9 tips voor merkopbouw met webdesign
Allereerst, wat is een merk? Een merk is een symbool . Symbolen zijn ontwerpen die iets anders vertegenwoordigen en een merk is bedoeld om alle associaties, ervaringen en kenmerken in een abstracte constructie te verwerken.
Deze constructie kan worden opgeroepen met behulp van consistente beelden, geluiden, zinsneden en logo's waarmee mensen in contact komen.
Merken zijn erg belangrijk omdat ze u helpen klanten te winnen en ze helpen u ook om ze te behouden .
Ze doen dit door de associaties en ervaringen die je eerder met het merk had, of door advertenties heen gezien te hebben, wakker te maken wanneer je in belangrijke fasen in contact komt met het merk. Bijvoorbeeld bij het kiezen van welk product om uit een selectie vergelijkbare items te kopen.
Hier zijn 9 tips om u te helpen een merk te bouwen met webdesign.
Merken stellen verwachtingen , en wanneer ze met onzekerheid worden geconfronteerd, kiezen mensen de veiligste optie. Mensen weten wat ze kunnen verwachten van een merk dat ze kennen.
Branding is een complex proces dat wordt uitgevoerd in alle soorten media, van productverpakkingen, tv-commercials en tijdschriftadvertenties tot interieurwinkelinrichting en logotype ontwerp. Uiteraard is branding ook van toepassing op webdesign.
Het maakt niet uit of u een website bouwt voor een merk van meerdere miljoenen dollars of een persoonlijke blog, branding blijft nog steeds van belang om de hierboven geschetste redenen. In het geval van een persoonlijke blog, kan branding u helpen onderscheid te maken en uw site gedenkwaardig te maken .
1. Kleur
De keuze voor een goed kleurenpalet is erg belangrijk bij branding. Kleur is niet alleen esthetiek - het stimuleert verschillende emoties en draagt bij tot onbewuste associaties met verschillende dingen en kenmerken.
De kleur rood kan bijvoorbeeld de bloeddruk, pols en ademhaling verhogen. Het is een kleur die passie, energie, kracht en opwinding symboliseert. Vanwege dit is het meestal een goede kleurkeuze voor merken in de entertainmentindustrie.
Andere kleuren dragen verschillende associaties en effecten. Groen symboliseert natuur, milieu, winst, geld en gezondheid. Het is ook een kalmerende kleur, daarom schilderen ziekenhuizen hun muren meestal lichtgroen.
Wanneer u een kleur voor uw merk kiest, onderzoekt u de effecten en associaties ervan om te zien of deze geschikt zijn voor het soort dingen dat uw merk vertegenwoordigt. Houd er ook rekening mee dat verschillende culturen dezelfde kleuren kunnen associëren met verschillende dingen , dus het is een goed idee om te controleren of uw kleuren betekenen wat u denkt dat ze doen in de markten waarin u actief bent.
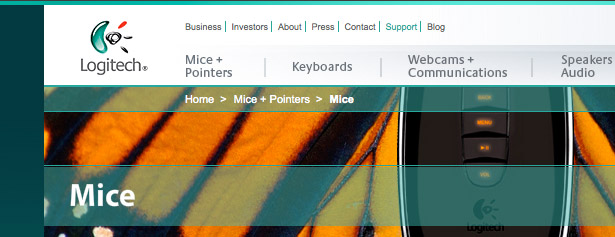
Logitech gebruik groenblauw als de hoofdkleur van het merk. Verschillende tinten groenblauw worden gebruikt rond hun website, van achtergrondkleuren tot koppen en links:
2. Karakter
Heeft jouw merk karakter? Door uw merk te infunderen met een kleine persoonlijkheid, kunt u bepalen waar het voor staat.
Heeft het merk alles te maken met stabiliteit en veiligheid, zodat uw klanten zeker op u kunnen vertrouwen? Is het merk leuk en nuchter?
Veel mensen in gecommercialiseerde samenlevingen gebruiken producten en merken om zichzelf te definiëren, dus vorm het merk van je merk naar iets waar je publiek zich graag mee wil associëren .
Antropomorfisme is het toekennen van menselijke eigenschappen en kenmerken aan andere dingen, zoals dieren of voorwerpen. Je merk doordrenken met antropomorfe elementen is een goede manier om het karakter te geven .

Denk aan het pictogram voor de "Finder" -toepassing op Mac OS X. Het is een blauw vierkant met een kenmerkend lachend gezicht getekend met een paar zwarte lijnen.
Het programma dat het vertegenwoordigt is een bestandsbrowser, maar door het menselijke karakter te geven, geven de ontwerpers het een ziel.
