Versterkende gedragsaanwijzingen in UX Web Design met gestaltbeginselen
Stap met mij, als u wilt, in mijn nederige DeLorean en reis terug in de geschiedenis tot die tijd dat u in slaap viel in uw ontwerptheoriscursus.
Je had geen Gestalt-theorieën nodig, dacht je. Je wist al hoe je een moordend logo moest maken. Je had belangrijkere dingen te doen, zoals dagdromen over het worden Sagmeister De volgende protegee.
Ik haat het je te verbreken, maar die basisprincipes van perceptieve organisatie gaan veel verder dan alleen maar een mooi plaatje maken.
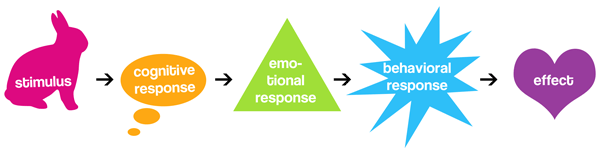
In feite zijn ze de hoekstenen van het cognitieve-emotionele-gedragsproces en door hun praktische toepassing te begrijpen, kunnen we krachtiger gebruikerservaringen ontwikkelen.
25-seconden geschiedenis van Gestalt psychologie
Het vakgebied van Gestalt psychologie is bedoeld om uit te leggen hoe de geest visuele, auditieve en somatosensorische stimuli waarneemt en organiseert. Als webontwerpers en gebruikerservaringprofessionals (UX), vindt u het onderzoek van Gestalt Psychology een onmisbaar hulpmiddel bij het optimaliseren van niet alleen de bruikbaarheid van uw product, maar ook de betrokkenheid.
Geïntroduceerd rond de jaren 1910, wordt het gecrediteerd voor het werk van psychologen Max Wertheimer, Kurt Koffka en Wolfgang Köhler. Gestalt, Duits voor 'vorm', geeft ons inzicht in hoe we gebruikerservaringen kunnen orkestreren door de relatie tussen een bepaalde stimulus en de cognitieve reactie van de gebruiker te onderzoeken.

Bijvoorbeeld:

De theorie van Wertheimer stelt dat een persoon het effect van de ervaring als geheel ziet, in tegenstelling tot de accumulatie van de afzonderlijke delen van de ervaring. Het komt er in feite op neer: alle werkelijkheid wordt perceptueel ervaren en georganiseerd op de eenvoudigste en meest stabiele manier die mogelijk is.
Inleiding tot emotionele groepering

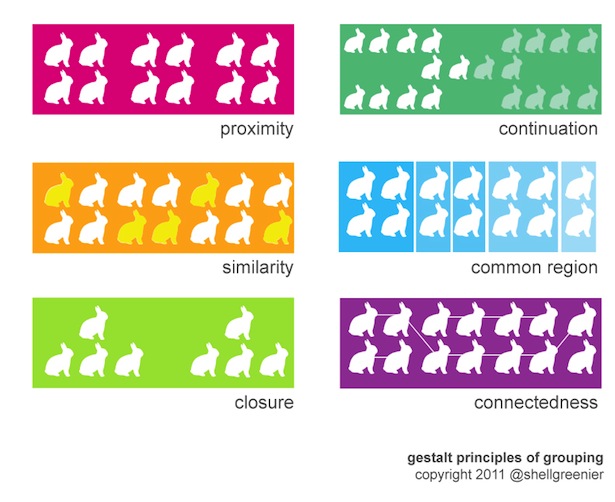
- Wet van nabijheid
Objecten bij elkaar zijn vaak gegroepeerd. - Wet van gelijksoortigheid
Vergelijkbare items hebben de neiging om te worden gegroepeerd. - Wet van Sluiting
Objecten die gegroepeerd zijn, worden als een geheel gezien. - Wet van continuïteit
Lijnen worden gezien als het soepelste pad volgen. - Wet van gemeenschappelijke regio
Items in vergelijkbare gebieden hebben de neiging om te worden gegroepeerd. - Wet van verbondenheid
Items die zijn verbonden, worden als groepen beschouwd.
Gestalt's principes van groeperen, ook wel de wetten van perceptuele organisatie genoemd, zijn de meest bekende theorieën van Gestalt binnen de ontwerpgemeenschap. Door deze principes te begrijpen en toe te passen, kunt u ontwerpen maken waarvan de esthetische aantrekkingskracht een positieve cognitieve reactie oproept. De echte waarde van deze theorieën ligt echter in wat ze kunnen bijdragen aan het gehele cognitieve-emotionele-gedragsmatige proces.
Door te tikken op het verlangen van de geest om objecten samen te groeperen om betekenis te geven aan wat het waarneemt, zijn we in staat om emotionele elementen in onze ontwerpen te introduceren. Bijvoorbeeld, drie konijnenpictogrammen hebben nauwelijks een emotioneel effect op de gebruiker, tenzij het afschuw opwekt bij het zien van zoveel generieke Photoshop-vectorkonijntjes in één artikel:

Maar trek a Katoenfluweel konijn en plotseling sta je op het terrein van vreugde-gas:

