7 Key Attributes van een Quality UI
Het ontwerp van de gebruikersinterface is tegenwoordig een hot topic en niet zonder reden. In een wereld waar digitale ervaringen zo'n groot deel van ons leven uitmaken, is de waarde van een hoogwaardige gebruikerservaring groter dan ooit. Het is niet alleen belangrijk nu, maar de kwaliteit van gebruikersinterfaces zal in de toekomst nog belangrijker worden gezien de enorme groei van mobiel, digitaal en internet der dingen.
Van websites tot displays in onze auto's, tot thermostaatbedieningen in onze huizen, gebruikersinterfaces van alle soorten vormen een groot deel van onze dagelijkse ervaring. Rekening houdend met het feit dat gebruikers steeds meer ervaring opdoen met digitale schermen en betere ervaringen verwachten dan ze slechts een paar jaar geleden wilden accepteren, is het absoluut noodzakelijk dat bedrijven de kwaliteit van hun ervaring voor hun klanten zorgvuldig overwegen.
Maar wat maakt een gebruikersinterface van hoge kwaliteit?
1) Eenvoud
Goede gebruikersinterfaces zijn bijna onzichtbaar. Ze zijn niet opgebouwd uit protserige versieringen of onnodige elementen. Een hoogwaardige gebruikersinterface bestaat uit noodzakelijke elementen die logisch en beknopt zijn. Terwijl u werkt aan het ontwerp van uw interface, vraagt u zich af: "Heeft de gebruiker dit echt nodig om zijn taak te voltooien?" Voordat hij functies en inhoud toevoegt. Beperk uw interface tot de items die essentieel zijn voor de gebruiker. Voeg geen items toe om je ego te voeden, maar concentreer je op de kwaliteit van de gebruikerservaring.
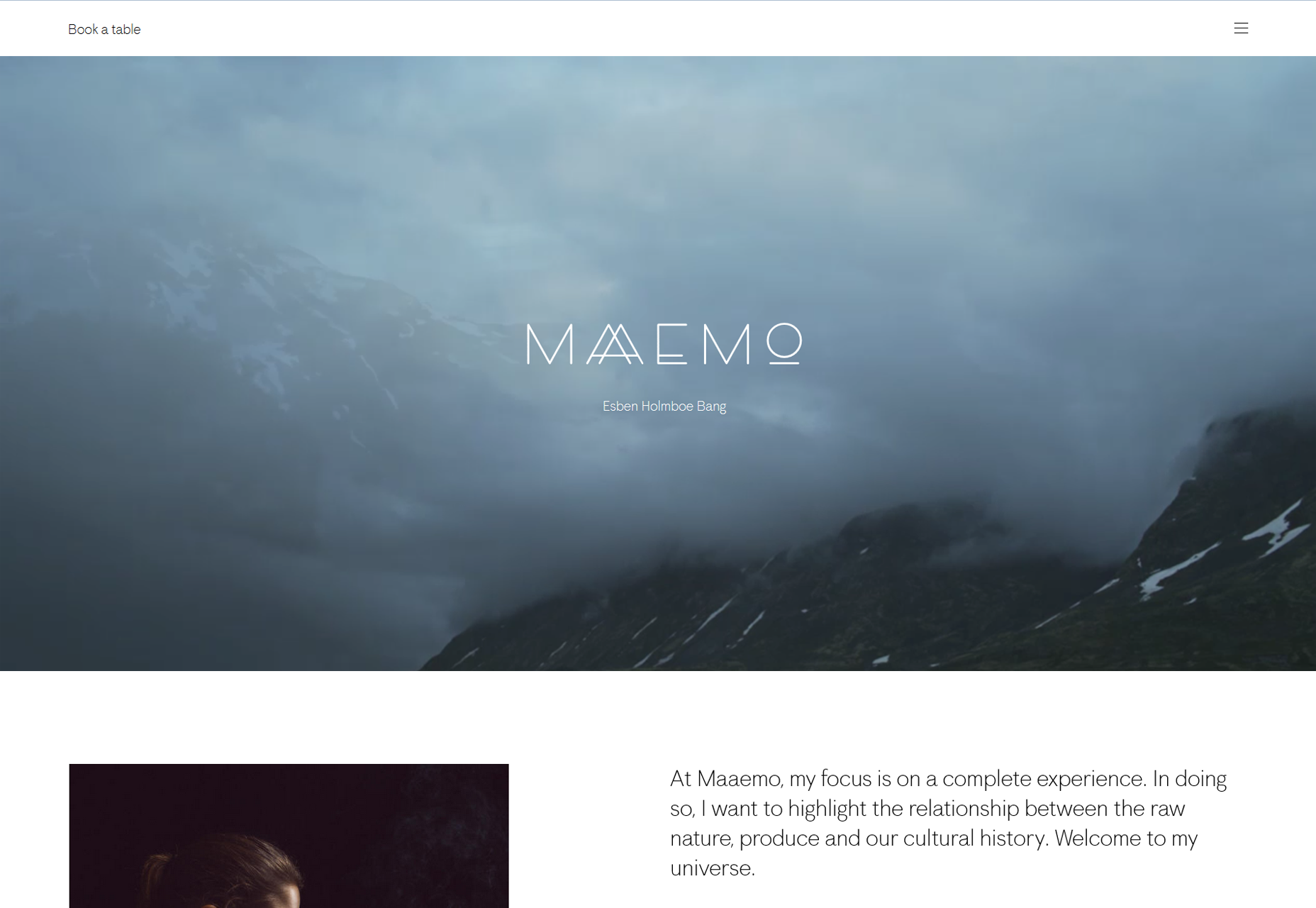
Een bedrijf dat uitstekend werk verricht met dit concept is Maaemo. Op de website van dit Noorse restaurant is het eerste dat je ziet de mogelijkheid om een tafel te reserveren, andere opties zijn verborgen achter een hamburgermenu om rommel te voorkomen. Er wordt geen tijd verspild met het doorlopen van gecompliceerde navigatie en probeert te achterhalen waar een tafel te reserveren.
2) Duidelijkheid
