50+ Incredible Freebies for Web Designers, mei 2015
We zijn constant verbaasd over de vrijgevigheid van ontwerpers en ontwikkelaars die dagelijks opwindende, inspirerende producten uitbrengen voor de webontwerpgemeenschap. Deze indrukwekkende ontwerpers versnellen niet alleen ons werk met meer gratis bronnen dan we kunnen gebruiken, maar drijven ons ook naar meer en meer ambitieus werk van onszelf.
Elke maand verzamelen we samen de beste gratis middelen voor webontwerpers en ontwikkelaars, en deze maand is er echt iets voor iedereen; we hebben geweldige pictogrammen, UI-kits en mockups; evenals scripts, tools en uitbreidingen. Dus maak wat ruimte op de harde schijf vrij en blader door deze downloads, geniet ervan!
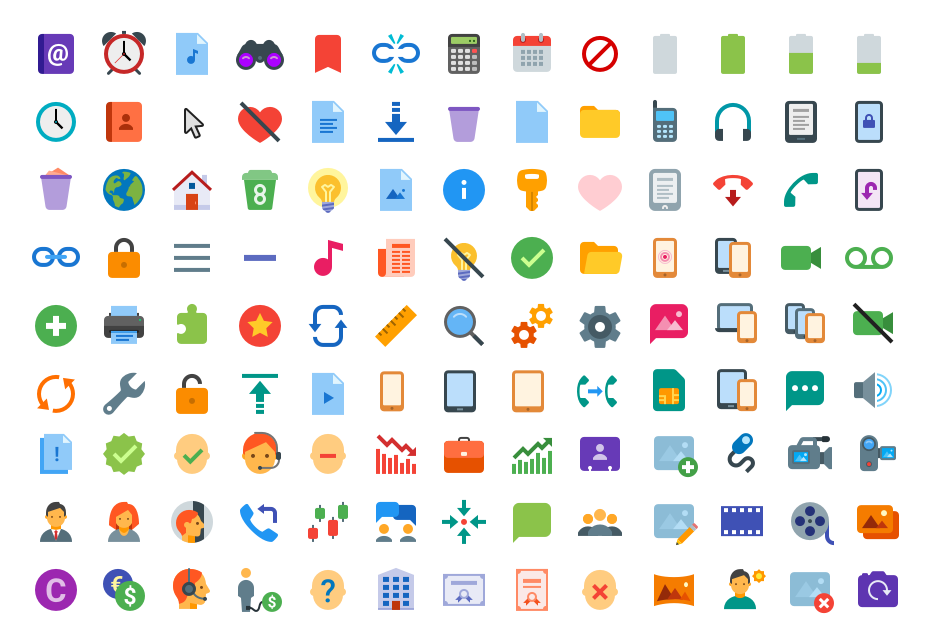
Egale kleur pictogrammen
Meer dan 300 pictogrammen met een mooi kleurenpalet, handig voor alle soorten situaties en projecten. Mis alsjeblieft niet het lezen van de Good Boy-licentie.
iOS 8 bouwpictogrammen
Een verzameling van 50 pictogrammen met betrekking tot constructie. Perfect voor architectuurprojecten zoals software en vastgoedbedrijven. Beschikbaar in de indelingen AI, EPS, Sketch en PNG.
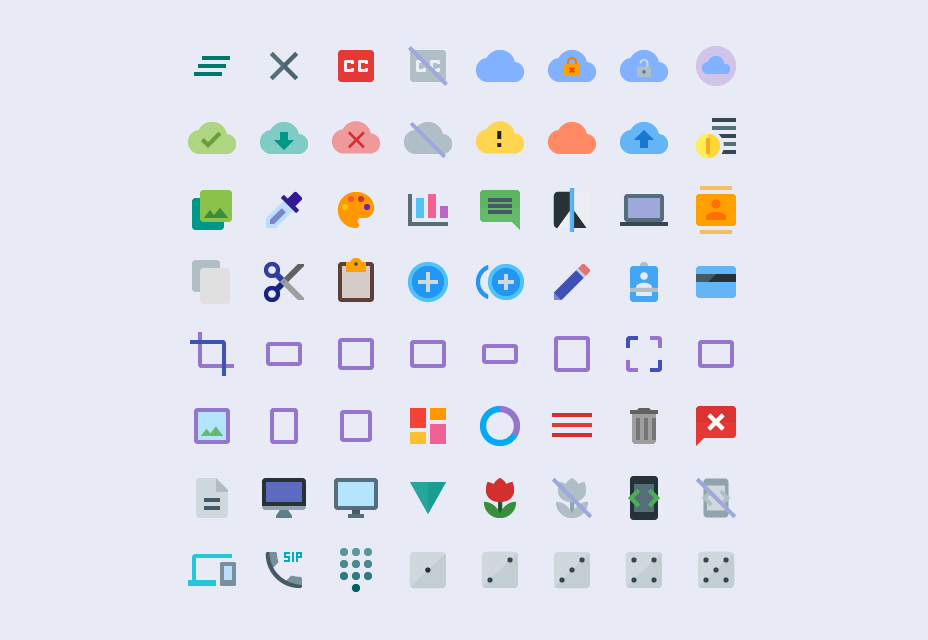
Multisize Material Design-pictogrammen
Een verzameling met meerdere pictogrammen volgens de Trend voor materiaalontwerp. Pictogrammen kunnen worden gebruikt in persoonlijke en commerciële projecten; zijn er in 4 maten en bevatten vectorbestanden.
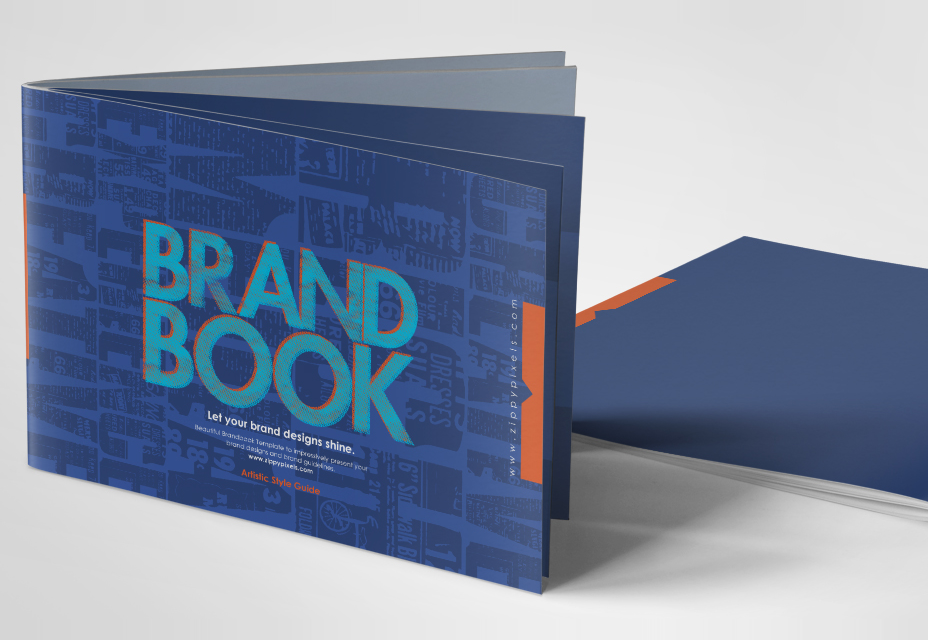
Merkrichtlijnen InDesign en Illustrator-sjabloon
Een geweldige sjabloon om de branding van uw bedrijf te laten zien. Het komt in Adobe InDesign, Illustrator en PDF-versies, in 300 DPI CMYK. De sjabloon bevat ook 8 afdrukklare pagina's met 3 mm afloop.
TemplateShock: 150 gratis afdruksjablonen bundel
Een coole megabundel met sjablonen die beschikbaar is voor meerdere zakelijke en professionele doeleinden, allemaal gratis, klaar om te downloaden, bewerken en gebruiken.
Mooie krant advertentie PSD Mockup
Een mooie sjabloon voor het bekijken van het advertentieontwerp van uw publicaties. Het is gemaakt in PSD-formaat, inclusief slimme objecten en georganiseerde lagen voor een eenvoudige editie.
