Oplossen van contactpaginaverwarring
Als het doel van een organisatie is om mensen te informeren, dan is de contactpagina van de website een van de belangrijkste assets.
Ongeacht wat de organisatie promoot, de contact- (of aanmeldings) pagina is de laatste stap in het verkooppraatje. Dit is wat de rest van de website, van de startpagina tot de blog tot de sitemap, heeft geleid tot: mensen uitnodigen om te handelen.
Toch krijgt de contactpagina relatief weinig aandacht. De startpagina krijgt meestal veel meer. Natuurlijk is de startpagina belangrijk; het draagt de last van het geven van een eerste indruk, het uitleggen van het doel van de website en het begeleiden van mensen naar de juiste inhoud - en het moet het binnen enkele seconden doen.
De contactpagina is een soort anti-thuispagina: gericht, interactief, minder overtuigend, maar geruststellender. Startpagina's bieden informatie, terwijl contactpagina's opties bieden .
Problemen

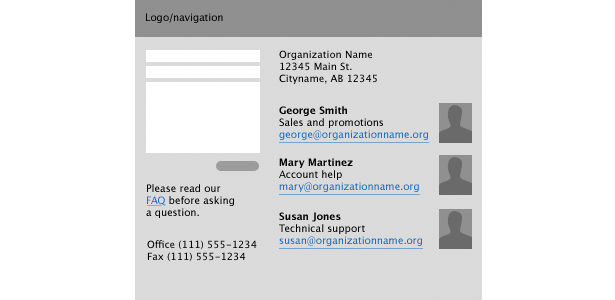
Hoewel het slechter dan gebruikelijk is, ontleent het bovenstaande voorbeeld elementen van de contactpagina's van verschillende echte organisaties, zoals:
- Een contactformulier
- E-mailadressen voor belangrijke personeelsleden
- Een kaart naar het kantoor
- Een link naar de veelgestelde vragen (met een opmerking om deze te lezen voordat u een e-mail verzendt)
- Een postadres
- Telefoon- en faxnummers
Dit voorbeeld bevat problemen die vaak voorkomen bij het overacken van contactpagina's: de intenties zijn groots, maar het resultaat is een puinhoop.

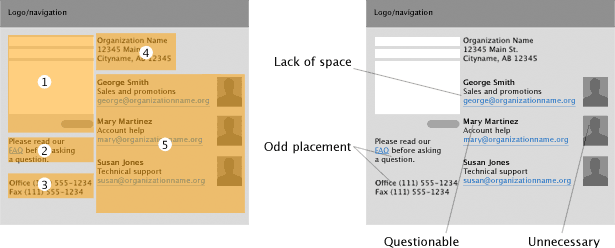
Hierboven is de inhoud georganiseerd in vijf groepen, die elk zijn gepositioneerd op basis van hoe goed deze in een indeling met twee kolommen past. Maar het zit strak. Positionering is alleen op grootte gebaseerd. Bijvoorbeeld:
- Het bericht "lees onze veelgestelde vragen" (groep 2) wordt na het berichtformulier geplaatst (groep 1). Dit maakt het verzoek aan mensen om de FAQ te lezen voordat ze het formulier zinloos gebruiken.
- De telefoonnummers (groep 3) zijn gescheiden van het postadres (groep 1). Dit doet geen pijn, maar het helpt niet.
- Tot slot, non-contact informatie, zoals de mug shots in groep 5, overbodig de pagina.
Begin met inhoud die relevant is voor de gebruiker
Een contact- of aanmeldingspagina gaat meer over interactie dan informatie. Een vuistregel: als een element de gebruiker niet helpt informatie te verzenden of een contactmethode te kiezen, hoort het daar niet thuis.

