CSS-overgangen 101
Ondanks de verwachting van mensen van verandering en beweging op het scherm, hebben CSS en HTML weinig besturingselementen waarmee u interactiviteit kunt ontwerpen en de bestaande die bestaan zijn binair.
Een link is één kleur of een andere. Een tekstveld is één formaat of een ander. Een foto is transparant of ondoorzichtig. Geen in-betweens van de ene staat naar de volgende. Geen overgangen .
Dit heeft ertoe geleid dat de meeste webpagina's abrupt voelden, met elementen die verschoven en ongracieus veranderden.
Ja, we kunnen DHTML gebruiken en de jQuery-bibliotheek gebruiken voor overgangen, maar dit vereist veel code voor iets dat heel eenvoudig zou moeten zijn.
Wat we nodig hebben, is een snelle en eenvoudige manier om eenvoudige overgangen aan de pagina toe te voegen en in dit artikel vindt u nuttige informatie over CSS-overgangen en hoe u ze kunt gebruiken.
Een paar maanden geleden stak ik mijn voet in mijn mond suggererend dat ontwerpers de nieuwe CSS 3-technieken zouden moeten gaan gebruiken waarmee ze een deel van de basisstijl kunnen doen waarvoor ze smeekte. Het enige probleem: geen van hen werkte in Internet Explorer. Nee, zelfs IE8 niet.
Sommige lezers vonden dat technieken suggereren die ongeveer 75% van het publiek niet zou kunnen zien, onvoorzichtig was.
Aan die lezers zeg ik: 'Houd je hoed vast' , want ik ga je voorstellen aan een nieuwe CSS-eigenschap waarmee je overgangen kunt toevoegen aan elk element met slechts een paar regels code.
CSS-overgangen worden momenteel geïntroduceerd in CSS Level 3, maar zijn al toegevoegd als een uitbreiding op Webkit. Op dit moment betekent dit dat ze alleen werken in browsers op basis van Webkit, inclusief Apple Safari en Google Chrome.
Waar CSS-overgangen vandaan komen
Overgangen zijn al een tijdje onderdeel van Webkit en vormen de basis voor veel van de leuke dingen die de Safari-gebruikersinterface kan doen die andere browsers niet kunnen.
Maar de W3C CSS Workgroup verzette zich tegen het toevoegen van overgangen aan zijn officiële specificaties, sommige leden beweerden dat overgangen geen stijleigenschappen zijn en beter kunnen worden afgehandeld door een scripttaal.
Maar veel ontwerpers en ontwikkelaars, waaronder ikzelf, voerden aan dat dit in feite alleen dynamische stijlen zijn, in plaats van de traditionele statische stijlen die zo velen van ons gewend zijn.
Gelukkig bevatte het argument voor dynamische stijlen de dag. Afgelopen maart begonnen vertegenwoordigers van Apple en Mozilla het CSS-overgangsmodule naar de CSS Level 3-specificatie , nauw gemodelleerd naar wat Apple al aan Webkit had toegevoegd.
Een korte opmerking over ontwerpuitbreidingen
Voordat we verder gaan, wil ik nog een punt benadrukken: vertrouw nooit op stijlen voor websitefunctionaliteit als de stijlen niet interoperabel zijn voor de browser (dus beschikbaar op alle gangbare browsers).
Nog een keer voor diegenen die het hebben gemist: vertrouw nooit op stijlen voor websitefunctionaliteit als de stijlen niet door de browser kunnen worden gebruikt .
Dat gezegd hebbende, kunt u stijlen, zoals overgangen, gebruiken als ontwerpverbeteringen om de gebruikerservaring te verbeteren, zonder in te boeten op bruikbaarheid voor degenen die ze niet kunnen zien. Dit is ok zolang je anders zonder de overgangen zou kunnen leven en gebruikers hun taken nog steeds kunnen voltooien.
Ten eerste, een paar ideeën voor overgangen
CSS-overgangen vervangen niet alle toepassingen van DHTML, maar hier zijn een paar manieren om je ontwerp te verbeteren in browsers die overgangen ondersteunen, zonder het voor de rest van je publiek te verpesten.
U moet deze pagina bekijken in Apple Safari 3+ of Google Chrome om deze overgangen te zien werken. Beide browsers zijn verkrijgbaar in Mac- en pc-smaken.
Roll-Overs
Het meest voor de hand liggende gebruik voor overgangen is het markeren van elementen (links, tabellen, formuliervelden, knoppen of iets anders) wanneer de muis van de gebruiker eroverheen beweegt. Overgangen zijn een geweldige manier om de pagina een gladdere uitstraling te geven.
Voorbeeld 1
Vervolgkeuzemenu's
Pure CSS-menu's zijn eenvoudig te realiseren en met overgangen kunt u menu's omlaag- en markeereffecten geven.
Voorbeeld # 2
animatie
U kunt een object tussen twee punten op de pagina verplaatsen en overgangen gebruiken om de beweging ervan te animeren.
