Een taal voor een ontwerpsysteem maken
Het lijkt het huidige buzz-woord in de ontwerpindustrie en iedereen wil er een. Maar hoe kan een product nu precies profiteren van het hebben van een levende, ademende ontwerptaal? Ik ga proberen de basis te doorbreken zodat je begrijpt waarom het nodig is.
Het creëren van een onderliggende taal zal onze ontwerpfilosofieën en methodologieën verenigen op ons platform.
Dus waarom hebben we een ontwerptaal nodig?
Er zijn twee manieren om ernaar te kijken, vanuit een intern en extern perspectief.
intern
Het creëert een holistisch perspectief om ervoor te zorgen dat we allemaal dezelfde methodieken en patronen volgen als een team. Elk teamlid moet in lijn zijn met het concept dat we promoten en moet de ontwerpprincipes kunnen doorverwijzen tegen elk project waaraan ze momenteel werken. Het belangrijkste doel van een ontwerptaal is om focus en duidelijkheid te creëren voor ontwerpers. Een ontwerptaal is zoals elke taal. Als er enige verwarring is, zal dit een storing in de communicatie veroorzaken.
extern
Een samenhangende ontwerptaal creëert harmonie binnen een platform. Voor toeschouwers zorgen gestandaardiseerde kleuren, interacties en patronen voor een gevoel van vertrouwdheid en veiligheid. Een goed geplande en goed uitgevoerde ontwerptaal is de sleutel tot een bevredigende ervaring. Als je bijvoorbeeld een Starbucks in IJsland binnenloopt, zul je onderweg veel vergelijkbare details van je lokale Starbucks herkennen. Bekendheid geeft de gebruiker een gevoel van comfort en veiligheid.

Het introduceren van ontwerprestricties op individuele elementen binnen een platform zorgt voor consistentie op een hoger niveau.
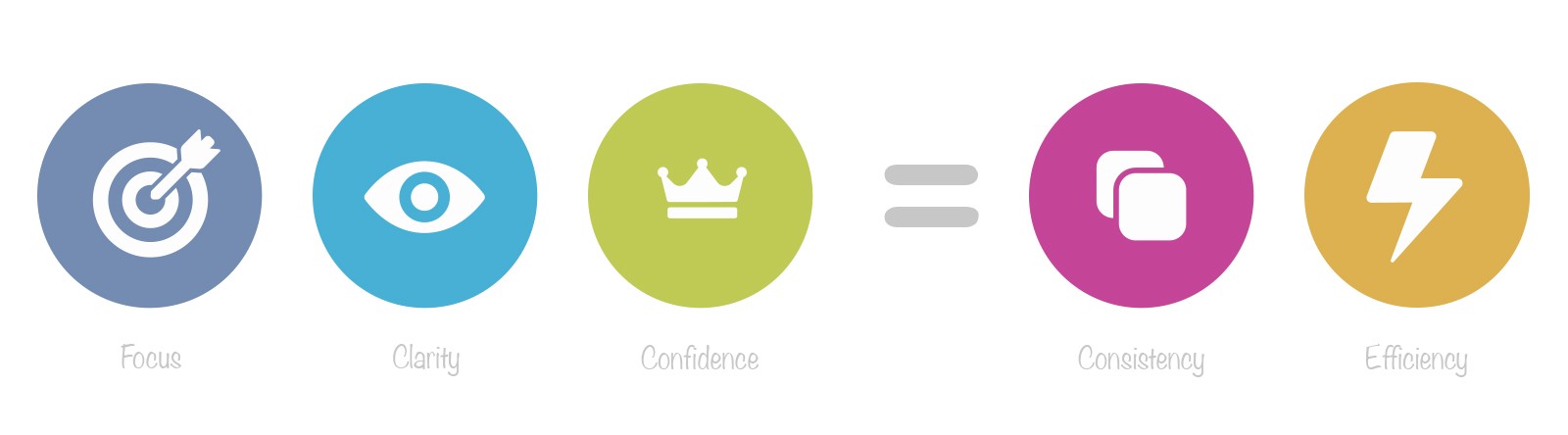
Een succesvolle ontwerptaal zal:
- Focus: sta de ontwerper toe om duidelijk te focussen op het project bij de hand in plaats van afgeleid te worden door andere afleidingen.
