Adobe Typekit onthult groot herontwerp
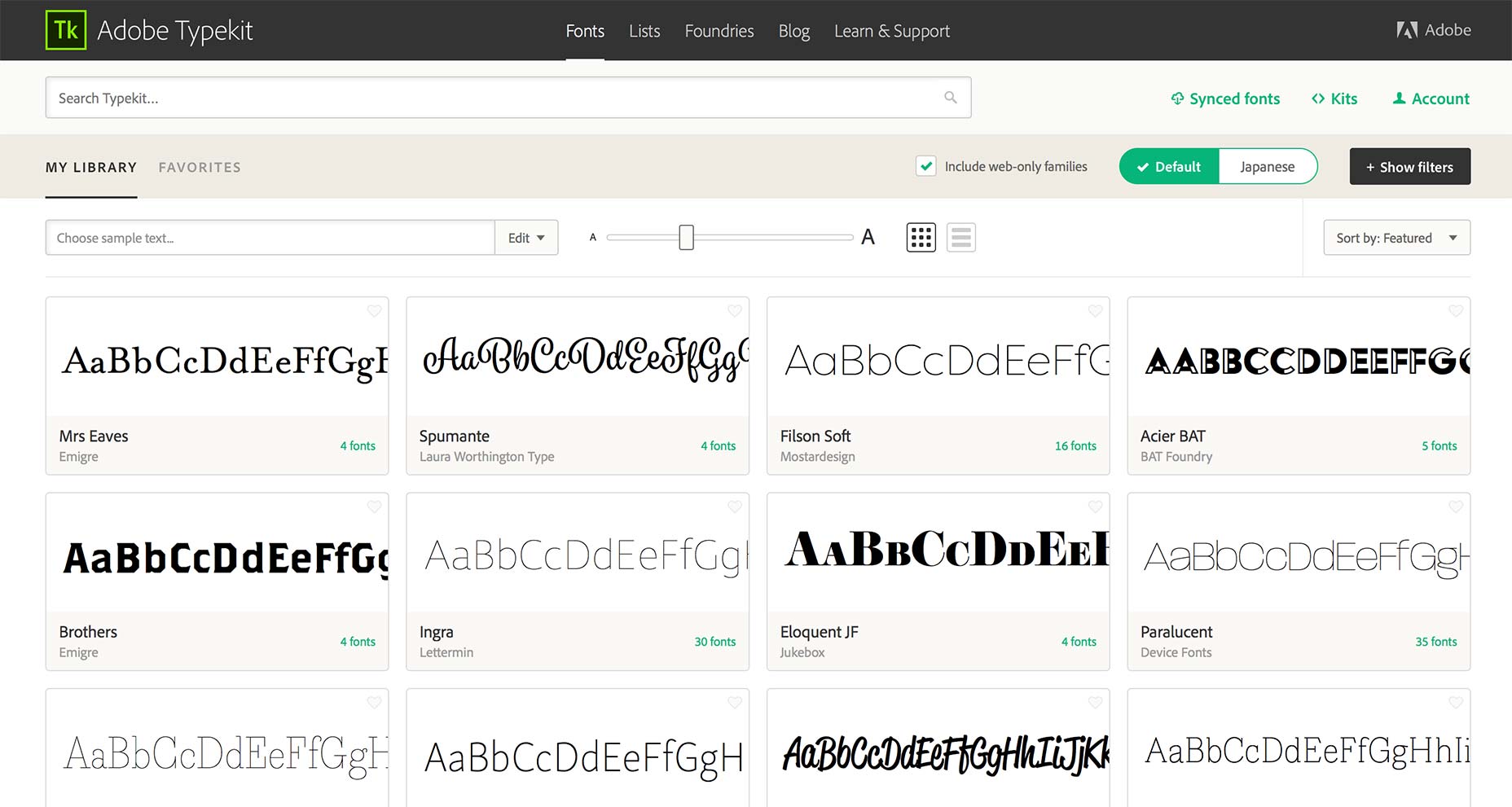
Adobe Typekit heeft zojuist een langverwachte update van de interface voor het bladeren door lettertypen uitgebracht. De nieuwe UI is nog steeds in bèta en maakt het vinden en gebruiken van lettertypen aanzienlijk eenvoudiger. Dit is de grootste update voor de gebruikersinterface van Typekit in 5 jaar en het vergelijken van het oude met het nieuwe biedt een fascinerend inzicht in de manier waarop ontwerpprioriteiten de afgelopen jaren zijn verschoven.
