60+ verse hulpbronnen voor ontwerpers, december 2015
Hier zijn we weer met een coole verzameling van meer dan 60 nieuwe bronnen die je kunt downloaden. Je vindt er stapels pictogrammen, heel veel webontwikkelgereedschap, nieuwe responsieve concepten, plug-ins, WordPress-thema's, PSD-sjablonen, ongelooflijke UI-kits en natuurlijk een paar geweldige lettertypen.
Dus maak wat ruimte op uw harde schijf, leun achterover en begin te scrollen om de freebies van deze maand te zien. Genieten!
Eenvoudige pictogrammen
Simple Icons is een verzameling van meer dan 180 iconen van de meest populaire merken websites en applicaties die samen met hun respectieve HEX-formaat kleur komen.
Materiële pictogrammen van Google voor schets
Een verbluffende set van minimale pictogrammen in Sketch-indeling die ook beschikbaar zijn in een Github-repository met bijna 100 pictogrammen in de huidige versie.
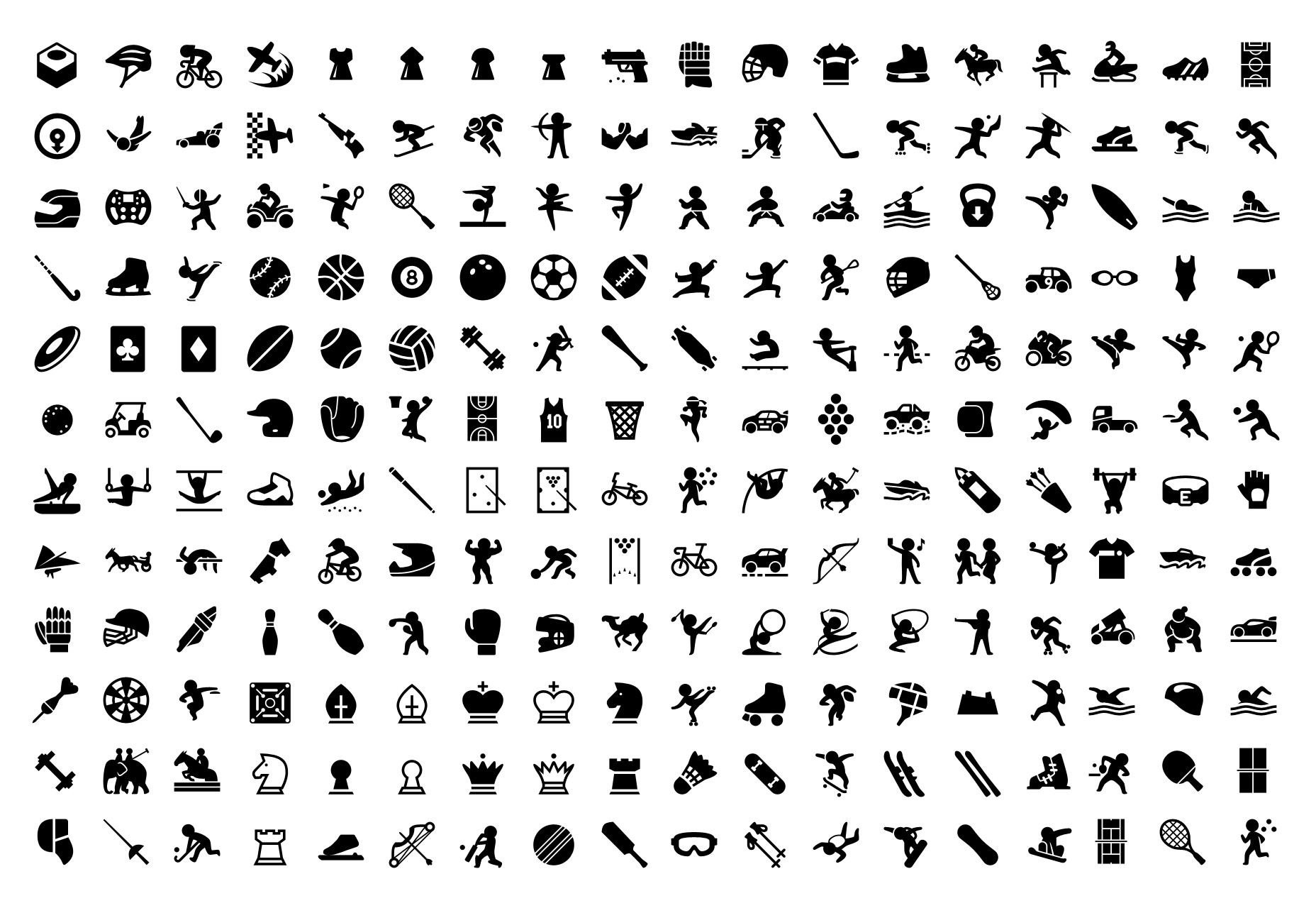
Een set van meer dan 5800 gevulde sportpictogrammen
Een set van meer dan 5800 sportpictogrammen in een gevulde stijl die beschikbaar komen in het PSD-vectorformaat en werden gemaakt volgens de iOS-richtlijnen.
Leuke cartoon lichaamsdelen voor karaktergenerator
Een verbluffende set van 600 vectorelementen waarmee je schattige stripfiguren kunt maken door lichaamsdelen te combineren met verschillende soorten kleding en accessoires.
Photoshop-pictogramsjablonen
Een slimme vergelijking tussen de klassieke "Slice & Save for Web" en de nieuwe "Artboard & Export As" -fotoshop-sjablonen die de voor- en nadelen van elk van hen benadrukken. Met welke blijf je?
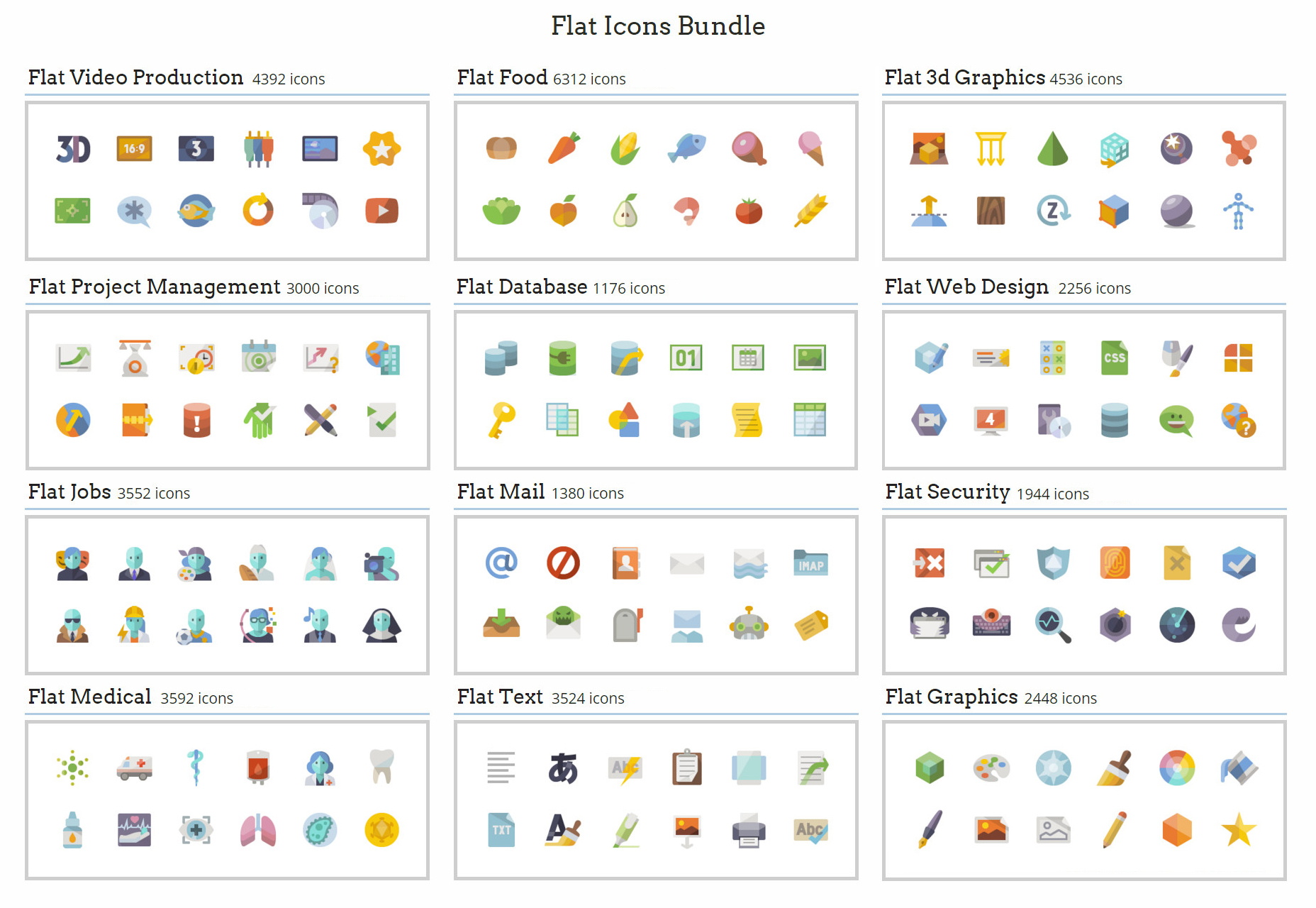
Een enorme bundel van platte iconen
Een enorme bundel van pictogrammen in vlakke stijl met 20 sets, elk met enkele duizenden pictogrammen. Ze zijn allemaal gemaakt om te worden gedetailleerd en vrijgegeven in vectorindelingen en voorvertoningen in meerdere formaten van PNG.
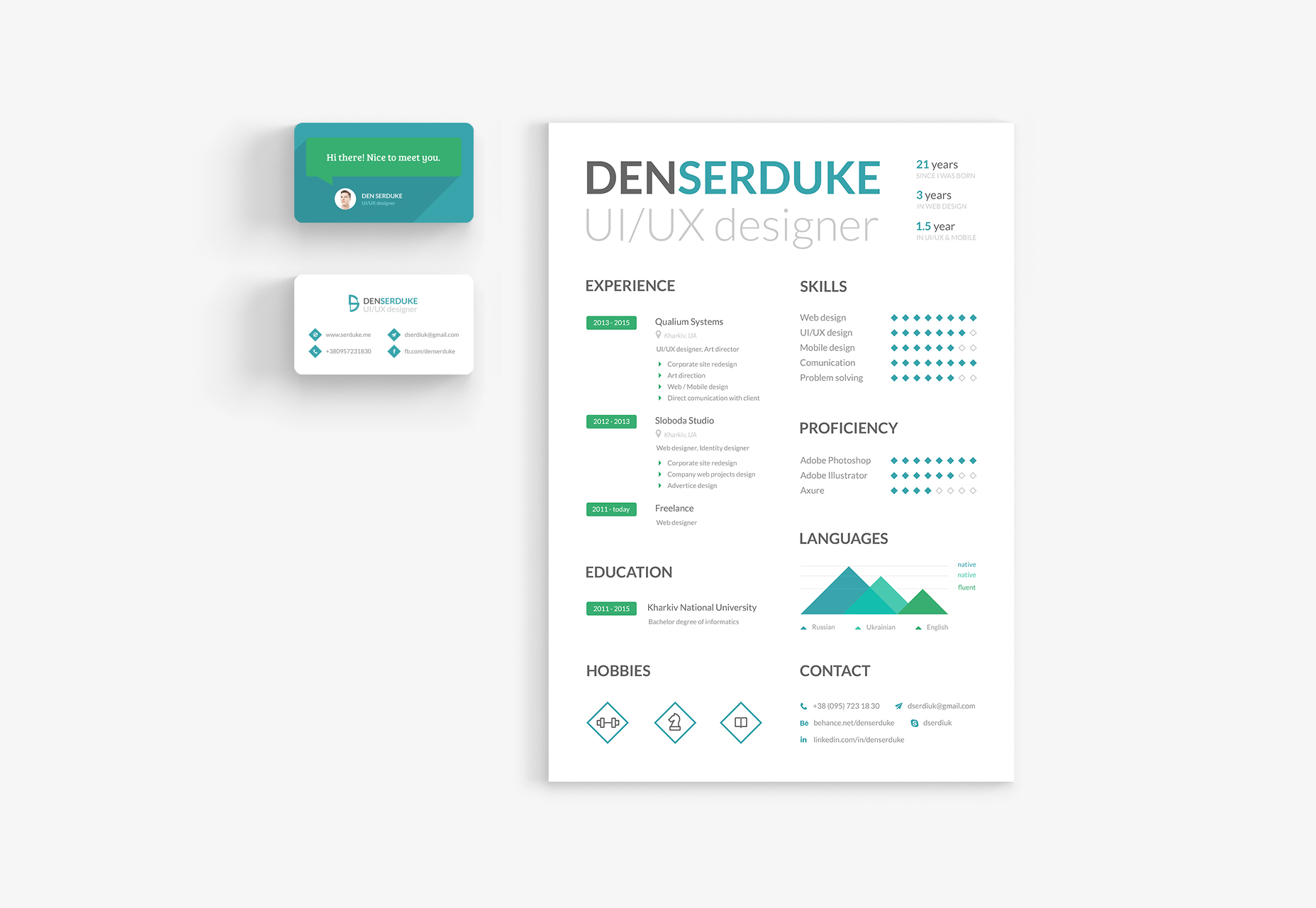
Gratis CV & visitekaartjesjabloon
Een gratis sjabloon voor hervatten en visitekaartjes om uw identiteit te verbeteren in een schone en minimale stijl, beschikbaar in afzonderlijke PSD-bestanden.
Geometrische brochure driebladige sjabloon
Een professioneel brochureontwerp met een achtergrond in een lage polystijl en wordt geleverd in de indelingen AI, PSD en InDesign.
Verbazingwekkende reeks van 40 materiële ontwerpachtergronden
Een set van 40 geweldige achtergronden voor het ontwerpen van materialen die in JPG-formaat worden geleverd met een resolutie van 1600 × 900 pixels en 4 grote AI-bestanden.
110 vintage borstelset met gravure
Een gevarieerd pakket van 110 illustratorborstels met een realistische look en feel van vintage graveerstijl, perfect voor illustraties.
3 polo T-shirt PSD-mockups
Een set van 3 PSD polo T-shirts mockups elk van hen in een apart bestand van ongeveer 60 MB, waaronder een wit, een rood en een denim blauw.
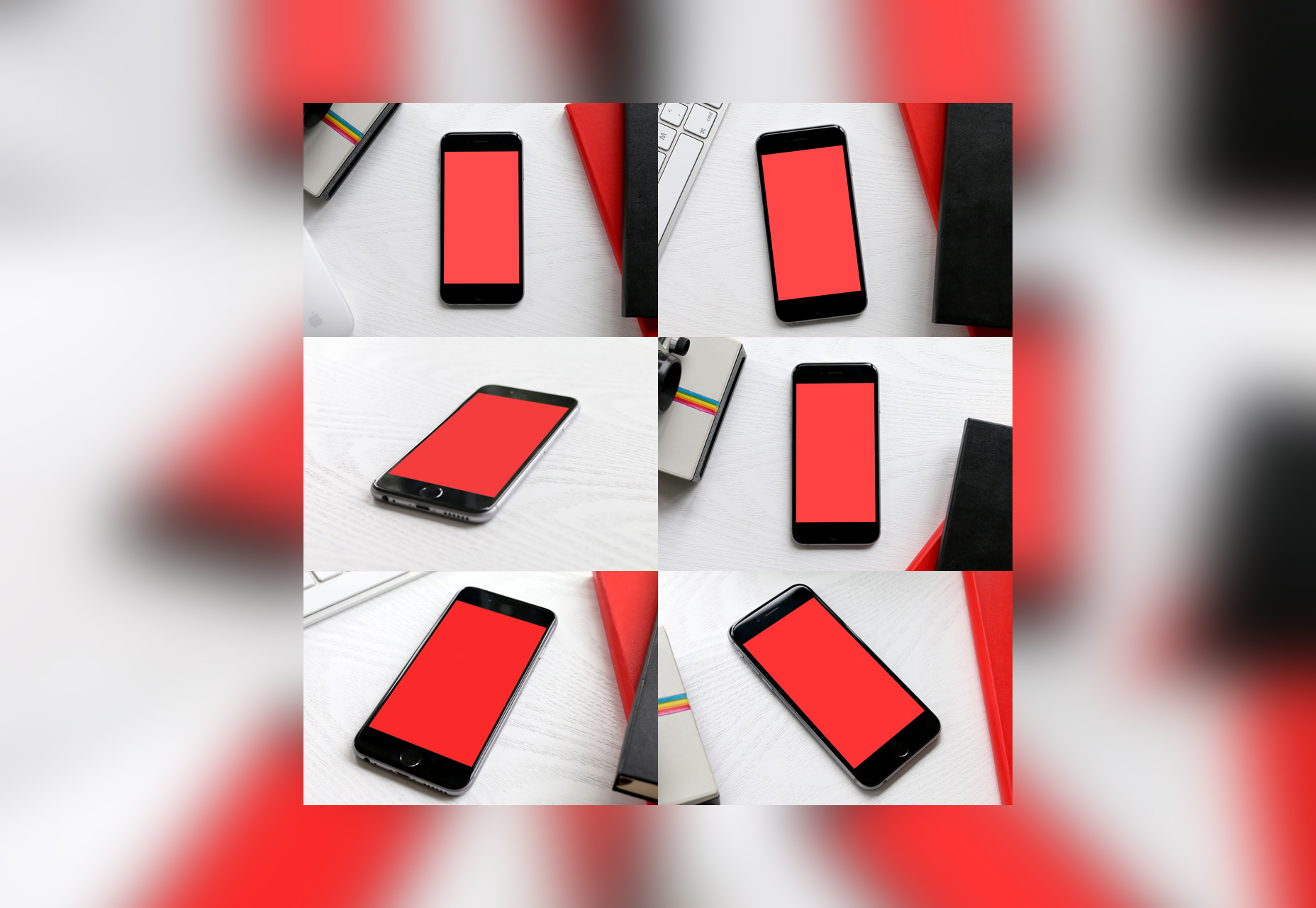
6 iPhone PSD-mockups
Een coole set van 6 PSD mockupscenario's met een iPhone vanuit verschillende perspectieven, allemaal fotorealistisch.
Mayssam
Mayssam is een web-gebruikersinterface voor webtoepassingen en -sites met meer dan 30 items, bijna 40 pictogrammen en drie verschillende kleurenschema's: licht, blauw en donker.
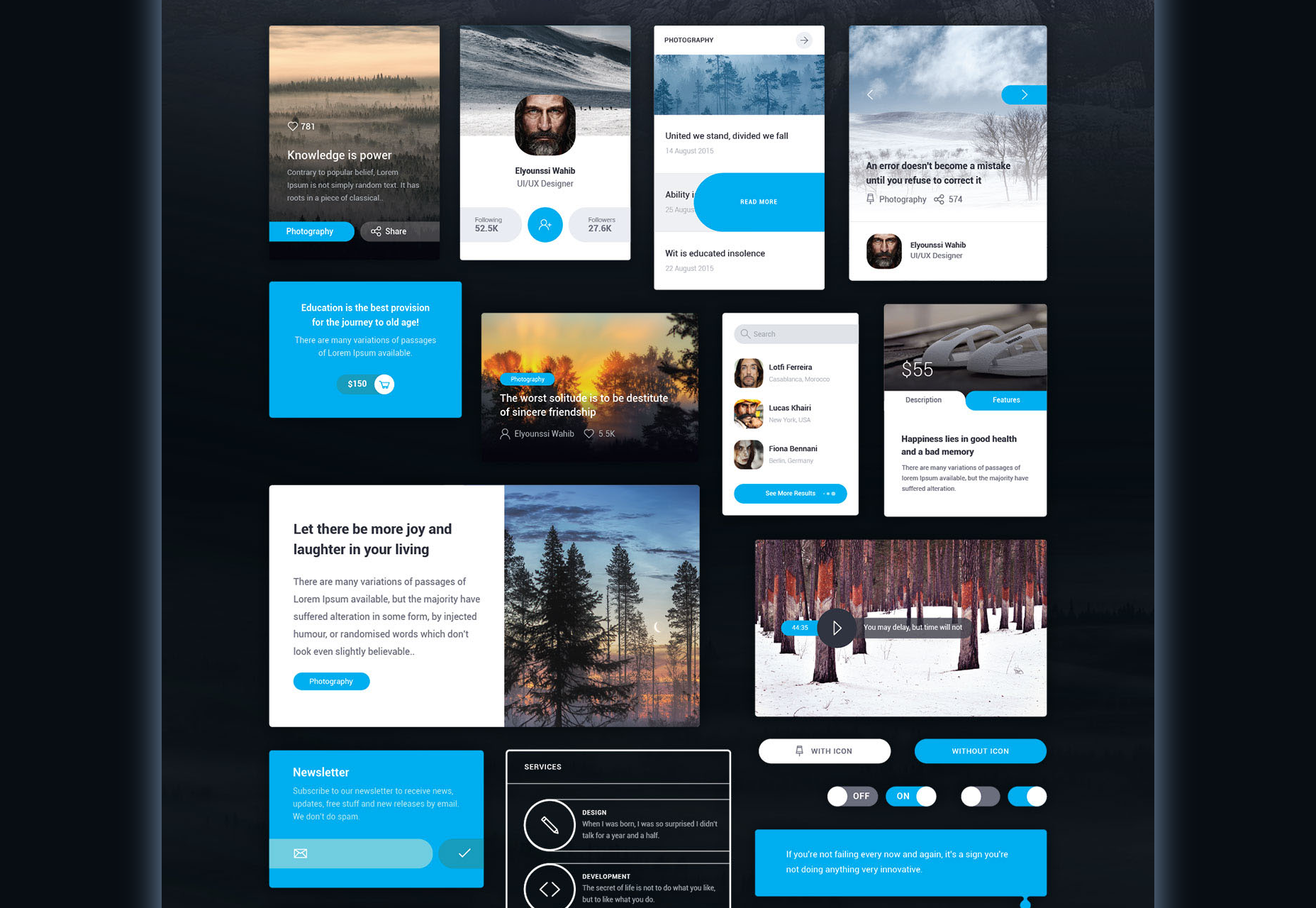
Perfecte kit
Perfect Kit is een moderne UI-kit met een mooi donker en licht schema, beschikbaar voor zowel mobiele als desktop lay-out.
