Hoe UX met AJAX te besturen
Nu het gebruik van mobiel internet het webgebaseerd op internet overschaduwd, is het belangrijker dan ooit dat websites worden gebouwd met de nadruk op snelle pagina-ladingen en vloeiende reacties op gebruikersinvoer.
Een belangrijke technologie die we gebruiken om dit te bereiken, is AJAX, een afkorting voor "Asynchronous JavaScript & XML." Met AJAX kunt u delen van een enkele webpagina bijwerken zonder de DOM (de HTML-architectuur van de pagina) voortdurend uit te werpen - wat de noodzaak van volledige verwijdering overbodig maakt. pagina wordt geladen en er wordt sneller gereageerd op gebruikersinvoer. Het bouwen van websites op een 100% AJAX-framework is een techniek die nieuwe mogelijkheden laat zien voor wat haalbaar is in webontwikkeling.
We begonnen bijna tien jaar geleden met het bouwen van sites als 100% AJAX en hebben sindsdien veel geleerd over hoe we het effectief kunnen gebruiken, zodat het de gebruikerservaring verbetert. In dit artikel zullen we een aantal van de specifieke voordelen en enkele beperkingen van deze techniek onderzoeken.
Snelle gebruikersreactie
Een belangrijk element van een effectieve UX is een snel antwoord op gebruikersinvoer, maar met een standaardwebsite wachten gebruikers op interacties die plaatsvinden als verzoeken via HTTP (of HTTPS) naar de server worden verzonden, wat resulteert in een volledige paginalading voor elke verandering. Dit proces vindt bij elke muisklik plaats om een nieuwe pagina, een grotere afbeelding of meer informatie aan te vragen; de DOM wordt volledig weggegooid en opnieuw in uw browser geladen - dit is vaak een verspillend proces bij het laden van pagina's op dezelfde site, omdat ze meestal dezelfde inhoud hebben.
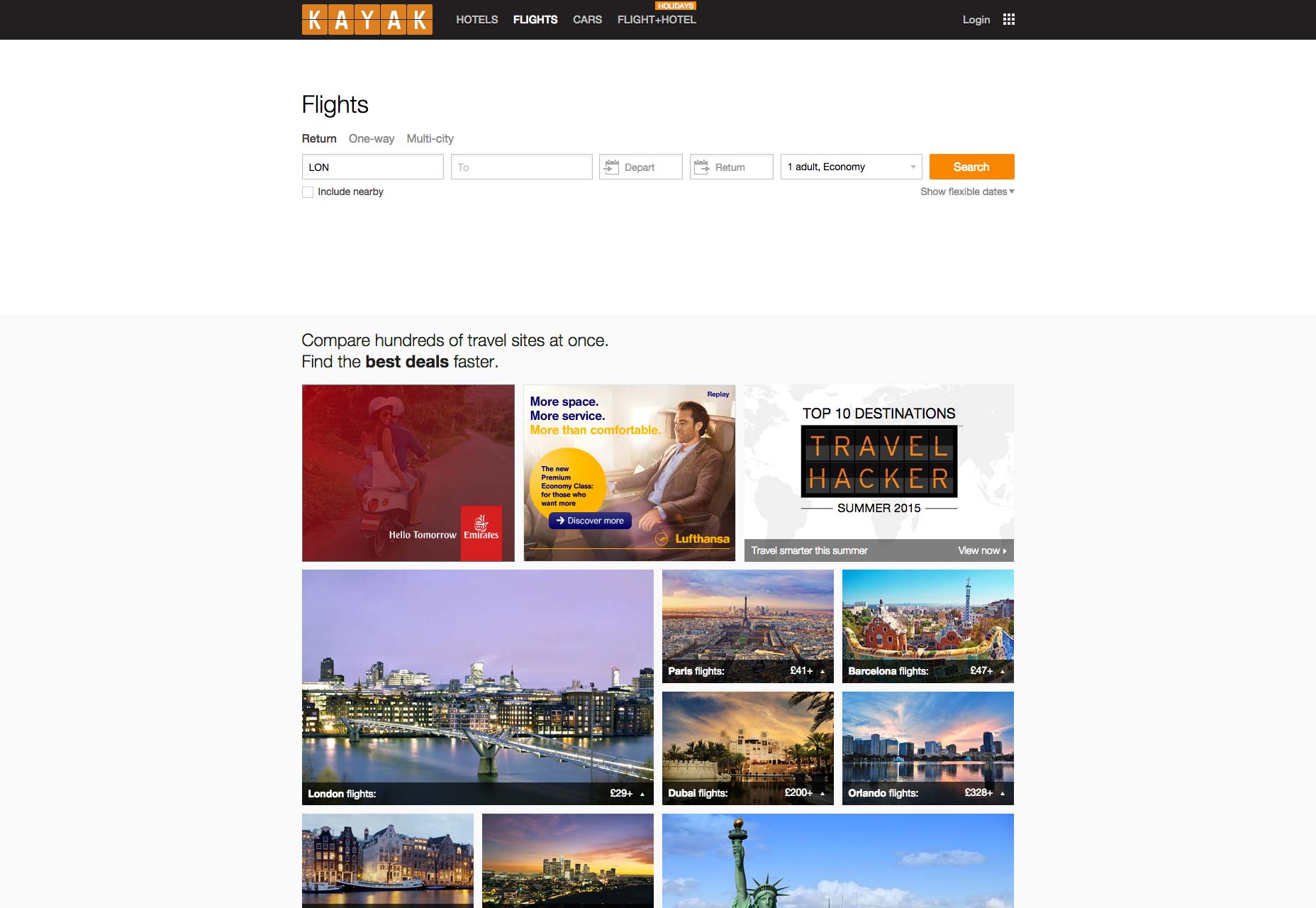
Kayak's zoekactie wordt mogelijk gemaakt door AJAX en geeft suggesties zodra je begint te typen.
Een groot voordeel van AJAX is de gestage informatiestroom, onbelemmerd door het laden en ontladen van de DOM, wat resulteert in een betere controle over de ervaring en de aandacht van een bezoeker. Met AJAX kunnen webtoepassingen asynchroon gegevens van en naar de server verzenden zonder de weergave van de bestaande pagina te verstoren.
Het belangrijkste verschil tussen een standaard AJAX-implementatie en een 100% AJAX-gebouwde website is dat in de laatste de basis-DOM wordt geladen bij het eerste bezoek aan de site, meestal op de startpagina; al het andere dat optreedt, is eenvoudigweg een manipulatie van die primaire belasting.
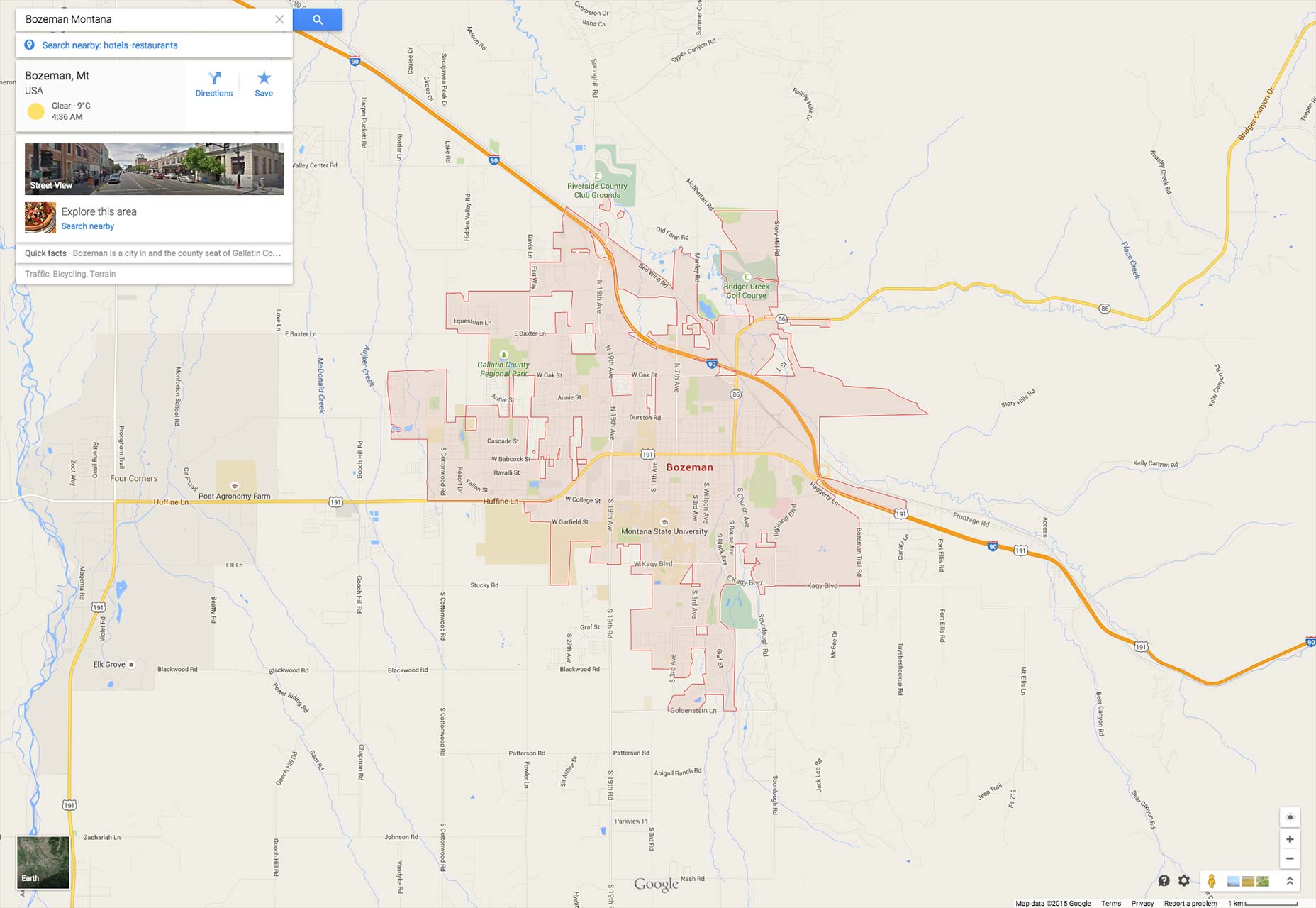
