Kan webanimatie een plat ontwerp besparen?
Als webontwerpers moeten we ervoor zorgen dat we onze vaardigheden fris en up-to-date houden. We hoeven niet elke trend die meekomt te volgen (zoals lange schaduwen), maar we moeten blijven leren en onze vaardigheden verbeteren terwijl het web groeit en rijpt.
Een opwindende nieuwe ontwikkeling die in de webontwerpindustrie stoom begint te verzamelen, is animatie. Steeds meer bedrijven zijn op zoek naar animatie voor hun apps of websites om hun gebruikers te verrassen, zich te onderscheiden van concurrenten en de bruikbaarheid van hun producten te verbeteren.
Nog een reden waarom animaties hoog gesteld zijn, is vanwege de recente focus van het web op vlak ontwerp. Een plat ontwerp, hoewel over het algemeen een zeer positief iets, heeft een paar problemen die mensen ertoe aanzetten om te zoeken naar manieren om het te verbeteren.
Platte ontwerp heeft een paar problemen
Tegenwoordig passen steeds meer bedrijven de minimale esthetiek "plat design" toe. Websites beginnen er erg op te lijken, met niet veel onderscheid tussen merken. Dit biedt de mogelijkheid voor ontwerpers om andere manieren te verkennen om hun website boeiend en interessant te maken voor hun gebruikers.
Hier komt animatie binnen. Animatie is als zout bij je friet; zonder dat zijn ze een beetje saai en hebben ze geen smaak. Door verschillende elementen van je ontwerp te animeren, kun je een beetje opwinding toevoegen en je gebruikers verrassen met creatieve en behulpzame animaties.
Een ander probleem met een plat ontwerp is dat gebruikers de context kunnen verliezen van wat er gebeurt wanneer ze een interactie hebben met een website / app. Wanneer knoppen niet meer op knoppen lijken of andere dingen zoals badges op elkaar lijken, zijn mensen in de war over wat er zal gebeuren als ze erop klikken.
