Geweldige recente herontwerp van de website
Het is altijd zo interessant als je naar een website gaat die je al maanden of jaren bezoekt om te ontdekken dat ze opnieuw zijn ontworpen .
Sommige herontwerpen zijn onmiddellijk suggestief voor het oude ontwerp en kunnen je zelfs laten afvragen of ze in feite opnieuw zijn ontworpen of gewoon een beetje zijn vernieuwd. Anderen zijn zo compleet dat je moet controleren of je bent beland op de juiste website.
Bedenk dat als je sommige elementen consistent houdt van je oude ontwerp naar je nieuwe ontwerp, je bezoekers kunt helpen te weten dat ze op de juiste plek zijn aangekomen. Anders kunnen ze ervan uitgaan dat uw bedrijf is gekocht of gesloten en dat het domein is overgenomen door iemand anders.
Hieronder staan dertien geweldige herontwerpen van het afgelopen jaar of zo ... Elk ervan heeft ook een diepgaande analyse van wat er is veranderd en wat niet, en het effect dat dit kan hebben op de bezoekers van de site.
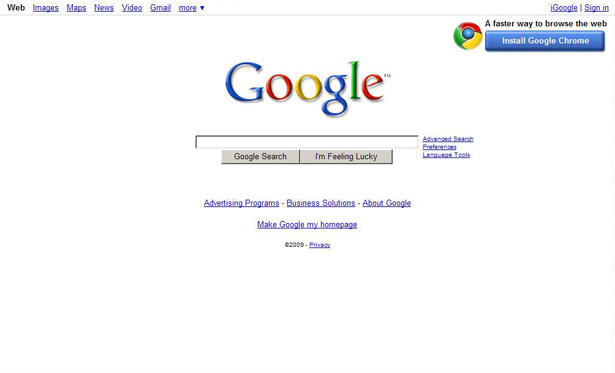
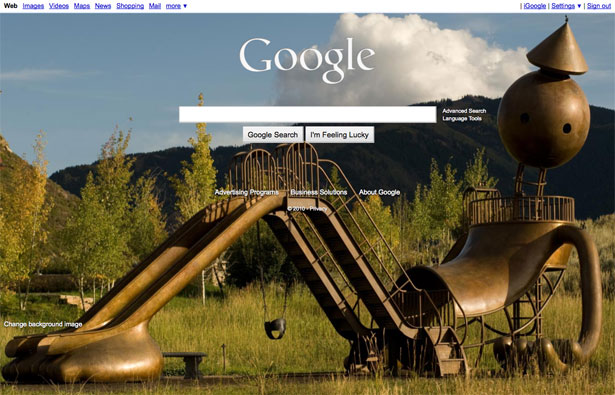
Google heeft zelden ontwerpwijzigingen aangebracht op hun website (met uitzondering van de startpagina van iGoogle voor persoonlijk gebruik). Maar deze maand hebben ze gebruikers de mogelijkheid gegeven om een aangepaste achtergrondafbeelding te gebruiken.
Gebruikers kunnen kiezen uit verschillende afbeeldingen, waaronder hun eigen Picasa-afbeeldingen. Een andere grote verandering met dit nieuwe ontwerp is het logo: het verschijnt nu in het wit in plaats van de meerkleurenversie waar we allemaal zo bekend mee zijn.
Google heeft echter al het andere over de pagina vrijwel hetzelfde gehouden. De links aan de bovenkant zijn hetzelfde, de lay-out is identiek (behalve de link "Achtergrondafbeelding wijzigen" linksonder) en de taal die op de pagina wordt gebruikt, is ongewijzigd. Dit geeft bezoekers een gevoel van continuïteit met de nieuwe achtergrondontwerpen.
Eén vraag wordt echter gesteld: is de nieuwe Google-achtergrondafbeelding een antwoord op het ontwerp van Microsoft's Bing-zoekmachine (die gebruik maakt van schilderachtige achtergrondafbeeldingen, vergelijkbaar met die in het nieuwe ontwerp van Google)?
