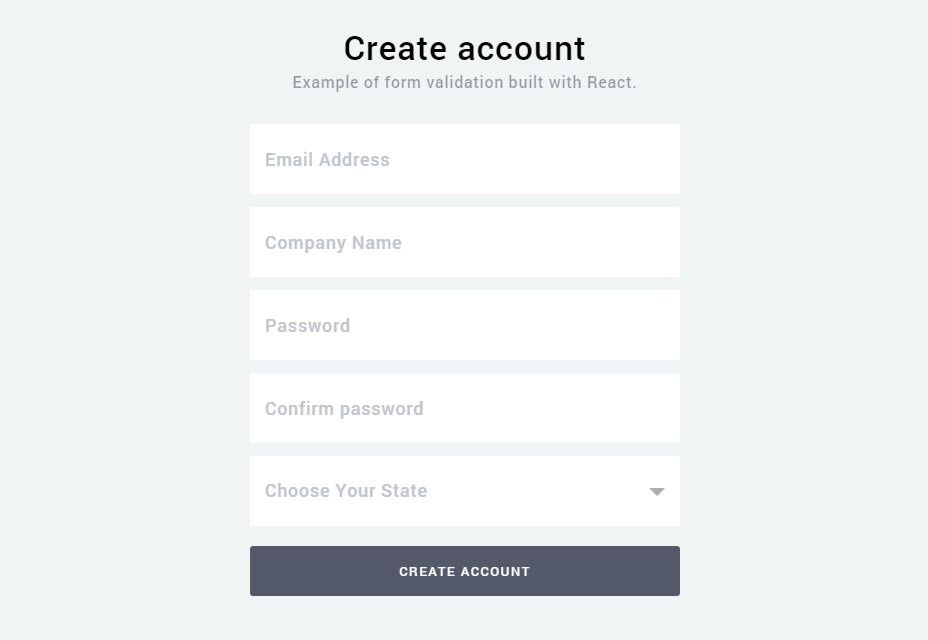
Reactieverslagformulier Voorbeeld
Een prachtig aanmeldingsformulier met een vlakke stijl, infovalidatie, animaties en hover-effecten.
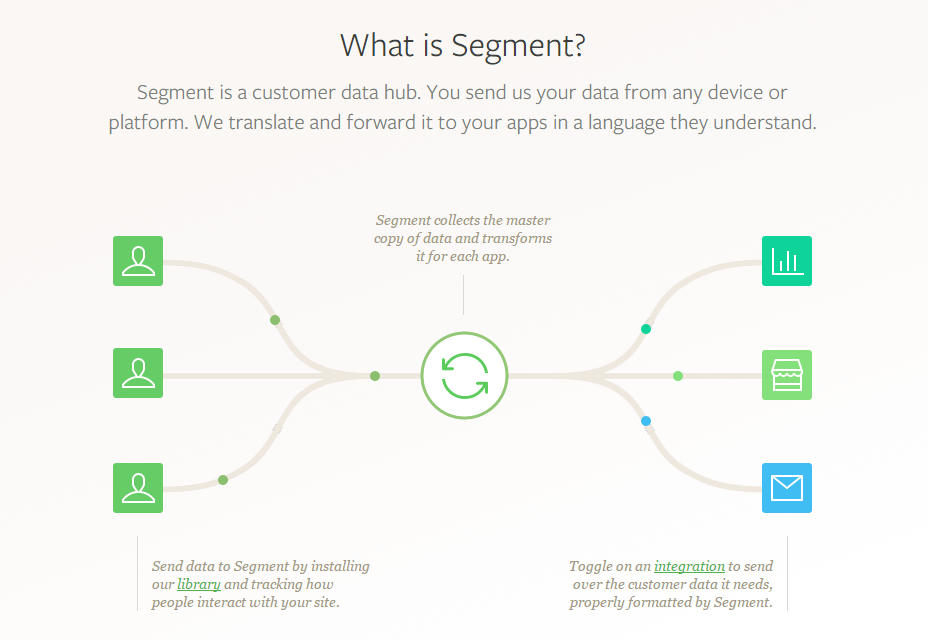
Segment
Segment is een hulpmiddel waarmee u klantgegevens kunt verzamelen en op veel handige manieren kunt beheren om uw apps en gebruikerservaring te verbeteren.
