Natuurlijke structuren maken en toepassen
Door texturen voelt een website tastbaar aan.
Ze geven inhoud een relatie met de fysieke wereld, een gevoel van plaats en een realiteit waar mensen zich mee kunnen identificeren.
Helaas is het simuleren van fysieke structuren niet zo eenvoudig als het maken van een foto of het uitvoeren van een paar Photoshop-filters.
Men moet willekeurige ruis en herkenbare patronen mengen, streven naar overeenkomsten in plaats van pure herhaling.
Hier bespreken we wat texturen een organische kwaliteit geeft , en kijken we naar technieken voor het maken en toepassen van natuurlijk ogende texturen en naadloze tegels.
Sense of Touch via Sight
Een "textuur" is het oppervlak van een fysieke substantie of object. Net als het zicht helpt ons tastgevoel ons objecten te begrijpen. Ruw, glad, glad en kruimelig zijn texturen en vertellen iemand waar een object van gemaakt is, waar het is geweest en of het gerelateerd is aan iets anders.
Op internet is het tastgevoel van een persoon beperkt tot hun invoerapparaat. Maar niet alle websites hoeven hetzelfde te 'voelen'. Op basis van hun ervaring met het omgaan met alledaagse voorwerpen associëren mensen bepaalde verschijningen met bepaalde texturen. In de digitale kunst zou je kunnen zeggen dat textuur is hoe iets "in je ogen" voelt.
Hoewel moderne beeldbewerkers het maken van de textuur gemakkelijk maken, is niet elke textuur een trefzekere winnaar. Het creëren van een natuurlijk ogende textuur is een lastige taak die patroon, chaos en gebruik combineert om een karakter te creëren.
Natuurlijke texturen hebben een mate van willekeur
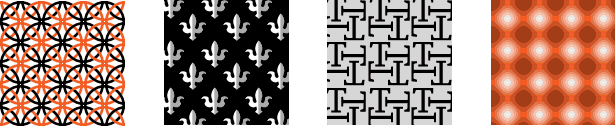
Veel texturen vallen tussen twee uitersten: regelmatige patronen en willekeurige ruis. Patronen op basis van patronen bieden geen excuses voor het er kunstmatig uitzien. Ze kunnen bestaan uit een bekend symbool of tekst en ze hebben altijd een voorspelbaar arrangement.

Hierboven voorbeelden van betegelde patronen.
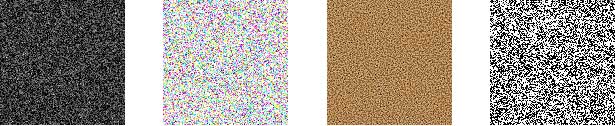
Aan het andere uiterste belichamen op ruis gebaseerde texturen willekeurige statische elektriciteit. Ze zijn eenvoudig te maken - Photoshop heeft een eigen "filter voor ruis toevoegen" - en is gemakkelijk te tikken omdat ze geen functies hebben die er vreemd uitzien wanneer ze worden afgesneden.

Hierboven, monsters van luidruchtige texturen.
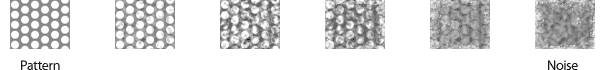
Natuurlijk ogende texturen zitten ergens tussen regelmatige patronen en willekeurige ruis.

Hierboven mengt een reeks texturen patronen en ruis in verschillende mate.
Hoewel er niets mis is met beide extreme, hebben veel goede texturen kenmerken van beide. In natuurlijk ogende texturen zijn naden afwezig of moeilijk te herkennen en kunnen we geen patronen in herhaalde tegels identificeren. Hun uiterlijk is net zo verschillend en effectief als elk normaal patroon, maar minder flagrant.
"Organische" texturen hebben de juiste combinatie van ruis en patroon.
Rationele chaos, ordelijk lawaai
In de context van textuur verwijst "ruis" naar onregelmatige variaties in een groep pixels. Filmkorrels, artefacten met weinig licht en dithering zijn drie veelvoorkomende soorten ruis die, al dan niet gewenst, vaak voorkomen in complexe afbeeldingen.
Textuurruis zorgt ervoor dat natuurlijke oppervlakken er natuurlijk uitzien. Maar het is niet alleen statisch. In plaats daarvan balanceert textuurruis chaos en orde.