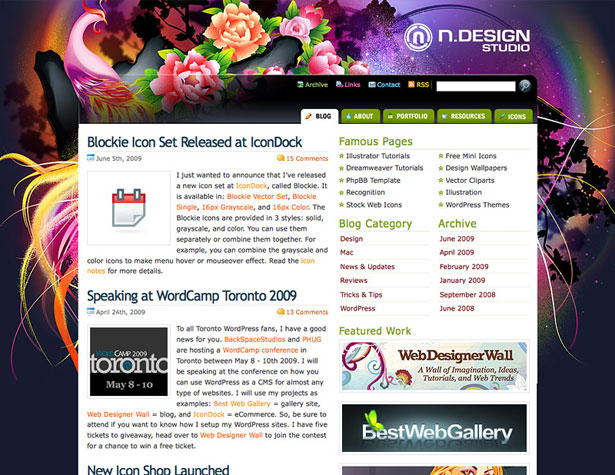
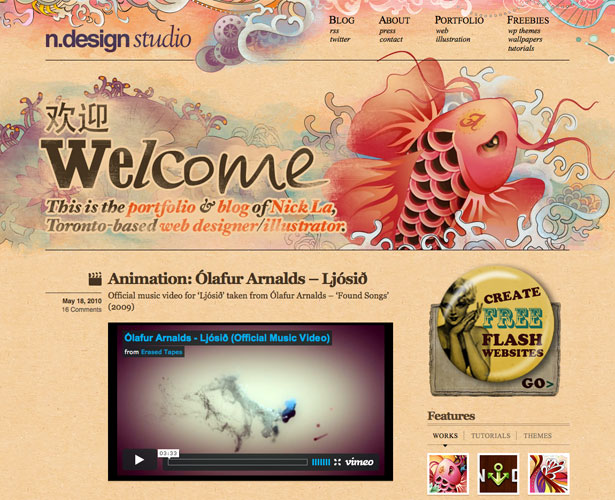
N.Design Studio
N.Design Studio heeft altijd ongelooflijk artistieke, opvallende ontwerpen voor hun website en blog gehad. De veelkleurige feniks in hun laatste ontwerp is te zien in talloze webdesign-posts en designgalerijen. En geen wonder: het is prachtig. Maar het lijkt erop dat iedereen het minstens een dozijn keer heeft gezien, of ze nu de N.Design-site bezoeken of niet.
Dus maakte Nick La enkele updates, dit keer met een geïllustreerde Koi-vis en een gestructureerde achtergrond. Zelfs het logo is anders.
Voor een ontwerpsite kan dit soort grootschalig herontwerp goed werken, waarbij de evolutie van een ontwerper en nieuwe talenten worden getoond. Met niet-ontwerpwebsites houdt het bijhouden van ten minste sommige elementen die identiek of identiek zijn, terugkerende bezoekers ervan af zich af te vragen of ze op de verkeerde site zijn beland (of zich af te vragen of de site die ze zijn gaan vertrouwen, is uitverkocht of is vervangen door iemand anders anders).
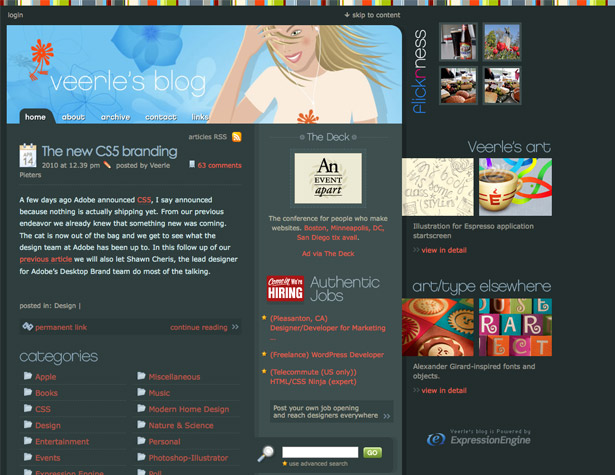
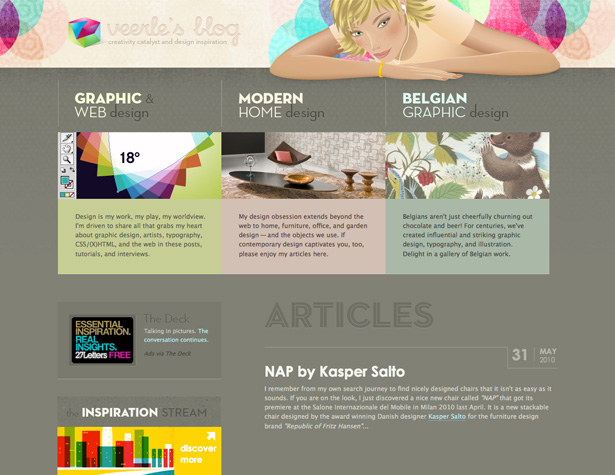
Veerle's Blog 3.0
Veerle's Blog heeft een enorm herontwerp ondergaan, met een nieuw kleurenschema, typografie en lay-out.
