Traditionele typografie voldoet aan moderne technieken
Webontwerpers woeden van opwinding en hernieuwde passie voor typografie als browsers gaan vooruit , als webservices ontstaan , en omdat fantastische dingen doen met tekst over het algemeen een stuk eenvoudiger wordt.
Natuurlijk, we hebben het graag gehad Cufon en sIFR al geruime tijd, en ze blijven heel nuttig, maar typografie is ver gevorderd en is nu een meer natuurlijk onderdeel van website-architecturen.
Naast de enorme trend in code-gebaseerd type via de hierboven genoemde tools, vind ik de opleving in het fijn bewerkte type, waarvan het meeste doet denken aan boekdruk, fascinerend.
De meeste van dergelijke websites combineren moderne technieken met traditionele en mooie typografische stijlen. De combinatie is verbluffend en inspirerend.
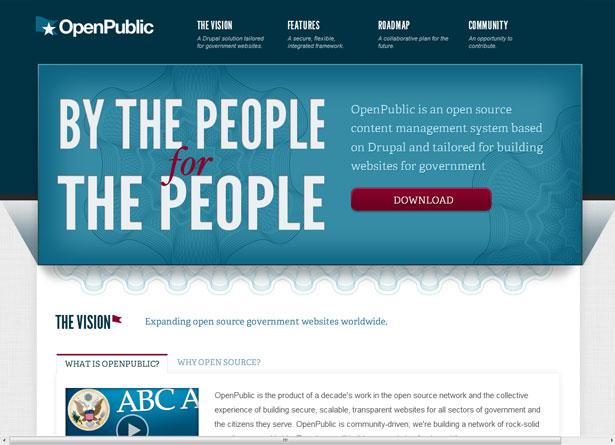
OpenPublic
Wat een fantastisch voorbeeld om mee te beginnen. OpenPublic is als de droom van een typograaf. Het maakt niet alleen gebruik van moderne typetechnieken, maar gebruikt ook een vleugje klassieke typografische stijl. De esthetiek is ook geschikt voor politiek en overheid.
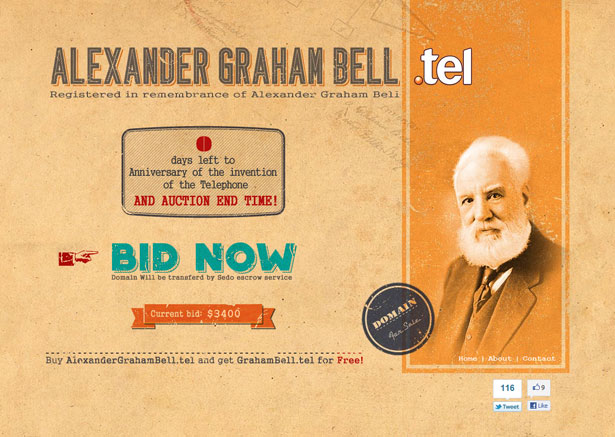
AlexanderGrahamBell.tel
In tegenstelling tot OpenPublic, AlexanderGrahamBell.tel gebruikt bijna volledig aangepast type, dat traditionele typografische lay-outs oproept. Nogmaals, de stijl past bij de historische aard van de website. Vrijwel alle tekst wordt weergegeven via beeldvervanging, wat meestal niet ideaal is voor SEO, maar gezien het korte termijnkarakter van de website is het geschikt.
Onbevlekte lekkernijen
Bijna niets over Onbevlekte lekkernijen past bij de norm. Het zware gebruik van typografie voelt echter traditioneel en printachtig aan. Wat me opvalt is hoe de hele lay-out overkomt als een interactief menu, terwijl het irritante menu-motief wordt vermeden. Het resultaat is uniek en glad.
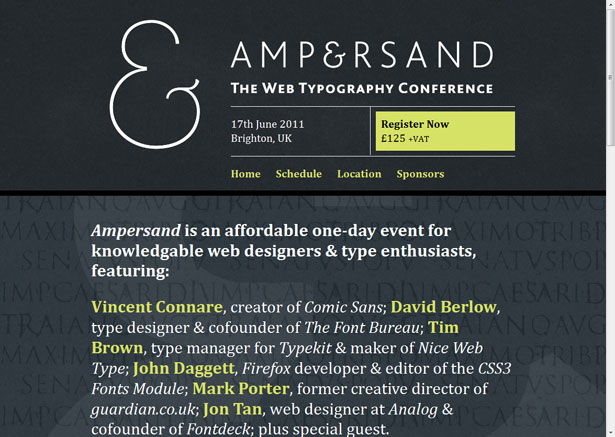
Ampersand: The Web Typography Conference
ampersand is niet minder dan een conferentie over webtypografie. Natuurlijk zit het boordevol creatief en mooi type. In dit geval wordt alleen het logo weergegeven met een afbeelding. De hele website heeft een print- of letterpress-gevoel en ziet er nog steeds erg "uit voor het web".