Chameleon UI Kit
Een super minimale UI-kit met gradiëntachtergronden bestaande uit 10 gratis schermen die 7 verschillende categorieën bevatten, zoals profiel, lezer, eCommerce, menu, walkthroughs, onder anderen.
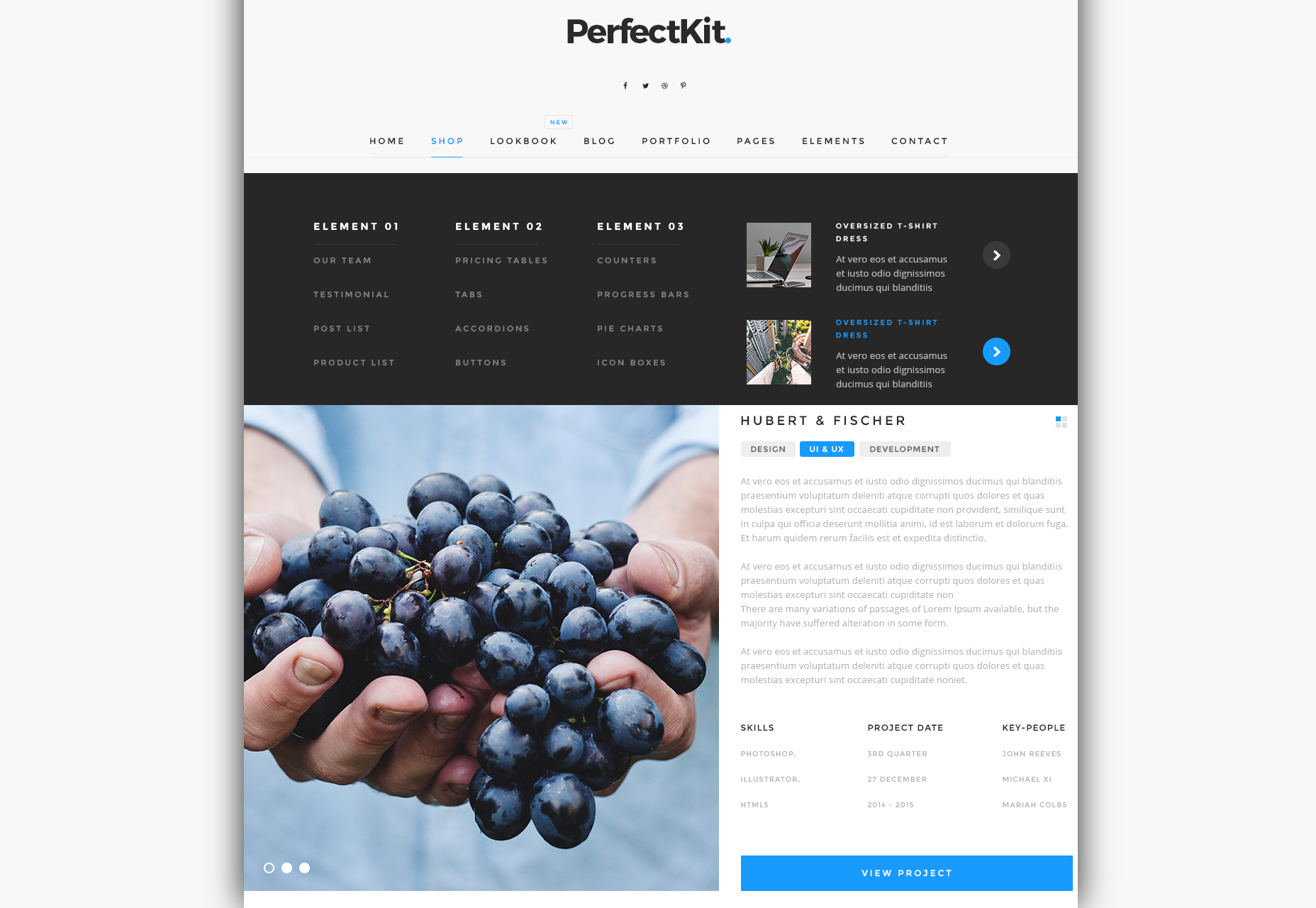
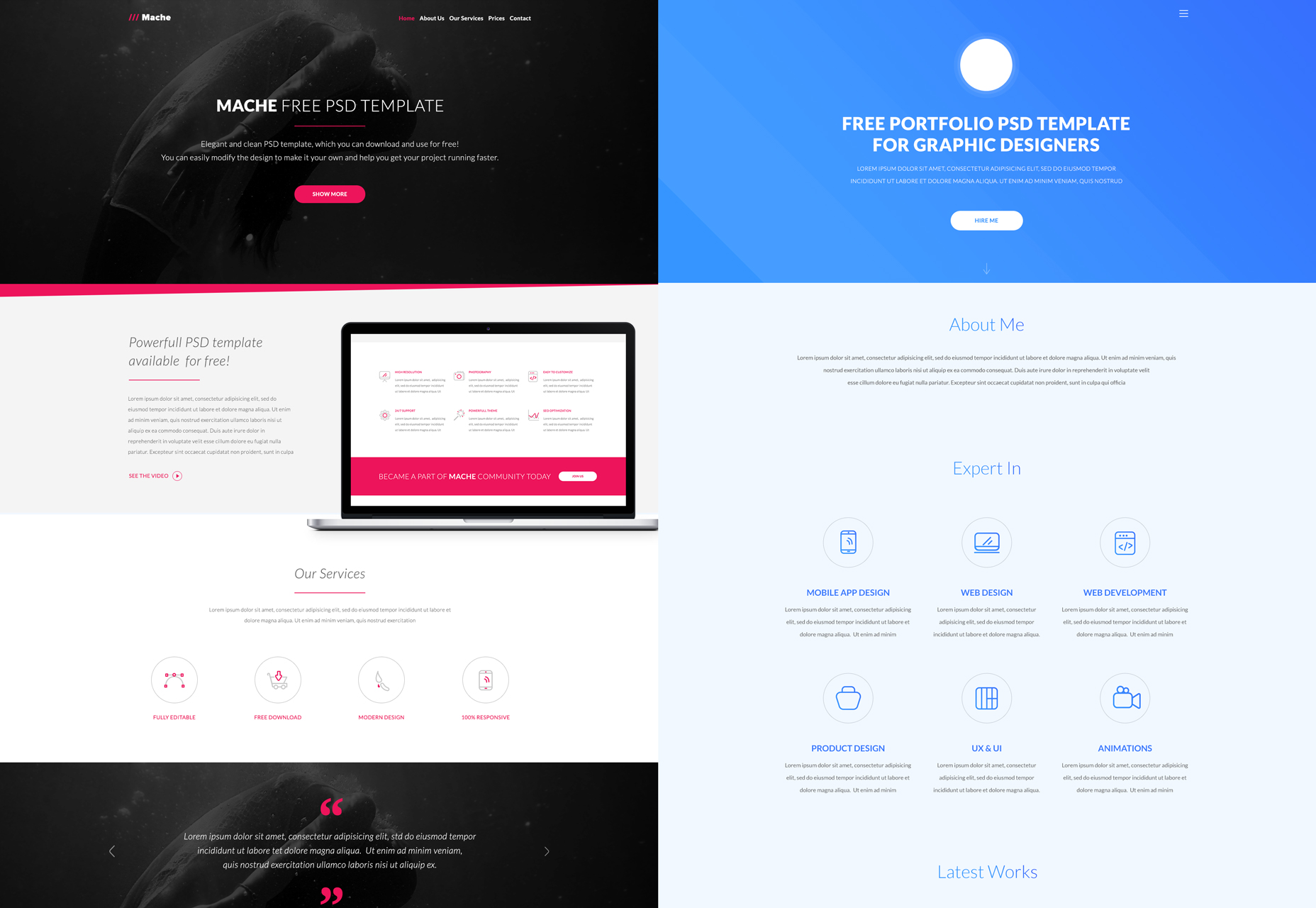
Een bundel van 10 PSD-websjablonen
Een verbazingwekkende bundel van 10 PSD-websjablonen met kaarten met platte, schone, minimale en andere stijlen voor verschillende doeleinden, zoals bloggen, portfolio's en meer.
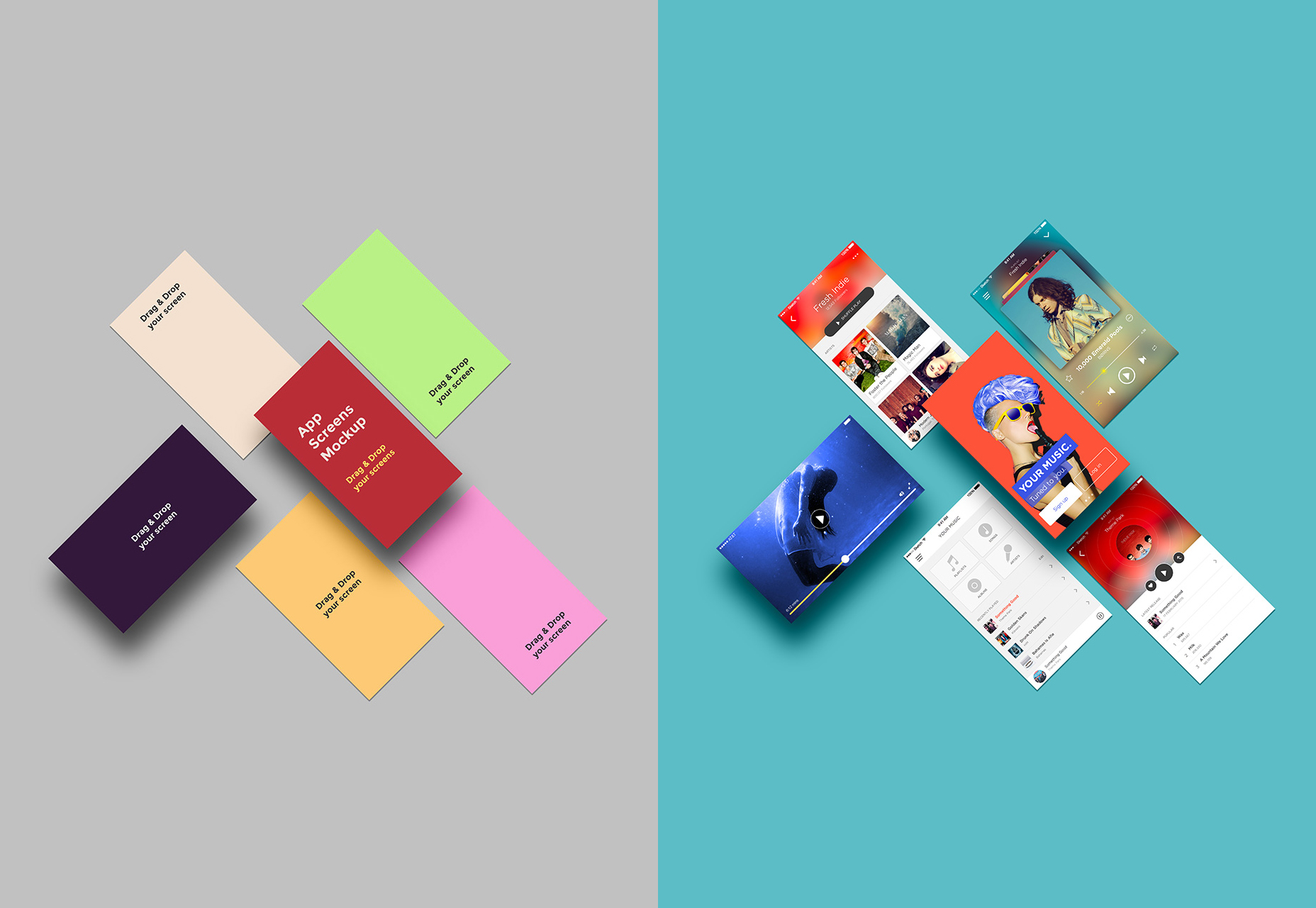
Mobiele applicatie schermen mockup
Een cool mockup met een set van 6 mobiele schermen die zijn neergelegd in interessante posities met schaduwen erachter.
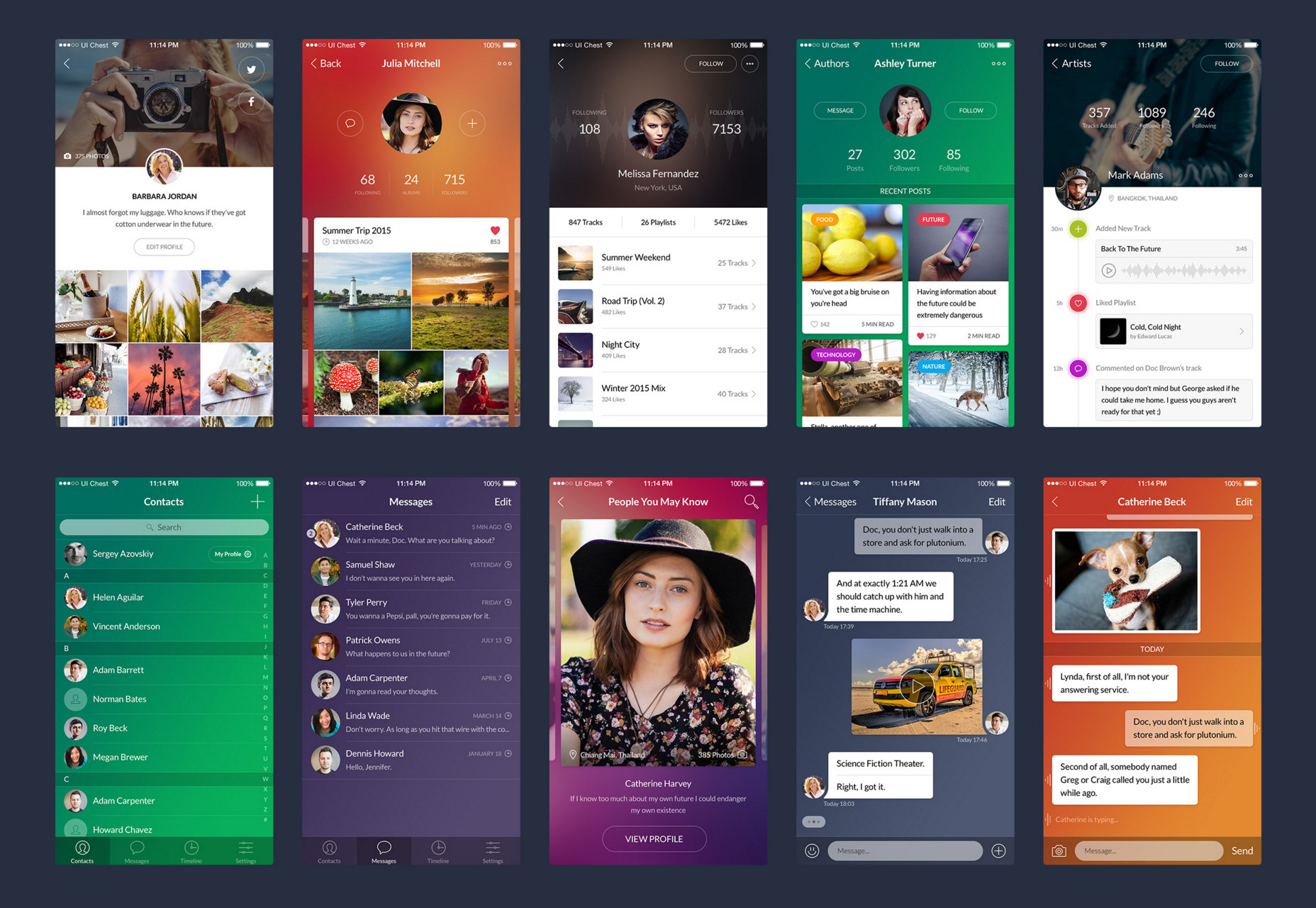
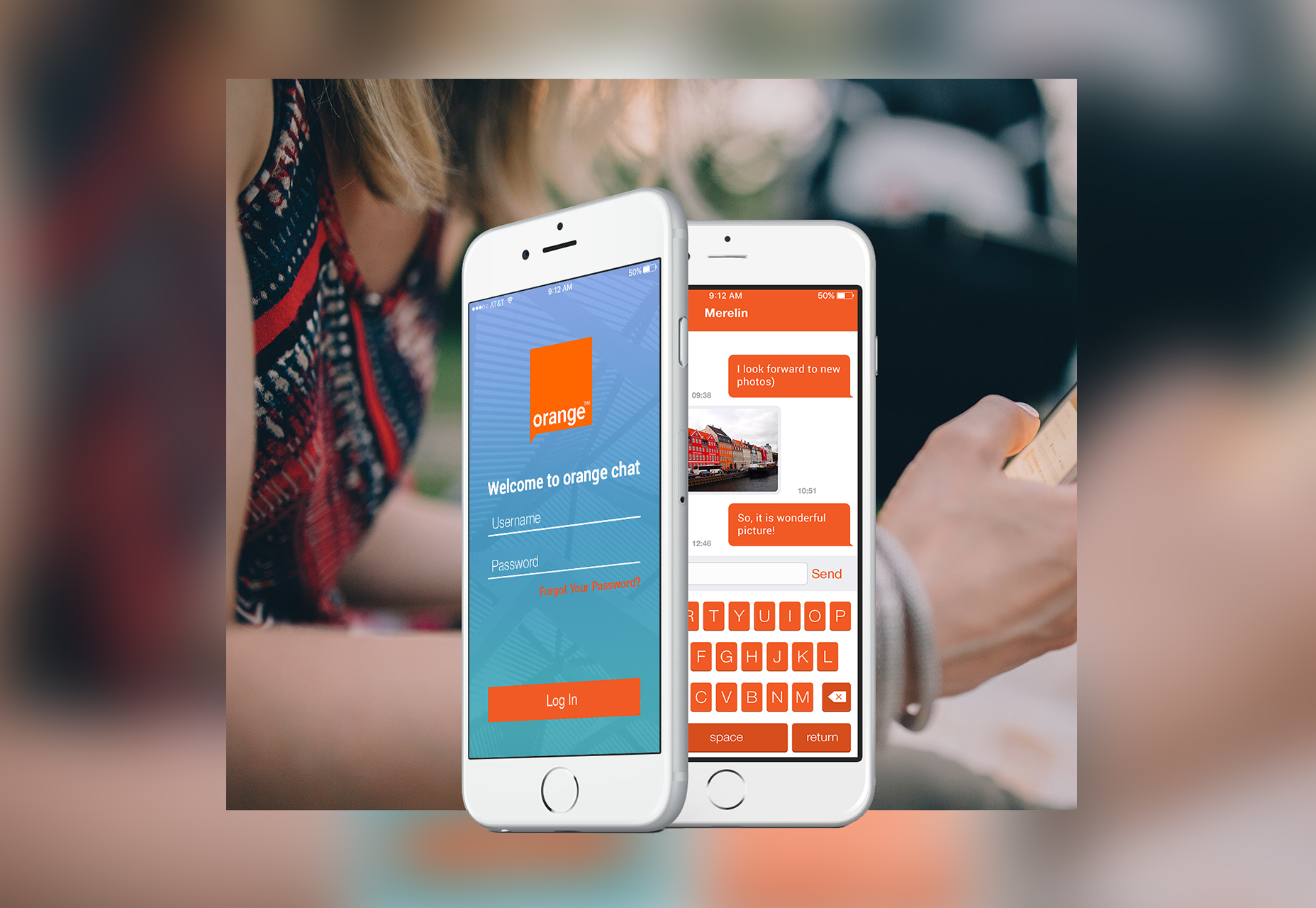
Orange mobiele chat-UI-kit
Een mobiele UI-kit met 6 verschillende schermcomposities met een schema geïnspireerd op de bekende Orange-bedrijfskleur.