Het nieuwe ontwerp is zachter en iets eleganter dan het oude ontwerp. Vooral interessant is de nieuwe indeling van posts: Graphic & Web Design, Modern Home Design en Belgian Graphic Design. Het oude ontwerp had veel meer categorieën, samen met een meer rommelig uiterlijk.
De illustratie in de koptekst is verschillend van het ene ontwerp naar het andere, maar als je goed kijkt, zie je dat het dezelfde vrouw is, alleen met een bijgewerkte knipbeurt. Dit zorgt voor consistentie tussen de nieuwe versie en de oude en biedt nog steeds de mogelijkheid voor een complete esthetische revisie. Beide ontwerpen gebruikten ook veel heldere accentkleuren, hoewel op verschillende manieren.
Delcastillo
DelCastillo ging van een traditioneel websiteontwerp naar een tijdschriftstijlformaat, met verschillende posten met volledig verschillende ontwerpen.
Dit is een van de meest extreme herontwerpen op deze lijst en elk bericht fungeert bijna als een nieuw ontwerp op zich. Een ander interessant kenmerk van het nieuwe ontwerp is dat het ontwerp van de meest recente post ook dienst doet als het ontwerp van de homepage, iets dat niet vaak wordt gezien met dit type blog.
De typografie tussen het oude blog en het nieuwe blog is vergelijkbaar, waarbij de hoofdtekst slechts iets anders verandert dan de toename in grootte. Over het algemeen is het een zeer uitgebreid herontwerp, waarbij de nieuwe site weinig overeenkomst vertoont met de oude.
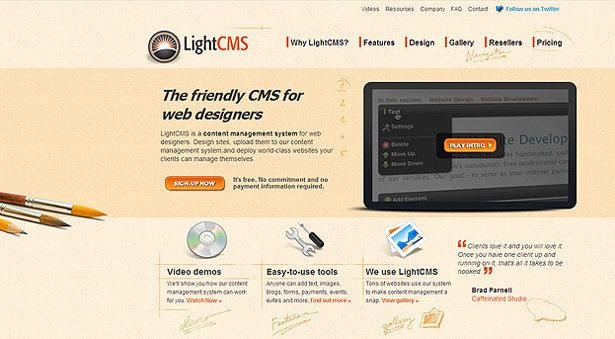
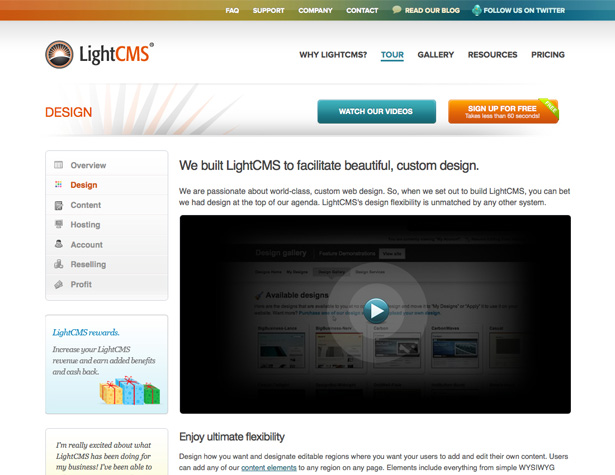
Licht CMS
De nieuwe website van LightCMS heeft een veel schoner, minimalistischer ontwerp dan hun vorige site, die een gestructureerde achtergrond, met de hand getekende elementen en veel pictogrammen gebruikte. Het nieuwe ontwerp heeft een schone witte achtergrond, minimale pictogrammen en een veel meer gestroomlijnd ontwerp.
De koplay-out blijft vergelijkbaar tussen de twee ontwerpen, hoewel de rest van de navigatie-elementen zijn bijgewerkt.
Het logo is ook hetzelfde, hoewel de proportie van de cirkel ten opzichte van het type enigszins is gewijzigd en de slagschaduw is verwijderd (die de branding van de site hebben versterkt). Al met al geeft het nieuwe ontwerp de indruk van een veel geavanceerder en gevestigd bedrijf.