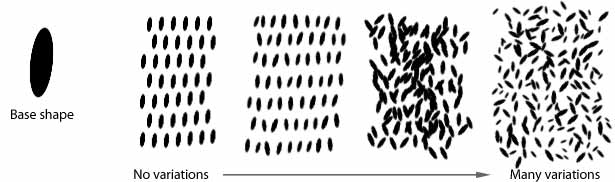
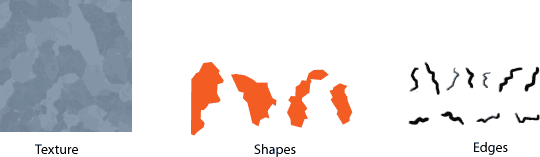
Hierboven creëert een enkele geometrische vorm die vaak wordt herhaald een patroon. Aan de linkerkant varieert de vorm alleen bij plaatsing: de rijen zijn niet helemaal vlak.
De andere opnamen tonen veranderingen in de hoek, dichtheid en grootte van de vorm. Texturen gemaakt van deze variaties in vorm lijken chaotischer, maar alle texturen behouden het unieke karakter van het origineel, omdat de variaties gebaseerd zijn op dezelfde basisvorm.
Natuurlijk ziet het resultaat er nog steeds kunstmatig uit. Duidelijke herhalingen in op geluid gebaseerde texturen ruïneren het effect omdat mensen heel goed zijn in het herkennen van patronen. Texturen in de echte wereld hebben variatie in vorm, kleur en diepte.

Hierboven tonen real-world texturen zowel ruis als herhaling. Jute, roze graniet en vetvrij papier hebben hun eigen "regelmatige onregelmatige" patronen, maar elk is nog steeds verschillend van de anderen.
- Met zijn voorspelbare horizontale en verticale lijnen is jute de meest regelmatige. Maar de lijnen zijn niet perfect. Lichte variaties in toon en richting voorkomen dat het patroon er kunstmatig uitziet.
- De pokervlekken in het graniet zijn niet gelijkmatig verdeeld. Het is moeilijk om de oneffenheid van dichtbij te zien. Het kenmerk wordt duidelijker wanneer het over een groot gebied wordt bekeken.
- Het vetvrij papier heeft zowel het minste contrast als de minste persoonlijkheid. Een paar bosjes donkere tinten voorkomen dat het willekeurige ruis is.
Elke textuur heeft bepaalde functies - of het nu gaat om pokdalken, strepen, vlekken of rillen - die het uniek maken. Variaties in deze kenmerken zorgen ervoor dat het werkt.

Hierboven bevat een metalen structuur overlappende rafelige randen in een bepaalde volgorde, maar het behoudt zijn eigen karakter. (Met dank aan de textuur The Design Mag .)
Diepte en contrast Bereik van Murmurs tot Screams
Een belangrijke variabele van elke natuurlijke textuur is diepte. De "hobbeligheid" van een textuur geeft meer een gevoel van tactiliteit dan kleur of grootte. Maar diepte voegt ook contrast toe, dat de aandacht trekt en de leesbaarheid kan verminderen.

Een schreeuwende textuur op de achtergrond verhoogt het volume van de inhoud zelf. Op welk punt is het te luid? Dat hangt af van de kracht van de inhoud en de dispositie van het publiek.
Als een luide textuur past bij het onderwerp, draagt het bij aan de stemming. Maar als het de leesbaarheid belemmert, dan heb je een probleem.

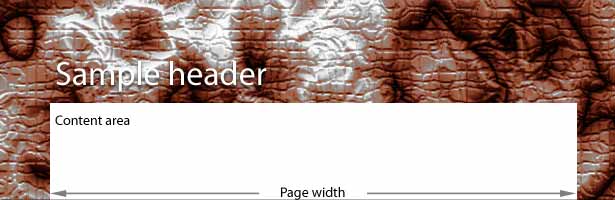
Welke van de bovenstaande geschriften is het gemakkelijkst te lezen? Welke textuur geeft het beste het bericht in het schrijven weer? Er kan meer dan één juist antwoord zijn, maar er is slechts één richtlijn: wanneer u texturen en inhoud, met name tekstuele inhoud, combineert, zorgt u ervoor dat de randen van de inhoud zichtbaar blijven.