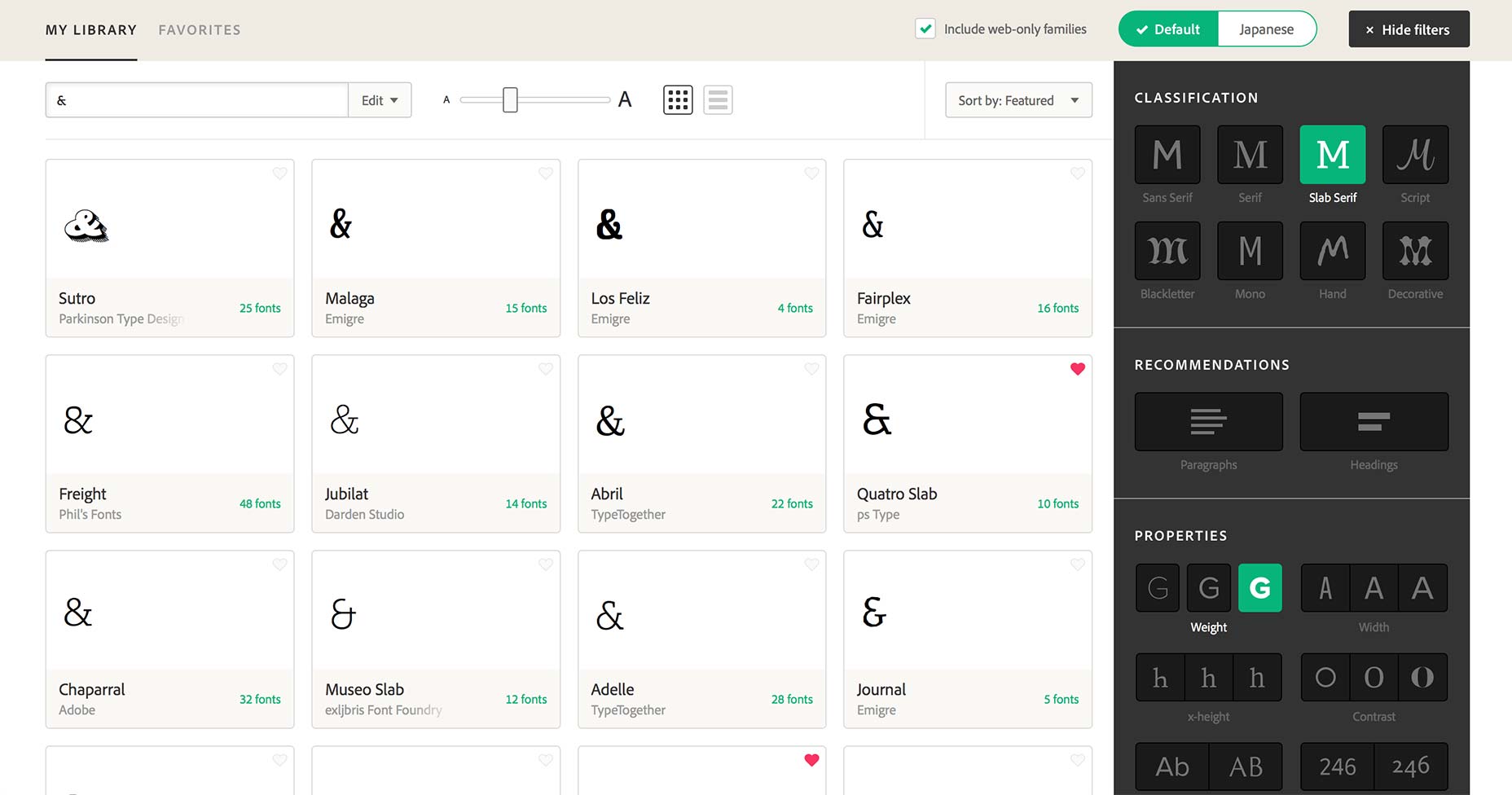
Het nieuwe ontwerp reageert sneller, de gedateerde kolom met vaste breedte is vervangen door flexibele kolommen die er geweldig uitzien en goed aanvoelen, zelfs op telefoonschermen zoals de iPad Pro, het is een genot om te gebruiken. Het nieuwe ontwerp maakt maximaal gebruik van het kijkvenster door de beschikbare ruimte te vullen en de filters kunnen nu netjes worden weggestopt wanneer ze niet nodig zijn.