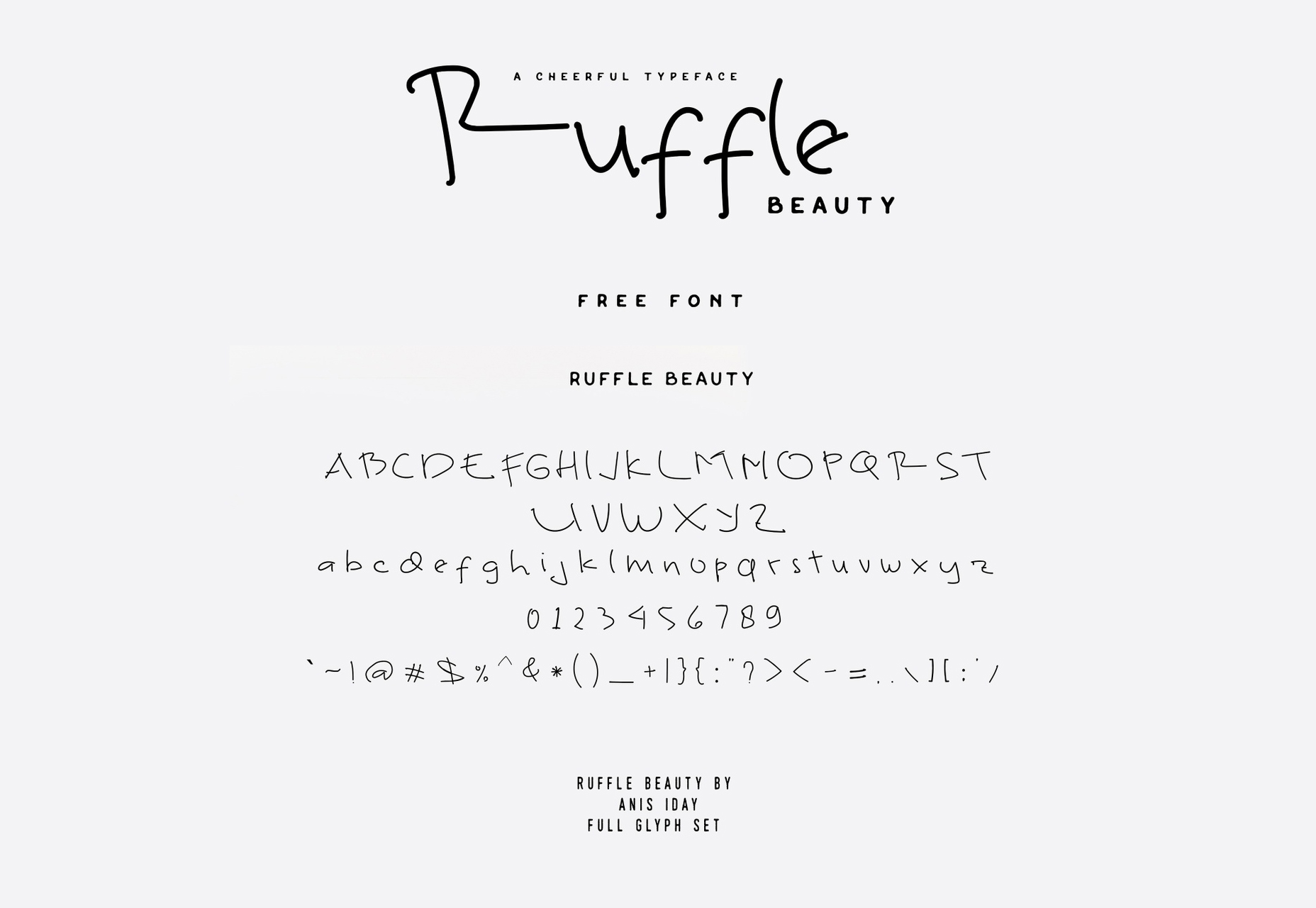
rimpeling
Een stijlvol lettertype met een mooie handgeschreven stijl gemaakt met een dunne lijn met zowel hoofdletters en kleine Latijnse tekens, als cijfers en glyphs.
stoked
Stoked is een mooi stencillettertype met een ongewone benadering.
Edirne
Edirne is een lettertype dat is gemaakt met een penseelgeschilderde stijl en dat het soort geluid bevat dat door versleten borstelharen zou kunnen worden geproduceerd.
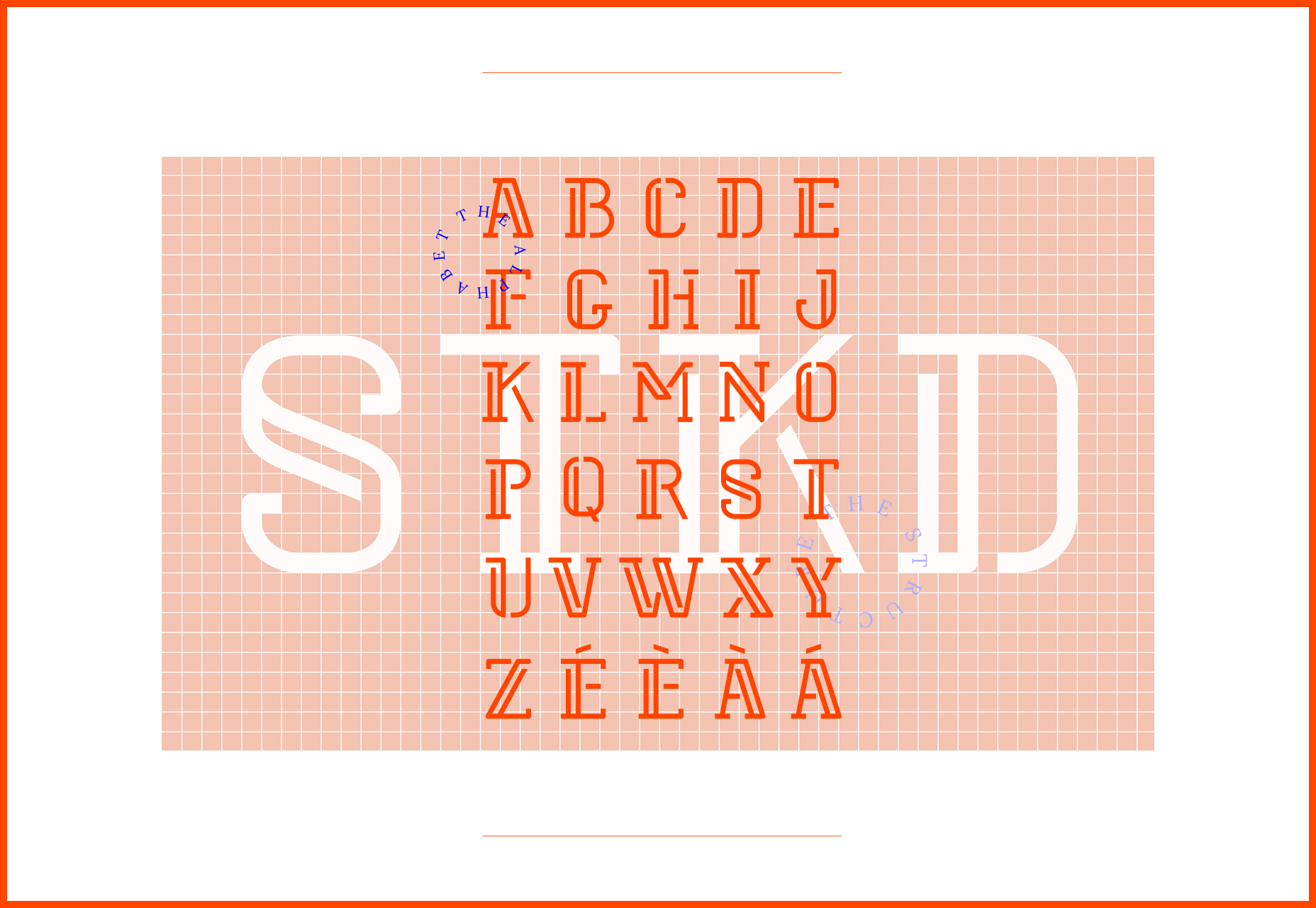
Baston
Baston is een cool lettertype met een versleten look en gevoel beschikbaar in zowel Latijnse als Griekse alfabetten in hoofdletters, uitstekend geschikt voor houten meerdraadsmodellen voor opzij.
Ejizu
Ejizu is een vrij artistiek lettertype dat beschikbaar is in hoofdletters en beschikt over een handgeschreven stijl en onregelmatige lijndikte en lange streken.
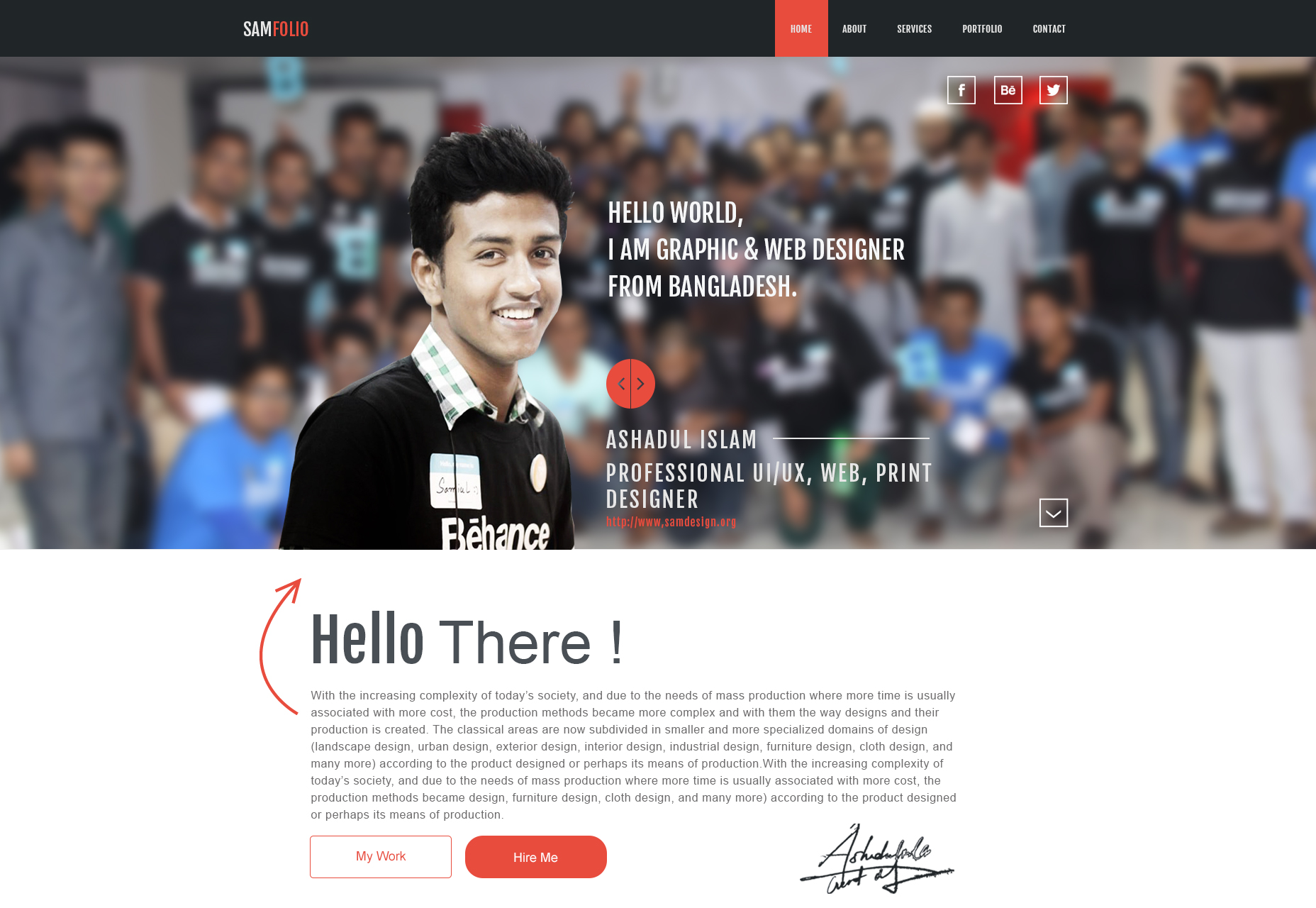
Samfolio
Samfolio is een PSD-websjabloon met een mooie lay-out met vlakke pictogrammen en patroonachtergronden. Perfect voor hobbywebsites.
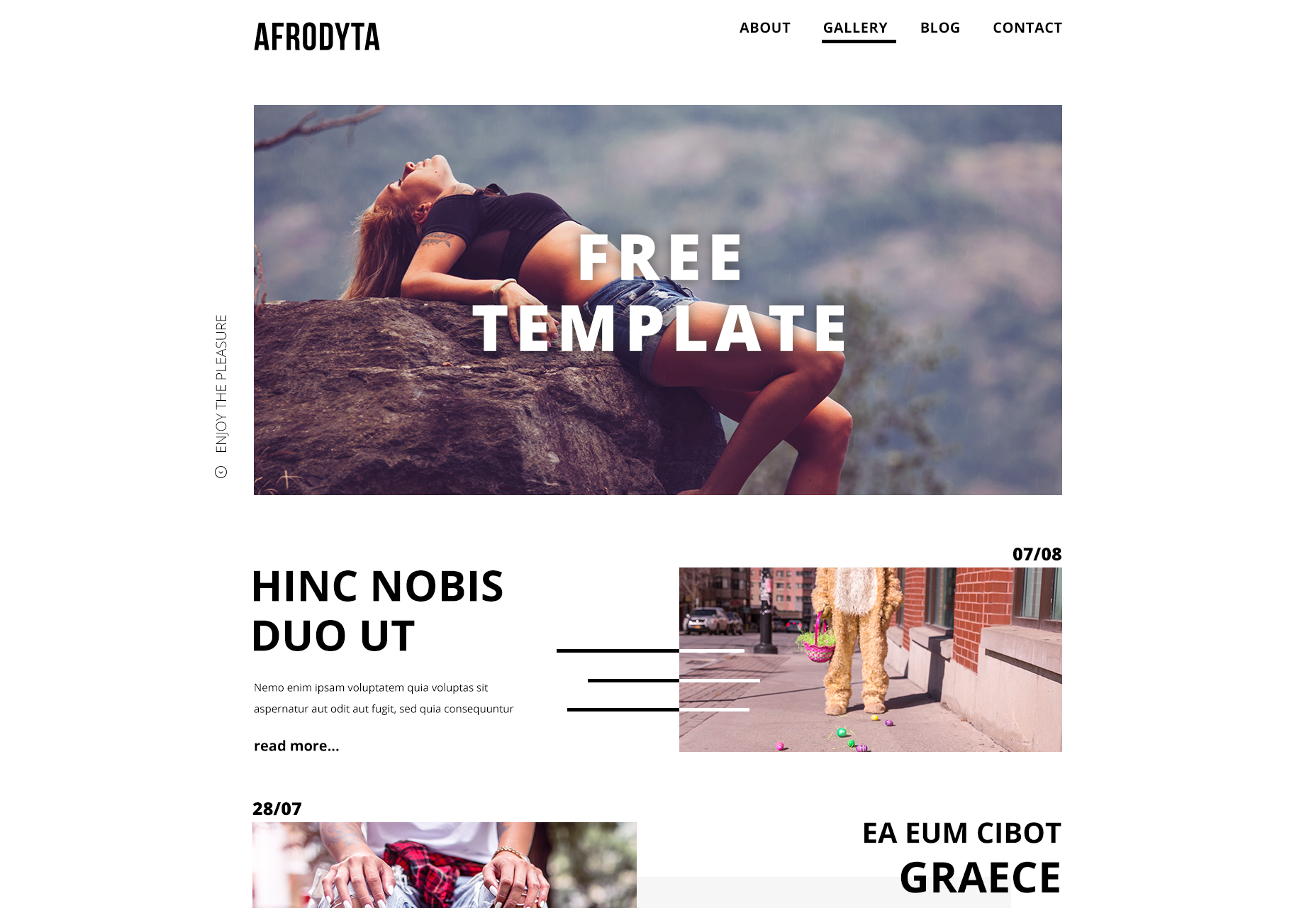
Afrodyta
Afrodyta is een schone websjabloon in PSD-indeling met een creatieve lay-out die perfect is voor modelbureaus of andere artistieke bedrijven.
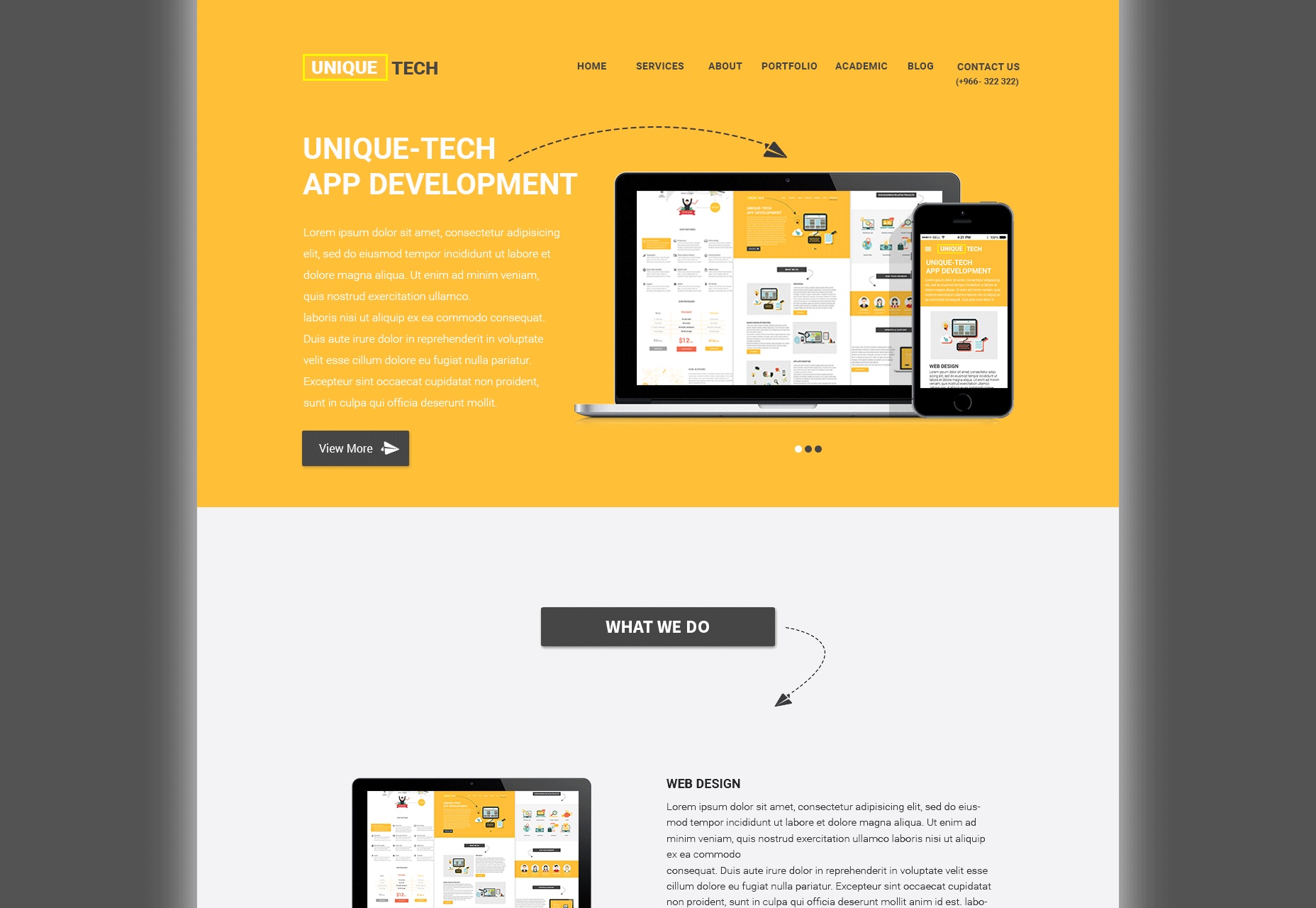
Unique-tech
Unique-tech is een website-gebruikersinterface met een mooie vlakke stijl die beschikbaar is in 2 schema's: deze mosterd- en zalmkleur.