Duidelijkheid is een van de belangrijkste kenmerken van elke gebruikersinterface. Houd er rekening mee dat uw gebruikersinterface alleen bedoeld is om gebruikers te helpen interactie te hebben met uw systeem. Om dit te doen, moet het duidelijk communiceren met gebruikers. Als gebruikers er niet achter kunnen komen hoe ze uw interface gemakkelijk kunnen gebruiken, raken ze gefrustreerd en verlaten ze de ervaring.
Maak duidelijke en beknopte labels voor knoppen en acties om de duidelijkheid te verbeteren. U wilt uw bericht eenvoudig houden om de ervaring ook te verbeteren. Hoe gemakkelijker uw labels, navigatie en inhoud zijn om te lezen, hoe gemakkelijker het is voor gebruikers om te begrijpen wat ze moeten doen.
Onthoud echter dat het eerste kenmerk eenvoud was; je wilt dat in gedachten houden met je labels, definities en uitleg. Voorkom dat je je interface overrompelt met lange uitleg. Uw gebruikers zullen ze niet lezen of waarderen en ze zullen de gebruikerservaring alleen maar belemmeren.
Het is beter als u een functie in één woord kunt uitleggen in plaats van twee. Bewaar uw gebruikers de leestijd en cognitieve belasting door uw labels en berichten beknopt te houden. Het kan enige moeite kosten om tekst zowel duidelijk als beknopt te houden, maar het is de moeite waard om de gebruikerservaring van uw gebruikersinterface te verbeteren.
3) Consistentie
Met uw gebruikersinterface wilt u de consistentie gedurende de hele ervaring behouden. Consistente interfaces stellen uw gebruikers in staat om te vertrouwen op en gebruikspatronen te ontwikkelen die de ervaring zullen verbeteren. Mensen hunkeren naar consistentie en u zou uw gebruikers de kans moeten geven om bewezen te worden als ze erop vertrouwen.
Ze willen een ervaring waarbij, als ze iets leren te doen, ze erop kunnen vertrouwen op dezelfde manier op andere schermen. Beheer de taal, lay-out en ontwerp in uw hele interface. Op deze manier maakt u het uw gebruikers gemakkelijker om te begrijpen hoe dingen werken, hun efficiëntie te vergroten en de gebruikerservaring te verbeteren.