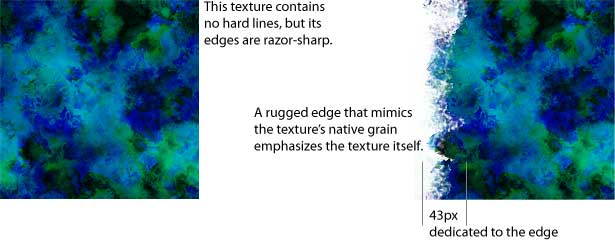
Over randen gesproken, voor extra realisme, let op waar de textuur eindigt. Slijmerige of korrelige structuren hoeven bijvoorbeeld niet in een perfecte lijn te eindigen. Laat ze in plaats daarvan sijpelen of afbrokkelen in het volgende oppervlak. De kunst is om alles op de pagina te zien als een oppervlak met textuur, zelfs als het een effen effen kleur is.

Texturen die zichtbaar worden met lichtbronnen
Niet elke textuur heeft diepe scheuren nodig om er tastbaar uit te zien. Overweeg glanzende verf. Zonder ribbels of stoten, komt het gladde emaille gevoel uit zijn glans.

De bovenstaande texturen laten zien hoe het oppervlak van een object niet ruw hoeft te zijn. Ze werken mogelijk niet als herhalende tegels, maar glans, reflectie en doorschijnendheid bieden visuele aanwijzingen over hoe een object in de echte wereld zou kunnen aanvoelen.
De zoete plek tussen teken en bestandsgrootte
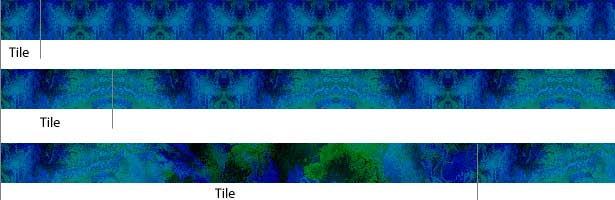
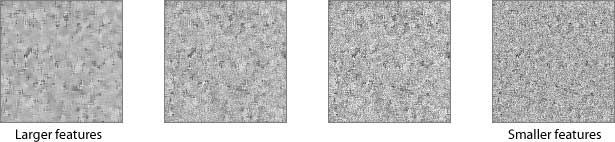
Een veel voorkomend probleem met elke natuurlijke textuur is hoe het te herhalen. Wanneer mensen herhaling ontdekken, wordt elke illusie van de werkelijkheid vernietigd. De eenvoudigste oplossing is om grotere en dus minder tegels te gebruiken. Met meer variatie wordt het spotten van herhalingen moeilijker.

Zoals hierboven getoond, hoe breder de tegels, hoe kleiner de kans dat mensen herhaling herkennen. Helaas zijn grotere tegels ook geschikt voor grotere bestanden, waardoor het laden van de pagina wordt vertraagd. Voor veel mensen doodt een zwevend laadbord de stemming net zo goed als het zien van de rand van een tegel.
Een andere oplossing is om de vormen in de afzonderlijke tegels kleiner te maken.