Een prominent voorbeeld van de vloeiendheid van AJAX is Google Maps. Terwijl u in- en uitzoomt, door een stad navigeert in vogelvlucht of in straatweergave, wordt informatie naadloos en continu afgeleverd voor onmiddellijk gebruik. Bij het overschakelen tussen pagina's of het bijwerken van inhoud in een webapp, laat AJAX toe dat gebruikersinvoer op een contextueel passende manier wordt beantwoord, zoals formulieruitvoer die in realtime wordt bijgewerkt zonder de pagina opnieuw te laden, contextuele animaties die tussen pagina's overgaan of bij het laden van een detail uitzicht.
Bij het ontwerpen van pagina's met een grote hoeveelheid inhoud gebruiken we het oneindige scrollpatroon van AJAX, dat niet alleen de bandbreedte van de browser opslaat door alleen de informatie weer te geven die direct relevant is voor de UX, maar ook de gebruikersfrictie vermindert. Op het eigen bedrijf nieuwspagina er worden bijvoorbeeld meer artikelen geladen terwijl u naar beneden scrolt, waardoor het gebruik van pagina's wordt geëlimineerd en in plaats daarvan meer informatie op het scherm wordt geladen zoals de lezer dit vereist. Dit frictieloze proces om meer content on-demand te laden en te lossen, stelt onze bezoekers in staat precies zoveel nieuws te ontvangen als ze willen, zonder hindernissen voor hun intentie te presenteren.
