Hoe maak ik een screencast voor uw website
 Het hebben van een video op uw website kan uw conversieratio enorm verbeteren. Of het nu het doel is voor gebruikers om zich aan te melden voor uw webtoepassing of om ervoor te zorgen dat gebruikers contact met u opnemen via een webformulier, een video verbetert de kans dat dit gebeurt.
Het hebben van een video op uw website kan uw conversieratio enorm verbeteren. Of het nu het doel is voor gebruikers om zich aan te melden voor uw webtoepassing of om ervoor te zorgen dat gebruikers contact met u opnemen via een webformulier, een video verbetert de kans dat dit gebeurt.
Je hoeft alleen naar de startpagina te gaan van elke nieuwe op internet gebaseerde startup en je ziet een ingesloten video met een zeer grote call-to-action die je uitnodigt om zijn videointroductie van twee of drie minuten af te spelen.
Video's die webapplicaties of webgebaseerde services demonstreren, worden vaak genoemd screencasts omdat ze meestal gebeurtenissen vastleggen op de website van het bedrijf. Deze screencasts kunnen in slechts twee minuten worden samengevat, wat anders veel pagina's zou kunnen omvatten om uit te leggen, dus ze zorgen voor krachtige toevoegingen aan websites.
Is het gemakkelijk om een screencast te maken? Hoeveel kost het en welke hulpmiddelen zijn vereist? Laten we deze vragen beantwoorden.
Je eigen screencast maken
Laten we aannemen dat u een webtoepassing of webservice hebt om te promoten. U wilt een screencast maken om aan te tonen wat het doet. Hieronder staan enkele tips om u op weg te helpen.
Planning
Zoals met alles is planning essentieel. Dus, voordat je iets anders doet, plan je screencast heel zorgvuldig . Overweeg de volgende vragen:
- Welk algemeen bericht wil je dat de video overbrengt?
- Hoe lang moet de video zijn?
- Moet de video een snel, "pittig" overzicht van uw product zijn of een langere, gedetailleerde, informele screencast?
- Wil je dat de video persoonlijk is, met een vriendelijke voice-over, of hou je je liever aan muziek en titels?
Tutorials nemen vaak de vorm aan van een informele screencast. De screencasts zijn meestal niet-gescript maar volgen een standaard storyboard. De voordelen hiervan zijn dat uw product op een vriendelijke manier wordt gepresenteerd en dat deze screencasts snel kunnen worden geproduceerd. Ze zijn ook meer informatief en leerzaam om te laten zien hoe een product werkt.
De nadelen zijn dat ze onprofessioneel kunnen lijken en vrij lang kunnen zijn en minder aantrekkelijk voor bezoekers. Dus nogmaals, het plannen van de locatie van je video (bijv. De help-sectie of de voorpagina) en het bericht dat je wilt overbrengen, zal je helpen bij het bepalen van de te volgen aanpak.
Laten we aannemen dat je een korte, scripted, goed bewerkte screencast wilt maken.
Het storyboard
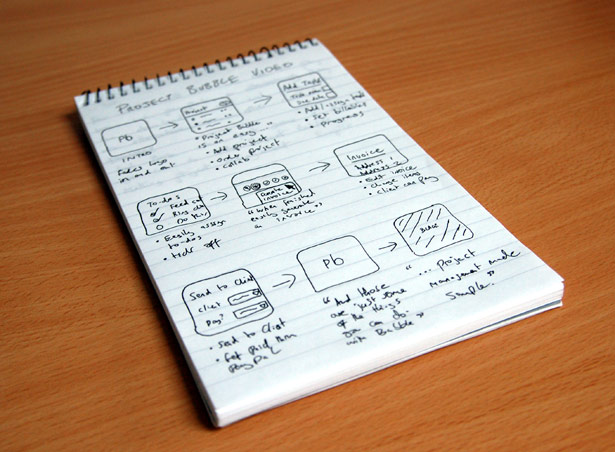
Nadat je goed hebt nagedacht over het algemene gevoel van de video, ga je je vertrouwde kladblok en pen uit en schets je een storyboard. Een storyboard is een ruwe weergave van de screencast en kan worden gebruikt als een algemene tijdlijn van scènes. Elke scène zou een ander aspect van uw product behandelen. Bijvoorbeeld:
- Introductie en samenvatting van uw service;
- Belangrijkste kenmerken of unieke verkoopargumenten;
- Testimonials van klanten;
- Vergelijking van tariefplannen of zelfs een vergelijking met concurrerende producten;
- Laatste samenvatting , met logo en slogan.