Zoals we zien, heeft herhaling van fijnere texturen minder kans om te worden opgemerkt. Maar hoe fijner de textuur, hoe minder karakter je het kunt geven. De beste textuur zou pure ruis zijn, maar dat helpt je niet. Natuurlijke texturen roepen altijd een bekend oppervlak op.
Kortom, natuurlijke texturen moeten:
- Heb genoeg persoonlijkheid dat het niet zomaar willekeurige ruis is. Dit betekent dat vormen, of "klonten" van pixels, vergelijkbaar maar niet identiek moeten zijn.
- Heb genoeg persoonlijkheid dat een scène of stemming is vastgesteld, maar niet zozeer dat gebruikers worden afgeleid van de inhoud. Dit betekent dat geen duidelijke "klonten" of andere kenmerken opvalt wanneer ze van veraf worden bekeken.
- Wees willekeurig genoeg om herhaling te voorkomen. De karakteristieken van de textuur mogen geen patroon vormen dat mensen kunnen herkennen zonder te focussen.
Hoe doen we dit allemaal?
Texturen maken in Photoshop
Veel programma's stellen ontwerpers in staat om hun eigen natuurlijke texturen te creëren. En het web heeft geen tekort aan downloadbare texturen. Het creëren van je eigen textuur kan een lonende, niet-auteursrechtschendende ervaring zijn die bijdraagt aan een werkelijk uniek ontwerp.
1. Maak een nieuw Photoshop-document met een witte achtergrond. Voor dit voorbeeld maken we er 600 x 300 pixels van.
2. Vul de achtergrond met zwart.
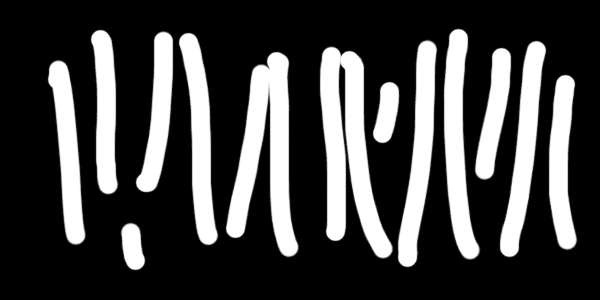
3. Teken willekeurige witte lijnen in dezelfde algemene richting. In dit voorbeeld gebruiken we een eenvoudige, harde penseel. Verschillende penseeltips zorgen voor verschillende resultaten. 
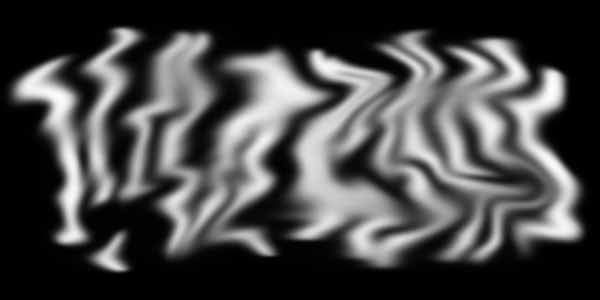
4. Gebruik het veeggereedschap om de lijnen in willekeurige onscherpe randen te smeren. Een fuzzy-edged tip (met een hardheid lager dan 30) werkt het best. Hoe vervormd de textuur ook wordt, de beste resultaten hebben veel grijstinten. 
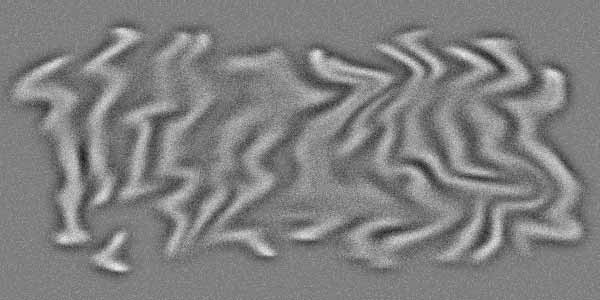
5. Ga naar Filter> Ruis> Ruis toevoegen en voeg statisch toe volgens uw smaak. Filter vervolgens> Overig> Hoogspoort . Samen voegen deze meer grijstinten toe (essentieel voor stap 6) en een beetje grit. 
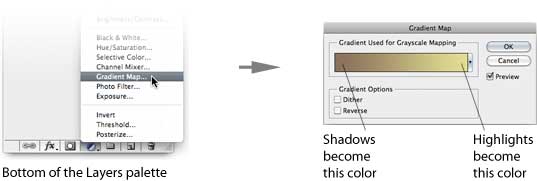
6. Maak een laag Gradient Map. Deze speciale laag past kleur toe op onderliggende lagen op basis van hun toon. Anders dan bij normale verlopen, welke kleur in pixels op basis van locatie, kleurt gradiëntkaarten in hooglichten, middentonen en schaduwen. Gebruik laag-verzadigde kleuren, vooral groen, bruin en blauw, om de kleuren van de natuur te simuleren. 

