Een complete gids voor progressieve verbetering
Jarenlang hebben webontwerpers sierlijke degradatieprincipes gebruikt om ervoor te zorgen dat bezoekers in oudere browsers de inhoud op hun websites kunnen zien, zelfs als ze het niet precies zien zoals de ontwerper het bedoeld had.
Sierlijke degradatie laat designers ontwerpen voor de nieuwste en beste browsers zonder die vervreemden met oudere browserversies te vervreemden.
En alleen omdat mensen met oudere browsers vaak een niet-optimale gebruikerservaring hadden, weerhield ontwerpers er niet van om zich volledig op de nieuwste technologieën en technieken te richten, door te rationaliseren dat degenen die oudere browsers gebruikten eraan gewend waren of gewoon moesten upgraden.
Progressive Enhancement geeft ons een betere optie. In plaats van zich te concentreren op browsertechnologieën en ondersteuning, concentreert PE zich op inhoud.
Zoals de meeste ontwerpers zeker zouden beamen, is inhoud het belangrijkste onderdeel van vrijwel elk websiteproject. Maar veel ontwerpers begrijpen progressieve verbetering niet volledig, hoe het werkt en waarom het een beter model is dan gracieuze achteruitgang.
Lees verder voor antwoorden op die vragen en informatie over het gebruik van progressieve verbeteringen in uw volgende website-ontwerpproject.
Wie heeft baat bij Progressive Enhancement?
Veel ontwerpers denken dat progressieve verbetering alleen voordelen biedt voor gebruikers die verouderde browsers gebruiken, maar ook andere gebruikers profiteren hiervan. Mobiele browsers zullen het meest waarschijnlijk volledig profiteren van progressieve verbetering. De redenen hiervoor zijn tweeledig. Ten eerste kunnen mobiele browsers die geen ondersteuning bieden voor CSS of JavaScript toch de inhoud van uw site weergeven. Hoewel de meeste moderne smart-phone-browsers er minstens één ondersteunen, doen niet alle browsers voor standaard mobiele telefoons dat.
De tweede manier waarop mobiele browsers profiteren, is dat sites die met progressieve verbeteringen zijn gebouwd gemakkelijker een mobiele versie kunnen bevatten. De basis-HTML zal immers werken, ongeacht de CSS erbovenop gelaagd. Dus het maken van een aparte stylesheet voor mobiele browsers vereist niet heel veel extra werk.
Schermlezers hebben ook een veel gemakkelijkere tijd als de basis-HTML goed gestructureerd en semantisch is. Dit maakt uw site veel toegankelijker voor diegenen die schermlezers gebruiken. Zoekmachines kunnen gemakkelijker goed geformatteerde HTML scannen dan slecht gecodeerde pagina's, wat kan leiden tot een veel betere plaatsing van de zoekmachine voor uw site.
Andere voordelen van Progressive Enhancement
Naast de directe voordelen van een verbeterde gebruikerservaring, zijn sites met progressieve verbeteringen over het algemeen gemakkelijker te onderhouden dan andere sites.
Omdat de basisinhoud en -functionaliteit volledig gescheiden blijft van de visuele elementen van de pagina, mag het aanbrengen van wijzigingen in het uiterlijk van de site niet eens invloed hebben op de manier waarop de site functioneert of de inhoud die deze bevat. Het opnieuw instellen van uw site is hierdoor veel eenvoudiger. Het enige dat u hoeft te doen, is uw CSS-bestanden wijzigen.

En eerlijk gezegd mogen we niet voorbijgaan aan de voordelen van een site die zichtbaar is in het breedste aantal browsers dat er is.
Hoewel niet iedereen een identieke ervaring zal krijgen, kan het feit dat iemand die een verouderde of verouderde browser gebruikt nog steeds de inhoud van uw site kan bekijken, leiden tot meer bezoekers of klanten. Sites met een aanpak die begint met progressieve verbetering, hoeven geen extra werk te doen om dit mogelijk te maken.
Bouw van binnen naar buiten
Progressieve verbetering concentreert zich niet op browsercompatibiliteit, net zoals sierlijke degradatie dat doet. In plaats daarvan richt het zich eerst op de inhoud, vervolgens op de presentatie van die inhoud en vervolgens op elke vorm van scripting. Op deze manier kunnen ze, ongeacht het apparaat of de browser die een bezoeker gebruikt, uw inhoud zonder problemen bekijken.
Progressieve verbetering kan ook voordelen hebben voor de toegankelijkheid en zelfs voor zoekmachineoptimalisatie. Door te beginnen met goed gestructureerde, semantische HTML, biedt u een goede basis om het ontwerp van uw site op te bouwen. En deze eenvoudige HTML wordt gemakkelijk geïnterpreteerd door schermlezers en spiders van zoekmachines.
