App Design Versus Web Design: wat ontwerpers kunnen elkaar leren
We kijken vaak naar applicatieontwerp en website-ontwerp als twee verschillende, als gerelateerde, velden.
De lijnen vervagen een beetje met web-apps (die technisch gezien zowel apps als websites zijn), maar we proberen ze nog steeds te compartimenteren. Zelfs ontwerpers die aan beide soorten ontwerpen werken, beschouwen ze vaak als afzonderlijke dingen.
Maar er zijn veel lessen die app-ontwerpers en webontwerpers elkaar kunnen leren.
Elk type ontwerp is naar voren gekomen om zijn eigen sterke en zwakke punten te hebben, vaak complementair aan de sterke en zwakke punten van het andere veld.
Hieronder volgen zes lessen die app- en webontwerpers elkaar kunnen leren.
1. Vermijd het kruipen van functies
App-ontwerpers weten dat extra functies snel je grootste vijand kunnen worden. Uw app strak en slank houden, met alleen de noodzakelijke, nuttige functies, is een sleutel tot succes. Als je naar de populairste apps in vrijwel elke app-winkel van elk platform kijkt, zie je dat de meerderheid een smalle focus heeft met alleen de functies die ze het meest nodig hebben.
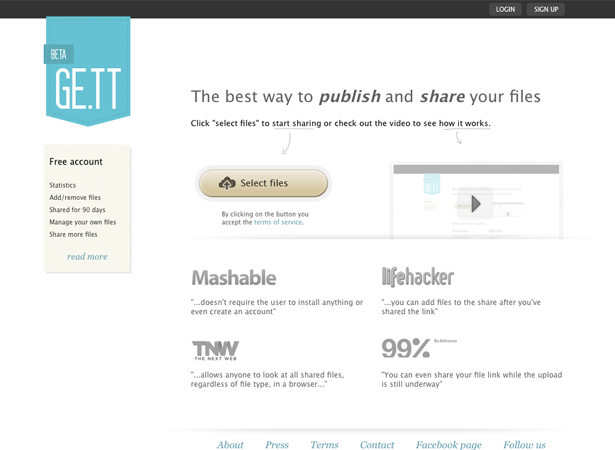
Ge.tt is een geweldig voorbeeld van een webapp die feature creep heeft voorkomen. Hiermee kunt u uw bestanden snel online delen en publiceren. Alle functies die het bevat, houden rechtstreeks verband met dat ene centrale doel.
Dit soort beperkte focus is belangrijk voor apps, omdat ze vaak worden beperkt door problemen met de ruimte en de bruikbaarheid. Als iemand een app op zijn telefoon gebruikt, kan bruikbaarheid een stuk uitdagender zijn. Hoe meer functies je op hun scherm gebruikt, hoe moeilijker het wordt om de app te gebruiken. Hoewel sommige applicaties manieren hebben bedacht om feature-rijke applicaties zonder rommel te creëren, is het zeker een veel uitdagendere propositie.
Webontwerpers proberen echter vaak zoveel mogelijk functies in een website te proppen. Hun mening is dat hoe meer functies, hoe nuttiger hun site zal zijn. En hoewel websites niet noodzakelijkerwijs worden geconfronteerd met dezelfde rommeluitdagingen die apps met een klein scherm doen, betekent dit niet noodzakelijk een groter bereik en meer functies gaan waarde toevoegen aan de gebruiker.
Dat is waar het op neerkomt: waarde. Als de functies die u eerlijk toevoegt, meer waarde bieden voor uw eindgebruiker, is het belangrijk om een manier te vinden om ze op te nemen in uw bestaande gebruikerservaring en de uitdaging waard. Maar voeg geen functies toe voor het toevoegen van functies.
2. Je moet iets unieks en vers creëren
App-ontwikkelaars weten dat het maken van iets dat anders is dan de apps die momenteel beschikbaar zijn, een van de belangrijkste elementen is om een populaire en succesvolle app te maken. Ze hebben iets unieks en vers nodig om op te vallen in de markt. Gewoon een paar extra's toevoegen aan wat de concurrentie biedt, snijdt het niet.