- Duidelijkheid: laat de ontwerper helder nadenken over onze ontwerpovertuigingen en de ontwerpbeperkingen die op het platform aanwezig zijn.
- Vertrouwen: laat de ontwerper volledig vertrouwen hebben in wat ze ontwerpen en dat het in lijn is met anderen in het team.
- Consistentie: creëer consistentie over het product, die op zijn beurt een veilige, vertrouwde ervaring op het hele platform zal creëren.
- Efficiëntie: creëer inzicht in de teams, wat betekent dat u minder tijd hoeft te besteden aan het concentreren op minder belangrijke details.
Kortom, als uw ontwerpers gefocust zijn en de ontwerptaal begrijpen, geeft dit hen vertrouwen, wat op zijn beurt het bedrijf op een hoger niveau zal helpen omdat het consistentie en efficiëntie zal creëren.
De fundamenten bouwen
Ontwerpprincipes
Het hebben van solide ontwerpprincipes, waaraan het hele team heeft bijgedragen, zorgt ervoor dat we allemaal dezelfde methodieken en patronen volgen als een team. Elk teamlid moet in lijn zijn met het concept dat we promoten en moet in staat zijn om de ontwerpprincipes te verwijzen naar elk project waaraan ze momenteel werken.
Toon van stem
Het is belangrijk om een consistente stem te creëren voor ons product. Elke ontwerper (of wie er ook bij betrokken is) moet zich bewust zijn van de aanpak die nodig is bij het schrijven van inhoud. Het hebben van consistente content is een zeer groot deel van het creëren van een consistente gebruikerservaring en alle ontwerpers moeten proberen om alle content hierop aan te passen.

Hoe werken we samen als een team? Het is belangrijk dat iedereen dezelfde kant op gaat en iedereen het ermee eens is dat de gekozen waarden belangrijk zijn voor het creëren van een prettige werkomgeving.
Er zijn uiteraard nog veel meer elementen die u kunt vastleggen om een fundament te leggen voor uw ontwerpidentiteit. Het bovenstaande is slechts het topje van de ijsberg. Elk bedrijf is anders, dus voel je vrij om hier even over uit te wijden, zoals je vindt dat het goed is om de methodologieën van je aanpak uit te leggen.
Visuele identiteit
Het creëren van de visuele identiteit is niet iets dat 's nachts zal worden gecreëerd. Het kost tijd. Soms is het zo helder als de dag wat nodig is, soms kost het tijd om de bouwstenen op hun plaats te laten vallen. Eenmaal op zijn plaats is het belangrijk dat de fundamenten op een hoog niveau worden vastgelegd en gedocumenteerd. Het gebruik van kleur, typografie en stijl van iconografie is de sleutel tot het creëren van consistentie op een platform.
