8 populaire online apps om de mobiele versie van uw site te testen
De mobiele revolutie heeft zowel grote als kleine websites geïnspireerd om een mobiele versie te hebben. Mobiele versies kunnen worden gemaakt met behulp van thema's, uitbreidingen en andere wijzigingen.
Bij het ontwikkelen van een mobiele versie wilt u deze mogelijk testen op twee, drie of zelfs vijf verschillende mobiele handsets. Na de ontwikkeling weet je niet hoe het zal verschijnen in elke mobiele telefoon die op deze aarde aanwezig is, want je moet elk van hen kopen om het handmatig te testen.
Laat ons dit werk eenvoudig voor u maken door enkele hulpmiddelen in dit artikel te verzamelen om de mobiele versie van uw website te testen.
U kunt uw mobiele website testen op deze tools, deze analyseren op fouten / fouten en deze vervolgens optimaliseren volgens de aanbevelingen. Laten we eens kijken naar enkele mobiele testapplicaties die online beschikbaar zijn.
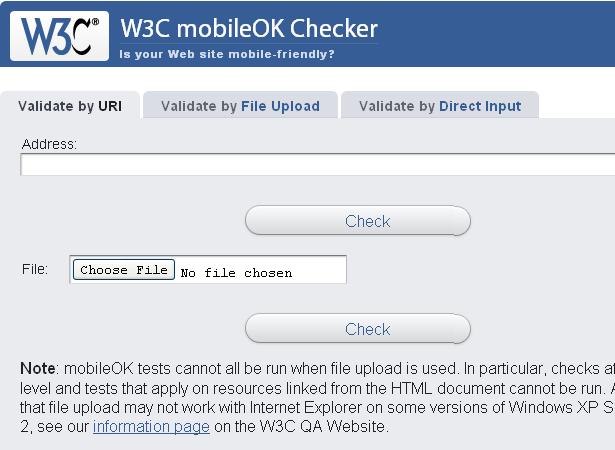
1. W3C mobileOK Checker
W3C staat bovenaan de lijst elke keer als u op het gebied van websitetests komt. Deze keer ook W3C mobileOK Checker bovenaan de webgebaseerde mobiele testtools. U hoeft alleen maar naar zijn website te gaan en de URL in te voeren om te testen en deze zal laten zien of uw website mobiel klaar is of niet, samen met wat u kunt doen om eventuele fouten recht te zetten.
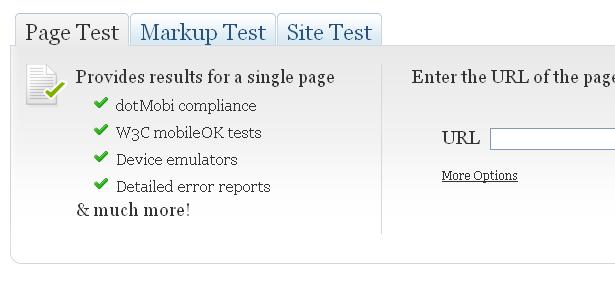
2. Ready.Mobi
Ready.Mobi is een service van dotMobi en een uitbreiding van de W3C MobileOk Checker Service. Het analyseert uw website en levert de resultaten in grafiekformaat op of de website goed is geoptimaliseerd voor mobiel of niet. U kunt één webpagina controleren zonder u te registreren, maar u moet een account maken om de hele website te testen.
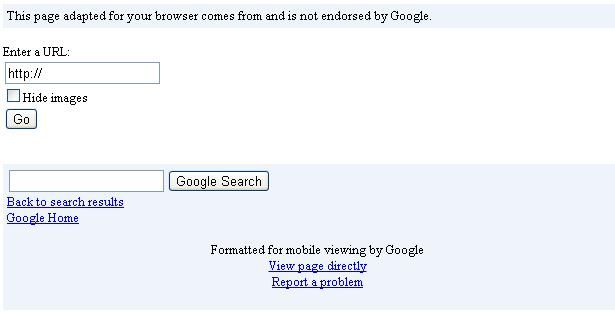
3. Google Mobile-tests
Google heeft ook tools voor het testen van uw website voor mobiel. Bezoek de Mobiele testsite , voer de URL van uw website in en druk op Enter. Het toont de website in mobiel formaat en u kunt controleren of deze correct wordt weergegeven of niet.
4. iPad gluren
Momenteel is Apple iPad de best verkopende tablet. Als u uw website voor mobiel optimaliseert, moet u ook de compatibiliteit ervan voor iPad controleren (controleer hier uw gewone site, niet alleen de mobiele versie). Bezoek de iPad Peek-website , voer de URL in en druk op Enter om te laten zien hoe uw website eruit ziet op de iPad.
