CSS-bugs en inconsistenties in Firefox 3.x
Er zijn niet veel artikelen over onverenigbaarheden of CSS-verschillen in Firefox alleen - en niet zonder reden.
Firefox heeft altijd uitstekend werk verricht door zowel CSS als JavaScript te ondersteunen op een manier die voldoet aan de standaarden zonder al te lastige bugs.
Er zijn echter enkele CSS-eigenschappen en selectors die niet worden ondersteund door een of meer van de versies die zijn uitgebracht sinds versie 3.0., Die ik hier zal behandelen.
Dit artikel behandelt bugs, inconsistenties en niet-ondersteuning . Dus als u problemen ondervindt met een CSS-eigenschap of selector in Firefox en deze staat hier niet vermeld, dan zult u waarschijnlijk uw lay-out opnieuw moeten bekijken en opnieuw moeten bekijken wat de boosdoener zou kunnen zijn.
Aangezien Firefox 2 virtueel is niet bestaand , Ik zal die versie niet specifiek overwegen, maar deze informatie is standaard standaard op die versie van toepassing.
En ik moet opmerken dat het materiaal voor deze post voornamelijk afkomstig was van de onlangs bijgewerkt SitePoint CSS-referentie , dat is de beste en meest uitgebreide CSS-referentie die overal beschikbaar is.
De Outline Overflow-bug
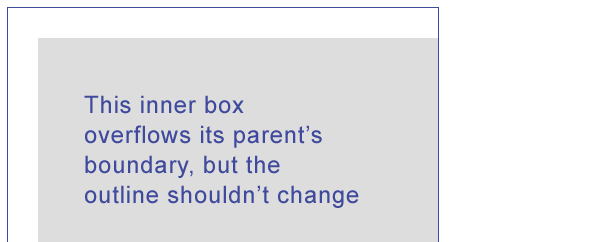
In Firefox 3.x, wanneer een element de rand van een ouder overschrijdt die de outline eigenschappenset, de omtrek zal uitrekken om te passen in het element dat het bevat, zoals weergegeven in de schermafdruk hieronder:

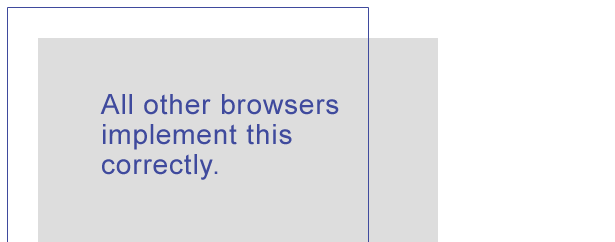
De juiste implementatie wordt weergegeven in de volgende schermopname uit Chrome:

Zoals hierboven is weergegeven, moet de omtrek het element omvatten dat wordt geschetst en mag dit niet worden beïnvloed door overlopende elementen. Om er zeker van te zijn dat er geen verwarring is, merk op dat dit een bug is bij de implementatie van de outline eigendom, niet het border eigendom.
Referentie: SitePoint CSS Reference: outline Property
Tafels met ingeklapte randen
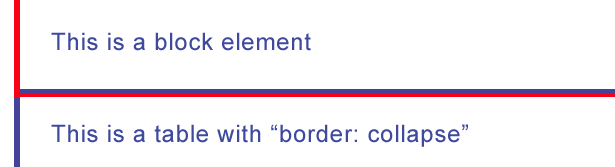
In Firefox, wanneer een tabel is ingesteld op collapse de ... gebruiken border-collapse eigenschap, de bovenste en linkermarges van de tabel ten opzichte van nabije elementen is 1 pixel uit. Dit wordt weergegeven in een ingezoomd screenshot in de onderstaande afbeelding, die de onderrand van een element op blokniveau (rood) weergeeft dat de bovenrand van een samengevouwen tabel raakt (blauw):

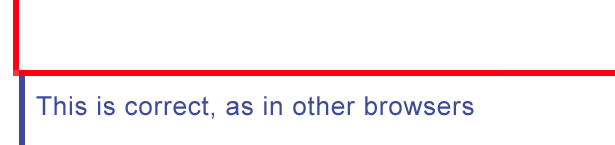
Dit is de juiste implementatie van dit kenmerk / waarde-paar, zoals weergegeven in Chrome:

Zoals hierboven is weergegeven, omdat de randen zijn samengevouwen en omdat de tabel geen blokelement is, moet er een kleine verschuiving in de linkermarge zijn en moet de bovenrand gelijk zijn met de onderrand van het element erboven.
Referentie: SitePoint CSS Reference: border-collapse Property
Lege cellen in tabelrijen
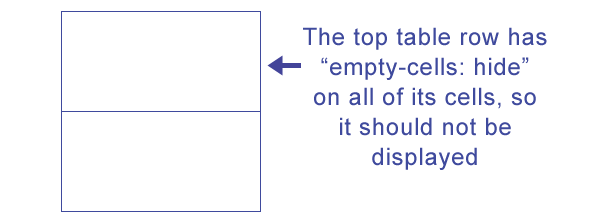
Dit is een eigenschapswaarde die niet goed is geïmplementeerd door een browser, inclusief Firefox. Wanneer een tabelrij geen zichtbare inhoud heeft en alle cellen hun empty-cells eigenschap ingesteld op hide , de hele rij moet zich gedragen alsof deze is ingesteld op "display: none", zonder randen of achtergronden zichtbaar.
Geen enkele browser verwerkt dit correct, dus de tabelrij is nog steeds zichtbaar, zoals in de onderstaande afbeelding.

