Uw eerste WordPress-plug-in bouwen (deel 2)
In het vorige deel van onze serie we hebben de basis gecreëerd voor een WordPress plug-in die herkenbaar is door de kern. Vandaag gaan we leren hoe we de standaardfunctionaliteit van de kern daadwerkelijk kunnen aanpassen.
Het concept van haken, acties en filters is daar verantwoordelijk voor; het echte hart van het hele WordPress plug-insysteem zijn.
Alles vertrekt vanuit de 'haken' die door de kern zelf worden geboden.
Wat is een "haak"? Het is een speciaal gemarkeerde plaats in de code (van elk script), waar sommige doelbewust geregistreerde - "verslaafd" - functies kunnen worden uitgevoerd in de volgorde die is gedefinieerd bij registratie.
WordPress heeft twee soorten haken die verschillen in hun doel:
- Actiehaak: markeert de plaats om een actie uit te voeren, bijvoorbeeld procesinvoer en winkelresultaten in een database
- Filterhaak: markeert de plaats waar een wijziging op een waarde moet worden toegepast (normaal gezien als variabele), zodat de volgende code de aangepaste waarde gebruikt
Laten we in details duiken ...
Werken met acties
De algemene logica van WordPress-acties is heel eenvoudig:
- Markeer de plaats waar de aangepaste code moet komen, met een "actiehaak" en de bijbehorende parameters
- Maak de actiefunctie die de nieuwe code uitvoert met (indien nodig) parameters die door de haak worden geleverd
- Registreer de actie (# 2) die moet worden uitgevoerd wanneer de haak (# 1) met enige prioriteit wordt geschoten
- Wanneer WordPress de gevraagde pagina laadt en de haak vindt, zoekt deze naar alle functies die eraan vastzitten en voert ze een voor een uit in overeenstemming met hun prioriteit
Om taak # 1 uit te voeren hebben we de functie 'doen_action':
do_action($tag, $arg_1, $arg_2, ... , $arg_n);Het accepteert de volgende parameters: $ tag - de haak "naam" die helpt om de bepaalde haak te identificeren en deze te onderscheiden; $ arg_1, $ arg_2, ..., $ arg_n - waarden voor acties die moeten worden geaccepteerd als parameters. Er kunnen zoveel argumenten zijn als nodig - van nul tot een redelijk bedrag.
WordPress zelf heeft veel vooraf gedefinieerde hooks om te gebruiken:
do_action( 'init' );Dit is een zeer eenvoudig geval zonder extra parameters. Deze haak wordt geactiveerd wanneer het grootste deel van WordPress is ingesteld en de tijd is gekomen om aangepaste objecten te registreren, zoals het aangepaste berichttype bijvoorbeeld.
do_action('save_post', $post_id, $post);In dit voorbeeld wordt de haak afgevuurd wanneer bericht wordt opgeslagen en krijgt hij twee extra parameters om mee te werken - post_id en post-object met alle gegevens van het opgeslagen bericht.
Maar haken maken is niet alleen een voorrecht van het kernteam; elke ontwikkelaar kan een aangepaste haak maken voor de plug-in (of thema). Dankzij dit hebben we veel power, bijvoorbeeld themakaders stellen kindthema's in staat om niet alleen stijlen, maar zelfs de opmaak van ouders te veranderen zonder hele bestanden te overschrijven.
do_action( 'my_truly_custom_hook' );Wanneer we een juiste haak hebben gevonden (of gemaakt) en er een aangepaste functie voor hebben gemaakt, moeten we het nieuwste voor de uitvoering registreren met 'add_action'.
add_action($tag, $function_to_add, $priority, $accepted_args_number);Zoals te verwachten was, accepteert de 'add_action'-methode twee verplichte parameters: $ tag: de naam van de juiste hook en $ function_to_add: de naam van de functie die moet worden uitgevoerd. De andere twee parameters zijn optioneel: $ priority: een geheel getal om de volgorde aan te geven waarin de geregistreerde functies worden uitgevoerd (standaard 10), $ accepted_args_number: aantal argumenten dat de geregistreerde functie accepteert (standaard 1) .