De nieuwe Typekit UI is aanzienlijk eenvoudiger dan zijn voorganger. Neem bijvoorbeeld de optie Web / Desktop die is geïntroduceerd toen Adobe begon met het streamen van lettertypen naar Creative Cloud; de twee schakelknoppen zijn vervangen door het selectievakje Inclusief web-alleen families . (Iedereen die mockups, stijlhandleidingen of zelfs afbeeldingen voor clients produceert, wil dat onmiddellijk uitschakelen, zodat Typekit alleen lettertypen weergeeft die zowel kunnen worden gesynchroniseerd als weergegeven op internet.)
Lettertype-synchronisatie zelf is ook versneld. Als u een lettertype wilt synchroniseren met Creative Cloud-apps, hoeft u niet langer een modaal venster te openen. Klik op de knop Synchroniseren naast het voorbeeld.
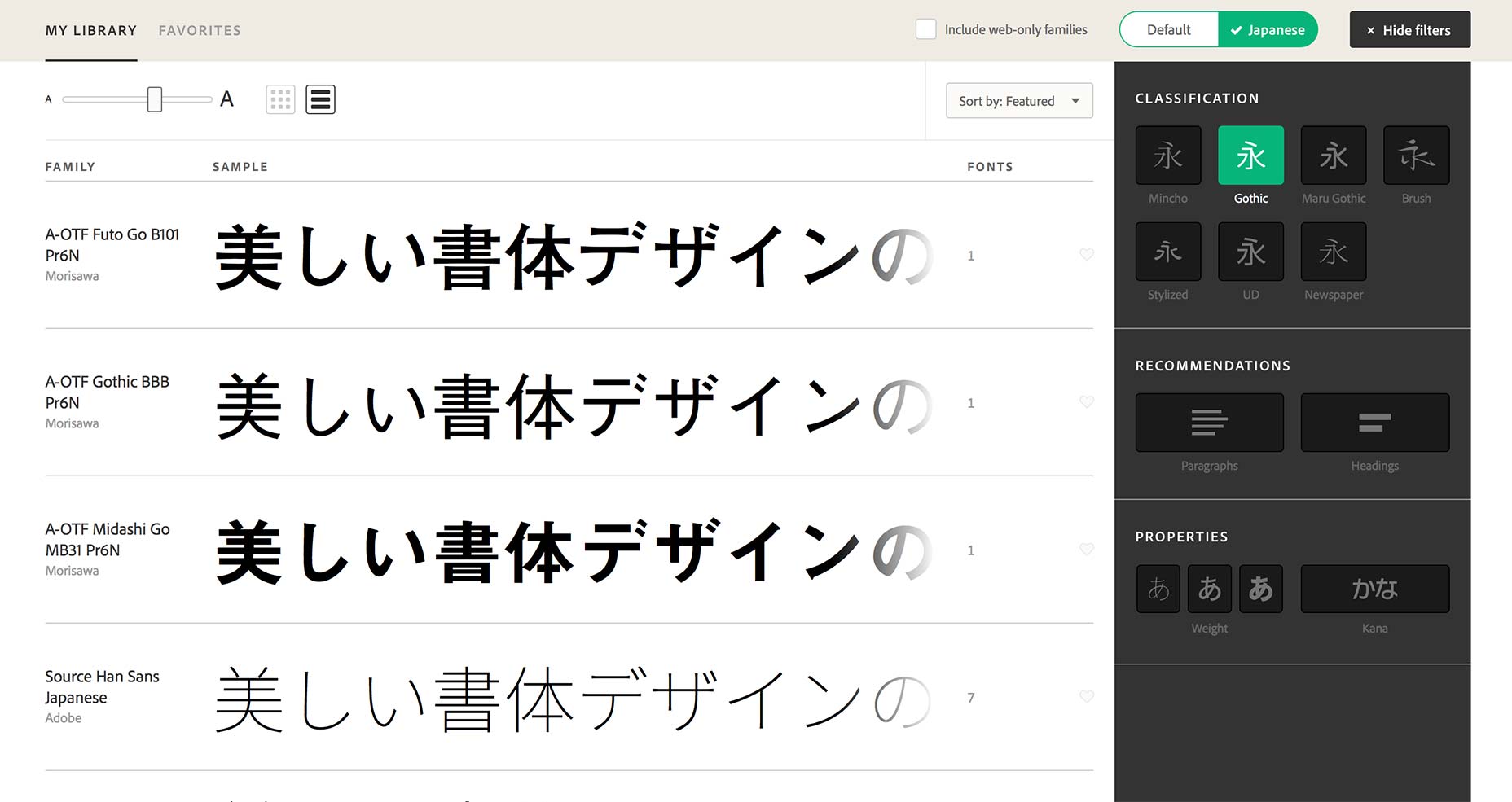
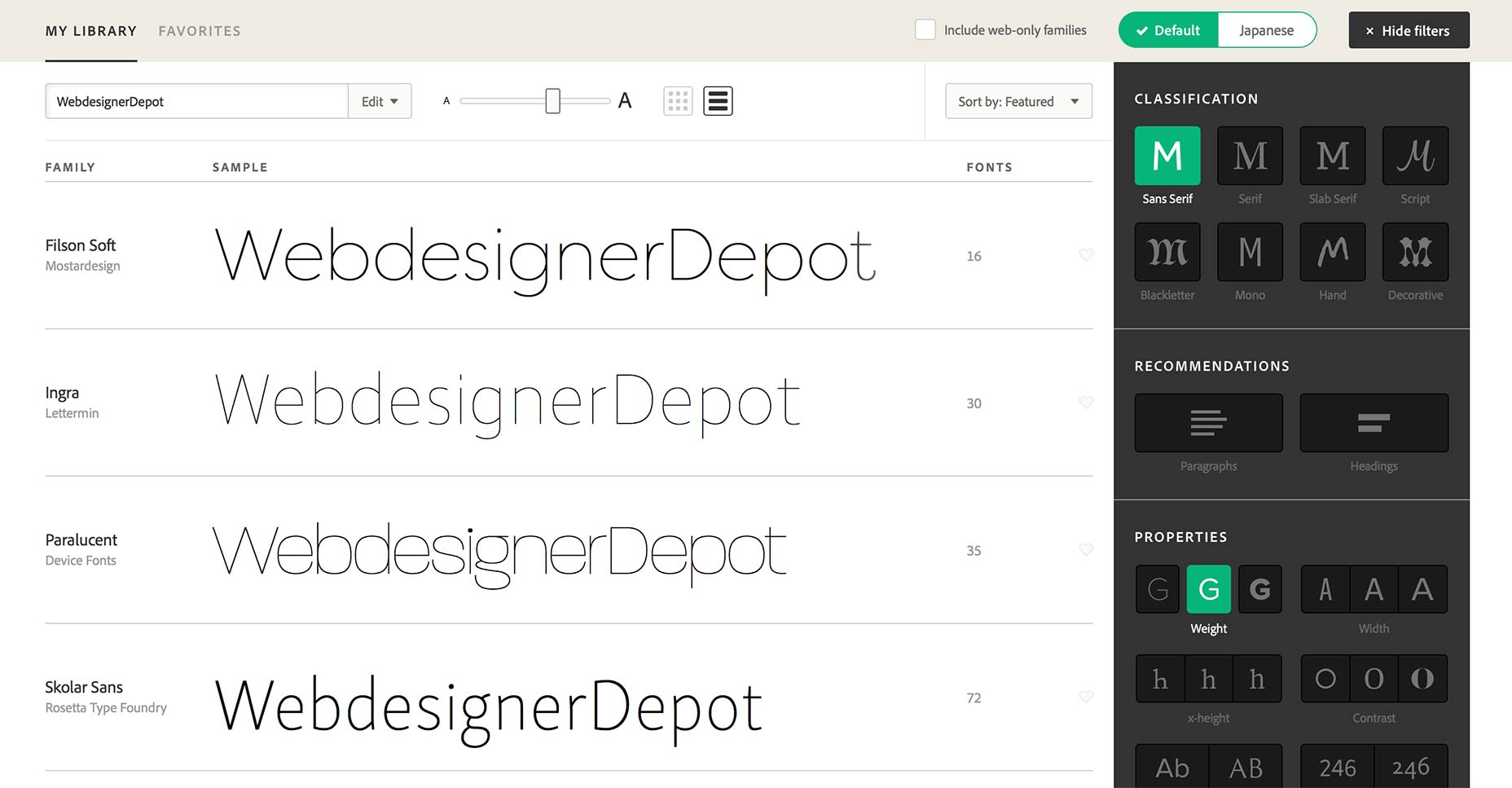