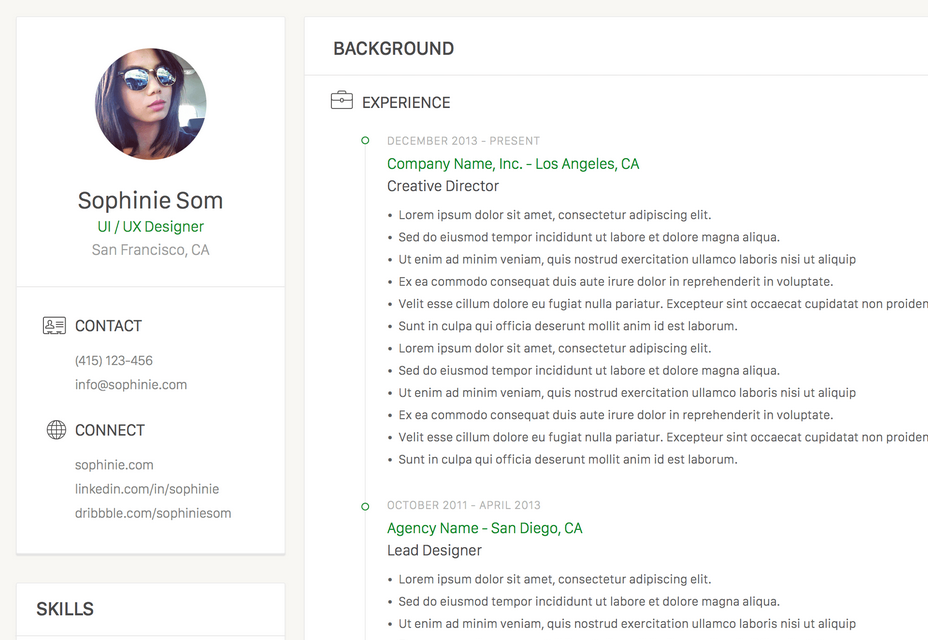
Schone CV sjabloon schets Freebie
Een schone CV-sjabloon met een linkerzijbalk voor persoonlijke informatie en een groot inhoudsgebied voor de uitgebreide informatie. Het is een bewerkbaar bestand voor Sketch.
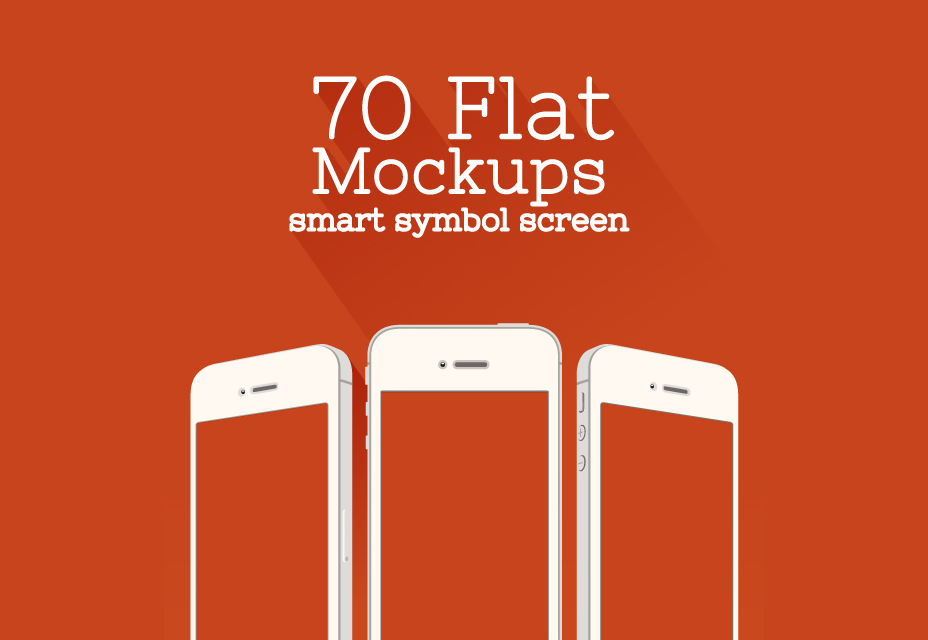
70 mockups met platte ontwerpapparaten
Met deze set kunt u uw ontwerpen presenteren in meerdere trendy apparaten voor uw klanten of voor uw eigen merkdoeleinden. De set bevat vectorbestanden en slimme objecten voor eenvoudige uitvoering.
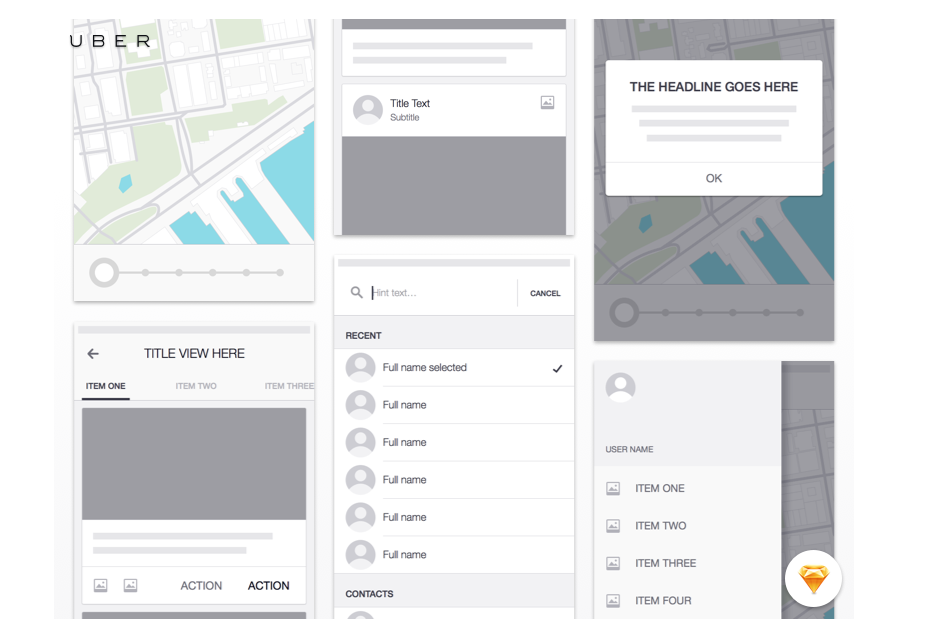
Uber iOS Wireframe Kit
Een fantastische bron voor het tekenen van het skelet van uw volgende mobiele project. Het bevat een grote verscheidenheid aan elementen, waaronder kaarten, dialogen, pinnen, laders en nog veel meer.
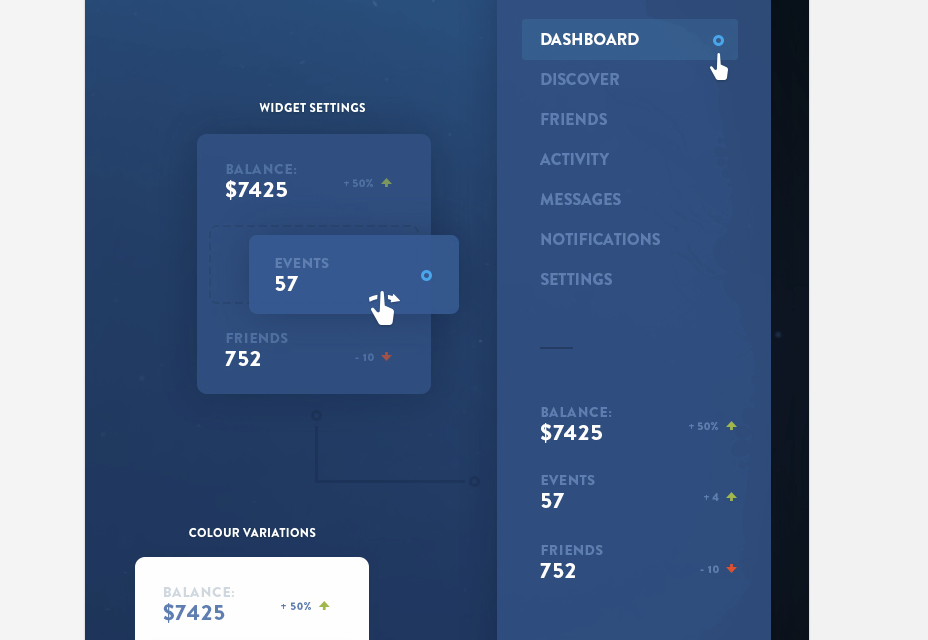
Eventray Gratis gebruikersinterfacekit
Een mooie donkere UI-kit die handig zal zijn voor zowel mobiele als desktopprojecten. Geniet van de consistente kleuren en goed gelaagde PSD-bestanden die inbegrepen zijn.