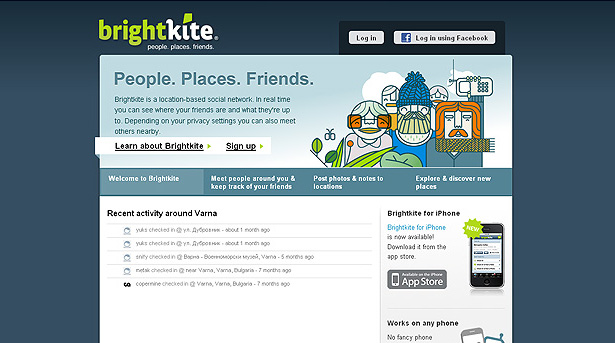
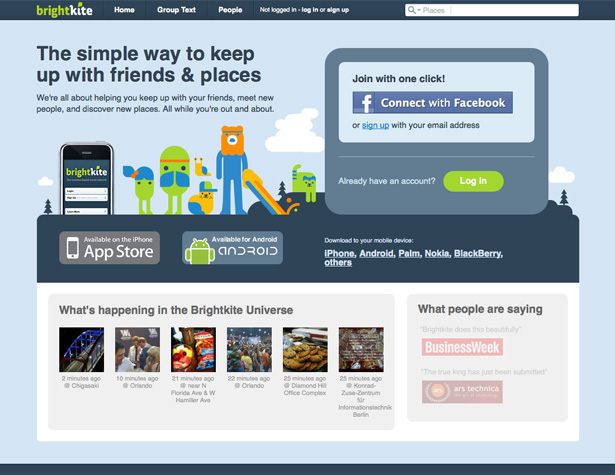
Brightkite
BrightKite's website heeft een echt fantastisch herontwerp ondergaan. Ze hebben veel dezelfde elementen behouden en geven het ook een geheel nieuwe look. De dingen die ze bijhielden zijn het kleurenschema, de stripfiguren en hun logo.
De algemene lay-out is echter aanzienlijk veranderd. Ze hebben ook de zware, donkerblauwe achtergrond kwijtgeraakt ten gunste van een veel lichtere versie.
De stripfiguren in de nieuwe versie zijn veel beter geïntegreerd in het algemene ontwerp, net als het Facebook Connect-pictogram. Ze hebben ook ruimte opgenomen op de startpagina met getuigenissen, iets wat in het eerste ontwerp ontbrak.
En ze hebben naast de iPhone-app een link toegevoegd aan hun Android-app. Het is een veel schoner, meer gepolijst ontwerp dan het origineel.
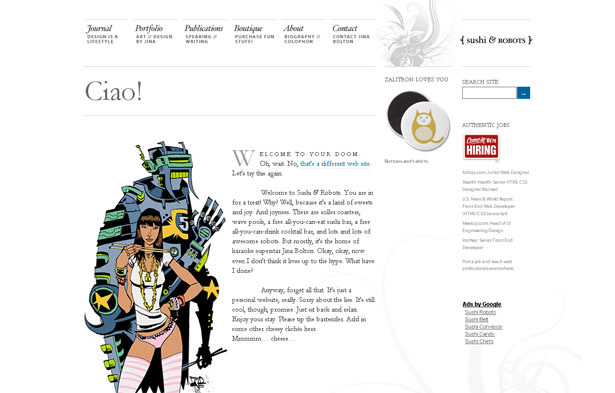
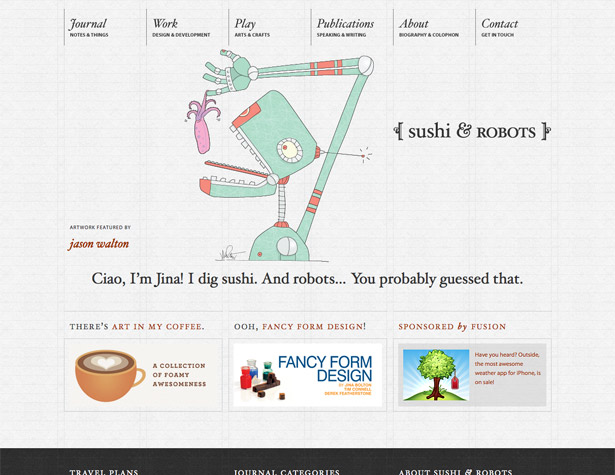
Sushi en robots
Sushi en Robots heeft een van de meer subtiele herontwerpen op deze lijst. Ze hebben hun typografie bijna identiek gehouden, wat consistentie tussen de ontwerpen oplevert.