Plaats eerst de inhoud
Wanneer u een nieuw websiteproject start, moet u zich eerst concentreren op de inhoudsstructuur. Door goed gestructureerde, semantische HTML als basis voor uw website te maken, zult u het gemakkelijker hebben met het presentatieniveau van uw ontwerp.
Goed doordachte HTML heeft als voordeel dat het niet nodig is om presentatielagen te gebruiken. Dat betekent dat schermlezers, spiders van zoekmachines en die op basis van mobiele browsers uw inhoud kunnen bekijken zonder afleidende opmaakproblemen.
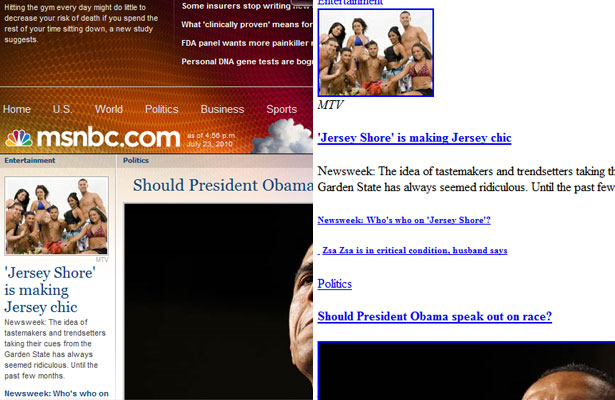
U kunt hierboven zien hoe MSNBC al hun inhoud in ongeveer dezelfde volgorde bewaart, zelfs zonder de CSS. De site is perfect bruikbaar, zelfs zonder de presentatielaag.
Hoewel de structuur van een site afhankelijk is van de inhoud van die specifieke site, zijn er enkele richtlijnen die u moet gebruiken voor basissites.
Begin met de kop, dan de hoofdnavigatie, gevolgd door inhoud. Na uw inhoud, wilt u eventueel aanvullende zijbalkinformatie of links plaatsen, en vervolgens uw voettekstinformatie.
Op deze manier wordt eerst de identificatiegegevens voor uw site weergegeven, gevolgd door navigatie (als iemand direct naar een andere pagina wil gaan, zoals uw contactpersoon of pagina), dan komt het direct in de inhoud terecht, wat waarschijnlijk is waar de meeste mensen op jouw site voor zijn. Pas dit model aan als noodzakelijk voor uw site, maar onthoud altijd precies wat het meest interessant voor uw bezoekers zal zijn, en plaats dat zo dicht mogelijk bij de top van de code.
Zorg ervoor dat elke functionaliteit op uw site mogelijk is in deze basislaag. Dat betekent dat formulieren en apps bruikbaar moeten zijn met alleen HTML- en server-side scripting. Hoewel de functionaliteit waarschijnlijk niet zo goed zal worden gepresenteerd als u zou willen of gebruikersvriendelijk zou zijn, zou deze minimaal bruikbaar moeten zijn.
Presentatie is de volgende
Zodra uw HTML en basisfunctionaliteit volledig zijn ingesteld, wilt u zich wenden tot presentatie-elementen. De overgrote meerderheid van browsers, waaronder veel mobiele browsers, ondersteunt CSS (hoewel ze niet allemaal alle aspecten van CSS ondersteunen, met name CSS3). Het presentatieniveau moet de inhoud verbeteren. Het zou het gemakkelijker moeten maken om de gebruikerservaring te bekijken en te gebruiken en de gebruikerservaring te verbeteren.
Tot op zekere hoogte kunt u hier meer dan één laag CSS-verbetering hebben. De eerste moet zich richten op basisstijlen die worden herkend door vrijwel elke moderne browser. Uw lay-out, typografie en kleurenschema moeten allemaal in deze laag worden opgenomen, samen met andere stilistische keuzes.
Voeg vervolgens nog een laag toe bovenop die welke gebruikmaakt van meer geavanceerde eigenschappen die mogelijk niet door elke browser worden ondersteund, maar die wordt toegevoegd aan de gebruikerservaring voor gebruikers van browsers die wel ondersteuning bieden.
JavaScript moet het laatst zijn
Soms lijkt het erop dat JavaScript wordt gebruikt in vrijwel elke nieuwe website die is gemaakt. JavaScript kan een grote bijdrage leveren aan de bruikbaarheid en gebruikerservaring van een website of web-app.
Ajax heeft een revolutie teweeggebracht in de manier waarop veel sites werken, en heeft een enorm verschil gemaakt in wat we nu online doen. Maar uw website of app zou zonder JS moeten werken. Er moet altijd een HTML- of server-side scripting-alternatief zijn, vooral als we het hebben over algemene websites in plaats van web-apps.