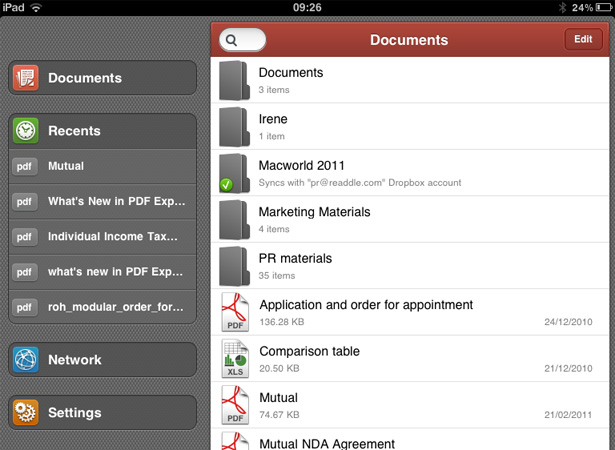
PDF Expert is een geweldig voorbeeld van een app met zowel een fris ontwerp als unieke functionaliteit.
Webontwerpers hebben dit idee niet noodzakelijkerwijs bereikt. Veel van hen nemen dezelfde dingen die andere ontwerpers doen, tweaken een paar dingen om het "eigen te maken" en noemen het een dag. Natuurlijk, oppervlakkig gezien ziet de site er anders uit, maar het is nog steeds dezelfde generieke lay-out, dezelfde generieke functies en dezelfde generieke functionaliteit. Er is niets anders of opmerkelijks.
Ontwerpers die echt succesvol willen zijn, moeten nadenken over manieren om iets te creëren dat echt anders is dan wat de concurrentie te bieden heeft. Kom met nieuwe ideeën en nieuwe benaderingen van veel voorkomende problemen, in plaats van te kijken naar wat de andere persoon aan het doen is.
Hier is een oefening voor je: de volgende keer dat je een ontwerpuitdaging hebt die moet worden overwonnen, ga dan niet op zoek naar hoe iemand anders het doet. Ga in plaats daarvan zitten en brainstorm tien ideeën over hoe je het probleem kunt aanpakken, ongeacht hoe losstaand of stom ze eruit zien. Pas nadat je deze lijst hebt, mag je gaan kijken hoe anderen dezelfde uitdaging hebben opgelost. Kijk of hun oplossingen echt beter zijn dan wat je bedacht. Combineer enkele van hun ideeën met enkele van uw ideeën en zie wat u kunt bedenken. Dit zal je in de denkwereld van het denken van je eigen, unieke oplossingen brengen in plaats van gewoon de status-quo te volgen.
3. Gebruik standaard GUI-besturingselementen en -patronen
Hoewel uniek goed is, weten de beste app-ontwerpers ook dat er bepaalde standaard GUI-elementen zijn waarvan verwacht wordt dat ze bepaalde dingen doen. Ze wijken op eigen risico af van deze voorgedefinieerde bedieningselementen. De succesvolle apps doen de dingen alleen anders als het beter werkt dan de standaard GUI (wat in de meeste gevallen niet vaak het geval is). En de meesten van hen presenteren duidelijke instructies wanneer ze afwijken.
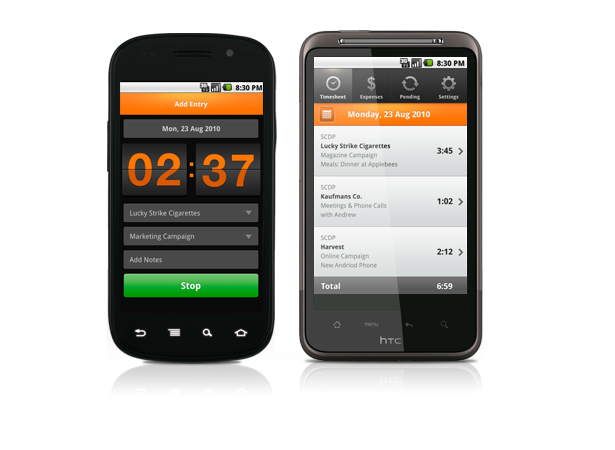
De Harvest-app maakt gebruik van standaard GUI-patronen en maakt tegelijkertijd een aangepaste interface. Het zorgt voor een app die zowel gebruiksvriendelijk als aantrekkelijk is.