Het nieuwe ontwerp heeft de witte achtergrond laten vallen ten gunste van een papiertextuur met een subtiel raster. De illustratie van de robot en het meisje is ook vervangen door een veranderende illustratie.
Het ontwerp is ook veranderd van een ontwerp met twee kolommen naar een rasterontwerp, met inhoudsgebieden van verschillende groottes. Het donkere voettekst voegt ook een beetje meer contrast toe aan het nieuwe ontwerp.
De navigatie-opties in de koptekst zijn ook enigszins gewijzigd en behoorlijk gestroomlijnd. De grootste verbetering zit echter zeker in het rasterontwerp, vooral in combinatie met die subtiele achtergrond.
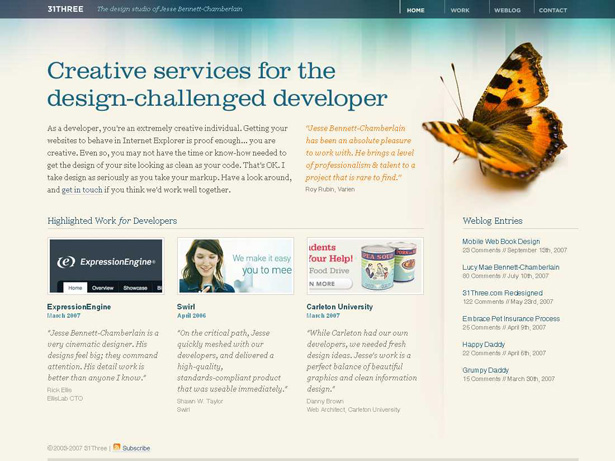
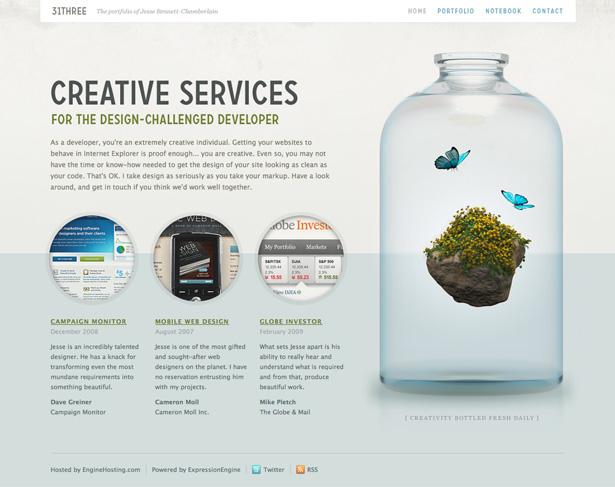
31Three
31 Drie maakten drastische wijzigingen in hun lay-out, maar hielden een aantal ontwerpelementen constant tussen de oude versie en de nieuwe.
Het logo is een beetje aangepast, met een gecondenseerde versie van hetzelfde lettertype, die in het hele ontwerp wordt herhaald. Hij hield ook vlinders als een constant element tussen de twee, hoewel het nieuwere ontwerp ze op een andere manier gebruikt. De nieuwe startpagina is ook veel beter scanbaar dan de oude en heeft een lichtere uitstraling.
Het kleurenschema is aangepast, maar is zeer vergelijkbaar tussen de twee ontwerpen (de nieuwe is een beetje meer gedempt). Het nieuwe ontwerp lijkt echter oneindig veel meer gepolijst dan het oude, wat wordt geaccentueerd door de glazen fles en de cirkelvormige afbeeldingen.
