Een analyse van de Amazon Shopping-ervaring
Ontwerpers van e-commerce websites staan vandaag voor een aantal uitdagingen in het proberen een gebruikerservaring op te bouwen die de kans vergroot dat bezoekers online aankopen doen .
Om felle onlinewedstrijden te verslaan en de bezorgdheid van sceptische shoppers te overwinnen, kunnen ontwerpers een aantal stappen ondernemen om de bruikbaarheid van hun online winkels te verbeteren.
Sinds 1995, Amazone heeft zich gevestigd als de wereldleider in e-commerce. Het succes is geen toevalstreffer en ook niet het gevolg van het op het juiste moment op de juiste plaats zijn.
Het succes van Amazon is het directe resultaat van een sterke gebruikerservaring .
In dit artikel bespreken we een aantal kenmerken van de Amazon-winkelervaring die, in principe of praktisch, een model bieden dat door e-commerce-ontwikkelaars vandaag de dag geëerbiedigd kan worden.
Een tweevoudig doel, duidelijk gemaakt
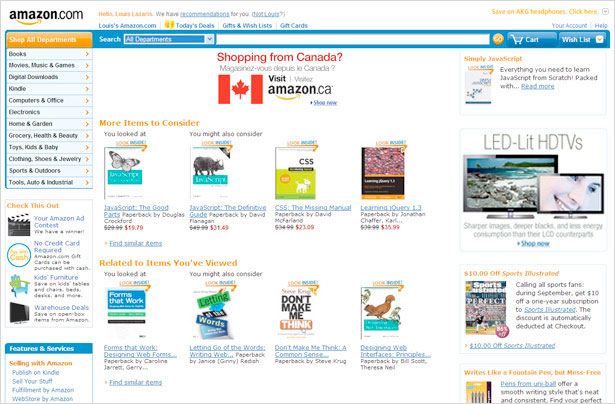
De Amazon-winkelervaring begint natuurlijk op de startpagina, waar de gebruiker visueel op de hoogte wordt gebracht van het tweevoudige doel van de website:
Product zoeken en online kopen

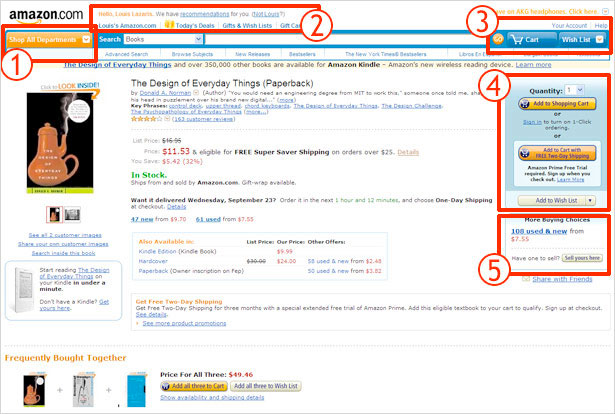
Wanneer je de Amazon-startpagina scant (screenshot hierboven), wat valt op? Temidden van de voortdurend overvolle lay-out, een paar schone, afzonderlijke elementen meteen in het oog van de gebruiker: het navigatiegedeelte in de linkerbovenhoek, en de zoek / winkelwagentje besturingselementen in de buurt van de top.
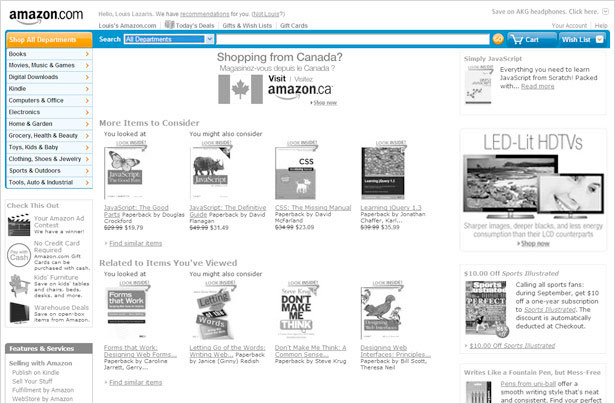
Hieronder is hetzelfde screenshot met die elementen die worden benadrukt door de rest uit te lichten:

Met deze elementen benadrukt, zien we hoe het eenvoudige tweevoudige doel van Amazon wordt bereikt:
- De gebruiker kan producten snel vinden en kopen
- De verkoper kan online aankopen snel verwerken en winst maken
Omdat Amazon zo bekend is, weet alleen de zeldzame bezoeker niet dat beide dingen (zoals product zoeken en online winkelen) beschikbaar zijn.
Maar het team van ontwerpers en architecten van Amazon heeft ervoor gezorgd dat deze twee elementen in de structuur van de website prominent en bruikbaar zijn.
Ontwerpers, klanten, projectmanagers en ontwikkelaars die betrokken zijn bij het bouwen van e-commerce websites kunnen dit voorbeeld volgen door vanaf het eerste begin van de gebruikerservaring duidelijk te benadrukken dat ze producten zoeken en online kopen, of dit nu voor nieuwe gebruikers of terugkerende klanten is.
Inhoud aangepast aan de huidige gebruiker
Nadat ze de productzoekfunctie en online winkelmogelijkheden van de website hebben bepaald, willen gebruikers waarschijnlijk meteen van deze functies profiteren, te beginnen met zoeken.
Amazon gebruikt cookies om een gebruiker ingelogd te houden en de winkelgewoonten van die gebruiker worden bijgehouden en opgeslagen aan de serverzijde.
Dit is een goede verbetering, omdat het de gebruikerservaring dynamisch aanpast op basis van eerdere zoekopdrachten, paginaweergaven, toevoegingen van verlanglijsten, geschreven beoordelingen en uiteindelijk aankopen.
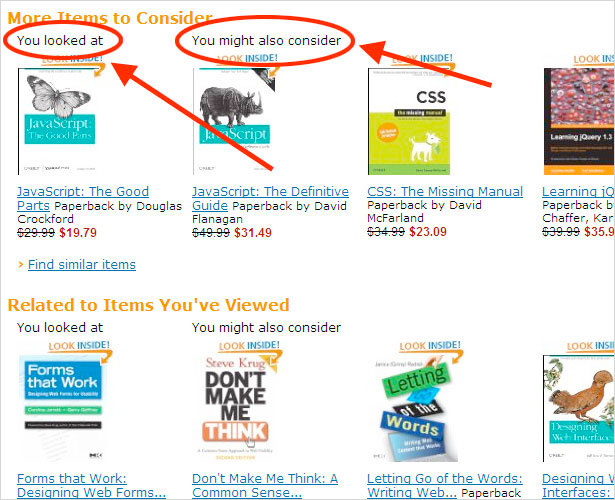
Gerelateerde items weergegeven
Een voorbeeld van aangepaste inhoud is te zien op de startpagina, die de hoofdinhoud aanpast op basis van hoe de gebruiker (of hij nu is aangemeld of niet) heeft gecommuniceerd met de productzoekfunctie:

Aanbevolen items op basis van eerdere activiteit
Ditzelfde type aangepaste inhoud verschijnt bij volgende bezoeken, zolang browsercookies intact blijven:

Zoals Amazon doet, zal een goede e-commerce website het gedrag van de klant volgen (aan de serverzijde) om ervoor te zorgen dat latere bezoeken van elke gebruiker steeds meer op hun smaak en gewoonten zijn afgestemd.
Dit vergroot de kans dat de gebruiker een aankoop doet en in sommige gevallen zal het het aankoopproces versnellen.
Belangrijker is dat het de gebruiker blootstelt aan een breder scala aan producten en diensten die aansluiten bij hun interessegebied.
Verschillende "Why Shop With Us" -herinneringen
De Amazon winkelervaring is bezaaid met herinneringen aan waarom de gebruiker een product bij Amazon zou moeten kopen in plaats van bij een andere bron (online of anderszins).
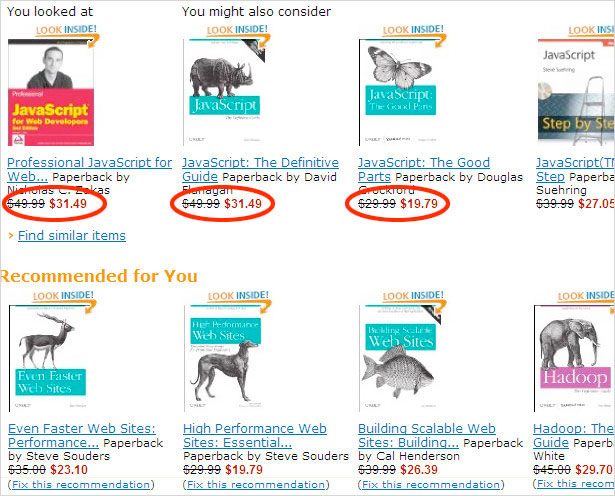
Een paar voorbeelden worden hieronder getoond en besproken.
Prijzen in vergelijking met gesuggereerde retail

