Case Study: Bekentenissen van een riskant herontwerp
Ze zeggen dat niets moeilijker of stressvoller is dan ontwerpen voor jezelf. Niet om een one-upper te zijn, maar ik kan iets ergers verzinnen: Re- ontwerpen.
Een herontwerp voor uzelf of uw bedrijf kan behoorlijk intimiderend zijn. Je hebt veel geschiedenis om zowel te eren als te verbeteren, en dat terwijl je op eierschalen loopt, zodat je niets goeds verstoort dat je hebt gedaan. Het is een delicate dans, maar soms is er gewoon geen manier omheen.
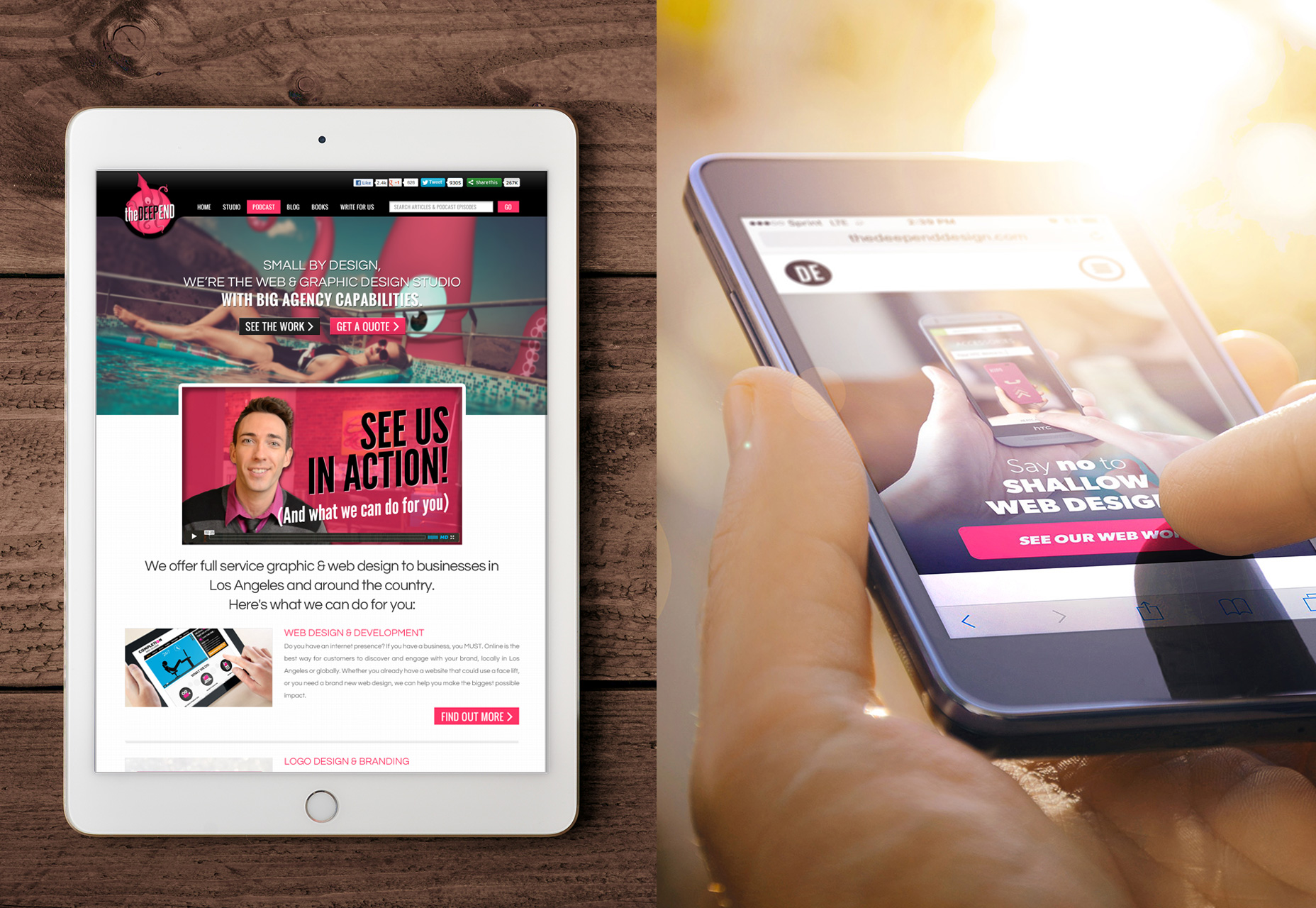
The Deep End is mijn ontwerpbureau. Ik begon het in 2011 voordat ik echt iets wist over het runnen van een. In de afgelopen vier jaar zijn we veel gegroeid en begonnen de hoeken die oorspronkelijk waren geknipt te laten zien. Dus een herontwerp van de website was hard nodig. Maar voordat we verder gingen, waren er enkele zorgen.