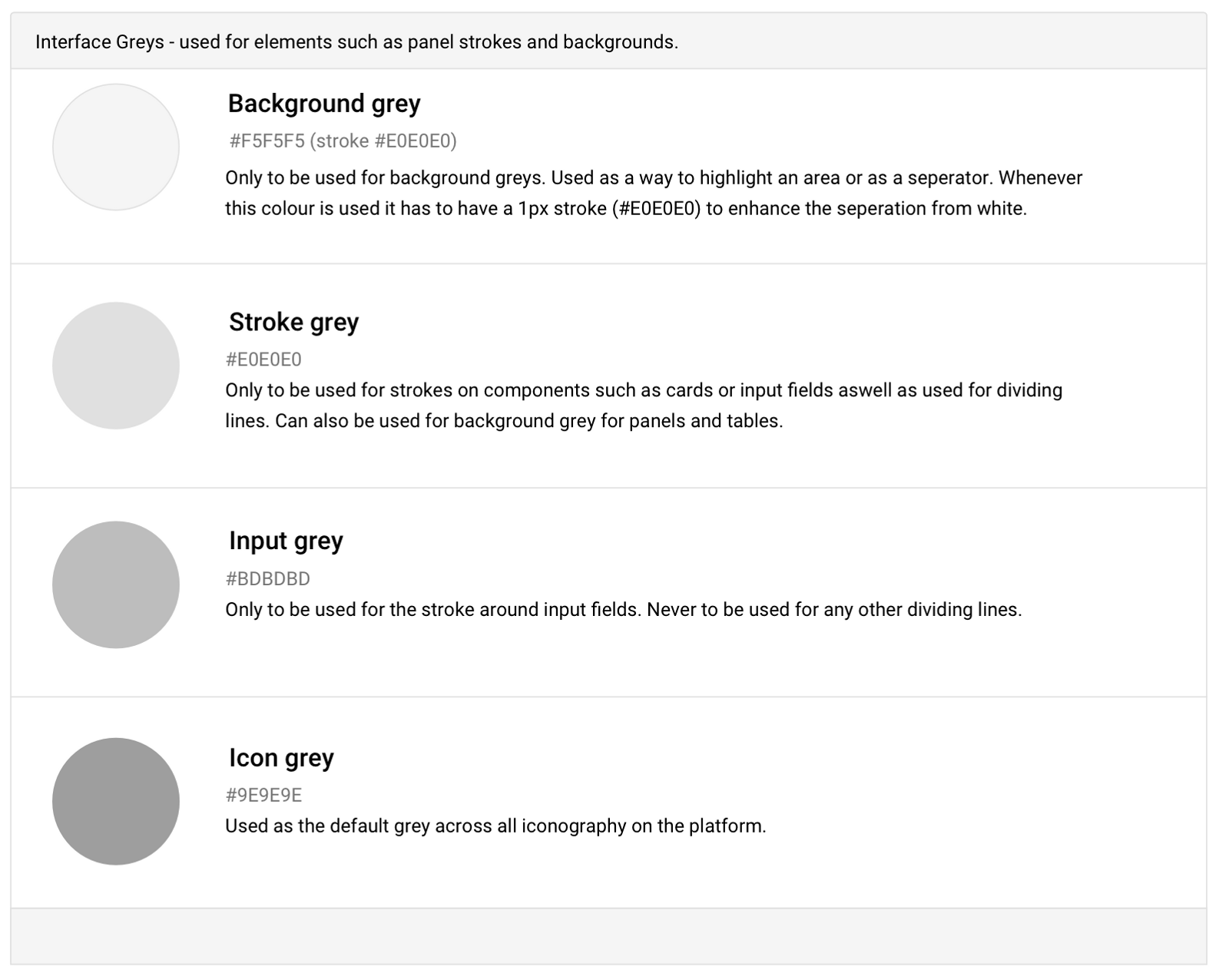
- Kleuren: wat is het kleurenpalet dat op het platform wordt gebruikt? Leg uit hoe, waar en waarom we bepaalde kleuren gebruiken.
- Typografie: welk lettertype wordt op het platform gebruikt? Vat regels samen rond weging, dimensionering, verticale uitlijning enz.?
- Iconografie: Wat is de generieke stijl voor pictogrammen? Het zal het rationele uitleggen waarom we specifieke stijlen hebben voor verschillende iconfamilies.
- Raster / lay-outs: welk rastersysteem wordt op het platform gebruikt? Verklaar het gebruik van het raster en het idealisme op hoog niveau van onze lay-outs.
- Interacties: wat verwachten mensen als ze interactie hebben met onze site? Geef een overzicht van onze standaard interacties.
- Animaties: hoe benaderen we animaties? Verklaar de reden voor animaties op het platform en onze beperkingen bij het gebruik ervan.
- Design Resources: een centraal punt voor het eenvoudig downloaden van assets voor externe partners. Kleurstalen, logo's, pictogrammensets etc.