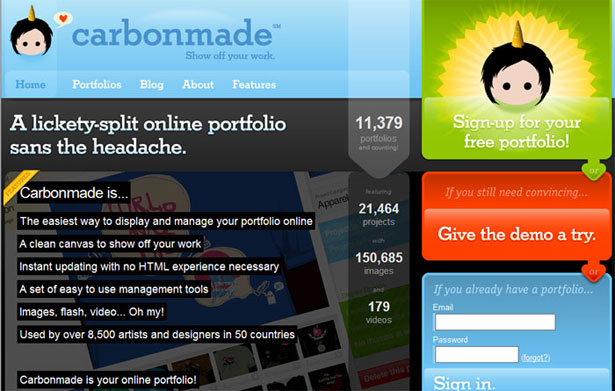
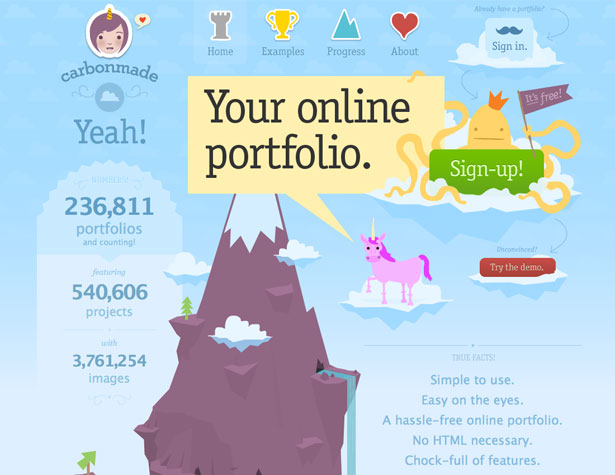
Carbonmade
De nieuwe Carbonmade-site wijkt nogal af van de oude. Ze hebben hun logo bijgewerkt naar een meer gedetailleerde versie, hoewel het basisidee hetzelfde blijft. Ze hebben ook het gebied met de zware zwarte inhoud op hun homepage weggedaan ten gunste van een meer uitnodigende en ontspannen geïllustreerde berg.
De berg wordt het brandpunt van de startpagina en helpt de informatie die ze aanbieden te illustreren.
Ze hebben ook een aantal andere geïllustreerde tekens toegevoegd om belangrijke delen van de site te markeren (zoals de knop 'Aanmelden'). De lichtblauwe kleur is overgenomen van het oorspronkelijke ontwerp naar de nieuwe, waardoor bezoekers zeker weten dat ze op de juiste site staan.
Ze hebben ook de nadruk gelegd op de knop "demo" in plaats van het veel prominenter maken van de knop "Inschrijven".
buffel
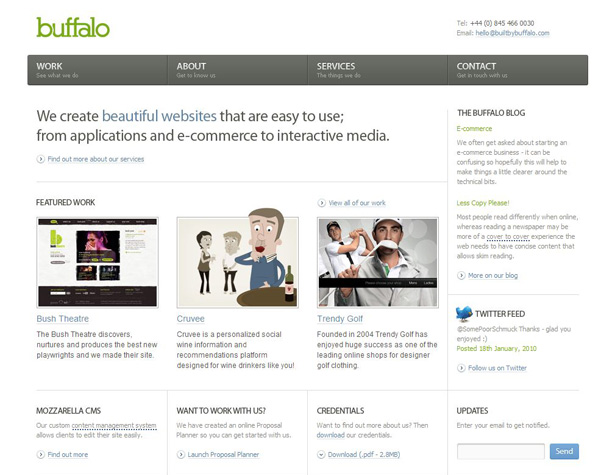
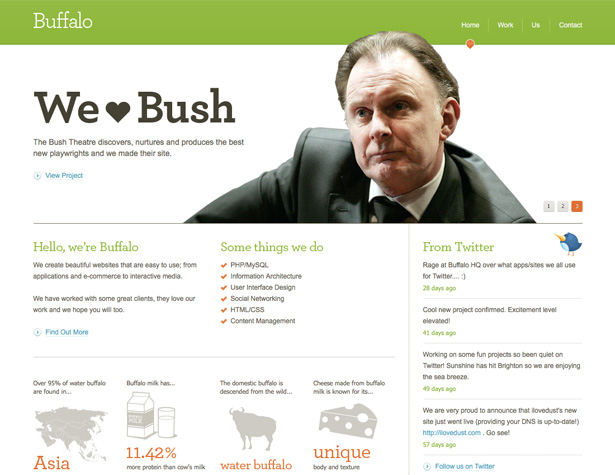
De nieuwe Buffalo-website is een enorme verbetering ten opzichte van de oude (die al een geweldig ontwerp was). De toevoeging van de groene balk aan de bovenkant, evenals meer groen gebruikt door de typografie in het ontwerp heeft het een veel moderner en uitnodigender gevoel gegeven dan het origineel had.
Het nieuwe ontwerp is nog steeds gebaseerd op een raster, maar ze hebben het een beetje aangepast, waarbij de grootte van de inhoudsgebieden varieert, waardoor het een veel relaxter gevoel krijgt.