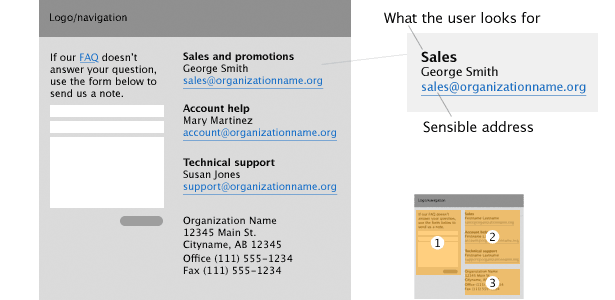
Verschillende wijzigingen maken het bovenstaande contactformulier nuttiger:
- Het FAQ-bericht is herwerkt als instructies voor het formulier (groep 1). Nu zien mensen eerder de link voordat ze een vraag indienen.
- Zoeken gebruikers naar het e-mailadres van een persoon of informatie over een service? Een gebruiker verzendt eerder lidmaatschapsvragen naar membership @ organization.org dan georgesmith @ organization.org. Het gebruik van de naam van een dienst in plaats van een persoon heeft ook een voordeel op de lange termijn: het e-mailadres blijft geldig zelfs nadat George het bedrijf verlaat.
- Verwijder mug shots tenzij gebruikers waarschijnlijk een gezicht associëren met een dienst. Mensen met een technisch probleem zullen bijvoorbeeld eerder Susan's hulp willen, ook al zijn ze bevriend met Mary.
- De telefoon- en faxnummers zijn gecombineerd met het postadres. In dit geval is er geen reden om ze uit elkaar te houden.
Dieper gaan
Het beperken van de contactpagina tot contactinformatie is niet zo eenvoudig als het klinkt. Zoals vele ontwerpdoelen, begint deze met vragen. De sleutel is om te denken als zowel een website-eigenaar als een gebruiker.
Stimulansen | |
| Website eigenaar | Eindgebruiker |
|---|---|
| Wat moedigt mensen aan om contact met ons op te nemen, zich aan te melden of anderszins te handelen? | Wat heb ik nodig om hen te vragen? Wat levert het mij op? |
| Wat voorkomt dat mensen contact met ons opnemen of actie ondernemen? | Hoe weet ik dat dit mijn tijd en moeite waard zal zijn? |
| Hoe kunnen we berichten of aanmeldingen aanmoedigen? | Wat zijn de voordelen van dit product? |
| Wat verhindert mensen om te acteren? | (Geval per geval) |
Gegevensverzameling | |
| Website eigenaar | Eindgebruiker |
| Welke informatie willen we dat mensen bieden? | Welke informatie verzend ik met gemak? |
| Wat gaan we doen met de informatie? | Hoe weet ik of ik niet zal worden gespamd? |
| Hoe zullen we de informatie verwerken? | Hoe snel kan ik een antwoord verwachten? |
Contact methoden | |
| Website eigenaar | Eindgebruiker |
| Hoe willen we dat ze actie ondernemen? | Wat is de gemakkelijkste manier om te handelen? |
| Waar hebben we niet aan gedacht? | Wat zijn mijn andere opties? |
| Hoe kunnen we het proces versnellen? | Hoe lang duurt dit proces? |
Door vragen te stellen, stelt de ontwerper prioriteiten. Bijvoorbeeld: "Hoe weet ik of ik niet zal worden gespamd?" Is een terechte zorg.
Een eenvoudige oplossing is om te linken naar het privacybeleid. Beter nog, vind ruimte voor het beleid op de contactpagina zelf om te voorkomen dat gebruikers wegklikken.
Een synopsis die linkt naar het privacybeleid is het beste van beide oplossingen (bijvoorbeeld: "We waarderen uw lidmaatschap te veel om u te spammen of uw persoonlijke gegevens te verkopen. Lees ons privacybeleid voor meer informatie." ).
Als een ander voorbeeld: "Wat moedigt mensen aan om contact met ons op te nemen, zich aan te melden of anderszins te handelen?" Zou de rest van uw website in een nieuw licht kunnen werpen.
Uitstekende graphics, goed geschreven tekst, de nieuwste webstandaarden en sublieme kleurenkeuze kunnen indruk maken op mensen, maar verleiden ze hen om meer te willen?
Beste praktijken
Wat maakt een contactpagina goed? Bepaalde oplossingen zijn evenzeer afhankelijk van persoonlijke smaak als van solide code en een duidelijk ontwerp. Maar sommige oefeningen zijn relevant, ongeacht uw stijl.
- Vertrouw nooit door gebruikers verstrekte gegevens. Valideer altijd gegevens, controleer op spambots, verkeerd ingevoerde gegevens en SQL-injectieaanvallen.
- Een goede "Dank u" -pagina heeft een vriendelijke boodschap. Een betere "Dank u" pagina biedt opties, in plaats van de gebruiker te laten dwalen. Hoewel onnodig, zou die extra duwtje mensen kunnen belonen voor deelname.
- Niet iedereen is comfortabel met formulieren en e-mail. Niet alleen bieden telefoonnummers en een postadres alternatieve contactmethoden, ze stellen mensen gerust dat deze organisatie een legitieme entiteit is.
- Lange formulieren ontmoedigen gebruikers, dus contactformulieren mogen geen enquêtes zijn. Bewaar enkele vragen voor follow-up antwoorden.
- Evenzo zou een lidmaatschapsformulier alleen de basis moeten bevatten - gebruikersnaam, e-mailadres, wachtwoord - om het aanmelden gemakkelijk te maken. Nieuwe leden kunnen meer informatie toevoegen - naam, telefoonnummer, avatar, enz. - zodra ze zijn vastgelegd.
- Laat mensen niet zoeken naar manieren om te handelen. Kennelijke koppelingen naar het aanmeldings- of contactformulier zullen mensen aanmoedigen om te overwegen zich aan te melden, een bericht te sturen of op een andere manier deel te nemen.
- Een van de belangrijkste elementen van een contactpagina is helemaal geen ontwerpgerelateerde, maar eerder snelle, nuttige antwoorden. Een paar minuten klantenservice is de moeite waard om uren te besteden aan het verfijnen van CSS. Net als design is service een middel tot succes, geen doel op zich.
Van grote bedrijven tot kleine non-profitorganisaties, veel organisaties vertrouwen op het web om participatie van het publiek mogelijk te maken.
Pagina's die gebruikers oproepen tot actie, moeten zorgvuldig worden gepland. Als ze goed worden uitgevoerd, maken ze het proces eenvoudig en betrouwbaar voor zowel de organisatie als haar gebruikers.
Exclusief geschreven voor Webdesigner Depot door Ben Gremillion. Ben is een schrijver en ontwerper die communicatieproblemen met beter ontwerp oplost.
Kent u andere manieren om contactformulieren te verbeteren? Deel uw mening in de reacties hieronder.