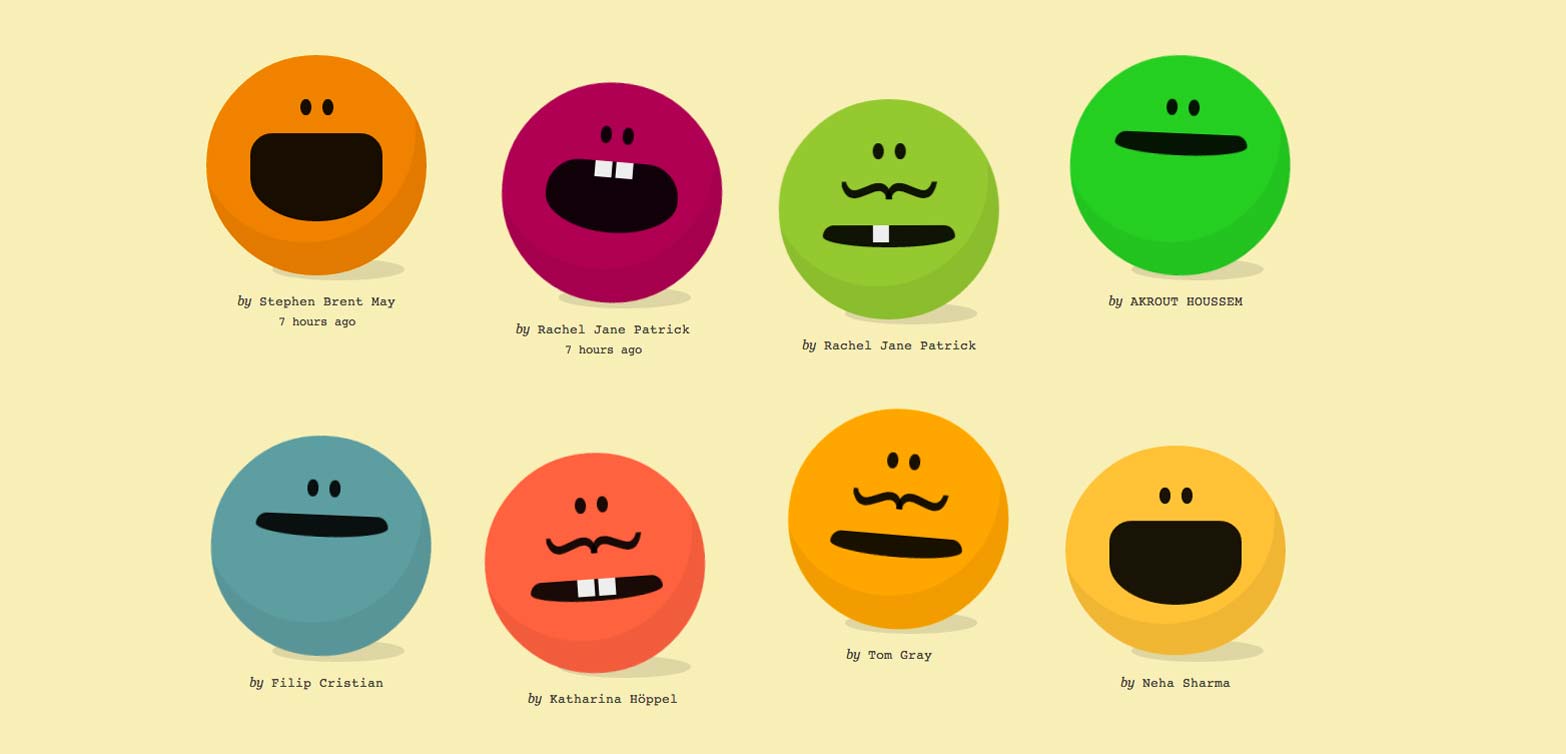
We kunnen dit probleem oplossen door verschillende animaties te ontwerpen die voorkomen wanneer elementen zweven of erop worden geklikt, Colin Garven's verzendknop bijvoorbeeld:
Ten slotte wil ik nog een laatste probleem noemen: de gebruiker informeren wanneer er een wijziging plaatsvindt. Tegenwoordig gebruiken veel moderne webapps krachtige tools zoals AngularJs en Node.js om 'pageless, live-updating'-apps te bouwen. Denk aan Gmail: om een nieuwe e-mail te krijgen, hoeft u de pagina nooit te verversen; het komt gewoon binnen als iemand je een nieuwe e-mail stuurt.
Dit kan een probleem zijn als gebruikers geen melding krijgen of een duidelijk teken dat de pagina is gewijzigd of nieuwe inhoud heeft geladen. Als de pagina wordt opgeslagen, moeten we iets zien dat ons laat weten dat de app werkt en ons werk op de achtergrond heeft opgeslagen.
Animatie is een geweldige manier om gebruikers te informeren wanneer verschillende gebeurtenissen plaatsvinden.
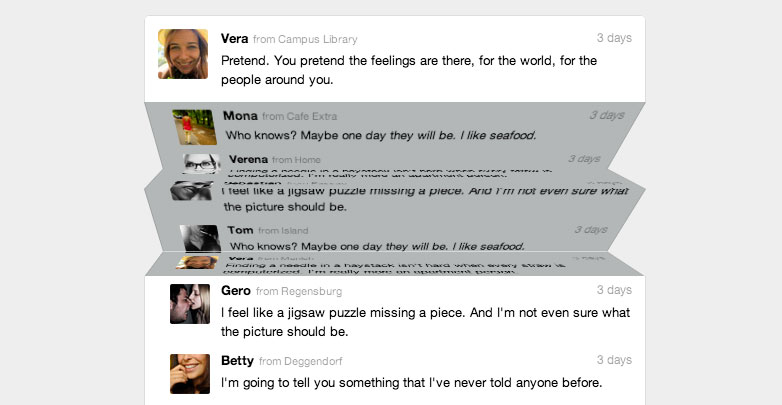
Stel dat u een lijst met geregistreerde mensen heeft voor uw volgende vergadering of vergadering. Wanneer nieuwe mensen zich registreren, voegt u ze in realtime toe aan de lijst met node.js, zodat ze de pagina nooit hoeven te vernieuwen. Geweldig, dat zal echt nuttig zijn voor onze gebruikers. Maar hoe moeten mensen nu weten wanneer een nieuwe persoon zich registreert?
Wat we nodig hebben, is een kleine animatie om mensen te laten zien dat een persoon zich heeft geregistreerd. Hoe zit het met een kleine melding naar de bovenkant van de pagina te sturen met een bericht om je te laten weten dat ze zojuist geregistreerd zijn? Of wat dacht je van het vervagen van de nieuwe persoon in de lijst en een klein blauw accent geven zodat we kunnen zien dat ze nieuw zijn?