4) Bekendheid
Een van de doelen van UX-ontwerp is om een interface intuïtief te maken voor gebruikers. Laten we eens kijken wat intuïtief betekent als het gaat om gebruikersinterfaces, als uw interface intuïtief is, kan deze natuurlijk worden begrepen door gebruikers. Om dit te doen, is het belangrijk dat u vertrouwdheid gebruikt in uw ontwerp.
Uw interface zal vertrouwd aanvoelen als gebruikers niet hoeven na te denken over hoe ze het moeten gebruiken omdat ze het al begrijpen. Wanneer gebruikers iets weten, weten ze wat ze kunnen verwachten en hoeven ze niet na te denken over wat ze moeten doen. Hierdoor kunt u delen van uw ontwerp identificeren, waar u vertrouwdheid kunt gebruiken om interactie met uw systeem gemakkelijker te maken voor uw gebruikers. Een actueel voorbeeld hiervan is het hamburger-icoon dat tegenwoordig op zoveel apps te zien is. Telkens wanneer je dit pictogram ziet, weet je meteen waar het menu staat en hoef je niet te stoppen om naar het menu te zoeken en na te denken over wat je zou moeten doen. Het komt van nature omdat je bekend bent met dit pictogram.
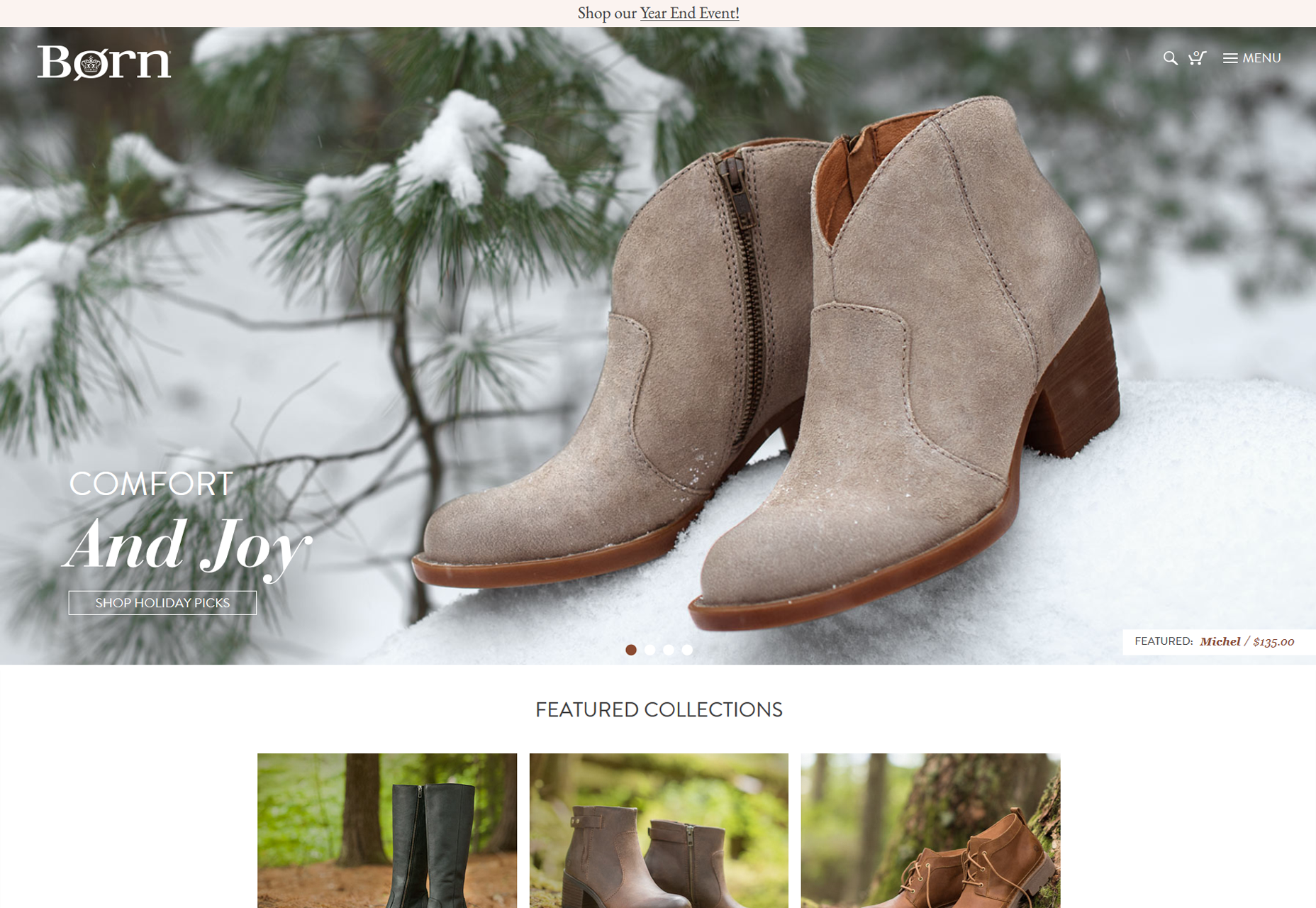
De Born Shoes-website helpt bij het illustreren van dit concept. Bekende pictogrammen worden op een vertrouwde positie geplaatst, zodat bezoekers gemakkelijk weten wat ze moeten doen.