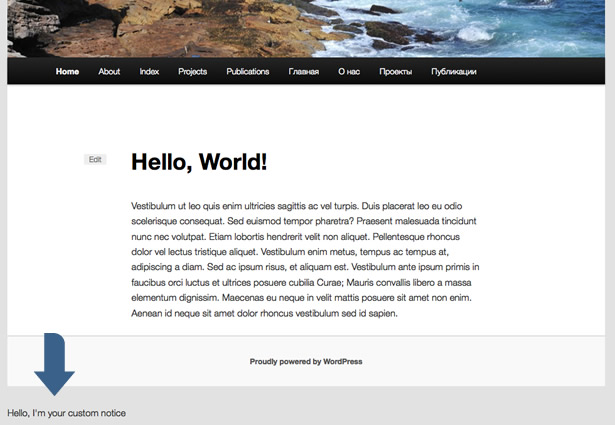
Laten we een voorbeeld bekijken om het hele proces te illustreren. Stel dat we onderaan onze site een kleine kennisgeving willen toevoegen. We kunnen hiervoor de haak 'wp_footer' gebruiken omdat het een onderdeel is van de verplichte footer-code die elk thema moet bevatten.
function msp_helloworld_footer_notice(){echo "Hello, I'm your custom notice";}add_action('wp_footer', 'msp_helloworld_footer_notice');In dit voorbeeld maken we een vooraf gedefinieerde functie die eenvoudig de opmaak van de melding uitvoert (het belang van de voorvoegsels die we hebben besproken in het vorige artikel , dus raadpleeg het voor details) en haakte het vervolgens in de 'wp_footer'. Zodra we deze code opnemen in het plugin-bestand (ook besproken in het vorige artikel), zien we het resultaat op de site.

Werken met filters
Filters werken met dezelfde logica als acties. Het enige verschil is dat ze niet zomaar een stuk code op een bepaalde plaats uitvoeren. Ze voeren deze code UIT OM een waarde die hen door de haak wordt gegeven, TE WIJZIGEN. Dit betekent dat elke filterhaak de bijbehorende waarde heeft (in de meeste gevallen wordt deze door een variabele gedragen).
De functie die filteren uitvoert, moet deze waarde aannemen, deze op de een of andere manier wijzigen en vervolgens retourneren voor verder gebruik. Zodat de syntaxis van functies die verantwoordelijk zijn voor haken en filters een beetje anders is.
apply_filters($tag, $value_to_filter, $arg_1, $arg_2, ... , $arg_n);De functie 'apply_filter' creëert een filterhaak met de $ tag-naam en de verplichte parameter $ value_to_filter (deze kan leeg zijn, maar moet aanwezig zijn voor de beste werkwijze). Andere argumenten zijn optioneel en werken op dezelfde manier als voor acties.
filter_function($value_to_filter, $arg_1, $arg_2, ... , $arg_n){//filtering code goes herereturn $value_to_filter; //value has to be returned back}Dit is een skelet van filterfunctie dat aantoont dat moet a) ten minste één argument accepteren, de waarde voor modificatie; en b) retourneer de waarde aan het einde.
add_filter($tag, $function_to_add, $priority, $accepted_args);De functie 'add_filter' registreert een functie met een naam gegeven als het argument $ function_to_add voor de $ tag filter hook. De optionele argumenten - $ priority en $ accepted_args - werken op dezelfde manier als voor actiehaken.
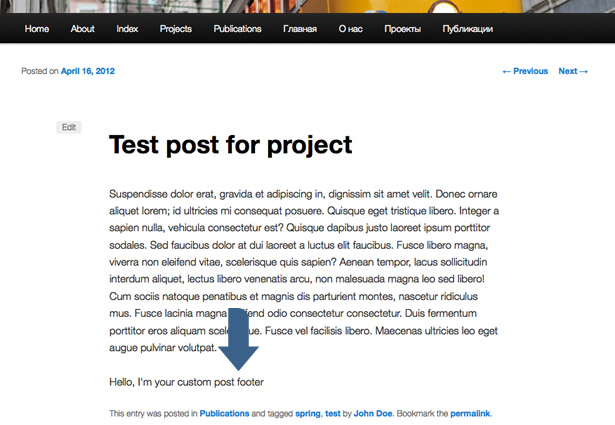
Laten we het hele proces in actie demonstreren: een veelgebruikte plugin-taak is om wat inhoud toe te voegen aan het einde van een bericht. Als we de sjabloontag 'the_content' nader bekijken ( queryposts.com/function/the_content ), die normaal gesproken wordt gebruikt om de inhoud van een bericht in een thema uit te voeren, we zullen zien dat het de volgende filterhaak bevat:
$content = apply_filters('the_content', $content);Met behulp van deze haak kunnen we gemakkelijk iets toevoegen aan het einde van de post op de volgende manier:
function msp_helloworld_post_footer($content) {$content .= "";return $content;} add_filter ('the_content', 'msp_helloworld_post_footer', 100); Merk op dat we hier een vrij groot nummer gebruiken om ervoor te zorgen dat alle standaardfilters zijn toegepast vóór onze 'msp_helloworld_post_footer'. Nadat de code in het plugin-bestand is opgenomen, zouden we het resultaat op de site moeten zien:

Haken vinden
Het moet nu duidelijk zijn dat we voor het implementeren van actie- en filterfunctionaliteit moeten weten welke hooks beschikbaar zijn.
