Uw eerste WordPress-plug-in bouwen (deel 1)
Een van de belangrijkste redenen voor de blijvende populariteit van WordPress is het gemak waarmee het kan worden uitgebreid en aangepast met plug-ins.
Het bouwen van een plug-in lijkt misschien een onmogelijke taak, maar het is eenvoudiger dan je denkt. Vandaag beginnen we met onze "Build your first WordPress plugin" -serie die de belangrijkste principes en how-to's van het proces zal behandelen.
Aan het einde van de serie ben je volledig voorbereid om verdere eigen experimenten te doen, vertrekkend van de beste praktijken en conventies die zijn aangenomen door de uitgebreide WordPress-community.
Wat is een WordPress-plug-in?
Het is een PHP-script dat de native functionaliteit van WordPress aanpast of uitbreidt.
Door een heel eenvoudig maar flexibel te bieden Plugin API , WordPress biedt elke ontwikkelaar de volgende voordelen voor het gebruik van plug-ins:
- Het is niet nodig om kernbestanden te wijzigen om aanvullende of alternatieve functionaliteit te hebben. Dit betekent dat de plugin-functionaliteit kan worden behouden via kernupdates
- WordPress heeft een ingebouwd mechanisme voor deactivering van plug-ins wanneer een fatale fout mogelijk een site kan doorbreken
- De modulariteit van code voor een bepaald project neemt toe; updates en onderhoud worden eenvoudiger
- De plug-infunctionaliteit is gescheiden van thema's
- Dezelfde plug-in kan met verschillende thema's worden gebruikt en heeft een ontwerponafhankelijke functionaliteit
- Uitgebreide codebasis
- Als een PHP-script kan een plug-in moderne programmeertechnieken implementeren, OOP bijvoorbeeld, maar het beschikt tegelijkertijd over de mogelijkheid om native WordPress-functies, klassen en API's te gebruiken.
Ongeacht je PHP codeerervaring - de jouwe schreef haar eerste plug-in net na het voltooien van een "PHP for Dummies" -boek - je bent een kleine stap verwijderd van het maken van je eerste plug-in voor WordPress. Laten we die stap samen doen.
De primaire taak die we vandaag gaan verkennen, is het bouwen van een solide basis voor plug-ins. Deze stichting moet voldoen aan de vereisten van WordPress en de plug-in herkenbaar maken door de kern. Tegelijkertijd moet het gangbare praktijken en conventies volgen, geaccepteerd door de gemeenschap, om mogelijke conflicten met andere plug-ins die mogelijk op een site zijn geïnstalleerd te voorkomen.
Plugin naam en bestanden
Allereerst moet je ervoor zorgen dat de naam van je plug-in uniek is. Zelfs als u niet van plan bent uw werk openbaar te maken, moet u er zeker van zijn dat uw eigen site niet twee plug-ins met dezelfde naam kan gebruiken. De eenvoudige plugins-repository (en Google) zoeken is uw vriend wanneer u de verkeerde keuze vermijdt.
Om de kans te vergroten dat een naam uniek is, maken veel ontwikkelaars de merkprefix, wat een afkorting is van de naam van ontwikkelaar (of bijnaam). Dit voorvoegsel met een korte verwijzing naar de naam van de plug-in moet vervolgens overal worden gebruikt - in namen van bestanden, functies, klassen, variabelen enz. Dat helpt conflicten met andere plug-ins, thema's en de kern zelf te vermijden.
Laten we beginnen met een voorbeeld. We nemen de naam "Hello World Plugin" aan en om de kans te vergroten dat we uniek zijn, gebruiken we "Mijn superprefix" omgezet in de afkorting "MSP". Dat geeft ons de echt unieke naam "MSP Hello World Plugin"; het zoeken door de repository van plug-ins bevestigt dat niemand anders dat gebruikt.