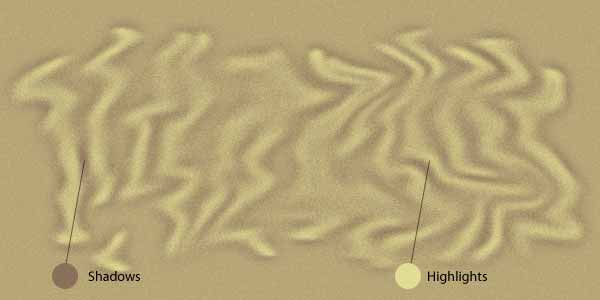
Hierboven het resultaat van het toepassen van een bruine en gele verloopkaart.
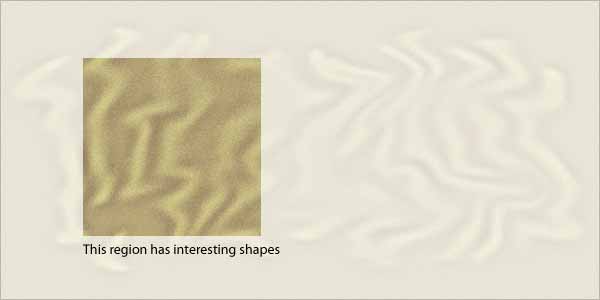
7. Snijd een interessant deel van de textuur bij. Probeer niet meer dan de helft van de hele afbeelding te gebruiken. We zullen de rest binnenkort gebruiken. 
8. Belangrijk: sla de bijgesneden tegel op als een afzonderlijk bestand. U zult later het originele bestand nodig hebben.
De hier getoonde details zijn opzettelijk groot om de techniek te demonstreren, maar het resultaat is niet slecht voor een textuur. Hier is hoe het proces werkt in het algemeen:
- Elke maat die u geschikt acht vindt. Grotere tegels hebben meer realistische kenmerken, maar hebben een grotere bestandsgrootte. Begin altijd veel groter dan je nodig hebt, omdat de randen van een textuur die vanaf nul is gemaakt, zelden overeenkomen met de randen van het canvas.
- Maak een reeks markeringen met hetzelfde gereedschap of dezelfde hulpmiddelen. De essentie van een textuur wordt vastgesteld door een vergelijkbare techniek of twee te kiezen en ze vele malen te gebruiken.
- Voeg een beetje chaos toe met Photoshop-filters.
- Voeg kleur toe: verloopkaarten om de diepte te benadrukken en vlekken van willekeurige kleuren voor splatters. Gebruik laag-verzadigde kleuren, vooral groen, bruin en blauw, om de kleuren van de natuur te simuleren.
Maak tegels naadloos
Natuurlijk of niet, de meeste texturen en patronen moeten naadloos zijn. Dat wil zeggen dat bezoekers de randen van de herhalende tegel niet moeten kunnen zien. Hoe doen we dit? De tegel zelf biedt de oplossing.

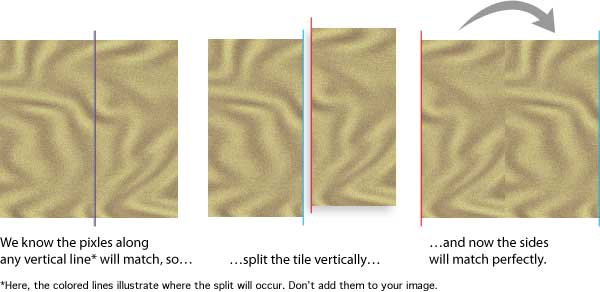
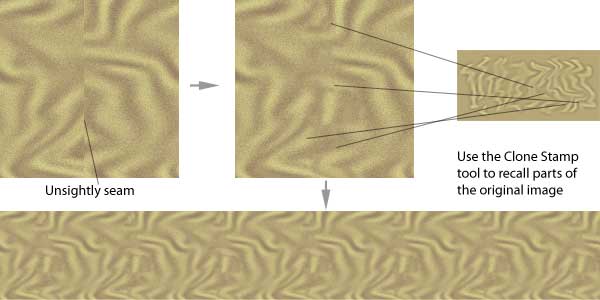
9. Hierboven is het beeld verdeeld langs de blauwe en rode lijnen. Omdat pixels langs de splitsing al overeenkomen, zorgt het verplaatsen ervan naar beide zijden ervoor dat de linker- en rechterkant gelijk zijn. Natuurlijk bestaat het probleem nog steeds, maar het is gemakkelijker te repareren.

10. Deze vierkante tegel komt van een grotere afbeelding. Hierboven wordt de splitsing van de tegel ingevuld met materiaal uit de volledige afbeelding. Herhaal stap 8 om de horizontale naad te fixeren (aan de boven- en onderkant van de afbeelding).
Het uiteindelijke eigendom
De eenvoudige structuur die hierboven is gecreëerd, heeft een flagrante fout: omdat deze is ontworpen om het proces te demonstreren, herhalen de kenmerken ervan te vaak.
De eigenschappen van een natuurlijke textuur zijn meestal minder dan een tiende van de hele tegel. Dat wil zeggen dat voor een tegel van 500 x 100 pixels de grootste plooi, ril of ander teken 50 x 10 pixels of minder zou zijn.
Goed gemaakte texturen vereisen nog een functie: tijd. Kort voor het downloaden van een freebie, moet je de tijd nemen om een geweldige textuur te ontwikkelen en verfijnen. Maar denk niet dat het een hele klus is. Het maakt natuurlijk deel uit van het proces.
Exclusief geschreven voor Webdesigner Depot door Ben Gremillion. Ben is een freelancer webdesigner die communicatieproblemen met beter ontwerp oplost.
Hoe creëer je natuurlijk ogende texturen? Deel uw ideeën in de onderstaande opmerkingen.