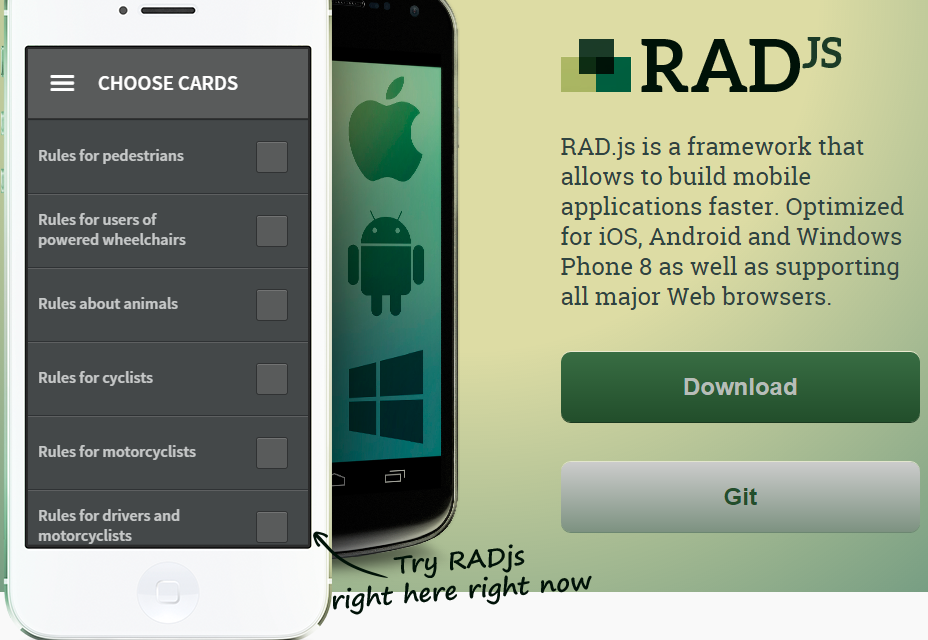
RAD.js
Een mobiel app-framework voor alle grote mobiele systemen en zelfs webbrowsers. Het richt zich op gebruiksgemak en snelheid.
APIembed
Vereenvoudig het coderingsproces voor verschillende talen door APIembed automatisch fragmenten voor u te laten genereren.
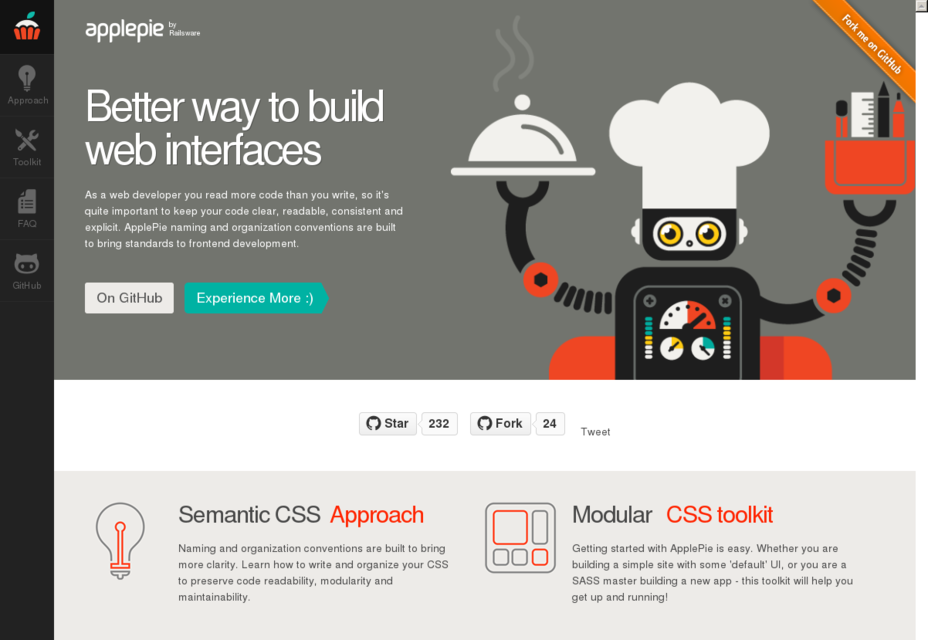
ApplePie: een betere manier om webinterfaces te bouwen
Een gedurfd initiatief dat de standaard naar de front-end ontwikkeling wil brengen en een reeks conventies biedt. ApplePie heeft zelfs een eigen toolkit om je op weg te helpen.