Eudora
Een schone web PSD-sjabloon met een mooie en schone stijl en is gemaakt om te worden gebruikt voor websites met restaurants, restaurants en recepten.
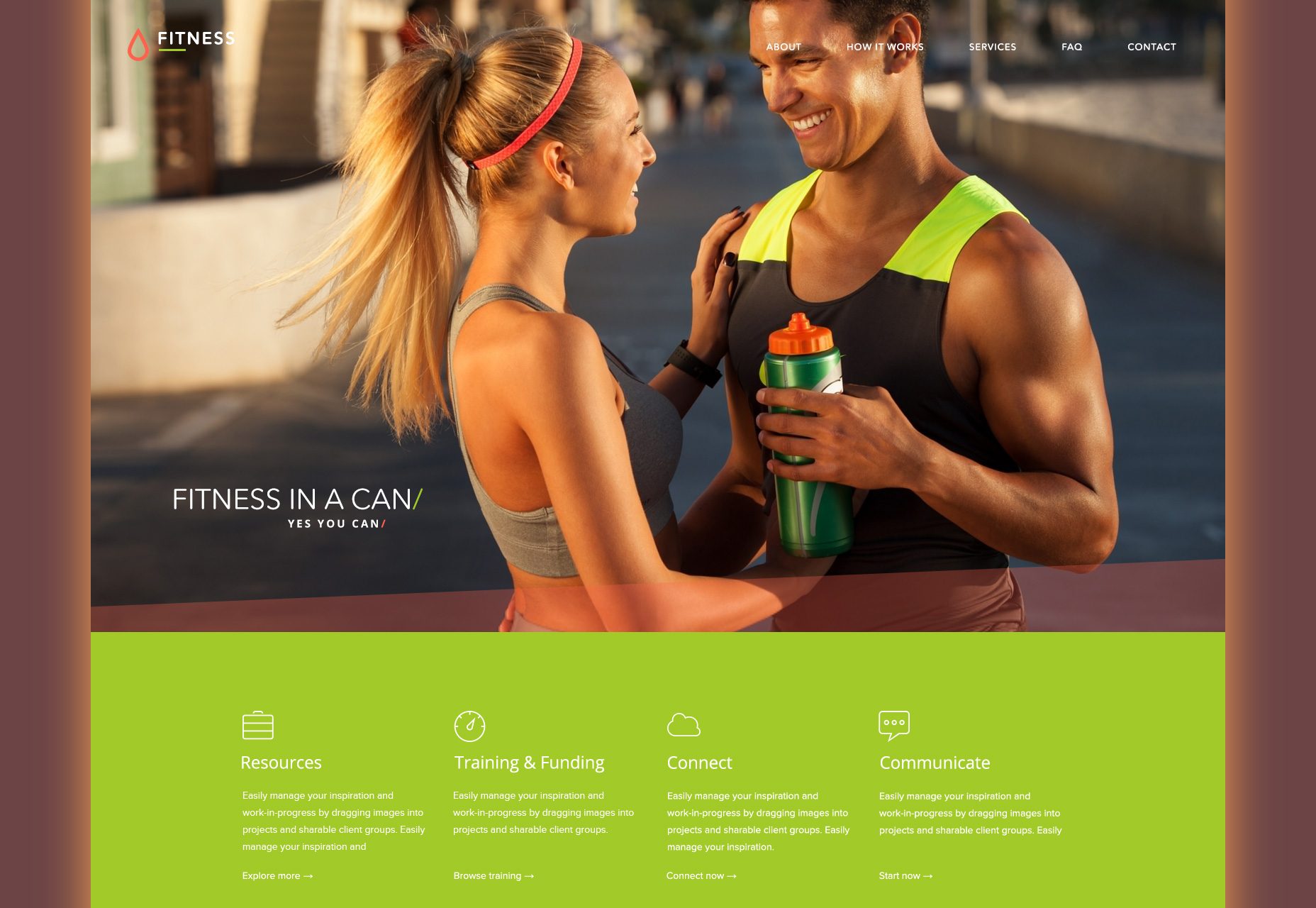
Platte fitness PSD-websjabloon
Een mooie websitesjabloon in PSD-indeling met een vlakke lay-out en een gevarieerde breedtevariatie voor zijn strakke miniatuur- en tekstcontainers.
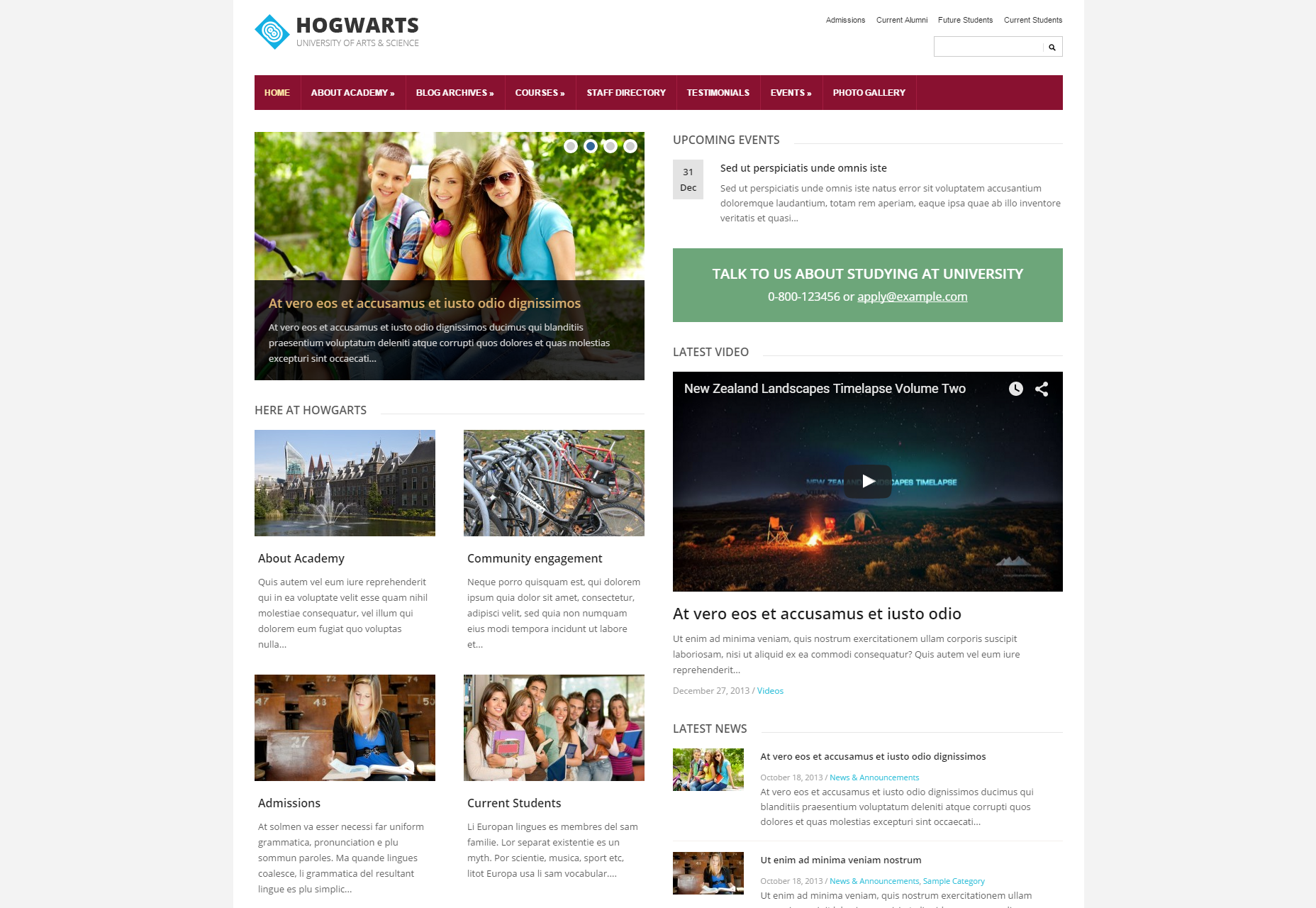
Lectura
Lectura is een WordPress-thema met een postlay-out met dubbele kolom, een navigatiebalk bovenaan en een nette stijl. Geschikt voor bedrijven, NGO's of onderwijsinstellingen.
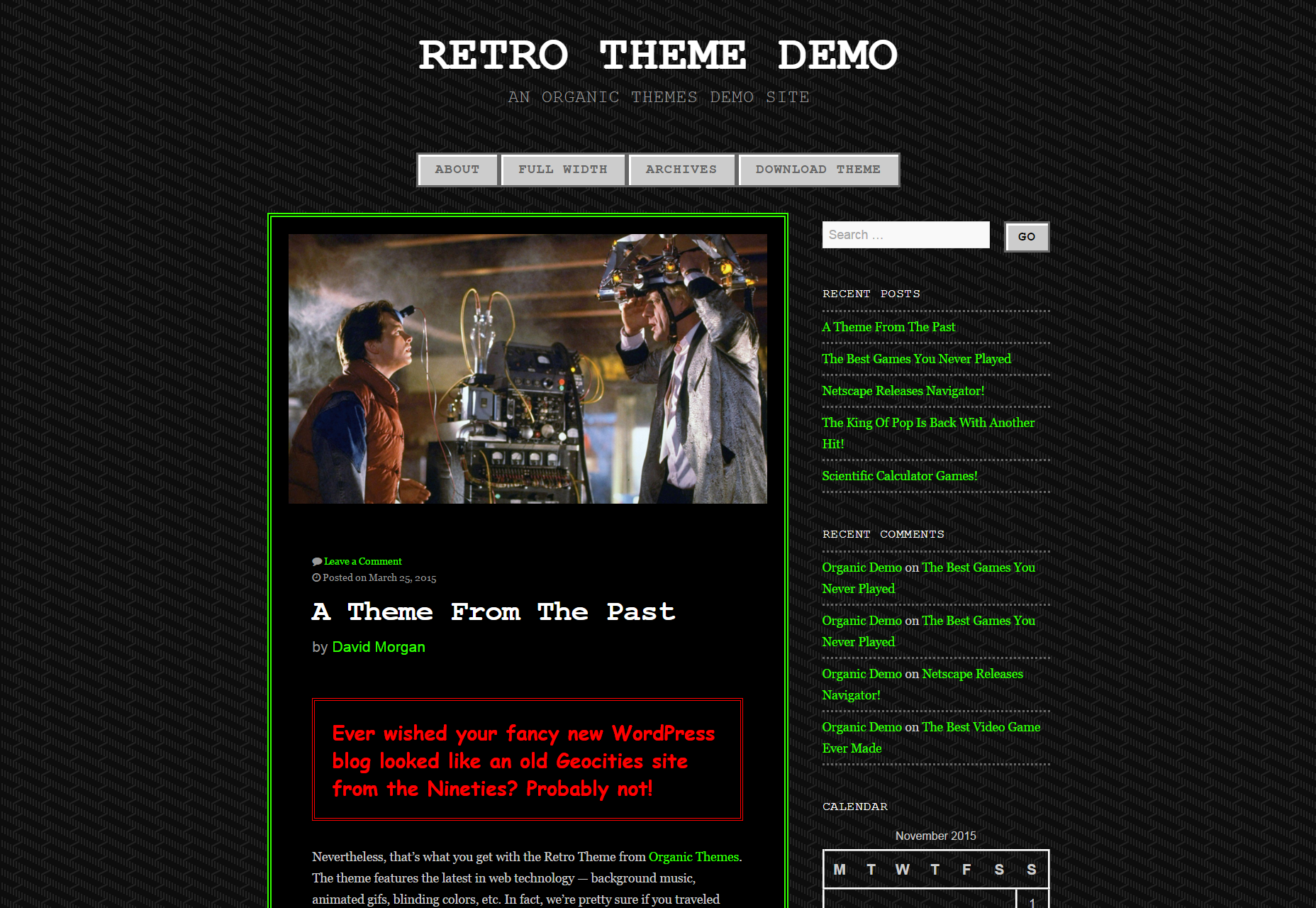
Retro thema
Retro Theme is een WordPress-thema met een donkere stijl met dubbele dunne groene lijnen als randen voor postcontainers, evenals een 8-bits melodie die op de achtergrond wordt afgespeeld.
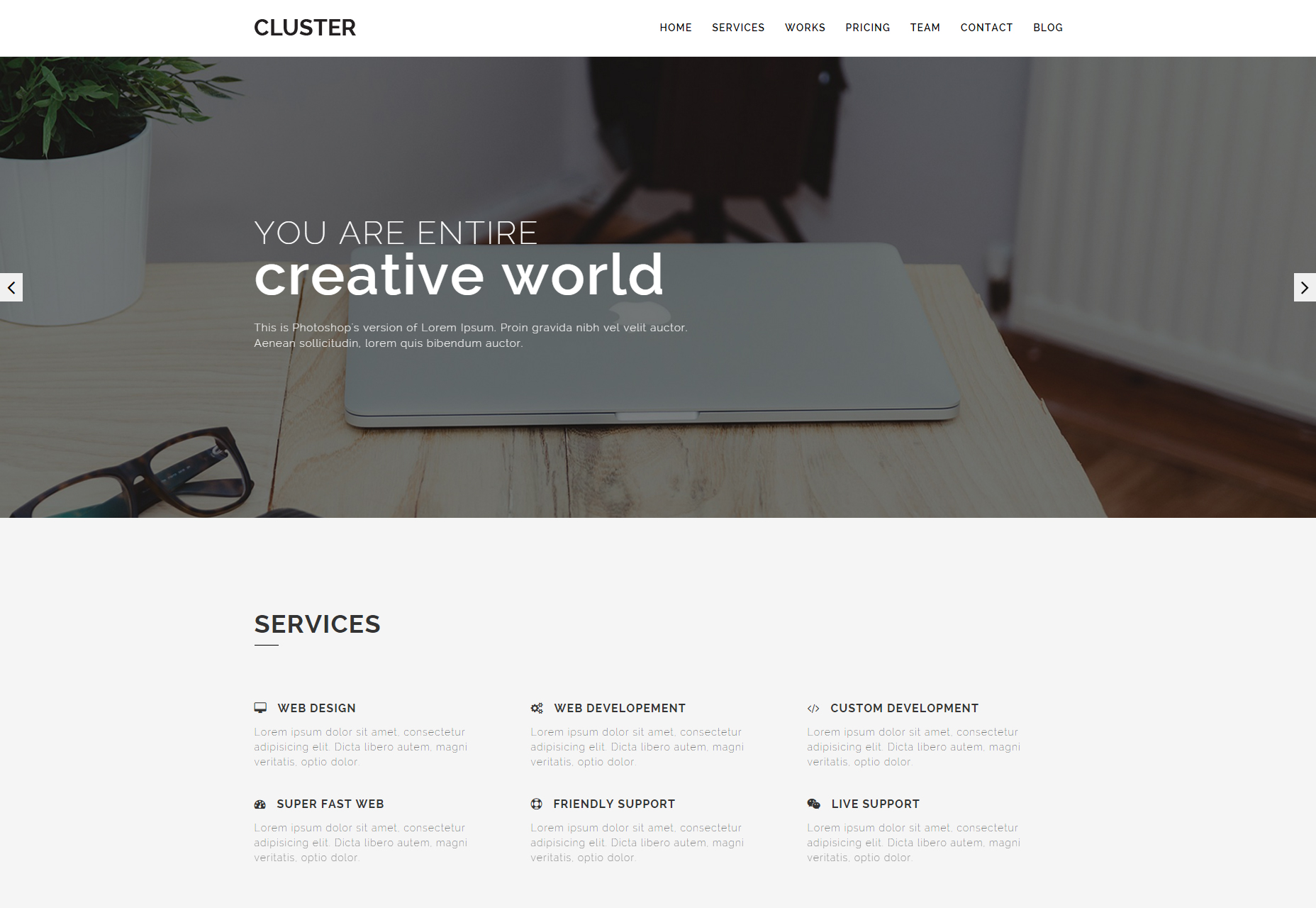
TROS
Cluster is een bootstrap-thema met een strakke lay-out en soepele glijdende, parallax-effecten, prijstabellen, teampresentatie, koptekst over de volledige breedte en meer.
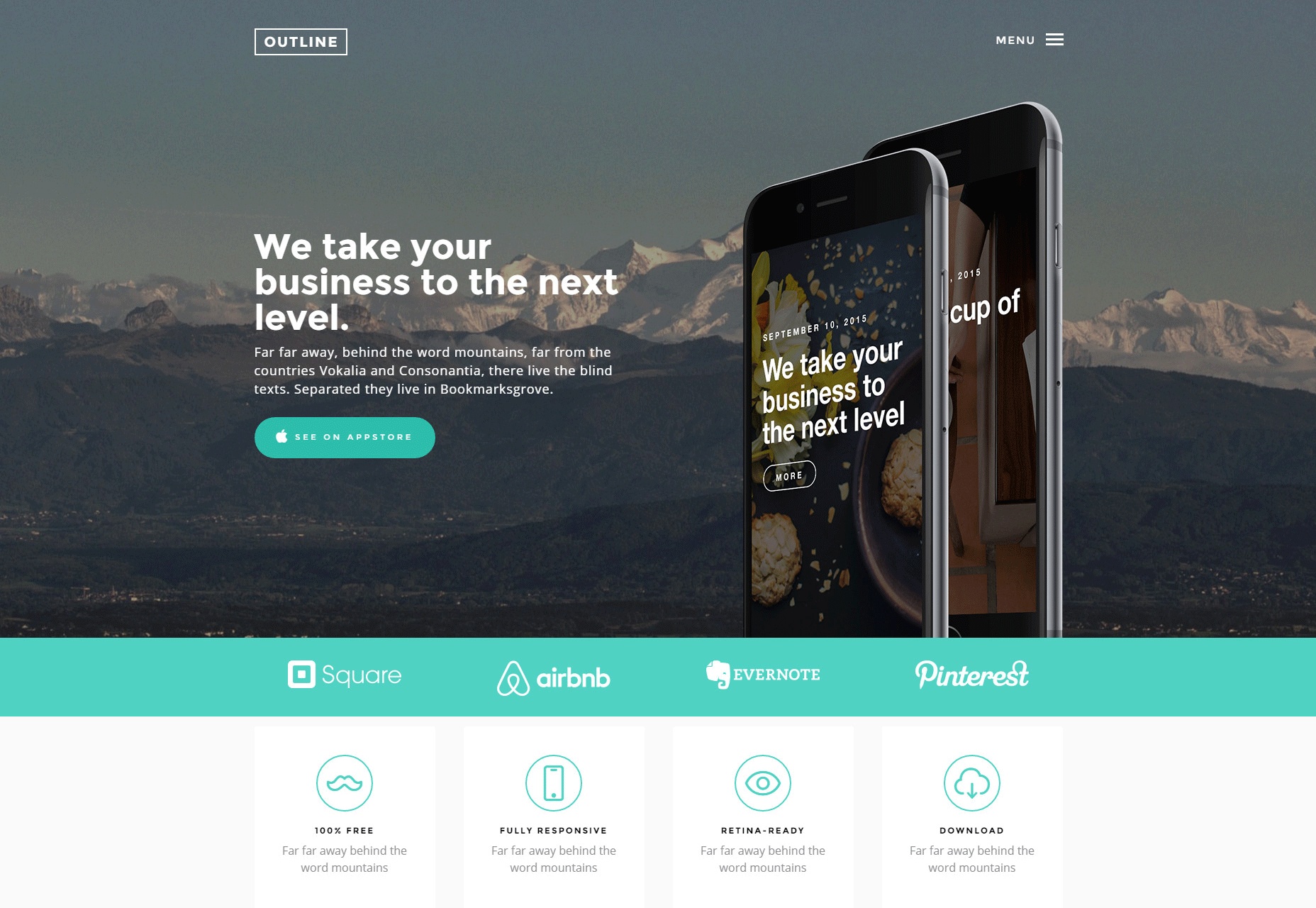
schets
Een mooi, schoon en minimaal websitemalplaatje met een aqua & wit schema, samen met geschetste pictogrammen en geanimeerde overgangsbrieven over de volle breedte voor bureaus en portefeuilles.
