Adobe-release Dreamweaver CC-updates
Dreamweaver is lang een vreemd beest geweest, in gelijke mate geliefd en gehaat. Voor velen is het de allerbeste WYSIWYG-editor beschikbaar, voor anderen is het nog steeds slechts een WYSIWYG.
De meeste ontwikkelaars hebben een voorbijgaande verliefdheid op Dreamweaver voordat ze de broncode bekijken en beseffen dat ze zelf een veel betere taak kunnen uitvoeren.
De taak om Dreamweaver nieuw leven in te blazen is dan ook geen sinecure. Hoe ga je om met het afschudden van een reputatie voor onhandige, verouderde code terwijl je gelijke tred houdt met ontwikkelingen in de branche, zoals responsief ontwerp.
Het potentieel van Dreamweaver is nooit in twijfel getrokken en de waarde ervan lijkt te stijgen telkens wanneer een nieuwe versie wordt uitgebracht. De rampspoed is een paar maanden later gekomen toen de veranderlijke webindustrie de standaard wijzigde - zoals toen we stopten met het gebruik van tabellen en pure CSS-lay-outs startten - die het release-schema van Dreamweaver overtroffen; het verouderde altijd slecht en binnen een paar maanden voelde het als het ontwikkelen met een tool van verschillende versies oud.
Cue Adobe Creative Cloud: opeens hoeven we niet 18 maanden te wachten voordat een toepassing wordt bijgewerkt en Dreamweaver begint er een stuk minder stoffig uit te zien. De grote Dreamweaver-fanbase heeft met gewachte adem gewacht om te zien of de beloofde regelmatige updates zullen verschijnen, en tot nu toe lijken de signalen veelbelovend: CC's accelerated release-schema betekent dat Dreamweaver CC, gelanceerd in juni, zijn eerste grote update deze week ontving.

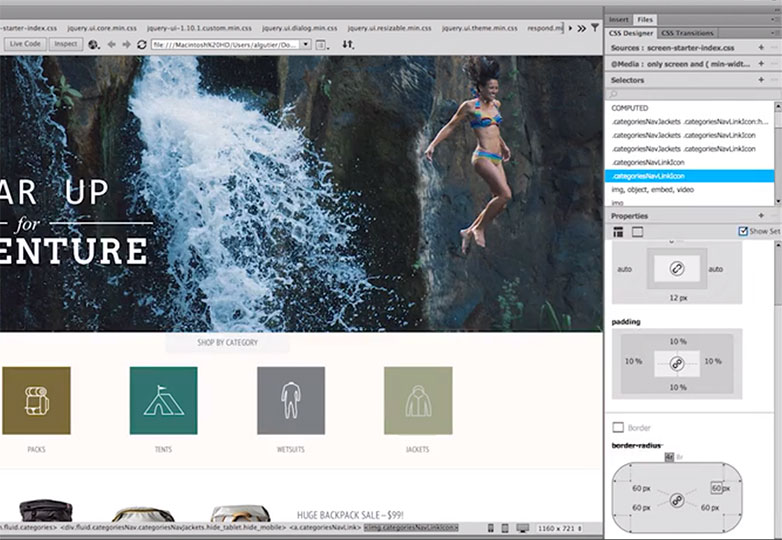
Live-markering in Dreamweaver CC.
Adobe heeft het opgeblazen gevoel in de applicatie herkend die eerdere versies verlamde en is begonnen met het verwijderen van overbodige delen van de applicatie - 10 panels, 14 dialoogvensters en niet minder dan 62 menu-items hebben hun einde tot nu toe bereikt. De hoop is dat de vereenvoudigde gebruikersinterface de workflow zal verbeteren.
Gemoderniseerde live weergave is geïntroduceerd die een geïntegreerde rendering-engine biedt met dezelfde prestaties en HTML5 & CSS3-ondersteuning als Google's Chrome-browser, wat betekent dat je je ontwerpen kunt testen zonder de applicatie te hoeven verlaten; een enorme tijdbesparing.
Er is een nieuwe live-markeerfunctie waarmee u elementen in realtime kunt inspecteren. Dit is een enorme zegen voor elke ontwikkelaar die ooit de code van iemand anders heeft moeten doornemen op zoek naar een geschikte selector.
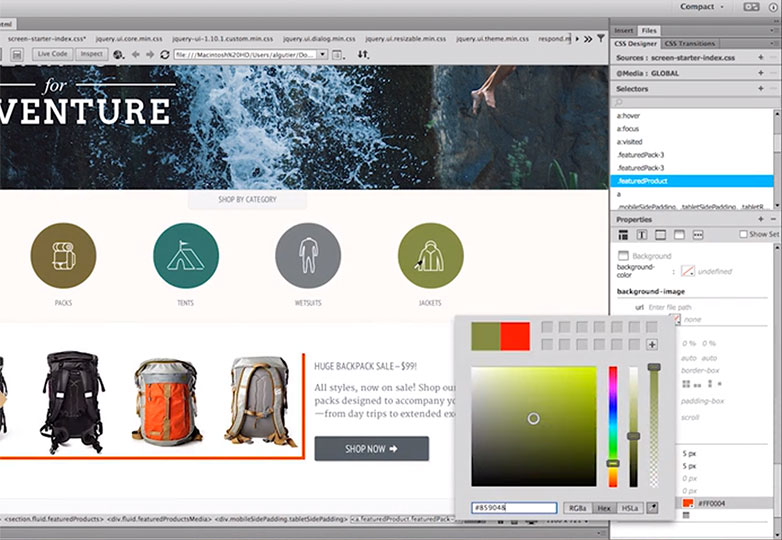
Er is een nieuw kleurenpaneel geïntroduceerd zoals in het Edge-productgamma, inclusief een handige oogdruppelaar voor het nemen van kleuren uit uw ontwerp.

Het nieuwe kleurenpaneel in Dreamweaver CC.
Sneltoetsen voor werkruimten en toetsenborden kunnen nu via de cloud worden gesynchroniseerd, dus als u gewend bent aan één lay-out, kunt u deze meenemen naar een van de werkstations die u gebruikt.
Aanvullende verbeteringen zijn onder meer een verbeterde codeweergave, één kliksselectie, ondersteuning voor PHP 5.4 en de jQuery-bibliotheek is bijgewerkt naar versie 1.8.3.
Adobe is veelbelovend dat de modernisering van Dreamweaver een continu proces zal zijn en het Creative Cloud-releaseschema heeft Dreamweaver CC wellicht uit de prullenbak gehaald en ook de waarde van Adobe's nieuwe abonnementsmodel benadrukt.
Ben je een fan van Dreamweaver? Naar welke functies hoopt u dat Adobe zal werken? Laat het ons weten in de comments.