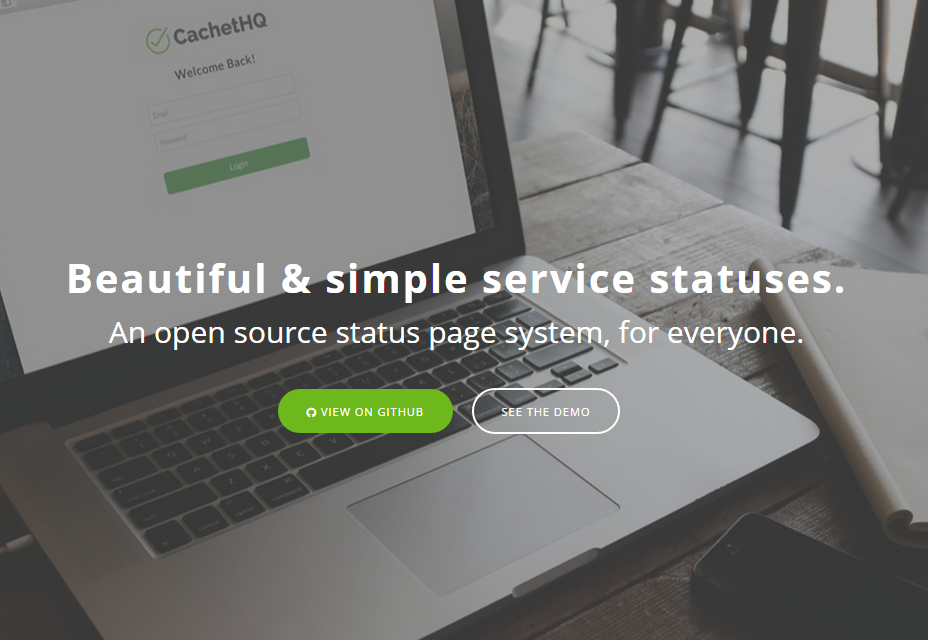
Cachet HQ
Dankzij dit open source-project kunt u uw gebruikers op de hoogte houden van de recente status van uw service via een eenvoudige, uitgebreide pagina.
dropplets
Een nieuw blogplatform zonder database dat het publicatieproces zo eenvoudig mogelijk wil maken.
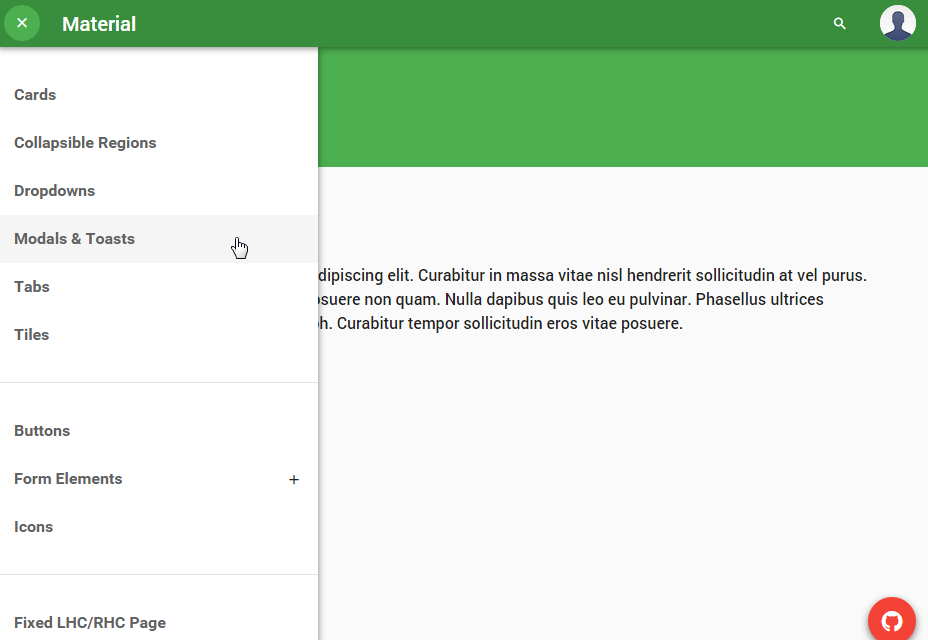
Materiaal UI
Een HTML5-interface die de Material Design-richtlijnen van Google grondig volgt. Het dient als een geweldige test om het potentieel van Material in het toekomstige web te peilen.
