Ontwerpen voor meer dan twintig miljoen gebruikers: WordPress 3.0
WordPress 3.0 is zonder twijfel een van de meest opwindende updates van het platform in een zeer lange tijd.
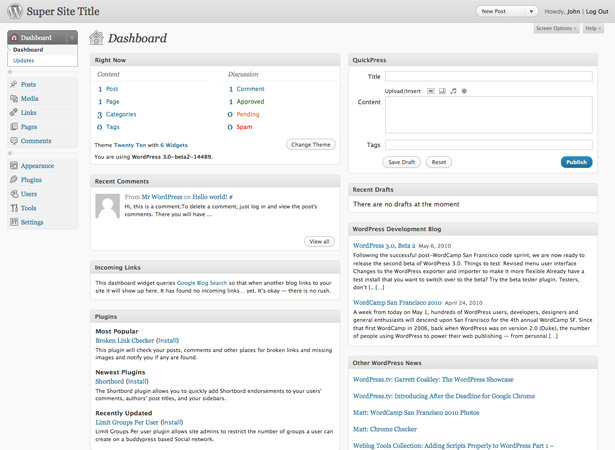
Naast dingen die alle gebruikers zullen opmerken, zoals aangepaste menu's, aangepaste achtergronden en een nieuw standaardthema, zijn er ook enorme toevoegingen aan de codebasis, zoals de mogelijkheid om meerdere sites uit één installatie uit te voeren en aangepaste berichttypen.
Deze dingen brengen WordPress op snelheid als een extreem krachtig CMS en een publicatieplatform.
Sinds januari van dit jaar raak ik betrokken bij de kern van de WordPress-gemeenschap om een bijdrage te leveren aan de voortdurende ontwikkeling en vandaag wil ik je graag een beetje vertellen over hoe dat werkt.
Betrokken raken bij de gemeenschap
WordPress heeft altijd een sterke ontwikkelingsgemeenschap gehad en inderdaad hebben de ontwikkelaars regelmatig vergaderingen en middelen gehad om zich jarenlang te organiseren.
Het probleem is dat ik geen ontwikkelaar ben. Ik kan hier en daar een beetje PHP doen en ik ben behoorlijk handig als het gaat om het themeren van WordPress, maar het is zeker niet waar ik me in specialiseer. Gelukkig is onlangs een OpenSource-werkgroep voor de gebruikersinterface van WordPress gestart. onder leiding van Jane Wells: het hoofd van alle dingen UX (User Experience).
Zodra ik bij de UI-groep betrokken raakte, besefte ik dat de standaard van mijn werk vrij hoog zou moeten zijn. De geschiedenis van mensen die betrokken zijn bij de gebruikersinterface van WordPress is eigenlijk van een who's who van de grootste ontwerpers ter wereld, van Jason Santa Maria naar HappyCog Studios (Zeldman).