Webontwerpers wijken soms af van de norm in een poging uniek te zijn en maken hun sites daardoor onbruikbaar. Mensen verwachten bepaalde dingen wanneer ze een website bezoeken: onderstreepte tekst is een link, net als knoppen, navigatie is duidelijk en meestal aan de bovenkant of zijkant van de pagina en vergelijkbare algemene constructies. Wanneer u dingen van de norm verandert, heeft u meer kans om uw bezoekers te verwarren.
Denk aan de gemeenschappelijke ontwerppatronen voor een bepaald element en beslis dan of het afwijken van dat patroon de gebruikerservaring op uw site daadwerkelijk gaat verbeteren of het "anders" maakt. Als het de UX niet gaat verbeteren, vergeet het dan. En als het niet meteen duidelijk is hoe iets werkt, voeg dan ergens op de pagina enkele instructies toe zodat uw bezoekers weten wat ze moeten doen. De snelste manier om een bezoeker kwijt te raken, is door hem dom te laten voelen.
4. Maak nuttige foutmeldingen
Deze les kan beide kanten op. Sommige app-ontwerpers hebben fantastisch nuttige foutmeldingen, net als sommige websites. Maar er zijn veel apps die geen nuttige foutmeldingen hebben en veel websites die hetzelfde zijn.
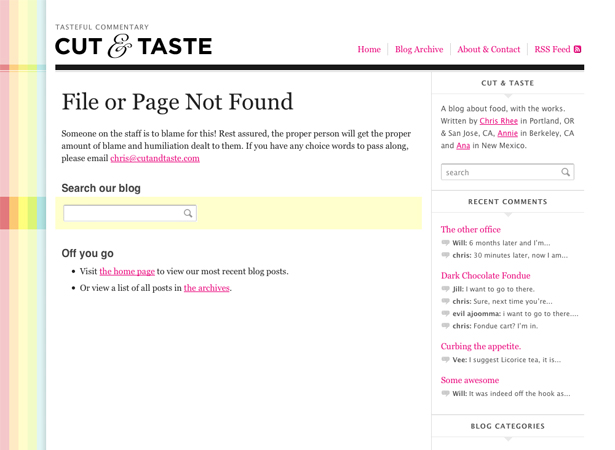
Zelfs de eenvoudige toevoeging van een zoekvak en links naar de startpagina en archieven kunnen een 404-pagina bruikbaarder maken.
Nuttige foutmeldingen vertellen de gebruiker meer dan alleen het feit dat er een fout is opgetreden. In het geval van een app kan een nuttiger foutbericht ideeën bieden voor het omzeilen van de fout. Op een website kan de foutmelding de bezoeker enkele alternatieven of ideeën geven voor het oplossen van de fout. In beide gevallen, alleen maar zeggen "er is een fout opgetreden" frustreert niets meer dan uw gebruiker. Neem de tijd om foutmeldingen te maken die de gebruikerservaring daadwerkelijk verbeteren en u zult gelukkiger gebruikers hebben.
5. Mooie zaken
Dit is iets dat veel app-ontwerpers kunnen leren van webontwerpers. Toegegeven, er zijn veel mooie en nuttige apps beschikbaar. Maar er zijn ook veel apps die geweldige functies hebben maar ongelooflijk lelijk en slecht ontworpen zijn.
App-ontwerpers moeten nadenken over hoe ze de GUI van hun app beter kunnen ontwerpen, in plaats van alleen het standaardontwerpschema te gebruiken van het platform waarvoor ze bouwen. Natuurlijk zijn de ingebouwde GUI-elementen in sommige gevallen niet verschrikkelijk, maar ze zijn ook behoorlijk generiek. Ze zullen je app niet helpen onderscheiden van de duizenden anderen op de markt. Nog erger is het aantal apps dat een aangepast ontwerp gebruikt dat eigenlijk slechter is dan de voorraad-GUI.