zonder een magische bal, deze inspanningen hebben allemaal hun eigen risico's. Hel, ze kunnen zelfs in onze gezichten opwaaien
Allereerst deed onze bestaande SEO het heel goed. Het idee om iets te veranderen en onze positie in de zoekresultaten te riskeren, was op zijn zachtst gezegd zenuwslopend. Er zijn zoveel bewegende delen als het gaat om SEO goed gedaan (inclusief laadsnelheid van pagina's, bouncepercentages en kopie), dus we wisten dat we voorzichtig moesten zijn om die elementen te verbeteren (of op zijn minst niet te verprutsen).
Ten tweede wisten we dat we wat dingen in de navigatie, structuur en inhoud wilden veranderen voor een betere gebruikerservaring en om de conversies te verhogen. Maar zonder een magische 8-bal, komen deze inspanningen allemaal met hun eigen risico's. Hel, ze kunnen zelfs in onze gezichten opwaaien.
Er moet meteen worden gezegd dat ik, hoewel ik niet altijd bij de hand heb bij het ontwerpen van elk project dat we aannemen, de creativiteit wilde gebruiken voor ons herontwerp; Ik heb het in een draad gegoten en de structuur van de site en de algehele look en feel zelf gepland; dus als er iets fout gaat vanuit het perspectief van een gebruikerservaring, raad eens? Het zit allemaal op mij.
In dit artikel wil ik ingaan op de details van wat we hebben gedaan, waarom we het hebben gedaan en een eerlijke beoordeling van hoe het werkt.
Laten we er meteen in gaan ...
Probleem 1: De oude site was niet eens responsief
Het is waar en ik schaamde me er nogal voor. Toen de site voor het eerst werd ontworpen in 2011, waren responsieve websites al in volle gang. Maar bootstrapped zoals we waren, het leek meer op een "leuk om te hebben." De afgelopen jaren met gebruikersgegevens hebben ons laten zien dat dit niet langer het geval was. Hoewel ik nog steeds zou zeggen dat de meeste bedrijven die op zoek zijn naar een bedrijf voor webontwerp dit waarschijnlijk niet doen vanaf een mobiel apparaat, is dat geen excuus.

De waarheid is dat, als een webdesignbureau dat fervent voorstander is van responsieve (zelfs een mobiel-eerst benadering in sommige gevallen), het feit dat we deze boot hebben gemist onaanvaardbaar was. Om het probleem samen te vatten, hebben we eigenlijk een blog en podcast gericht op de ontwerpgemeenschap. Zelfs als onze klanten geen toegang hebben tot de site op mobiele apparaten, is ons ontwerperspubliek dit waarschijnlijk.
Het responsieve probleem was wat oorspronkelijk het herontwerp in de eerste plaats veroorzaakte. Toen dachten we dat we, zolang we onder de motorkap staan, een paar andere problemen kunnen oplossen en nog een aantal verbeteringen kunnen aanbrengen.
Probleem 2: Geen gebruikersstroom
Eén ding dat ik de afgelopen jaren echt heb begrepen, is het concept van bestemmingspagina's die worden geconverteerd. Dus ik wilde die kennis natuurlijk naar de nieuwe site brengen.
wanneer er te veel opties worden gegeven, zijn mensen 10x zo geneigd helemaal geen actie te ondernemen
Zoals het er nu uitzag had onze site geen echt 'plan'. Geen duidelijk doel en geen vooraf ingestelde trechter voor onze potentiële klanten. We hadden een traditionele navigatiebalk in de koptekst, waardoor mensen konden klikken om onze portfolio, getuigenissen, over ons, enz. Te bekijken. Het probleem is dat mensen slechts zoveel geduld hebben en zeer korte aandachtsspanne hebben. Studies hebben ook aangetoond dat wanneer mensen te veel opties krijgen, mensen 10x zoveel kans hebben dat ze helemaal geen actie ondernemen. Met andere woorden, zonder een duidelijk pad gingen onze vooruitzichten verloren.
