Maak een verbluffend menu in CSS3
 De komst van CSS3 heeft een wereld aan mogelijkheden geïntroduceerd voor webontwerpers en -ontwikkelaars. Met animaties, schaduwen, afgeronde hoeken en nog veel meer, kunnen elementen eenvoudig worden vormgegeven en wegen ze nog steeds minder dan ooit tevoren.
De komst van CSS3 heeft een wereld aan mogelijkheden geïntroduceerd voor webontwerpers en -ontwikkelaars. Met animaties, schaduwen, afgeronde hoeken en nog veel meer, kunnen elementen eenvoudig worden vormgegeven en wegen ze nog steeds minder dan ooit tevoren.
De navigatie van een website is een van de meest fundamentele aspecten om de ervaring van een gebruiker te maken of te verbreken. In plaats van het laden van je menu met individuele afbeeldingen of sprites, waarom zou je niet het hele ding in CSS3 doen?
Geen behoefte aan jQuery of JavaScript; het is niet nodig om Photoshop te starten. En laten we nog een stapje verder gaan door een geweldig pictogramlettertype toe te voegen om een bepaald teken aan ons menu toe te voegen.
Dus pak je favoriete kopje koffie (of als je bent zoals ik, een ijskoude cola light), open je favoriete code-editor, en laten we een eenvoudig navigatiemenu maken met alleen CSS3.
Voordat we beginnen
Voordat we ingaan op de code voor ons menu, wil ik graag wat van de middelen en hulpmiddelen bespreken die we in deze zelfstudie zullen gebruiken, die je kunt downloaden en gebruiken terwijl je meegaat. Deze zijn allemaal inbegrepen in het .zip-bestand aan het einde, dat ook de definitieve code bevat.
- Achtergrond afbeelding : Dark Denim van Subtle Patterns.
- Tekstlettertype : Droid Sans van Google WebFonts.
- Pictogramlettertype : Iconische Icon Set van Some Random Dude.
- CSS3 JavaScript : prefix-vrij van Lea Verou.
Oké, heb je al die? Of in ieder geval gedownload met het volledige .zip-bestand? Geweldig, laten we nu beginnen. We zullen de set-up in stukjes doorlopen, te beginnen met de HTML, dan de basis-CSS, en uiteindelijk het op smaak brengen met CSS3.
De HTML
Omdat we progressief zijn met CSS3 in ons menusysteem, ging ik door en stelde ons een eenvoudige HTML5-setup voor. Het is niet nodig hier gek te doen - we bouwen niet een hele site uit in deze tutorial, alleen het menu.
Laten we naar de code voor het menu springen. Het menu is gewoon een eenvoudige ongeordende lijst, met geneste lijsten voor drop-downs. De ongeordende lijst is verpakt in een HTML5-tag.

Zoals u ziet, hebben we vijf menu-items waarvan er vier sub-items hebben. De volgende stap is om de basis-CSS-styling te laten uitvoeren, dan passen we de CSS3 toe op het menu en de overspanning om de pictogrammen te bereiken.
De CSS
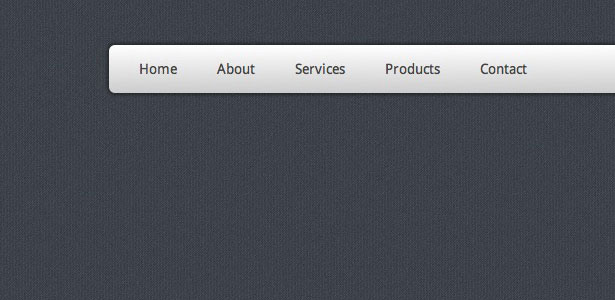
Om een goede basislijn te krijgen om mee te werken, voegen we het denimpatroon toe vanuit Subtle Patterns en centreren het menu, gebaseerd op een 960.gs raster. We zullen ook een clearfix-klasse maken die wordt gebruikt in onze menusystemen.
