Een modaal venster maken met HTML5 & Amp; CSS3
Modale dozen zijn een veel gebruikt hulpmiddel in het arsenaal van de webontwikkelaar. Gebruikt voor, onder meer, aanmeldings- / registratieformulieren; advertenties; of alleen meldingen voor de gebruiker.
Ondanks het feit dat modale vensters vaak bedrijfskritieke informatie bevatten, worden ze routinematig gemaakt met JavaScript, wat niet goed aansluit bij de best-practices van progressieve verbetering of sierlijke desintegratie.
Dit hoeft geen probleem te zijn, omdat HTML5 & CSS3 ons in staat stellen om eenvoudig modale vensters te maken.
demonstratie
Wat we gaan doen is CSS3's overgangs-, opaciteits-, aanwijzer-evenement- en achtergrondverloopeigenschappen gebruiken om een heel mooi en functioneel modaal kader te creëren.
Jij kan bekijk hier een demo .
De HTML
De eerste stap naar het maken van onze modale box is deze korte maar zoete opmaak:
#close" title="Dichtbij" class=close> X Modal Box
Dit is een voorbeeldmodale box die kan worden gemaakt met behulp van de bevoegdheden van CSS3.
U kunt hier veel dingen doen, zoals een pop-upadvertentie die laat zien wanneer uw website wordt geladen of een aanmeldings- / registratieformulier voor gebruikers maakt.
Styling starten
Op dit moment hebben we gewoon een link met een div die eronder staat. We zullen onze box gaan stylen en deze daadwerkelijk functioneel maken. Laten we eerst onze modalDialog- klassen maken en verder gaan.
.modalDialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0,0,0.8);z-index: 99999;opacity:0;-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;pointer-events: none;}De code hier is vrij eenvoudig. We stylen ons dialoogvenster door het een vaste positie te geven, wat betekent dat het naar beneden zal gaan wanneer het open is, als je scrolt. We stellen ook onze boven-, rechter-, onder- en linkerranden in op 0, zodat onze donkere achtergrond over de gehele monitor loopt.
Omdat we willen dat de achtergrond rond de modale doos donker wordt wanneer deze open is, stellen we de achtergrond in op zwart en veranderen we de dekking enigszins. We zorgen er ook voor dat onze modale box overal bovenop zit door onze z-index-eigenschap in te stellen.
Ten slotte hebben we een mooie overgang voor onze modale box ingesteld om op het scherm te verschijnen en het vak te verbergen wanneer er niet op is geklikt door de weergave op none in te stellen.
U bent misschien niet helemaal bekend met de eigenschap pointer-events, maar u kunt wel bepalen wanneer u wel en niet wilt dat elementen kunnen worden aangeklikt. We hebben het ingesteld voor onze modalDialog- klasse, omdat we niet willen dat de link klikbaar is totdat de pseudo-klasse ": target" is geactiveerd.
Functionaliteit en uiterlijk
Laten we nu onze : target pseudo-klasse en de styling voor onze modale box toevoegen.
.modalDialog:target {opacity:1;pointer-events: auto;}.modalDialog > div {width: 400px;position: relative;margin: 10% auto;padding: 5px 20px 13px 20px;border-radius: 10px;background: #fff;background: -moz-linear-gradient(#fff, #999);background: -webkit-linear-gradient(#fff, #999);background: -o-linear-gradient(#fff, #999);}Met onze doel- pseudo-klasse stellen we onze weergave in op blokkeren, zodat wanneer er op de link wordt geklikt, ons modale vak wordt weergegeven. We gebruiken ook onze eigenschap pointer-events, zodat wanneer de link boven de actieve positie wordt gehouden.
Vervolgens modelleren we onze div-tag door de breedte, positie en onze marges in te stellen om de modal-box vanaf de bovenkant omlaag te stoten en op onze pagina te centreren. Vervolgens voegen we een beetje stijl toe door wat opvulling te maken, een mooie randradius in te stellen en een achtergrondkleur met wit tot donkergrijs te gebruiken.