Elk hierboven weergegeven product heeft niet alleen de gereduceerde prijs aangeboden door Amazon, maar ook de MRSP (door de fabrikant voorgestelde verkoopprijs of "catalogusprijs" ).
Deze eenvoudige functie, die onmiddellijk door de gebruiker wordt begrepen vanwege de doorgestreepte tekst, wordt bij vrijwel elk product op Amazon gezien.
Het zegt tegen de gebruiker (niet met zoveel woorden), "Dit is de reden waarom u dit artikel van ons zou moeten kopen" . Dit is een eenvoudige maar sterke verkoopbonus die de inkomsten van Amazon ongetwijfeld heeft gestimuleerd.
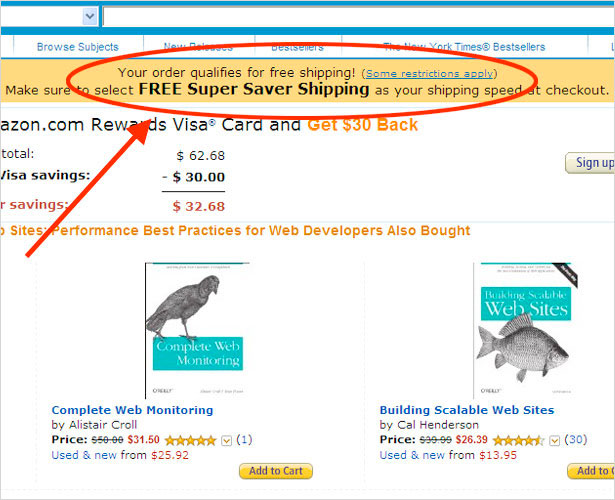
Gebruiker vroeg op de hoogte gebracht van "gratis verzending"

Een ander goed voorbeeld van de herinnering "Waarom met ons winkelen" wordt getoond in de bovenstaande afbeelding. Nadat de gebruiker een aantal items aan zijn winkelwagentje heeft toegevoegd, verschijnt boven aan het scherm een grote, duidelijke gele banner die de gebruiker vertelt dat ze nu in aanmerking komen voor gratis verzending.
De banner bevat ook een link naar eventuele beperkingen die van toepassing zijn.
Logischerwijs zou de aankondiging van "gratis verzending" een stap moeten zijn in de "verzendopties", maar dat proces vindt plaats nadat de gebruiker een commitment heeft getoond voor de items in zijn winkelwagen.
Als u de gele banner weergeeft zodra de winkelwagen van de gebruiker in aanmerking komt voor gratis verzending, neemt de kans dus toe dat deze doorgaan bij de aankoop . Nogmaals, de gele banner verklaart in feite: "Hier is nog een goede reden om bij ons te kopen" .
Levensechte boekvoorbeelden
Een van de redenen waarom een klant een mogelijkheid tot online kopen kan negeren, is dat hij de kwaliteit van een product niet kan beoordelen.
Maar een voorbeeld van een product van dichtbij bekijken, vergelijkbaar met het product in handen houden, kan enkele, zo niet alle, van deze aarzeling wegnemen.
De functie "Binnenkijken"
Boeken zijn een van de meest gekochte items op Amazon, dus het is geen wonder dat het ontwikkelingsteam van Amazon de functie heeft gebouwd die het 'Look Inside' noemt.
Met de functie "Binnenkijken" kunnen kopers bepaalde secties van boeken bekijken: meestal de omslag, inhoudsopgave, eerste pagina's, index en achteromslag.
Dit kan zeer nuttig zijn, omdat klanten in een oogopslag kunnen zien aan de inhoudsopgave of inleiding of een boek bij hen past.