Al deze dingen zijn subtiele effecten die echt het verschil kunnen maken tussen een goed product en iets dat uw gebruikers echt goed doet.
Het web is volwassen
Weet je nog de dagen van IE6 en Netscape? De dagen dat we ons zorgen moesten maken of iedereen JavaScript had ingeschakeld en we onze sites bouwden met HTML-tabellen?
We hebben sindsdien een lange weg afgelegd met geweldige HTML5-ondersteuning, CSS3 en responsief ontwerp, en ze zijn allemaal gecombineerd om ons geweldige opties te bieden als het gaat om het animeren van het web.
CSS3-animatie
Tegenwoordig ondersteunt elke grote browser de meeste of alle standaard CSS3-functies die worden aanbevolen door de W3C. Dit geeft ons, als ontwerpers, een enorm potentieel om eenvoudige maar overtuigende animaties te maken die anders leven in statische websites.
Overgangen: CSS-overgangen bieden u de mogelijkheid om een eenvoudige overgang uit te voeren tussen twee verschillende toestanden. Stel dat u een eenvoudige knop hebt waarmee u de kleuren wilt wijzigen en lichtjes wilt duwen tijdens het zweven, een overgang zou perfect zijn voor deze gebruikssituatie.
Keyframe-animaties: keyframes zijn een krachtige CSS3-functie waarmee u aangepaste animatiereeksen kunt maken. Hiermee kunt u de timing en versoepeling, de duur, eventuele vertraging, hoe vaak de duur wordt herhaald, welke richting het animeert en meer bepalen. U kunt zelfs meerdere animaties op een html-element declareren.
SVG-afbeeldingen
Een van de geweldige nieuwe functies van het "volwassen web" is SVG-ondersteuning. We kunnen eindelijk beginnen met het gebruik van afbeeldingen die goed kunnen worden geschaald voor schermen van verschillende grootte en resolutie. Niet alleen dat, maar SVG's zijn veel krachtiger dan PNG-afbeeldingen, omdat u met hen kunt communiceren in CSS en JS. Dit geeft ons de mogelijkheid om indrukwekkende animaties te creëren die voorheen alleen mogelijk waren met geanimeerde gif's of Flash.
Kijk eens naar deze geanimeerde gif die is nagebouwd in CSS en SVG:
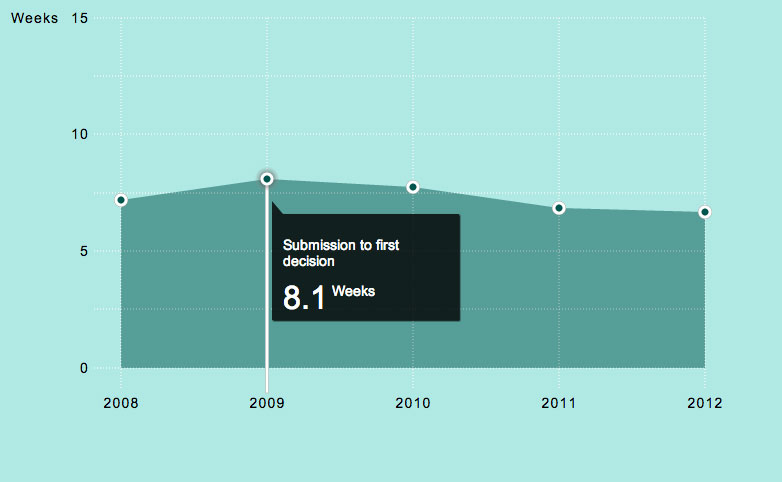
Eén ding waar SVG-animatie echt handig voor kan zijn, is het maken van geanimeerde grafieken en diagrammen die op elke grootte kunnen worden geschaald. Uitchecken dit eenvoudige voorbeeld op JSFiddle:
De mogelijkheden voor SVG's zijn bijna eindeloos!
HTML5 canvas
Een andere opwindende technologie die al een tijdje volledige browserondersteuning heeft, is HTML5 Canvas. Het canvas-element wordt gebruikt om afbeeldingen op internet te tekenen.
Het is vergelijkbaar met SVG, maar verschilt op verschillende manieren. Ten eerste is het een rasterindeling in plaats van vector. Dit betekent dat het beter presteert voor complexere tekeningen en animaties, maar niet goed schaalt voor schermen met een hoge resolutie.