Dus we kwamen met een plan. We zouden de site veel meer als een trechter beschouwen, met de volgende elementen:
Prioritaire navigatie
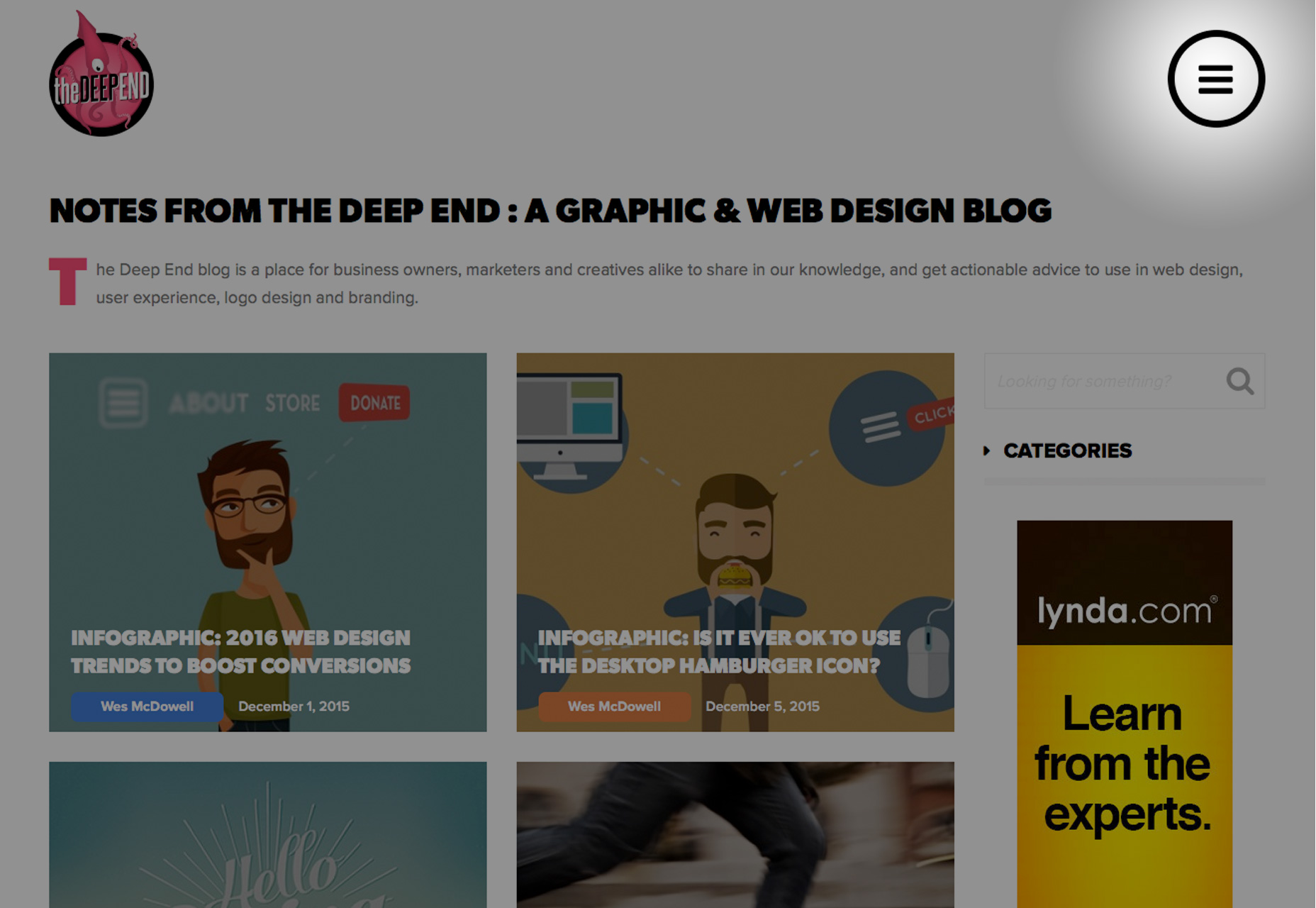
In een vrij riskante zet besloten we om alle secundaire navigatielinks weg te stoppen in een verborgen lademenu, toegankelijk door op een hamburgersymbool te klikken.