De volgende stappen
U bent zich waarschijnlijk wel bewust van het belang van een ontwerptaal binnen uw platform, maar zegt tegen uzelf 'waar moet ik beginnen ?. Dit artikel is vrij hoog niveau. Het creëren van een ontwerptaal gaat veel, veel dieper dan wat ik hierboven heb geïdentificeerd. De creatie van de stijlgids en op zijn beurt de ontwikkeling van een componentenbibliotheek is de evolutie van een ontwerpsysteem.
Dus hier is een proces dat ik heb samengesteld dat je moet helpen focussen op precies wat nodig is om de bal aan het rollen te krijgen:
Voer een UI-inventariscontrole uit
Voordat u iets begint, is het het beste om vast te stellen hoe inconsistent de huidige build is. Dit werkt op twee manieren. Het helpt bij het identificeren van de reden waarom je het doet, om te identificeren hoe inconsistent alles is, maar het zou je moeten helpen om de steun van het bedrijf te krijgen in verband met waarom je precies het ontwerpsysteem maakt; om consistentie over het platform te creëren. Brad Frost heeft samengesteld een geweldig artikel over hoe u een UI-audit uitvoert.

Een voorbeeld van een UI-audit
Geef prioriteit aan uw UI-elementen
Ik weet zeker dat elk ontwerpteam andere prioriteiten heeft met betrekking tot wat volgens hen essentieel is voor het creëren van consistentie, maar er zijn over het algemeen enkele elementen die cruciaal zijn voor het creëren van de basis. Kleurplaten, typografie en iconografie zijn een goede start. Werk nauw samen met het ontwerp- en ontwikkelingsteam om een lijst met prioriteiten te maken op basis van uw UI-audit, dit moet uw routekaart voor de nabije toekomst begeleiden.
Ik heb gevonden dat ik een a Trello bord, als een manier om een prioriteitenlijst up-to-date te houden, is een geweldige manier van werken. Hiermee kun je a) je lijst maken en items instellen op een regel met prioriteit, dwz wat ga je eerst aanpakken en b) kun je precies bijhouden hoever je bent met elk onderdeel.

Een voorbeeld van een Trello-bord dat de overgang van een component in de cyclus documenteert
Start besprekingen met het ontwerpteam
Dus nu u precies heeft vastgesteld wat u als eerste in de prioriteitenlijst gaat aanpakken, is het tijd om met het ontwerpteam te gaan zitten om alle ideeën en meningen rond de eerste benodigde componenten te krijgen. Er zijn verschillende benaderingen wie is eigenaar van het ontwerpprojectproject , maar voor dit voorbeeld ga ik ervan uit dat er maar één ontwerper is die de leiding heeft over het project.
Dit betekent dat het aan jou is om elk aspect van de component te bespreken met de ontwerpers die op termijn de ontwerptaal zullen gebruiken. Dit is uitermate belangrijk om ervoor te zorgen dat de ontwerpers allemaal het gevoel hebben dat ze een inbreng hebben gehad in wat er wordt gecreëerd.
Documenteer alle instanties
Het is tijd om een paar beslissingen te nemen. Documenteer wat u aan het maken bent, zorg ervoor dat u voor alle benodigde instanties zorgt. Het is van vitaal belang dat wat u creëert niet subjectief is. U moet een reden hebben waarom u deze beslissingen neemt, omdat u dan uw beslissingen aan het ontwerpteam kunt uitleggen.
Een voorbeeld van kleurgebruik.
Kijk of het werkt
De volgende stap is om je beslissingen te testen. Het is heel eenvoudig om beslissingen op papier te nemen, maar als je ze in de praktijk brengt, kan het blijken dat sommige beslissingen gewoon niet werken. Probeer enkele voorbeelden van de nieuwe stijl met behulp van de huidige ontwerpen.
Vergrendel hem
Als je eenmaal tevreden bent met de uitkomst en je hebt een buy-in van alle partijen, is het tijd om het op slot te doen en de rest van het team te informeren over hoe en waarom deze elementen moeten worden gebruikt. Het is belangrijk om te onthouden dat, hoewel je de stijl blokkeert, als je denkt dat bepaalde elementen niet werken, je ze kunt veranderen als dat nodig is.