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;}body {line-height: 1;}ol, ul {list-style: none;}blockquote, q {quotes: none;}blockquote:before, blockquote:after,q:before, q:after {content: '';content: none;}table {border-collapse: collapse;border-spacing: 0;}body {background: url('img/denim.png');font-family: 'Droid Sans', sans-serif;;}.clearfix {clear: both;}.wrap {width: 940px;margin: 4em auto;}Nu gaan we aan de slag om het menu te stylen. Eerst modelleren we de navigatie op het hoogste niveau om een heel basaal kader te creëren.
nav {padding: 0 10px;position: relative;}.menu li {float: left;position: relative;}.menu li a {color: #444;display: block;font-size: 14px;line-height: 20px;padding: 6px 12px;margin: 8px 8px;vertical-align: middle;text-decoration: none;}.menu li a:hover {color: #222;}
Laten we door die code lopen. De menubalk gaat over de volledige breedte van de Wrap-klasse, die 940 pixels beslaat. Als u een spatie voor het eerste menu-item wilt toevoegen, voegen we aan de linker- en rechterkant 10 pixels padding toe en stelt u de positie van de navigatiebalk in op relative. Dit wordt later een zeer belangrijke verklaring. De menu-items op het hoogste niveau zijn naar links verplaatst en hebben ook een relatieve positionering. Vervolgens gaan we een stap verder en vormen de links die zijn ingesteld om weer te geven: blokkeren ;. Dit verschilt van verschillende CSS-menusystemen die er zijn: inline; verklaard.
The Dropdown
De vervolgkeuzemenu's zijn genestelde ongeordende lijsten, dus laten we ze daarna een stijl geven. Nogmaals, we gaan hier met de basis CSS.
/* Dropdown styles */.menu ul {position: absolute;left: -9999px;list-style: none;}.menu ul li {float: none;}.menu ul a {white-space: nowrap;}/* Displays the dropdown on hover and moves back into position */.menu li:hover ul {left: 5px;}/* Persistent Hover State */.menu li:hover a {color: #222;}.menu li:hover ul a {background: none;}.menu li:hover ul li a:hover {}
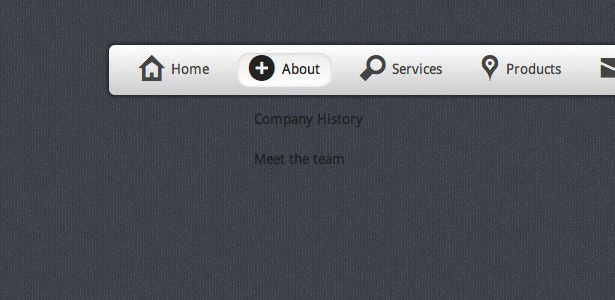
Wat? Waar ging onze menukaart naartoe? Vergeet niet dat dit een werk in uitvoering is. Het zal samenkomen, dat beloof ik. Het .menu ul stelt de positie in op absoluut (onthoud dat deze ongeordende lijst zich binnen het lijstitem van het bovenste niveau bevindt, dat relatief is gepositioneerd - dus wordt het .menu ul relatief gepositioneerd ten opzichte van het item op het bovenste niveau). Daarna plaatsen we het ver van het scherm. Dit is een techniek die ik heb opgepikt van CSSWizardy, omdat deze methode betere toegankelijkheid biedt voor schermlezers, enz. Later zullen we het terugbellen naar onze zweeftoestanden.
Vervolgens stellen we de vervolgkeuzelijstitems in om naar links te zweven, zodat een uniform uiterlijk voor het vervolgkeuzemenu ontstaat. Op de ankertag gooien we een spatie in: nowrap; die voorkomt dat lange links op twee regels worden ingepakt. Dit zorgt voor een uniform uiterlijk en houdt de gebruikersinterface eenvoudig in gebruik.