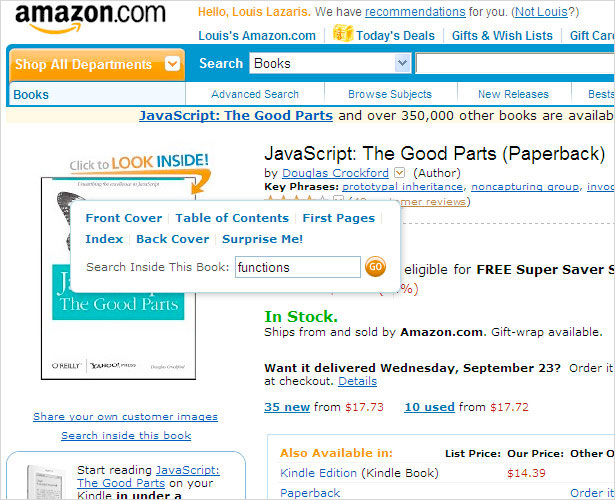
Zoals te zien is in de bovenstaande schermafbeelding en enkele afbeeldingen verderop, is de functie "Binnen kijken" (die beschikbaar is voor talloze boeken) toegankelijk vanaf elke pagina met miniaturen van boekomslagen en van de productpagina's van afzonderlijke boeken.
Als u de miniatuurafbeelding op de productpagina aanwijst, wordt een menu met de secties van het boek geopend.
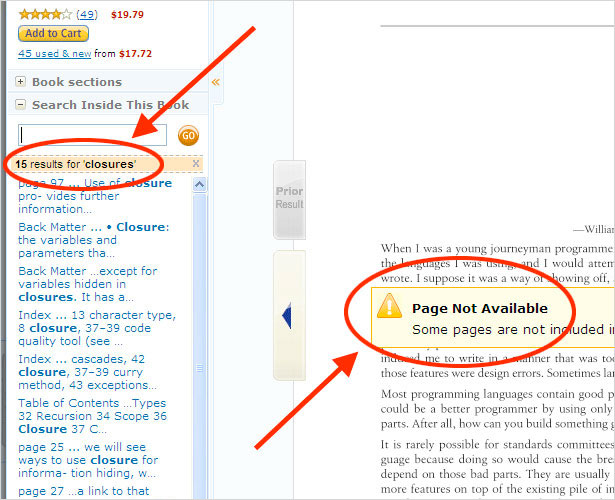
De functie "Binnen zoeken"
Het preview-menu voor de "Look Inside" -functie heeft ook een klein vakje met het label "Zoeken in dit boek" , waarmee de gebruiker het hele boek kan doorzoeken, niet alleen de secties die beschikbaar zijn voor voorbeeldweergave.
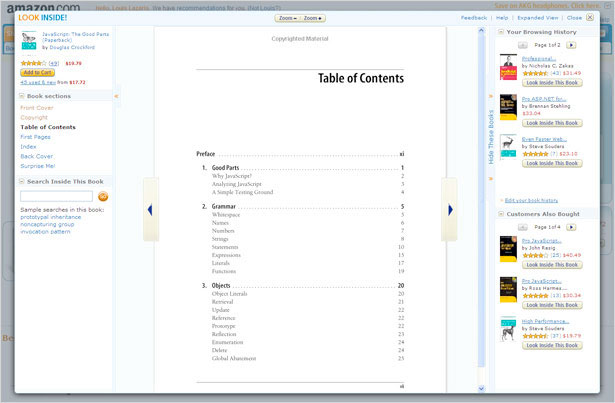
Wanneer de gebruiker een optie selecteert in het menu "Binnenkijken" , verschijnt er een lightbox, waarmee de gebruiker een productvoorbeeld krijgt dat bijna net zo goed is als het boek in handen houden.

Zoals hierboven is weergegeven, is de functie "Binnen zoeken" ook opgenomen in de lightbox en biedt deze nog meer functionaliteit. De onderstaande afbeelding toont een voorbeeld van wat er gebeurt als de gebruiker een zoekopdracht uitvoert.

De functie "Binnenin zoeken" levert resultaten op van elke pagina in het boek, maar waarschuwt de gebruiker als de pagina niet beschikbaar is voor voorbeeldweergave.
De zoekmachine is zelfs intuïtief genoeg om de meervoudige vormen van enkelvoudige woorden op te nemen, wat de beste methode is. Hoewel ik deze functie als een kleine buggy heb gevonden, is het nog steeds een goede optie om te hebben wanneer ik een boek onderzoek.
E-commerce-ontwikkelaars van vandaag hebben misschien niet het budget of de technische middelen om zo'n functie op hun websites op te nemen, maar u kunt er tijdens de conceptfase zeker van zijn dat producten zoveel mogelijk worden blootgesteld .
Aanpasbare geschiedenis en aanbevelingen
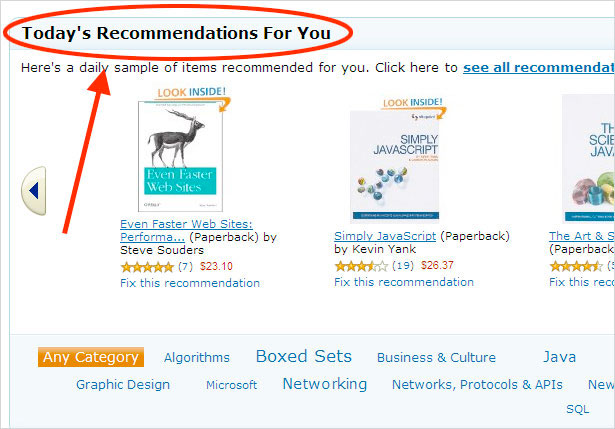
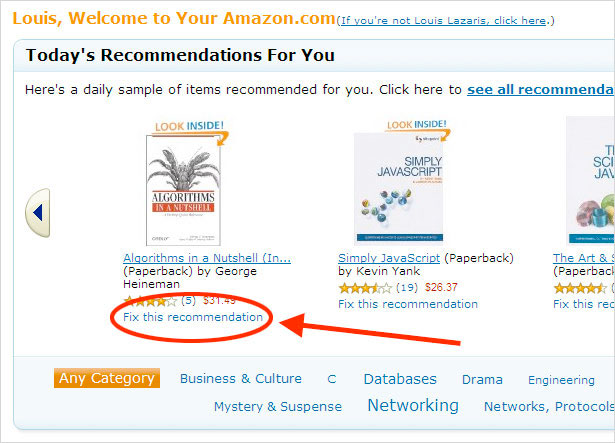
Eerder hebben we besproken hoe "Aanbevolen Items" verschijnen in bepaalde delen van de Amazon-website. Sommige van die secties, evenals de volledige weergavegeschiedenis van de shopper, kunnen worden gewijzigd. Bekijk de afbeelding hieronder.