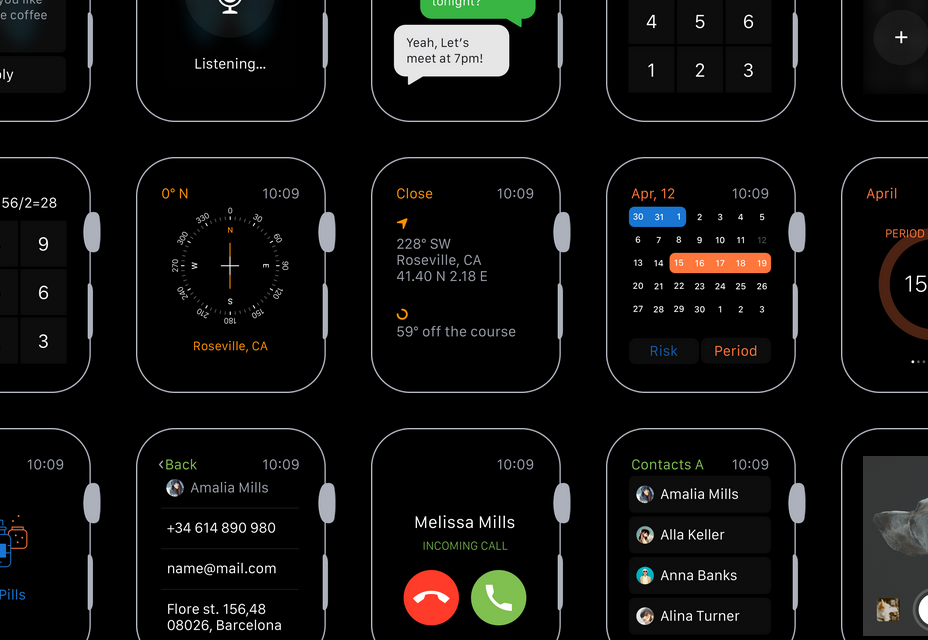
Apple Watch UI Kit
Een prachtige set ontworpen voor Sketch met een hoop Apple Watch UI-ontwerpen. Het pack heeft knoppen, geweldige eenvoudige typografie, bericht bubbels en schermen voor meerdere apps.
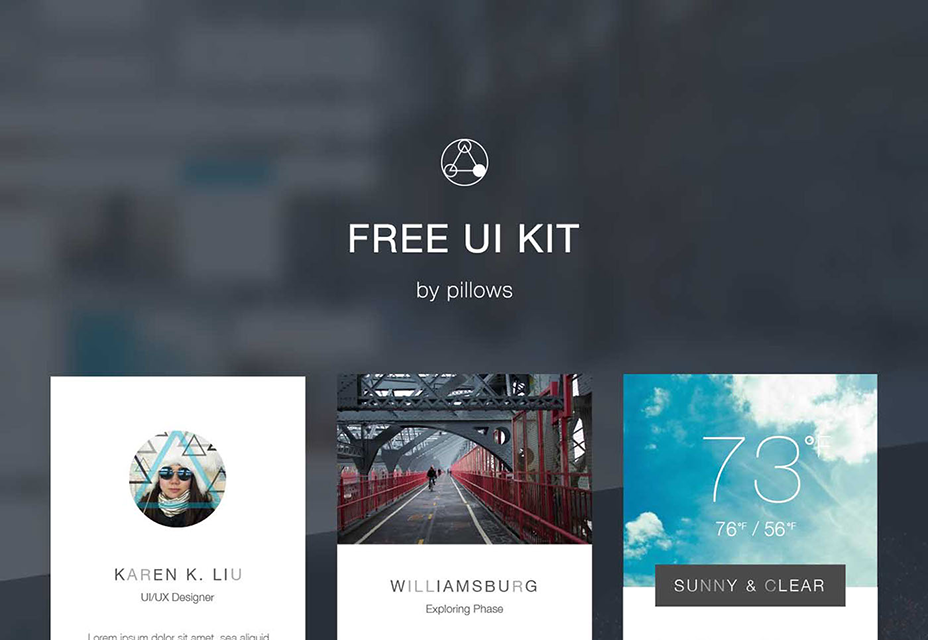
Gratis heldere en esthetische PSD- en AI UI-kit
Een esthetische gebruikersinterface met een helder en schoon ontwerp. Het heeft widgets voor weer, kalender, aanmeldingsformulier, auteursprofiel en meer.
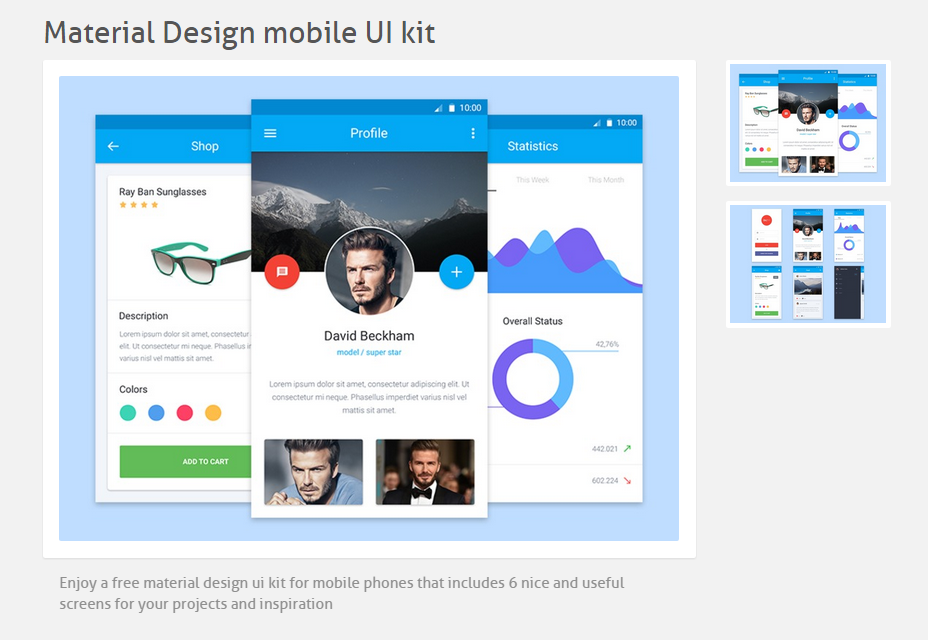
Materiaalontwerp mobiele gebruikersinterface
Een gratis UI-kit voor materiaalontwerp voor mobiele apparaten die zes geweldige en nuttige schermen voor uw projecten bevat. De opgenomen schermen zijn profiel, foto's, analyse, winkel, menu en login.
Didactisch: OTF leesbaar elegant letterbeeld
Didactic is een weblettertype dat ook in OTF-formaat kan worden gedownload. Het lettertype is perfect voor leesbaarheid, waardoor het een geweldige optie is voor tijdschriften, blogs en andere geschreven op inhoud gerichte websites. Heeft meertalige glyphs.
PaymentFont: Handige Webfont met betalingsgerelateerde pictogrammen
Een geweldig webadres voor het integreren van betalingsgerelateerde pictogrammen op uw website. Super handig voor displays met hoge dichtheid.
Santelia Font: Robuust, modern lettertype
Een robuuste moderne typefamilie met normale en ruwe versies en zes gewichten. Het heeft stilistische alternatieven, ligaturen, ouderwetse hiërogliefen, sierletters en meer. Lettertypen zijn geweldig voor gedrukte en webcreaties.
Tresdias: Chubby Outline Gratis lettertype
Een prachtig lettertype met scherpe randen, mollig lichaam en geschetste stijl. Het lettertype wordt weergegeven als hoofdletters, cijfers en enkele tekens.
Gratis blogger zonder serif letterbeeld
Een op een blog gericht lettertype met ondersteuning voor meerdere talen. Het is leesbaar, aangevuld met hoofdletters en kleine letters, extra glyphs, cijfers en lettertypevariaties.
100 gratis (CC0) Vintage & Retro foto's pakket
Een samengestelde set foto's met een vintage gevoel, perfect voor projecten in oude stijl. Ze kunnen in elke creatie worden gebruikt dankzij haar CC0-licentie.
SpaceX Curated CC0 Space Photos and Posters
Dit is een Flickr-verzameling die verschillende categorieën bevat met CC0-foto's en posters. Het is samengesteld door de populaire bedrijfsruimteX. U kunt de foto's vrij gebruiken.