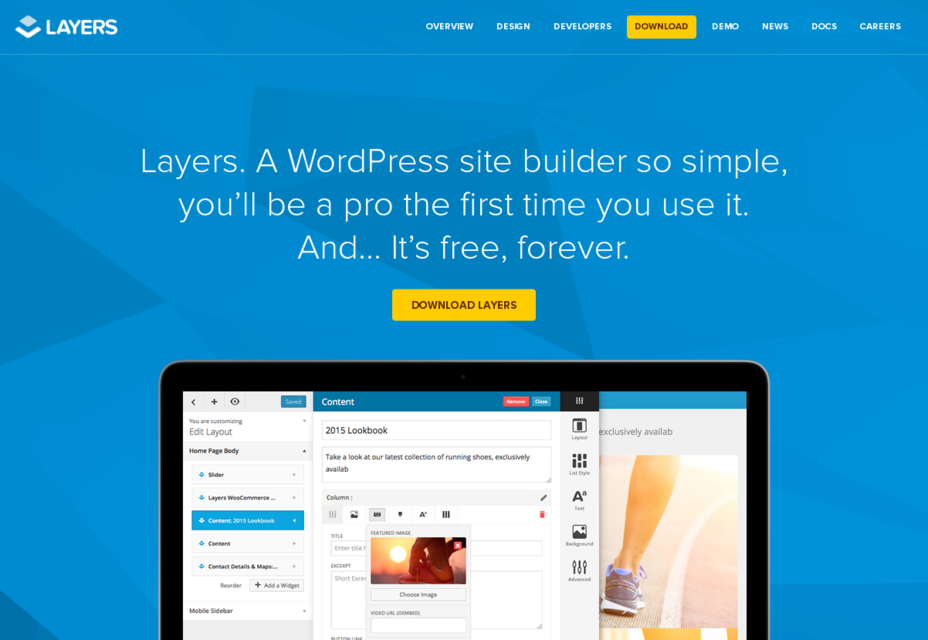
Lagen
Deze interessante WordPress-sitebouwer is net als een gewoon thema geïnstalleerd, maar biedt dan een ongelooflijke hoeveelheid keuzemogelijkheden om het blog dat je in gedachten hebt samen te stellen. Het beste van alles, het is helemaal gratis!
UIkit: modulair front-end framework
Een lichtgewicht front-end framework met een modulaire aanpak en veel aanpassingsmogelijkheden. Zoals je tegenwoordig zou verwachten, is het meer dan klaar om mobiel-eerste projecten aan te nemen.
OpenUI5
Deze tool is bedoeld om u te helpen fantastische webtoepassingen te maken die op elk apparaat kunnen worden uitgevoerd, zodat u zich kunt concentreren op wat echt belangrijk is.
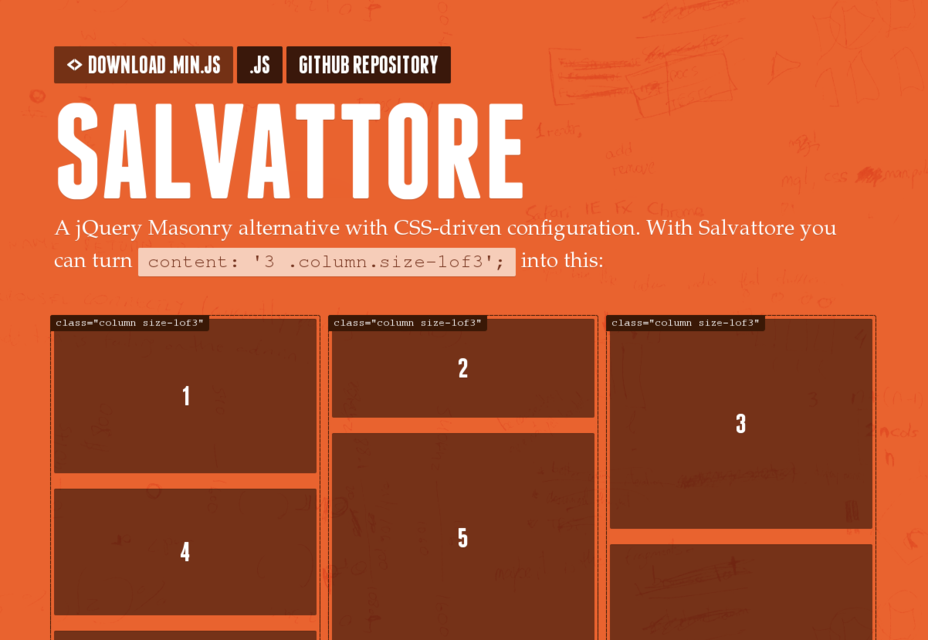
Salvattore
Gebruik dit hulpmiddel jQuery om verbluffende rasters te maken, aanpasbaar via CSS.