Elk product vermeld op de persoonlijke Amazon-pagina van de shopper onder 'Today's Recommendations For You' kan worden bewerkt.
Als u op de link 'Deze aanbeveling oplossen' klikt, wordt een venster geopend waarin wordt uitgelegd waarom dit artikel is aanbevolen en dat de koper de mogelijkheid geeft om het te wijzigen.
Meestal wordt een artikel aanbevolen op basis van eerdere koop- of bijgehouden winkelgewoonten. De shopper kan Amazon vertellen om op basis van die factor geen items meer aan te bevelen.
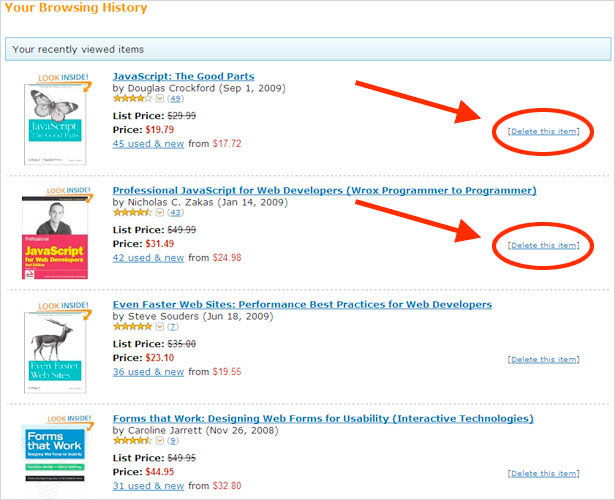
Een andere aanpasbare functie is een geschiedenis van alle producten die de klant heeft bekeken. Deze optie is niet altijd gemakkelijk te vinden, maar wordt boven aan de persoonlijke pagina van de gebruiker weergegeven. Een voorbeeld van de browsegeschiedenis van een gebruiker wordt hieronder weergegeven.

De items worden weergegeven in de volgorde waarin ze werden bezocht, te beginnen met de meest recente. En elk item heeft de optie 'Dit item verwijderen' , vergelijkbaar met wat u op een winkelwagenpagina zou vinden.
Wanneer een item wordt verwijderd, wordt de pagina opnieuw geladen en wordt de lijst bijgewerkt. Deze functie zou effectiever zijn als het met AJAX zou zijn gedaan, maar het is nog steeds een nuttige verbetering.
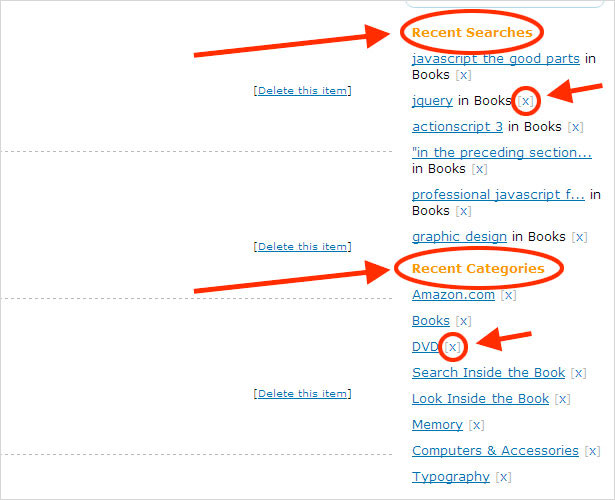
In de rechterzijbalk op dezelfde pagina ziet de gebruiker een lijst met zoektermen en categorieën die ze recent hebben bekeken:

Door op de "x" naast elk item te klikken, kan de gebruiker elk item in hun zoek- of categoriegeschiedenis verwijderen. Dit is een client-side functie, dus de resultaten zijn onmiddellijk: de gebruiker hoeft niet te wachten tot de hele pagina opnieuw is geladen wanneer ze een item verwijderen.
Deze aanpasbare (of bewerkbare) functies zorgen ervoor dat de winkelervaring niet belastend is voor de gebruiker. Als ze aanbevelingen ontvangen waar ze niet tevreden mee zijn, kan de gebruiker ze aanpassen, wat toekomstige bezoeken zal verbeteren.
E-commerce-ontwikkelaars kunnen dit voorbeeld volgen door alle dynamische, op de gebruiker toegesneden inhoud zo aanpasbaar mogelijk te maken . Dit zorgt ervoor dat gebruikers het gevoel hebben dat content hen niet wordt opgedrongen door reclame of promotionele prikkels.
Goed geplaatste navigatie-elementen
Kritiek op het succes van een online winkel is het gemak waarmee gebruikers door secties kunnen navigeren. Basis winkelcategorieën, gebruikerspagina's, winkelwagenpagina's, aankooppagina's en dergelijke moeten allemaal gemakkelijk toegankelijk zijn op bijna elk punt in de winkelervaring.
Amazon doet het goed, zoals te zien is aan de genummerde secties in de onderstaande schermafbeelding.

De muisaanwijzer op de knop "Alle afdelingen winkelen" (# 1) activeert een vervolgkeuzemenu waarin alle primaire winkelcategorieën worden weergegeven, zodat het winkelend publiek gemakkelijk toegang heeft tot andere producten. Dit navigatie-element is precies waar de gebruiker verwacht dat het is: in de linkerbovenhoek van het scherm, onder het logo.
Naast het logo (# 2) zijn een paar minder belangrijke links, zoals die voor het uitloggen, gepersonaliseerde aanbevelingen en de persoonlijke Amazon-pagina van de gebruiker. Dit gedeelte is niet extreem prominent maar verschijnt ook waar het zou moeten zijn: bovenaan, boven of op ooghoogte met het logo.
Het volgende element (# 3) is de sectie met de "winkelwagen" en de "verlanglijst" . De functionaliteit van het winkelwagentje bevindt zich vrijwel altijd in de rechterbovenhoek van de lay-out van een e-commercewebsite.
En wanneer een gebruiker een productpagina bekijkt, zijn ze uitgenodigd om het product aan hun winkelwagentje of verlanglijst (# 4) toe te voegen. Gebruikers zoeken natuurlijk naar deze functionaliteit precies waar Amazon het heeft geplaatst: rechts van de product- en productdetails.
Ten slotte nodigt Amazon gebruikers uit om "gebruikte en nieuwe" versies van hetzelfde product in de Amazon Marketplace (# 5) te bekijken . Het op de markt brengen van producten verhoogt uiteraard niet de omzet van Amazon op korte termijn, maar het zal waarschijnlijk op lange termijn vruchten afwerpen, omdat simpelweg wetende dat deze optie beschikbaar is, maakt dat veel klanten Amazon als hun primaire bestemming kiezen, zelfs voor gebruikte goederen.
Amazon doet dit omdat het genoeg weet om de interesses van de gebruiker voorop te stellen en de langetermijnvoordelen erkent.
Je zult ook opmerken dat de elementen die het meest opvallen tussen de vijf die we hebben gemarkeerd, degenen zijn met scherpe kleuren, hellingen en subtiele 3D-effecten.
Dat is zeker geen toeval: Amazon wil de aandacht van de gebruiker vestigen op de plaats waar het telt.
Het plaatsen van navigatie-elementen is van cruciaal belang voor het succes van een website . Amazon is hier een goed voorbeeld van, doet wat de gebruikers verwachten en zorgt ervoor dat de belangrijkste elementen te allen tijde of zo nodig beschikbaar zijn.
De klant moet altijd comfortabel voelen
Dit is belangrijk voor elke e-commerce website en wordt goed gedaan op Amazon.
Om de kans te vergroten dat een gebruiker een aankoop doet, moet u ervoor zorgen dat ze zich tijdens elk stadium van de winkelervaring prettig voelen. Amazon doet dit prachtig door de klant te allen tijde de volledige controle te geven.
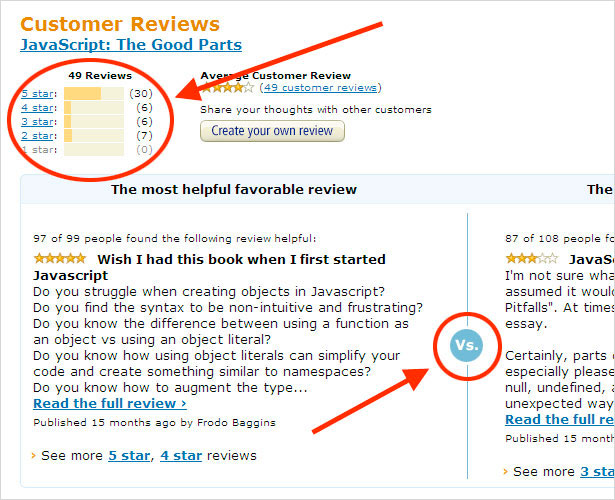
Eenvoudig te filteren en klantbeoordelingen te vergelijken