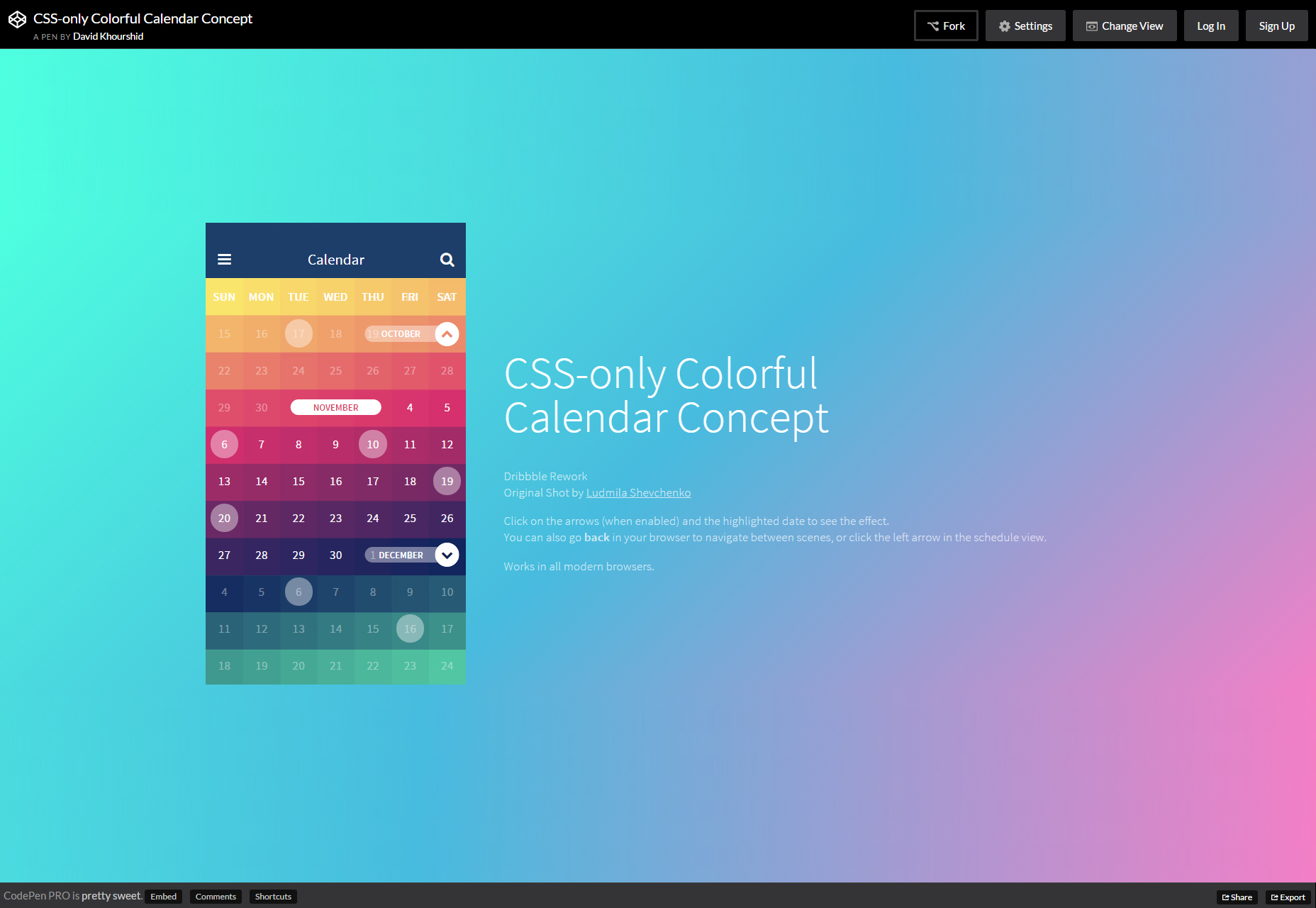
CSS-only kleurrijke kalenderconcept
Een nieuw kalenderconcept, uitsluitend gemaakt in CSS, met een mooie kleurovergang gedurende de dagen van de maand en gedurende een hele dag terwijl u erop klikt.
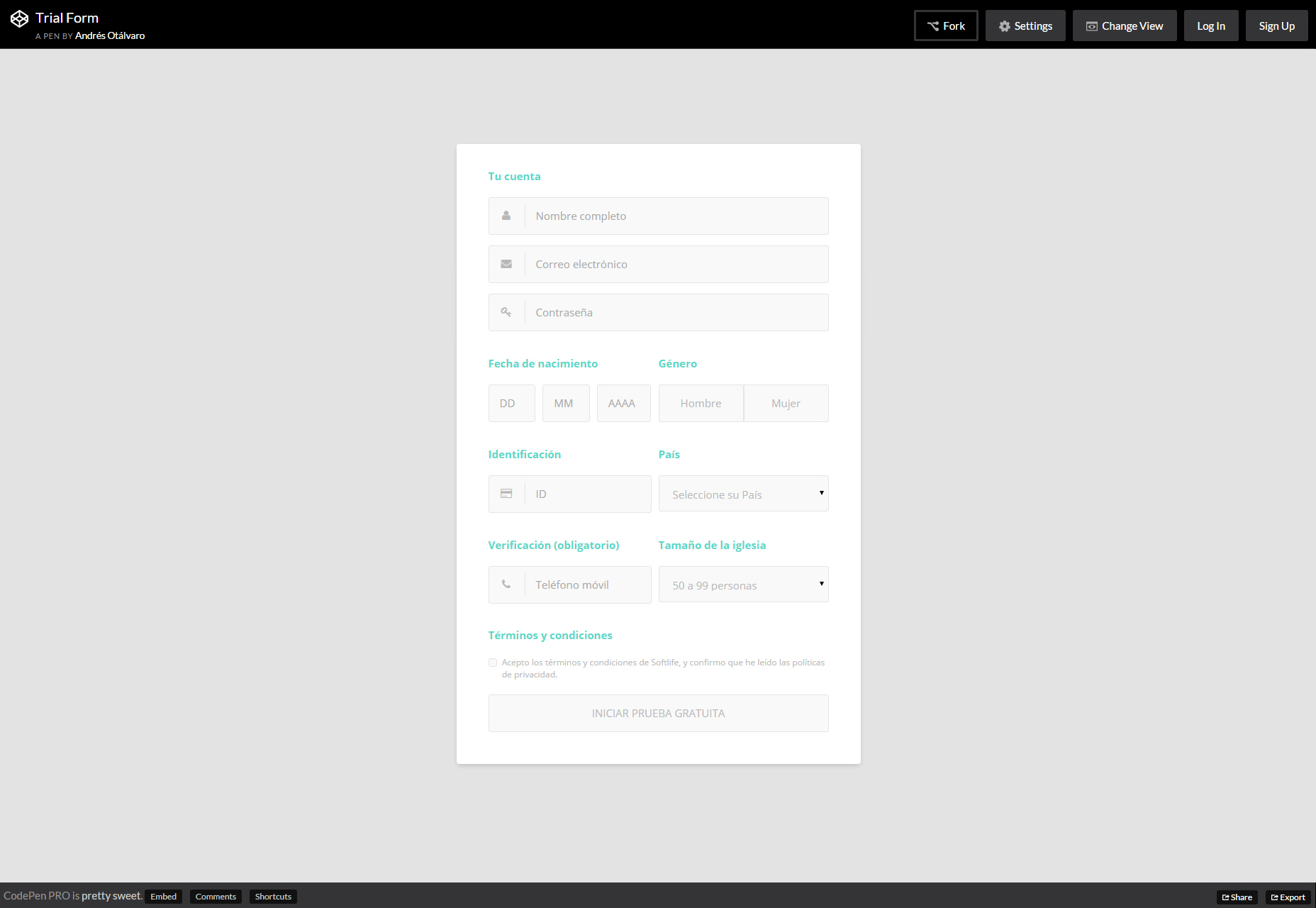
Proefformulier
Een mooi CSS-formuliersjabloon met vloeiende CSS-zweef- en klikeffecten die kleuren vervagen en teksten in de elementen accentueren.
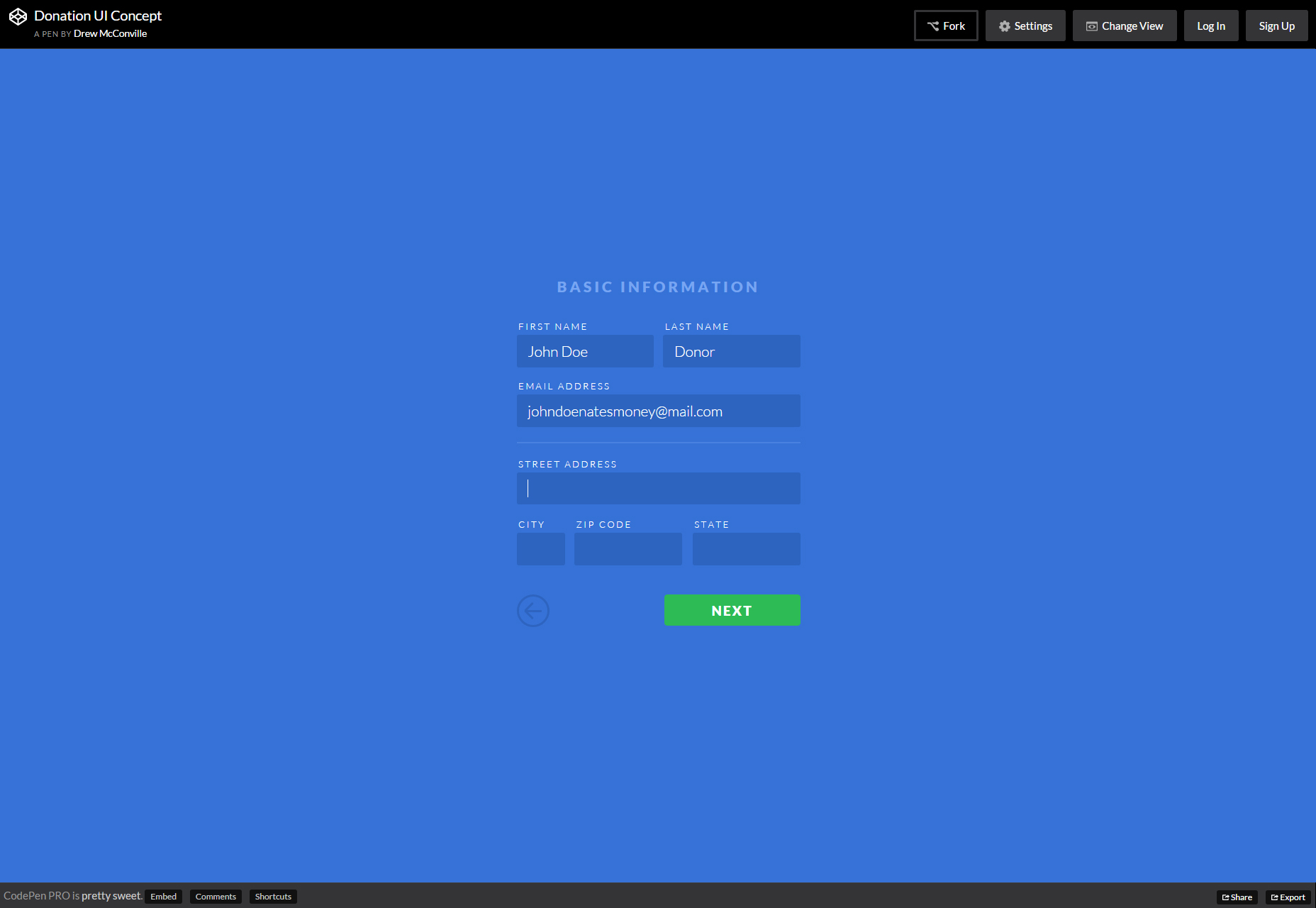
Donatie UI-concept
Een formulierconcept voor financiële donaties.
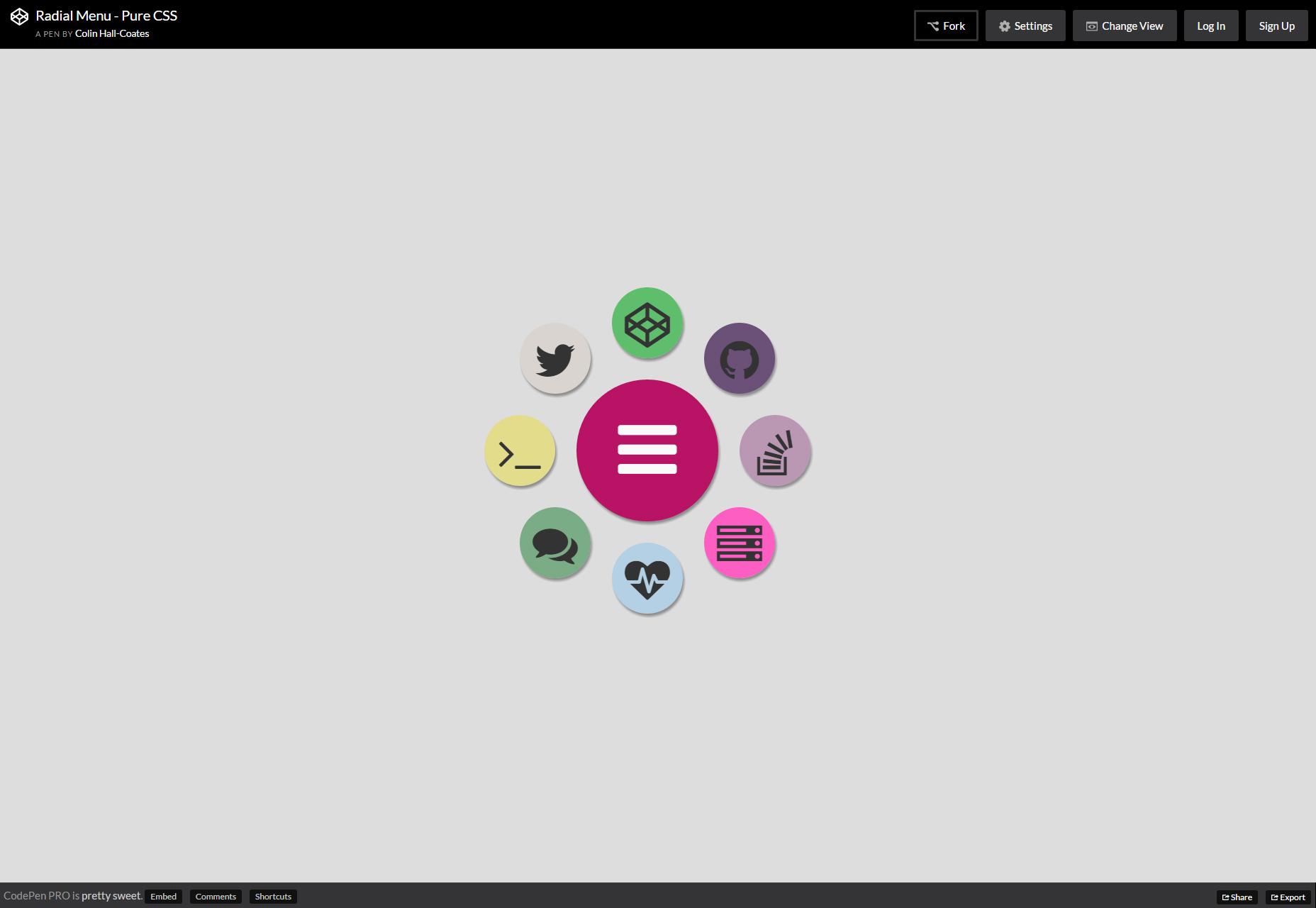
Pure CSS Radial Menu
Een puur door CSS vervaardigd menu dat de items soepel toepast rond de menuknop waarop u klikt, maar ook terugloopt als u er opnieuw op klikt.
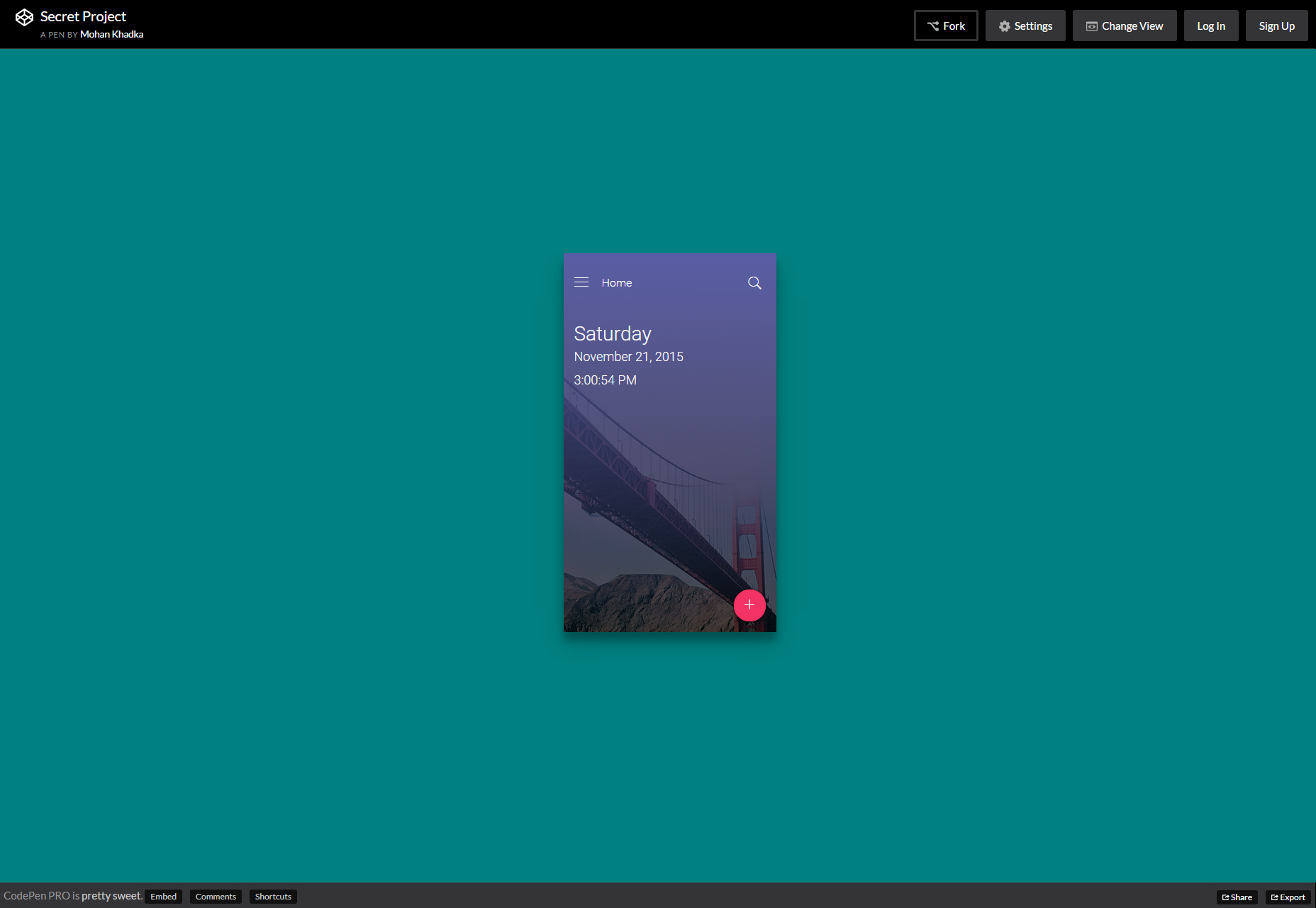
Secret Project
Een door CSS & JavaScript gegenereerd mobiel menu-ontwerpconcept met mooie wiebel- en stuiterende effecten terwijl u met de elementen in het spel werkt.
SVG-ballonslider
Een SVG-ballonachtige schuifregelaar in SVG en CSS, een wankele ballon verschijnt met de percentagewaarde terwijl u de knop langs de balk schuift.