Zorg ervoor dat uw site bruikbaar is zonder JavaScript. Hoewel de meeste webgebruikers JS nu in hun browser hebben ingeschakeld, zijn er nog steeds gevallen waarin JavaScript ongewenst is. Niet elke mobiele browser die er is, heeft goede ondersteuning voor JavaScript. Het is vaak niet toegankelijk voor schermlezers. En er zijn enkele mensen die JavaScript nog steeds niet hebben ingeschakeld in hun browsers.
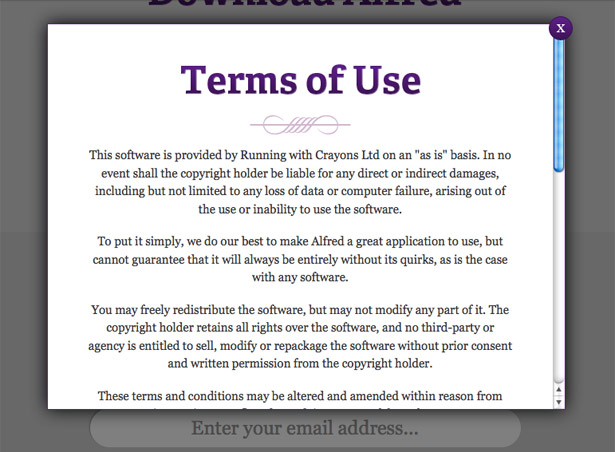
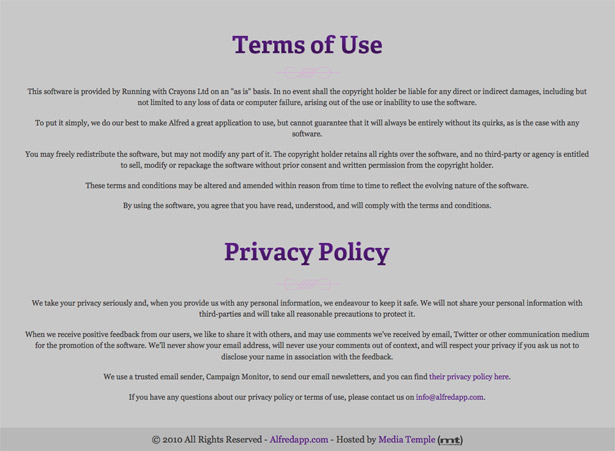
Zoals je kunt zien op de onderstaande schermafbeeldingen, is er geen functionaliteit verloren tussen de JavaScript-versie van de Alfred app-website en die met JavaScript uitgeschakeld. Het enige echte verschil is dat de Algemene voorwaarden verankerd zijn onderaan de pagina in plaats van te openen in een modaal venster wanneer op de link wordt geklikt. Maar in beide gevallen zijn ze gekoppeld en volledig leesbaar.
Hier is de volledig functionele versie van de site, met het modale venster.
Hier is de versie met JavaScript uitgeschakeld, waarbij de Algemene voorwaarden net boven het voetgedeelte verschijnen. Het is nog steeds gekoppeld vanaf dezelfde plek in de inhoud.
Progressive Enhancement implementeren

We hebben het gehad over PE op een theorieniveau hierboven. Maar laten we eens kijken naar de praktische aspecten van het implementeren ervan op een website-project. Het eerste dat u moet doen, is achterhalen wat de informatiearchitectuur voor uw site is.
Kijk naar de beschikbare inhoud en hoe deze moet worden georganiseerd. Maak een aantal wireframes voor de manier waarop u de inhoud wilt weergeven, de plaatsing van verschillende elementen, enzovoort. Geef ze op dit punt prioriteit, door wat het dichtst bij de bovenkant van de code (de belangrijkste elementen) lijkt te staan en wat er naar beneden kan gaan.
Deze stap van de informatiearchitectuur is essentieel met progressieve verbetering. Als je eenmaal weet waar je naartoe moet, kun je beginnen met coderen. Zorg ervoor dat u uw HTML-code in de juiste volgorde instelt, op basis van wat het belangrijkst is. Dit hoeft niet noodzakelijkerwijs perfect samen te vallen met de volgorde waarin dingen op je voltooide, gestileerde website verschijnen, maar het zal waarschijnlijk niet te ver weg zijn (kop bovenaan, inhoud in het midden, voet aan de onderkant).
Zorg ervoor dat de HTML-code die u hier codeert, semantisch is. Gebruik de juiste , , tags, enz., evenals het correct benoemen van de divs waarin uw inhoud wordt weergegeven. Dit maakt het niet alleen toegankelijker, maar maakt ook het onderhouden van je code en het coderen van je CSS een stuk eenvoudiger.
U wilt op dit moment ook code gebruiken in alle functies met scripts op de server. Hoewel uw laatste site Ajax voor primaire functionaliteit kan gebruiken, is het nog steeds belangrijk om een back-up op de server te hebben, voor het geval dat.