In de bovenstaande schermafbeelding worden twee tegengestelde beoordelingen en recensies van klanten vergeleken (weergegeven aan weerszijden van de afbeelding "versus"). De gebruiker kan klantbeoordelingen ook filteren op beoordeling. Waarom voelen ze zich hierdoor op hun gemak? Omdat de gebruiker op het punt staat zijn zuurverdiende dollars aan dit product te spenderen en zich meer op zijn gemak voelt om gemakkelijk toegang te hebben tot zowel positieve als negatieve beoordelingen .
Grondige kennis van een product verkrijgen door middel van klantbeoordelingen, zowel goed als slecht, geeft de klant gemoedsrust en helpt hen een weloverwogen beslissing te nemen.
De gebruiker wordt niet onder druk gezet om een artikel te kopen, maar voelt eerder dat de beslissing om een product te kopen volledig onder hun controle is.
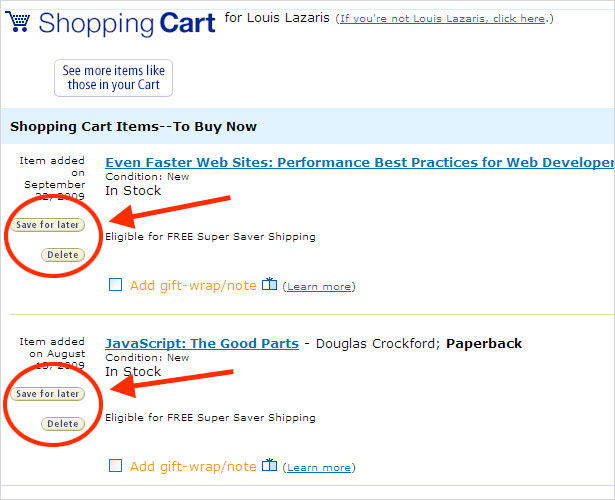
Extra winkelwagenopties

Zoals hierboven getoond, staan er een paar opties op de winkelwagenpagina die de gebruiker op zijn gemak stellen. Ten eerste, als een gebruiker van gedachten verandert over een bepaalde aankoop, kan hij deze uit zijn winkelwagentje verwijderen.
Maar verwijderen is een vrij definitieve handeling, dus ze hebben het alternatief om het ook voor later te bewaren. Je zou dit een "zachte verwijdering" kunnen noemen: het verwijdert het item uit de winkelwagen, maar bewaart het op de winkelwagenpagina van de gebruiker onder een lijst met opgeslagen items, waar de gebruiker het op elk gewenst moment eenvoudig aan zijn winkelwagentje kan toevoegen.
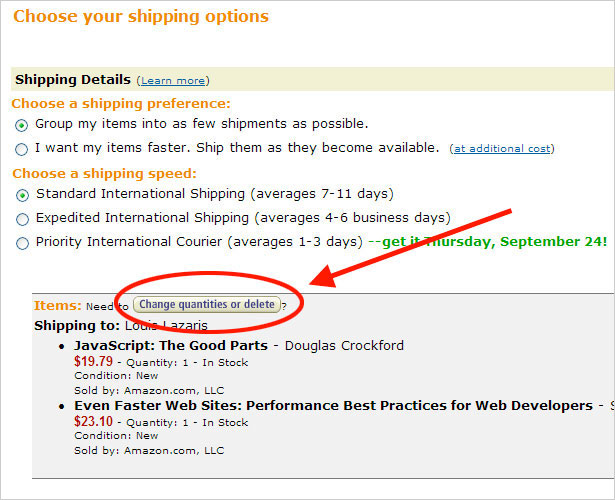
Items wijzigen of verwijderen op verzendpagina
De besturing van de gebruiker gaat door in de volgende stappen van de aankoop. Bekijk de volgende afbeelding.
De gebruiker ziet dit bij het selecteren van een verzendoptie, wat waarschijnlijk betekent dat ze al zijn toegewijd - of bijna toegewijd - aan het kopen van het product.