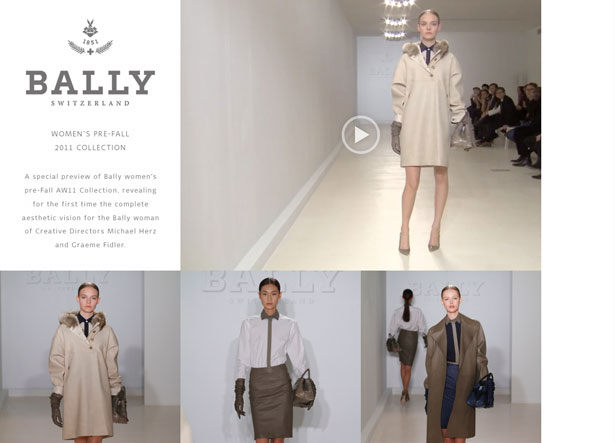
Bally
Bally is een hoogst ongebruikelijke website en heeft niet veel tekst in de weg. Maar het past duidelijk in traditionele typografische stijlen. De focus van deze ongewone lay-out ligt absoluut op de fotografie en producten. Maar als het type niet overeenkwam met de klassigheid van de kleding, zou de algehele website echt zijn afgezwakt.
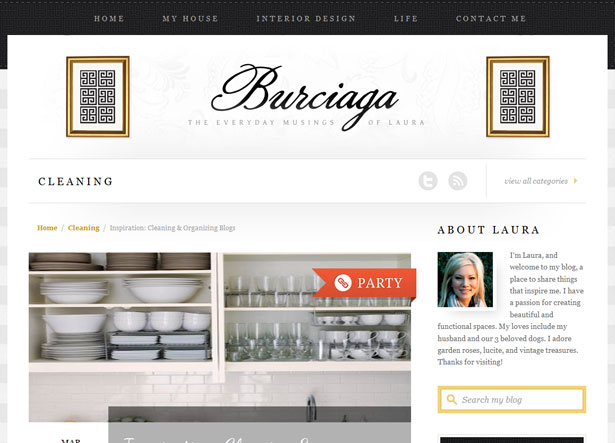
Burciaga
Burciaga is een prachtige blog die bol staat van een klassieke stijl. Wat ik leuk vind, is dat de hele website vrijwel is gebouwd op het standaard webveilige type; behalve de op script gebaseerde titel, is alle tekst in Georgië. Wat het echt voor mij doet, is hoe het zo volledig de typische weblay-outformules omhelst. De ontwerper heeft web-savvy tot traditionele technieken gebracht. Hier vindt u geen onaangenaamheden over de lay-out van de vaste grootte!
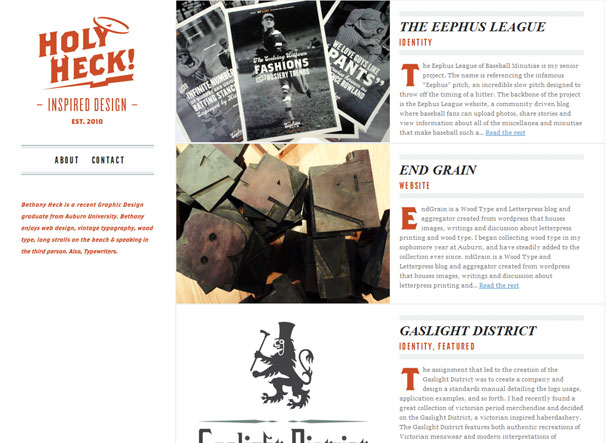
Holy Heck
Gezien dat Holy Heck is het portfolio van een bekende liefhebber van vintage typografie, het is geen verrassing om het op precies dat te laten bouwen. De stijl sluit perfect aan bij de kunstenaar erachter, die de website in een portfolio zelf zou kunnen opnemen.