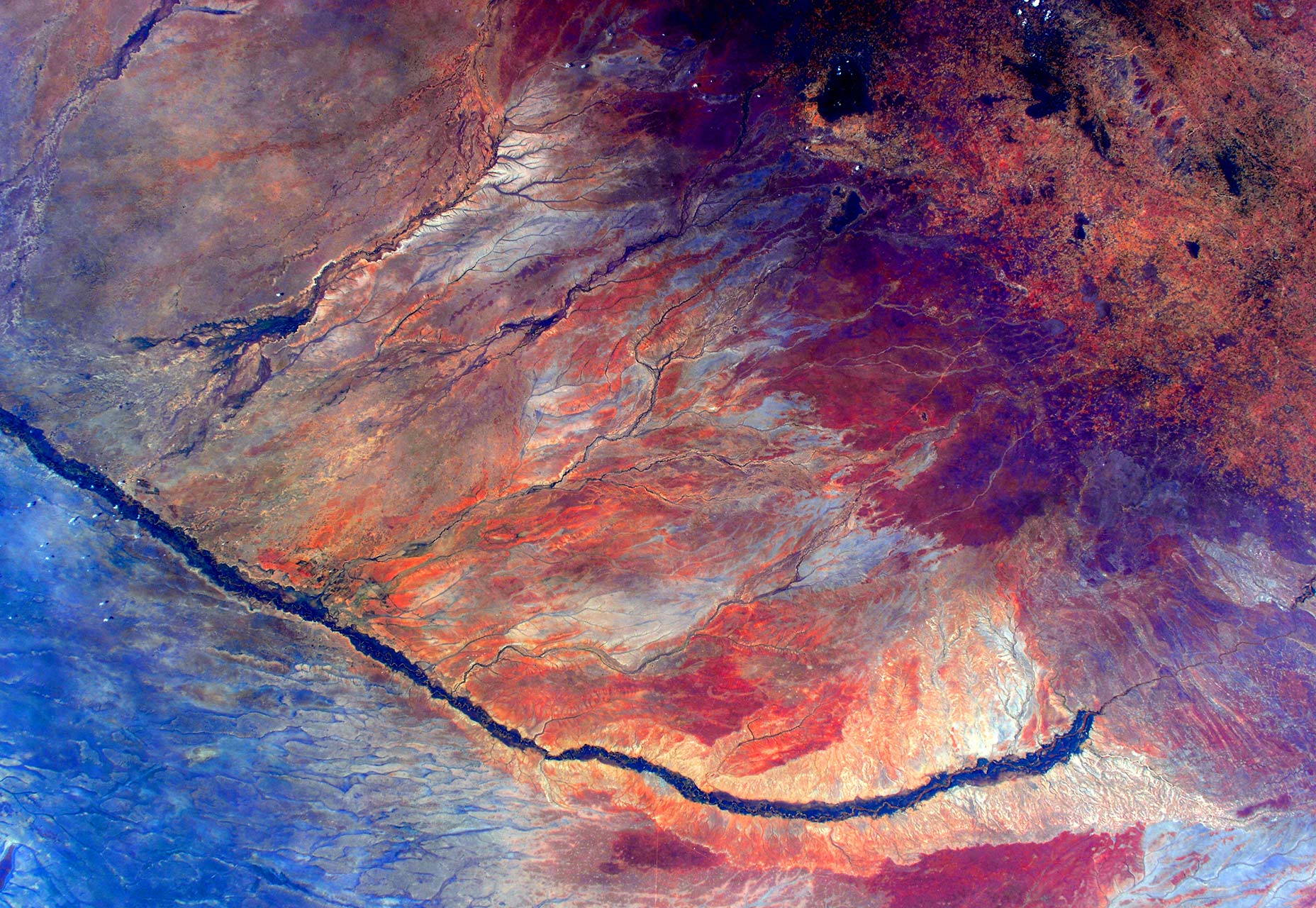
WLPPR: indrukwekkende natuurlijke fotografieachtergronden
Een verbazingwekkende reeks patronen en foto's van onze geliefde planeet die kan worden gebruikt als achtergrond voor uw telefoon met textuurpatronen voor andere projecten.
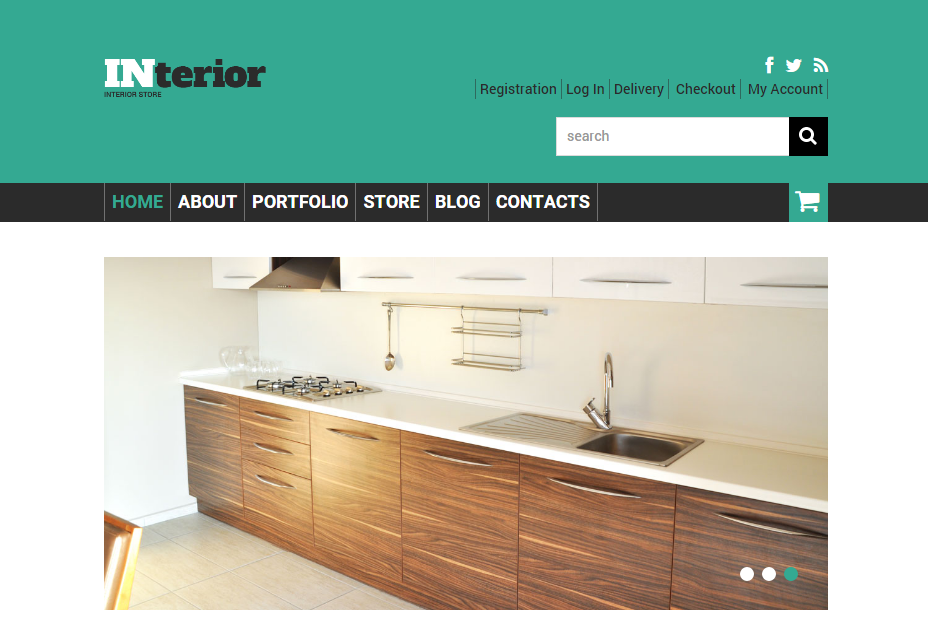
Interieur: winkel WooCommerce-thema
Een responsief thema gemaakt voor het online verkopen van producten, met een speciale focus op interieurontwerp.
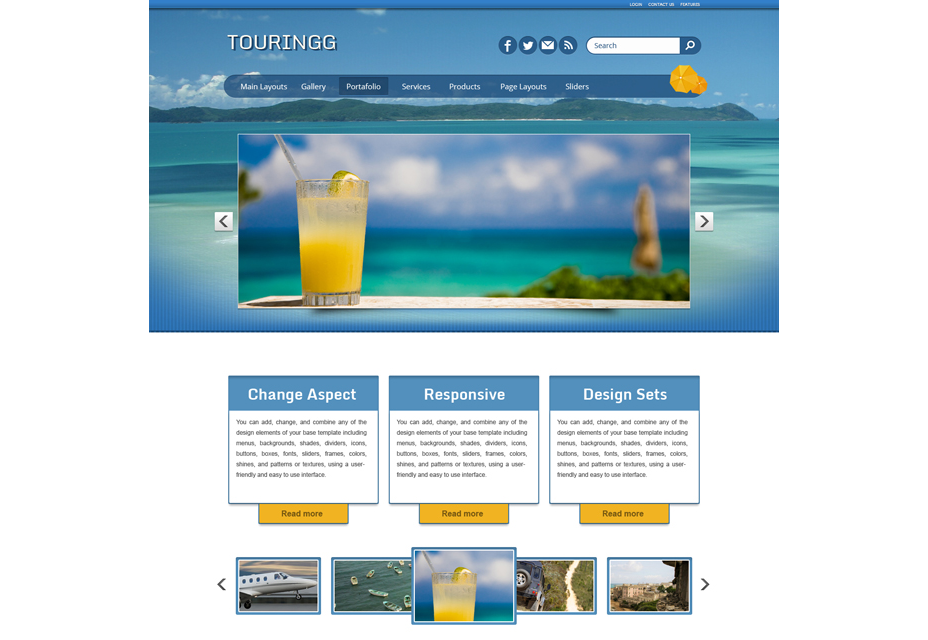
Toerisme WordPress Theme
Toerisme is een leuk WordPress-thema voor reizende mensen en enthousiastelingen. Het heeft fotogalerij, pagina-opties, contacten, e-commerce en andere functies.
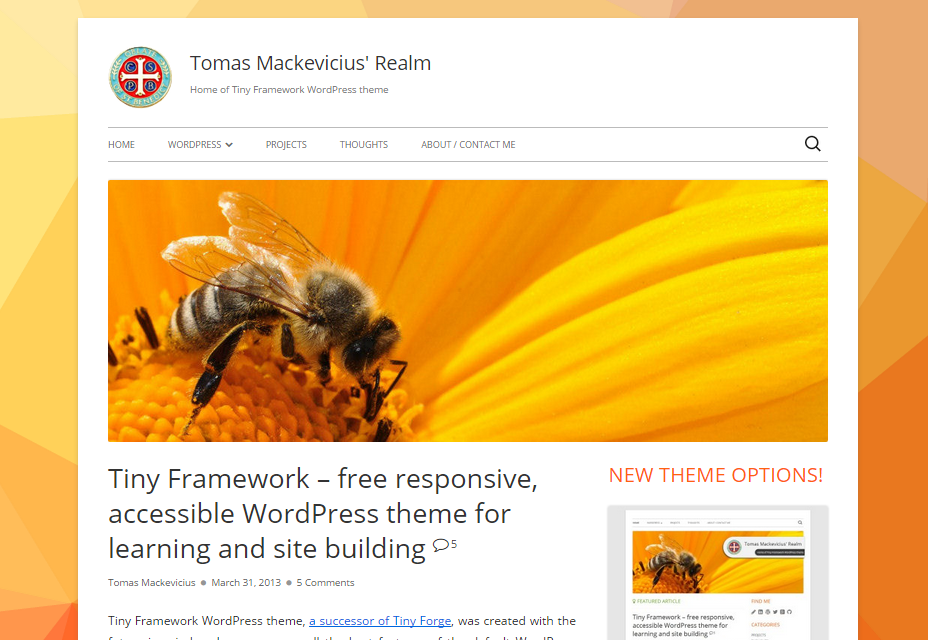
Tiny Framework: responsief en lichtgewicht Starter WordPress-thema
Een echt compleet WordPress-thema voor starters / frameworks waarin alle beste functies van de standaard WordPress-thema's in één kader worden verzameld, inclusief Schema.org-microdata, uitgebreide documentatie, mobile-first ontwerp (Twenty Twelve based), HTML5-ready-structuur van Underscores, veel verbeteringen uit Twenty Fifteen, aangepaste per-post headers, drie footer widgets, FontAwesome icon webfont en Google Fonts-ondersteuning.