Awesome Note is een app die absoluut krijgt dat een aantrekkelijk ontwerp belangrijk is voor een goede app.
Overweeg de functies van uw app en wie uw gebruikers zijn, en bedenk vervolgens hoe u het ontwerp kunt gebruiken om die functies gebruiksvriendelijker te maken en de perceptie die uw gebruikers van de app zelf hebben te verbeteren. Stel dat u bijvoorbeeld een vintage camera-app maakt. Het gebruik van de stock-GUI doet niets ter versterking van het idee dat de camera-app iets anders doet dan de aandelen-app. Maar als je wat vintage elementen en elementen aan het ontwerp toevoegt, creëer je een ervaring die leuker is voor je gebruiker. Ze hebben het gevoel dat ze een app gebruiken die anders is, niet alleen de standaardcamera met een paar extra toeters en bellen.
6. Schaalbaarheid is een must
Dit is iets dat webontwerpers redelijk goed hebben gedaan. We weten dat onze website op elk moment plotseling een toestroom van verkeer kan zien en door een groter aantal mensen bruikbaar moet blijven. Het enige dat nodig is, is een beetje inhoud om opeens viral te gaan of zelfs maar een of twee retweets of shares van invloedrijke mensen te krijgen. En tot op zekere hoogte is het niet zo moeilijk voor een standaardwebsite om schaalbaarder te worden (het is meestal alleen maar een kwestie van een host kiezen die servers kan leveren die samen met uw verkeer worden geschaald).
Het andere probleem met schaalbaarheid is het voorspellen hoe gebruikers een site of service gebruiken. Bij de meeste websites is dit niet zo belangrijk. Maar met apps is de interactie van een gebruiker met de app van groot belang. Een klein aantal krachtige gebruikers die echt de mogelijkheden van de app uitrekken, kan problemen veroorzaken voor andere gebruikers of gewoon zelf een slechte ervaring hebben.
Apps kunnen veel moeilijker te schalen zijn dan websites, afhankelijk van de infrastructuur. Schalen louter voor een toename van het aantal gebruikers is niet zoveel anders dan het schalen van een website; het is gewoon een kwestie van bandbreedte en verwerkingskracht. Waar app-schaalbaarheid moeilijker is, komt neer op hoe individuele gebruikers uiteindelijk de app gebruiken.
Er is de afgelopen week een interessante discussie op Google+ geweest tussen Robert Scoble en Kevin Rose. Scoble ondervindt problemen met dubbele inhoud ('ruis') die zijn feed in de war houdt en zei publiekelijk dat Google+ met een soort filtersysteem moest komen om al dit lawaai te elimineren. Rose beweert dat het alleen maar is omdat Scoble een gebruiker van 'randgevallen' is en dat de meeste mensen niet dezelfde problemen zullen tegenkomen omdat ze niet duizenden mensen volgen. De vraag is nog steeds: moet een web-app zoals Google+ (of een app voor een mobiel platform) focussen op schaalbaarheid voor die marginale gebruikers, of alleen focussen op de meer "gemiddelde" gebruikers? Het is een debat dat waarschijnlijk niet snel zal worden opgelost, maar het is iets dat ontwikkelaars en ontwerpers van apps (en websites) van geval tot geval moeten weten en moeten bepalen hoe ze het willen aanpakken.
Conclusie
Of u nu een webontwerper of een app-ontwerper bent, er zijn dingen die u kunt leren over goed ontwerp vanuit andere ontwerpsferen. Kijk verder dan je eigen beperkte focus op hoe andere ontwerpers, op andere gebieden, soortgelijke problemen aanpakken en pas die ideeën vervolgens aan je eigen uitdagingen aan.
Wat denk je? Welke andere lessen kunnen web- en app-ontwerpers elkaar leren? Welke lessen moeten beide typen ontwerpers leren, en waar kunnen ze die leren? Laat het ons weten in de reacties!