Beslissen om het hamburgersymbool te gebruiken met een verborgen menu is vrij riskant vanuit gebruikersperspectief, en we wisten dat dit van start ging. Telkens wanneer u opzettelijk inhoud van gebruikers verbergt, zou u een zeer goede reden moeten hebben om dit te doen; beter dan "omdat het er schoner uitziet." Verborgen menu's worden over het algemeen afgekeurd om een paar redenen:
- Het zorgt ervoor dat gebruikers een extra stap doormaken; door alleen op een pictogram te klikken om het menu te kunnen zien, creëert u in feite een barrière.
- Het remt de vindbaarheid; laten we zeggen dat de conversieratio's van uw site afhankelijk zijn van een pagina of inhoud die mensen misschien niet eens denken te zoeken. Laten we voor dit voorbeeld zeggen dat het een pagina met getuigschriften is. Als het buiten is, zullen mensen het waarschijnlijk vinden, en die getuigenissen zijn misschien net wat hen over de top duwt tot een bekering. Neem diezelfde pagina en verberg hem weg, bezoekers van de site zullen het waarschijnlijk nooit vinden. En je verliest een telefoontje.
Inderdaad, we hadden een plan en een reden om deze route te gaan. Het idee achter deze zet is dat we gebruikers via contextuele knoppen en koppelingen in de hoofdtekst van de pagina's kunnen leiden. Weet je nog dat die statistiek over mensen die 10x