Ontwerpen voor meer dan twintig miljoen gebruikers
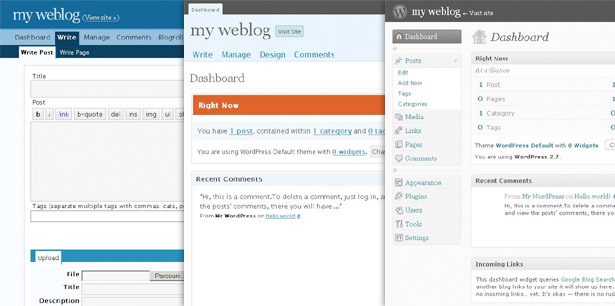
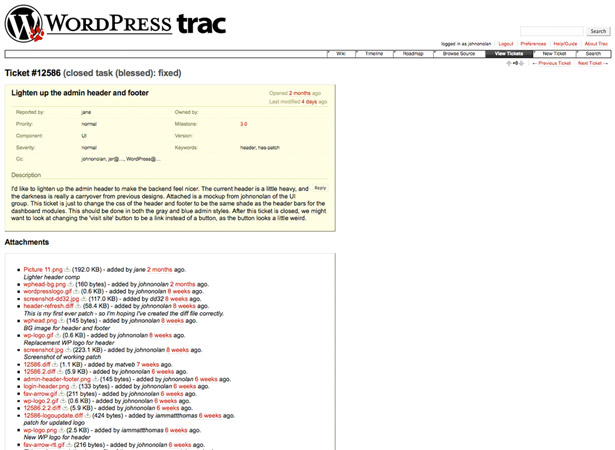
Het eerste project dat ik voor de UI-groep aanpakte, was er een om de kop- en voettekst van het WordPress-beheersysteem te vernieuwen; op zijn zachtst gezegd beangstigend. Het is een verandering in WordPress 3.0 die (helaas) niet vaak wordt genoemd, maar het is het belangrijkste ding dat de meeste gebruikers zullen merken als ze upgraden.
De oprichter van WordPress, Matt Mullenweg , genoemd in zijn keynote op de jaarlijkse WordPress-conferentie in San Francisco onlangs dat naar schatting 8,5% van alle sites op internet op WordPress draait. Met in totaal ongeveer 246 miljoen websites op internet (dec 2009), zullen meer dan 20 miljoen mensen (en meer als u van mening bent dat veel WordPress-installaties meer dan één admin-gebruiker hebben) het nieuwe ontwerp van de beheerdersheader zien; ervan uitgaande dat ze upgraden naar de nieuwste release. Dat maakt me bang.
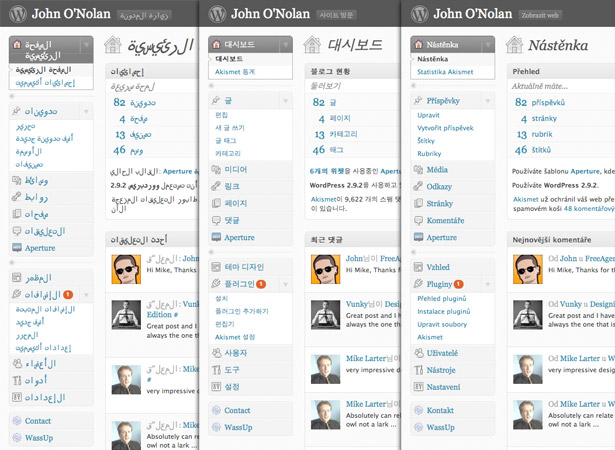
Ontwerpen voor WordPress is niet zoiets als ontwerpen voor een klant. Met zoveel gebruikers zijn er overwegingen waar je normaal nooit van zou dromen. Bijvoorbeeld als vuistregel bij het ontwerpen van iets met tekst erin: het element moet flexibel genoeg zijn om uit te vouwen om de normale breedte te verdubbelen. Waarom? Omdat WordPress naar ongeveer is vertaald 70 verschillende talen en niet alle woorden hebben dezelfde lengte als ze worden vertaald!
Natuurlijk, als het gaat om talen, is de breedte van de tekst niet het enige probleem; sommige zijn geschreven van rechts naar links. Je wist waarschijnlijk niet dat WordPress een hele set RTL-stylesheets (Right To Left) en afbeeldingen bevat. Zelfs iets eenvoudigs als een vervolgkeuzemenu moet extra aandacht en aandacht krijgen, omdat de gebruikte afbeeldingen ook moeten werken wanneer ze horizontaal worden gespiegeld met de bedieningselementen aan de andere kant.

Het ontwerpproces
OpenSource-ontwerp is een beetje anders dan OpenSource-ontwikkeling. Als het gaat om het bijdragen van code is er niet heel veel dat subjectief is, maar met design kunnen veel dingen neerkomen op persoonlijke mening. Om deze reden begeleidt Jane Wells het werk van de UI-groep en neemt ze definitief deel aan ontwerpbeslissingen.
Als je dacht dat het moeilijk was om alle nuances van de gebruikersinterface in overweging te nemen, dan wil je absoluut niet dat Jane zijn werk doet. Ze moet elke beslissing met betrekking tot WordPress als geheel, haar waarden en haar plannen voor de toekomst beoordelen. Ze moet de verzoeken van de mensen aan de top beheren, wat misschien niet altijd vertaalt in wat de mensen onderaan willen horen. Ze doet geweldig alles organiseren, ik ben zeker niet jaloers op haar workload.