Ga verder met het volgende element
Nadat u het team hebt opgeleid en vertrouwd bent met de wetenschap dat de ontwerpers uw beslissingen respecteren, is het tijd om door te gaan naar de volgende reeks elementen. Het is aan jou om te bepalen hoeveel elementen je tegelijkertijd gebruikt, maar je moet nooit te veel afbijten. Het zal je gewoon afleiden van echt focussen op de kleinere details. Mijn startvoorkeur zou zijn: kleuren, typografie, pictogrammen, invoervelden, tabellen, lijsten.
Zodra iedereen is geïnformeerd over wat de nieuwe stijl is, is het belangrijk dat alle ontwerpers en ontwikkelaars de stijlen correct implementeren.
Wekelijkse check-ins zijn van cruciaal belang om de stijlkeuzes te controleren om ervoor te zorgen dat iedereen dezelfde ontwerpbeslissingen uitvoert. Gebruik van producten zoals Craft door Invision echt helpen om consistentie te brengen bij de voortgang.
Hoe het succes te meten
De ontwerptaal is geen succes totdat het bedrijf het gaat gebruiken en er waarde in vindt.
Voorbeelden van ontwerptalen
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
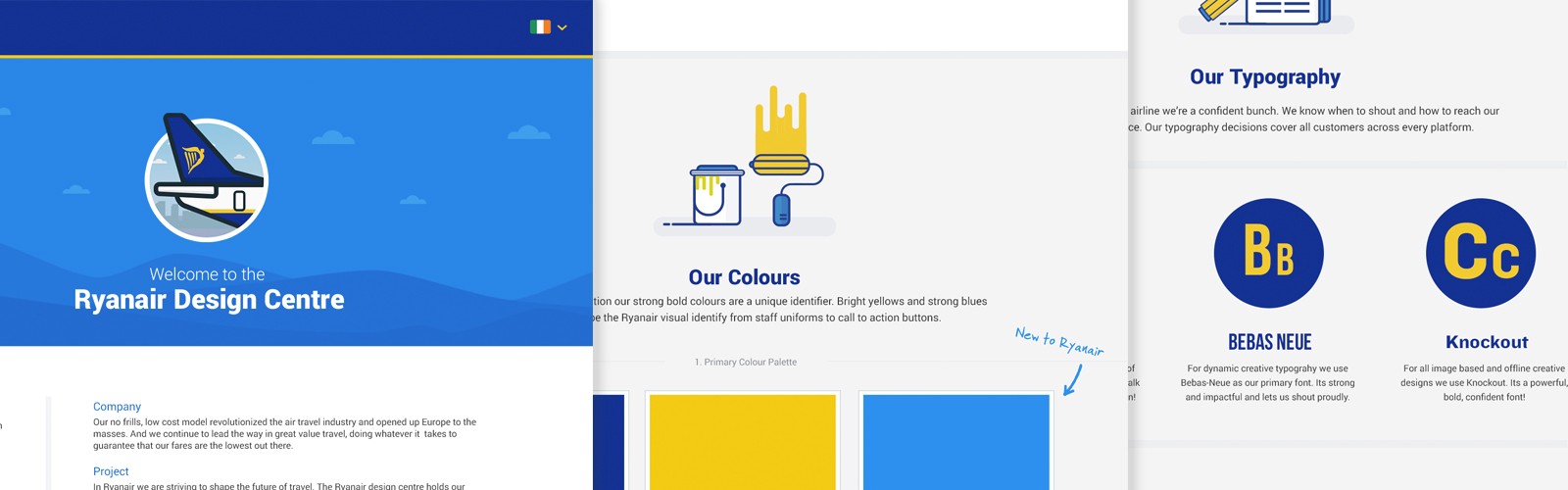
Ook hier is een casestudy die ik heb gemaakt voor een recente ontwerprevisie waarbij ik betrokken was: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
De grootste existentiële bedreiging voor elk systeem is verwaarlozing
Alex Schleifer, VP of Design bij Airbnb
[- Dit artikel was oorspronkelijk gepubliceerd op Medium . -]