Als je veel in je screencast moet doen, is het misschien de moeite waard om elke scène in subscènes te splitsen, om meer details toe te staan. Hoe meer details in uw storyboards, hoe gemakkelijker de bewerkingsfase zal zijn.
Plan elke scène en subscène van de video, en onder dat schrijf een opsommingsteken van wat je gaat behandelen. De opsommingstekens kunnen voorbeelden zijn van delen van de webtoepassing waarop gebruikers moeten klikken, bepaalde frases die u in de voice-over kunt gebruiken en eventuele video-effecten of overgangen die u nodig hebt.
Je storyboard helpt je door het hele proces georganiseerd te blijven en als je ooit verdwaalt tijdens het produceren van de video, zal het storyboard je weer op het goede spoor zetten.
The Voiceover Script
Als u niet van plan bent om een voice-over te gebruiken (hoewel dit zeker zou helpen), kunt u deze stap overslaan.
Zodra je je storyboard hebt geschetst, kun je beginnen met het schrijven van je voiceover-script. Schrijf op een ander stuk papier de kopjes voor elke scène en script elke scène op basis van de opsommingstekens die je eerder hebt geschreven.
Zorg ervoor dat er ruimte is voor wijzigingen, omdat je waarschijnlijk het script wilt aanpassen wanneer je de voice-over gaat opnemen.
De juiste software
De volgende stap is om de video daadwerkelijk op te nemen en te produceren. U hebt de volgende hulpmiddelen nodig.
Screen-Capture Software
Er zijn veel toepassingen voor het vastleggen van schermen, waarvan sommige gratis en open source zijn, andere waar je voor moet betalen.
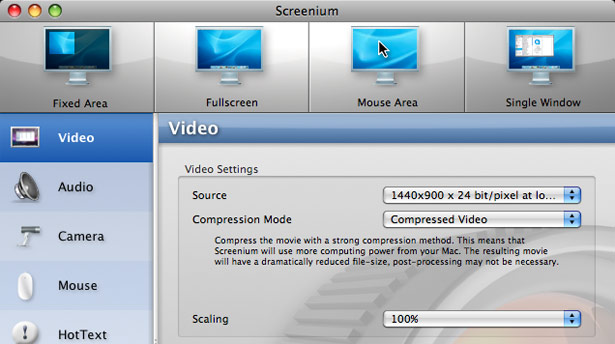
Screenium , verkrijgbaar bij Synium, is een Mac OS X-gebaseerde applicatie die gemakkelijk te gebruiken is en veel functies bevat. De software kost $ 29,00 en kan online worden gedownload.
Jing is een gratis webgebaseerde tool waarmee u schermevents kunt vastleggen en deze kunt delen op internet. Een volledig uitgeruste pc- of Mac-versie is beschikbaar voor $ 14,95 per jaar.
Andere toepassingen zijn open-source CamStudio , iShowU voor Mac en Adobe's Boeien .
Filmbewerkingssoftware
U hebt geen groot aantal functies nodig om screencasts te bewerken. De eenvoudige bewerkingspakketten die gebundeld zijn in uw OS zijn meestal voldoende.
Als je een Mac hebt, zoek dan niet verder dan iMovie. Anders kunt u elke toepassing voor het bewerken van digitale video gebruiken, zoals Premier Pro, Final Cut of zelfs Windows Movie Maker.
Enkele handige bewerkingsfuncties zijn:
- Overgangen (of "doekjes") tussen scènes;
- Exporteren naar webformaten;
- De snelheid van clips wijzigen;
- Voice-overs opnemen in de applicatie.
Recente versies van iMovie (versie 8+) hebben de bovenstaande kenmerken.
Achtergrondmuziek
Je screencast vereist een hoge mate van betrokkenheid van gebruikers . Muziek kan helpen dat te bereiken, vooral als het relevant is voor de screencast. U zult de muziekstijl kennen die u kunt gebruiken op basis van uw publiek.
Zorg ervoor dat je het wettelijke recht hebt om de door jou gekozen muziek te gebruiken. Sommige nuttige online bronnen bieden rechtenvrije achtergrondmuziek (meestal klassiek) en sommige verkopen cd's met achtergrondmuziek die geschikt kunnen zijn; uitchecken Unieke sporen en Royalty-vrije muziek .
Muziek is natuurlijk volledig optioneel, omdat je gebruikers op andere manieren kunt betrekken.
Gewapend met uw algemene plan, storyboard, voice-over script en software, kunt u nu beginnen met het opnemen van de video.