Voorbeeld # 3
Click & Hold!

Overgangen, staten en acties
Maar wacht even, Tex. Voordat we in transities duiken, moeten we de verschillende toestanden begrijpen waartoe een element kan overgaan.
Staten definiëren hoe een bepaald element op dit moment interactie heeft met de gebruiker of de pagina, en ze worden gespecificeerd in CSS met behulp van de pseudo-klassen. Wanneer de gebruiker bijvoorbeeld boven een element zweeft, zou dat element worden gestileerd met de hover pseudo-class.
Dynamische pseudoklasse | Betreffende elementen | Beschrijving |
:link | Alleen links | Onbezochte links |
: visited | Alleen links | Bezochte links |
:zweven | Alle elementen | Muiscursor over element |
:actief | Alle elementen | Muis klikt element |
:focus | Alle elementen die kunnen worden geselecteerd | Element is geselecteerd |
Geen | Alle elementen | Standaardstatus van alle elementen |
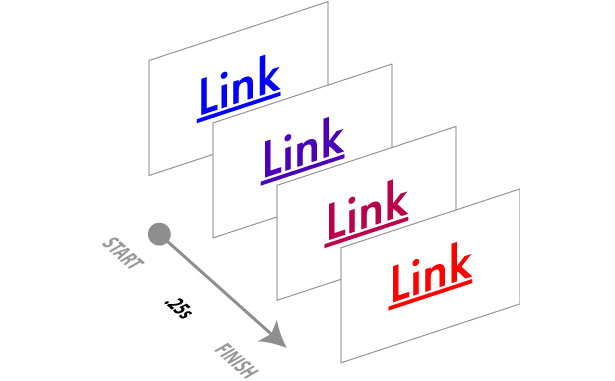
Overgangen werken door een stijl in de loop van de tijd tussen verschillende elementstaten te veranderen. De kleurwaarde van de standaardstatus van een element passeert bijvoorbeeld tussenliggende kleuren in het spectrum voordat deze wordt weergegeven als de kleurwaarde voor de zweeftoestand.
Een eenvoudige overgang
Laten we een eenvoudige overgang van de ene kleur naar de andere overwegen wanneer de gebruiker over een link zweeft. Net als elke andere CSS-eigenschap worden overgangen rechtstreeks toegevoegd aan de selector waarop deze moet worden toegepast. De eigenschap kan dan een van de volgende vier waarden aannemen.
CSS-eigenschap
De eigenschap die moet worden gewijzigd (bijvoorbeeld kleur). Zie de onderstaande tabel voor een lijst met alle CSS-eigenschappen die kunnen worden overgezet.
Looptijd
Hoe lang de overgang duurt, meestal in seconden (bijvoorbeeld .25s ).
Timing functie
Hiermee kunt u bepalen hoe de duur getimed is. In plaats van een eenvoudige lineaire telling te gebruiken, kunt u de overgang versnellen of vertragen of zelfs een tel of tel specificeren (bijvoorbeeld linear ). Meer hierover verderop in het artikel.
Vertraging
Hoe lang te wachten tussen de actie en het begin van de overgang, meestal uitgedrukt in seconden (bijvoorbeeld .1s ). Deze waarde kan worden weggelaten als u geen vertraging wilt.
Omdat de overgangseigenschap begon als een Webkit-extensie, moeten we zowel de transition en -webkit-transition eigenschappen voor achterwaartse compatibiliteit.
Laten we eerst beide eigenschappen toevoegen aan de :hover pseudo-klasse:
[Css]
a: hover {
kleur rood;
-webkit-overgang: kleur .25s lineair;
overgang: kleur .25s lineair;
}
[/ Css]
Wanneer een link nu wordt verplaatst, in plaats van van blauw naar rood te springen, zal deze een kwart seconde door de tussenliggende kleuren bladeren.

Natuurlijk willen we ook teruggaan naar de standaard linkkleur, dus we zullen een overgang naar de :link (en waarschijnlijk :visited ) pseudo-klassen, met slechts een zeer korte vertraging (een tiende van een seconde) voordat het vervaagt:
[Css]
a: link, a: visited {
kleur blauw;
-webkit-overgang: kleur .25s lineair .1s;
overgang: kleur .25s lineair .1s;
}
[/ Css]
Meerdere overgangen toevoegen
Omdat een overgang een CSS-eigenschap is en u meerdere exemplaren van de overgangseigenschap toevoegt in dezelfde regel, vervangt de laatste eerdere exemplaren in plaats van deze toe te voegen. Dus in de volgende regel zou de enige overgang de achtergrondkleur zijn:
[Css]
a: hover {
kleur rood;
achtergrondkleur: rgb (235,235,185);
-webkit-overgang: kleur .25s lineair;
overgang: kleur .25s lineair;
overgang: achtergrondkleur .15s lineair .1;
}
[/ Css]
Meerdere overgangen worden toegevoegd als een door komma's gescheiden lijst in dezelfde overgangseigenschapdefinitie:
[Css]
a: hover {
kleur rood;
achtergrondkleur: rgb (235,235,185);
-webkit-overgang: kleur .25s lineair, achtergrondkleur .15s lineair .1s;
overgang: kleur .25s lineair, achtergrondkleur .15s lineair .1s;
}
[/ Css]
Hierdoor wordt zowel een overgang in kleur als in een achtergrondkleur gecreëerd.