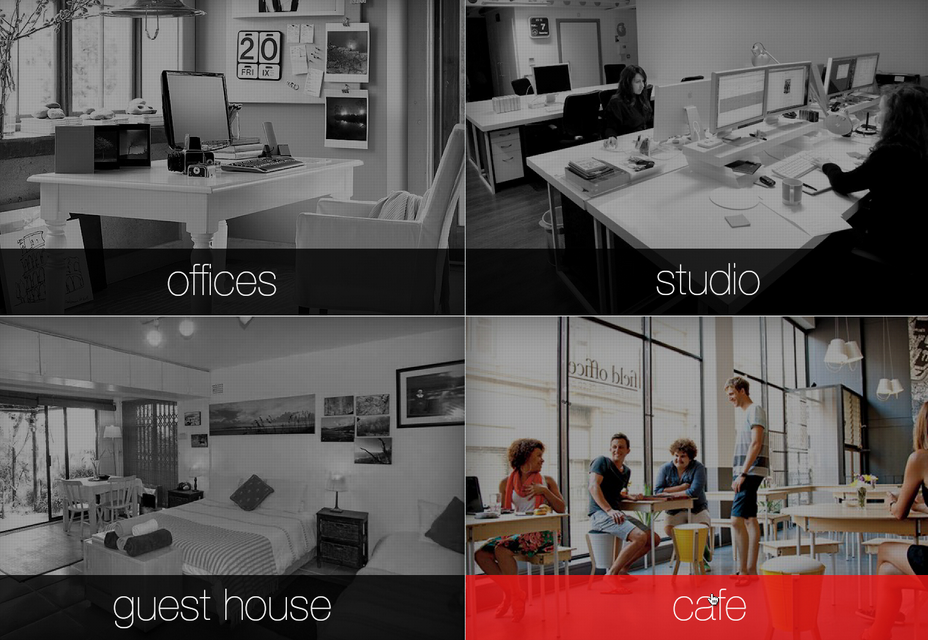
Beeldgebaseerde visuele PSD-box
Een mooie geweldige sjabloon voor websites op basis van afbeeldingen. Perfect voor het presenteren van bedrijven of creatieve portfolio's. PSD is volledig georganiseerd en bewerkbaar.
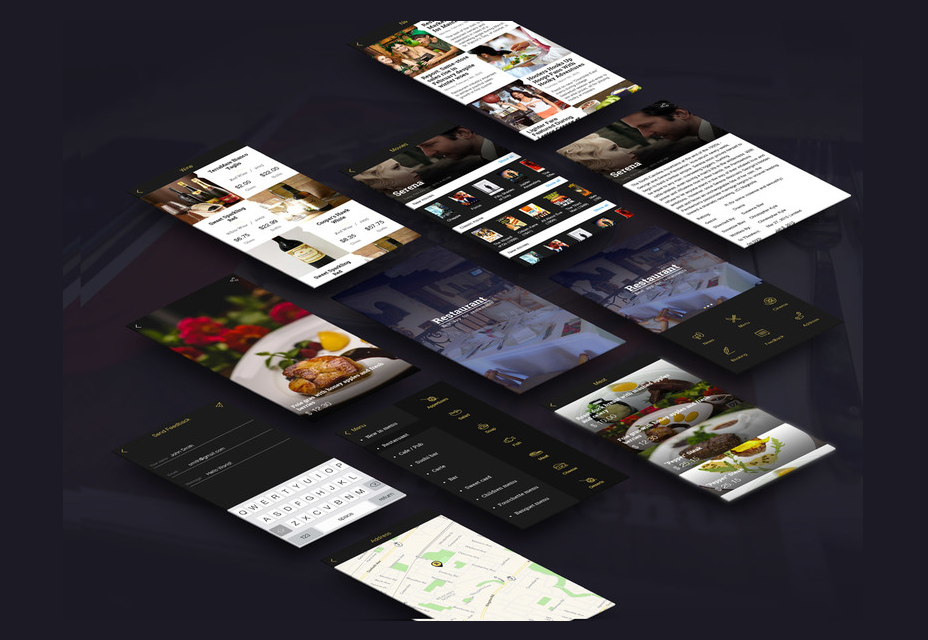
Restaurant App-sjabloon PSD
Een zeer goed uitziende sjabloon om uw eigen restaurant / kook-apps te maken. Het past perfect bij het scherm van de iPhone 5, evenals bij de meeste Android-apparaten.
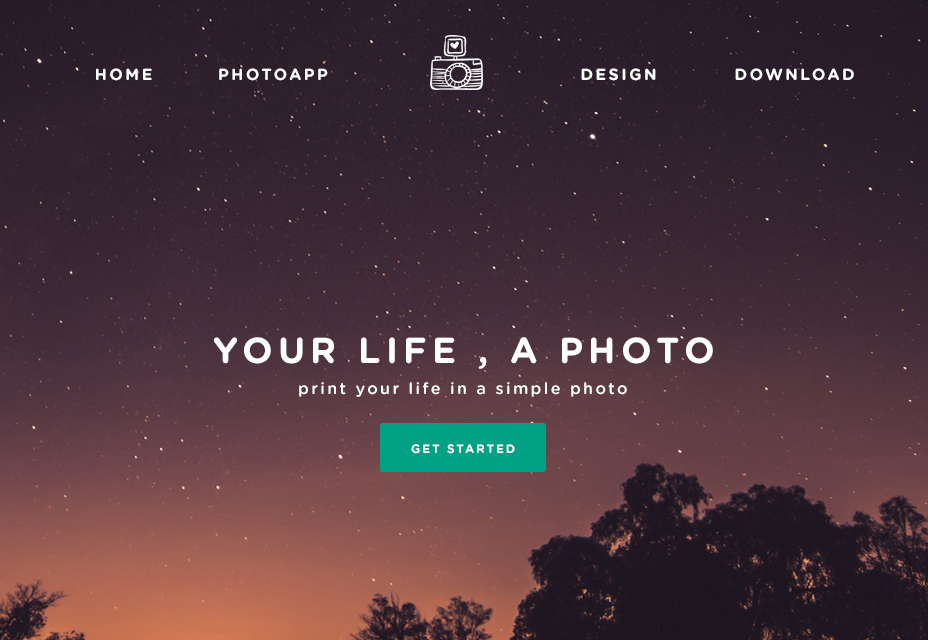
PhotoTime PSD Landing Page Template
Een ontwerp van de bestemmingspagina om een concept-fotografie-app voor mobiele apparaten te demonstreren. Natuurlijk kunt u de meegeleverde bronbestanden gebruiken en aanpassen aan alles wat u nodig hebt.
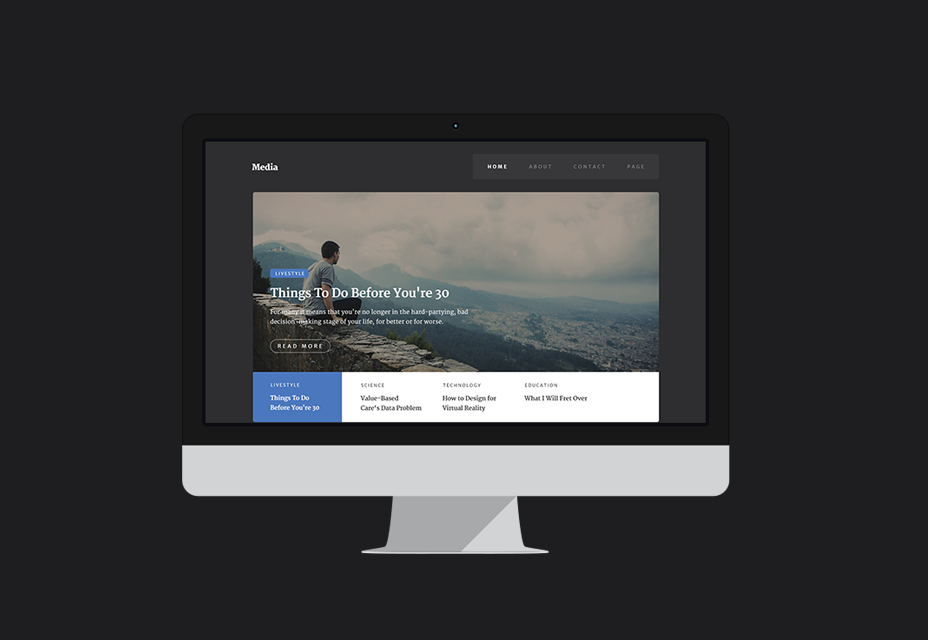
Flat Media PSD-sjabloon
Een georganiseerd PSD-bestand voor een websjabloon. Het bevat alle elementen die u mogelijk wilt, zoals widgets voor blogposts met miniaturen. PSD is volledig georganiseerd en klaar om te bewerken.