De video opnemen
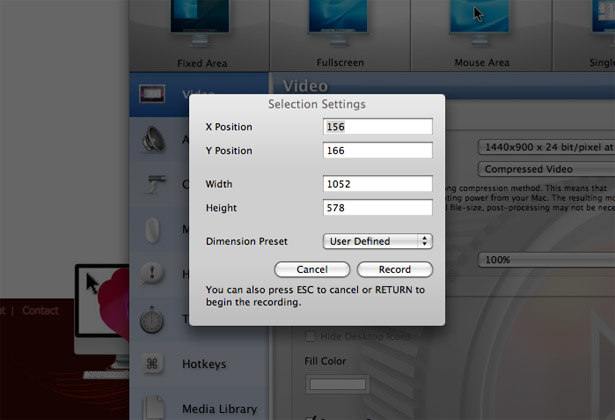
Voor de doeleinden van dit artikel gaan we ervan uit dat u een desktop capture-toepassing zoals Screenium en iMovie gebruikt voor bewerking.
Begin met het vastleggen van de scènes in de volgorde van je storyboard. Omdat je de video later gaat bewerken, kun je doorgaan met opnemen totdat je de perfecte opname hebt.

- Leg een deel van uw scherm vast , niet het hele scherm. Hierdoor blijft de video onoverzichtelijk (bijvoorbeeld door het Dock of de taakbalk) en hoeft u de video later niet bij te snijden.
- U wilt vloeiende, duidelijke en nauwkeurige acties tijdens het opnemen. Houd de muisbeweging tot een minimum beperkt en zorg ervoor dat uw muisklikken voor de hand liggen. Uw opnameapplicatie heeft mogelijk een functie waarbij uw muiskliks een visueel hulpmiddel activeren, wat handig kan zijn.
- Houd het voice-over-script voor je en stel je voor dat het script wordt uitgesproken terwijl je de muisacties vastlegt. Dit zal helpen met de timing wanneer u later aan het bewerken bent.
- Koppel de bestandsnaam voor elke clip aan de naam van de overeenkomstige scène, zodat u weet waar de clip naartoe gaat tijdens het bewerken (bijvoorbeeld 1. Intro ).
- Laat een opening aan het begin en einde van je opgenomen acties. Dit is handig wanneer u de clips en de overgangen bijsnijdt (bijvoorbeeld de ene clip vervagen in de volgende).
De video bewerken
 Zodra u alle clips hebt opgenomen voor elke scène, kunt u doorgaan naar de leuke bit, die de bewerking is.
Zodra u alle clips hebt opgenomen voor elke scène, kunt u doorgaan naar de leuke bit, die de bewerking is.
Gebruik uw filmbewerkingsprogramma om alle clips in uw bibliotheek te importeren en zet ze in de juiste volgorde (als u de clips met opeenvolgende bestandsnamen hebt opgeslagen, moeten ze al in de juiste volgorde staan).
De volgende stap is om je video's bij te snijden, zodat de timing geschikt is voor de voice-over en ze vervolgens in de tijdlijn te laten vallen.
De beste manier om de timing goed te krijgen, is om het afspelen te starten en het script voor die scène uit te lezen; dan weet je of je een of twee seconden aan het begin of einde van de clip moet toevoegen. Laat niet te veel lege ruimte over, want de video loopt lang en verliest de betrokkenheid van gebruikers.
Houd de video vloeiend en zorg dat er altijd iets is om naar te kijken of om naar te luisteren. Voor meer gecompliceerde scènes wilt u mogelijk een iets langere opening achterlaten voordat u verder gaat, zodat gebruikers kunnen absorberen wat ze net hebben gezien.
Een andere truc is om overgangen tussen scènes toe te voegen, die twee dingen bereiken. Ten eerste zien ze er gewoon cool uit. Ten tweede voegen ze scènes samen die je niet had gepland om mee te doen. U kunt bijvoorbeeld twee aangrenzende scènes hebben die dezelfde pagina van uw website weergeven, maar de locatie van de muis springt abrupt van de ene clip naar de andere.
Een overgang zou de beweging vervagen en de snit er naadloos laten uitzien.
Breng ten slotte uw bedrijfsbranding aan het begin en het einde van de screencast aan. Importeer eenvoudig een hoge resolutie JPG van uw logo in de film. Sommige filmeditors (zoals iMovie) hebben een automatisch beeldeffect genaamd "Ken Burns", dat subtiel inzoomen of uitzoomen op een afbeelding. Uw film ziet er professioneler uit dan met een statisch logo dat zich gewoon in het midden van het kader bevindt. "Subtiel" is echter het sleutelwoord: zorg ervoor dat al uw effecten subtiel zijn; overdrijf het en je riskeert er onprofessioneel uit te zien.