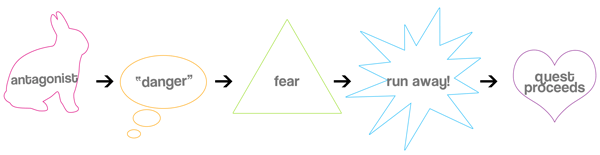
Ten slotte gooien we wat angst in om het een beetje te verwarren. Oh nee!
Door deze theorieën toe te passen, kun je gedragskenmerken in engagementontwerp versterken en je conversies vergroten, merkbetrokkenheid versterken, wereldheerschappij bereiken of wat je doel ook is.
Versterk gedragskenmerken met emotionele betrokkenheid via Gestalt
Door cognitieve triggers te groeperen met gedragstriggers of met oproepen tot actie, kunt u de legitimiteit van het verzoek versterken en de gebruiker ertoe bewegen de volgende stap te zetten. Dit zorgt voor hogere conversies voor zaken als aanmeldingen en aankopen via e-mail: stappen waarin gebruikers iets van zichzelf investeren in de relatie met het platform, in tegenstelling tot eenvoudige click-toughs of navigatie-gebaseerd gedrag.
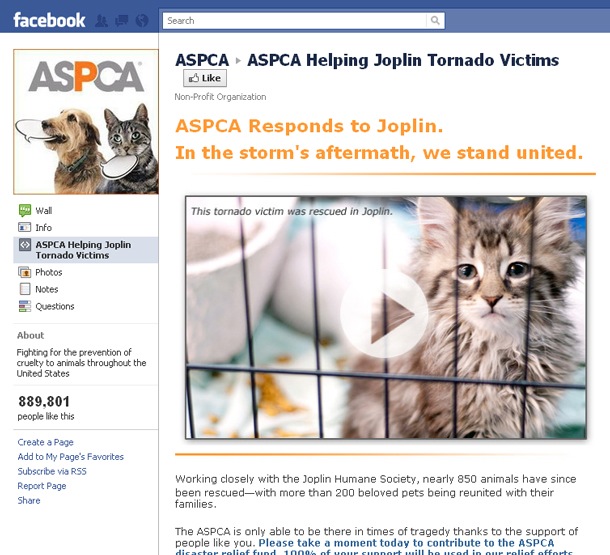
Deze concepten in de praktijk brengen, de ASPCA's Joplin Tornado Facebook-campagne neemt de trieste ogen van een kat die is geïdentificeerd als een tornadoslachtoffer en die een grote afspeelknop overlapt.
Dit maakt gebruik van het Proximity-principe door een emotioneel aantrekkelijke oproep tot actie te creëren. In plaats van simpelweg een YouTube-video in te voegen, hebben de ontwerpers deze banner gemaakt als een koppeling naar de pagina met de video om meer controle te hebben over wat aan de gebruiker wordt gepresenteerd. Hoewel de banner consistent is met de afmetingen van videospelers op internet en een afspeelknop overlapt (waardoor het gelijkheidsbeginsel wordt geëxploiteerd), kunnen ze een aantrekkelijke call-to-action creëren.
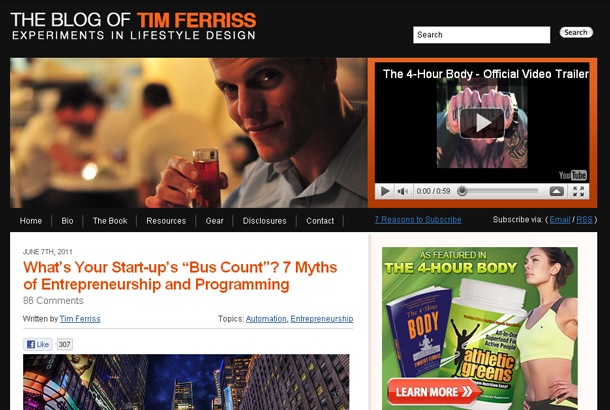
Ter vergelijking: de eenvoudige insluiting van een YouTube-video is ingeschakeld Tim Ferriss 'blog mist de betrokkenheid die we zien met het aangepaste verzoek van de ASPCA om zijn video af te spelen.
Emotionele besmetting in webdesign
Dus, hoe werkt het? Waarom zijn sommige visuele afbeeldingen zo overtuigend, terwijl andere dat niet zijn? Sterke visuele beelden en emotioneel aantrekkelijke tekst helpen om te creëren " emotionele besmetting "Met de gebruiker. Emotionele besmetting is een psychologisch fenomeen dat in feite neerkomt op dit: emoties zijn besmettelijk.
Met andere woorden, het katje daarboven besmet je gewoon met een geval van de gemene blues. Je kunt het bijna horen denken: "Breng me naar huis. Hou van me. Word mijn paparazzi en maak gratuite lolcat memes uit mijn gelukkige tijden. " Zelfs als je geen kattenmens bent, zou het moeilijk zijn om geen enkele sympathie te voelen voor de benarde situatie. De ASPCA kent de kracht van trieste dierenogen; het vertrouwt keer op keer op het beeldmateriaal in zijn campagnes.
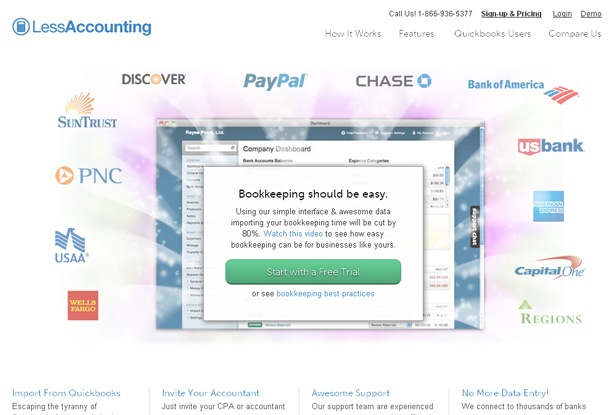
Het bovenstaande voorbeeld gebruikt een foto, maar illustraties en logo's kunnen ook helpen bij het creëren van emotionele toestanden bij gebruikers. Een voorbeeld hiervan is LessAccounting Startpagina (zoals gesuggereerd door @JbirdDesign ).