Gelukkig kunt u nu als voorbeeldtekst cijfers, interpunctie en diakritische tekens invoeren. Dit is een uitkomst voor ontwerpers die in een andere taal dan het Engels werken, maar ook voor iedereen (zoals ikzelf) die graag op ampersand bladert.
U vindt ook gemakkelijker toegang tot premium-lettertypen die zijn gelicentieerd via Typekit-partners. Als u bijvoorbeeld een licentie voor Frere-Jones 'nieuw hebt gekocht Mallory of het prachtige proces van Process Type Elena , je vindt het onder Gekocht in het menu linksboven.
Misschien was de meest welkome verandering de overgang van oneindig scrollen naar paginering. In het oude ontwerp was het maar al te gemakkelijk om op een lettertype te klikken voor meer details, en vervolgens op de terugknop van de browser te klikken en terug te komen aan het begin van uw gefilterde resultaten. Nu, dankzij het werken met het standaardgedrag van de browser in plaats van ertegen, brengt de terugknop je rechtstreeks naar de laatste pagina zodat je verder kunt bladeren.
U kunt de nieuwe interface uitproberen door u aan te melden bij Typekit, op de link Account te klikken en Early Access to On in te schakelen. Het typekit-team vraagt om feedback over de nieuwste wijzigingen, dus als er een functie is die je altijd al hebt gewild of als ze iets hebben weggegooid dat je elke dag gebruikt, is dit het moment om je mening te geven, via e-mail of aan tjilpen .
Typekit is een uitstekende service, misschien wel een van Adobe's beste, maar koesterende nieuwe functies zoals synchronisatie, in een verouderde interface, leiden tot een steeds frustratievere gebruikerservaring. De nieuwe gebruikersinterface van Typekit behoudt het beste van de service en behoudt de bekendheid van het merk, terwijl de meeste tekortkomingen worden aangepakt.
Wat de nieuwe Typekit het beste doet, is uit de weg gaan. Het nieuwe ontwerp is, zo niet echt onzichtbaar, zeker minder ondoorzichtig. Dat is iets waar we allemaal van kunnen leren.