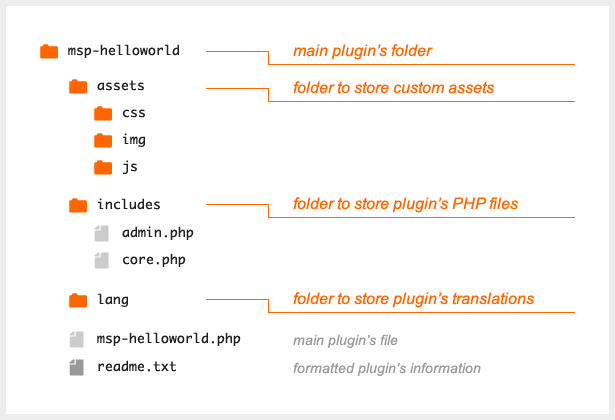
Onze volgende stap is om de bestanden van de plug-in te maken. Het wordt sterk aanbevolen om ze op te slaan in een aparte map in een speciale map voor plug-ins. Deze map moet worden genoemd in overeenstemming met de plug-in zelf, in ons geval kan dit 'msp-helloworld' zijn. De map moet het belangrijkste plugin-bestand met dezelfde naam bevatten: 'msp-helloworld.php'.
De WordPress Codex beveelt ook aan dat u een readme.txt-bestand opneemt. Dit bestand bevat de informatie over uw invoegtoepassing een gestandaardiseerd formaat . Als u uw plug-in in de WordPress-repository wilt indienen, is het bestaan van readme.txt verplicht. Maar beschouw het niet als een last, er zijn veel voordelen om dit te doen.
Als uw plug-in verondersteld wordt meerdere bestanden te hebben of een aantal items (afbeeldingen, CSS- en jS-bestanden) te laden, moeten deze zijn georganiseerd in submappen. Een goede bestandsorganisatie is een teken van professioneel werk. U kunt op het volgende patroon vertrouwen:

Plugin header
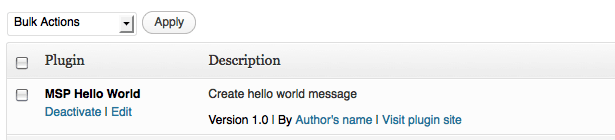
Elke plugin moet verplicht zijn hoofd . Het helpt WordPress het script te herkennen als een geldige plug-in en juiste informatie uit te voeren op het managementscherm van de plug-in.
Deze header is een PHP-commentaarblok bovenaan het hoofdinvoegbestand:
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/De informatie van de header zal worden gepresenteerd in de rij van de overeenkomstige plugin op het managementscherm.

De volgorde van de regels is niet belangrijk, maar het bestand moet in UTF-8-codering staan.
Houd er rekening mee dat het belangrijk is om consistent te zijn met het versienummeringspatroon dat u hebt gekozen (bijv .xxx), zodat het WordPress-upgrademechanisme het correct detecteert.
Paden naar bestanden
Tot nu toe hebben we verschillende bestanden voor onze plug-in gemaakt (in de juiste submappen), we moeten nu binnen de plugin-code de juiste paden (of URL's) bepalen. Rekening houdend met het feit dat de map wp-inhoud kan worden verplaatst van de standaardlocatie, wordt het duidelijk dat paden naar plugin-bestanden niet hard gecodeerd moeten zijn, maar eerder moeten worden gedetecteerd.
WordPress heeft twee functies, plugin_dir_path en plugin_dir_url om het probleem aan te pakken, maar we kunnen verder gaan door de volgende truc te gebruiken:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); Met dit kleine fragment (opgenomen in het hoofdbestand van de plug-in) detecteren we het pad en de URL naar de map van onze plug-in in de WordPress-installatie en wijzen we deze toe aan de juiste constanten. Daarna kunnen we deze constanten gebruiken in combinatie met bekende relatieve paden naar submappen, bijvoorbeeld MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Met behulp van deze constanten kunnen we ook gemakkelijk plug-in bestanden van submappen in het hoofdbestand opnemen:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Plugin-staten
Na de installatie kan onze plug-in actief of inactief zijn.
Actieve status betekent dat deze is geactiveerd door de gebruiker en dat de code wordt uitgevoerd door WordPress telkens wanneer om een pagina wordt gevraagd.
De plug-in kan ook door de gebruiker worden gedeactiveerd, wat betekent dat bestanden op hun plaats worden gehouden, maar de code niet wordt uitgevoerd.
(De plug-in kan ook volledig worden verwijderd door een gebruiker, wat betekent dat de bestanden worden verwijderd uit de map met plug-ins.)
WordPress kan wijzigingen in deze toestanden vangen en een aantal codes uitvoeren die gepland zijn voor dergelijke wijzigingen. Als een code is gepland voor activering of deactivering, wordt deze alleen op dit specifieke moment uitgevoerd en niet bij elke pagina.