Het afsluiten
Nu we de modale box hebben gestileerd en functioneel hebben gemaakt, is het laatste wat we moeten doen, is dat onze close-knop er goed uitziet. Het gebruik van CSS3 en HTML5 kan knoppen maken die eruit zien als afbeeldingen, maar dat zijn ze in werkelijkheid niet. Dit is de CSS die we hiervoor gebruiken:
.close {background: #606061;color: #FFFFFF;line-height: 25px;position: absolute;right: -12px;text-align: center;top: -10px;width: 24px;text-decoration: none;font-weight: bold;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover { background: #00d9ff; }Voor onze knop Sluiten zetten we de achtergrondknop in en positioneren we de tekst met behulp van onze tekst-uitlijning en lijnhoogte. Vervolgens plaatsen we de knop met positie absoluut en stellen we onze bovenste en rechter eigenschappen in. Hoe maken we er een cirkel van en voegen we wat diepte toe? We stellen de grensradius in op 12 en creëren een lichte slagschaduw. Om vervolgens een klein gebruikersantwoord toe te voegen, veranderen we de achtergrond in een lichtblauw wanneer u erover zweeft (andere ideeën voor zweven zijn onder meer het toevoegen van een lineaire overgang om in te faden, het wijzigen van de tekst van het lettertype of het iets uitbreiden van de doosschaduw).

Waarom onze modale box beter is
Zoals je waarschijnlijk hebt gemerkt, is het grote verkoopargument met deze techniek het creëren van een modaal kader in HTML5 en CSS3. Waarom is dat zo erg? Modal boxes in JavaScript zijn iets dat een beginner zou kunnen creëren, er zijn honderden voorbeelden en downloads klaar om gebruikt te worden. Dus waarom willen we JavaScript verwijderen in plaats van HTML5 en CSS3?
Het zou naïef van me zijn om te zeggen dat een verkoopargument ervoor zorgt dat mensen met JavaScript deze kunnen gebruiken; statistieken tonen aan dat slechts 2% van de mensen wereldwijd zonder JavaScript browsen, dus als dat geen probleem is, wat dan wel? Welnu, we hebben gebruik gemaakt van CSS3-overgangen bij het maken van onze modale box. De volledige code was:
-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;We hebben maar drie regels code gebruikt om onze animatie te maken. Als je dat vergelijkt met een JavaScript-animatiebibliotheek, zul je geschokt zijn als je ziet hoeveel onze code is geminimaliseerd. Dit leidt tot een andere reden, dat wil zeggen dat we schonere code hebben. We weten tot welke div de animatie is toegepast en dat deze maar 3 regels lang is. Dit maakt het gemakkelijk voor ons om het aan te passen of de div te veranderen zoals we dat nodig achten, en geen zorgen te maken over het veranderen van een div in JavaScript, evenals de CSS en HTML.
Ten slotte zijn HTML5 en CSS3 de toekomst. Iedereen werkt eraan om ze in hun ontwerpen en projecten te implementeren en het gebruik ervan helpt de acceptatie ervan te bestendigen en zorgt ervoor dat je niet achterblijft. Je krijgt schonere code, je hoeft je geen zorgen te maken over JavaScript-bibliotheken en je hebt een hele reeks webontwerpers en -ontwikkelaars die klaar staan om te helpen met eventuele problemen die je hebt, omdat ze ook graag meer over de taal te weten willen komen . HTML5 en CSS3 gaan nergens naartoe, dus er is geen reden om ze niet te gebruiken.
Wanneer modal boxes te gebruiken
Dus nu we hebben besproken hoe je de modal boxes moet maken en waarom je ze moet maken met HTML5 en CSS3, hoe zit het dan wanneer je modale boxes zou moeten gebruiken?
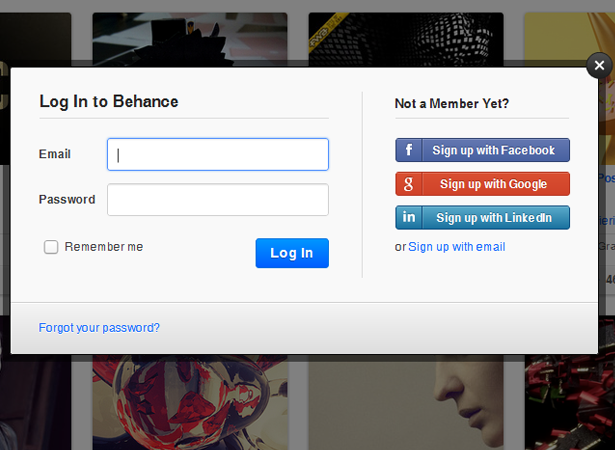
Inloggen / registreren formulier
Ik denk dat modale boxen vooral handig zijn als ze worden gebruikt voor aanmeldings- en registratieformulieren. Het creëert zo'n gestroomlijnde ervaring voor de gebruiker en kan echt indruk maken op uw bezoekers.