Naadloze UX
Het verkrijgen van controle over hoe een website inhoud laadt, creëert een unieke kans om paginaovergangen te ontwerpen, animaties te laden en visuele aanwijzingen die de gebruiker helpen de hiërarchie van de site te begrijpen. Dit is ook een kans voor creativiteit met de branding van het bedrijf.
Een website met een 100% AJAX-raamwerk (omdat er geen volledige pagina wordt geladen) geeft geen feedback over het laden van de voortgang in het browservenster, wat leidt tot potentiële verwarring als een bezoeker gedurende een langere periode zonder reactie wacht. Dit is waar aangepaste laadstatusindicatoren in het spel komen, een indicatie dat er vooruitgang wordt geboekt tijdens de wachttijd.
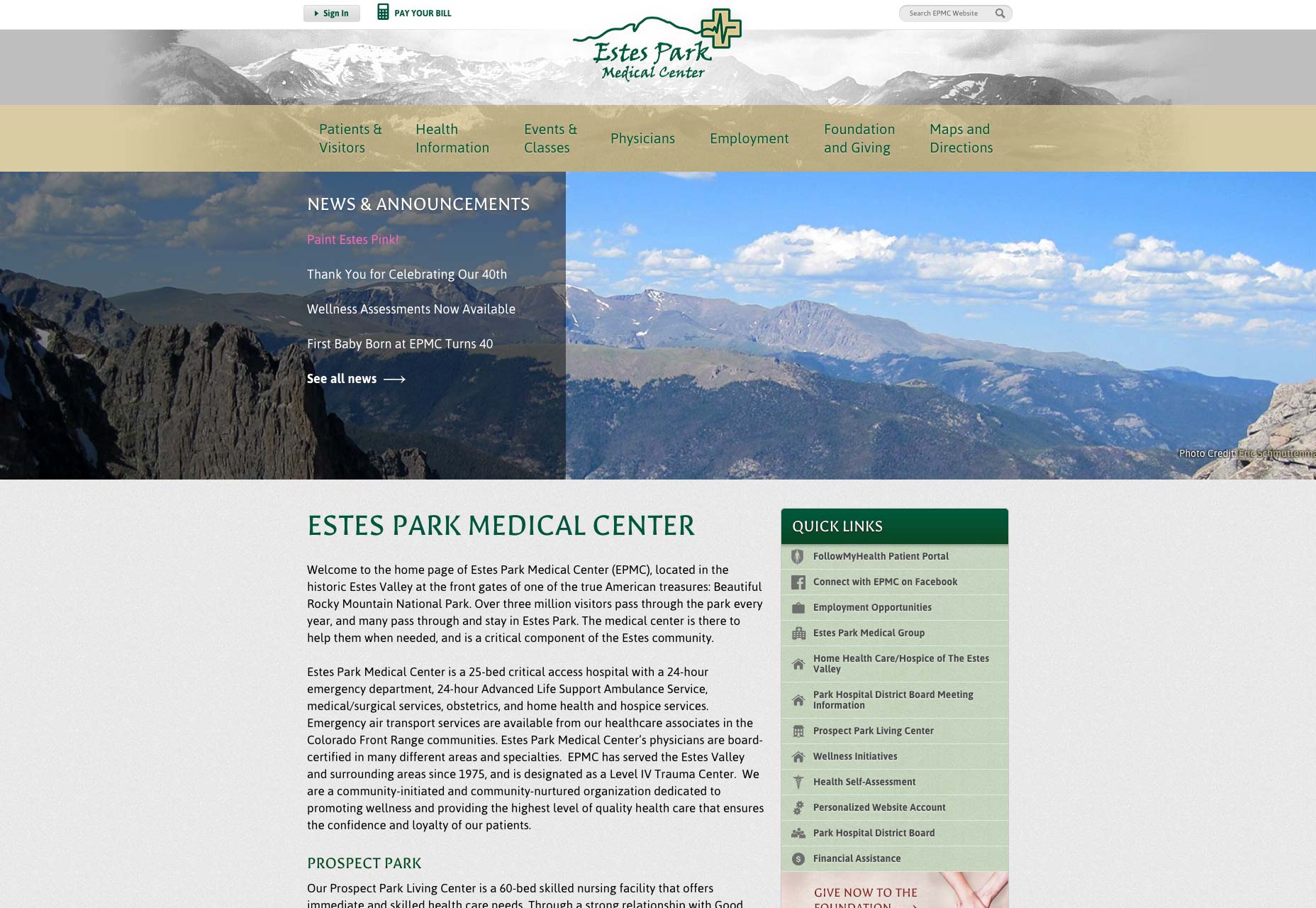
Estes Park Medical Center in Colorado maakt gebruik van een gepersonaliseerde AJAX-lader om de kleur en het merk van hun organisatie te behouden en om de functionaliteit van een laadsymbool over te dragen.