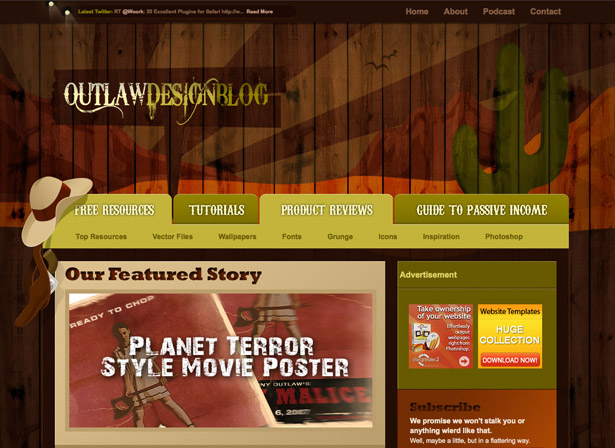
Een ander geweldig voorbeeld is de Outlaw Design blog die in het hele ontwerp blijft hangen aan een sterk Wild West-thema met een unieke mix van houten texturen en platte illustraties, waardoor het zichzelf zeer effectief huisvest:
Twitter's kleine blauwe vogel mascotte is zeer effectief gebleken; alle aangepaste media en websites die Twitter-fans maken, hebben meestal een eigen variant ervan. Ze zien er allemaal een beetje anders uit, maar zijn nog steeds direct herkenbaar:
3. Emotie
Emotie is een andere factor waarmee u rekening moet houden bij het opbouwen van uw merk. Welke gevoelens en emoties wilt u dat mensen ervaren wanneer zij uw site bezoeken? Welke dingen wilt u dat ze associëren met uw merk ?
Het ontwerpen van de esthetiek van uw site moet niet gaan over het volgen van de nieuwste designtrends, maar over het bepalen van de emoties en ideeën die u wilt dat uw merk projecteert en vervolgens werken aan een ontwerp dat precies dat zal doen.
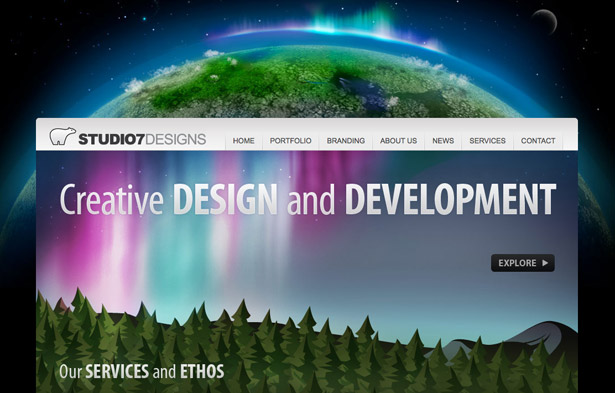
Studio 7 ontwerpen maakt gebruik van levendige kleuren en prachtige beelden om een rijk en opwindend merk te creëren, wat erg belangrijk is voor een ontwerpbureau:
4. Consistentie
Om een succesvol merk te bouwen, moet je het gedenkwaardig maken . Wat doe je om mensen dingen te laten onthouden? Je herhaalt ze.
Consistentie in uw webontwerp bouwt voort op de keuzes die u eerder hebt gemaakt met betrekking tot het selecteren van de juiste persoonlijkheid voor het merk en het oproepen van de juiste emoties. Houd overal consistente kleuren, afbeeldingen en typografie bij om ervoor te zorgen dat uw website een uniform beeld oplevert .
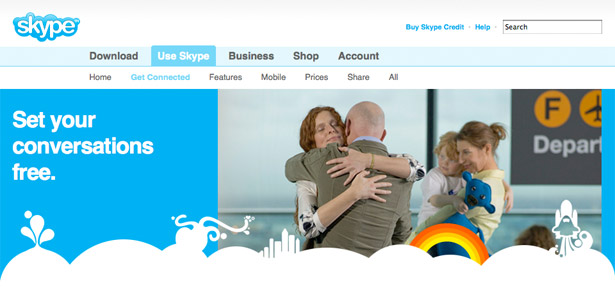
Skype integreert consequent meerdere merkelementen in al hun marketingmedia, waaronder het kleurenpalet met een dominante blauwe, witte 2D-wolken met illustraties op de voorgrond en veelkleurige regenbogen:
5. Hergebruik code en visuals
Dankzij consistente visuals en lay-out kunt u meer van uw inhoud hergebruiken , of het nu gaat om stylesheets of afbeeldingen. Dit betekent dat uw site sneller wordt geladen omdat de browser van de gebruiker niet zoveel dingen hoeft te downloaden - oude afbeeldingen en CSS zijn al in de cache opgeslagen.
Apple.com integreert hun logo met de navigatiebalk, waardoor hun merk wordt verwerkt in het paginaontwerp:
6. Grootte en positie van het logo
De geaccepteerde norm bij het plaatsen van het logo van uw site is om het in het linkerbovengedeelte van de pagina te plaatsen.
Dat is het gebied waar de meeste mensen naar zullen kijken om te zien op welke site ze zich bevinden. Bovendien is het de beste manier om de afbeelding van het logo te koppelen aan de startpagina van de site . Maar positie is slechts één element - grootte is ook belangrijk. Zorg ervoor dat uw logo groot genoeg is om het tweede of derde ding te zijn dat mensen zullen merken wanneer ze op uw site aankomen.