Wanneer we naar de zweeftoestanden gaan, zweven we in het lijstitem op het hoogste niveau (.menu li) en zwaaien we naar een zweeftekst en richten we onze niet-geordende sublijsten op en verplaatsen we de lijst van 5 tot 5 pixels links van het lijstitem . Nogmaals, de positionering is relatief ten opzichte van het lijstitem op het hoogste niveau, dus wordt het met 5 pixels verschoven ten opzichte van het lijstitem. Als u de relatieve positie van de li van het bovenste niveau zou verwijderen, zouden al uw zweefvliegtuigen uitvliegen onder de 'Home'-link.
Nu zorgen we ervoor dat wanneer we in onze drop-downs zweven, het hoofdniveau li de stijl behoudt, maar de vervolgkeuzemenu-items hebben die stijl niet. Dat is waar jouw .menu li: hover a en .menu li: hover ul a play in play. De eerste zet de aanhoudende zweeftoestand (dus zorg ervoor dat dit hetzelfde is als je stijl op het hoogste niveau), en de laatste verwijdert die stijl uit de subnavigatielijsten.
Ten slotte, stylen we de vervolgkeuzemenu-items. Oh, het is leeg? Ja, het is allemaal CSS3. We komen daar zo aan.
De CSS3
Nu komen we bij het leuke gedeelte. De CSS3-specificatie heeft heel wat leuke en opwindende tools voor webontwerpers en -ontwikkelaars met moderne webbrowsers geïntroduceerd. Natuurlijk ondersteunen niet alle browsers alle CSS3-specificaties (kijk op css3files.com voor een goede inleiding over wat werkt en wat niet), maar veel van de specificaties vallen degelijk in de schaduw en breken het ontwerp niet.
Opmerking: voor deze tutorial gebruik ik Lea Verou's krachtige en episch kleine (2kb) prefix-free.js script. Als je het nog niet eerder hebt gebruikt en je werkt met CSS3, doe jezelf dan een plezier en bekijk het. Het maakt gebruik van een gekke geavanceerde detectie om CSS3-declaraties te nemen en de juiste prefixen van leveranciers toe te voegen om, indien nodig, de compatibiliteit van de browser te waarborgen. Het houdt de code veel schoner en maakt de tutorial gemakkelijker te begrijpen.
Laten we wat CSS3 toevoegen aan de navigatiebalk, de ongeordende lijst op het hoogste niveau en lijstitems.
nav {background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));background-image: linear-gradient(#fff, #ccc);border-radius: 6px;box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);padding: 0 10px;position: relative;}.menu li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}
De eerste bovenaan in de bovenstaande code is de navigatiebalk. We voegen een lineair verloop toe van wit in een lichtgrijs (gebruikmakend van zowel de standaardverloopverklaringsverklaring als de oude -webkit-stijl om compatibiliteit met oudere browsers te behouden.We sluiten (geen woordspeling bedoeld) de navigatiebalk met een randstraal van 6 pixels af .
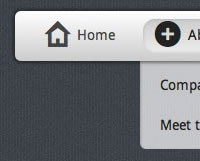
Op naar de zweeftoestanden: we voegen een tegenovergestelde lineaire helling toe, evenals enkele afgeronde hoeken en een inzetbak schaduw, waardoor onze links het uiterlijk hebben dat het menu-item in de navigatiebalk valt. Over het algemeen een zeer schone uitstraling. Voordat we naar de hover-staten gaan, wil ik een deel van de HTML opnieuw bekijken in verband met een aantal CSS3. Ik gebruikte een geweldig pictogramlettertype Iconic van Some Random Dude, dat is ingesloten met de eigenschap CSS3 @ font-face en vervolgens is opgeroepen met bereiklabels in de menu-items. Nadat u de set hebt gedownload, kunt u de code van de CSS in het zipbestand vasthouden en de lettertypebestanden kopiëren. Als u het relatieve pad wijzigt, vergeet dan niet om de bronco in de @ font-face te veranderen.