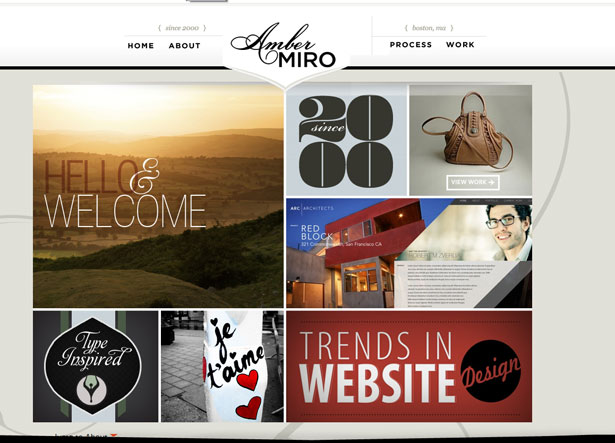
Amber Miro
In wat een duidelijke trend lijkt te zijn, Amber Miro combineert moderne typografische technieken met traditionele elementen en esthetiek. De fijne lijnen en ornamenten spelen in op het traditionalisme en maken het ontwerp ronduit prachtig.
Voorouders
Voorouders heeft de eenvoudige "Coming soon" -pagina omgetoverd tot een kunstwerk. Deze voelt aan als een vintage poster, maar gemoderniseerd met de 'Coming soon'-extra's die we gewend zijn. Het is geweldig om te zien dat eeuwenoude vaardigheden zo elegant op het web kunnen worden toegepast. Een pagina als deze ziet er zo eenvoudig en gemakkelijk uit en vereist toch veel vaardigheid om uit te trekken.
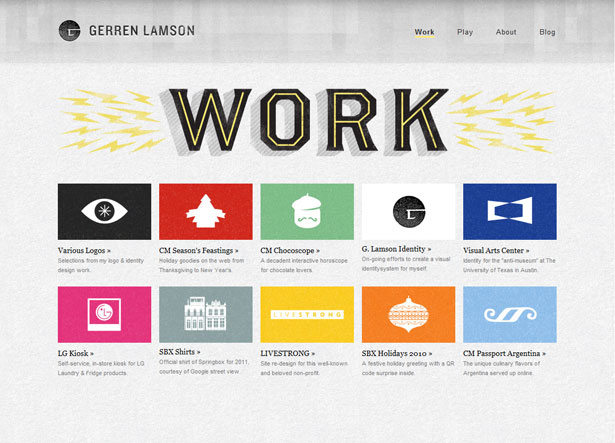
Gerren Lamson
Let op Gerren Lamson Keuze van kleur en textuur. Zoals bij veel van de andere websites die we hebben gezien, zijn de kleuren perfect en werken ze perfect met de typografische stijl. De textuur doet hetzelfde en roept de organische stijl van de letterpress typografie op.
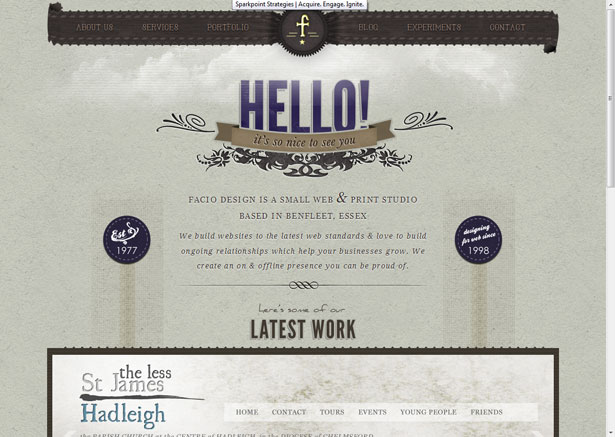
Facio Design
Zoals in het laatste voorbeeld zijn kleur en textuur (en type, natuurlijk) van vitaal belang voor het thema en de sfeer Facio Design Website. Maar de versiering hier zorgt voor een stijl die verschilt van de anderen. Het combineert op de een of andere manier een typerende lay-out in letterpress-stijl met de versiering die men zou vinden in aangepaste letterverlichting. Uniek en gedenkwaardig.
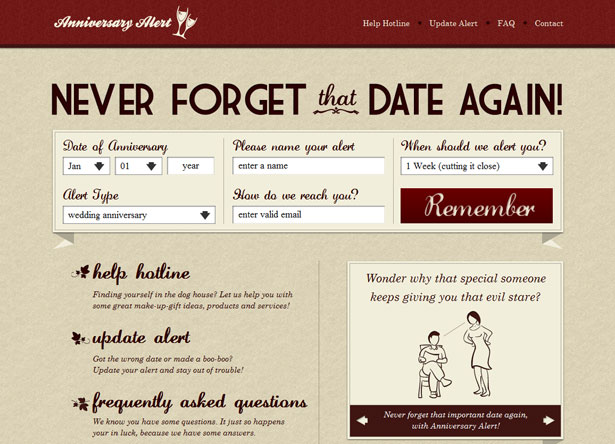
Jubileummelding
Als ontwikkelaar ben ik dol op het hele type script-stijl Jubileummelding is ingesteld met CSS en bewerkbare web-gebaseerde tekst. Zoals in zoveel van de voorbeelden hier, begrijpt deze ontwerper duidelijk de beperkingen en mogelijkheden van buitengewoon ontwerp. Het type is eenvoudig ingesteld met CSS, het is volledig bewerkbaar en de implementatie ervan levert geen complicaties op. Een fantastisch huwelijk tussen stijl en bruikbaarheid.