Zodra uw eenvoudige HTML klaar is, wilt u naar de presentatielaag gaan. Ga hier in hoge mate mee om, net als bij het ontwerpen van een website-project. Maar zorg ervoor dat u bij het coderen van de CSS het idee behoudt dat niet elke CSS-eigenschap in elke browser werkt. Zorg ervoor dat, zelfs als sommige van uw selectors niet werken, uw algemene presentatie niet wordt beïnvloed.
Een beetje sierlijke degradatie kan geschikt zijn voor sommige van uw CSS, voor die gevallen waarin u echt een specifieke techniek wilt gebruiken die niet breed wordt ondersteund. Er is niets mis met het selectief gebruiken, in speciale gevallen. Maar het doel is om te vertrouwen op goede, op standaarden gebaseerde codering en semantische markup om sierlijke degradatie overbodig te maken.
Er is wat discussie geweest over het feit of het gebruik van meerdere stylesheets voor progressieve verbetering een goed idee is. Het scheiden van de verschillende aspecten van uw presentatie (lay-out, typografie, kleur, enz.) En verschillende stylesheets voor zaken als print of mobiele lay-outs kan logisch zijn, vooral als uw stylesheet lang of gecompliceerd is.
Afzonderlijke stylesheets vereenvoudigen het vinden van een specifiek element en kunnen het zowel eenvoudiger als gecompliceerder maken om de site te onderhouden. Immers, als u alleen een kleur wilt veranderen, is het eenvoudiger om uw kleuren stylesheet te openen en alle exemplaren van die kleur te vinden, en weet u dat u niets gemist hebt. Maar laten we zeggen dat u de kleur en typografie van een specifiek type element op uw pagina wilt wijzigen (zoals al uw H1's of uw zijbalkkoppelingen). U moet meerdere stylesheets openen om de wijzigingen aan te brengen. Of u meerdere CSS-bestanden gebruikt of niet, komt meer neer op persoonlijke keuzes dan op iets anders.
Zodra uw CSS volledig is gecodeerd en alles is getest, is het tijd om scripts aan clientzijde toe te voegen. Op dit moment zou uw site met of zonder JavaScript moeten werken. Maar het toevoegen van JS kan de gebruikerservaring en -tevredenheid aanzienlijk verbeteren. Nadat u alle benodigde scripts hebt toegevoegd, moet u de site opnieuw testen als die scripts zijn uitgeschakeld, gewoon om te zorgen dat alles nog steeds acceptabel werkt.
Uw klanten overtuigen
Wanneer u op uw eigen persoonlijke websiteprojecten werkt, is progressieve verbetering iets dat u probleemloos kunt implementeren. Als het om klanten gaat, kan het echter wat lastiger worden. Veel klanten houden nog steeds vast aan het idee dat hun website exact hetzelfde moet worden weergegeven in elke browser die ze ooit hebben gebruikt. Ooit.
Leg de voordelen van progressieve verbetering aan uw klanten uit. Vertel hen dat het sneller en goedkoper voor hen is om je de site te laten ontwerpen met progressieve verbeteringen in het achterhoofd, en dat hun bezoekers waarschijnlijk geen zin hebben, zolang de inhoud maar beschikbaar is.
Als ze zich nog steeds verzetten, vertel ze dan dat je je offerte dienovereenkomstig moet aanpassen om de extra coderingstijd en -inspanning te compenseren.
In veel gevallen, wanneer een klant ziet dat progressieve verbetering hen geld bespaart zonder nadelig effect voor hun bezoekers, zijn ze meer dan blij dat u hun site op die manier kunt ontwerpen.
Accidental Progressive Enhancement
Ik ben er zeker van dat sommigen onder jullie dit artikel lezen en denken: "Maar zo ontwerp ik sowieso al websites!" Veel ontwerpers ontwerpen hun websites rond de inhoud, zodat elke laag functioneel is voordat een nieuwe wordt toegevoegd laag.
Hun HTML is goed gestructureerd, hun CSS werkt als een geheel, maar ziet er nog steeds goed uit, zelfs als een of twee elementen niet goed werken, en zelfs zonder client-side scripting werkt alles nog steeds.
Sommige ontwerpers hebben van nature een progressieve op vergroting gestileerde weergave van webontwerp gemaakt. Voor die ontwerpers lijkt dit artikel op oude hoed.
Maar voor degenen onder u die de tegenovergestelde benadering kiezen, hetzij met sierlijke achteruitgang, of gewoon ontwerpen voor de kleinste gemene deler en zich niet bezighouden met meer geavanceerde technieken, overweeg dan progressieve verbetering voor uw volgende project.
Exclusief geschreven voor WDD door Cameron Chapman .
Ontwikkelt u automatisch sites met progressieve verbeteringen in het achterhoofd? Of kiest u liever voor een sierlijke degradatieaanpak? Deel alstublieft uw strategieën in de commentaren!