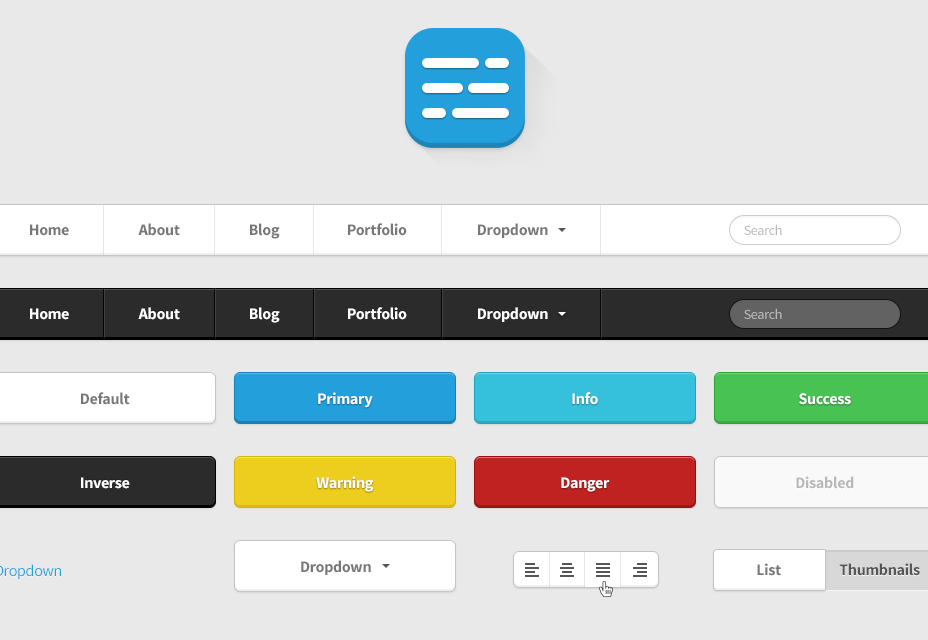
Twitter Bootstrap HTML UI Kit
Een coole sjabloon die gespecialiseerd is in platte ontwerpen voor Bootstrap. Perfect voor het moderne web op alle platforms waaraan u werkt.
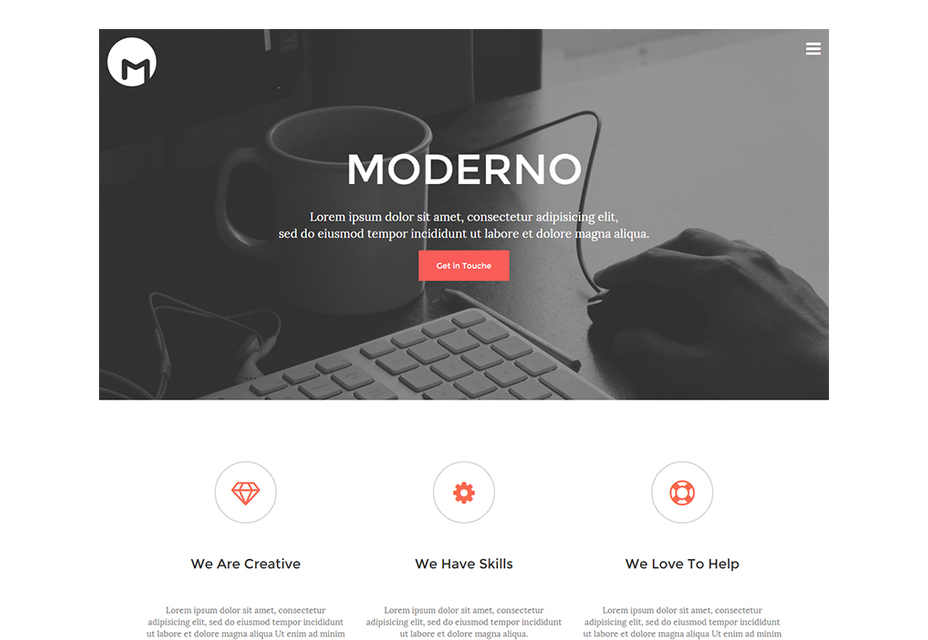
Moderno: gratis HTML5-responsieve sjabloon
Een kleine en minimale HTML5- en CSS3-portfoliosjabloon op basis van Bootstrap, inclusief meerdere elementen voor het maken van een agentschap of portfoliowebsite.
Geanimeerde DC Morph-knoppen
Een drietal knoppen die anders bewegen en vormgeven terwijl je eroverheen beweegt. Hij blijft stil als erop wordt geklikt en kleurveranderingen kunnen ook worden toegepast.
Handanimatie in Pure CSS
Een knappe handanimatie gemaakt met niets anders dan CSS door CodePen-gebruiker r4ms3s. Deze handanimatie kan worden gebruikt als een preloader voor websites en apps.
Space Invader SCSS Loading Page
Een meeslepende animatie met een ruimteschip en een klein spook dat wordt ontvoerd. Volledig gemaakt in CSS, kan worden gebruikt als een webpreloader.
Grinding Gears CSS Loading Animation
Gemaakt in pure CSS, deze loader maakt gebruik van tandwielen slijpen in verschillende kleuren. Het is gemaakt door Jamie Coulter en geïnspireerd op een groovy Dribbble-shot.
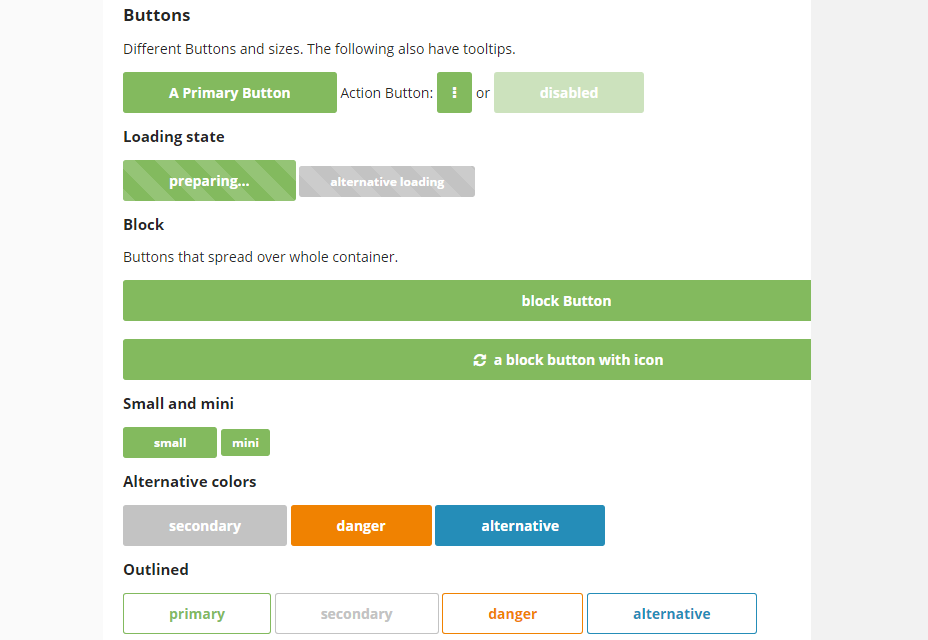
FlexCSS: Web Elements Modular Flexbox Library
Een modulaire patroonbibliotheek met een modulair ontwerp en veel lichtgewicht JavaScript-componenten, beschikbaar om vrijwel elk webelement te ontwikkelen.
JSBlocks: Model View-like Web Development Framework
Een compleet raamwerk voor het maken van allerlei soorten web- en apps-projecten die bedoeld zijn om zowel snel als eenvoudig in gebruik te zijn. Het oogst de kracht van modelzicht voor het maken van eenvoudige of complexe apps.
Penguin: Open Source Front-end Framework
Bouw elk webproject dat u in gedachten hebt met dit coole front-end framework geschreven met Sass. Het is lichtgewicht en uitbreidbaar, perfect voor grote webprojecten.
Origami: UI-ontwerp prototype-tool
Een gratis tool voor het ontwerpen van nieuwe gebruikersinterfaces. Hiermee kun je snel een prototype maken, het uitvoeren op iPhone of iPad en de fragmenten later exporteren naar code.