Wat kan worden overgedragen?
Bijna elke CSS-eigenschap met een kleur-, lengte- of positiecomponent, inclusief veel van de nieuwe CSS 3-eigenschappen, kan een overgang krijgen. Een opmerkelijke uitzondering lijkt doosschaduw te zijn.
Rechtstreeks van de Transitions-specificatie van de W3C, hier is een lijst met CSS-eigenschappen die een overgang kunnen krijgen, samen met de aspecten die zijn getransformeerd. Ik heb een aantal van de nuttigere eigenschappen gemarkeerd.
CSS-eigenschap | Wat verandert |
Achtergrond kleur | Kleur |
achtergrond afbeelding | Alleen verlopen |
background-position | Percentage, lengte |
border-bottom-color | Kleur |
border-bottom-width | Lengte |
rand kleur | Kleur |
-Border left-color | Kleur |
-Border left-width | Lengte |
border-rechts-color | Kleur |
border-right-width | Lengte |
border-spacing | Lengte |
border-top-color | Kleur |
border-top-width | Lengte |
grensbreedte | Lengte |
bodem | Lengte, percentage |
kleur | Kleur |
gewas | Rechthoek |
lettertypegrootte | Lengte, percentage |
lettertype dikte | Aantal |
GRID * | divers |
hoogte | Lengte, percentage |
links | Lengte, percentage |
letterafstand | Lengte |
lijnhoogte | Aantal, lengte, percentage |
margin-bottom | Lengte |
-Marge | Lengte |
margin-right | Lengte |
margin-top | Lengte |
maximale hoogte | Lengte, percentage |
Maximale wijdte | Lengte, percentage |
min-height | Lengte, percentage |
min-width | Lengte, percentage |
ondoorzichtigheid | Aantal |
outline-color | Kleur |
outline-offset | Geheel getal |
outline-width | Lengte |
padding-bottom | Lengte |
-Padding left | Lengte |
padding-rechts | Lengte |
padding-top | Lengte |
rechts | Lengte, percentage |
tekst streepje | Lengte, percentage |
schaduw tekst | Schaduw |
top | Lengte, percentage |
vertical-align | Sleutelwoorden, lengte, percentage |
zichtbaarheid | Zichtbaarheid |
breedte | Lengte, percentage |
word-spacing | Lengte, percentage |
z-index | Geheel getal |
zoom | Aantal |
Transitietiming en vertraging
Met overgangen kunt u de telsnelheid variëren, aan het begin langzamer tellen en aan het einde sneller versnellen, of omgekeerd. CSS-overgangen worden geleverd met vijf sleutelwoorden voor transitietiming en bieden u de mogelijkheid om waarden voor uw eigen timingcurve op te geven.
Naam | Hoe het werkt |
kubieke bezier (x1, y1, x2, y2) | X- en Y-waarden liggen tussen 0 en 1 om de vorm van een beziercurve te definiëren die wordt gebruikt voor de timingfunctie. |
lineair | Constante snelheid |
gemak | Geleidelijke vertraging |
gemak-in | Versnellen |
gemak-out | Vertragen |
gemak-in-out | Versnel en vertraag dan |
Een universele overgang?
Overgangen worden snel een standaardprocedure voor alle websites, waardoor feedback van gebruikersinterfaces wordt verbeterd.
Als u alomtegenwoordige overgangen op uw volledige website wilt toevoegen, kunt u een overgang toevoegen aan de universele selector, vergelijkbaar met een CSS-reset. Dit past een standaardovergang toe op alle elementen op de pagina, zodat u een consistente overgang kunt behouden:
[Css]
*: link, *: visited, *: hover, *: active, *: focus {
-webkit-overgang:
kleur .25s lineair,
achtergrondkleur .25s lineair,
randkleur .25s lineair;
overgang:
kleur .25s lineair,
achtergrondkleur .25s lineair,
randkleur .25s lineair;
}
[/ Css]
Een argument tegen een universele overgang en inderdaad tegen het gebruik van de universele selector voor CSS-resetten in het algemeen, is dat het toepassen van een stijl op elk element op de pagina de weergave van pagina's kan vertragen. Ik heb echter nooit enig bewijs gevonden dat dit het geval is. Iedereen weet het anders?
Jason Cranford Teague is de auteur van meer dan 13 boeken over digitale media, waaronder Spreken in stijlen: de basisprincipes van CSS voor webontwerpers . Voor meer informatie over CSS en webtypografie, bekijk Jason's nieuwe boek, Fluid Web Typography . Volg Jason op Twitter: @jasonspeaking .