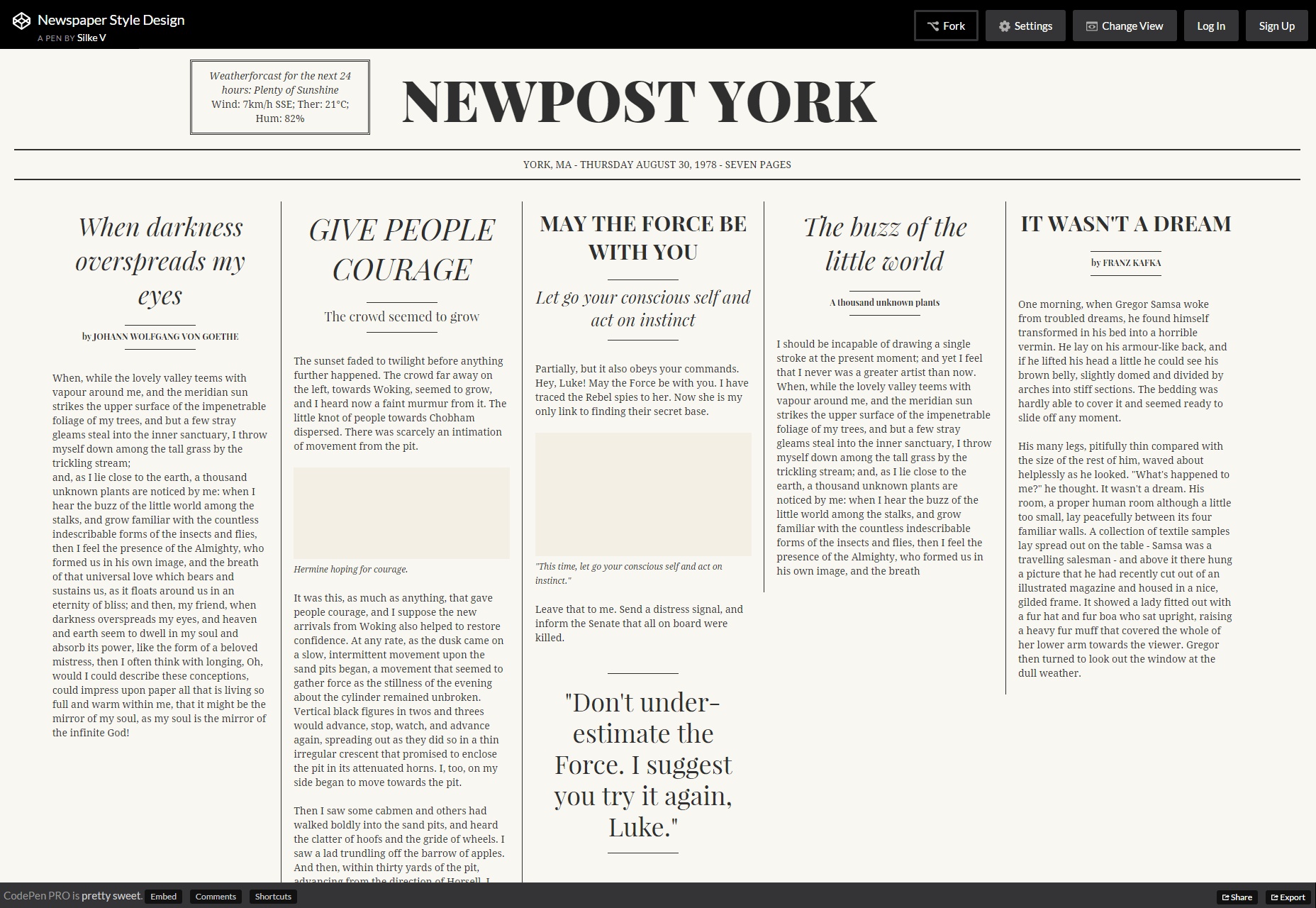
Krant stijl ontwerp
Een HTML & CSS-fragment met een nieuw concept van responsiviteit dat zich soepel en geleidelijk aan aanpast aan schermafmetingen.
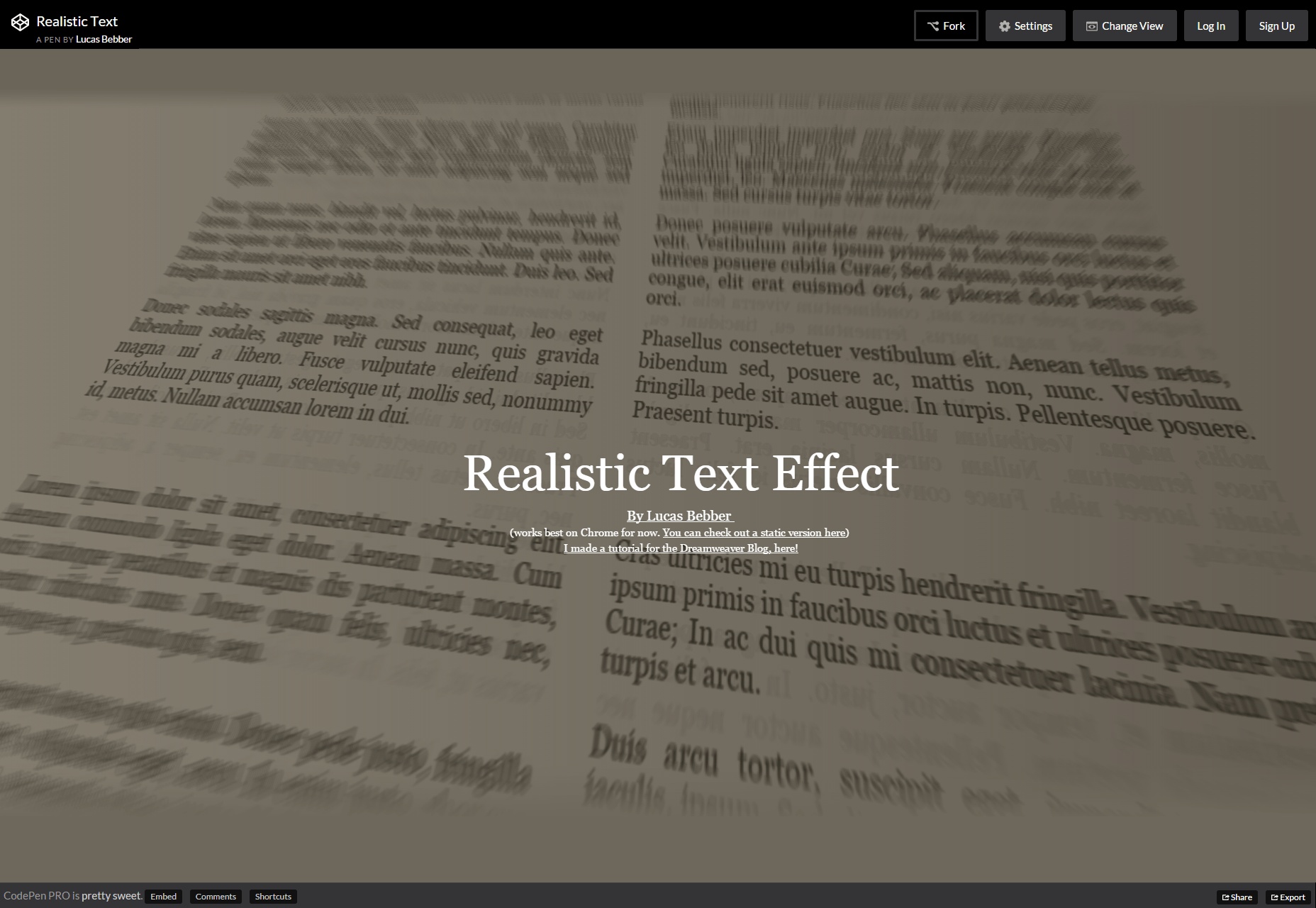
Realistische tekst
Een HTML & CSS-fragment waarmee u tekst in perspectief kunt maken met focus op het midden van het scherm en de randen vervaagt.
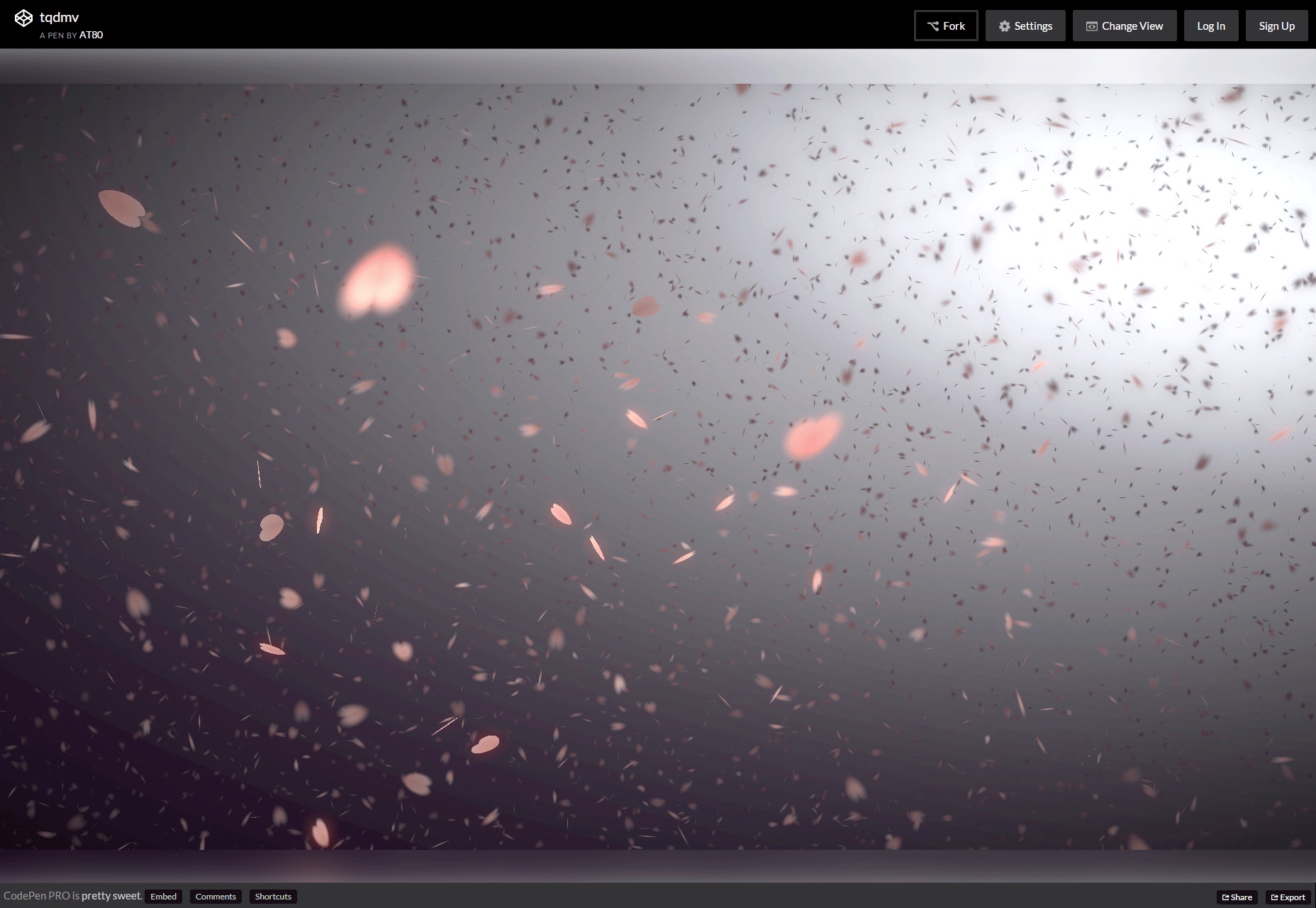
Vallende bladeren als deeltjes geanimeerde achtergrond
Een verbluffend digitaal kunstwerk met vallende bladachtige deeltjes die als achtergrond kunnen worden gebruikt en die rekenen op realistische glans en schaduweffecten.
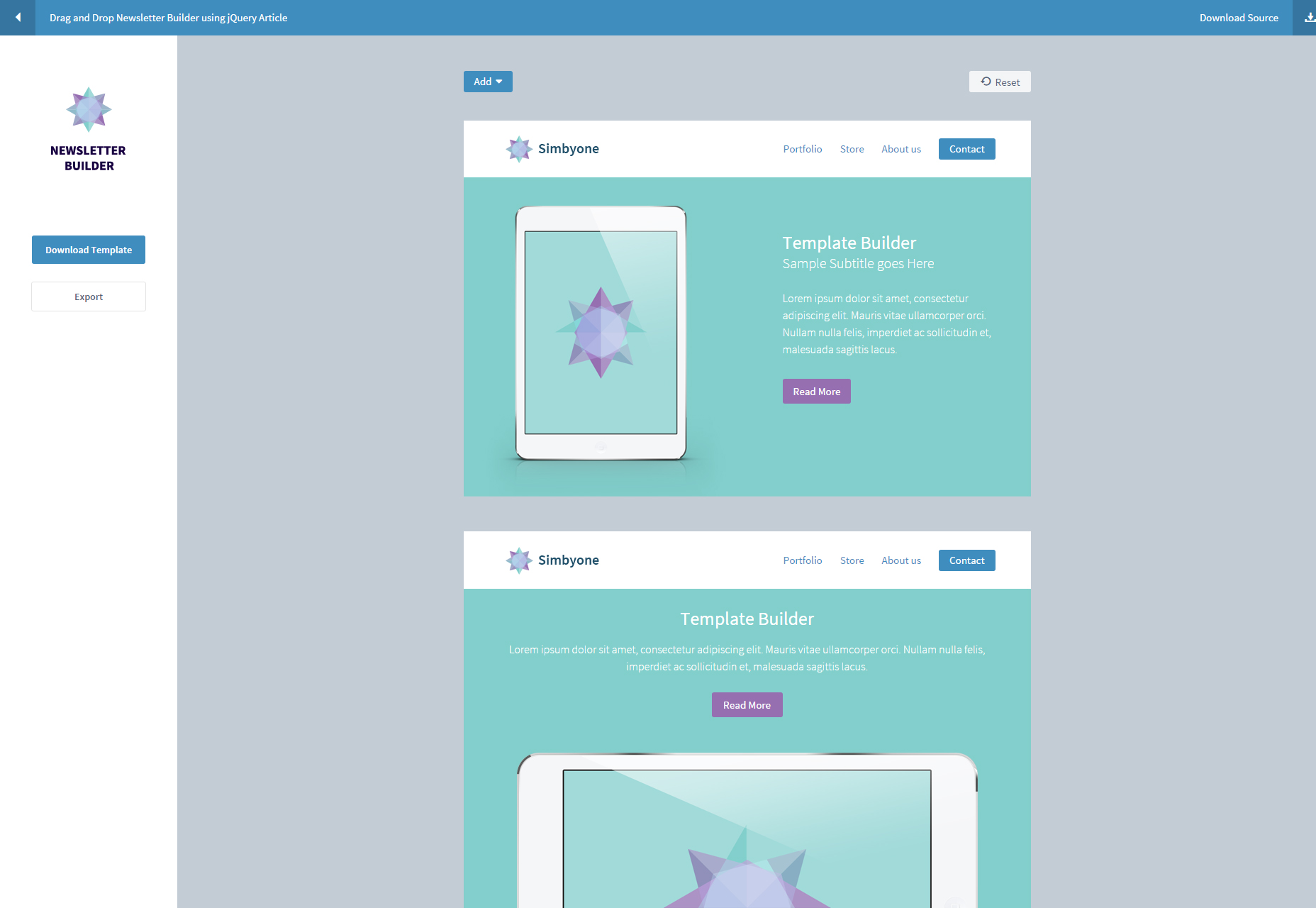
jQuery nieuwsbrief builder slepen en neerzetten
Een webtoepassing die werkt op jQuery en waarmee u eenvoudig en intuïtief nieuwsbrieven direct op internet kunt bouwen met slepen en neerzetten.
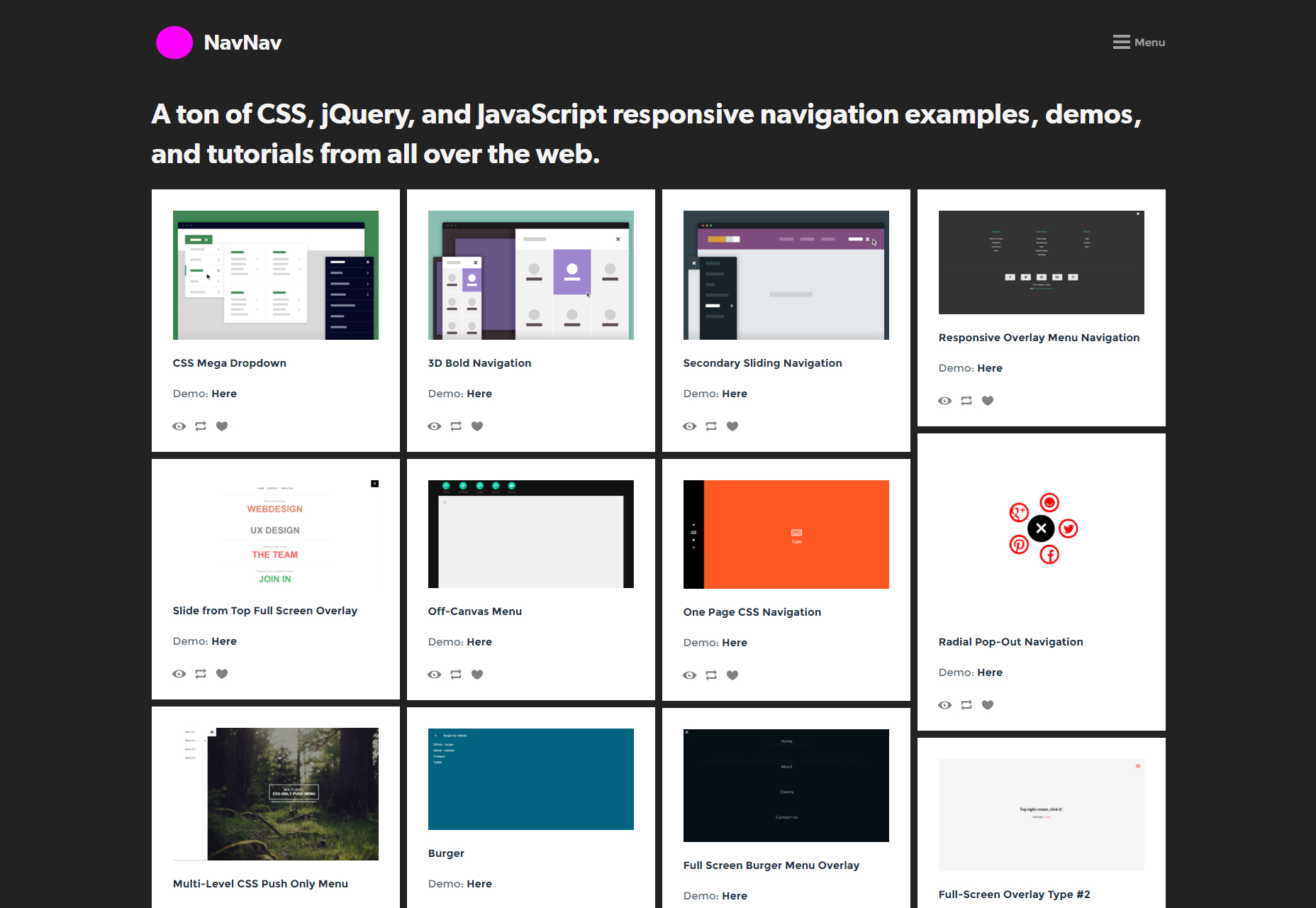
NavNav
NavNav is een samengestelde verzameling tutorials, voorbeelden en demo's voor responsieve navigatiebalken en menu's die zijn gebouwd in HTML, CSS en JavaScript.