Verstuiver: Atomic CSS Reusable Rules Generator
Verstuiver is een hulpmiddel voor het maken van Atomic CSS-regels: een verzameling stijleenheden voor één doel die u op elk moment opnieuw kunt gebruiken. Het werkt perfect op frameworks als React, Ember of Angular.
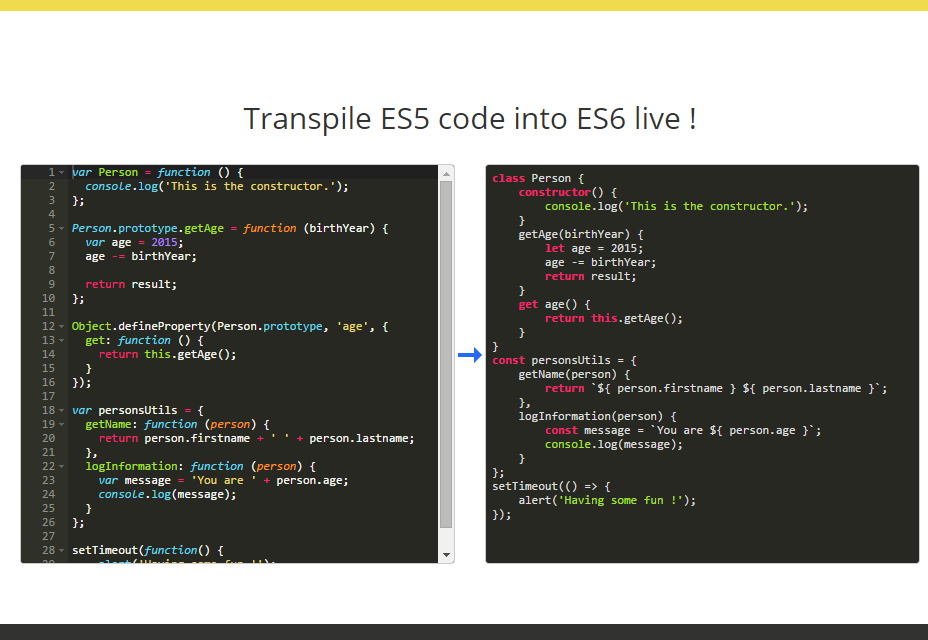
Xto6: JavaScript Code Cleaning Tool
Een hulpmiddel om uw JavaScript foutloos, schoon en up-to-date te houden. Het biedt functies als functie / prototype voor klasse, string-aaneenschakeling voor sjabloonkoord en anonieme callbacks voor pijlfuncties.
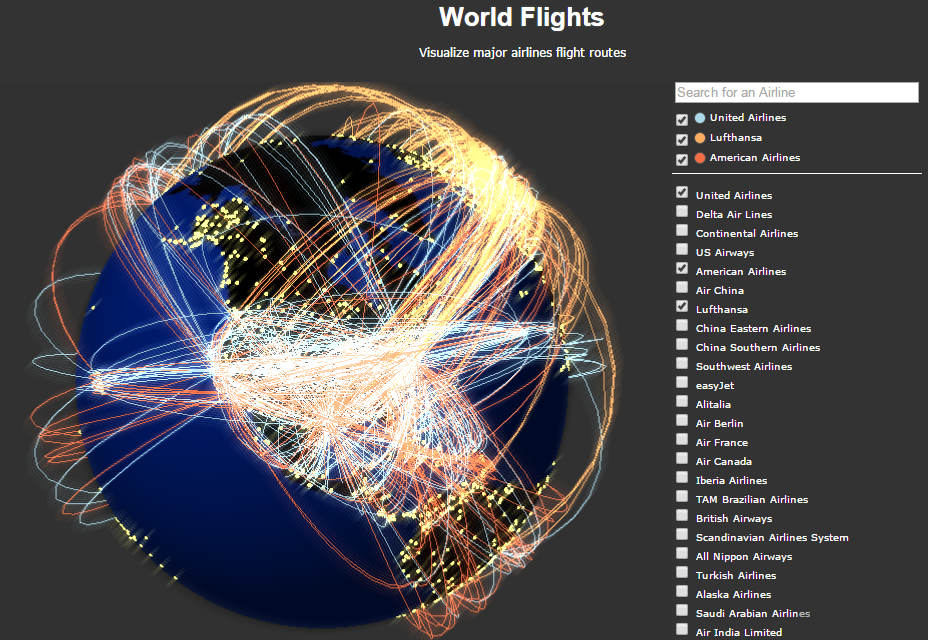
PhiloGL: Data Visualization en Game Development WebGL Framework
Een WebGL-raamwerk voor het visualiseren van gegevens, het genereren van creatieve code en het ontwikkelen van aantrekkelijke games.
Smoke: JQuery-plug-in om formulieren te valideren
Een complete jQuery-plug-in om formulieren te valideren, meldingen toe te staan en te beheren, voortgangsbalken, volledig scherm, panelen en andere nuttige gegevenselementen.
Kute.js: JavaScript Tweening Engine
Een slimmer herstel van een ander project genaamd Tween.js, waarmee je gemakkelijk tweens kunt maken, in de vorm van een native JavaScript-tweening-engine. Het is gelicenseerd onder MIT.
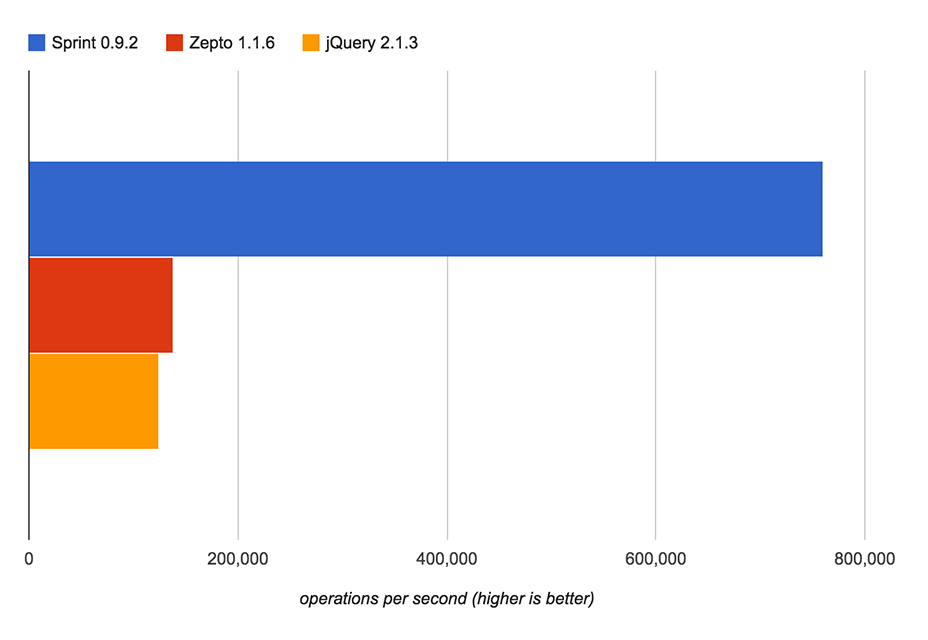
Sprint.js: DOM-bibliotheek met hoge prestaties
Een nette DOM-bibliotheek bedoeld voor krachtige prestaties in moderne browsers, met name op apparaten met beperkte mogelijkheden, zoals telefoons en tablets. Het is lichtgewicht (5KB gzipped).
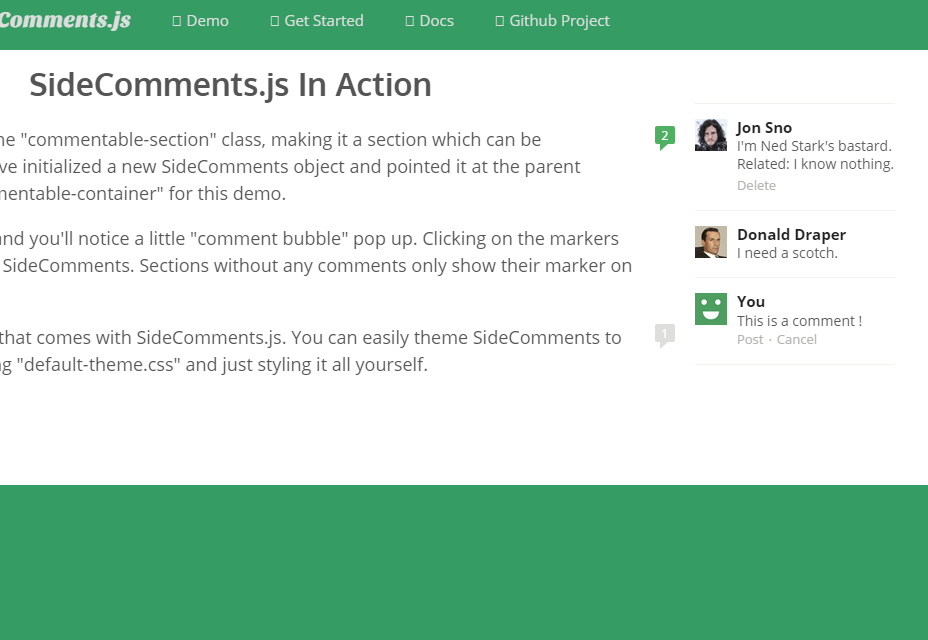
SideComments.js: Medium-achtige opmerkingen Interfacecomponent
Een cool interface-onderdeel dat mediumachtige opmerkingen op uw website mogelijk maakt. Hiermee kun je een eenvoudige commentaarballon aan het einde van een alinea implementeren, zodat gebruikers kunnen reageren waar ze willen.