Een groot nadeel van canvas is dat het geen manipuleerbare DOM-elementen bevat. Dit betekent dat elke keer dat u de tekening wilt wijzigen of wilt animeren, u de afbeelding opnieuw moet tekenen.
Ondanks deze nadelen is canvas nog steeds een geweldig hulpmiddel dat kan worden gebruikt voor complexere animaties en tekeningen.
Javascript-animatiebibliotheken
Hoewel CSS3-animaties steeds krachtiger worden, zijn er nog steeds gevallen voor het gebruik van Javascript-animaties.
Er verschijnen steeds meer bibliotheken die ons verbazingwekkende animaties geven tegen een fractie van de resourcekosten die we betaalden voor Javascript-animaties.
Snap.svg: snap.svg is ontworpen om het werken met uw SVG-bestanden net zo eenvoudig te maken als jQuery maakt werken met de DOM. Het beschikt over een superrijke animatiebibliotheek met eenvoudige gebeurtenisafhandeling waarmee u uw SVG's tot leven kunt brengen.
Greensock GSAP: gsap.js is een reeks professionele hulpmiddelen voor gescripte HTML5-animaties met hoge prestaties die in alle belangrijke browsers werken. Het is 20x sneller dan jQuery en in sommige gevallen zelfs sneller dan CSS3-animaties. Superfijne 60fps hier komen we!
Transit: transit.js is een jQuery-bibliotheek die de jQuery-animatiemodule vervangt door supergladde CSS-overgangen en transformaties. Het grote voordeel is dat dezelfde syntax wordt gebruikt als jQuery's $ ('...'). Animeren.
Snelheid: velocity.js is vergelijkbaar met Transit omdat het dezelfde syntaxis gebruikt als jQuery, dus alles wat je hoeft te doen is de bibliotheek opnemen en jQuery's animeren met .velocity ().
scrollReveal: scrollReveal is een open-source js-bibliotheek die u helpt bij het creëren en bijhouden van hoe fade-in-elementen van pagina's worden getriggerd door het moment waarop ze het kijkvenster binnengaan.
Bounce.js: bounce.js is een nieuwe tool voor het genereren van spannende CSS3-aangedreven keyframe-animaties.
Verbeterde hardware op mobiele apparaten
Een laatste reden dat de animatie echt van de grond komt, is dat de apparaten van vandaag steeds krachtiger worden bij elke nieuwe release.
De iPhone 5s, bijvoorbeeld, heeft een super-aangedreven a7-chip erin.
Volgens Extreme Tech: "is de CPU niet slechts een geleidelijke evolutie van zijn Swift-voorganger - het is een heel ander beest dat eigenlijk meer verwant is aan een" grote kern "Intel of AMD CPU dan een conventionele" kleine kern "CPU."
Met iOS8 zal Apple ook Metal uitbrengen, een zeer krachtige 3d rending-engine waarmee je op een bureaublad lijkende games kunt maken die op mobiele apparaten worden uitgevoerd.
Sommige Android-telefoonbedrijven zoals LG hebben zelfs apparaten gebouwd met maar liefst 3 gb aan ram, de LG G3 er maar een zijn. Ik heb een laptop van een paar jaar geleden die amper zoveel heeft.
Dit alles om te zeggen dat we niet alleen animaties kunnen maken die geweldig zijn op desktopcomputers, maar dezelfde animaties zullen ook geweldig zijn op telefoons, tablets en andere mobiele apparaten.
Animaties zijn nuttig voor gebruikers
Animaties kunnen er echt toe bijdragen dat uw product, app of website meer bruikbaar en geaccepteerd wordt door uw gebruikers. Dit is zo omdat:
- ze geven context aan wat er gebeurt;
- ze houden mensen betrokken;
- ze helpen uw bedrijf opvallen;
- mensen genieten ervan.
Denk aan Kickstarter - een geweldige video die uw campagne uitlegt, kan het verschil zijn tussen enorm succesvol zijn en nauwelijks opgemerkt worden. De beste campagnes gebruiken krachtige video's met een goed gemaakt verhaal om opwinding te genereren en een impuls te geven aan hun product of campagne. Animatie kan hetzelfde doen voor uw website of app. Het kan het verschil betekenen tussen mensen die betrokken zijn bij en enthousiast zijn over je app en een ander product dat op het app-kerkhof terechtkomt.