Bij het kiezen van een verzendmethode krijgt de gebruiker de optie, met een vrij prominente knop, om "Hoeveelheden wijzigen of verwijderen". Bij het zien van de verzendmethoden zou de gebruiker deze opties zeer goed nodig kunnen hebben, dus het is nuttig en geruststellend om de knop nu beschikbaar te hebben.
Herinnering dat "Doorgaan" niet "definitieve beslissing" betekent

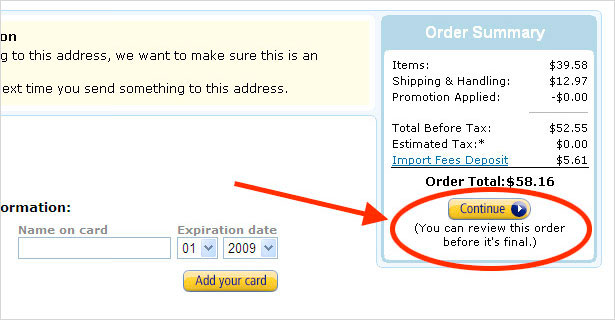
Nadat de gebruiker een product aan zijn winkelwagentje heeft toegevoegd en een verzendmethode heeft geselecteerd, bekijken ze een samenvatting van hun bestelling en klikken ze op een knop om door te gaan met 'Doorgaan' . Die knop brengt hen niet naar een bevestiging van hun bestelling, maar naar een laatste pagina waar ze daadwerkelijk hun aankoop doen.
Om er zeker van te zijn dat de gebruiker weet dat dit niet de "laatste" stap is, wordt er direct onder de knop "Doorgaan" een nuttige herinnering geplaatst, waarin wordt gemeld dat de definitieve bestelling na één laatste samenvatting wordt bevestigd.
E-commerce-ontwikkelaars kunnen leren van het voorbeeld dat is ingesteld door Amazon's empathische gebruikerservaring door inzicht te krijgen in de verschillende zorgen en angsten die een gebruiker zou kunnen hebben in elke fase van de winkelervaring.
Ontwikkelaars moeten verbeteringen toevoegen aan de winkelervaring, waardoor de gebruiker zich comfortabel en in controle voelt .
Conclusie
Op geen enkele manier kunnen we alle voordelen van de Amazon-winkelervaring in dit artikel bespreken.
Maar de weinige sterke functies die we hebben besproken, zouden voldoende moeten zijn om u te helpen begrijpen hoe de architecten bij Amazon de online-ervaring hebben vormgegeven.
Lessen geleerd uit de Amazon Shopping-ervaring
- De focus van een e-commerce site moet product zoeken en online kopen zijn.
- Waar mogelijk moet inhoud uniek zijn voor elke gebruiker.
- Creëer verkoopprikkels door herinneringen te geven aan "Waarom met ons winkelen".
- Geef producten zoveel mogelijk exposure.
- Laat de gebruiker niet het gevoel hebben dat sommige producten / diensten hem worden opgedrongen.
- Maak belangrijke delen gemakkelijk toegankelijk op het juiste moment.
- Zorg ervoor dat de shopper zich op elk moment comfortabel en onder controle houdt.
De Amazon-winkelervaring is niet perfect. Het heeft zijn gebreken, dat is het onderwerp van een ander artikel. Maar het goede weegt zwaarder dan het slechte.
En natuurlijk houden technische en budgetbeperkingen sommige van de hier genoemde verbeteringen buiten het bereik van sommige e-commerce-ontwikkelaars. Maar door de onderliggende principes van deze best practices te volgen, kunt u verschillende bruikbaarheidverbeteringen implementeren die binnen het budget en de specificaties van uw project vallen.
Door deze principes toe te passen, zorgt u ervoor dat uw online winkel een lonende ervaring biedt voor de koper en een goed resultaat voor de verkoper.
Verdere informatie over de bruikbaarheid van e-commerce
- Geavanceerde e-commerce
- Interaction Design Pattern Library: e-commercesites
- Tien manieren om de bruikbaarheid van uw e-commercesite te verbeteren
- Heeft slechte bruikbaarheid e-commerce gedood?
Dit bericht is exclusief geschreven voor Webdesigner Depot door Louis Lazaris, een freelance schrijver en webontwikkelaar. Louis rent Indrukwekkende webs , waar hij artikelen en tutorials over webdesign plaatst.
Heeft u andere usability-voordelen en best practices voor e-commerce gevonden in de Amazon-winkelervaring? Deel uw opmerkingen hieronder.