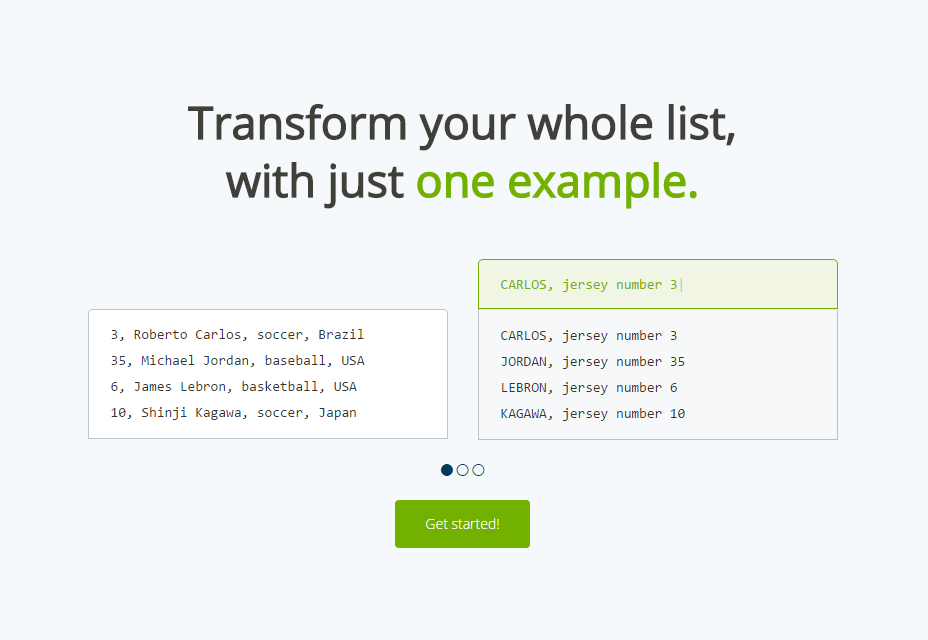
Transformy: eenvoudige lijst opmaak tool
Een geweldige tool waarmee je een hele lijst met gegevens automatisch kunt wijzigen door alleen het eerste item te doen. Het herschikt elk type ongestructureerde tekstlijst en organiseert het om leesbaar te worden.
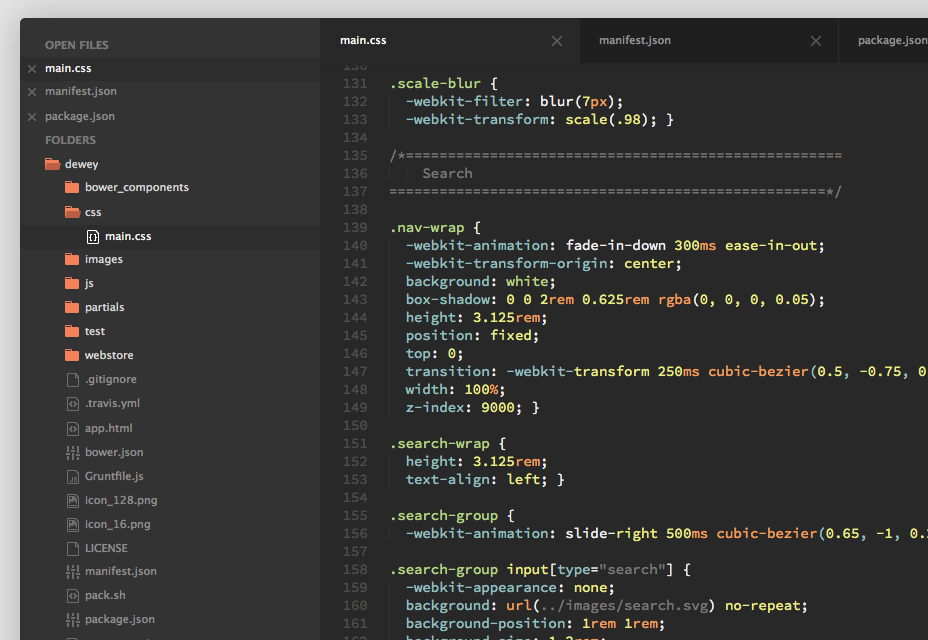
Predawn: Interface en syntaxthema voor Sublieme en Atoom
Predawn is een syntaxisthema voor de Sublieme code-editor en Atom. Het kan worden geïnstalleerd via Package Control, en het breidt de functionaliteit van de editors uit door file browsing, kleurclassificatie en meer toe te voegen.
Iconate.js: Overgangen van JavaScript en CSS-pictogrammen
Deze plug-in maakt gebruik van Font Awesome-pictogrammen om overgangen tussen deze te maken. Het kan handig zijn om vooraf geladen animaties of voortgangselementen te maken.
Toolbar.js: Tooltip Style Toobars JQuery Plugin
Toolbar.js is een plug-in gemaakt in jQuery voor het stylen van werkbalken op een eenvoudige manier. Het gebruikt Font Awesome om prachtige pictogrammen toe te voegen, is flexibel en kan getallen en pictogrammen weergeven.
Responsieve JQuery-schuifregelaar met miniaturennavigatie
Een lichte en responsieve jQuery-inhoudschuifregelaar met navigatie met carrouselminiaturen. Het ondersteunt swipe en mouseDrag, evenals het dynamisch toevoegen en verwijderen van dia's.
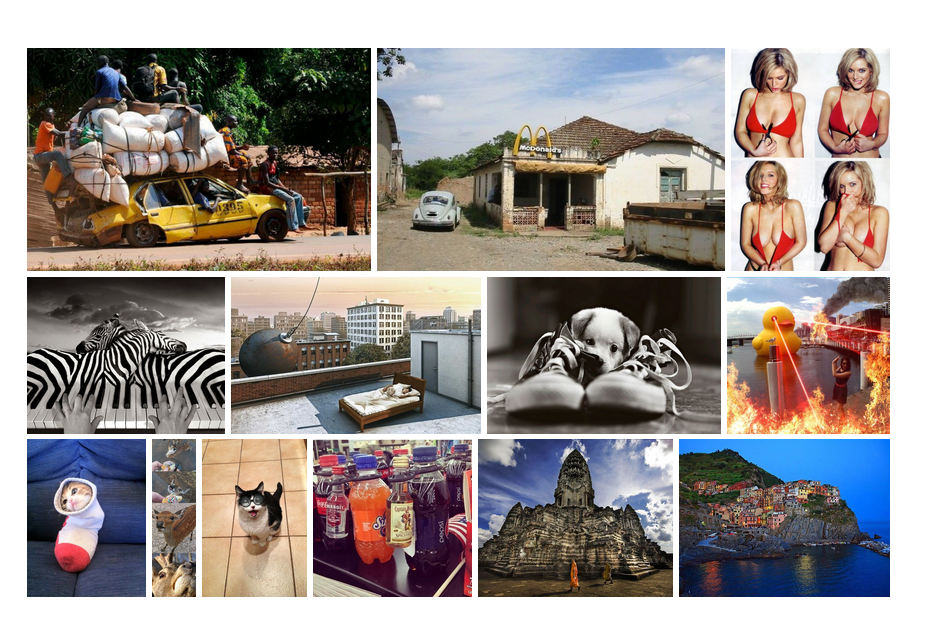
JMosaic: JQuery-plugin voor het uitlijnen van elementen
Deze jQuery-plug-in neemt een lijst met pagina-elementen en rangschikt ze in een mozaïekraster zonder de verhoudingen van elementen te wijzigen. U kunt de eigenschappen van de plug-in toepassen op afbeeldingen, divs, elementen van lijsten, enz.
Headroom.js: Hide Your Header on Scroll
Headroom.js maakt een grote kop bovenop uw pagina om ruimte te maken voor het logo, enkele menu-opties en zelfs een abonnement. Het geeft je ook de mogelijkheid om je header te verbergen totdat je hem terug nodig hebt.