@font-face {font-family: 'IconicStroke';src: url("fonts/iconic/iconic_stroke.eot");src: local('IconicStroke'),url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),url("fonts/iconic/iconic_stroke.otf") format('opentype');}.iconic {color:inherit;font-family: "IconicStroke";font-size: 38px;line-height: 20px;vertical-align: middle;}Met die lettertype-declaratie kunt u nu span-tags met specifieke klassen stijlen om de pictogrammen te maken. Voor mijn project houd ik iconic.css als een volledig intact stylesheet met de naam mijn style.css. Om de pictogrammen in mijn menu's op te nemen, zullen we de HTML enigszins aanpassen:
Het is duidelijk dat de bovenstaande code alleen de navigatie op het hoogste niveau bijwerkt, door een span-tag toe te voegen met de klasse iconisch en de juiste pictogramklasse. Dus nu dat is gebeurd, doen we de definitieve vormgeving van de vervolgkeuzemenu-items, die nieuwe CSS3-eigenschappen toevoegen, zoals dekking en een overgang. Dus eerst, de .menu ul:
.menu ul {position: absolute;left: -9999px;list-style: none;opacity: 0;transition: opacity 1s ease;}De twee grote eigenschappen die hier moeten worden bekeken, zijn de transparantie en overgangsverklaringen. Dekking is ingesteld op 0 en de overgang zorgt ervoor dat het vervolgkeuzemenu in een periode van 1 seconde gaat van een dekking van 0 naar een dekking van 1. Laten we nu de hover-status kiezen.
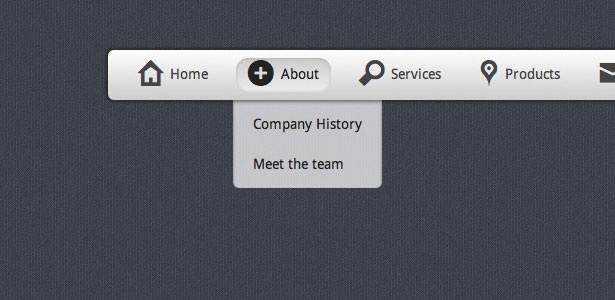
.menu li:hover ul {background: rgba(255,255,255,0.7);border-radius: 0 0 6px 6px;box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);left: 5px;opacity: 1;}
De hover-status is een vrij complexe om over na te denken. Laten we regel voor regel gaan.
De bovenste regel maakt de achtergrond een puur witte achtergrond en stelt vervolgens de dekking in op 70% om een deel van het achtergrondpatroon door te laten gluren.
Ten tweede heb ik de onderste twee hoeken afgerond, waarbij de bovenste hoeken vierkant worden weergegeven om de toespeling te geven dat de vervolgkeuzelijst uit de navigatiebalk komt.
Maar de derde regel is waar de magie binnenkomt. Door de plaatsing van de navigatiebalk en lijstitems is het gebruik van de Z-index vrijwel onmogelijk voor gelaagdheid om een gepast effect te krijgen. Om het uiterlijk te bereiken dat de vervolgkeuzelijst zich onder de navigatiebalk bevindt, plaatsen we een lichte, vergelijkbare inzetbakschaduw die neerkomt in de vervolgkeuzelijst. Zet als laatste de dekking op 1, die overeenkomt met de overgang die we eerder hebben ingesteld.
De rest van de CSS3 is vrij eenvoudig en grotendeels herhalend van wat we al eerder hebben gedaan:
.menu li:hover a {background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));background-image: linear-gradient(#ccc, #ededed);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}.menu li:hover ul a {background: none;border-radius: 0;box-shadow: none;}.menu li:hover ul li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);}Moet niet te veel afwijken van de alledaagse dingen in die laatste code. En bekijk ons eindresultaat.

Conclusie
Nou daar heb je het; een glad en soepel CSS3-menu. Ik heb alle items in een zipbestand opgenomen, wat je kunt download hier , of je kan bekijk de demo hier .