De beperkte omvang van de navigatielinks in de kop opent ook aanzienlijk. De onderaan gebruikte afbeeldingen, die het over waterbuffels hebben, voegen alleen maar meer toe aan de afgetrainde stijl van Buffalo.
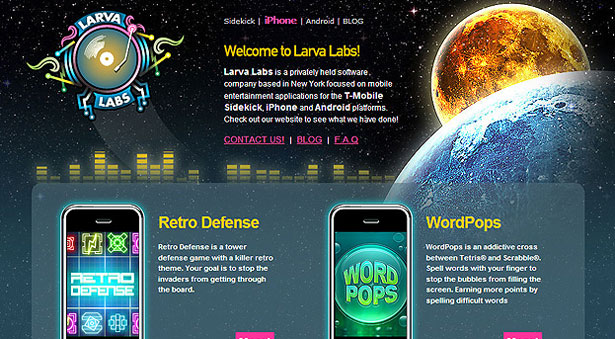
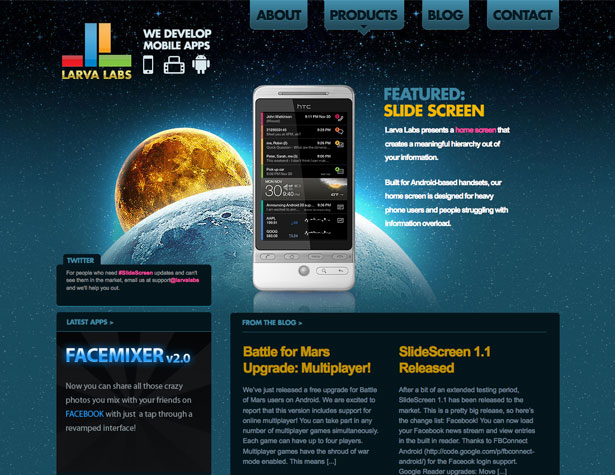
Larva Labs
Larva Labs heeft dezelfde achtergrondafbeelding gebruikt in hun nieuwe ontwerp als in de oude versie, maar heeft deze opnieuw gepositioneerd om hem een meer centrale rol te geven in het ontwerp.
Ze hebben hun logo ook bijgewerkt in iets veel moderners, en hebben hun inhoud beter gecompartimenteerd voor een meer georganiseerde en gepolijste look.
Het toevoegen van meer formele navigatielinks bovenaan heeft ook bijgedragen aan de professionaliteit van de site. Het kleurenschema is echter sterk op elkaar blijven lijken en in combinatie met dezelfde achtergrondafbeelding valt niet te ontkennen dat ze van het ene ontwerp naar het andere hetzelfde bedrijf zijn.
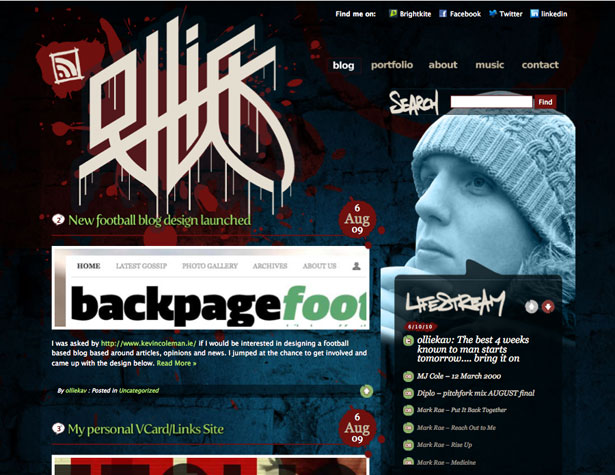
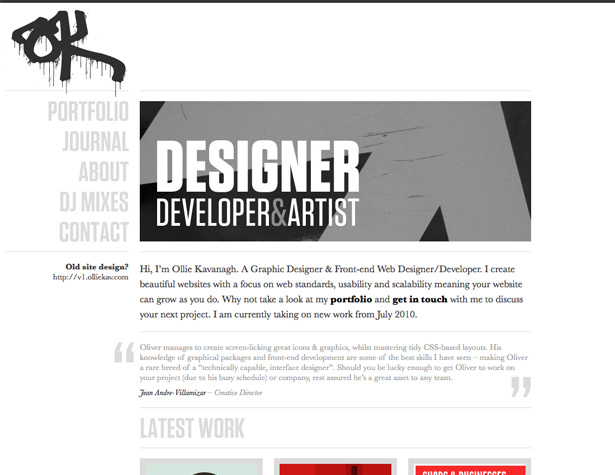
Olliekav.com
De locatie van Ollie Kavanagh heeft een aanzienlijke facelift ondergaan. Het oude ontwerp was grungy en donker, terwijl het nieuwe ontwerp gestroomlijnd en licht is.