Dug.js
Met Dug.js verzamelt u feeds in JSONP (Dribbble, Instagram, Pinterest en nog veel meer) en kunt u ze eenvoudig weergeven in uw website als HTML-script.
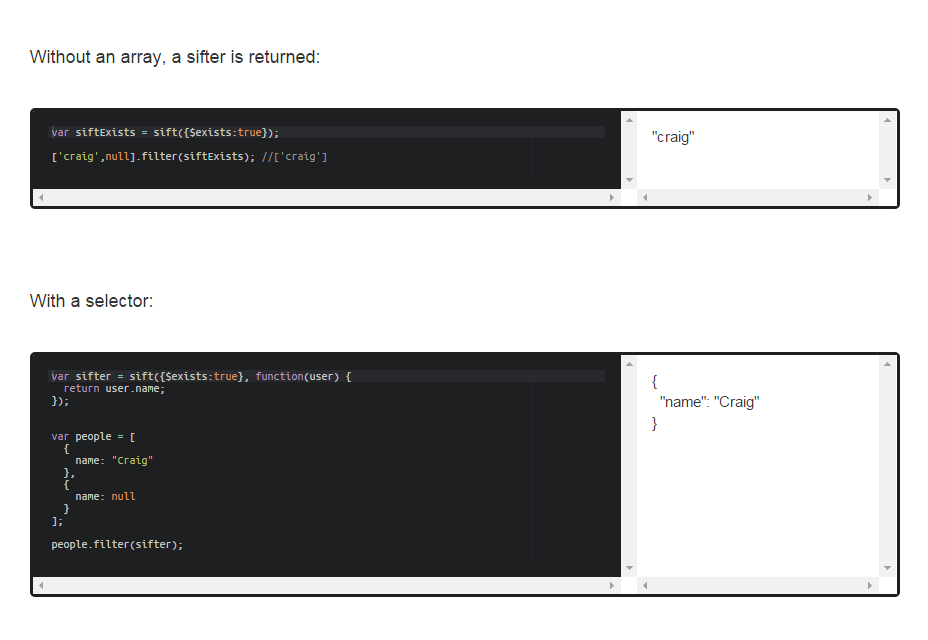
Sift.js
Deze handige bibliotheek gebruikt de kracht van de MongoDB-querytaal om informatie te filteren volgens uw vooraf ingestelde parameters.
Space.js
Verander uw website in een mooie presentatie, behandeld met het muiswiel, met behulp van meerdere aanpassingsinstellingen.
SedotPress
Een lichtgewicht blogplatform gemaakt in PHP. Er is geen database vereist, omdat alle gegevens worden opgeslagen in JSON-indeling.
Responsible.js
Gebruik Responsible.js om uw gebruikers de mogelijkheid te geven te kiezen tussen mobiele en desktopversies van uw site om de beste kijkervaring te bereiken.
FullPage.js
Een eenvoudige hulpbron voor het maken van goed uitziende, volledig scherm scrollen websites in zowel verticale als horizontale richtingen.
Cayley
Cayley is een open source-grafiek die door Google wordt beheerd en die beoogd wordt opgenomen te worden in de gereedschapskist van de ontwikkelaar wanneer er gekoppelde en grafische gegevens bij betrokken zijn.