zijn, waarschijnlijk geen actie onderneemt als er te veel opties worden gepresenteerd? Dat is precies wat we met deze tactiek proberen te bestrijden. Door de meer 'secundaire' pagina's van de site minder te benadrukken, kunnen we de aandacht vestigen op:
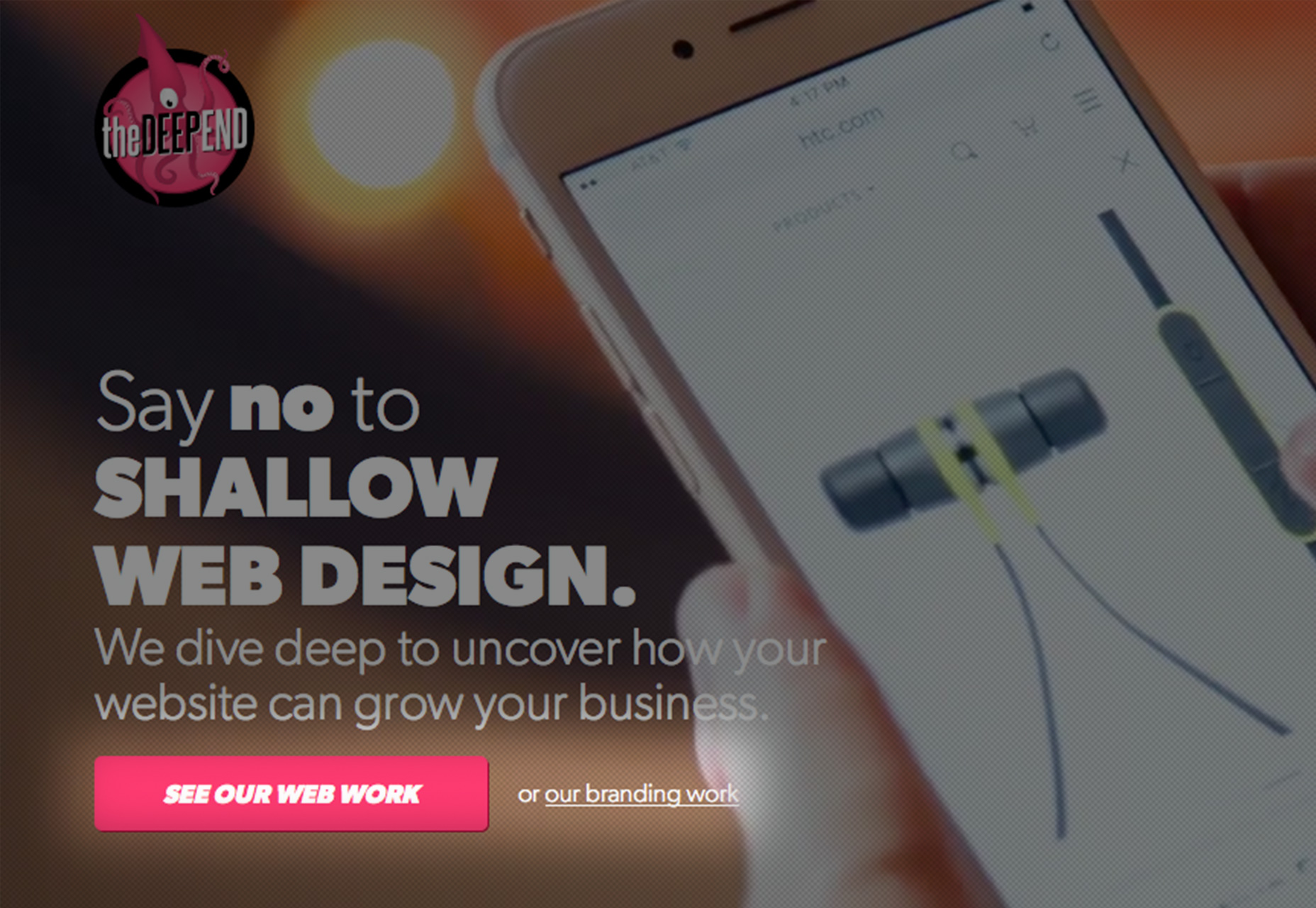
Een duidelijke, unieke call-to-action
We plaatsen deze knop op belangrijke bestemmingspagina's binnen de pagina-instantie, maar ook in een plakkerige kop, zodat deze altijd toegankelijk is.
Op zichzelf staande bestemmingspagina's
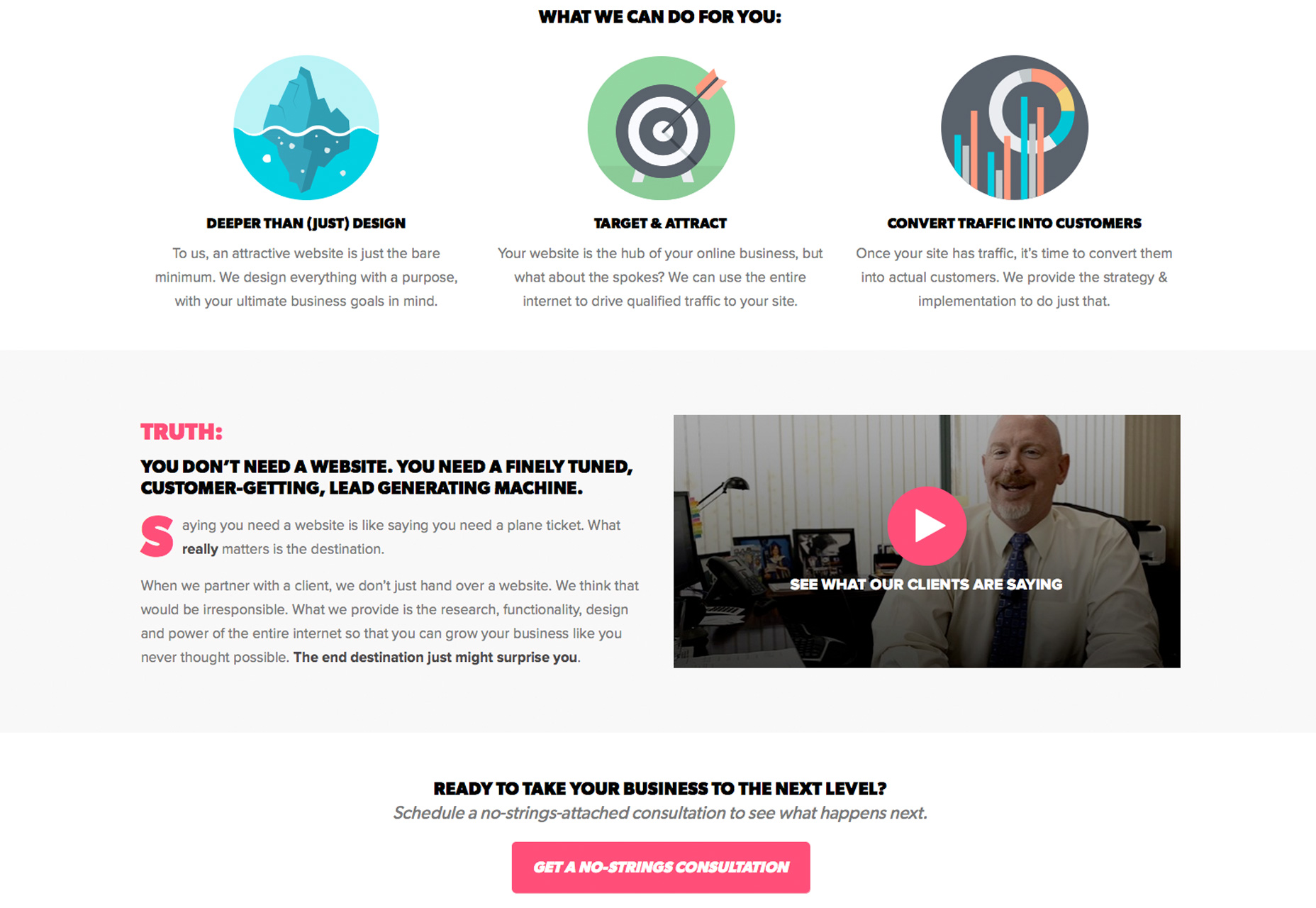
Om klanten die doelloos rond de site zwierven te bestrijden en omdat navigatie nu enigszins verborgen was, zouden we onze portfolio-pagina's omzetten in overtuigende, door conversies gestuurde bestemmingspagina's. Elk van deze pagina's volgt dezelfde sjabloon, maar er zijn meerdere versies voor onze verschillende locaties in de stad en services. Elk bevat portfolio-projecten, een 'over ons'-video, een video-testimonial en een verkoopexemplaar, ontworpen om klanten te overtuigen door te klikken om' No-Strings Consultation 'te krijgen.

Aangezien het herontwerp redelijk recent is, hebben we slechts een beperkt aantal analyses om uit te voeren, maar het ziet er naar uit dat er tot nu toe een paar dingen gebeuren:
- Bouncepercentages zijn hoger; dit is volkomen logisch, want zonder de noodzaak dat mensen op een heleboel verschillende pagina's klikken, hebben ze de neiging hun tijd op de bestemmingspagina door te brengen. Als ze niet converteren, stuiteren ze.
- Conversies zijn hoger; voor onze site beschouwen we een ingevuld formulier als een conversie. Met onze CTA op onze bestemmingspagina's op verschillende belangrijke gebieden, zijn we erin geslaagd die doorkliks met ongeveer 20% te vergroten.
Dus hoewel het erop lijkt dat de dingen gaan zoals we verwachtten, is het echt te vroeg om het zeker te weten, vooral omdat de vakantieperiode het tempo aanzienlijk heeft vertraagd. We zullen onze analyses blijven volgen om ervoor te zorgen dat onze trechter net zo goed werkt als het kan, en hier en daar een kopie kan maken waar nodig.
Probleem 3: Service-aanbod in beweging
In de ontwerpwereld wordt veel gesproken over niches. Soms ga je achter een nis aan en soms werkt een nis vanzelf vanzelf. In ons geval zijn we begonnen als een full-service designbureau, met web-, logo- en printontwerp. In de afgelopen vier jaar was wat we eigenlijk huurden meestal webdesign, gevolgd door logo-ontwerp, met afdrukken als een derde op de derde plaats. Vervolgens werden we goed en gestroomlijnd met ons webproces. Ons logo-proces was redelijk uitgewerkt en ons printproces werd onbestaande.