De voice-over
Een voice-over is niet essentieel. Sommige video's komen weg met het gebruik van alleen titeloverlays om belangrijke functies te markeren. Maar een menselijke stem houdt gebruikers meer bezig en geeft hen het gevoel dat ze te maken hebben met een echt product gemaakt door een echt bedrijf. Met een voice-over kunt u ook veel meer informatie over uw product of dienst communiceren, omdat gebruikers zowel hun oren als hun ogen zullen gebruiken.
Als u een voice-over wilt doen, sluit u eenvoudig een microfoon van goede kwaliteit aan en neemt u iemand op met een goede stem die uw script voor elke scène leest. Elke scène afzonderlijk opnemen is beter omdat je dan de audioclip na elke opname op de juiste plaats kunt zetten en de timing perfect kunt krijgen. Zorg ervoor dat je voice-over duidelijk, langzaam en met een glimlach wordt gelezen, zodat deze vriendelijk klinkt.
Exporteren en uploaden van de video
Als je klaar bent, exporteer je de video en pak je een kop koffie. Veel videobewerkingsprogramma's, waaronder iMovie, hebben een functie "Exporteren naar web"; U kunt dus eenvoudig het formaat kiezen waarnaar u wilt exporteren (bijvoorbeeld iPhone of YouTube). Kies medium tot hoge kwaliteit, met een breedte van niet minder dan 600 pixels.
Wanneer je je video uploadt naar de webhost, wordt deze verder gecomprimeerd: en wat je erin stopt, is wat je eruit haalt . Als je een groot bestand van hoge kwaliteit installeert, ziet de resulterende video er op de website er een stuk beter uit dan wanneer je een sterk gecomprimeerde video op een lager formaat had geüpload.
Nadat je de video hebt geüpload, moet het hostingbedrijf je een e-mail sturen als het coderen is voltooid. Op dit moment bent u vrijwel klaar om de insluitcode op uw website te plaatsen. Misschien wilt u eerst de speler aanpassen; bijvoorbeeld door de kleur van de knop "Spelen" aan uw merk aan te passen en de grootte van de speler aan te passen.
Sla de bijgewerkte HTML van de insluitcode op en je bent klaar om te gaan!
Doelconversies bijhouden
Zorg ervoor dat een analysepakket (zoals Google Analytics) op uw website is ingesteld, zodat u kunt zien waar bezoekers vandaan komen en doelconversies bijhouden.
Als uw website al analysesoftware uitvoert en u beschikt over doelconversies, dan is dit een ideale kans om te zien hoe uw nieuwe video van invloed is op die conversies. Als uw website nieuw is, is het moeilijk om te zien welk verschil de video oplevert, maar kunt u nog steeds doelconversies bijhouden en de gegevens later gebruiken.
Stel een doel in dat de gebruiker volgt vanaf de startpagina tot en met de videopagina (als het zich op een afzonderlijke pagina bevindt), helemaal tot aan de aanmeldingspagina. Na een paar weken bekijkt u de statistieken en analyseert u uw doelconversie of aanmeldingspercentage.
En als u ooit wijzigingen in de video of de pagina aanbrengt, bijvoorbeeld door de video ergens anders in de informatie-architectuur te verplaatsen, kunt u zien of uw doelconversie door deze wijzigingen wordt beïnvloed.
Voorbeelden van goed gebruik van screencasts
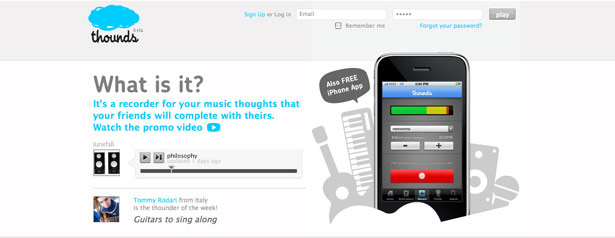
thounds
thounds roept u op om op zijn "promo video" -link te klikken, die u naar een pop-up met de video leidt.
De video beschrijft duidelijk de service van Thounds in een gescripte, bewerkte en goed geproduceerde video van twee minuten.
Bidsketch
Bidsketch sluit zijn YouTube-video halverwege de pagina in na een korte uitleg van zijn product.
Wistia
Wistia heeft een grote en voor de hand liggende oproep om zijn 30 seconden durende video te bekijken. De video bevindt zich boven de vouw en is prominent.
Concept Feedback
Concept Feedback heeft een video aan de rechterkant die het product duidelijk laat zien. De oproep tot actie is echter niet erg duidelijk.
FileShareHQ
FileShareHQ toont duidelijk zijn product in vier minuten. De video bevindt zich op de "Tour" -pagina.