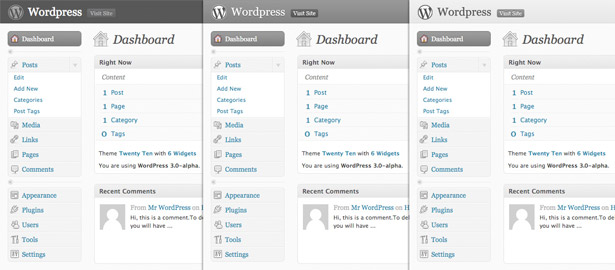
Jane stelde de opdracht in voor de nieuwe kop- en voettekst, die moest worden verlicht om de toegankelijkheid te bevorderen (donkere tekst op een lichte achtergrond) en om weg te gaan van het zeer donkergrijze dat al heel lang in WordPress ligt. Een aantal mockups werden naar voren gebracht en na discussie in de UI-groepsbijeenkomsten werd één versie gekozen om te worden geïmplementeerd.

Het ontwikkelingsproces
Nadat het ontwerp was afgerond, had ik op dit punt vrij gemakkelijk kunnen teruggaan en een van de ontwikkelaars het kunnen laten implementeren ... maar waar zou het plezier zijn? Leren coderen voor WordPress was weer een heel interessante ervaring, niets zoals alles wat ik eerder heb gedaan.
Het bewerken van de kern WordPress CSS-bestanden is ronduit angstaanjagend. Het verwijderen van een enkele klasse in een CSS-bestand kan, hypothetisch, een onbeperkt aantal plug-ins en thema's voor miljoenen gebruikers verbreken, je kunt het niet alleen coderen zoals je denkt dat het zou moeten zijn en verder gaan.
De structuur van de CSS is ook redelijk anders dan normaal. Er zijn CSS-bestanden die de kernlay-out besturen en CSS-bestanden die de 'skin' van de beheerder beheren (die kan worden gewijzigd). Om een rand van 1 pixel aan de kop- en voettekst toe te voegen, moest de rand zelf worden gedefinieerd in het css-kernbestand, maar de kleur van de rand moest worden gedefinieerd in het css-bestand 'skin'. Met dit type codestructuur kunnen plug-ins of themaontwikkelaars deze stijlen overschrijven als ze dat willen.

Alle verandering, laten we dit anders doen
Een ander verschil in het werken aan een OpenSource-project is dat alles voortdurend in ontwikkeling is, niets is ooit voltooid. Nadat de nieuwe admin-header en -voettekst waren voltooid, werden ze nog eens vier of vijf keer herzien. In feite hebben we slechts een paar dagen geleden de beslissing genomen om ze over te zetten naar CSS3-gradiënten met een fallback-effen kleur.
Dit is soms frustrerend omdat je het gevoel krijgt dat je veel werk doet dat uiteindelijk niet wordt gebruikt (ik kan niet eens vertellen hoe lang ik heb besteed aan de originele afbeeldingen voor die gradiënten) maar uiteindelijk leidt het tot een betere uitkomst, dat is wat we allemaal willen.
Wilt u ontwerpen voor WordPress?
In staat zijn om te zeggen dat ik iets heb ontworpen voor zo'n enorm platform, geeft me een echt gevoel van voldoening, maar vergeet niet dat iemand een bijdrage kan leveren aan de WordPress UI-groep. Als je geïnteresseerd bent in het maken van UI-bijdragen voor de volgende release van WordPress, ga dan verder naar http://make.wordpress.org/ui om de huidige discussies en vergaderschema's te bekijken.

Op dit moment is het een vrij kleine maar doelgerichte groep, ik zou iedereen aanmoedigen om mee te doen en vorm te geven aan de toekomst van WordPress. Het beste ding over OpenSource is dat als je iets niet leuk vindt, je een bijdrage kunt leveren om het beter te maken.
Als u tot slot WordPress 3.0 wilt bekijken voordat het wordt gestart, kunt u een kopie van de. Ophalen publieke beta van WordPress.org .