5) Visuele hiërarchie
Een kenmerk dat vaak over het hoofd wordt gezien maar belangrijk is voor een gebruikersinterface van hoge kwaliteit, is het ontwerpen van uw interface, zodat gebruikers zich kunnen concentreren op dat wat belangrijk is. Als je alles belangrijk wilt laten lijken, creëer je gewoon informatie overload en verlaag je de kwaliteit van de gebruikerservaring. Het contrast tussen de verschillende grootten, kleuren en plaatsingen van elementen zou samen moeten werken om een duidelijk inzicht te geven in uw interface en wat een gebruiker zou moeten doen. Een goed ontworpen visuele hiërarchie vermindert de schijn van complexiteit en helpt gebruikers hun taken uit te voeren.
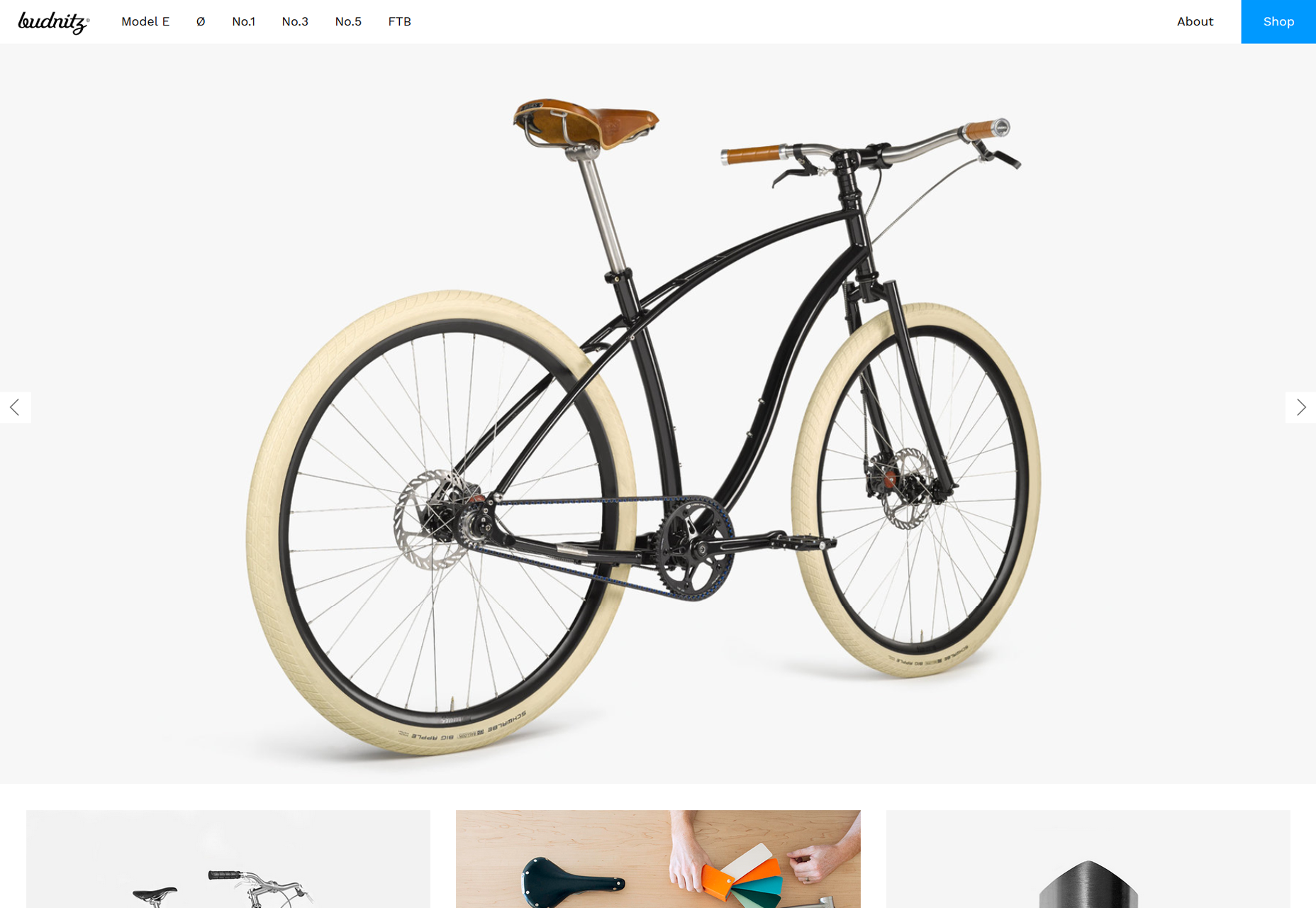
De website Budnitz Bicycles laat zien hoe het gebruik van kleur kan helpen bij het creëren van een visuele hiërarchie die gebruikers naar een bepaald deel van hun website trekt. Hier valt hun winkelknop op en leidt ze bezoekers.
6) Efficiëntie
Uw gebruikersinterface is hoe een gebruiker aankomt waar hij naartoe wil en doet wat hij wil doen. Een hoogwaardige gebruikersinterface stelt gebruikers in staat taken uit te voeren met snelheid en gemak, met andere woorden, het werkt met efficiëntie. Een van de beste manieren om de efficiëntie van uw interface te verbeteren, is taakanalyse.