Dus toen het tijd was om opnieuw te ontwerpen, hebben we besloten ons printaanbod geleidelijk af te bouwen en die portfolio-pagina te verwijderen. We hebben het slechts 301-omgeleid naar onze startpagina om elk link-sap te redden dat erop wijst. We hebben 'print' ook geëlimineerd als een optie in ons verzoek om een consult.
We bieden nog steeds logo-ontwerp en branding aan als secundaire service, dus we wilden het op die manier in de navigatie behandelen. Ons startdoel is om prospects te verleiden door te klikken naar onze bestemmingspagina voor het webontwerp en de optie voor het logo is gestileerd als een secundaire optie, met een link naar platte tekst.

Probleem 4: ongekwalificeerde leads
Een probleem waar bedrijven van alle grootten last van hebben, is dat ze tijd moeten besteden aan het kwalificeren van de leads die contact met hen opnemen. Het is geen geheim dat de bevolking in grote mate designdiensten verzint. Regelmatig krijgen we leads van ons formulier 'krijg een offerte', waarin staat dat ze een website nodig hebben en hun budget onder de $ 1000 is.
Dit klinkt misschien niet als een enorme time-waster, maar het kan zijn wanneer je face-time besteedt aan een prospect om er pas midden in de vergadering achter te komen dat hun budget serieus uit de buurt is van je prijzen. Om grotere vissen aan te trekken, hadden we beter aas nodig. Dit is wat we gedaan hebben:
- We hebben ons exemplaar aangepast; Praten over het leveren van "websites" en het aangaan van de technologieën die voor dergelijke projecten vereist zijn, maakten ons eerder een commodity-bedrijf dan een adviesbureau van hoge waarde. Dus hebben we bepaalde delen van de kopie vervangen, om zo het punt te bereiken dat we niet alleen websites afgeven. We onderzoeken en ontwikkelen web-gebaseerde strategieën die onze klanten daadwerkelijk geld opleveren.
- We hebben onze CTA veranderd; voorafgaand aan het herontwerp, of call-to-action was "Krijg een offerte." Dus wezen we in feite op de prijs als een motiverende factor. We hebben dat vervangen door "Krijg een consult zonder strikken". Dit stelt ons in staat om een gesprek met een prospect te plannen om ze te kwalificeren, en te zien of er een mogelijkheid is om ze daadwerkelijk meer geld te geven.