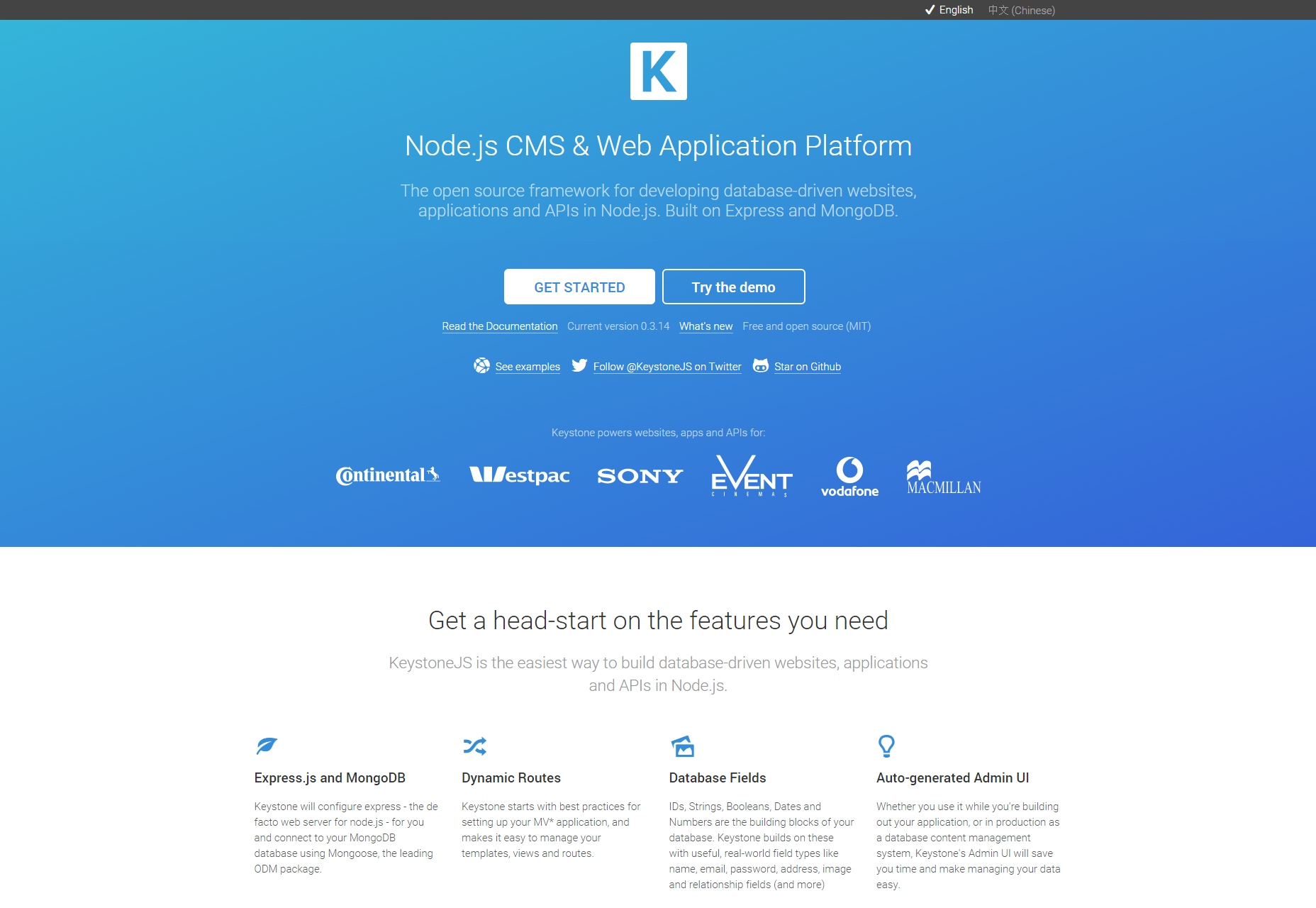
KeystoneJS
KeystoneJS is een open source Express en Mongo DB-gebouwd framework voor het ontwikkelen van database-gestuurde websites, applicaties en API's in Node.js.
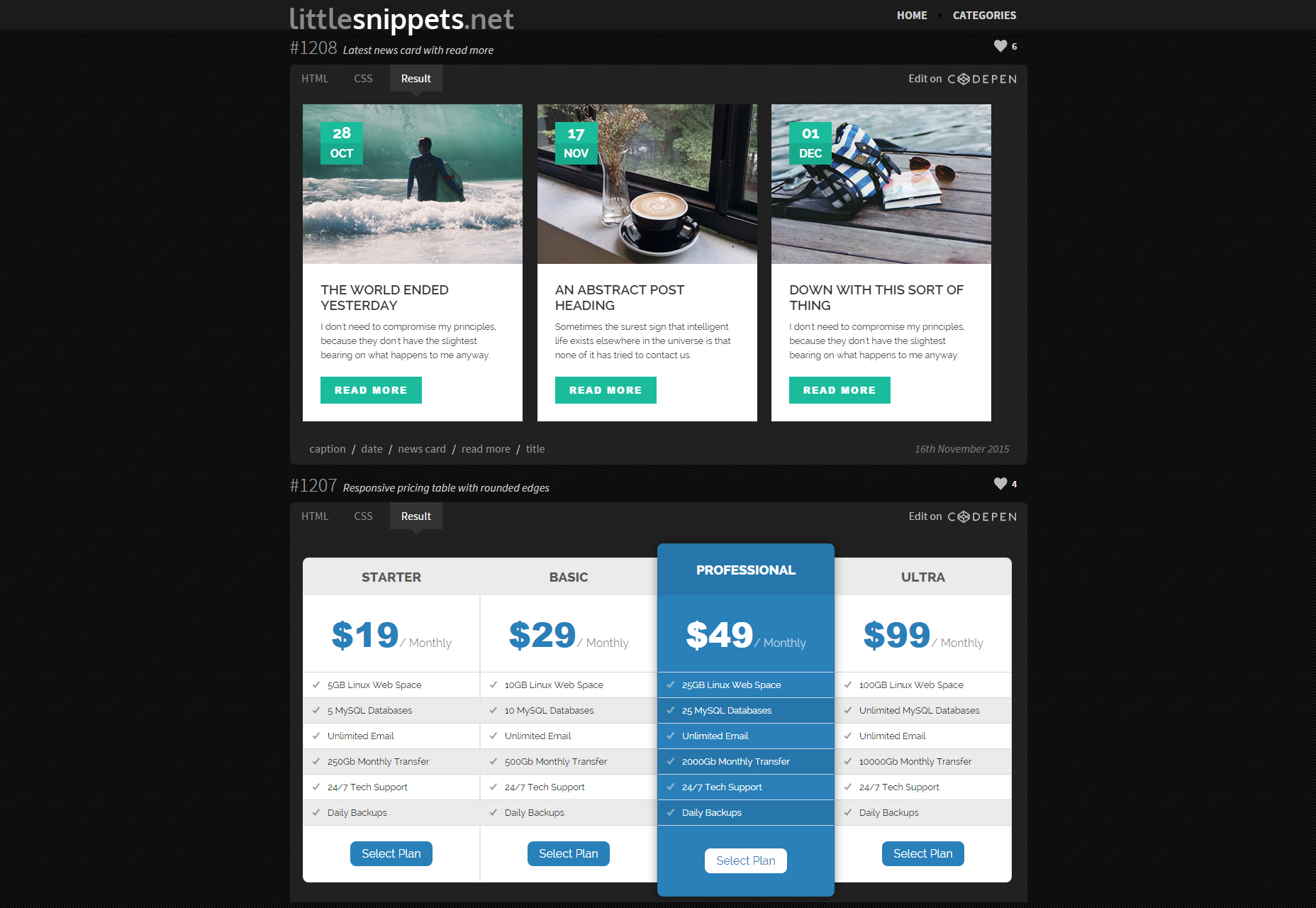
LittleSnippets
LittleSnippets.net is een onlineconsorteerde verzameling fragmenten van CSS3- en HTML-codering die dagelijks worden gevoed met nieuwe items, en allemaal met live demo's worden gepresenteerd.
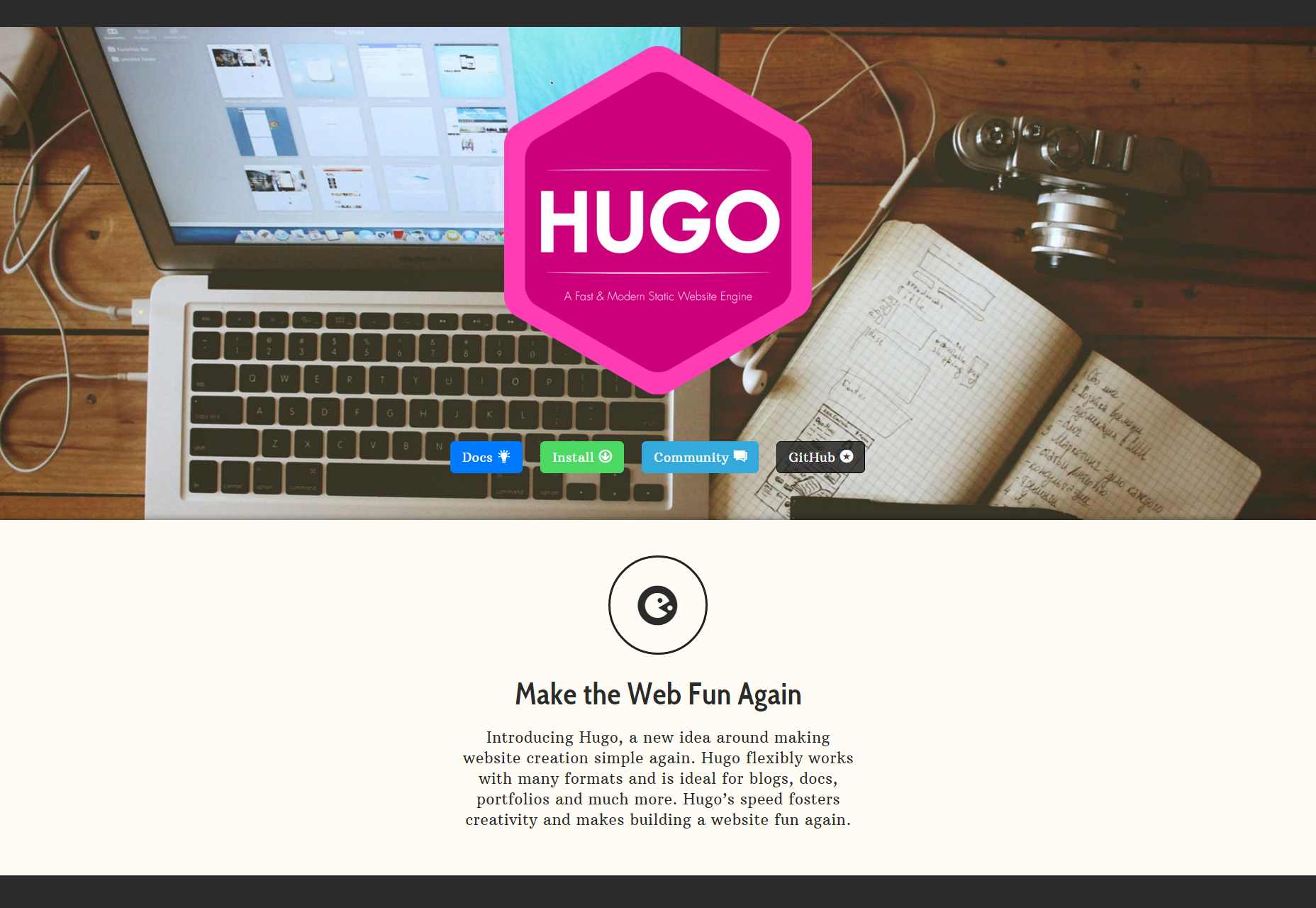
Hugo
Hugo is een nieuw idee dat de creatie opnieuw eenvoudig maakt, ideaal voor blogs, documenten, portefeuilles en nog veel meer, uitgegeven voor Linux, Windows en OSX.
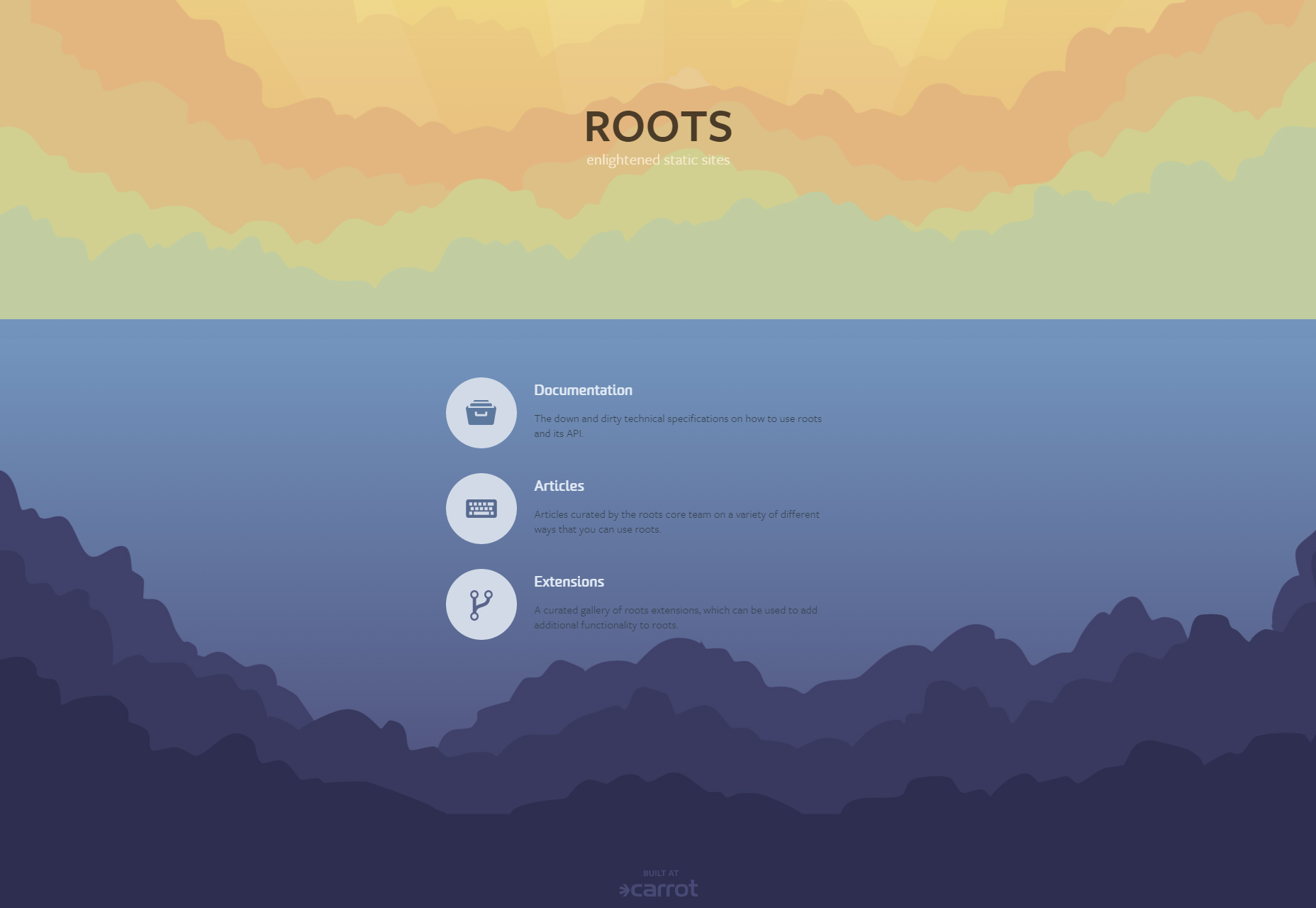
Wortels
Roots is een statische site-compiler, die HTML-, CSS- en JavaScript-bestanden genereert voor het bouwen van statische front-ends.
cryogeen
Een eenvoudige statische sitesjabloon gebouwd met de bouwtool van Clojure, Leiningen, die geen geconfigureerde databases nodig heeft en beschikt over een eenvoudige implementatie van CSS en JavaScript.
InkPaper
Ink Paper is een desktoptoepassing waarmee u statische, schone blogs kunt maken die zijn vrijgegeven voor Windows, MacOS en Linux OS en beschikbaar zijn in zowel Engels als Vereenvoudigd Chinees.
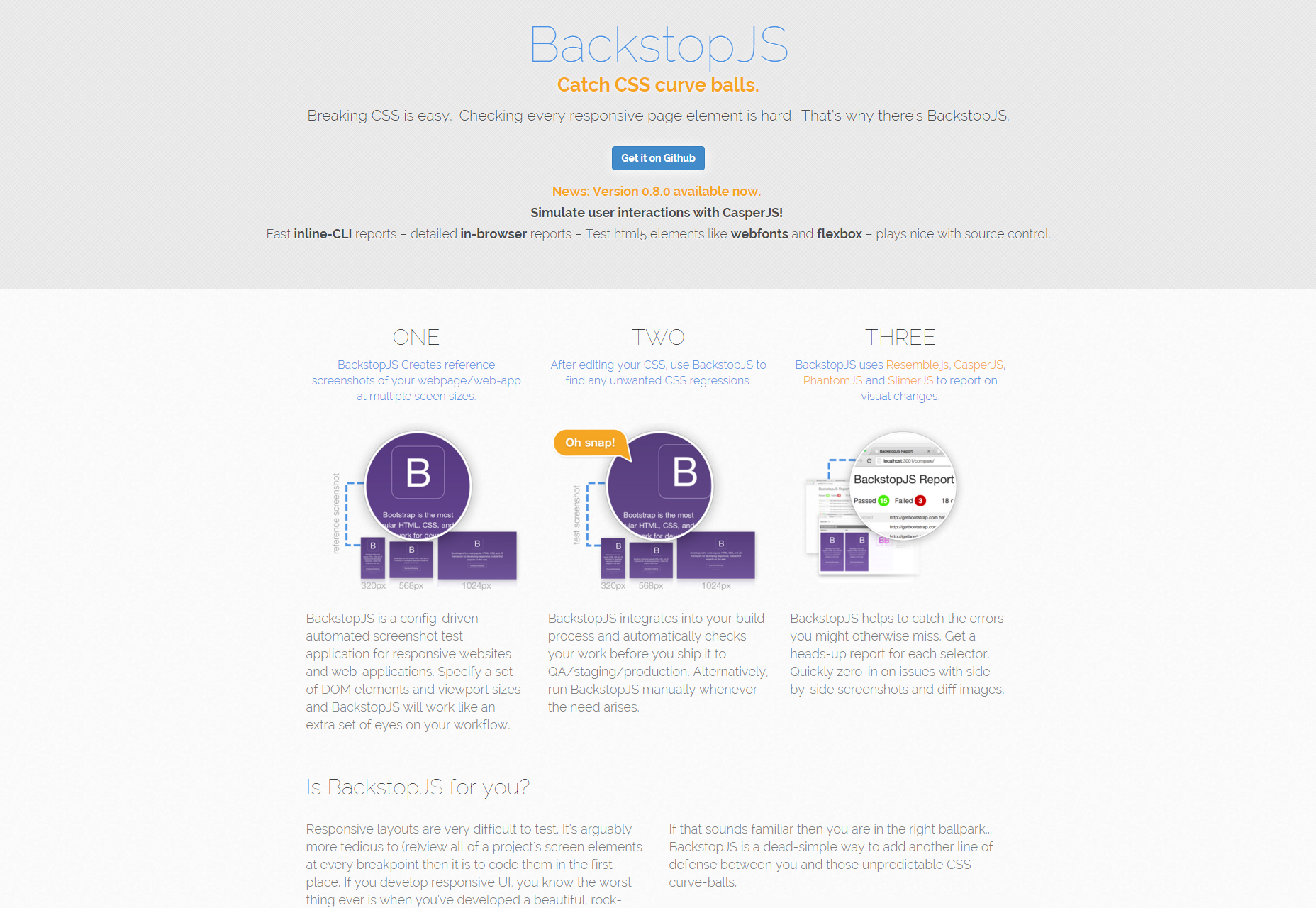
BackstopJS
Backstop.js is een responsieve prestatieapplicatie die u helpt uw stylesheet in verschillende schermformaten te testen en u op de hoogte stelt van hoeveel en welke van deze fouten vertonen.