De WordPress Codex biedt een Action Reference met de meeste actiehaken die op typische paginalading worden afgevuurd en a Filterreferentie met een lijst met veelgebruikte filters. Deze verwijzingen zijn handig om de volgorde van acties en de logica van filters te begrijpen, zodat u kunt kiezen waar en wanneer functionaliteit kan en moet worden geïnjecteerd.
Daarna bent u klaar voor de reis naar de broncode. U kunt gewoon een zoekopdracht uitvoeren via de WordPress-bestanden voor de zoekwoorden 'do_action' en 'apply_filters' om de haak te vinden die u nodig hebt.
Begrip WordPress querylogica kan je ook helpen uit te zoeken waar sommige haken kunnen worden gezocht.
Ten slotte kunt u verwijzen naar de WordPress Hooks-database die volledige informatie bevat over de hooks in de kernbestanden.
Geavanceerde bewerkingen met haken
Naast acties die aan uw plug-in worden toegevoegd, kunnen acties en filters ook met een vergelijkbare syntaxis worden verwijderd.
Acties kunnen op de volgende manier worden verwijderd:
remove_action($tag, $function_to_remove, $priority, $accepted_args);remove_all_actions($tag, $priority);Zoals je waarschijnlijk hebt geraden, verwijdert 'remove_action' een bepaalde actie die voor een bepaalde hook is geregistreerd (je moet correct de prioriteit en het aantal argumenten vermelden zoals ze werden gebruikt bij de registratie) en 'remove_all_actions' helpt alle acties te verwijderen die zijn geregistreerd met een bepaalde haak met een gegeven prioriteit (als het prioriteitsargument is weggelaten, verwijdert de functie alle acties).
U hebt waarschijnlijk al gehoord van een populaire beveiligingsaanbeveling om de WordPress-versie te verbergen voor het hoofdgedeelte van de site. Dit is een taak voor 'remove_action'.
Laten we eerst de code achterhalen die de functie 'wp_generator' ophangt om de versie-informatie af te drukken door te bladeren /wp-includes/default-filters.php . De code die dit doet ziet er als volgt uit:
add_action('wp_head', 'wp_generator');Om het effect van deze code te elimineren, zouden we ergens in onze plug-in de tegenovergestelde functie moeten opnemen:
remove_action('wp_head', 'wp_generator');Filters kunnen op dezelfde manier worden verwijderd:
remove_filter($tag, $function_to_remove, $priority, $accepted_args);remove_all_filters($tag, $priority);De Plugin API biedt ontwikkelaars ook een manier om te detecteren of de specifieke haak geregistreerde functies heeft om uit te voeren:
has_action($tag, $function_to_check);has_filter($tag, $function_to_check);Beide functies controleren of een bepaalde actie of filter is geregistreerd voor een haak en retourneert: waar voor succes, false bij fout. Binnen de gekoppelde functie hebben we de mogelijkheid om te controleren welke haak de uitvoering heeft geactiveerd op de volgende manier:
if('hook_to_check_name' === current_filter()){//do stuff related to 'hook_to_check_name' hook}Ondanks de naam werkt het 'current_filter' niet alleen met filters, maar ook met acties. Voor de volledige set Plugin API-functies raadpleegt u de Codex .
Praktische zaak
Laten we het pluginskelet opgraven dat we hebben voorbereid het vorige deel van de serie en adem er wat leven in.