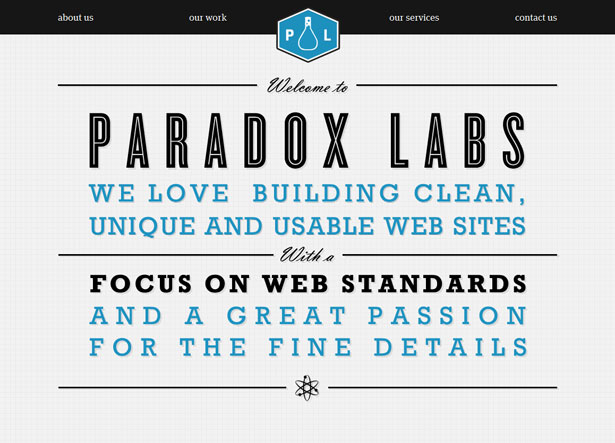
Paradox Labs
Het is interessant om te zien hoe deze websites in verschillende mate traditionele stijlen oproepen. Paradox Labs heeft elementen van traditionele typografie (duidelijk in de prominente posterachtige lay-out), terwijl je je nog steeds erg webgericht voelt. Dit is het soort ontwerp dat er geweldig uitziet in Photoshop en nog beter als een echte webpagina. Al te vaak is het tegenovergestelde waar. Ik durf te beweren dat iemand die vastzat op zijn afdrukmanieren misschien erop had aangedrongen elk stukje inhoud als een afzonderlijke pagina te bewaren.
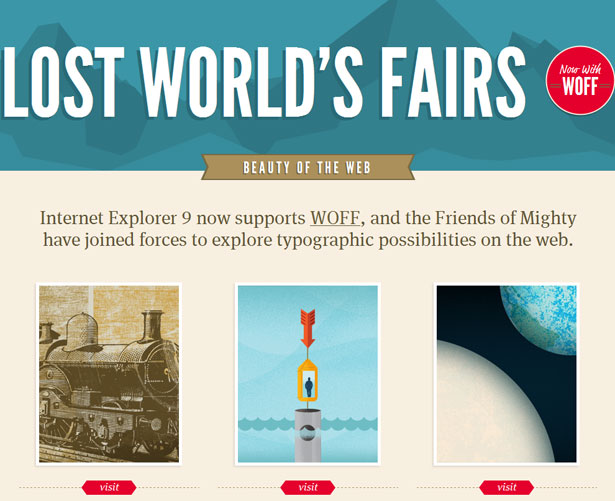
Lost World's Fairs
Hoe zou ik het kunnen hebben over het mixen van het traditionele type met moderne technieken en de Lost World's Fairs mini-website. Zorg ervoor dat je op de drie subpagina's slaat, omdat elk is gestileerd met een van de meest verbazingwekkende webgebaseerde typen die je ooit zult zien. Eigenlijk zijn de pagina's gebouwd om dat te laten zien. Ze zullen zeker uw verwachtingen van het web-gebaseerde type uitdagen.
Conclusie
In de botsing tussen oud en nieuw moeten ontwerpers duidelijk hun wortels niet opgeven. Natuurlijk moeten ze traditionele typografische stijlen aanpassen om er soepel uit te zien, maar zoveel van deze technieken zijn van onschatbare waarde voor een prachtige webstijl.
Om het zachtjes uit te drukken, de trend explodeert online. Voor diegenen die van print naar web overstappen, zouden veel van de voorbeelden hier je de inspiratie moeten geven die je nodig hebt om de twee werelden te harmoniseren.
Exclusief geschreven voor WDD door Patrick McNeil. Patrick is een freelance schrijver, ontwikkelaar en ontwerper. Hij houdt vooral van schrijven over webdesign, mensen trainen in webontwikkeling en websites bouwen. Patrick's passie voor webdesign trends en patronen is te vinden in zijn boeken TheWebDesignersIdeaBook.com . Volg Patrick op Twitter @designmeltdown .
Hoe heb je traditionele stijlen samengevoegd met moderne technieken? Deel alstublieft uw ervaringen met ons!