Referentie: SitePoint CSS Reference: lege cellen Eigenschap
Woordspreiding op inline elementen
In Firefox 3.x, een negatieve waarde op de word-spacing eigenschap wordt behandeld als nul op aangrenzende inline-elementen. De negatieve waarde moet ervoor zorgen dat de inline-elementen elkaar overlappen, zoals het geval zou zijn met tekst, maar dit gebeurt niet. In plaats daarvan krijgen de elementen slechts nul witruimtescheiding zonder overlap.
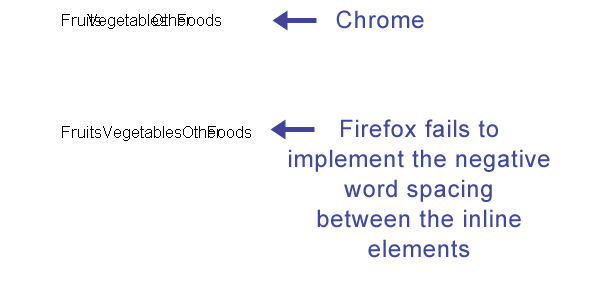
De afbeelding hieronder toont zowel de juiste als de incorrecte implementaties:

In de bovenstaande voorbeelden worden de drie woorden "Fruit", "Groenten" en "Andere voedingsmiddelen" afzonderlijk ingepakt elementen, terwijl de alinea die ze omsluit zijn zijn word-spacing eigenschap ingesteld op een negatieve waarde.
In het tweede voorbeeld (Firefox) kan de negatieve woordspatiëring niet worden toegepast, behalve tussen de laatste twee woorden, omdat die woorden niet individueel zijn ingepakt in spaties, maar natuurlijke tekstelementen zijn.
Als bijzaak komt deze bug op dezelfde manier voor in IE8, maar niet in eerdere versies van IE.
Referentie: SitePoint CSS Reference: property voor woordtussenruimten
Tekstdecoratie op drijvende afstammelingen
Wanneer een element een waarde voor tekstdecoratie heeft ingesteld, mag die waarde niet worden overgenomen door zwevende afstammelingen. In Firefox 3.x krijgen zwevende nakomelingen dezelfde tekstversieringswaarden als hun bovenliggende elementen, hoewel dit niet het geval zou moeten zijn.

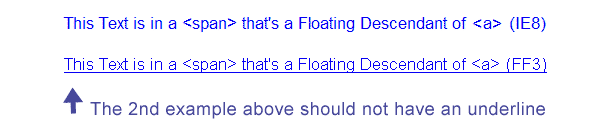
In de afbeelding hierboven is de eerste regel een screenshot van IE8, met een element dreef in een anker. De tekst in de heeft geen zichtbare tekstdecoratie, wat de juiste manier is om het weer te geven. In Firefox (weergegeven in het tweede voorbeeld) wordt de tekstdecoratie onjuist toegepast op zwevend .
Mogelijk hebt u deze fout in Firefox opgemerkt bij het verwijderen van de tekstdecoratie uit zwevende afbeeldingen in ankers.
Referentie: SitePoint CSS Reference: text-decoration Eigenschap
pre-line & pre-wrap voor de eigenschap white-space in FF 3.0
De ... gebruiken white-space eigenschap in Firefox 3.5, kunt u opgeven of meerdere spaties moeten worden samengevouwen tot één spatie of niet. HTML-documenten vouwen standaard meerdere spaties samen tot één spatie. In sommige gevallen kunt u zich aanmelden white-space: pre om te voorkomen dat witte ruimte wordt samengevouwen, wat vergelijkbaar is met het gebruik van de HTML-tag. Vervolgens wilt u misschien die instelling verwijderen met white-space: pre-line (om witte ruimte samen te vouwen).
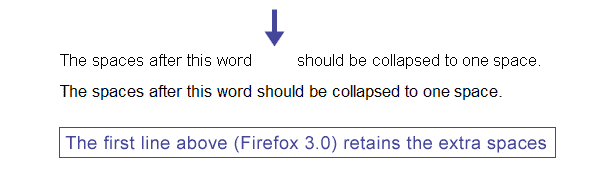
Firefox 3.0 ondersteunt deze waarde niet, dus de witte ruimte wordt behouden. Firefox 3.5 vouwt de ruimte correct in. De onderstaande afbeelding toont beide voorbeelden:

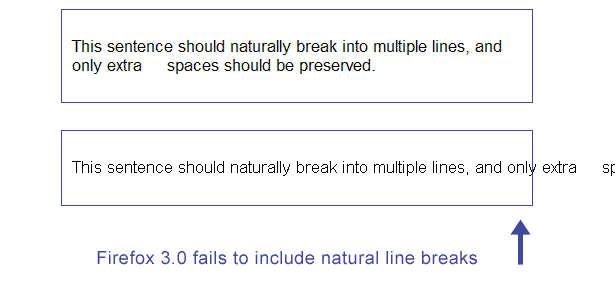
Evenzo, wanneer een alinea van de tekst is ingesteld op white-space: pre-wrap , dit zou witte spaties moeten behouden tussen woorden, maar zou natuurlijk ook regeleinden moeten bevatten. Firefox 3.0 kan dit niet correct implementeren, terwijl latere versies (en alle andere browsers) de natuurlijke regeleinden bevatten. Beide voorbeelden worden hieronder getoond.

Houd er rekening mee dat het buitenste element wordt gegeven white-space: pre terwijl een innerlijke probeert het ontbreken van regeleinden te onderdrukken pre-wrap . Op zichzelf, pre-wrap zou geen enkel effect hebben.
Firefox 3.x behandelt ook enkele van de white-space waarden verschillend van andere browsers wanneer die waarden worden toegepast op de