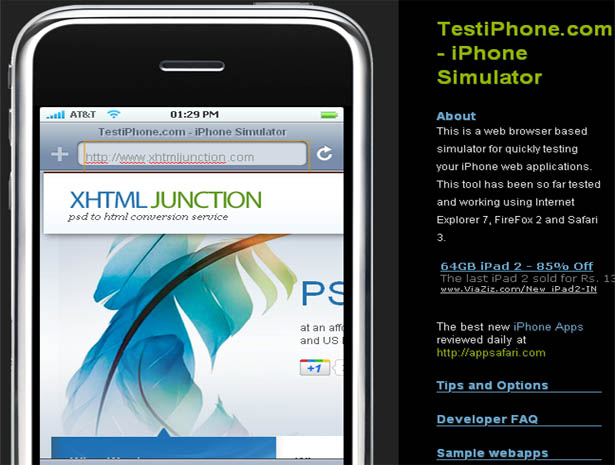
5. Test de iPhone
Met alle controverses is Apple iPhone nog steeds een van de best verkopende smartphones wereldwijd. Mis geen iPhone-testen terwijl u uw website controleert op Android-, Symbian- en Windows Mobile-platforms. Je hoeft alleen maar naar de Test de iPhone-website , voer de URL in en druk op Enter om iPhone-testen van uw website uit te voeren.
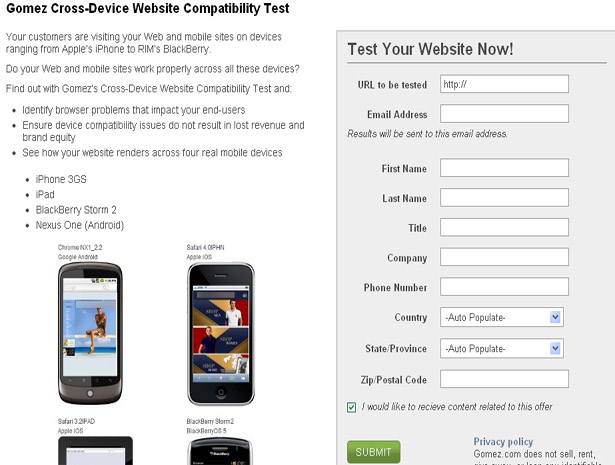
6. Gomez
Als je genoeg hebt van testen op emulators en webgebaseerde apps en erover denkt een premium testdienst voor mobiele websites te kopen, ga dan voor Gomez omdat het een "probeer voordat je koopt" optie biedt. Je hoeft alleen maar een klein formulier in te vullen en de afbeeldingen die zijn vastgelegd op iPhone 3Gs, iPad, BlackBerry Storm 2 en Google Nexus One worden verzonden.
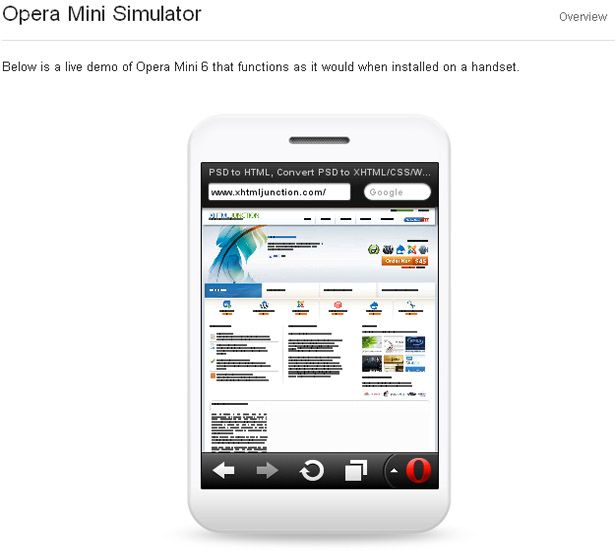
7. Opera Mobile Emulator
Opera is een van de beste mobiele webbrowsers die op de markt verkrijgbaar is. Vrijwel elke Java-compatibele handset ondersteunt Opera Mini of Opera Mobile. Opera is ook beschikbaar voor iPhone-, Android- en Symbian-platforms. U kunt uw website testen in deze mobiele browser door de bijbehorende te bezoeken online demo .
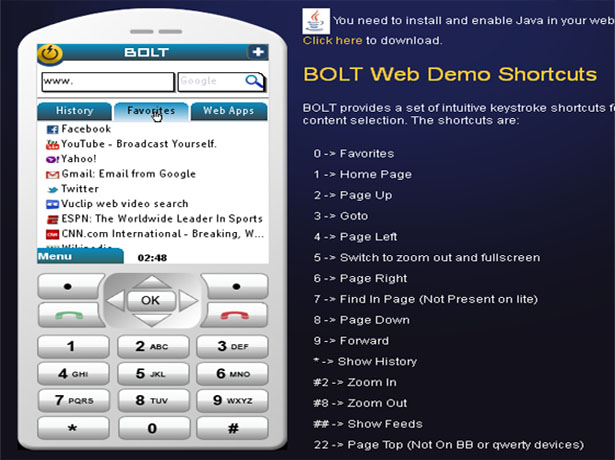
8. BOLT-demo
BOUT is een andere toonaangevende mobiele webbrowser. Het werkt voornamelijk op Java-compatibele mobiele apparaten, maar het bedrijf is ook van plan om een Android-versie te lanceren. Test uw website op BOLT met behulp van de online demo.
Conclusie
U kunt de bovenstaande hulpprogramma's gebruiken om de prestaties van uw mobiele website te controleren. Volgens de resultaten kunt u de website aanpassen om beter te werken op elk platform. We hopen dat je dit bericht nuttig zult vinden. Vergeet niet om uw suggesties en opmerkingen te delen.
Heeft u suggesties voor mobiel testen? Zijn er nog andere goede apps om dit te doen? Laat het ons weten in de reacties!