Als de plug-in bijvoorbeeld zou moeten manipuleren met herschrijfregels, zou deze moeten worden gewist bij activering / deactivering. Als de plug-in sommige items in een database maakt, bijvoorbeeld door opties op te slaan, is het een goede gewoonte om ze te verwijderen als de plug-in is verwijderd.
Hoe kan het worden gedaan?
Voor activerings- en deactiveringsacties kunnen we een zogenaamde 'activeringshaak' en 'deactiveringshaak' registreren. Ze zijn slechts een stukje code dat WordPress vertelt om een bepaalde functie uit te voeren bij activering en een andere speciale functie voor deactivering. Hier is een voorbeeld van een dergelijke code:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}Voor verwijderingsacties hebben we twee alternatieven.
Een optie is om een uninstall.php-bestand te maken in de map van de plug-in (samen met het hoofdinvoegbestand en readme.txt) en daar alle vereiste code op te nemen. Als er een uninstall.php bestaat, zal WordPress het automatisch uitvoeren wanneer de plug-in door de gebruiker wordt verwijderd. Als alternatief kunnen we een verwijderhaak registreren op bijna dezelfde manier als bij de activerings- en deactiveringshaken. Het lastige is om het bij activering slechts één keer te noemen. Hier is een voorbeeld:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}Het is belangrijk om te weten dat slechts één van de beschreven alternatieven werkt: als uninstall.php bestaat, wordt het uitgevoerd en wordt elke haak van de installatie niet geactiveerd.
Beste praktijken
Samenvattend alles hierboven, hier is een overzicht van het creëren van een solide basis voor een WordPress plug-in:
- Zoek een unieke naam
- Een prefix instellen (gerelateerd aan uw merk)
- Maak de map van de plug-in
- Maak submappen voor PHP-bestanden, items en vertalingen
- Maak het hoofdinvoegbestand en vul verplichte koptekstinformatie in
- Maak een readme.txt-bestand
- Gebruik de juiste constanten en functies om paden naar plug-inbestanden te detecteren
- Maak extra PHP-bestanden en neem deze op in de hoofdversie
- Maak activerings- en deactiveringsfuncties
- Maak een verwijder script
Conclusie
Na al deze stappen ben je klaar om je plug-in daadwerkelijk te maken om iets te doen door zijn code te maken. We zullen kennis maken met enkele nuttige concepten die WordPress-plug-ins opwindend en flexibel maken in het volgende artikel van deze serie. Maar sommige belangrijke aspecten kunnen nu worden benadrukt:
- Ontwikkel nooit zonder foutopsporing. Er is veel informatie over de WordPress-foutopsporingsmodus en verschillende plug-ins om extra meldingen te ontvangen. Zij zijn uw betrouwbare assistenten op weg naar foutloze en up-to-date code.
- Voorvoegsel alles. Gebruik een uniek voorvoegsel (meestal de afgeleide naam van de plug-insaam) voor al uw functies, variabelen, klassen, enzovoort om ervoor te zorgen dat uw plug-in compatibel is met het werk van andere ontwikkelaars.
- Volgen WordPress coderingsstandaarden . Deze standaarden zijn een set regels geïmplementeerd door het kernteam voor alle WordPress-code om het gemakkelijk te kunnen lezen en onderhouden. Het volgen van deze standaarden helpt bij het handhaven van de consistentie van de kerncode in uw plug-in.
- Gebruik kernfuncties, API's en klassen voor algemene taken. WordPress biedt ontwikkelaars een breed scala aan hulpmiddelen voor veelgebruikte bewerkingen (zoals database-interactie of gebruikersauthenticatie), zodat u zich kunt concentreren op de werkelijk unieke functionaliteit van uw plug-in.
- Documenteer je code. Er is eigenlijk niet veel te zeggen over dit principe - ongeacht de gebruikte conventies, zowel u als ontwikkelaar als wij als gemeenschap profiteren van goed gedocumenteerde code.
Ik hoop dat deze inleidende informatie je inspireert om te beginnen met de ontwikkeling met WordPress. Kijk uit voor het volgende deel van de serie in de nabije toekomst.
Welke tips zou u aan deze introductie toevoegen? Wat zou je graag willen zien in het volgende artikel in de serie? Laat het ons weten in de reacties!