UX Booth heeft een mooi, groot logo linksboven op de pagina. Dit is een van de eerste dingen die je opvalt als je op de site aankomt:
7. Waardepropositie
Wanneer een bezoeker voor de eerste keer op uw site arriveert, nemen zij de eerste paar seconden om zich te oriënteren. Is dit de juiste site? Ziet dit er interessant uit? Waar gaat dit allemaal over? Om deze vragen te beantwoorden, moet u een duidelijke en beknopte waardepropositie aan uw bezoeker geven.
Deze waardevoorstel moet een korte verklaring op een prominente locatie op uw pagina zijn. Het moet bij voorkeur naast het logo van de site staan, zodat wanneer een nieuwe bezoeker de titel van de site of het bedrijf leest, ze doorgaan naar de waardevoorstel.
Leg in een paar woorden uit welk voordeel uw site de bezoeker oplevert, zodat hij niet alleen weet waar uw site over gaat, maar waarom hij deze moet blijven gebruiken .
Van Rob Sartain Prime Cut Design heeft een grote waardepropositie in de kop van hun site. Het is zeer zichtbaar, beknopt en duidelijk; en het omvat beide, het 'wat' en het 'waarom':
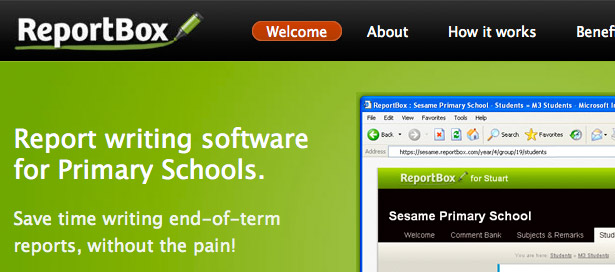
De ReportBox website heeft een duidelijke waardepropositie onder het logo en de navigatie. De grote lettergrootte zorgt ervoor dat dit een van de eerste dingen is die je zult lezen:
8. Toonstem
De taal die u op uw website gebruikt, moet het karakter en de persoonlijkheid van uw merk versterken. Als je merk vriendelijk en nuchter is, en je publiek jonge, technisch onderlegde mensen is, werkt de informele en leuke stem misschien goed voor je.
Aan de andere kant, als u een website maakt voor een investeringsbank, moet de tone of voice dat weerspiegelen door veel formeler te zijn.
Het gaat niet alleen om wat je zegt - het gaat erom hoe je het zegt . Je kunt hetzelfde zeggen in verschillende stemmen en dezelfde betekenis overbrengen, maar de persoonlijkheid die deze stem uitstraalt, zal anders zijn; dus kies een toon die past bij het karakter en het publiek van je merk .
Mat , een eenvoudige webapp die u helpt meerdere Twitter-accounts te gebruiken, handgetekende illustraties en een vriendelijke tone-of-voice, ideaal voor het jonge, technisch onderlegde publiek:
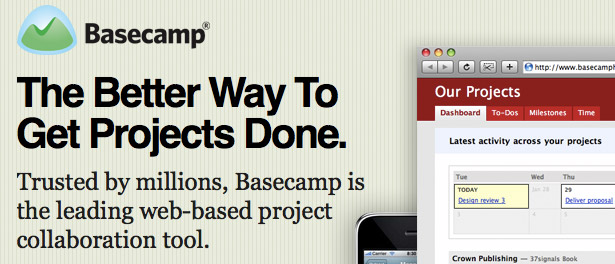
37signal's Basiskamp website neemt een meer formele, maar toch eenvoudige en beknopte toon, gericht op hun zakelijke publiek:
9. Uniciteit
Als je alle bovenstaande elementen krijgt, ben je echter alleen zo ver gekomen, omdat er nog een ander belangrijk punt is om te overwegen bij het opbouwen van je merk: uniekheid.
Als uw website er net zo uitziet als de concurrentie, is het dan echt gedenkwaardig? Hoe zouden potentiële klanten onderscheid maken tussen deze twee? Door die extra inspanning te leveren om een uniek beeld te creëren, onderscheidt u zich niet alleen van uw concurrenten , zult u ook memorabeler zijn en dat betekent een grotere kans dat uw bezoekers terugkomen voor meer.
carbonica's website bevat veel gerecycleerde papiertexturen, handgetekende lettertypen en uitgesneden illustraties. Deze aardse beelden helpen bij het promoten van het duurzame imago dat Carbonica nastreeft en is verschillend genoeg om gedenkwaardig te zijn:
Conclusie
Het opbouwen van een sterk merk is niet alleen belangrijk voor grote bedrijven, maar ook voor kleine bedrijven en zelfs persoonlijke websites en blogs. Branding helpt mensen onderscheid te maken tussen concurrentie en kwaliteit snel te beoordelen .
Het web is een uitstekend platform om uw merk te bouwen, dus het is belangrijk dat u branding niet negeert wanneer u op uw website werkt. Zorg ervoor dat je alle verschillende technieken gebruikt om het krachtig en effectief te maken.
Exclusief geschreven voor WDD door Dmitry Fadeyev. Hij heeft een blog over bruikbaarheid geroepen Usability Post .
Welke technieken zijn het meest effectief voor het bouwen van merken? Deel uw opmerkingen met ons ...