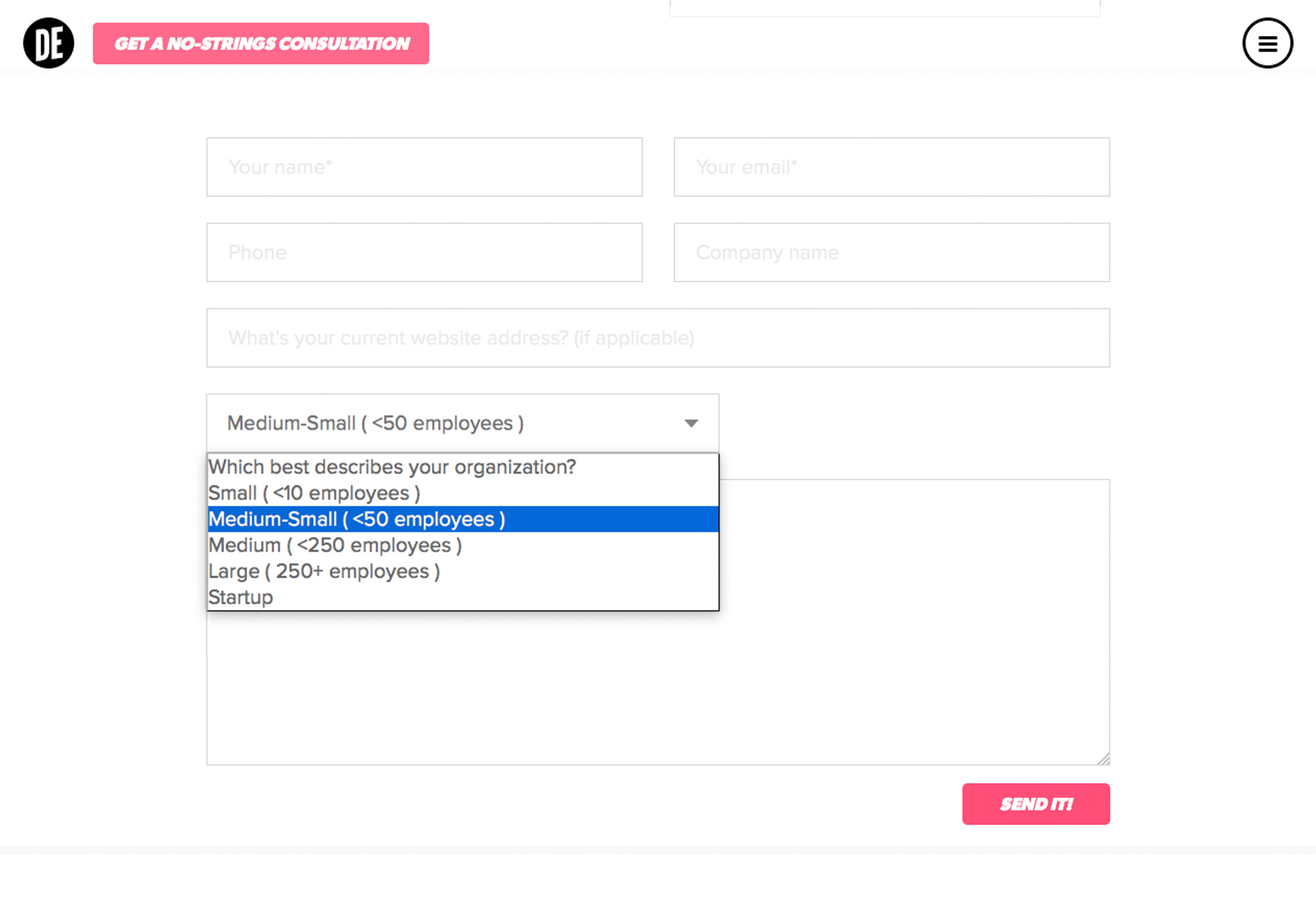
- We hebben het formulierveld 'Budget' in de vorm van het lead-gen verwijderd; nogmaals, we proberen prijs uit de vergelijking te de-benadrukken. We hebben het veld gewijzigd in een vervolgkeuzelijst van verschillende bedrijfstypen (klein, middelgroot, groot, opstarten, enz.), Wat ons een goed idee geeft of ze een bedrijf zijn dat groot genoeg is om onze services te kunnen betalen.

Tot nu toe lijkt het erop dat we nog steeds een groot aantal startups en kleinere klanten aantrekken, maar als we weten dat de grootte van elk bedrijf toeneemt, kunnen we bepalen wie we daadwerkelijk kunnen ontmoeten. We zullen doorgaan met A / B om verschillende CTA's te testen en te kopiëren totdat we het gewenste resultaat hebben bereikt.
Om dit zo gestroomlijnd mogelijk te maken, hebben we onze site zo gebouwd dat er één CTA-tekstinvoerveld op de backend staat, zodat we de tekst gemakkelijk kunnen omwisselen voor A / B-tests.
Vooruit gaan
Hoewel het een risico was om opnieuw te ontwerpen, zou het veel riskanter zijn geweest om vast te houden aan de status-quo
Hoewel het een risico was om opnieuw te ontwerpen, zou het veel riskanter zijn geweest om vast te houden aan de status-quo. Geen enkele site (zelfs niet goed ontworpen) kan voor altijd stil blijven staan. Nieuw onderzoek, functionaliteit en zelfs trends zullen bepalen hoe een website in de loop van de tijd verandert om zijn doelgroep en doelen te huisvesten. In het geval van The Deep End heeft iets zo basaals als een responsieve conversie een hele voorraad wormen geopend, waardoor we een beetje groter denken. Er zijn altijd manieren om een website te verbeteren en deze beter te laten werken voor uw bedrijf. We prediken het aan onze klanten, dus het werd hoog tijd dat we het voor onszelf uitvoerden.
Zoals met elke website, is het echte werk nooit gedaan. Hoewel de resultaten tot dusverre niet perfect zijn, is het een duidelijke verbetering en we zullen de analyses blijven volgen om ervoor te zorgen dat we deze in de juiste richting blijven sturen totdat we een goede plek bereiken.