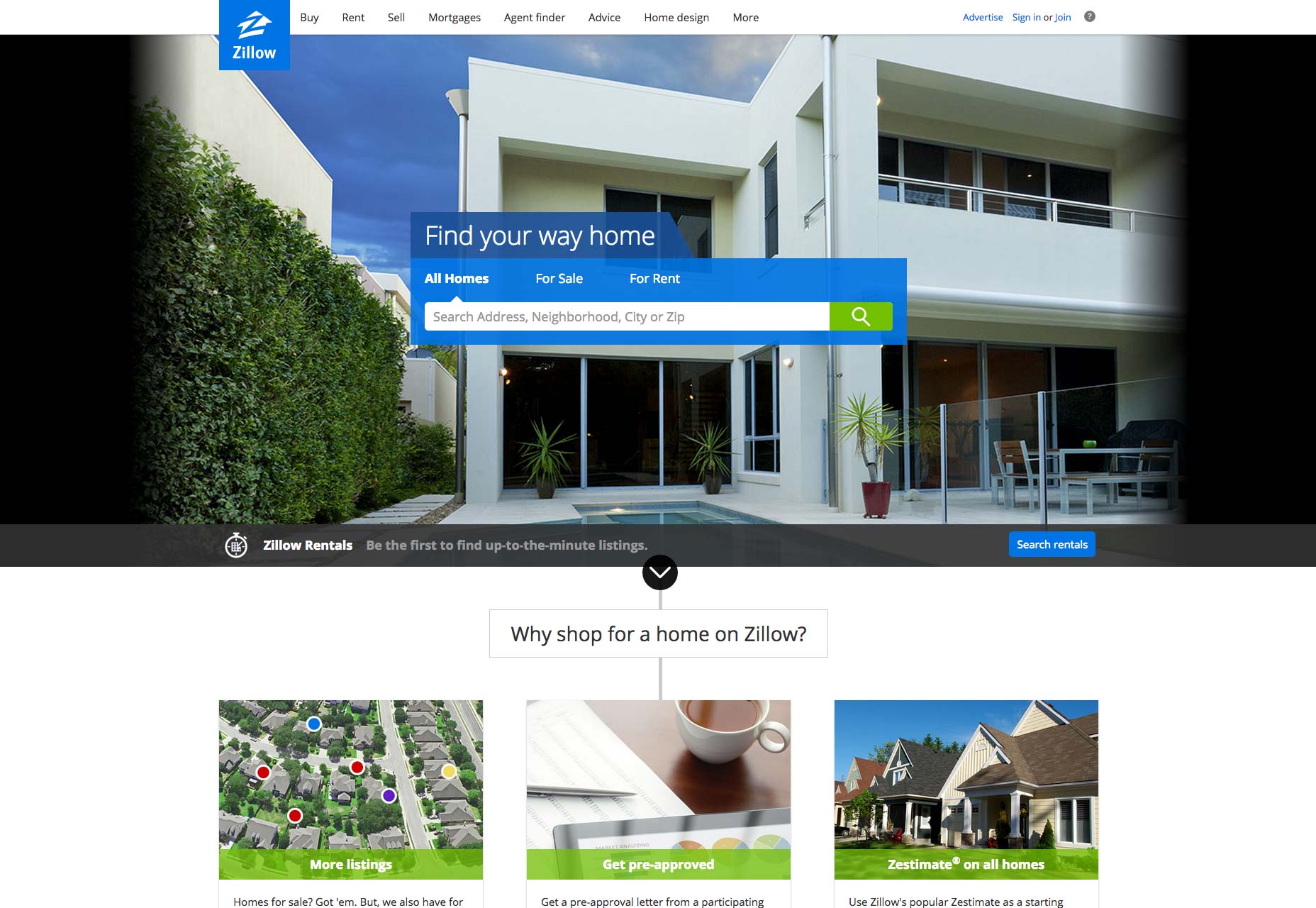
Op de Zillow website, de details van aanbiedingen worden voortdurend bijgewerkt zonder gebruik te maken van de vernieuwingsknop van de browser, waardoor huizenverhuurders te allen tijde toegang hebben tot actuele informatie.
Kleine toevoegingen zoals deze zijn schrijnend in het creëren van een gedenkwaardige ervaring voor uw bezoekers en worden mogelijk gemaakt door het gebruik van AJAX.
Controle nemen over het URL-pad met behulp van de HTML5-geschiedenis
Zonder afzonderlijke pagina's wordt een site gedefinieerd door een enkele URL, waardoor problemen ontstaan op slecht gebouwde AJAX-sites terwijl gebruikers proberen een bladwijzer te maken of navigeren met de knoppen vooruit en achteruit van de browser. Omdat de zoekmachine van Google in het verleden JavaScript niet heeft gelezen, was er bovendien bezorgdheid over hoe goed AJAX-sites konden worden opgehaald in de organische zoekresultaten van Google.
Beide voorwaarden worden opgelost door controle te krijgen over het URL-pad met behulp van de HTML5-geschiedenis-API .
Elke pagina van een 100% AJAX-site en de alternatieve weergaven ervan worden beschouwd als hun eigen verzoek; als u door een AJAX-site navigeert, ook al laadt deze technisch op één pagina, wordt de URL in de browser bijgewerkt om een uniek adres te