Als u een taakanalyse wilt uitvoeren, moet u rekening houden met de activiteiten en taken die gebruikers waarschijnlijk zullen uitvoeren en vervolgens het proces stroomlijnen om ze zo snel en gemakkelijk mogelijk voor gebruikers te maken. Overweeg zorgvuldig welke functies het nodig heeft en welke doelen gebruikers proberen te bereiken. In plaats van alleen een lijst te maken van waar gebruikers kunnen navigeren, overweeg wat uw gebruikers willen gaan doen en help deze activiteiten door uw ontwerp te vergemakkelijken.
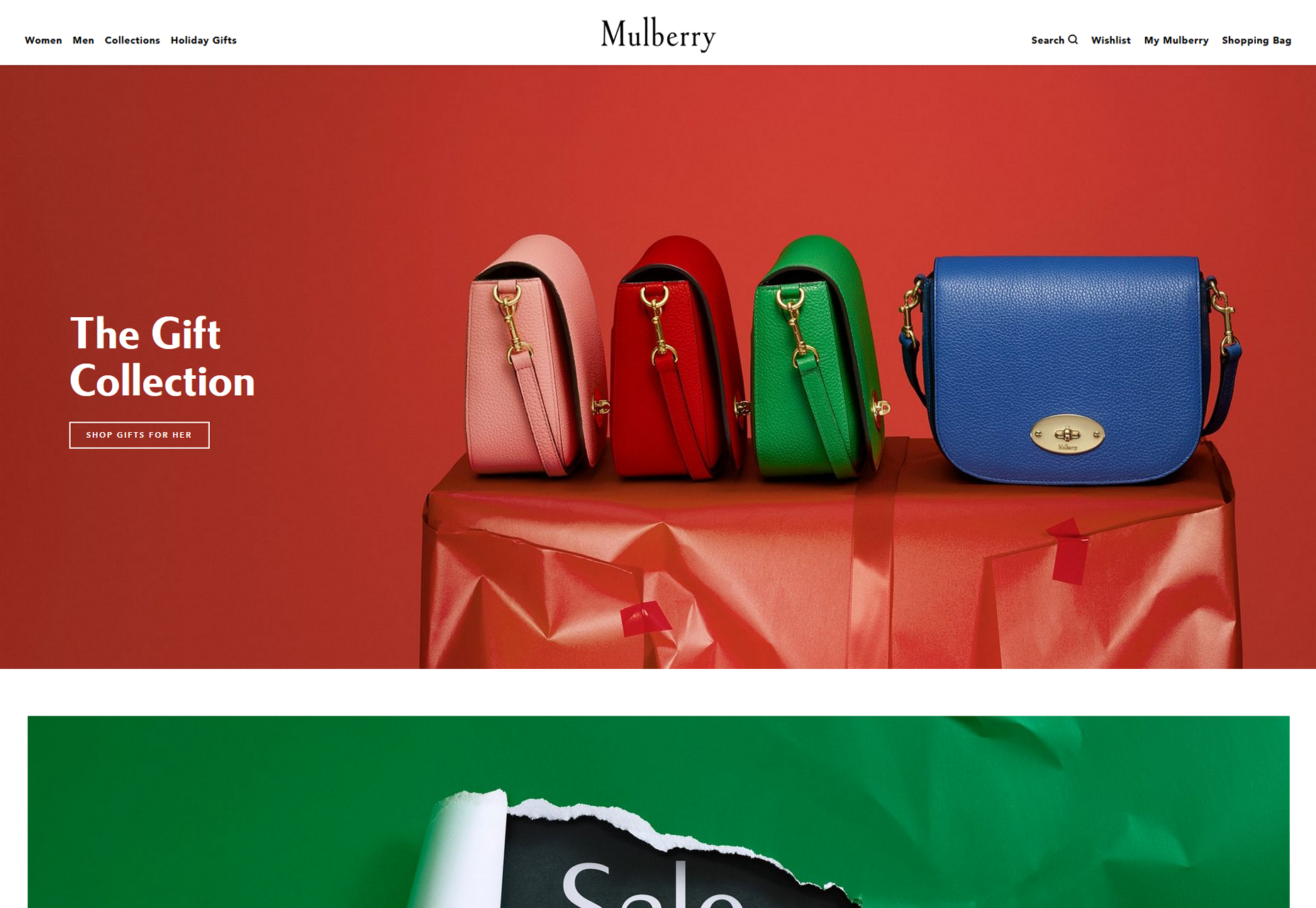
Mulberry biedt een uitstekend voorbeeld hiervan met hun website tijdens de vakantie. Vooruitlopend op bezoekers die op zoek zijn naar cadeaus voor hun vakantie, stellen ze gebruikers in staat geschenken te kopen zonder daarvoor te hoeven werken.
7) Responsiviteit
Als het gaat om het reactievermogen van een interface, moet u een paar verschillende vormen van responsiviteit overwegen. Om te beginnen is een responsieve interface snel. U wilt dat uw interface en het systeem erachter snel werken. Gebruikers raken gemakkelijk gefrustreerd omdat ze moeten wachten op het laden van een website.
Sterker nog, deze dagen als uw website niet binnen drie seconden is geladen, begint u bezoekers snel te verliezen omdat ze net beginnen met het raken van de pijl-terug in hun browser. Volgens Kissmetrics verlaat 40% van de mensen een website die meer dan 3 seconden nodig heeft om te laden en naarmate er meer tijd verstrijkt, zullen nog meer gebruikers op de pijl terugkomen. Mobiele apps en websites die snel laden en werken, verbeteren de gebruikerservaring.
Als u daarnaast denkt aan reactievermogen, moet u er ook aan denken dat uw interface reageert op gebruikers. Uw gebruikersinterface moet feedback geven aan de gebruikers. Laat uw gebruikers weten wat er gebeurt en dat hun inspanningen om contact te maken met de interface is begrepen. Maak bijvoorbeeld een reactie om hen te laten weten dat ze op een knop hebben gedrukt of maak een voortgangsbalk om gebruikers te laten weten dat het volgende scherm wordt geladen, zodat ze niet aannemen dat het vastzit. Dit soort feedback verbetert de gebruikerservaring en vermindert fouten.