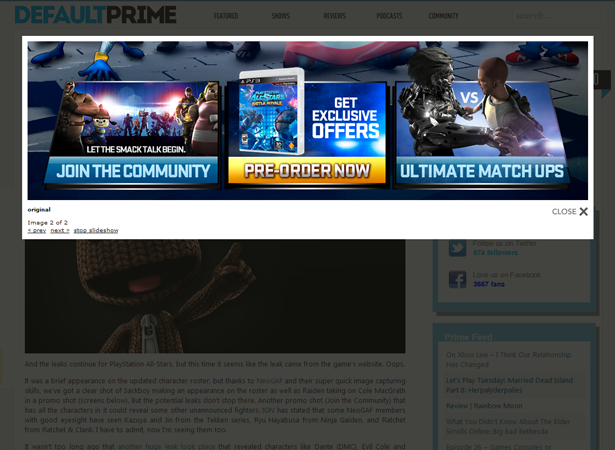
Geef afbeeldingen / video's weer
Een ander uitstekend gebruik van modale boxen is om afbeeldingen of video's weer te geven (beter bekend als lightboxes). Hiermee kan de gebruiker de inhoud van uw website bekijken zonder de webpagina te verlaten, waardoor ze verder geïnvesteerd blijven in uw webervaring.
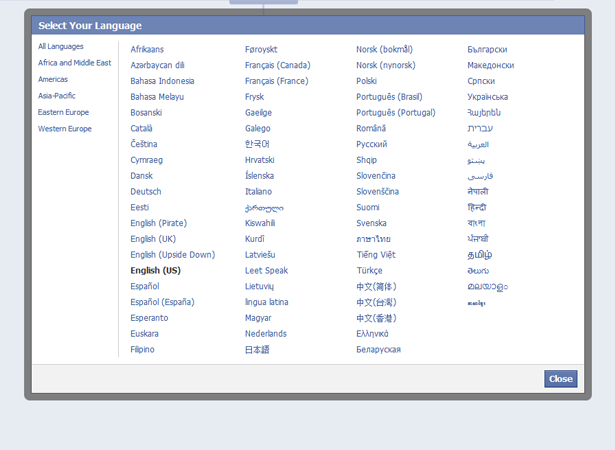
Gebruikersfeedback
Wanneer een gebruiker interactie op uw webpagina heeft en u wilt communiceren of hen ergens over wilt waarschuwen, wat is een betere manier om dit te doen dan een modale box? Facebook maakt hier handig gebruik van wanneer je je taal op hun website wilt wijzigen of voor korte oneffenheden zoals de link "Waarom moet ik mijn geboortedatum vermelden?" Wanneer je je aanmeldt. Als het niet genoeg tekst bevat of een hele pagina moet zijn, waarom zou u dan geen modale doos gebruiken?
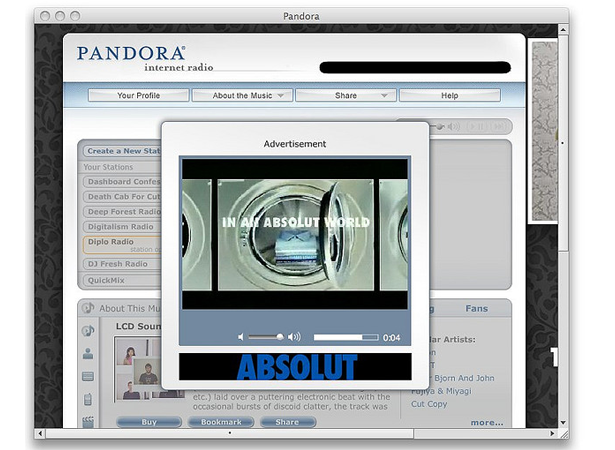
advertenties
Een geweldig voorbeeld van adverteren met modale boxen is de muziekradioservice Pandora. Als u geen lid bent van hun premium-service, krijgt u af en toe een advertentie op uw scherm. Soms zijn dit audio-advertenties die eruit zien alsof je alleen maar naar een nummer luistert, en soms is het een pop-upvakje voor een video. Dit is een geweldige tactiek voor mensen die reclame op hun webpagina's willen injecteren zonder ze altijd op de pagina te hebben.
Conclusie
Daar heb je het, je kunt nu een eenvoudige HTML5 en CSS3 modale box maken, en je kunt het gebruiken voor dingen zoals aanmeldings- / registratieformulieren voor gebruikers, advertenties en nog veel meer. Je hebt ook geleerd waarom we HTML5 en CSS3 in plaats van JavaScript zouden moeten gebruiken, en enkele voorbeelden gezien van hoe sites modale vakken gebruiken en hoe je ze kunt implementeren in je eigen ontwerpen.
Ben je enthousiast over de mogelijkheden van HTML5 & CSS3? Zal JavaScript uiteindelijk de weg van Flash inslaan? Leen ons uw mening in de opmerkingen hieronder.