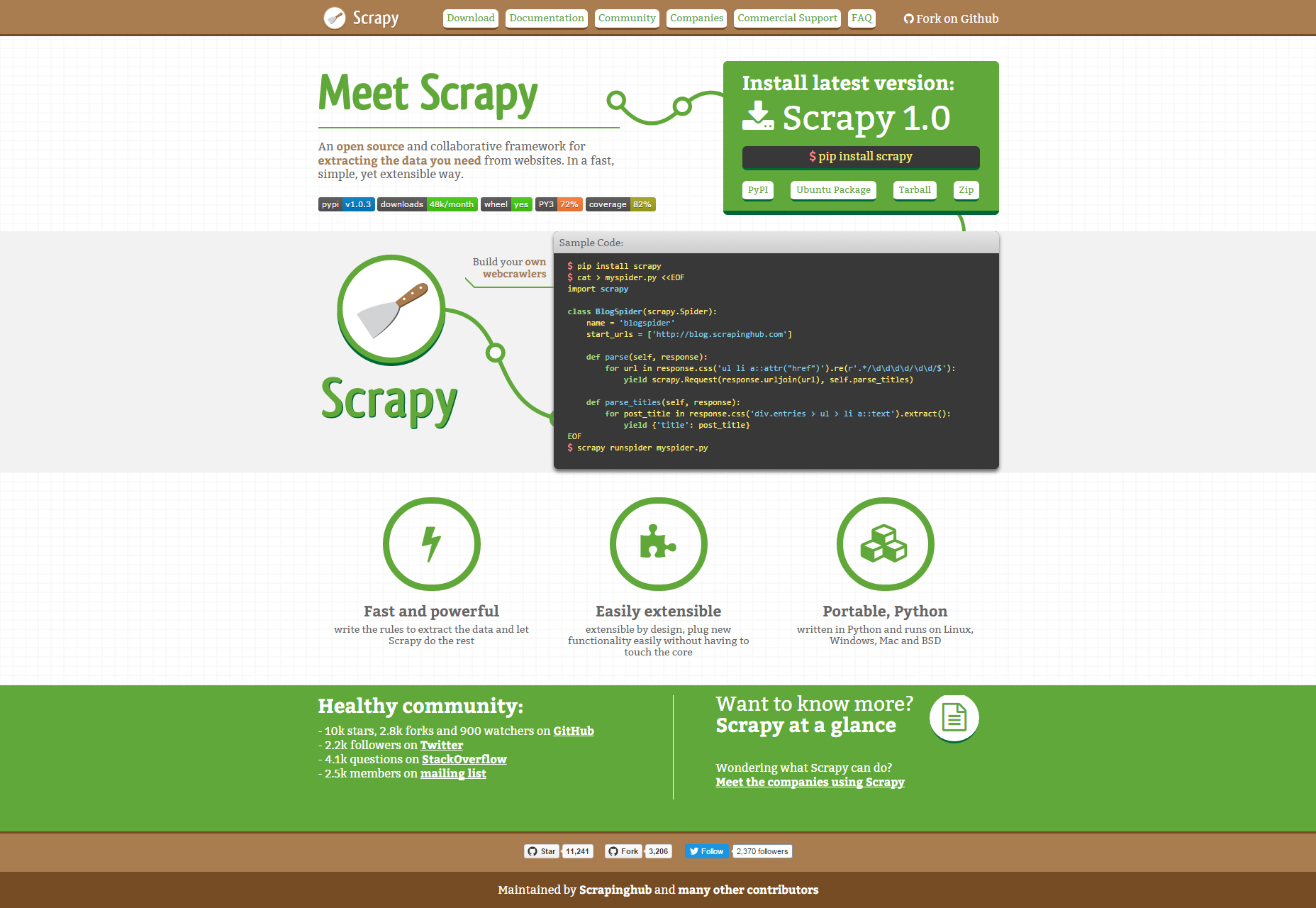
Scrapy
Scrapy is een open source-raamwerk waarmee u belangrijke gegevens die u van websites nodig hebt, kunt extraheren; schrijf gewoon de regels om de gegevens te extraheren en laat het de rest doen.
Vide
Vide is een jQuery-plug-in voor het weergeven van video's als de achtergrond van de inhoud van uw website of containers.
Amok
Amok is een editor op basis van een opdrachtregelprogramma voor live webontwikkeling, testen en debugging-workflow voor webbrowsers die ondersteuning bieden voor pre-processing, een read-eval-print-loop en console-mirroring voor standaarduitvoer.
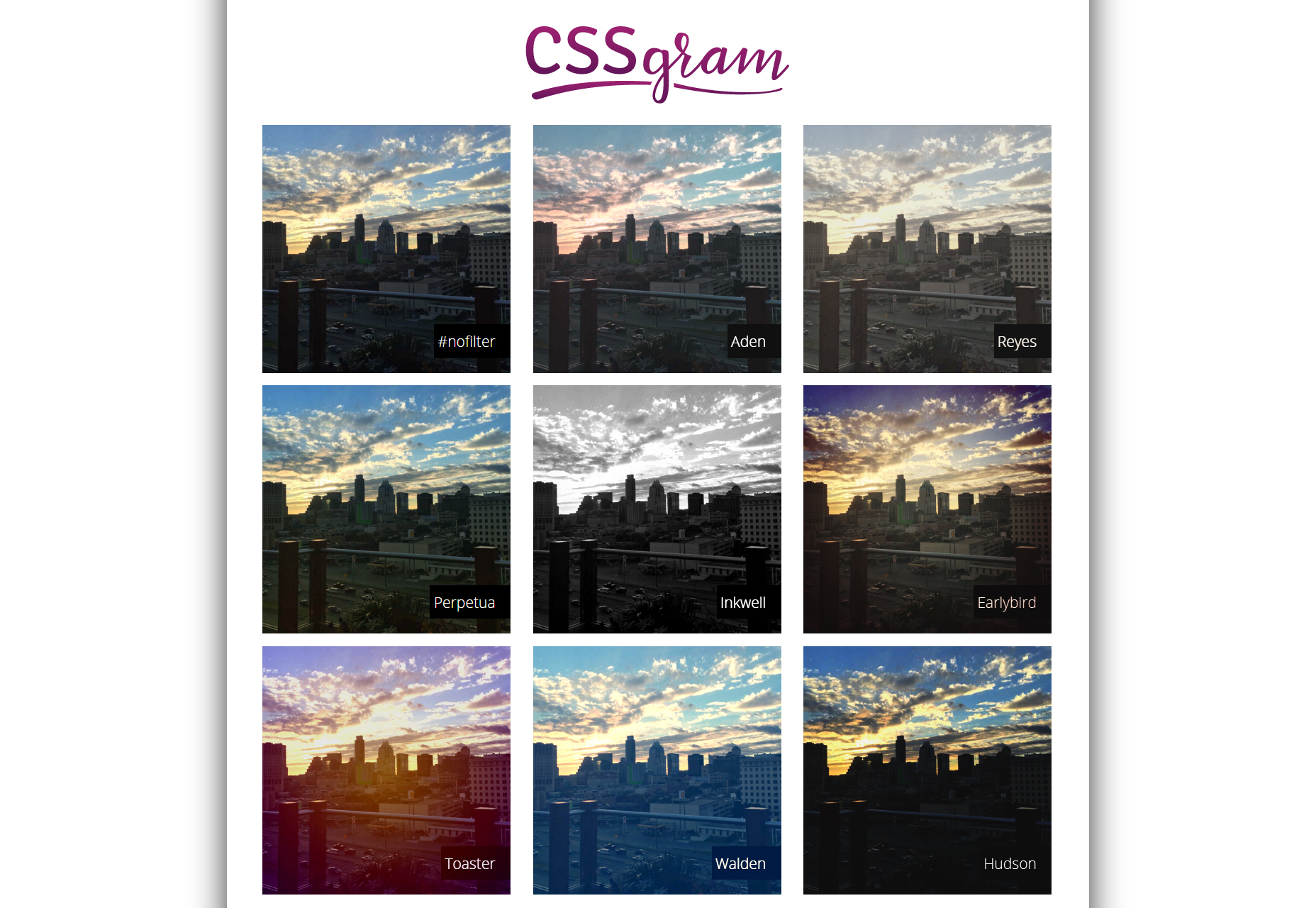
CSSGram
CSSGram is een bibliotheek die uit verschillende CSS-filters bestaat om op afbeeldingen toe te passen die de foto's imiteren op Instagram, waardoor je het filter probleemloos kunt verwijderen terwijl je over de afbeelding beweegt.
ImagesLoaded
ImagesLoaded is een JavaScript-bibliotheek waarmee u kunt detecteren of de afbeeldingen zijn geladen en vervolgens acties uitvoeren.
Philter
Philter is een jQuery-plug-in waarmee u CSS-filters kunt toepassen op afbeeldingen die worden geactiveerd terwijl u eroverheen beweegt.
Mag.js
Mag.js is een lichtgewicht, snelle en eenvoudig te gebruiken JavaScript-bibliotheek die verschillende boilerplates bevat voor het templateren van HTML-componenten.
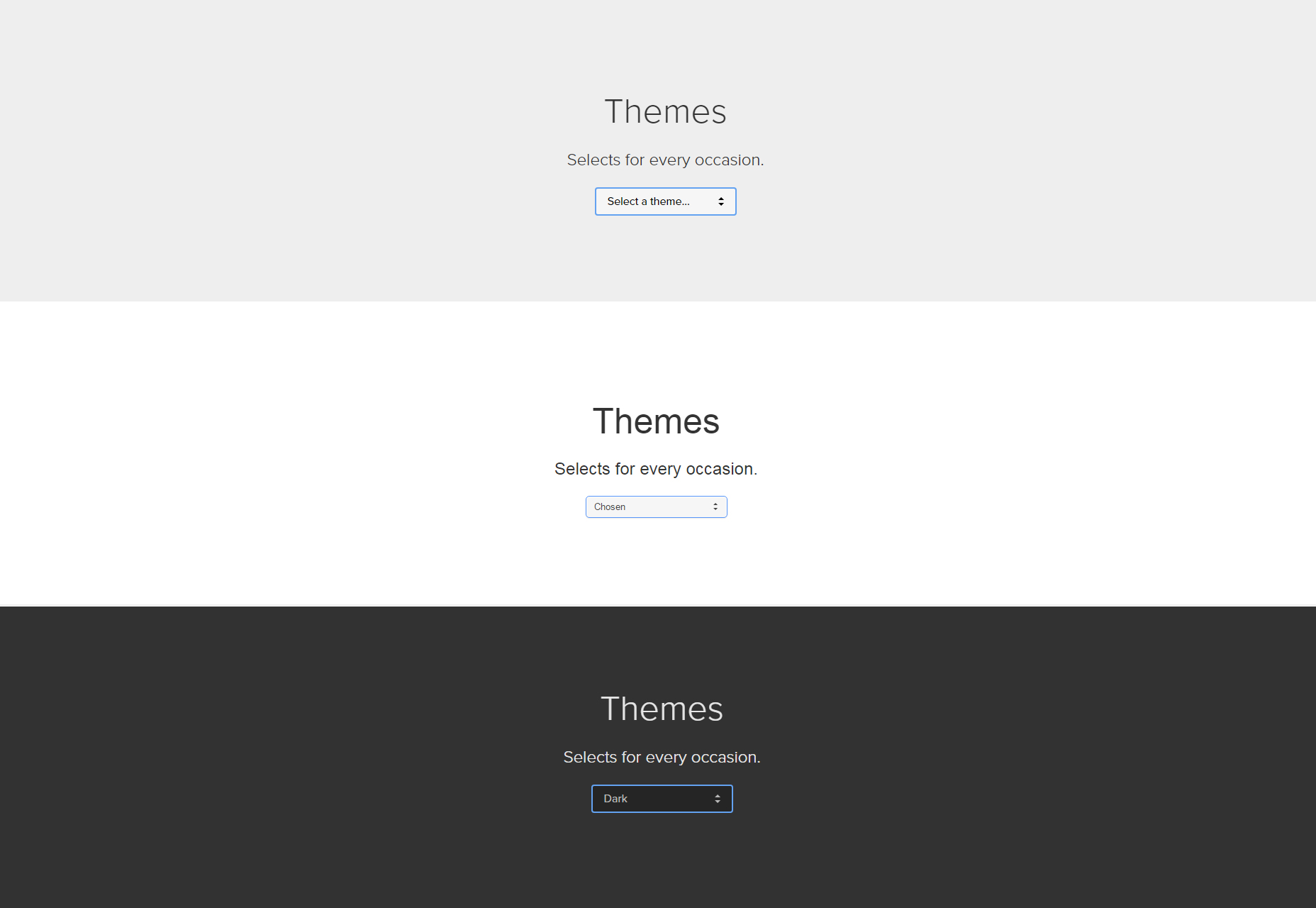
Select.js
Select.js is een open-source JavaScript- en CSS-bibliotheek waarmee u uw smaakselectie-elementen kunt stylen, die ontwikkeld en mogelijk gemaakt worden door Tether.js.
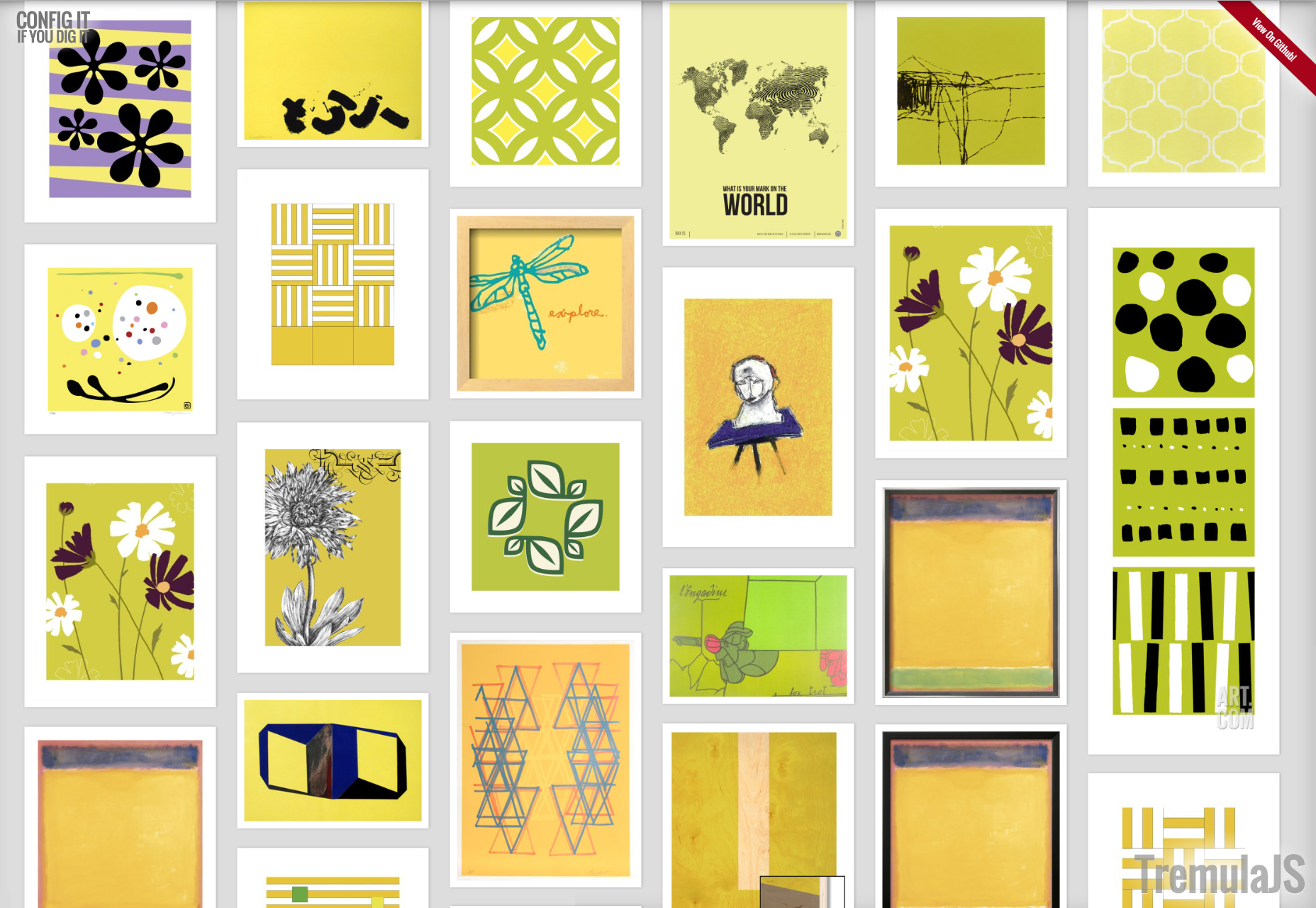
TremulaJS
TremulaJS is een JavaScript UI-component die werkt aan de clientzijde om Bézier-gebaseerde contentstream-interacties te bieden die rekenen op momentum- en natuurkunde-effecten voor muis-, scroll- en aanraakbare interfaces.
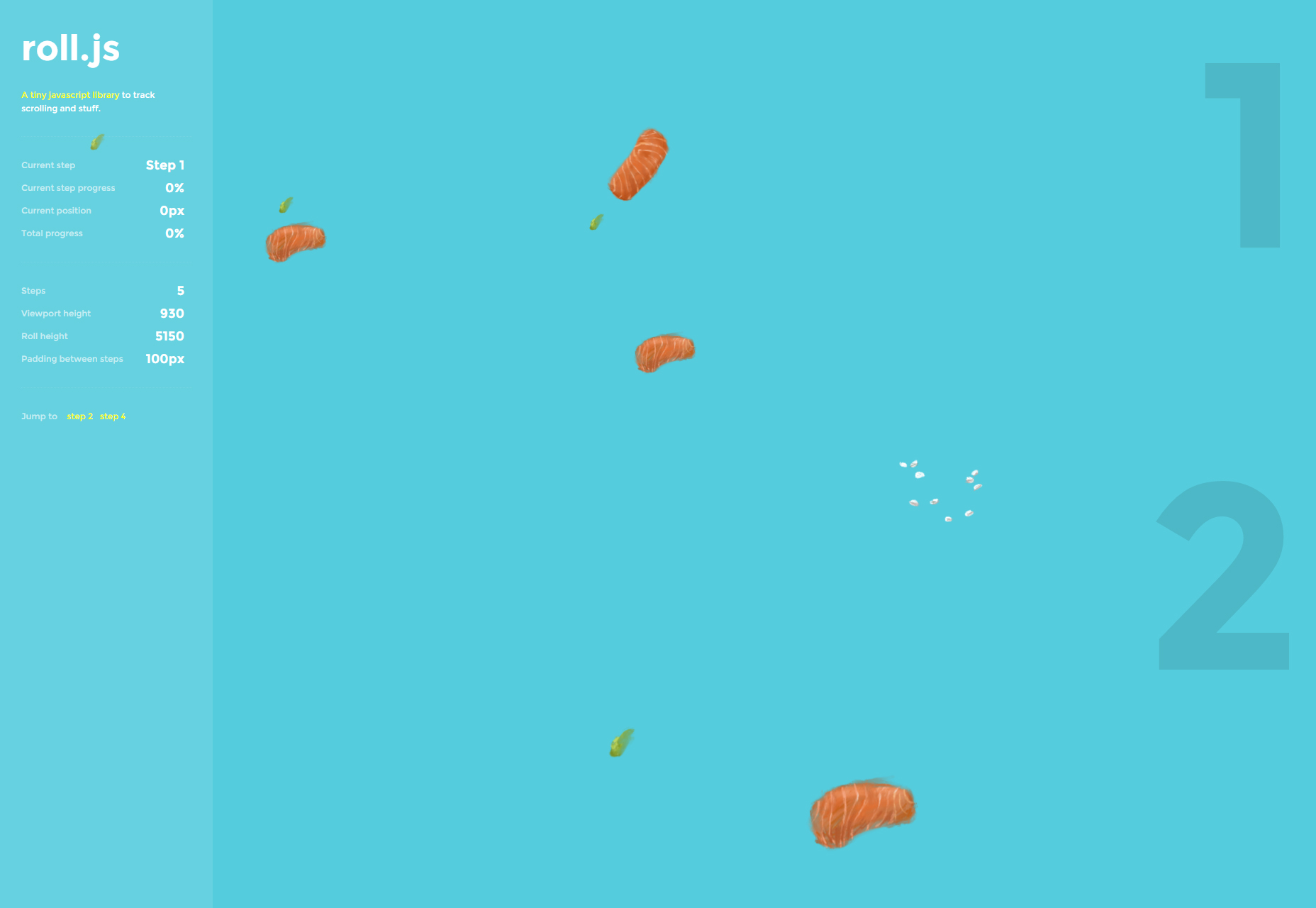
Roll.js
Roll.js is een JavaScript-bibliotheek zonder afhankelijkheid en lichtgewicht waarmee u de positie, scrollen en paginering van uw website kunt volgen.
HerbyCookie
HerbyCookie is een jQuery-invoegtoepassing waarmee u toestemming van de gebruikers van uw website kunt vragen om cookies met een mooie glijdende voettekst op het gewenste venster of de gewenste container te plaatsen.
Quttons
Quttons zijn knoppen die zijn gebouwd met Quantum Paper, een digitaal papier dat de grootte, vorm en kleur ervan kan aanpassen aan nieuwe inhoud, ontwikkeld door en geïntegreerd in de Material Design-taal van Google.
Mo.js
Een verbluffende JavaScript-bibliotheek voor het samenstellen van animaties en bewegingseffecten voor uw websites of applicaties.