Een van de coolste dingen is dat hij een link heeft gehouden naar het oude ontwerp voor degenen die er de voorkeur aan gaven. Wat u hier niet ziet, is dat elke pagina in het nieuwe ontwerp een andere achtergrondkleur gebruikt, hoewel de rest van het ontwerp hetzelfde blijft.
Bijna alles over de site is gereviseerd, met schonere typografie, minder afbeeldingen en zelfs het logo. Vooral het logo is interessant omdat hij het schonere, graffiti-geïnspireerde logo van het grunge-ontwerp (dat misschien wel het schoonste deel van het oude ontwerp is) heeft genomen en het heeft veranderd in een iets andere vorm met een meer traditionele graffiti-uitstraling, wat mooi contrasteert met de eenvoud van de rest van het ontwerp.
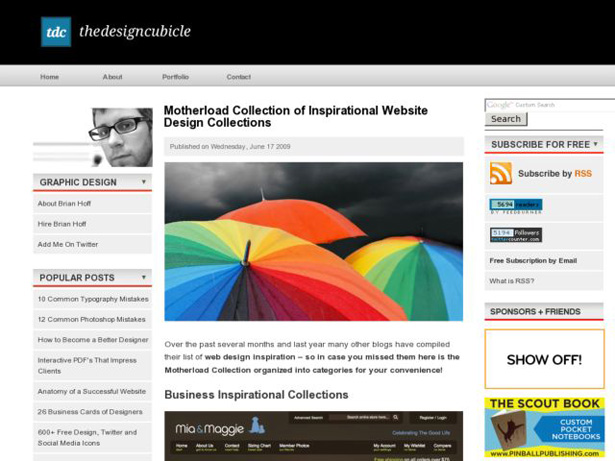
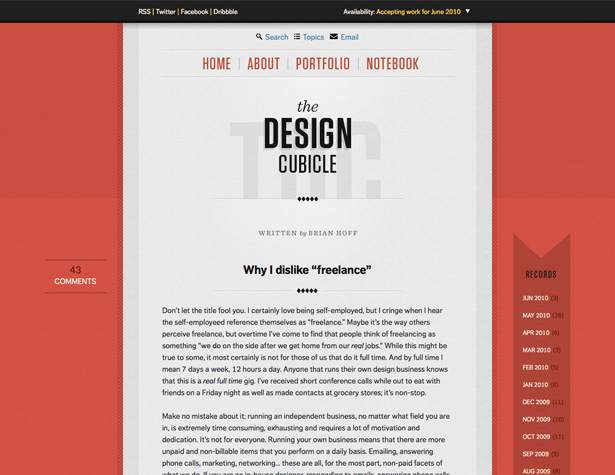
De ontwerpcel
Het eerste dat opvalt aan het nieuwe Design Cubicle-ontwerp, is dat het een stuk helderder is en veel minder elementen bevat dan het oude ontwerp.
De oorspronkelijke Design Cubicle-site had een ontwerp met drie kolommen en elke kolom was tot het uiterste gevuld met inhoud. Hoewel het goed was ingedeeld en het voor elkaar kreeg om relatief overzichtelijk te blijven, kon het een beetje overweldigend zijn.
Het nieuwe ontwerp daarentegen heeft veel schonere lijnen en heeft de meeste inhoud in de zijbalken laten vallen. Nu is er alleen de commentaarinformatie voor elk bericht in de linkerzijbalk en de rechterhand heeft alleen koppelingen naar de archieven.
De middenkolom heeft een esthetisch aangename grijze achtergrond, wat zorgt voor uitstekende leesbaarheid. Over het algemeen is het een van de leukste herontwerpen op deze lijst en zal het vrijwel zeker nog jaren fris blijven.
Exclusief geschreven voor WDD door Cameron Chapman .
Als u in de afgelopen maanden andere geweldige herontwerpen heeft gezien, kunt u ons dit laten weten in de reacties hieronder ...