bieden dat de huidige weergavestatus vertegenwoordigt. Bovendien kunnen we gebeurtenissen in de geschiedenis wijzigen om de terugknop van de browser te ondersteunen en de vorige weergavestatus te retourneren. Elk van deze unieke URL's wordt volledig geïndexeerd door Google, wat betekent dat deze aanpak volledig compatibel en nuttig is voor SEO.
Amazon's A9 zoekservice is afhankelijk van AJAX om aanzienlijke hoeveelheden gegevens op te halen zonder de zoekgeschiedenis van de gebruiker te verliezen.
Ten slotte
Zoals u ziet, is AJAX een integraal onderdeel van de ontwikkeling van moderne webontwikkeling en vervangt het een aantal inferieure technologieën die een slechte gebruikerservaring hebben opgeleverd. Zonder AJAX moest alle pagina-inhoud volledig opnieuw worden geladen voor bijna elke afzonderlijke gebruikersinteractie, zelfs als slechts een deel van de informatie was gewijzigd. Deze gehinderde snelheid, plaatste extra belasting op de server en gebruikte buitensporige bandbreedte.
Door voort te bouwen op een 100% AJAX-raamwerk, zijn we in staat om sites te creëren die zijn aangepast aan de behoeften van klanten, toegankelijke navigatie bieden die kan worden geboekstaafd door bezoekers van de site, en die op een veel hoger niveau functioneren.
Uitgelichte afbeelding, data stream afbeelding via Shutterstock.