MakeSomeTime
MakeSomeTime heeft een video die het product in drie minuten laat zien. De call-to-action bevindt zich onder de vouw.
Project Bubble
Onder zijn producteigenschappen, Project Bubble heeft een oproep tot actie die wordt geopend als een pop-upvideo. De video van drie minuten wordt gehost op Vzaar , dus de speler heeft geen merknamen.
CushyCMS
CushyCMS is een geweldig voorbeeld, omdat de video boven de vouw staat , een duidelijke call-to-action heeft en wordt geopend in een grote pop-up die het product binnen drie minuten demonstreert.
opvallend
opvallend biedt een duidelijke call-to-action aan de rechterkant van de app-beschrijving. De video wordt gehost door Vimeo.
Tips voor het gebruik van video op uw website
- De bovenstaande video's houden bezoekers bezig met bijna nooit meer dan vier minuten. Een goede lengte voor een demonstratievideo is twee tot drie minuten en idealiter niet langer dan vijf minuten. Sommige websites behouden hun video's zo kort als 30 seconden, zoals je hebt gezien met Wistia.
- Wees voorzichtig met het hosten van je video. Sommige providers vermelden expliciet dat video's die naar hun service worden geüpload, voor niet-commercieel gebruik moeten zijn; dus als je video een zakelijk product toont, zou je hun servicevoorwaarden schenden. Ook nemen sommige hostingproviders veel tijd in beslag om clips te coderen en sommige geven video's weer met een zeer lage kwaliteit. Dus als u een snelle, hoogwaardige service wilt, kunt u overwegen om te betalen voor een premiumhost.
- Zorg ervoor dat de video in een fatsoenlijke grootte wordt geopend , vooral als u een gedetailleerde demonstratie van een product hebt. Een goede oplossing is een Lightbox-toepassing zoals Facebox : de gebruiker klikt op een knop die een pop-up activeert waarin de grote video wordt gepresenteerd. Een goed formaat voor de video is 600 pixels of groter.
- Een duidelijke call-to-action boven de vouw vergroot de kans dat bezoekers erop klikken. Sommige ontwerpers geven er de voorkeur aan eerst het product uit te leggen en vervolgens de onderstaande video te laten zien. Een goede informatiearchitectuur is cruciaal, vooral op de startpagina, dus denk goed na over uw plaatsing.
- Zorg ervoor dat de knop 'Afspelen' duidelijk wordt weergegeven op de ingesloten video in de niet-afspeelstatus, zodat bezoekers deze als video herkennen. Als de video zich in een pop-up bevindt, wordt deze automatisch afgespeeld zodra de pop-up is geactiveerd.
Video hosting providers
Hieronder staan slechts enkele van de vele video-hostingproviders:
- YouTube - De voor de hand liggende keuze. De pluspunten zijn dat het gratis en bekend is. De nadelen zijn dat de kwaliteit niet uitzonderlijk is en dat video's soms een tijdje nodig hebben om te coderen. Een ander minpuntje is de alomtegenwoordigheid: als je een gladde, professionele afbeelding probeert te projecteren, kan het zijn dat een YouTube-video een slecht beeld geeft van die esthetiek.
- Vimeo - Vimeo werd vorig jaar erg populair. De pluspunten zijn dat het een geweldige community en een erg leuke speler is. De nadelen zijn dat de servicevoorwaarden nogal streng zijn, dus lees ze voordat je video's uploadt.
- Vzaar - Een nieuw bedrijf dat premium video-hosting biedt. De pluspunten zijn dat video's snel worden gecodeerd, dat de speler goed is en dat je commerciële video's mag uploaden. Een andere pro is dat Vzaar zijn branding niet op video's zet. De nadelen zijn dat het een betaalde dienst is; en omdat het bedrijf vrij nieuw is, is het uploaden enigszins buggy.
- Wistia - Zoals hierboven vermeld. De pro's zijn een speler zonder merknaam, snelle codering en marketingtools zoals statistieken en warmtekaarten. De con is de steile premie om de service te gebruiken.
Je zou de video altijd op je eigen server kunnen hosten en een speler zoals de JW Player van Long Tail Video. Als u dit doet, moet u de video mogelijk in FLV-indeling coderen.
Exclusief geschreven voor WDD door Stu Green. Hij is een webdesigner uit het Verenigd Koninkrijk en beheert Haloweb , een webapplicatieontwerpbedrijf.
Heeft u een screencast op uw website met meer doelconversies? Zo ja, laat het ons weten en leg het proces uit achter het bouwen ervan. Als je tips hebt over het maken of insluiten van video's, deel deze dan met de community.