Op de pagina wordt visueel de merknaam van het partnerschap (om geloofwaardigheid te bereiken) visueel uitgelijnd met zijn calls-to-action en andere gedragskenmerken, als een manier om vertrouwen op te bouwen. Door de partnerlogo's in dezelfde maat en vorm (gelijkheidsbeginsel) te houden en ze binnen een perimeter te plaatsen (afsluitprincipe), brengen de ontwerpers de gebruiker ertoe om ze als één geheel te beschouwen, ondanks dat ze de breedte van de pagina hebben bereikt. Met behulp van het Connectedness Principle koppelen de ontwerpers de logo's visueel aan het centrale vak "Boekhouden moet gemakkelijk zijn", waarbij de knop "Start met een gratis proef" het middelpunt is.
Financiële instellingen besteden veel geld aan het associëren van hun merk met betrouwbaarheid, zoals in "Vertrouw ons met uw financiële deposito's." Dit kan ook worden bereikt met co-op, associate of press branding.
Nieuwsmedia positioneren hun merken ook als vertrouwde informatiebronnen. Verre van het openen van een blik wormen over de vraag of een van deze instellingen echt te vertrouwen is, erkennen we gewoon dat vertrouwen een levensvatbare emotie is in hun merkstrategieën. Andere merken kunnen op hun beurt de emotionele betrokkenheid van een merk gebruiken om de effectiviteit van hun eigen strategieën te vergroten. Het einde. Geen vlam oorlogen in de reacties, mensen.
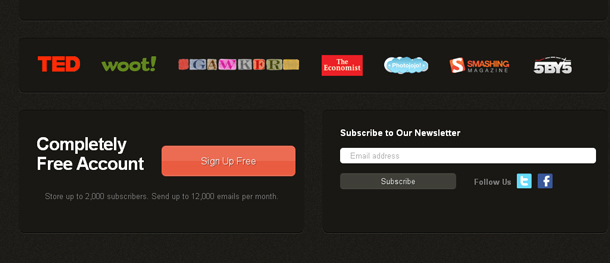
Een ander voorbeeld is MailChimp 'S nieuwsbrief aanmeldingsverzoek hieronder. Geconfronteerd met logo's van geloofwaardige industrie-autoriteiten, gaan gebruikers een relatie aan met het platform op een hoger niveau van vertrouwen, of door een account aan te maken of zich aan te melden voor de nieuwsbrief.
Wanneer het risico groter is, zoals bij socialezekerheids- en creditcardnummers, moet het niveau van geloofwaardigheid dat is afgestemd op de actie, ook zijn. Wanneer een merk in naam alleen niet inherent geloofwaardig genoeg is, zoals Amazon is, zal het gewoonlijk vertrouwen op logo's en vertrouwenszegels, zoals die voor het Better Business Bureau en PCI-compliance, om het vertrouwen van de consument vergroten .
In een notendop
Door de perceptieve organisatie die betrokken is bij het cognitieve proces te begrijpen, kunnen we sterkere strategieën ontwikkelen voor emotionele en gedragsmatige triggers in onze gebruikerservaringen.
- Het koppelen van emotionele en gedragsmatige triggers in een of andere vorm van cognitieve groepering - door nabijheid, gelijkenis of iets anders - versterkt de motivatie om te reageren op de gedragslijn.
- Industriestandaarden zijn niet noodzakelijkerwijs de meest emotioneel boeiende, zoals te zien in de YouTube-inbeddingsvergelijking hierboven. Leer om je ervaringen te cureren, in plaats van je te abonneren op een standaard.
- Gestalt-principes kunnen UX-professionals helpen vertrouwen te gebruiken om verkoopgerelateerde conversies te verhogen.
Hoe gebruik je emotionele en gedragsmatige groepering in je gebruikerservaringen? Ben je een geweldig voorbeeld tegengekomen bij het surfen? Opmerkingen, opmerkingen! We willen het weten, alsjeblieft!