We gaan het 'core.php'-bestand (het centrale deel van onze plug-in bedoeld voor de meeste functionaliteit) invullen met de code waarmee een real-world taak wordt opgelost met behulp van acties en filters.
Wat gaan we doen? Stel dat je WordPress-site gastberichten van verschillende auteurs accepteert, maar ze geen toestemming geeft om hun eigen accounts voor het plaatsen te maken. Dit betekent dat de gebruiker, die het artikel heeft gepubliceerd, en de echte auteur ervan (de gast) verschillende mensen zijn. U moet ervoor zorgen dat de daadwerkelijke auteur een tegoed ontvangt. Dit kan worden gedaan met aangepaste taxonomie.
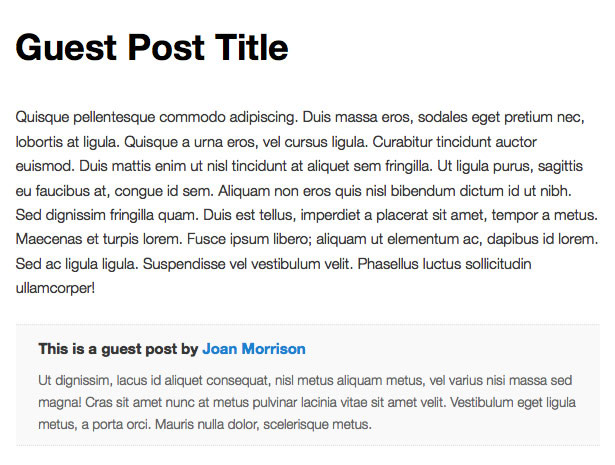
Laten we een maken aangepaste taxonomie om de naam van de gastauteur (als een term) en de biografie van de korte auteur (als een beschrijving) te behandelen. We zouden in staat zijn om de namen van de auteur toe te wijzen aan de voorwaarden van een andere taxonomie (als tags) voor berichten. Daarna wordt het mogelijk om een auteursbox direct na de tekst van de post uit te voeren. Hier is de code:
/** Hook plugin's action and filters **/function msp_helloworld_init(){add_action('init', 'msp_helloworld_taxonomies');add_filter('the_content', 'msp_helloworld_author_block_filter');add_filter('post_class', 'msp_helloworld_post_class');}add_action('plugins_loaded', 'msp_helloworld_init');/** Register custom taxonomy **/function msp_helloworld_taxonomies(){$args = array('labels' => array('name' => 'Guest authors','singular_name' => 'Guest author'),'show_in_nav_menus' => false);register_taxonomy('gauthor', array('post'), $args);} / ** Creëer auteur box markup ** / function msp_helloworld_author_block () {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (empty ($ author_terms)) return; $ name = stripslashes ( $ author_terms [0] -> naam); $ url = esc_url (get_term_link ($ author_terms [0])); $ desc = wp_filter_post_kses ($ author_terms [0] -> description); $ out = " "; return $ out;} / ** Voeg auteur's box toe aan het einde van de post ** / function msp_helloworld_author_block_filter ($ content) {if (is_single ()) $ content. = msp_helloworld_author_block (); return $ content;} / * * Aangepaste CSS-klasse toevoegen aan de container van de post ** / functie msp_helloworld_post_class ($ post_class) {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (! Empty ($ author_terms)) {$post_class[] = 'gauthor';} return $ post_class;} Zoals je kunt zien, hebben we een actie gemaakt om een aangepaste taxonomie te registreren en deze toegepast op de haak 'init' - dit is een aanbevolen praktijk. Daarna hebben we de sjabloontag gemaakt die verantwoordelijk is voor de opmaak van het auteursvak met behulp van native WordPress-functies zoals 'wp_get_object_terms'. Daarna hebben we dit vak gekoppeld aan het einde van de berichtinhoud met behulp van de filterhaak 'the_content'. En tot slot hebben we de aangepaste CSS-klasse toegevoegd voor de containercontainer voor stijlflexibiliteit in het thema. Na het toepassen van sommige stijlen kunnen we het resultaat zien:

Conclusie
Acties en filters zijn het belangrijkste onderdeel van elke WordPress-ontwikkeling. Nu je hun logica en gedrag begrijpt, ben je voorbereid op je eigen experimenten.
Welk gebruik heb je gevonden voor WordPress-acties en filters? Wat zou je graag zien in het volgende deel van deze serie? Laat het ons weten in de comments.